Vous êtes-vous toujours demandé comment vous pouvez ajouter des informations supplémentaires à votre article ou à votre publication en utilisant Elementor sur WordPress, comme stocker vos propres données personnalisées, puis les utiliser sur votre site Web, quand vous le souhaitez et comment vous le souhaitez?

Ne vous inquiétez plus, car Advanced Custom Fields vous fournit la solution.
Que sont les champs personnalisés dans WordPress?
Les champs personnalisés sont des fonctionnalités avancées de WordPress, qui vous aident à ajouter des informations supplémentaires à certaines publications ou articles de votre site Web. Ces informations supplémentaires sont également appelées "métadonnées". Les champs personnalisés vous permettent de créer des fonctionnalités dynamiques sur votre site Web, et ces informations ajoutées à votre site Web sont basées sur le domaine d'intérêt de votre site Web.
Par exemple, si vous avez un site Web de commerce électronique qui vend des articles pour enfants entre 1 et 10 ans, vous souhaiterez peut-être créer des champs personnalisés qui regroupent les articles pour enfants en fonction de leur âge.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantGénéralement, en fonction des besoins du site Web, vous pouvez ajouter des champs personnalisés supplémentaires.
Ajout de champs personnalisés dans WordPress
Il existe de nombreuses façons d'ajouter des champs personnalisés dans WordPress. L'une d'elles est l'option de champ personnalisé par défaut intégrée à WordPress, et une autre consiste à utiliser un plugin.
Ajout de champs personnalisés à l'aide de la fonctionnalité intégrée par défaut de WordPress
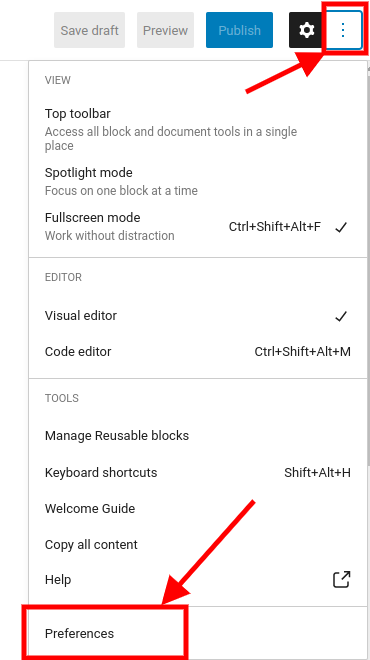
Commençons par voir comment nous pouvons ajouter des champs personnalisés à partir de l'éditeur WordPress par défaut. Dans l'éditeur WordPress par défaut, nous pouvons ajouter des champs personnalisés à notre message lorsque nous allons dans les options d'écran, qui sont les trois points verticaux en haut à droite de votre écran. Après avoir cliqué sur les options de l'écran, cliquez sur les préférences en bas.

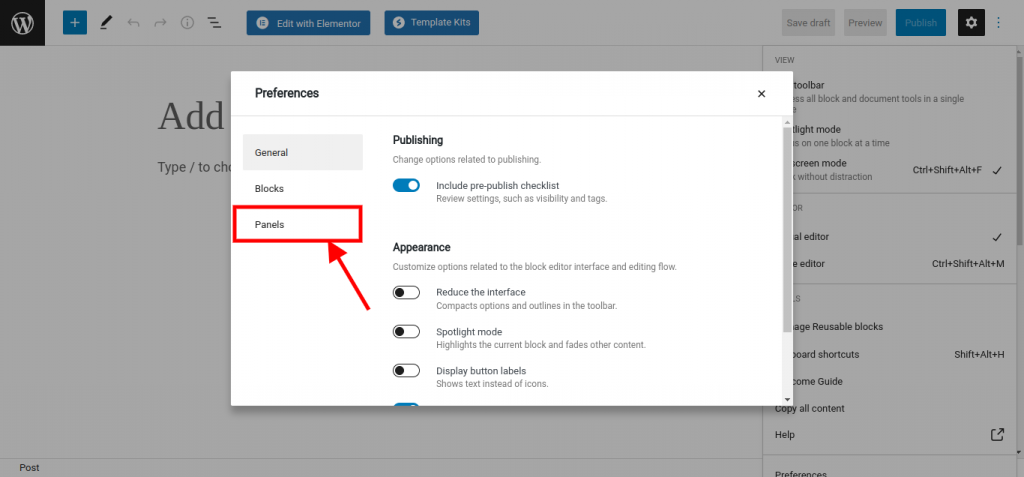
Après avoir cliqué sur les préférences, cliquez sur le panneau de la nouvelle fenêtre qui apparaît.

