Vous recherchez une approche simple pour implémenter des effets de survol d'image dans WordPress? Dans un tel cas, le plugin Image Hover Effects for Elementor est précisément ce dont vous avez besoin. Il est facile à utiliser et propose une sélection d'effets de survol Elementor.

Ceux-ci peuvent vous permettre d'ajouter des informations telles que l'emplacement, le prix et la disponibilité des photographies. Il ouvre un tout nouveau degré de modification d'image.
Aujourd'hui, je vais vous apprendre à créer des effets d'image dans WordPress à l'aide d' Elementor .
Qu'est-ce que l'effet de survol d'image?
Un effet de survol d'image est une fonctionnalité dynamique qui permet la présentation élégante d'informations supplémentaires sur une image. Il existe une vaste sélection d'effets de survol parmi lesquels choisir, et ils ne ralentiront pas votre site Web ni n'encombreront sa mise en page.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantDans la plupart des cas, une animation créera de la lenteur, cependant, ce n'est pas le cas avec ces effets CSS.
Par conséquent, ils répondent aux exigences de n'importe quel site Web.
Ils ont une gamme d'applications. Par exemple, si votre site Web est spécialisé dans la photographie, vous pouvez ajouter un effet de survol d'image pour afficher le lieu, la date ou d'autres informations pertinentes.
Une autre application utile est l'information sur les produits. Vous pouvez télécharger une image d'un produit et utiliser l'effet de survol pour afficher son prix, sa disponibilité ou d'autres informations.
La seule limite est votre imagination.
Ajouter des effets de survol Elementor
Installation des effets de survol d'image
Incroyable est le plugin Image Hover Effects - Elementor Addon. Comme son nom l'indique, il s'agit d'une extension pour Elementor Website Builder, l'un des, sinon le plus grand, constructeur de sites Web WordPress. Par conséquent, les deux doivent être installés.
Le plugin fournit quarante effets de survol distincts, notamment le fondu, le zoom et le flou, entre autres. Entre autres choses, vous pouvez inclure un titre, une description, une balise de titre, des icônes et des liens vers d'autres pages (idéal pour les articles ou les affiliés).
Il comprend également un nouveau widget que vous pouvez utiliser pour afficher les effets en bas ou dans la barre latérale de votre site Web.
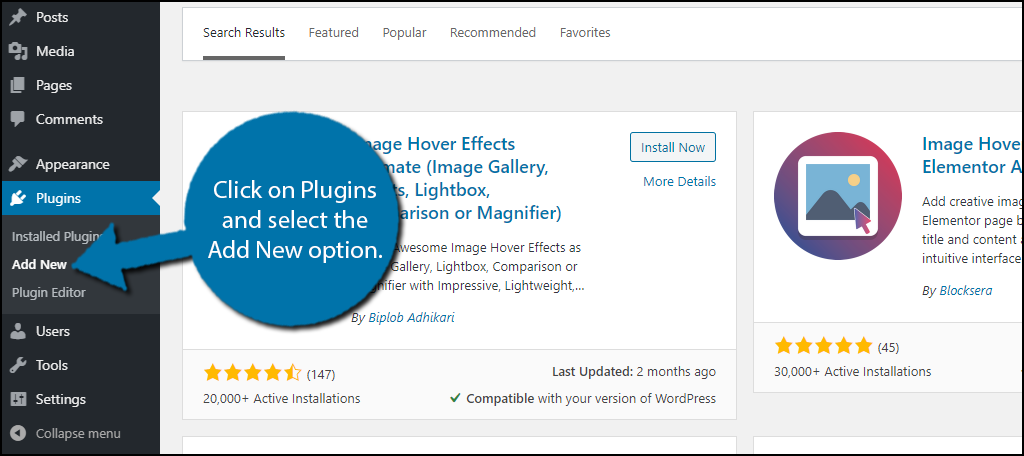
Commençons par cliquer sur Plugins et en sélectionnant Ajouter nouveau dans la barre latérale gauche du panneau d'administration.

