L'expiration d'un compte à rebours peut être un outil marketing robuste. Les compte à rebours sont bien connus pour motiver les visiteurs du site Web à agir. Ils sont idéaux pour promouvoir des abonnements, des articles et d'autres offres à durée limitée, telles que celles associées au Black Friday. Le contenu conditionnel au temps vous permet de recibler les visiteurs une fois le délai expiré. Le contenu qui apparaît (ou est masqué) uniquement si une date et une heure spécifiques sont remplies est appelé contenu conditionnel. Avoir du contenu frais disponible pour montrer aux clients qui ont raté une promotion ou qui sont arrivés trop tard est logique.

Dans ce tutoriel, nous allons vous apprendre à utiliser le contenu conditionnel de Divi pour afficher du matériel sensible au temps lorsqu'un compte à rebours s'épuise. Si vous souhaitez afficher du matériel spécifique avant et après une date ou une heure particulière coïncidant avec un compte à rebours, vous pouvez utiliser les toutes nouvelles options de condition de Divi . Les visiteurs ont un temps limité pour profiter d'une offre spéciale avant son expiration. Cette fonction invitera les visiteurs à s'abonner à une newsletter une fois le délai expiré pour continuer à recevoir des notifications d'offres.
Allez, allons-y !
Aperçu
Jetez un œil à la façon dont le contenu sera affiché dans Divi avec un compte à rebours. Voici à quoi cela ressemble lorsque le compte à rebours est actif.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
Voici à quoi cela ressemble une fois le compte à rebours expiré.

Afficher le contenu conditionnel avec compteur de temps
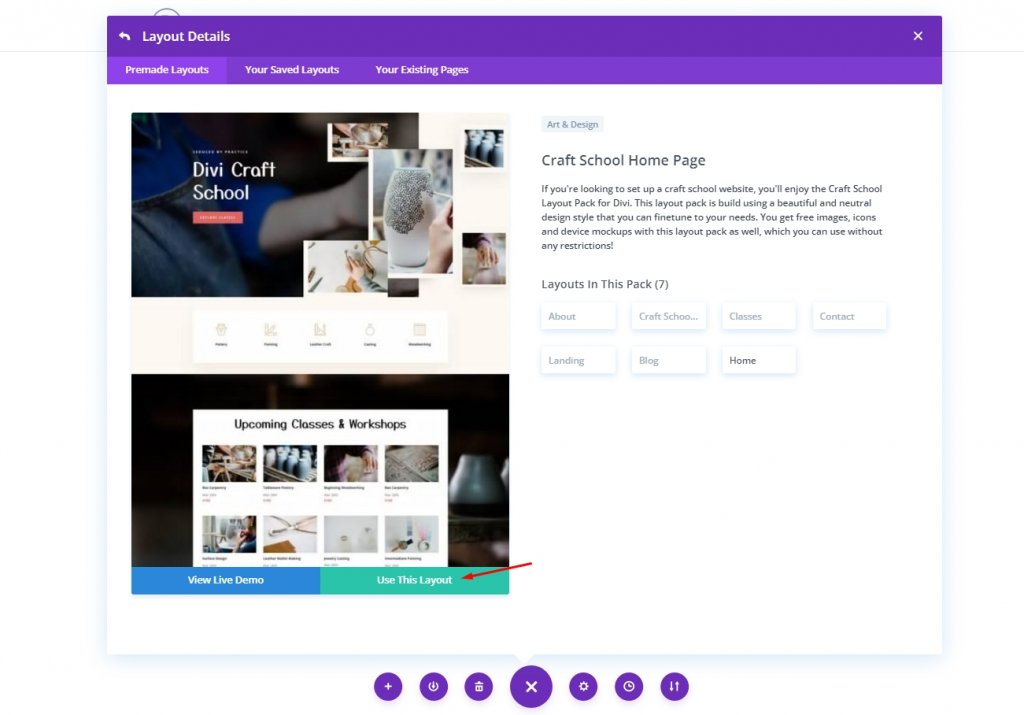
Pour le tutoriel d'aujourd'hui, nous utiliserons un modèle prédéfini. Accédez à la bibliothèque de modèles et importez la mise en page de la page d' accueil de Craft School .