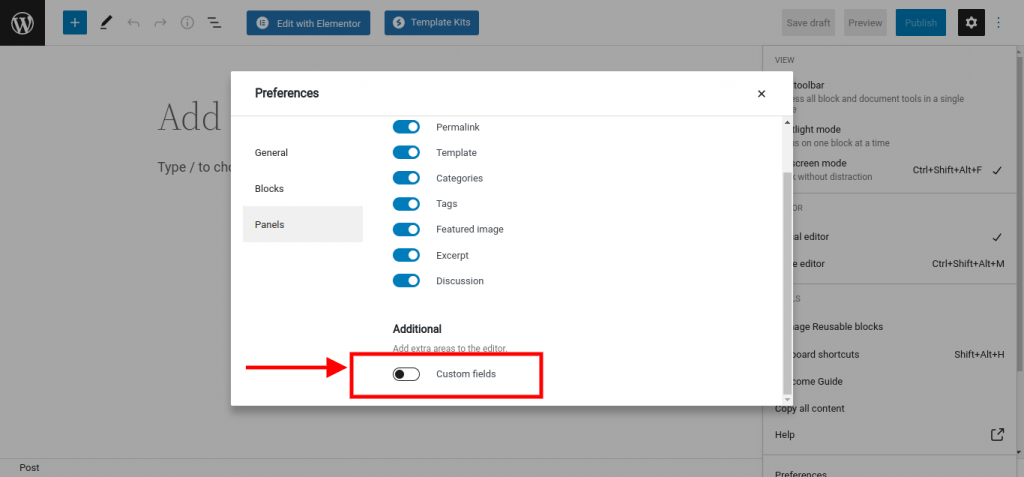
Après avoir cliqué sur 'panneaux', d'autres options apparaîtront à l'écran avec des boutons bascule, et sur le dernier qui contient l'en-tête 'Additionnel', là vous verrez l'option 'champ personnalisé' avec un bouton bascule à côté, à gauche pour ce.

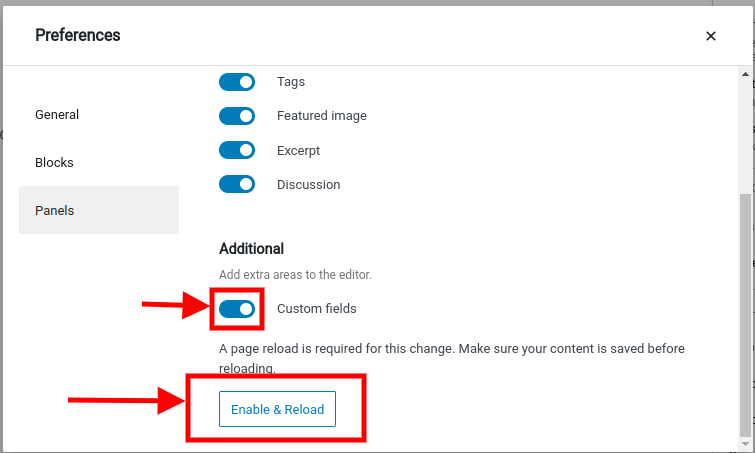
Après avoir activé le bouton bascule des champs personnalisés, un autre bouton apparaîtra, et écrit dessus est "Activer le rechargement &".

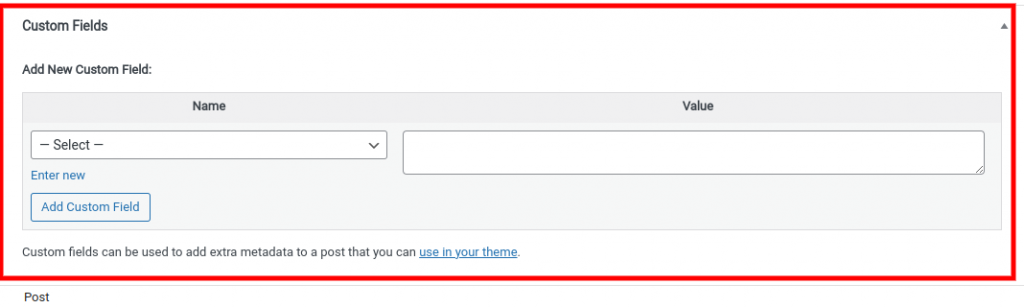
Après avoir cliqué sur ce bouton, la page se recharge, affichant un nouvel écran avec les options de champ personnalisé activées.

