Vous souhaitez faciliter le remplissage de vos formulaires WordPress et gagner du temps lors de leur création ? Les champs à remplissage automatique sont la réponse! Avec WPForms, vous pouvez facilement créer des choix de champs dynamiques qui utilisent automatiquement des informations telles que les types de publication ou les produits pour remplir les options de vos champs de formulaire. Cela rend les formulaires plus conviviaux et efficaces, et peut également vous aider à collecter des données plus précises.

Si vous cherchez un moyen de rendre vos formulaires WordPress plus faciles à remplir et de gagner du temps, les champs à remplissage automatique sont la voie à suivre. WPForms facilite la configuration de cette fonctionnalité, et nous vous montrerons comment dans cet article.
Dans cet article, nous allons vous montrer comment configurer des champs à remplissage automatique dans WPForms. Nous vous fournirons également quelques conseils pour utiliser cette fonctionnalité afin d'améliorer vos formulaires.
Qu'est-ce qu'un choix de champ dynamique?
Un choix de champ dynamique est une réponse de formulaire qui est automatiquement remplie pour les visiteurs de votre site Web. Au lieu de leur demander de saisir manuellement chaque réponse, vous pouvez configurer WPForms pour qu'il intègre automatiquement les options.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantLes champs dynamiques peuvent aider à réduire l'abandon de formulaire en pré-remplissant les options couramment sélectionnées. Cela améliore également la précision puisque les visiteurs n'ont pas besoin de saisir manuellement les informations. Le formulaire reste à jour à mesure que WPForms extrait les derniers éléments.

Vous pouvez ajouter des choix dynamiques aux champs de listes déroulantes, à choix multiples et de cases à cocher dans WPForms à l'aide du générateur simple de glisser-déposer. Ils sont parfaits pour :
- Produits WooCommerce sur un formulaire de support,
- Annonces immobilières sur un formulaire de demande de renseignements,
- Offres d'emploi sur candidature,
- Races d'animaux de compagnie dans une clinique vétérinaire,
- Options de service sur un formulaire de contact.
Le principal avantage est que cela rend les formulaires plus intelligents et mieux adaptés aux besoins de votre entreprise. Les choix dynamiques se remplissent automatiquement avec des options pertinentes pour faciliter le remplissage des formulaires pour les visiteurs.
Comment remplir automatiquement les champs dans les formulaires WordPress
Ajouter des produits WooCommerce renseignés automatiquement à un formulaire de contact avec WPForms est simple. Suivez ces étapes:
- Installez le plugin WPForms
- Ajoutez un champ dynamique à votre formulaire et sélectionnez les produits WooCommerce comme source de choix
- Publiez votre formulaire de contact WPForms
Désormais, les produits seront automatiquement renseignés dans le champ du formulaire. Ce didacticiel vous expliquera le processus étape par étape.
Installez le plugin WPForms
Tout d’abord, nous devons installer et activer le plugin WPForms . Après l'installation, nous devons ajouter un nouveau formulaire.
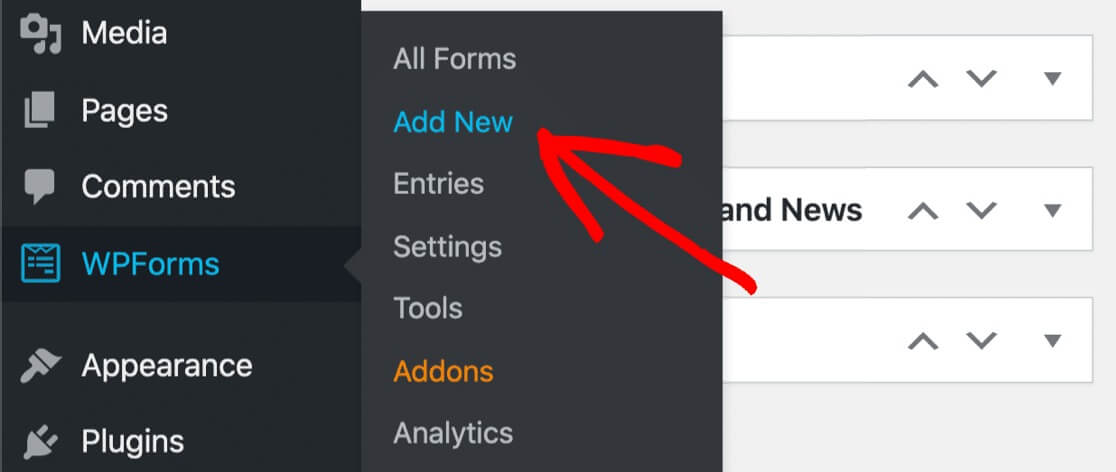
Tout d’abord, allez dans WPForms »Ajouter un nouveau.

