Vous souhaitez augmenter les ventes de votre site Web WooCommerce en aidant vos consommateurs à trouver le produit adapté à leurs besoins \ 003F Apprenez à améliorer facilement le bonheur et les ventes des clients en affichant des produits liés à WooCommerce sur chacun de vos sites d'achat.

Les produits liés à WooCommerce sont des suggestions qui apparaissent lorsque vos consommateurs examinent un produit ou un article sur le site Web de votre magasin. Ces éléments WooCommerce associés sont conçus pour faciliter l'utilisation du produit d'origine, et ils sont généralement complémentaires les uns des autres.
Lorsque vous affichez des produits connexes sur votre site Web, vous utilisez une technique de marketing qui encourage les visiteurs du magasin à rester un peu plus longtemps, à étudier votre site Web de manière plus approfondie et à acheter plus de choses.
Dans cet article, nous allons vous montrer comment afficher les produits liés à WooCommerce de différentes manières à l'aide d' Elementor , l'un des constructeurs de pages par glisser-déposer les plus populaires et les plus simples pour WordPress.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantAvantages de montrer des produits connexes
Mais avant d'aborder les méthodes d'affichage des produits liés à WooCommerce, examinons comment l'affichage de ces recommandations pourrait aider votre entreprise.
- Bien sûr, vos consommateurs seront enclins à consulter d'autres produits connexes dans votre magasin et, par conséquent, passeront plus de temps à explorer votre site Web. En conséquence, les taux d'engagement et le score SEO augmentent.
- Non seulement cela, mais vos consommateurs seront plus susceptibles d'acquérir des choses similaires qui complètent ou vont de pair avec les articles qu'ils ont précédemment choisis d'acheter. Vous pouvez également les exposer à des produits nouveaux ou inhabituels sans transpirer.
- Vous pourrez facilement promouvoir des articles populaires ou des produits en vente, ce qui augmentera à nouveau les taux de conversion.
Étant donné que les utilisateurs n'auront plus à rechercher séparément les articles appropriés, cela contribuera immédiatement à créer une expérience d'achat plus efficace et généralement agréable pour eux. Plus important encore, la valeur moyenne des commandes de votre entreprise WooCommerce va monter en flèche.
Variante de produit
Parlons donc des produits liés à WooCommerce – ce qu'ils sont et comment les installer en quelques clics sur votre site WordPress. Lorsqu'il s'agit d'afficher des produits connexes sur votre site Web, vous avez plusieurs options:

Produits croisés
Dans le secteur de la vente au détail en ligne, les produits croisés font généralement référence à un produit comparable ou complémentaire au produit initial déjà acheté. Ce sont des biens qui peuvent être utilisés pour compléter l'article qu'un acheteur envisage d'acheter. L'objectif est que votre consommateur achète à la fois l'article qu'il avait l'intention d'acheter et le ou les articles de vente croisée, augmentant ainsi la valeur moyenne de votre commande.
Par exemple, si un client a l'intention d'acheter un carnet dans votre magasin, vous pouvez promouvoir tous les autres articles de papeterie sur votre site Web pour les inciter à en acheter davantage.
Vente incitative
D'autre part, en utilisant les ventes incitatives, vous pouvez recommander à votre consommateur des produits similaires qu'il peut acheter à la place de l'article qu'il envisage actuellement d'acheter (généralement celui qui est plus rentable pour vous). En d'autres termes, une vente incitative est un produit plus cher que l'acheteur peut acheter. Par conséquent, les ventes incitatives, comme les ventes croisées, augmentent la valeur moyenne de votre commande.
À titre d'exemple de vente incitative, si un consommateur s'apprête à acheter un ordinateur portable sur votre site Web, vous pouvez lui présenter une offre dans laquelle des ordinateurs portables de meilleure qualité sont livrés avec de la papeterie dans un emballage. En conséquence, votre consommateur pourra acheter tout ce dont il a besoin en une seule fois.
Balises et catégories
Enfin, nous abordons les balises et les catégories, qui sont les moyens les plus élémentaires d'afficher les produits liés à WooCommerce sur le site Web de votre magasin. L'idée est de regrouper tous les produits similaires dans certaines catégories en leur attribuant des balises appropriées.
Afficher les produits associés à l'aide d'Elementor
Maintenant que nous avons établi ce que sont les produits liés à WooCommerce, examinons les nombreuses façons de les afficher sur votre site Web de commerce électronique à l'aide d' Elementor .
