Comparé aux plugins de création de pages comme Elementor, Divi n'a pas autant d'éléments. Les fils d'Ariane ne sont pas inclus dans les éléments de conception intégrés de Divi Builder, que nous appelons des "modules". Généralement, vous ne pouvez ajouter de tels éléments qu'à WooCommerce, mais ce n'est qu'un. Pour le dire autrement, comment ajouter des fils d'Ariane à une page? Maintenant, avec l'aide du module Breadcrumbs Divi, vous pouvez ajouter des fils d'Ariane à n'importe quelle page.

Le Divi Builder dispose désormais d'un nouveau module appelé "Breadcrumbs". Lors de la construction d'un modèle de création de page ou de thème à l'aide de Divi Builder, vous pouvez ensuite utiliser le module.
Ajouter des fils d'Ariane dans Divi Builder
Pour ce faire, vous aurez besoin d'un plugin nommé « Breadcrumbs Divi Module ». Trouvez-le dans la boutique de plugins.

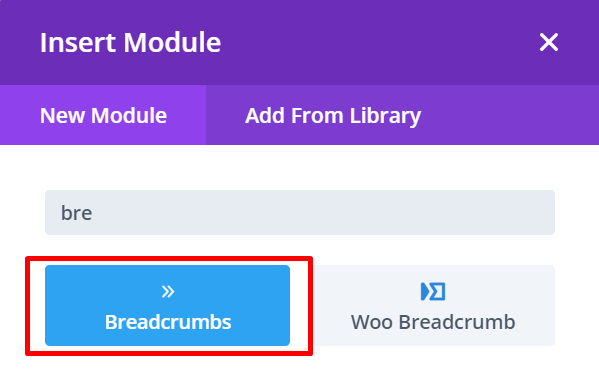
Installez et activez le plugin Breadcrumbs Divi Module sur votre site WordPress avant de commencer tout travail. Divi Builder peut être utilisé pour apporter des modifications à une nouvelle page ou à une page existante lorsque l'extension a été installée et active. Sur l'éditeur Divi Builder, choisissez Breadcrumbs en cliquant sur le symbole plus gris sur la zone de canevas.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
Personnaliser le fil d'Ariane
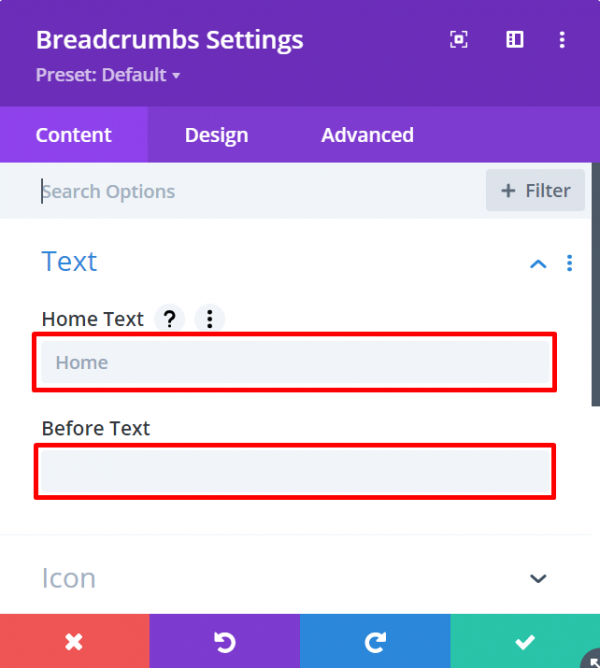
La page des paramètres du fil d'Ariane s'affiche immédiatement après l'ajout du module et vous permet de l'ajuster. Pour commencer, accédez à l'onglet Contenu, choisissez le bloc Texte, puis sélectionnez Préfixe ou Suffixe.

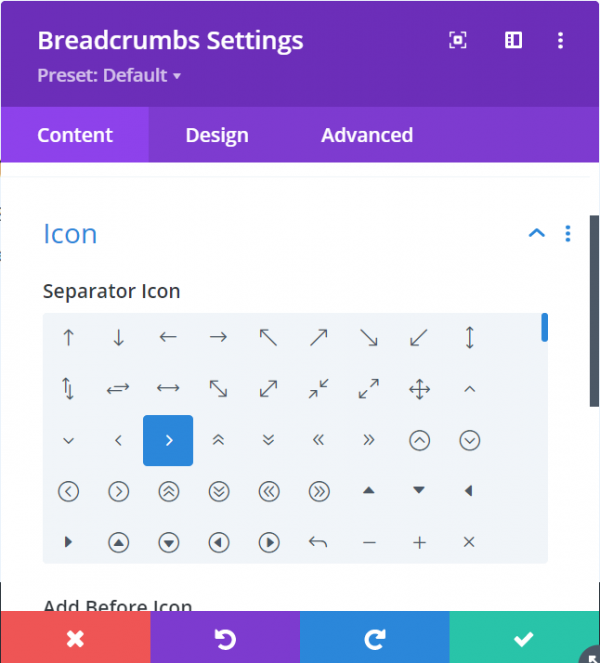
Ensuite, sélectionnez le bloc Icône (également présent sous l'onglet Contenu) puis cliquez sur le séparateur que vous souhaitez utiliser.