Entrez un nom pour votre formulaire en haut de WPForms lors de son ouverture.

Ensuite, commençons par cliquer sur le modèle de formulaire de contact simple.

Le générateur de formulaire apparaîtra sous forme de fenêtre plein écran lorsque vous cliquerez dessus. Le formulaire de contact de base comporte déjà les champs suivants :
- Nom
- Un message ou un commentaire
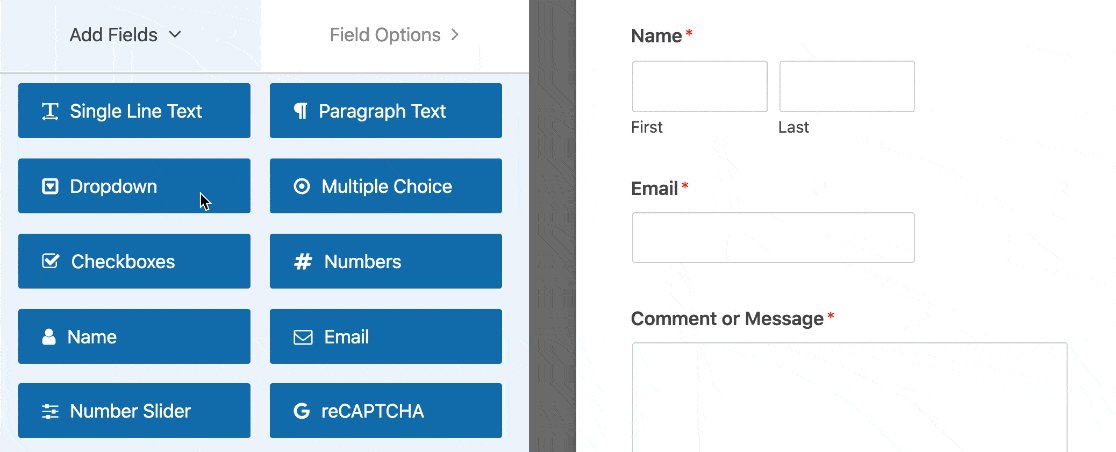
Faites glisser un champ déroulant, puis ajoutez des options de réponse générées automatiquement.
Faites glisser le champ déroulant vers l'aperçu du formulaire de droite en cliquant dessus et en le faisant glisser là-bas.