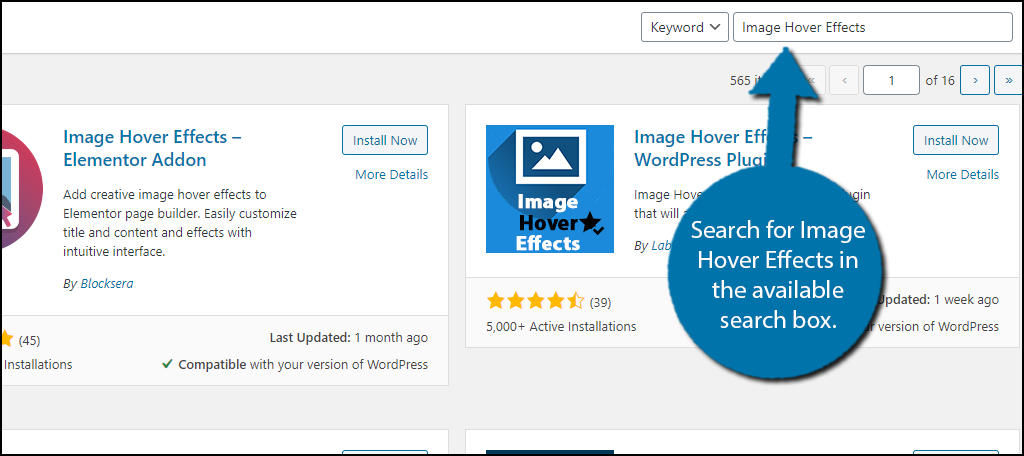
Les effets de survol d'image peuvent être recherchés à l'aide de la zone de recherche fournie. Cela affichera des plugins supplémentaires qui peuvent être utiles.

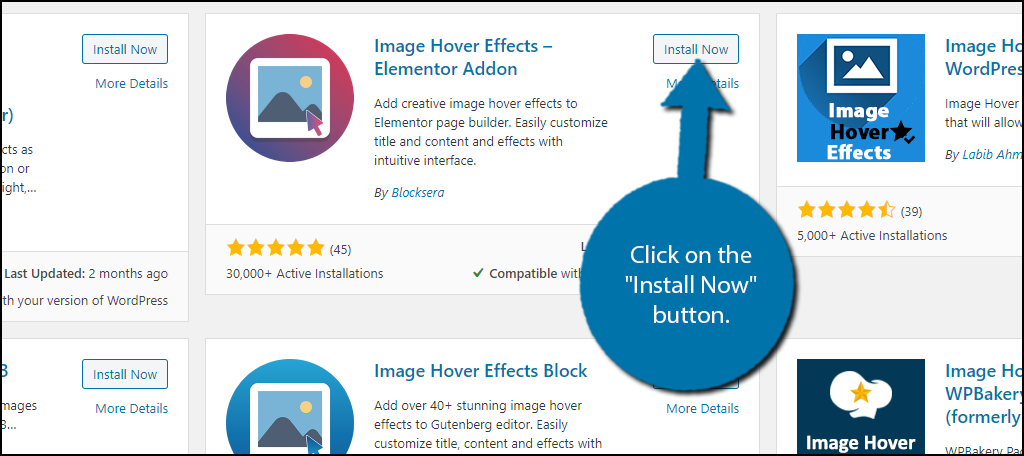
Faites défiler vers le bas jusqu'à ce que vous trouviez le plug-in Image Hover Effects – Elementor Addon, puis cliquez sur "Installer maintenant" pour l'installer et l'activer.

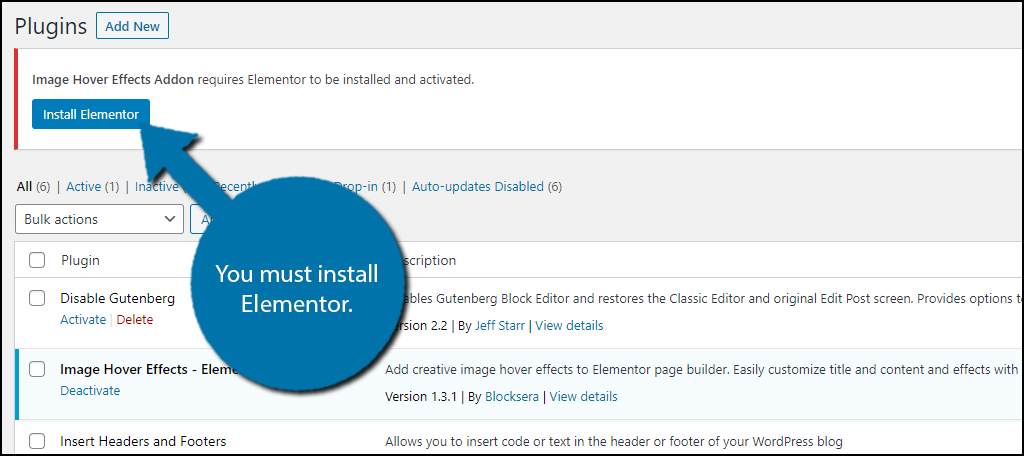
Si vous n'avez pas installé le plugin Elementor Website Builder, un message apparaîtra en haut de chaque page vous demandant de le faire. Il est nécessaire.

