Les formulaires d'adresse à saisie semi-automatique sont une excellente tactique pour gagner du temps. Plus votre site Web doit être effectué de manière transparente et rapide, plus le client a de chances de revenir sur votre site Web.

Les formulaires d'adresse à saisie semi-automatique utilisent les emplacements Google pour suggérer l'adresse lorsque les utilisateurs commencent à saisir leur adresse sur le formulaire. Dans cet article, nous allons comprendre comment créer des formulaires d'adresse à saisie semi-automatique dans WordPress à l'aide de WP Forms .
Comment créer des formulaires d'adresse à saisie semi-automatique
Par défaut, WordPress n'est pas équipé de formulaires d'adresse de saisie semi-automatique, c'est pourquoi nous avons besoin du plugin WP Forms .

WP Forms est le plus populaire et l'un des meilleurs plugins de création de formulaires. En utilisant WP Forms, vous pouvez créer des formulaires incroyablement créatifs et intéressants pour votre site Web.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantEn outre, il est assez simple à utiliser pour les débutants et, par conséquent, vous n'avez pas besoin de connaissances de codage exceptionnelles pour améliorer l'expérience utilisateur de votre site Web.
Une fois que vous avez installé et activé le plugin WP Forms , il vous demandera la clé de licence pour vérifier votre abonnement.

Appuyez sur Vérifier la clé une fois que vous avez terminé de saisir la clé de licence et continuez.
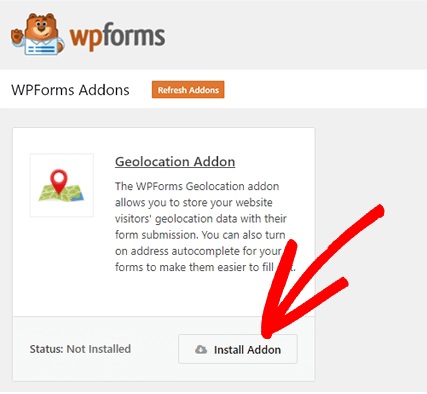
Dans votre tableau de bord WordPress, appuyez sur le bouton Addons juste sous l'option WP Forms .
Recherchez GeoLocation Addon dans la barre de recherche et installez l'addon.

Ce module complémentaire fonctionnera pour suggérer des adresses à vos utilisateurs lorsqu'ils commenceront à ajouter leurs coordonnées.
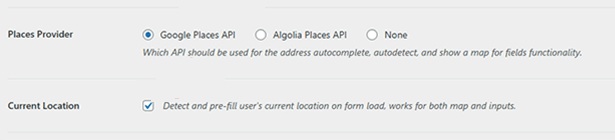
Ensuite, vous devez accéder aux paramètres de WP Forms , puis sélectionner l'onglet Géolocalisation . Activez l' API Google Places et la position actuelle .

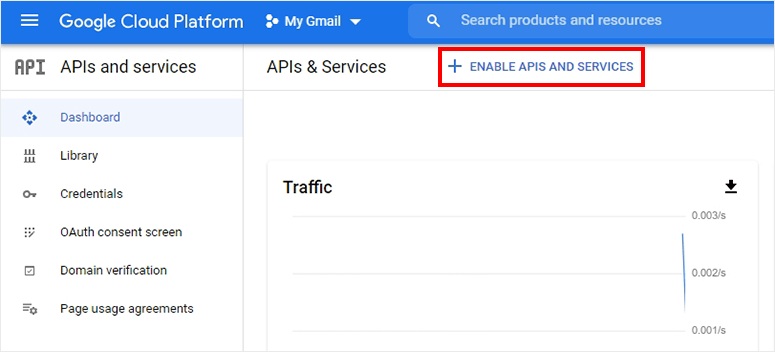
Ensuite, rendez-vous sur Google Cloud Platform pour obtenir la clé API pour Google Places. Sur cette page, appuyez sur Activer les API et les services .

