La création d'un site Web thématique comprend le suivi des couleurs qui vont avec le thème et crée un contraste agréable pour l'utilisateur. Les dégradés peuvent être très utiles pour donner à votre site Web un aspect élégant et glamour.

Les bordures de dégradé améliorent le texte du bloc et le mettent en évidence sur votre site Web. Au fur et à mesure qu'ils deviennent plus visibles avec les bordures dégradées, les yeux des utilisateurs frappent directement ce texte. Il peut être très utile de mettre en avant un bloc c'est-à-dire dans les magasins e-commerce pour mettre en avant un produit spécifique. Allons de l'avant et voyons comment ajouter des bordures de dégradé avec Elementor .
Comment créer des bordures de dégradé à l'aide d'Elementor
Maintenant que vous connaissez les détails de base, pour poursuivre le processus, vous devez ajouter une section interne pour les widgets.

Ajoutez une colonne où vous placerez votre widget. Pour ce tutoriel, nous utiliserons la structure à deux colonnes .
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
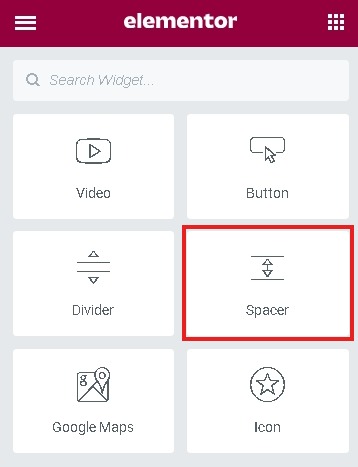
Vous pouvez ajouter n'importe quel widget à la colonne pendant que je vais utiliser le widget Spacer .

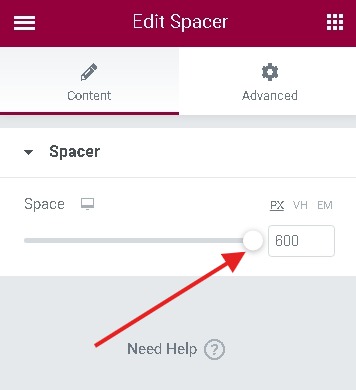
Réglez la hauteur de l'entretoise au maximum à partir de l'option Espace dans le panneau Entretoise .

Accédez au panneau CSS personnalisé du bloc d'espacement.

Maintenant, la dernière étape consiste à coller le code CSS suivant dans le champ CSS personnalisé .
selector {
border-left: 1px solid #a70ccc;
border-right: 1px solid #ff1685;
box-sizing: border-box;
background-position: 0 0, 0 100%;
background-repeat: no-repeat;
background-size: 100% 1px;
background-image: linear-gradient(to right, #a70ccc 0%, #ff1685 100%), linear-gradient(to right, #a70ccc 0%, #ff1685 100%);
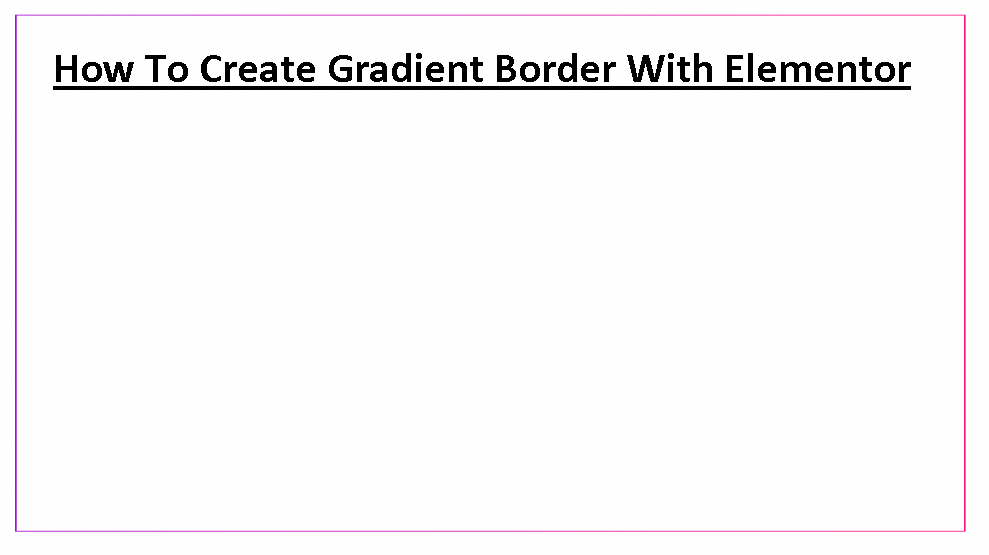
}Tu es presque là. Publiez la page et vérifiez la bordure dégradée que vous avez créée.

Alors que vous pouvez toujours revenir pour apporter les modifications que vous souhaitez.
C'est ainsi que vous pouvez créer une bordure dégradée sur votre site Web avec Elementor Website Builder . N'oubliez pas de nous rejoindre sur notre Facebook et Twitter pour rester à jour sur nos tutoriels.