Ajouter le widget Effets de survol d'image
Heureusement, créer des effets de survol est simple. Pour clarifier, il n'est pas possible d'ajouter simplement un effet de survol à une image existante. Au lieu de cela, vous devrez réinsérer l'image à l'aide du widget Elementor correspondant.
Par conséquent, vous devrez peut-être fouiller dans la médiathèque pour trouver des images plus anciennes, mais cela ne devrait pas être trop difficile. Cela signifie que l'ajout de cette fonctionnalité à l'ensemble de votre site Web prendra un temps considérable.
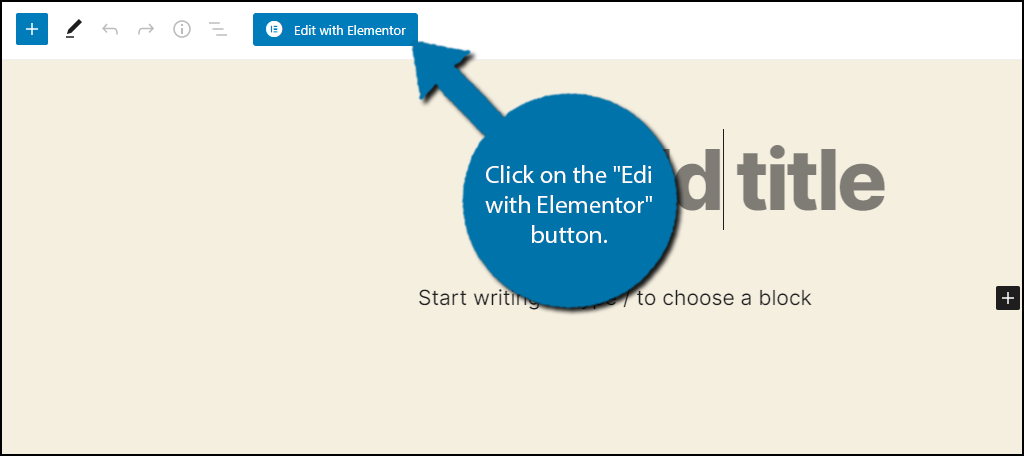
Accédez à n'importe quel article ou page existant sur votre site. De plus, vous pouvez en créer un nouveau pour le tester. Cliquez sur le bouton "Modifier avec Elementor" une fois là-bas.

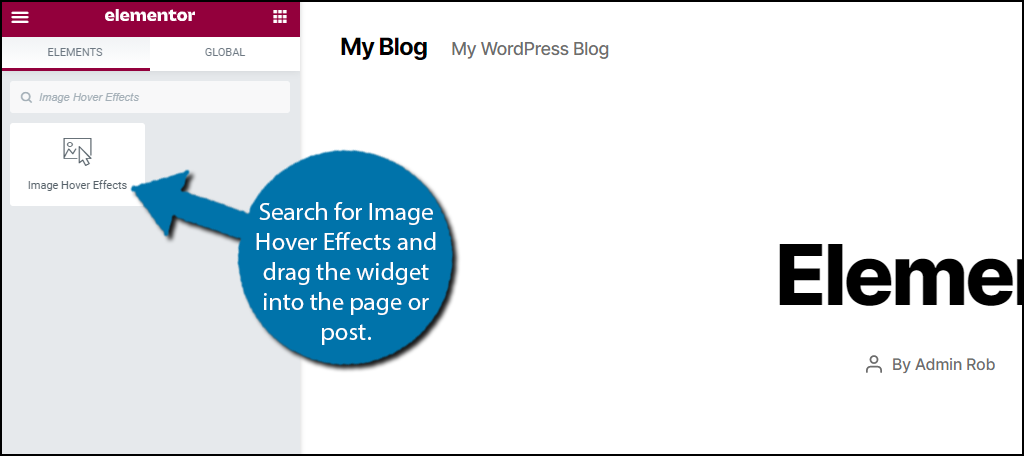
Cela lancera l'éditeur pour Elementor. Recherchez Image Hover Effects sur la gauche et faites glisser le widget dans la page ou la publication.