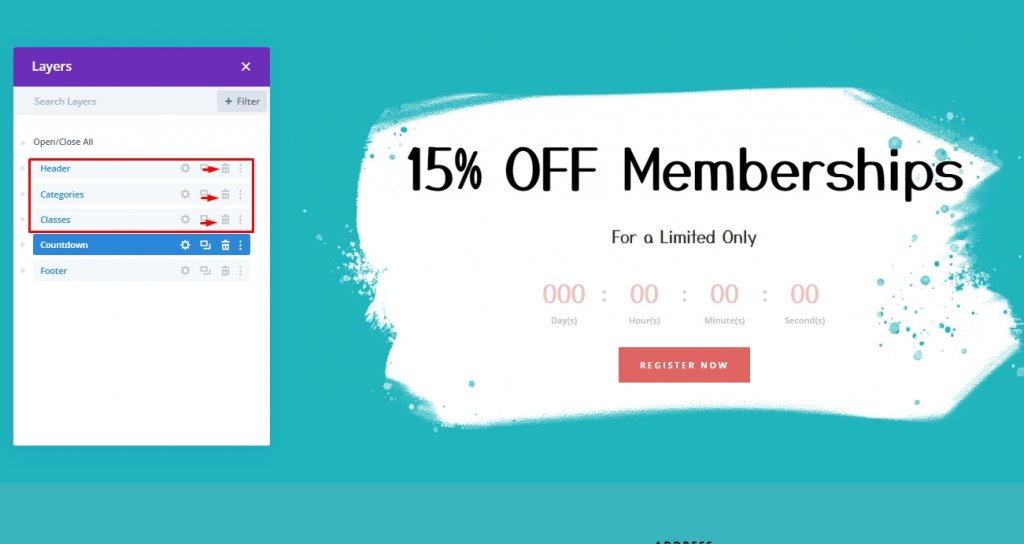
Après avoir ajouté la mise en page, supprimez les trois premières parties, ne laissant que le compte à rebours et le pied de page. Nous utiliserons ces sections pour créer nos minuteurs et notre contenu conditionnel.

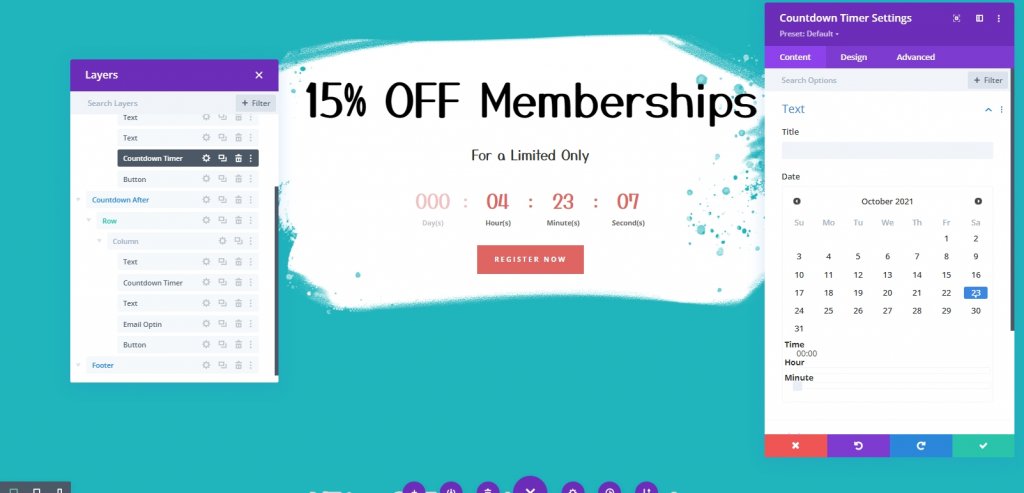
1. Configurer la minuterie
Ouvrez les paramètres du compte à rebours en cliquant dessus. La remise expirera à la date et à l'heure que vous choisissez sous l'onglet Contenu. Par exemple, la date et l'heure seront le 23 octobre à 01h30 dans cet exemple.
Lorsque nous ajoutons le contenu conditionnel à l'heure, nous référencerons cette date et cette heure.