Widget Elementor intégré
Pour commencer, Elementor PRO inclut un widget Produits connexes entièrement personnalisé pour votre boutique de commerce électronique. Comme son nom l'indique, cette fonctionnalité utile vous offre un contrôle total sur l'affichage de tous les produits liés à WooCommerce en quelques clics seulement.
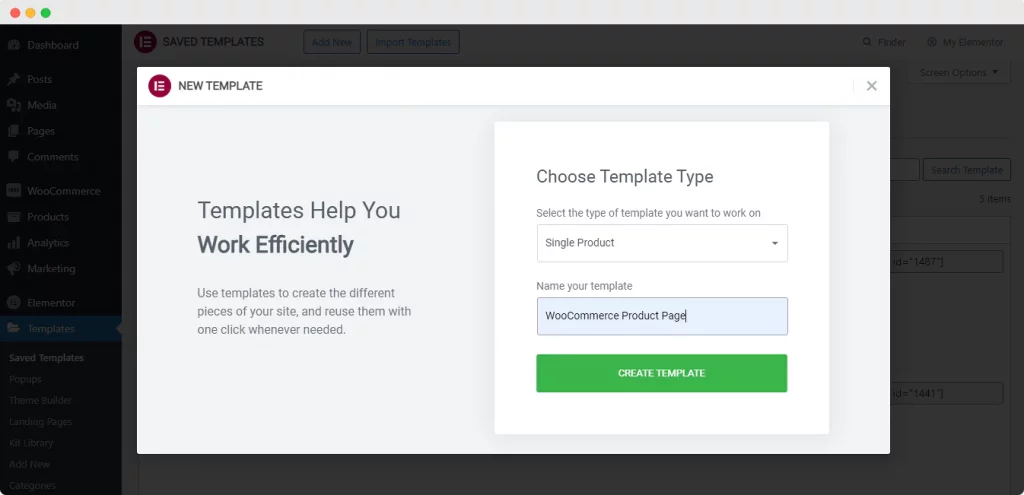
Pour commencer à utiliser ce widget, créez une page de produit unique dans votre éditeur à l'aide des modèles Elementor PRO . Pour ce faire, accédez à l'onglet Modèles du tableau de bord de votre site Web WordPress après avoir installé et activé Elementor .

Lorsque vous cliquez sur le bouton "Ajouter un nouveau" en haut, une fenêtre contextuelle s'ouvrira sur votre écran, vous permettant de spécifier le type de modèle que vous souhaitez utiliser. Choisissez "Page unique" comme type de modèle et donnez-lui un nom unique. Cliquez ensuite sur l'option "Créer un modèle".
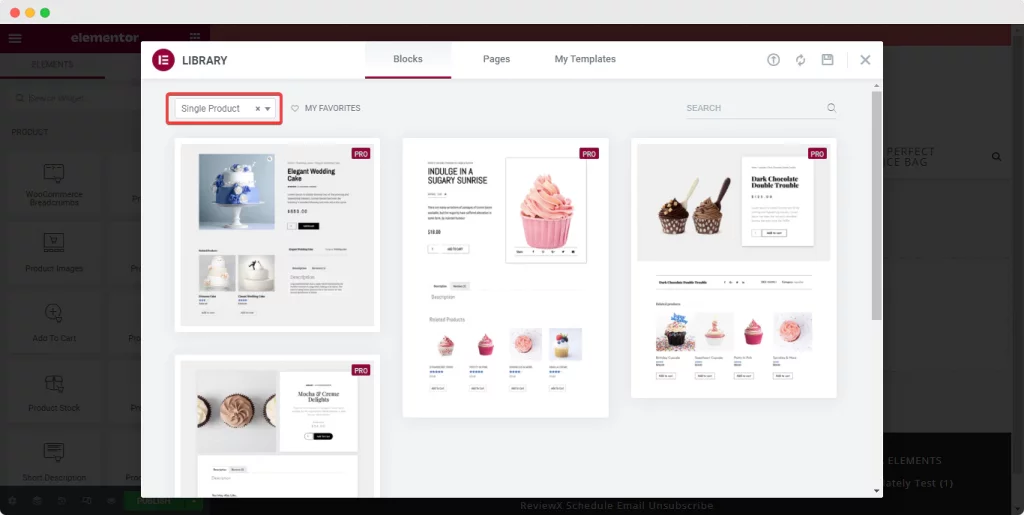
Ensuite, vous serez redirigé vers votre éditeur Elementor, où une autre fenêtre contextuelle affichera tous les modèles disponibles d' Elementor pour une page "Produit unique". Choisissez le modèle de page le plus attrayant et cliquez simplement sur "Insérer" pour commencer.