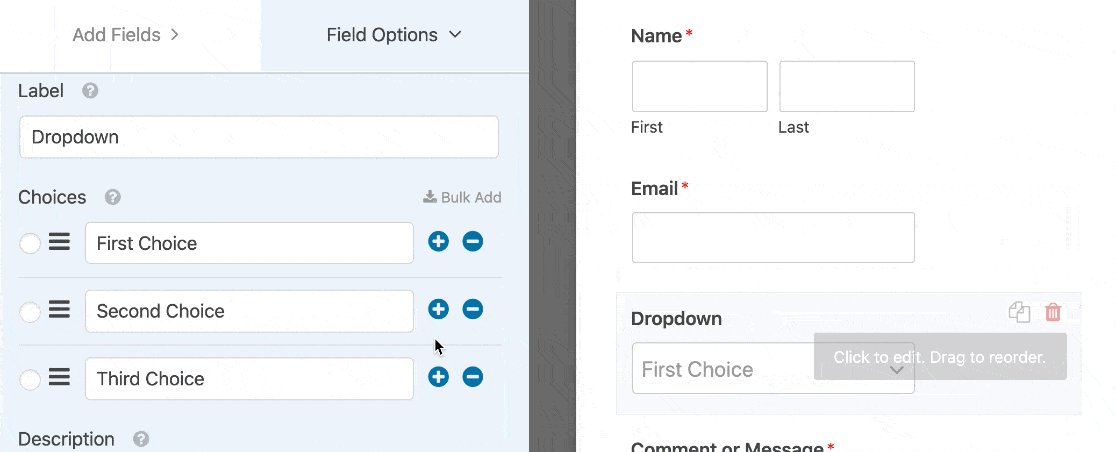
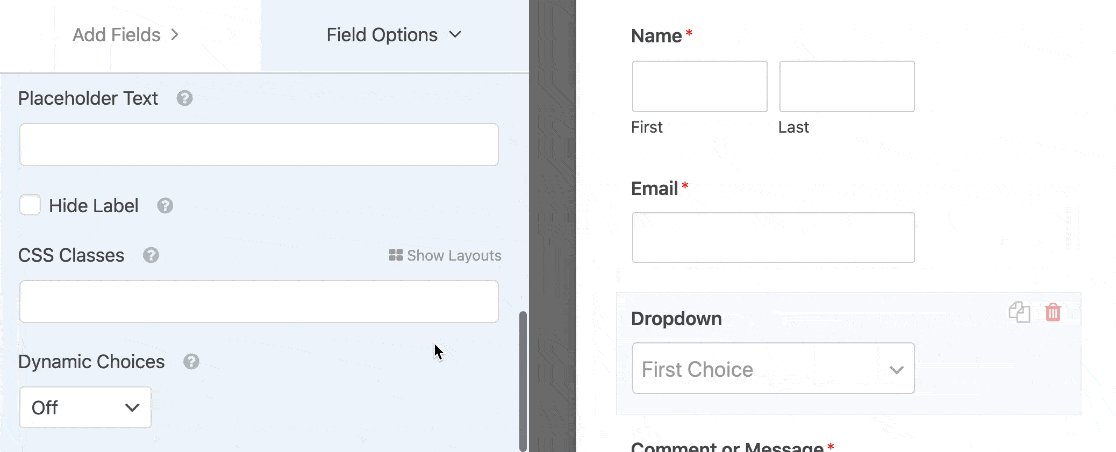
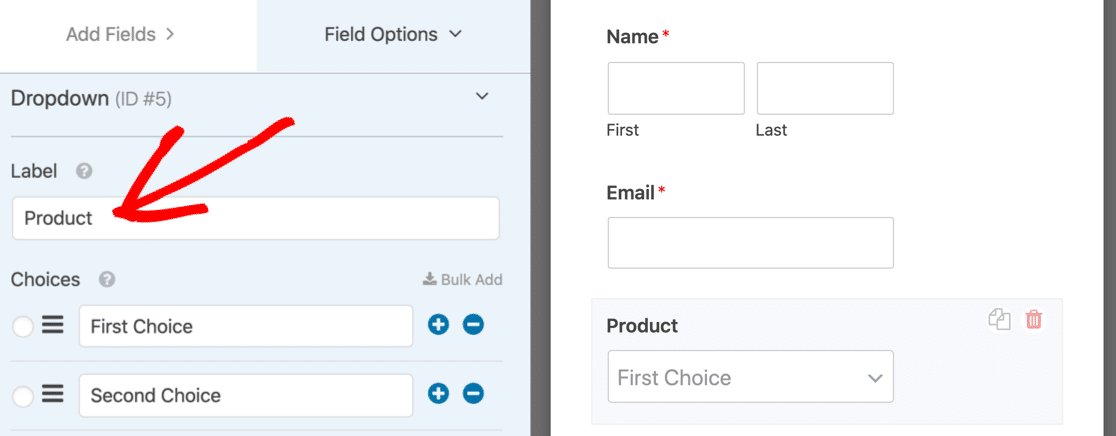
Ensuite, cliquez une fois pour révéler les paramètres sur la gauche après avoir ouvert votre liste déroulante. Modifions cette étiquette pour refléter plus précisément ce qui se trouve dans la liste déroulante.