2. Condition de temps de configuration pour afficher la section avant la date et l'heure définies
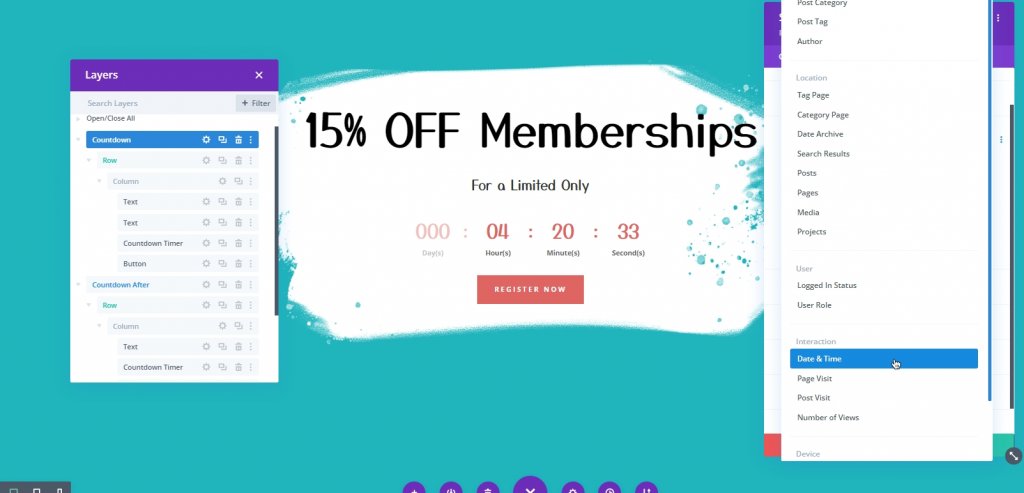
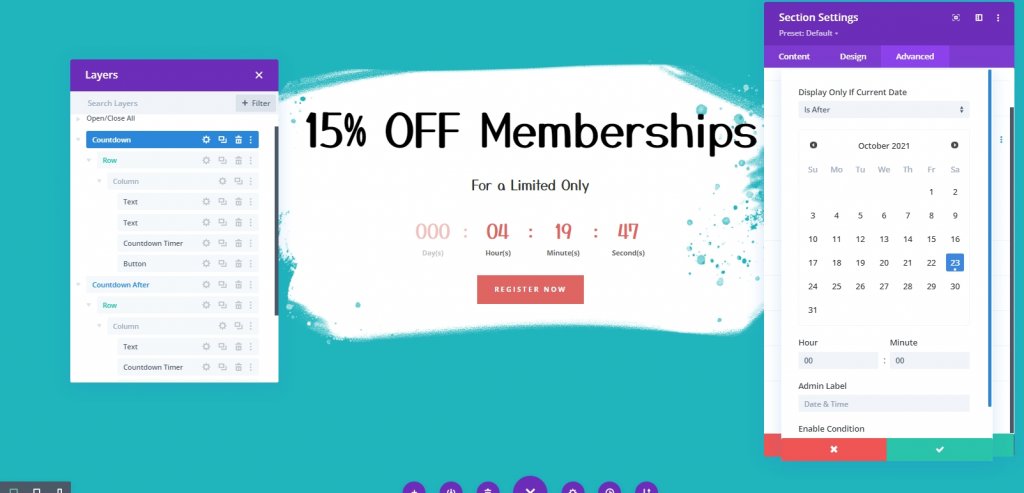
Nous allons définir une condition de temps pour afficher la section avant l'expiration du temps. Pour ce faire, ouvrez la section Compte à rebours du temps. Ensuite, dans l'onglet Avancé, ajoutez une nouvelle condition et sélectionnez Condition d'heure et de date.

Maintenant, à partir du même panneau, mettez à jour les conditions pour l'heure et la date.
- Assurez-vous que l'option  Afficher uniquement si la date actuelle  est définie sur Est avant .
- Choisissez la date et l'heure qui correspondent à la date et à l'heure précédemment ajoutées au compte à rebours.