Par défaut, ces modèles "Produit unique" apparaîtront sur votre page avec le widget "Produits associés". Avec un minimum d'effort, vous pouvez rapidement ajuster les paramètres de contenu et de style du widget et afficher les produits pertinents sur votre site Web.
Vous pourrez également déplacer la section "Produits associés" selon vos besoins et ajouter d'autres widgets Elementor à ou autour d'elle pour améliorer encore la fonctionnalité de la page.
Une fois que vous êtes satisfait des modifications, publiez la page. Votre page de produit unique sera mise en ligne immédiatement pour que tous les visiteurs et clients de votre site Web puissent parcourir et acheter des articles. C'est tout ce qu'il y a à faire \ 2013 c'est aussi simple que ça.
Utiliser les addons essentiels
Ensuite, nous avons un widget exceptionnel de Essential Addons For Elementor – Woo Product Gallery, qui vous permettra de classer vos produits en plusieurs catégories. Tous les produits qui vont ensemble seront présentés ensemble dans une galerie afin que les gens puissent trouver rapidement ce qu'ils veulent.
La galerie de produits EA Woo vous permet d'afficher des produits liés à WooCommerce dans une mise en page époustouflante, ce qui rend votre site Web plus attrayant et dynamique.
Tapez simplement «Woo Product Gallery» dans l'onglet «Éléments» de votre éditeur, puis faites glisser et déposez le widget dans votre page Web.
Ensuite, à l'aide des onglets 'Contenu' et 'Style', modifiez et ajustez le widget à votre goût et pour qu'il corresponde à l'esthétique de votre boutique.
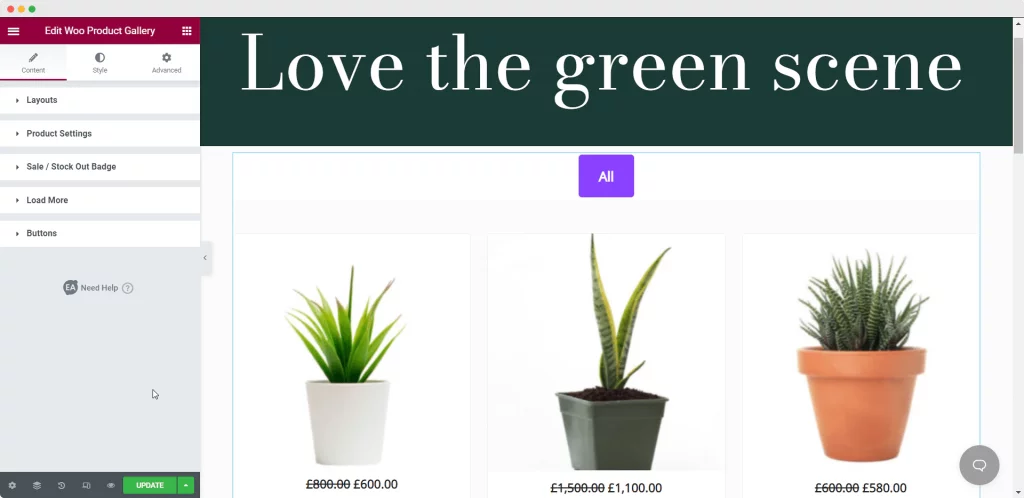
Commençons donc par l'onglet "Contenu", qui vous propose cinq parties pour concevoir ou personnaliser votre galerie de produits WooCommerce.

À l'aide de la galerie de produits Woo, vous pouvez configurer la disposition de la galerie de produits à partir de quatre conceptions différentes. Plus important encore, vous pouvez ajouter des sources pour vos produits dans la galerie de produits avec diverses options de filtrage.
Vous pouvez créer autant de catégories que nécessaire pour tous vos produits ici. C'est là que vos produits seront classés en différentes catégories, ce qui permettra à vos consommateurs d'identifier plus facilement les produits connexes ou les produits de la même catégorie.
En quelques clics, vous pourrez apporter de nombreux autres ajustements aux fonctionnalités par défaut d'Elementor. Lorsque vous avez terminé, publiez simplement la page.
Si vous aviez un magasin d'accessoires, voici comment votre galerie de produits pourrait améliorer l'expérience de vos clients. Vos consommateurs pourront visualiser tous les produits connectés en cliquant simplement sur les catégories.