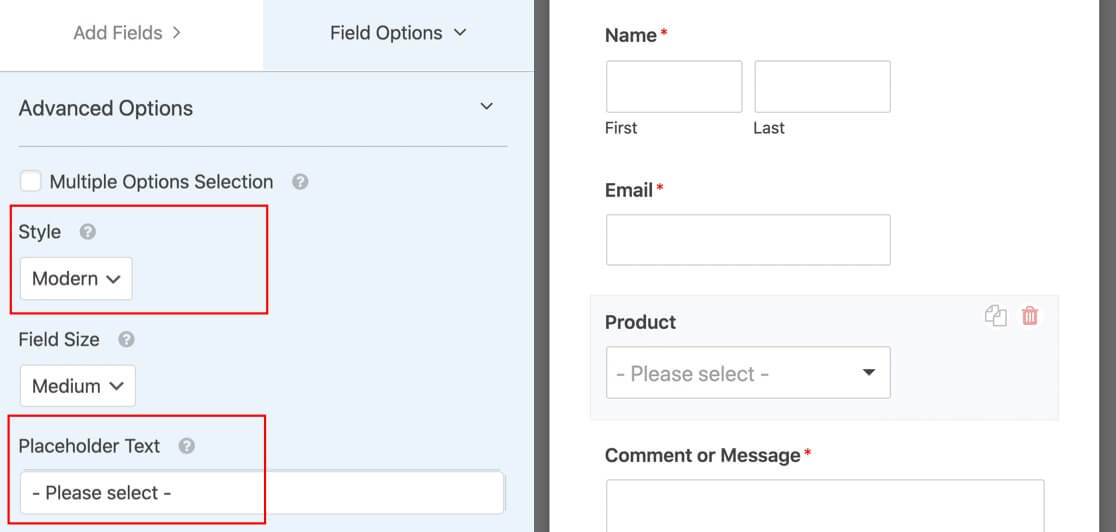
Développez les options avancées un peu maintenant pendant que vous faites défiler vers le bas. Pour rendre ce formulaire plus facile à remplir, nous allons sélectionner les deux options suivantes:
Style - Puisqu'il permet aux utilisateurs de rechercher dans la liste, nous choisirons le choix Moderne. Il s'agit d'une méthode fantastique pour simplifier considérablement l'utilisation d'une très longue liste déroulante. Pour permettre à vos visiteurs de choisir parmi plusieurs options, vous pouvez facilement créer une liste déroulante à sélection multiple.
Espace réservé - Définir un espace réservé pour un champ est toujours une décision judicieuse. Bien qu'un espace réservé semble être l'option par défaut, le visiteur ne peut pas le choisir. C'est une merveilleuse technique pour s'assurer que la première réponse de la liste n'est pas automatiquement sélectionnée.