3. Condition de temps de configuration pour afficher la section après la date et l'heure définies
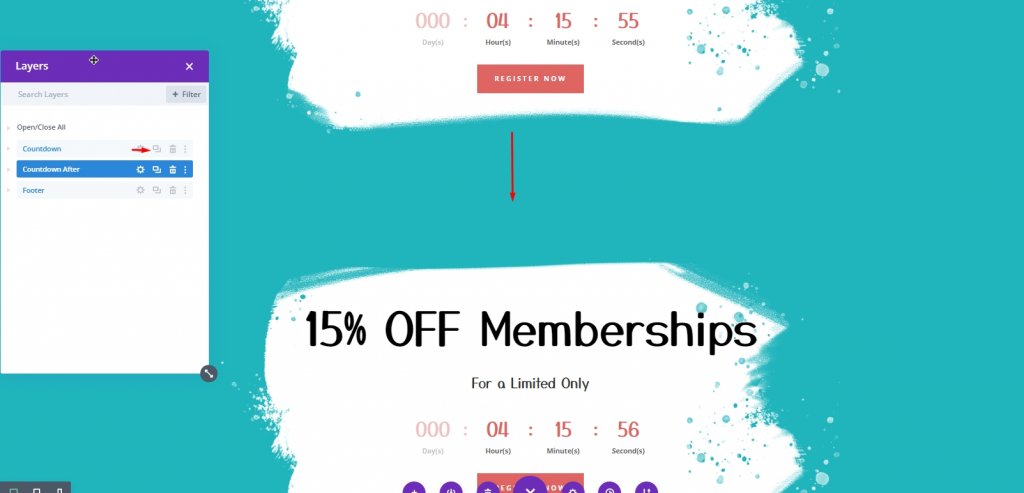
Avant la fin du temps imparti, nous révélerons une partie du contenu. Une fois le chronomètre terminé, nous devrons ajouter du nouveau contenu à la page. Dupliquez la partie contenant la condition temporelle pour l'obtenir. Pour éviter toute confusion, remplacez l'étiquette d'administrateur dans la nouvelle section par « Compte à rebours après ».

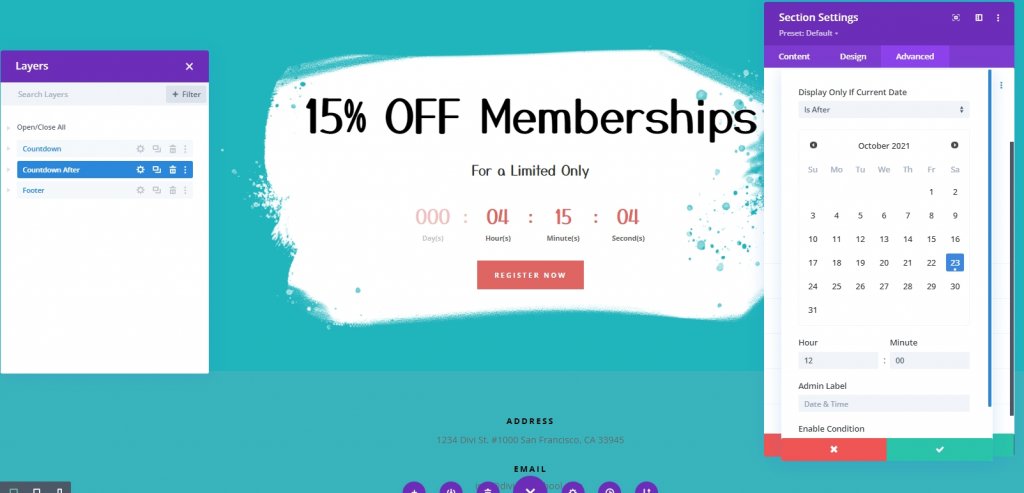
Ouvrez les paramètres des sections dupliquées et ajustez l'option d' affichage de l'heure et de la date Afficher uniquement si la date actuelle à Â Est postérieure. Assurez-vous que l'heure et la date de votre horloge sont identiques à celles du compteur du compte à rebours. La page affichera cette partie une fois le compte à rebours expiré.