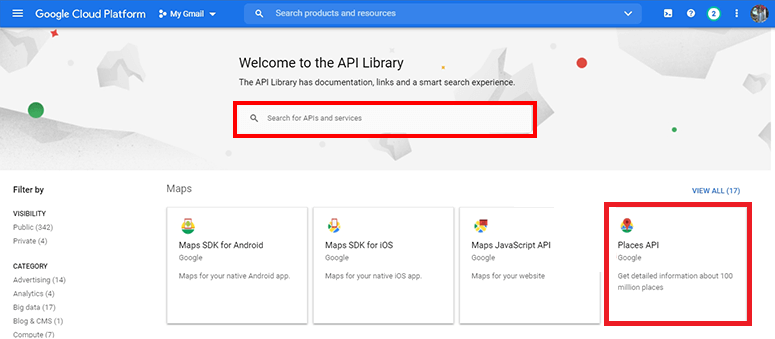
Il affichera la liste complète des API alors que vous n'aurez qu'à activer l' API Google Places, l'API JavaScript Google Maps et l'API Geocoding .

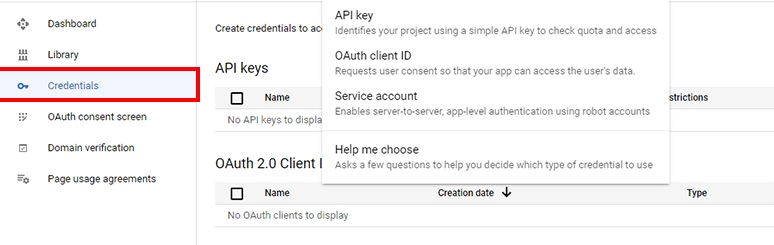
Ensuite, vous devez vous diriger vers les API et les services , puis accéder à la page Identifiants . En haut de la page, appuyez sur le bouton +Create Credentials et générez la clé API

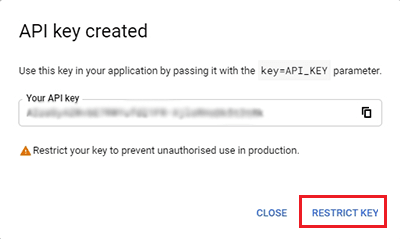
Une clé nouvellement générée sera donnée et vous pouvez également contrôler l'utilisation de la clé en appuyant sur le bouton Restreindre la clé .

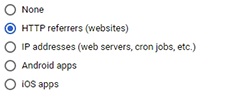
Activez l'option Référents HTTP (site Web) sur la page Restreindre et renommer la clé API .

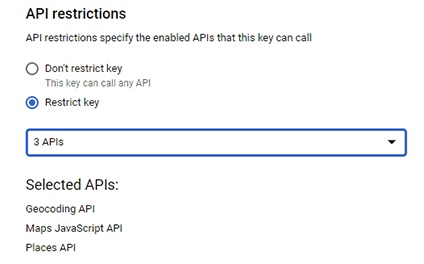
Enfin, cochez l'option Restreindre la clé et sélectionnez les API précédemment choisies dans la liste déroulante.

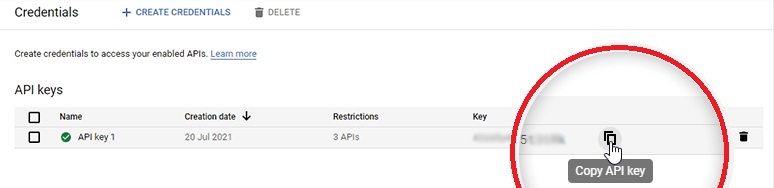
Lors de l'enregistrement, votre clé API sera prête et vous pourrez la copier à partir de cette page.