Nous sommes maintenant prêts à ajouter des choix de champs dynamiques.
Ajoutez votre champ renseigné automatiquement
Les options qui apparaîtront dans la liste déroulante seront désormais configurées.
Vous n'avez pas à vous soucier de remplir toutes les réponses lorsque vous utilisez les options de champ dynamique. WPForms sélectionnera chaque choix en votre nom.
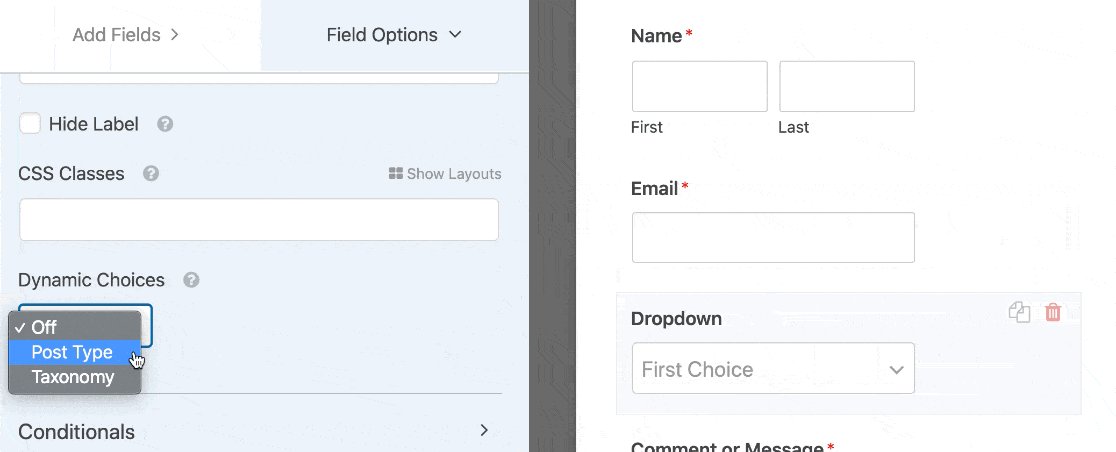
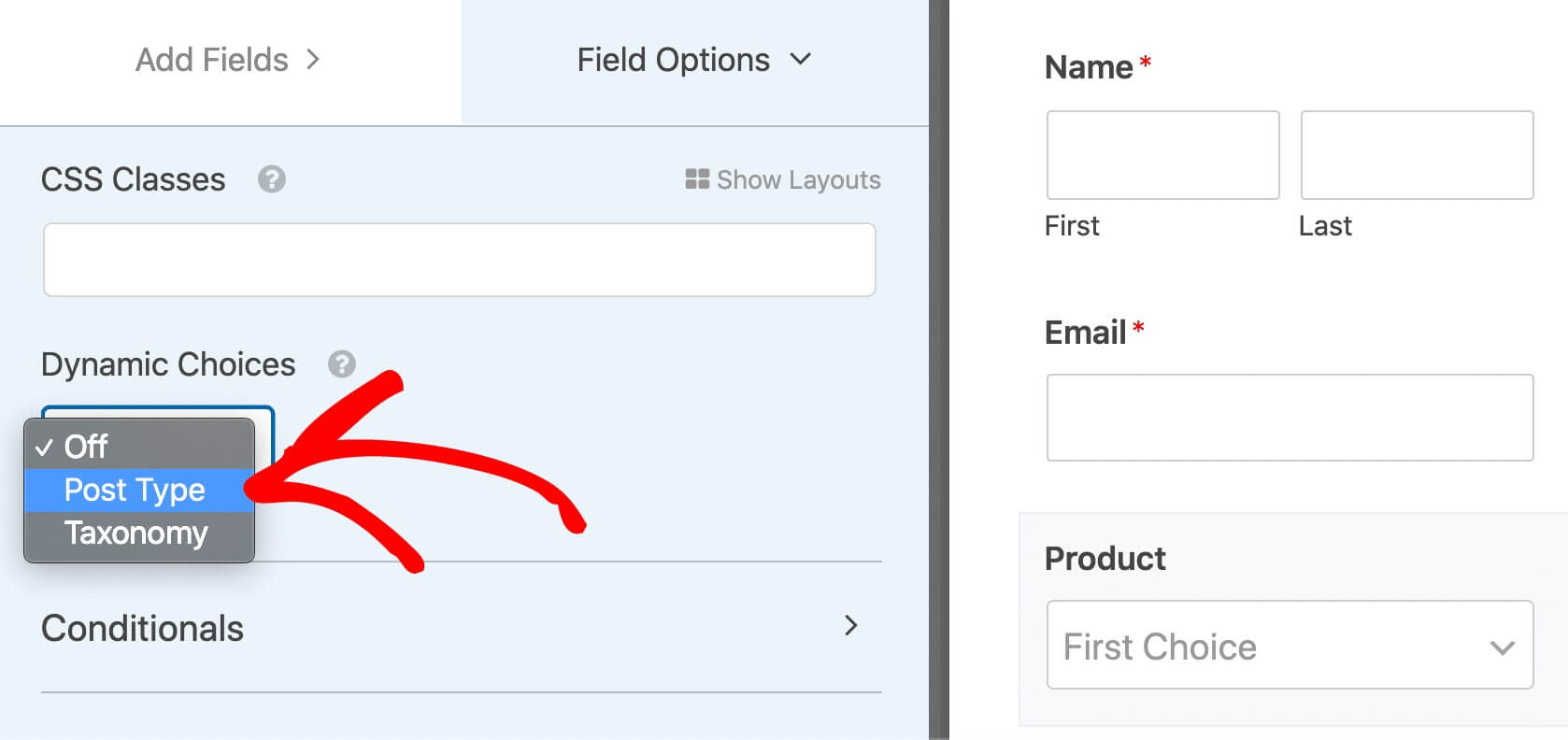
Deux options sont disponibles lorsque vous développez Options avancées dans votre liste déroulante: Type de publication et Taxonomie.