4. Ajout de contenu conditionnel
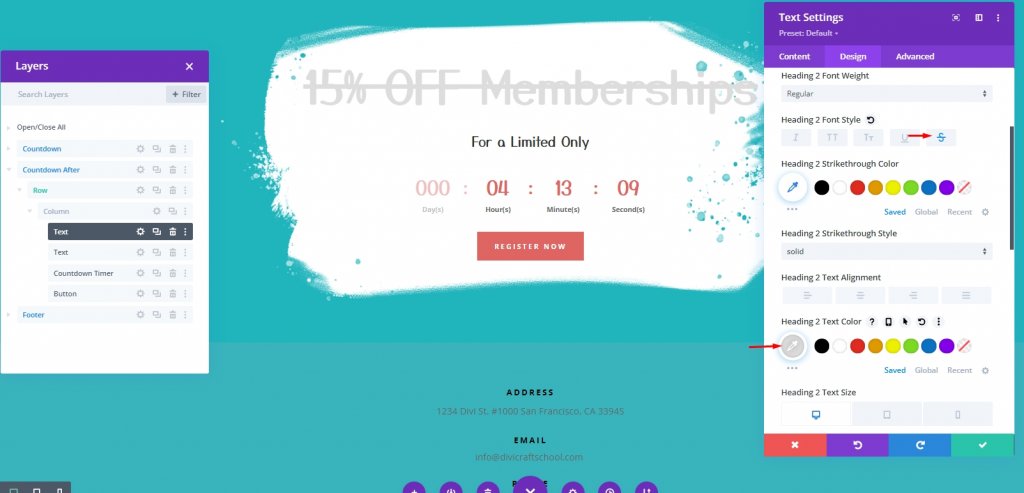
Une fois que le chronomètre s'arrête, nous voulons qu'il ait une ligne droite qui indique que l'offre est terminée. Pour cela, ouvrez les paramètres du module de texte et procédez comme suit.
- Titre 2 Style de police : barré
- Titre 2 Couleur du texte : #ddd

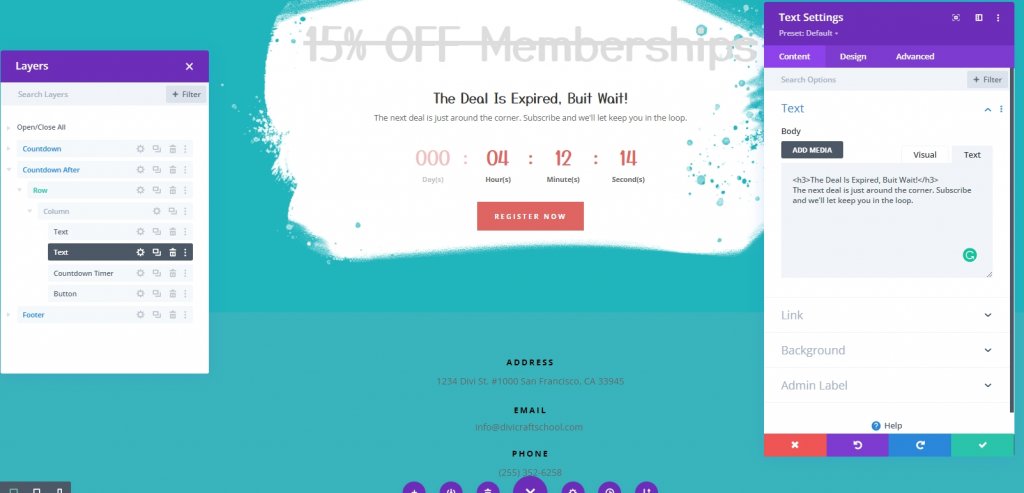
Maintenant, pour le 2ème module de texte, changez le style de contenu. Ajoutez le code suivant sous l'onglet Texte .
>h3/h3 
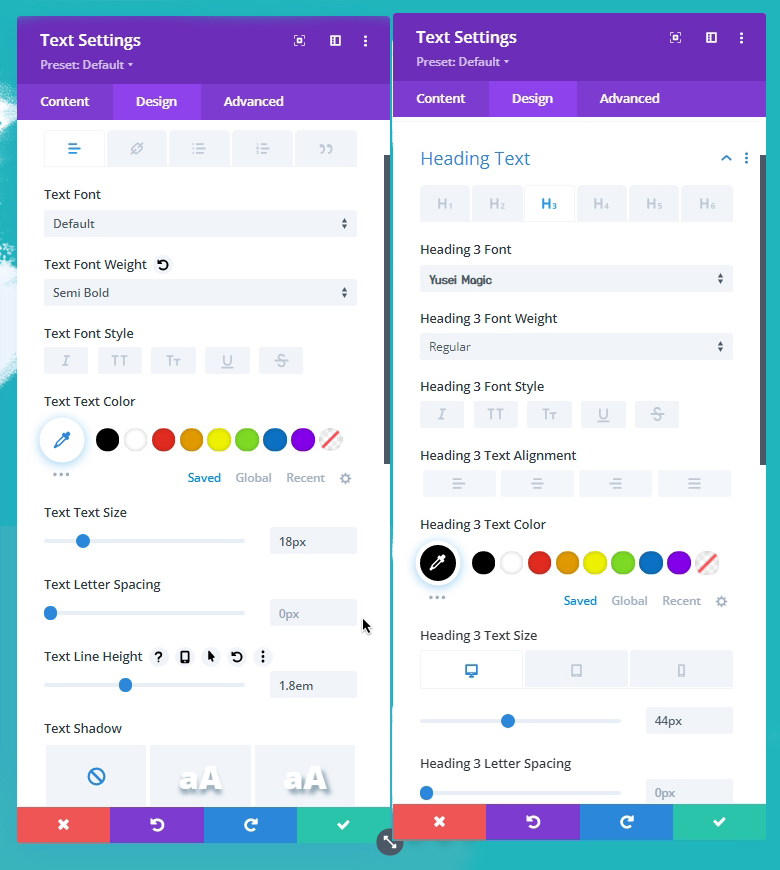
Dans l'onglet Conception , effectuez les ajustements suivants.
- Poids de la police de texte : demi-gras
- Taille du texte du texte : 18px
- Hauteur de la ligne de texte : 1,8 em
- Titre 3 Couleur du texte : #000
- Titre 3 Taille du texte : 44 px (ordinateur de bureau), 38 px (tablette et téléphone)