Vous pouvez maintenant commencer à personnaliser le widget, et tous les paramètres sont situés sur la gauche.
Configurer les effets de survol d'image
Cela ne devrait pas prendre plus d'une minute ou deux pour parcourir les options, et tout le monde peut les comprendre.
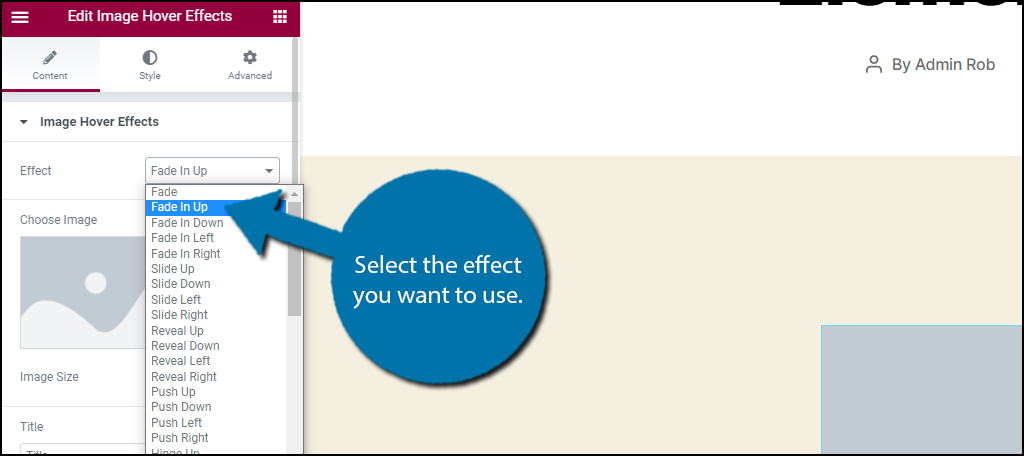
Le premier choix - effets. Comme indiqué précédemment, il existe quarante options, qui s'affichent dans un menu déroulant. Choisissez celui que vous souhaitez embaucher. En choisissant l'effet et en survolant le widget que vous avez ajouté à votre message ou à votre page, vous pouvez observer son effet. Je suggère de tester chacun si vous avez le temps.