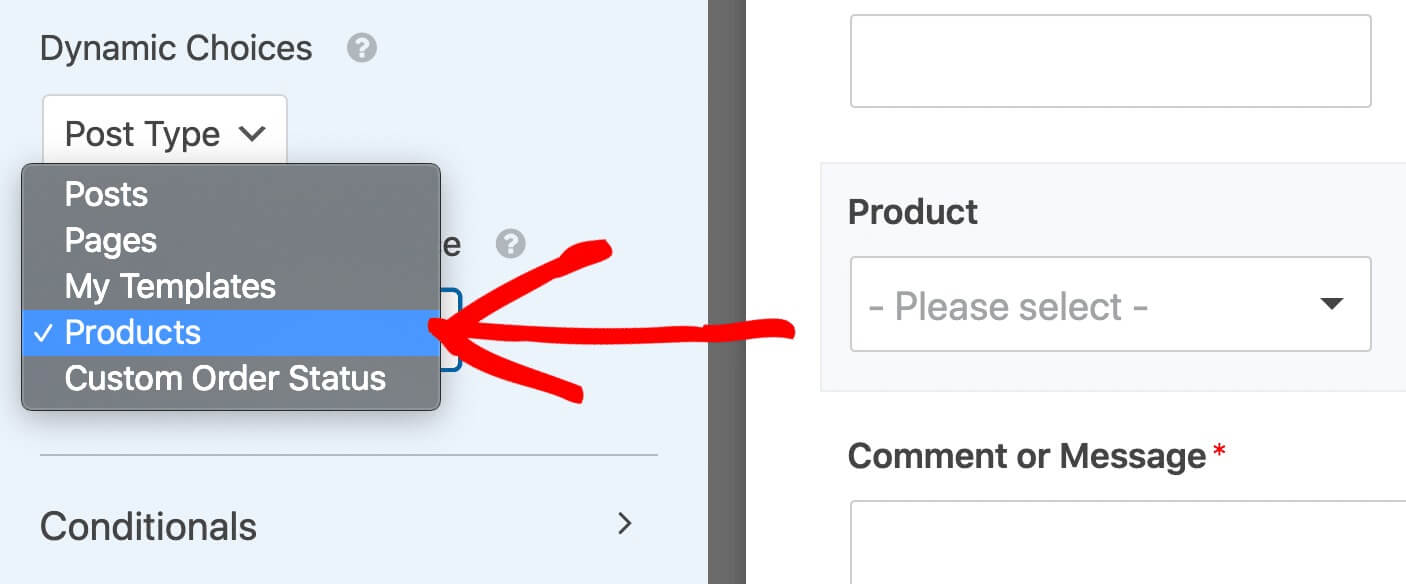
Le type de publication vous permet d'utiliser une source de type de publication dynamique pour remplir automatiquement le champ. Les options de la deuxième liste déroulante ci-dessus peuvent ressembler à celles-ci sur une boutique WooCommerce :
- Article – Une liste de tous les articles de blog sur votre site.
- Page – Répertorie toutes les pages de votre site.
- Produits - Une liste de tous les articles disponibles dans votre boutique.
Ce sont tous des types de messages. Si vous avez configuré des types de publication personnalisés, vous pouvez les utiliser. Étant donné que nous avons deux autres types de publications personnalisés configurés, nous avons quelques alternatives supplémentaires parmi lesquelles choisir, par exemple:

Examinons la méthode alternative que vous pouvez utiliser pour remplir automatiquement les champs de votre formulaire.
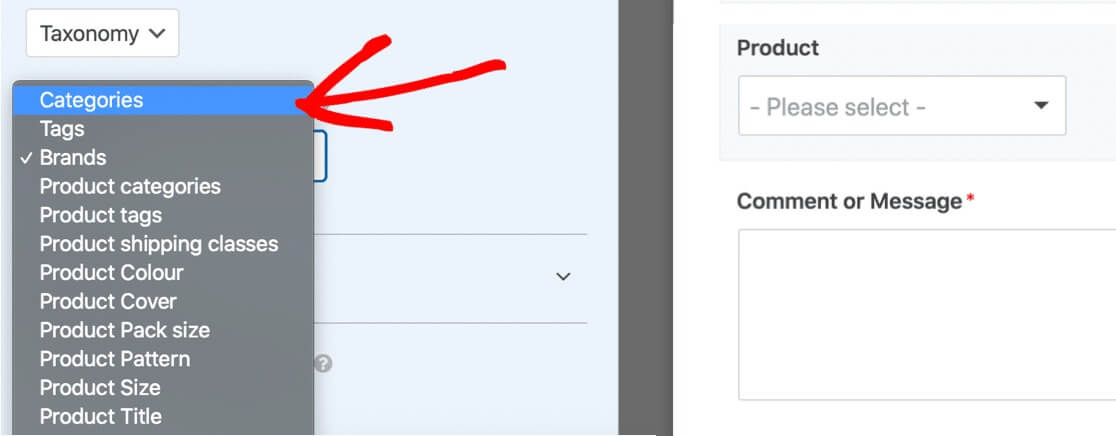
Vous verrez une deuxième liste déroulante appelée Source de taxonomie dynamique si vous choisissez la deuxième option dans la liste déroulante, Taxonomies.
Des options comme celles-ci peuvent être sélectionnées dans la deuxième liste déroulante:
- Balises d'articles de blog - Récupérez tous les noms de balises utilisés sur vos articles de blog.
- Catégories de blog - Sélectionnez parmi les catégories que vous avez créées pour le contenu de votre blog.
- Catégories de produits - Remplissez un champ avec vos catégories de produits de commerce électronique.
- Balises de produit: utilisez les balises de produit que vous avez ajoutées pour renseigner les options.
- Types de produits: affichez les variantes ou les types de produits sous forme de choix.
Nous disposons également d'une taxonomie de marques que nous pouvons utiliser pour remplir automatiquement notre champ dans ce cas, car le propriétaire du magasin a implémenté un plugin pour regrouper les produits par marque.