À partir de là, vous pouvez saisir vos données de champ personnalisé à l'aide de paires clé/valeur.
Ajout de champs personnalisés à l'aide du plug-in Advanced Custom Fields et d'Elementor Pro
Advanced Custom Fields est l'un des plugins de champs personnalisés les plus utilisés pour WordPress. Il existe une version gratuite et payante disponible pour ce plugin. La version payante offre plus de flexibilité et de fonctionnalités. Mais dans ce didacticiel, nous vous expliquerons comment utiliser la version gratuite.
Il est important de noter que le plugin gratuit Elementor ne vous donne pas la possibilité d'ajouter des champs personnalisés. Cette option est disponible uniquement avec Elementor Pro.
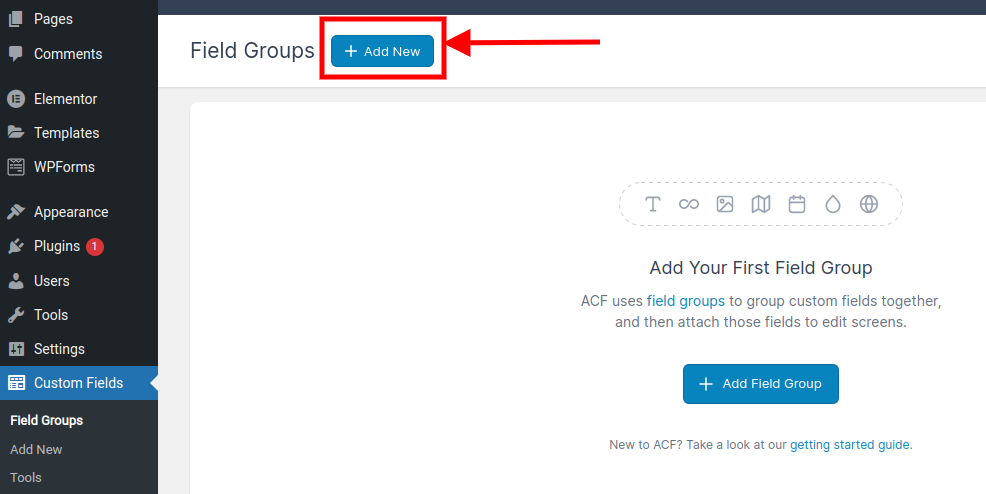
Pour commencer, accédez aux plugins et recherchez les champs personnalisés avancés, installez le plugin et activez-le. Après l'activation, accédez au tableau de bord WordPress, et sur le côté gauche où vous avez le menu sur le tableau de bord, cliquez sur Champs personnalisés puis cliquez sur Ajouter nouveau , ou vous pouvez également cliquer sur Ajouter nouveau comme indiqué en haut de la fenêtre.

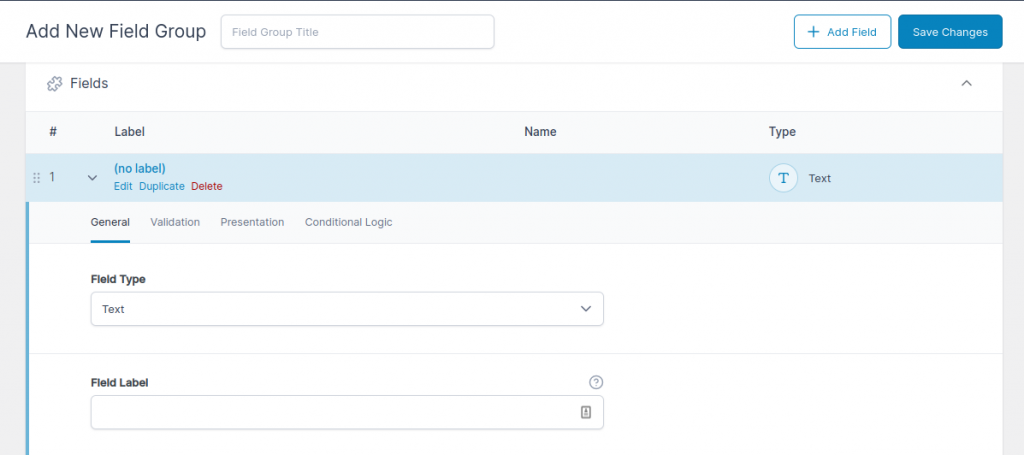
Après avoir cliqué sur le bouton Ajouter un nouveau, le formulaire de champ s'ouvrira et vous devrez donner le nom du champ personnalisé, puis cliquer sur Ajouter un champ. Après avoir cliqué sur le bouton Ajouter un champ, le formulaire de champ s'ouvrira et vous devrez ajouter des données de champ personnalisées. Ajoutez tous les paramètres dans le formulaire, puis cliquez à nouveau sur le bouton Ajouter un champ.