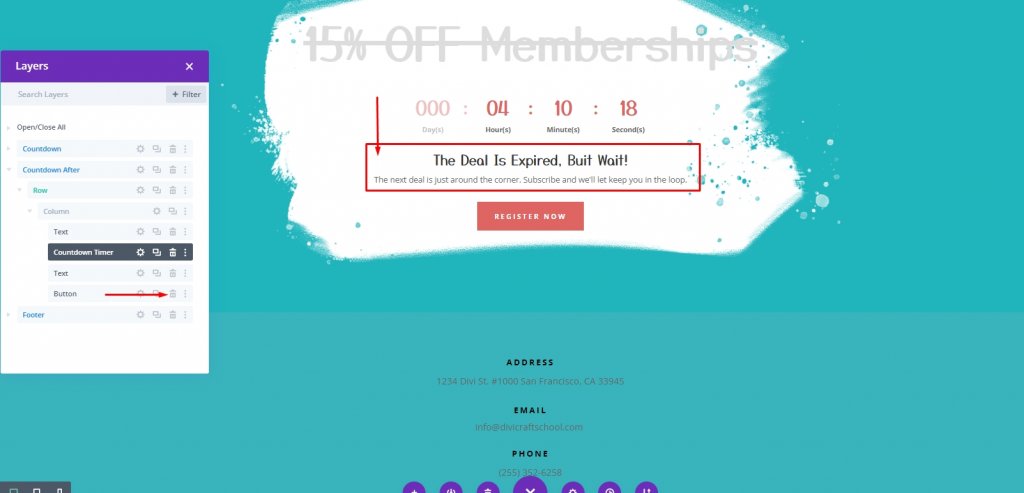
Ajoutez un compte à rebours sous le module de texte supérieur avec le titre principal en le déplaçant d'une position vers le haut. Retirez le module de boutons tout en bas et vous avez terminé. Cela sera remplacé par un module qui permet aux utilisateurs de choisir de recevoir des e-mails à la place.