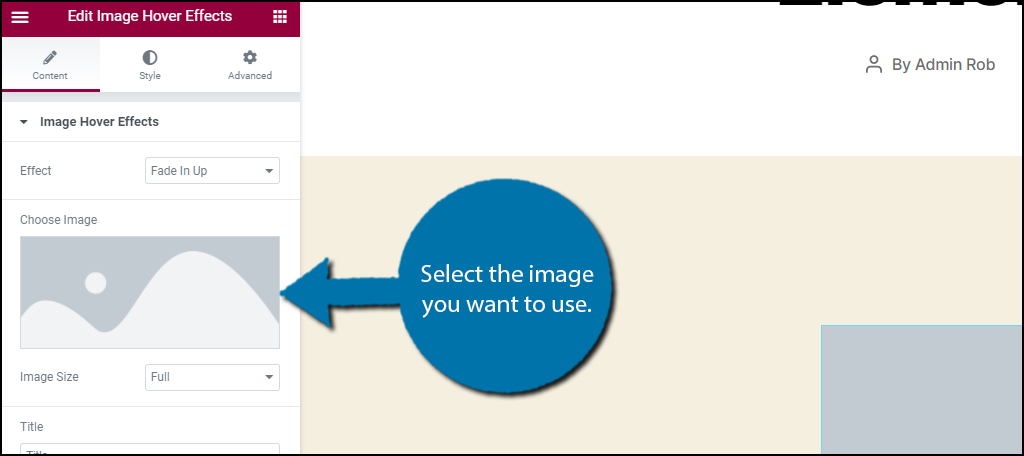
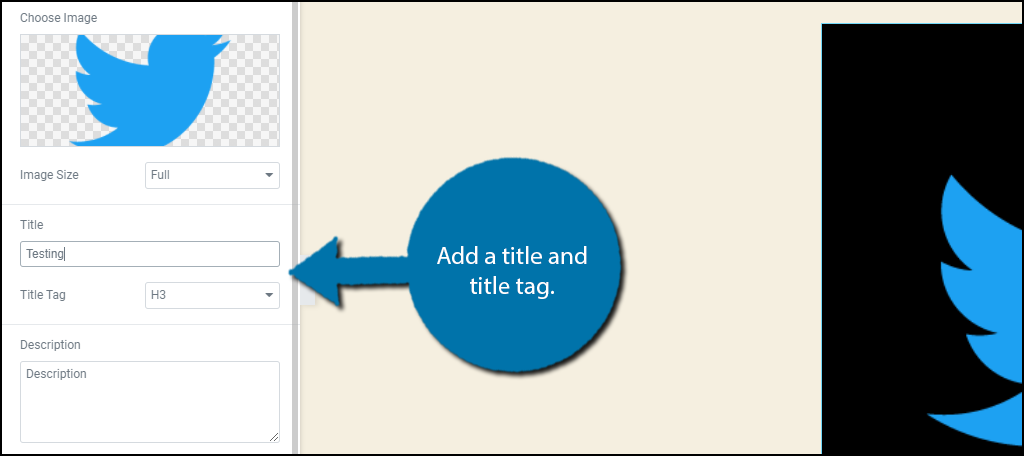
La prochaine chose que vous pouvez faire est d'ajouter l'image elle-même. Il vous suffit de cliquer dessus et de choisir une image dans votre médiathèque. Vous pouvez choisir la taille de l'image en dessous.

L'étape suivante consiste à ajouter un titre et une balise de titre. Le titre est ce qui apparaîtra dans le texte de l'en-tête, et la balise de titre est le type d'en-tête sous lequel il apparaîtra (H2, H3, H4, etc.).

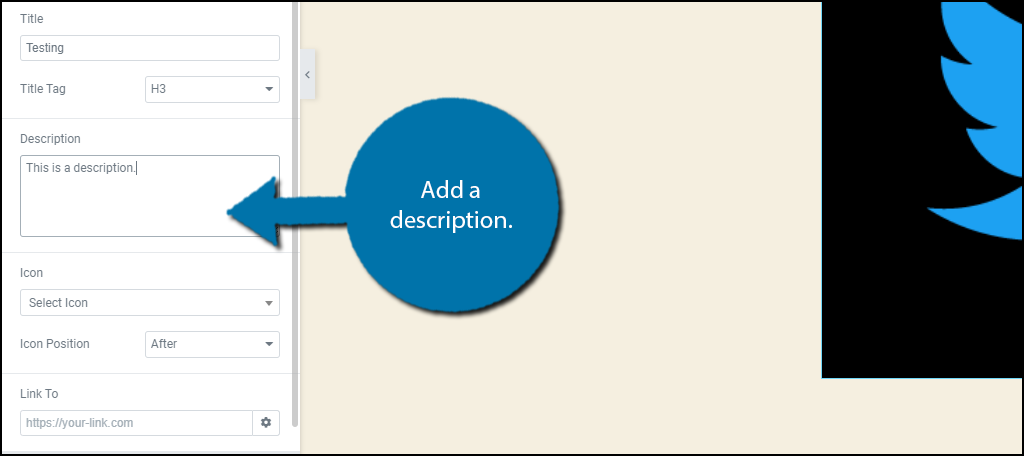
Après cela, il y aura une description. Vous pouvez ajouter beaucoup d'informations supplémentaires ici, mais je pense qu'il vaut mieux être bref et concis. Tapez les informations pour la description.