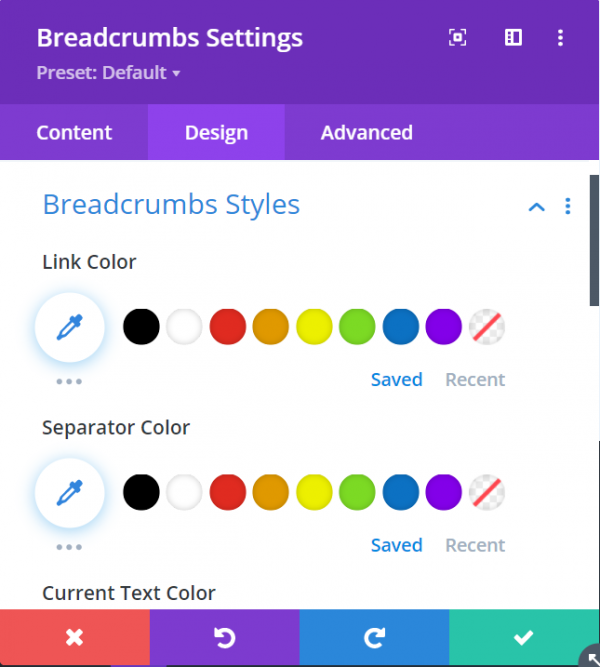
Ouvrez la section Styles de fil d'Ariane sous l'onglet Conception pour changer la couleur du fil d'Ariane. Vous pouvez modifier la couleur du lien, la couleur du séparateur et la couleur actuelle du texte à partir de ce bloc.

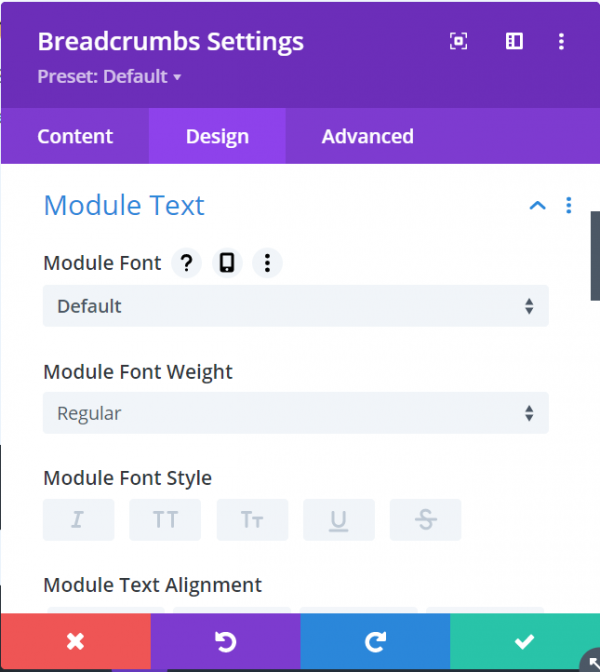
Ouvrez le bloc Texte du module afin de modifier la taille et le style de police du fil d'Ariane (également sous l'onglet Conception). La famille de polices, le style de police et la taille de police du fil d'Ariane peuvent tous être modifiés à partir de ce bloc.

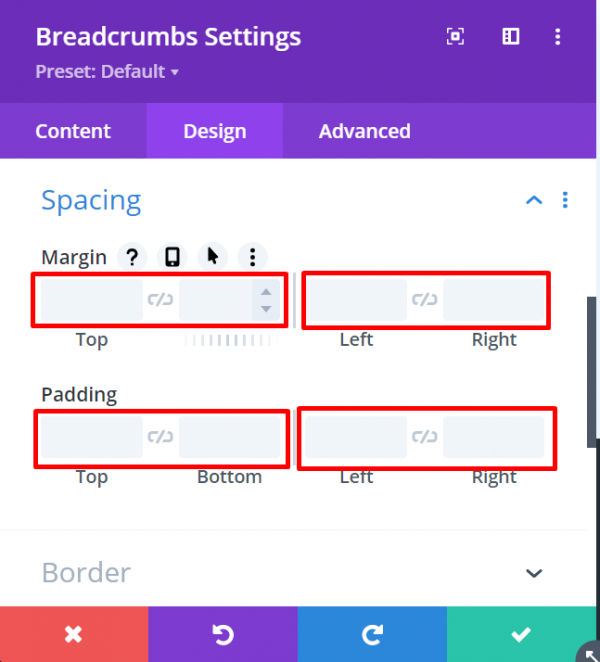
Ouvrez la section Espacement de l'onglet Conception pour modifier le rembourrage ou la marge du fil d'Ariane.

Importance du fil d'Ariane
Les fils d'Ariane ne sont pas nécessaires sur tous les sites Web, mais ils peuvent être utiles à la fois pour vos visiteurs et pour votre classement dans les moteurs de recherche si vous avez une structure de site à plusieurs niveaux.
Vous pouvez utiliser le fil d'Ariane pour montrer à vos utilisateurs où ils se trouvent dans la structure du site et leur donner la possibilité de monter ou de descendre dans cette hiérarchie. Étant donné que les consommateurs peuvent accéder immédiatement à des sections du site qui peuvent être liées à leur demande initiale, cela pourrait entraîner une augmentation du nombre de pages vues.
Une structure de site propre peut également aider Google à mieux comprendre de quoi parle votre site et comment les pages avec du matériel connexe sont organisées ensemble, ce qui peut conduire à un meilleur classement de Google. L'inclusion de ces fils d'Ariane dans les résultats de recherche organiques peut améliorer les taux de clics.
Si vous êtes un amoureux du thème Divi et que vous trouvez cet article utile, alors un partage sera Génial ! Aussi, n'oubliez pas de consulter les autres tutoriels Divi .