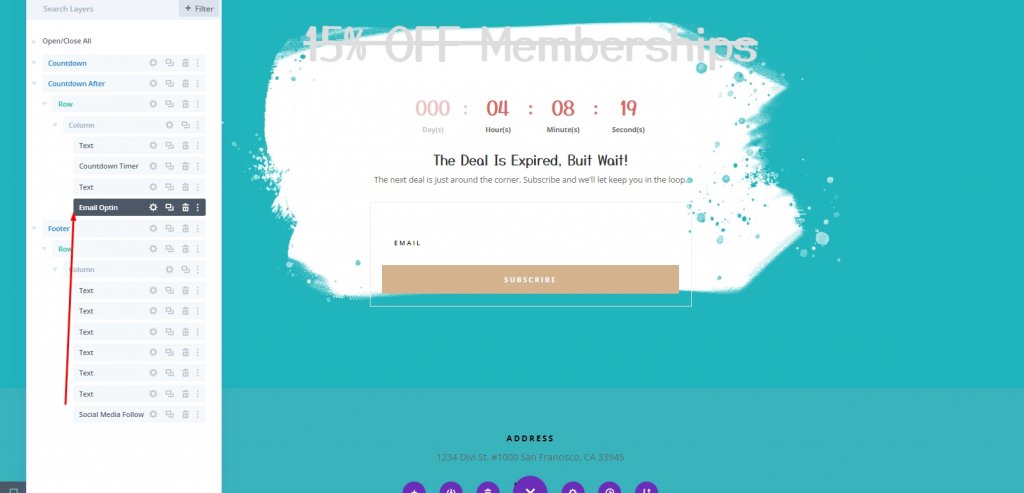
Maintenant, déplacez l'option de courrier électronique prédéfinie et placez-la sous le module de texte inférieur.

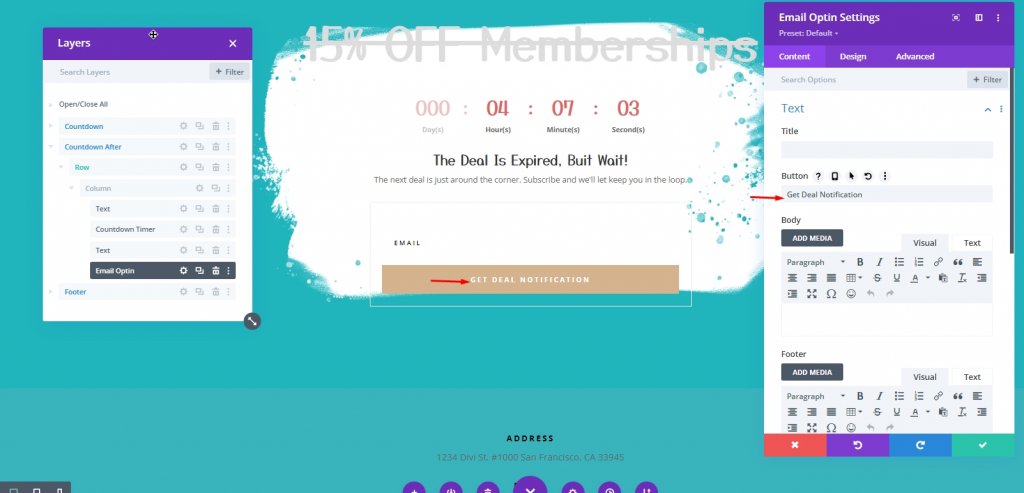
Apportez des ajustements au bouton.