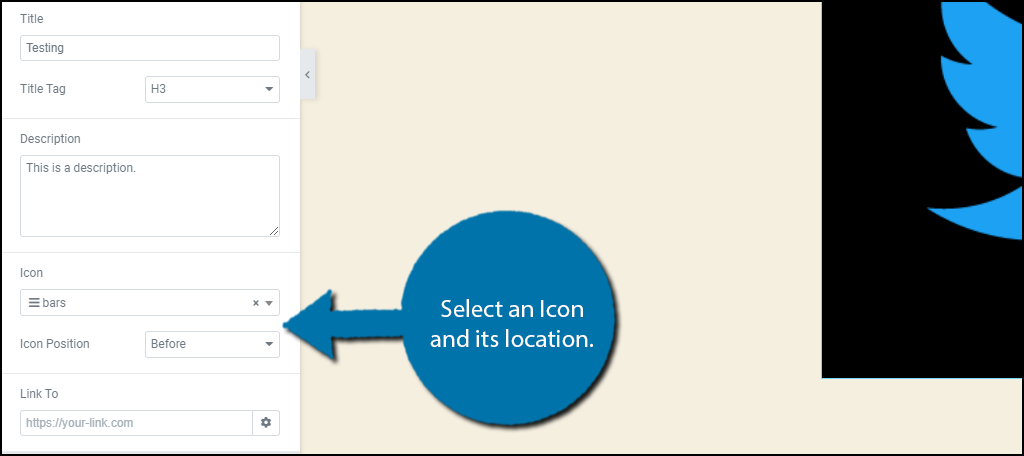
Ensuite, configurez les icônes. Vous pouvez ajouter une icône à votre titre dans cette section. Il n'apparaîtra qu'avant (à gauche du titre) ou après (à droite du titre).
Si l'icône ne s'affiche pas lorsque vous survolez l'image, c'est parce qu'Elementor a été mis à jour récemment. Pour résoudre ce problème, accédez à Elementor \ 003E Settings \ 003E Advanced et cochez la case à côté de Load Font Awesome 4.

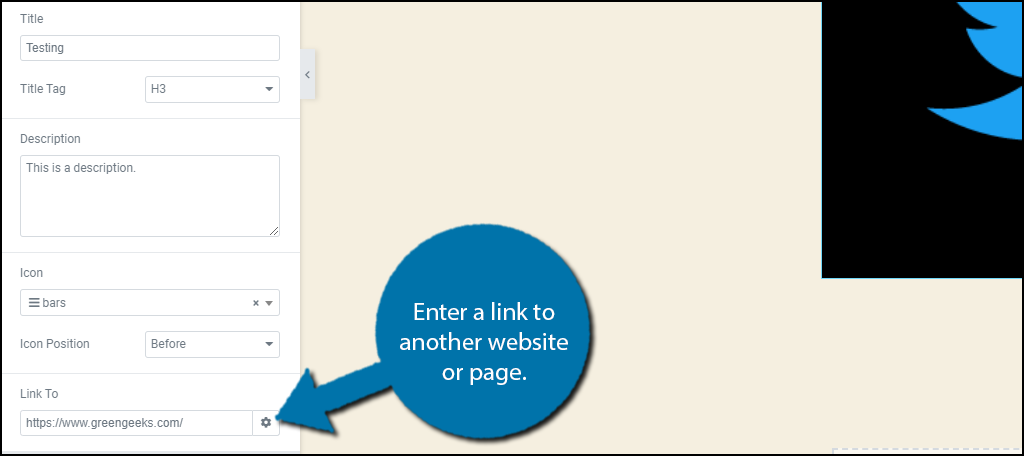
Le lien vers l'option est le dernier. C'est ainsi que vous pouvez faire de votre image un lien vers une autre page ou un autre site Web. Cela fonctionne bien sur une page de vente ou comme lien d'affiliation.
Si vous ne souhaitez pas ajouter de lien, vous pouvez laisser ce champ vide.

Cela prend en charge tous les paramètres. Cliquez sur le bouton Enregistrer ou Mettre à jour et vous pourrez le voir sur votre site Web.

Vous avez fait un excellent travail en utilisant Elementor dans WordPress pour ajouter des effets de survol aux images.
Derniers mots
Lorsque les gens ne savent pas quelles images auront plus d'informations ou non, cela peut être très déroutant. En fait, certaines personnes ne savent peut-être même pas que votre site Web a des effets de survol. Pour résoudre ce problème, vous pouvez essayer de placer un signe avant ou sous vos images pour informer les personnes sur votre site elementor de ce qui se passe. Cela peut vraiment vous aider à utiliser la fonctionnalité à son plein potentiel.
A-t-il été facile pour vous de comprendre comment utiliser l'élément complémentaire Image Hover Effects Elementor? Que faites-vous avec les effets de survol de votre site Web?