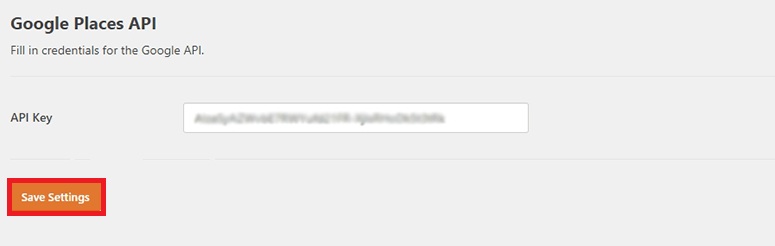
Sur la page Paramètres de géolocalisation , collez l'API. Vous pouvez accéder à la page depuis la zone d'administration de WordPress.

Une fois tous vos paramètres finalisés, vous pouvez créer un nouveau formulaire d'adresse.
Comment créer un formulaire de contact sur WordPress
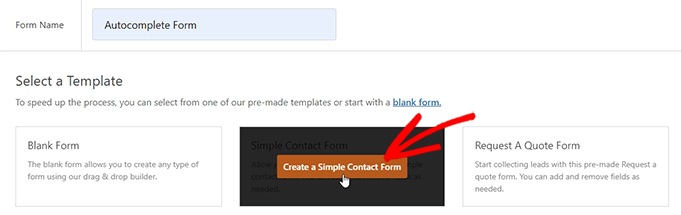
Depuis le tableau de bord WordPress, accédez à WP Forms et appuyez sur Ajouter un nouveau et cela vous mènera à la page du générateur de formulaires. Commencez par saisir le nom de votre formulaire et sélectionnez le modèle de votre formulaire.

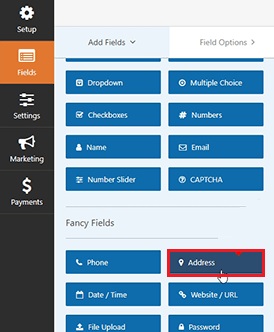
Le modèle sera lancé et tous les champs de votre formulaire seront sur le côté gauche tandis que l'aperçu sur le côté droit. Vous pouvez faire glisser et déposer les champs de gauche à droite pour apporter les modifications que vous souhaitez. À partir de Champs fantaisie, faites glisser et déposez le champ Adresse vers la droite.

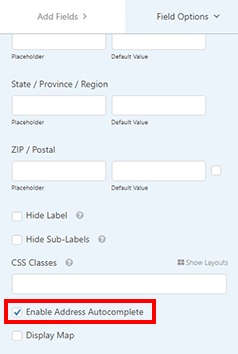
Ensuite, appuyez sur le champ d'adresse de l'aperçu et cela activera les options d'édition. Dirigez-vous vers les options avancées et activez la saisie semi-automatique des adresses .

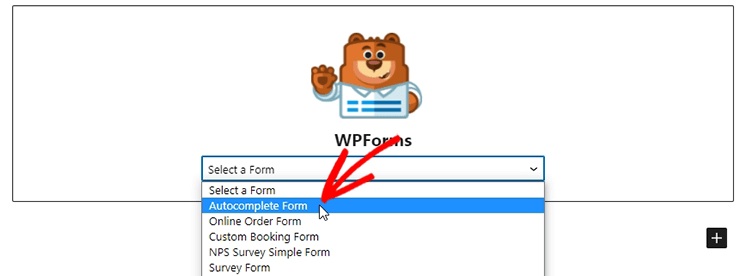
La dernière étape consiste à ajouter ce formulaire à votre site Web. Tout d'abord, vous devez ajouter une nouvelle page et la nommer en conséquence. Ensuite, vous devez ajouter un bloc WP Forms à votre page.
Une fois ajouté, dans la liste déroulante, vous pouvez sélectionner le formulaire que vous avez créé précédemment.

Enfin, publiez votre page et consultez votre site Web pour voir s'il fonctionne parfaitement.
C'est ainsi que vous pouvez créer un formulaire d'adresse à saisie semi-automatique dans WordPress à l'aide de WP Forms . C'est tout de nous pour ce tutoriel. Assurez-vous de nous suivre sur notre Facebook et Twitter.