Dans ce didacticiel, nous choisirons le type de publication, suivi de Produits. Cela comprendra une liste de tous les articles que nous vendons.
Les champs renseignés automatiquement comportent parfois de nombreuses options. Consultez notre didacticiel pour exclure des éléments des champs renseignés automatiquement si vous souhaitez supprimer des éléments du menu.
Publiez votre formulaire
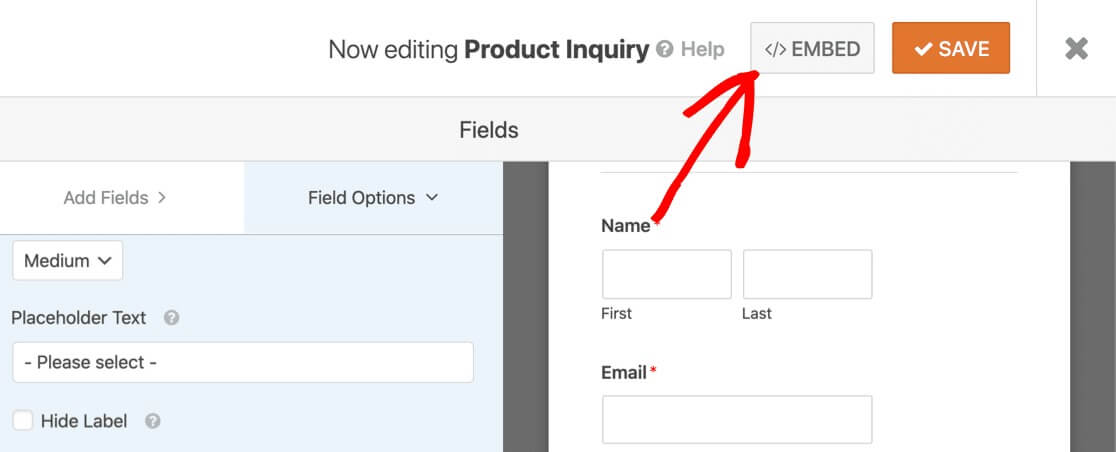
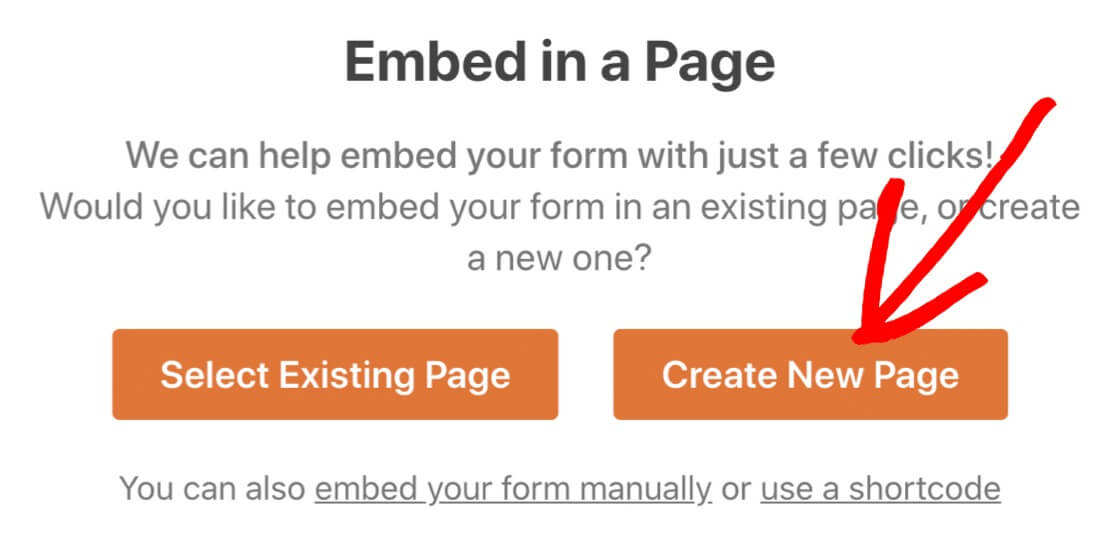
Votre formulaire peut être publié dans un article, une page ou dans la barre latérale, entre autres. Bien qu'un shortcode puisse être utilisé pour cela, nous vous conseillons d'utiliser l'option d'intégration.
Commencez par sélectionner Intégrer dans le menu supérieur du générateur de formulaires.

cliquez ensuite sur Créer une nouvelle page.