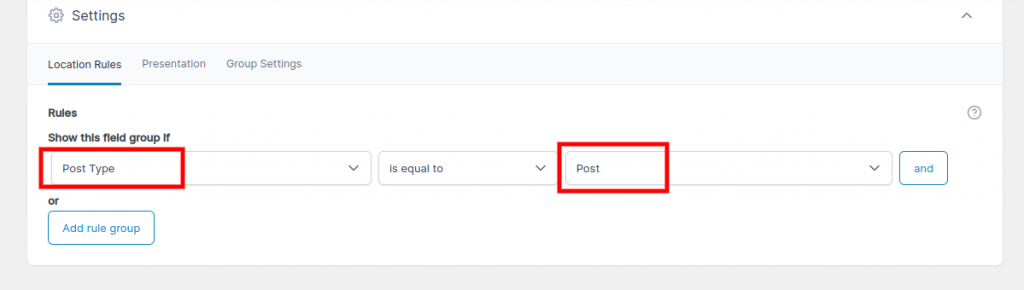
Des champs personnalisés supplémentaires peuvent être ajoutés lorsque vous cliquez sur le bouton Ajouter un champ. Après avoir ajouté les informations du champ personnalisé, passez à la section d'emplacement où vous pouvez sélectionner où afficher le champ.

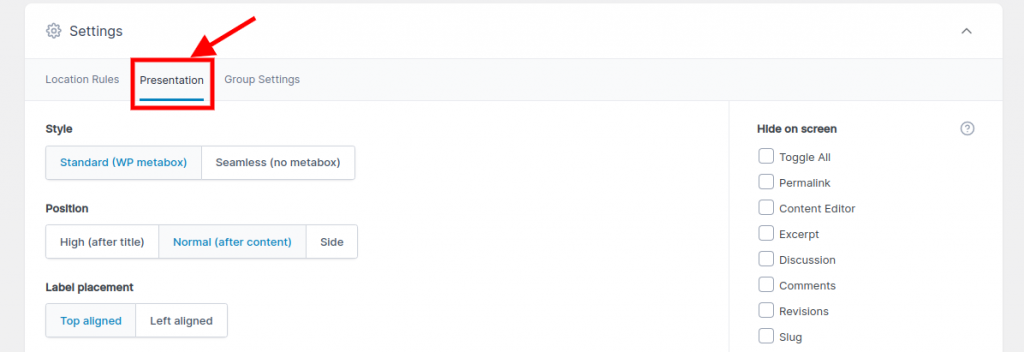
Accédez à la section des paramètres pour définir le style, la position, les emplacements et autres paramètres définis pour votre champ personnalisé.

Ajout des champs personnalisés dans Elementor Pro
En suivant les processus ci-dessus, votre type de champ personnalisé est créé maintenant, vous devez ajouter le champ personnalisé sur votre page. Vous devez avoir installé Elementor pro pour ajouter le champ personnalisé.
Ouvrez une page avec l'éditeur Elementor, créez une section et ajoutez un nouveau widget. Sous l'onglet contenu, cliquez sur l'icône dynamique et sélectionnez Champs personnalisés avancés.

Conclusion:
En suivant l'ensemble du processus dans l'ordre, vous pourrez ajouter des champs personnalisés sur WordPress et Elementor Pro.