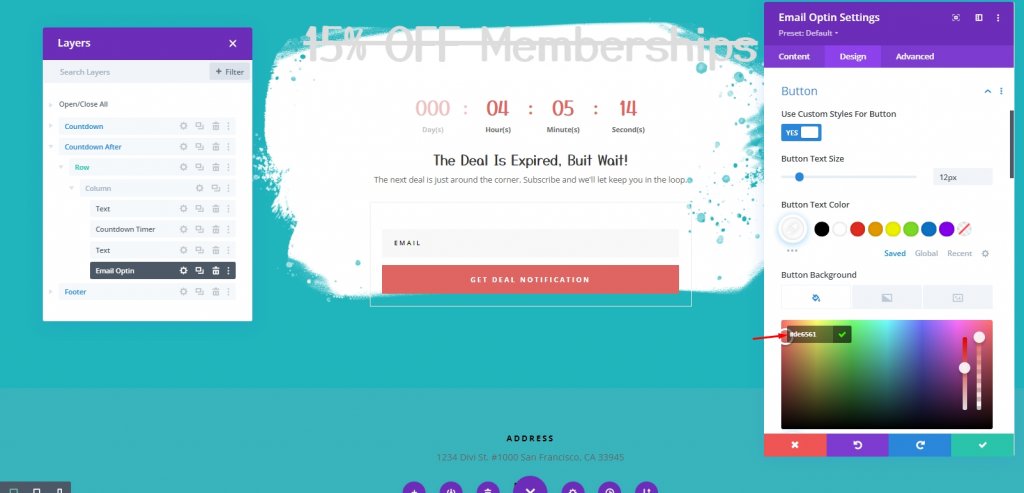
Sous l'onglet Conception, mettez à jour les couleurs des champs et des boutons comme suit :
- Couleur d'arrière-plan des champs : #f8f8f8
- Couleur d'arrière-plan du bouton : #de6561

Et nous avons terminé !
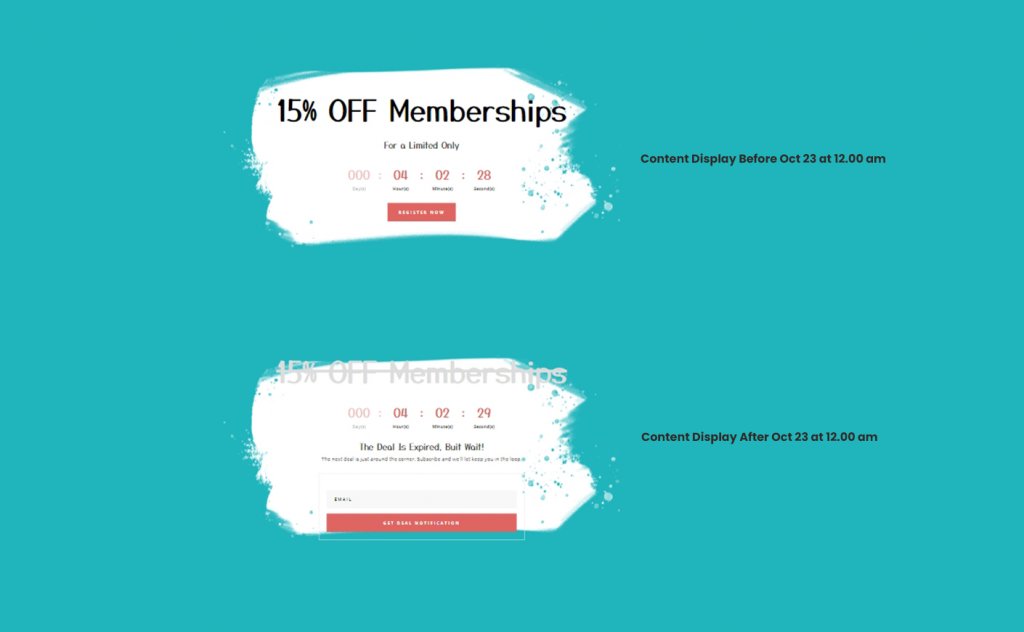
Sortie finale
Nous avons réglé le compte à rebours pour qu'il se termine le 23 octobre à 12h00. De plus, nous avons ajouté une condition d'affichage de la date et de l'heure à la première section à afficher AVANT le 23 octobre à 12h00. Enfin, nous avons créé une nouvelle section de contenu avec une condition d'affichage de date et d'heure qui affiche la section APRÈS le 23 octobre à 12h00.

Voici donc le résultat précédent.

Et voici la section après l'expiration du compte à rebours.

Conclusion
Les offres limitées dans le temps sont bien servies en combinant du matériel conditionnel avec des horloges de compte à rebours. Et Divi simplifie la gestion des deux. Le contenu que vous souhaitez afficher avant et/ou après la date et l'heure spécifiées s'affichera automatiquement une fois le compte à rebours établi. Cela devrait aider vos clients à vivre une expérience plus agréable tout en regardant les promotions expirées.