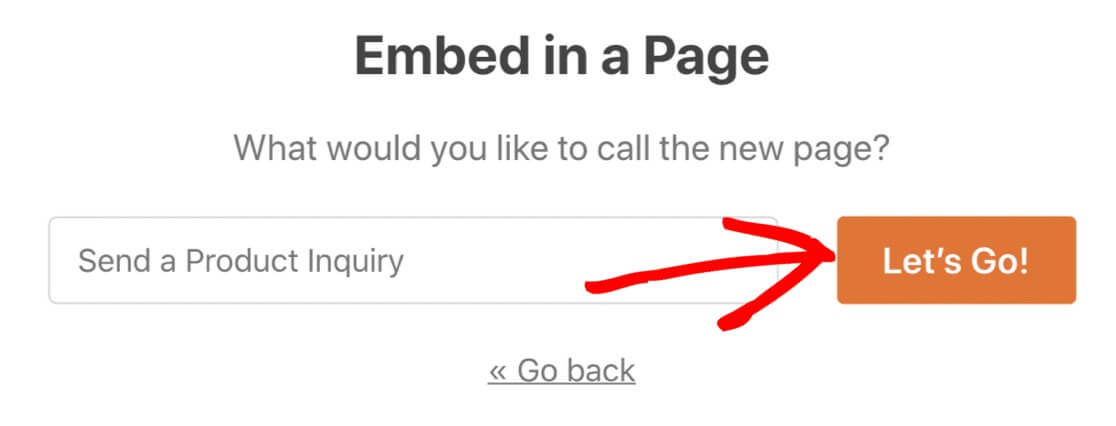
Donnez un nom à votre page, puis cliquez sur Allons-y.

Cliquez simplement sur Publier pour mettre en ligne si tout semble être en ordre.

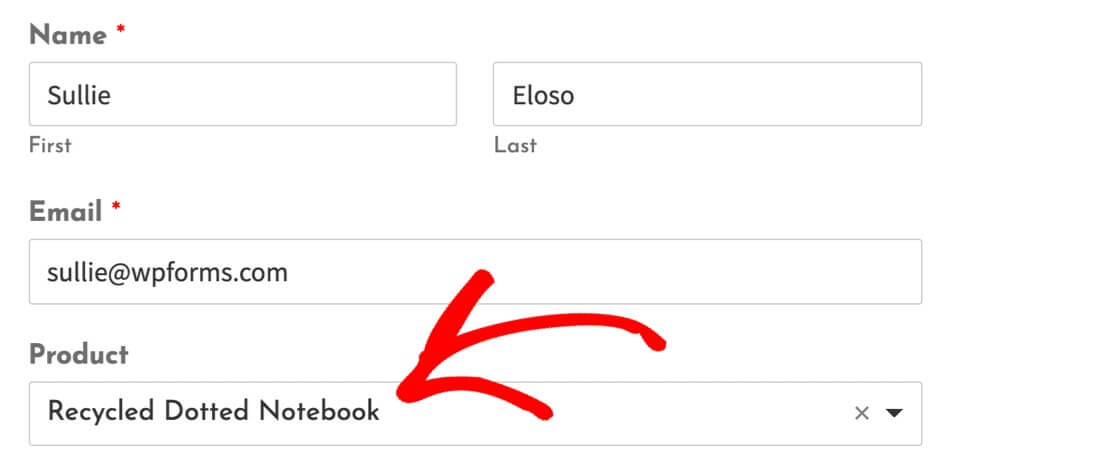
J'ai fini maintenant! Il est désormais possible de soumettre votre formulaire.

Testez votre champ dynamique dès maintenant afin de pouvoir commencer à recevoir des requêtes.
Emballer
Utiliser des champs renseignés automatiquement dans vos formulaires WordPress avec WPForms est un excellent moyen de créer des formulaires plus intelligents et plus conviviaux. En extrayant dynamiquement des options à partir de diverses sources telles que des balises, des catégories, des produits, etc., vous pouvez personnaliser les formulaires en fonction de votre contenu et réduire les formulaires abandonnés. Les visiteurs apprécieront de ne pas avoir à saisir manuellement des informations répétitives. WPForms facilite l'ajout de ces champs dynamiques en quelques clics. Les formulaires pré-remplis avec des options pertinentes peuvent améliorer les conversions, la précision et l'expérience utilisateur sur votre site WordPress.