Utilisation des collections de produits Woo
Les collections de produits Woo, à partir des modules complémentaires essentiels, sont notre dernier widget qui montre aux clients les produits liés à WooCommerce, et c'est notre dernier widget. Il s'agit d'un autre composant qui vous aidera à organiser votre collection d'articles similaires en utilisant les balises, catégories et attributs WooCommerce fournis.
Vous pouvez rechercher des "Collections de produits" dans la barre de recherche "Élément" de l'éditeur de la même manière que vous utilisez le générateur de pages Elementor pour faire glisser et déposer tous les autres éléments dans votre éditeur.
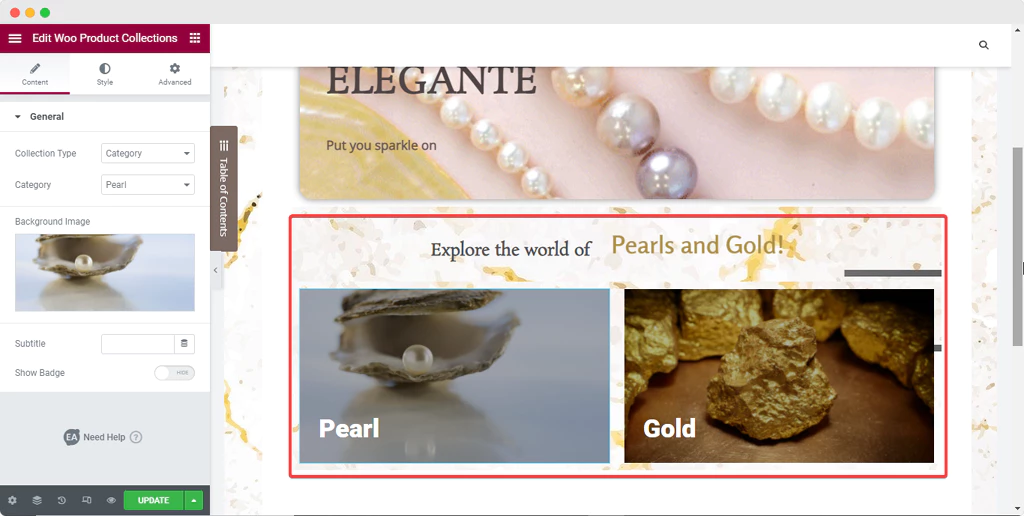
Une fois que vous avez placé le widget, vous pouvez choisir le type de collection parmi "Catégorie", "Tags" ou "Attributs" selon vos besoins, et vos utilisateurs seront envoyés vers des pages spécifiées.
Ensuite, choisissez simplement la catégorie que vous souhaitez afficher et ajoutez une image de fond pour attirer l'attention sur le point principal de la catégorie. Encore une fois, si nous prenons la bijouterie comme exemple commercial WooCommerce, voici à quoi ressemblera la collection de produits.

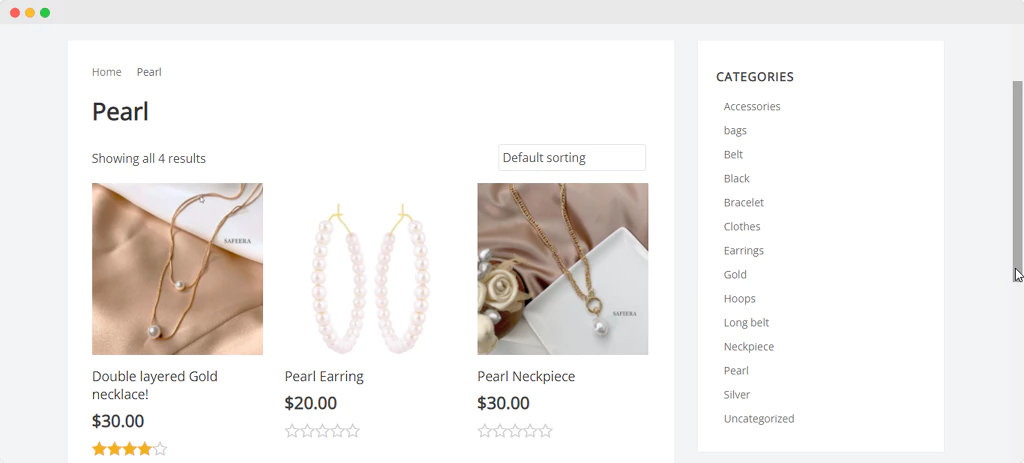
Vous pouvez ensuite ajouter encore plus de personnalisation à vos catégories et élargir les catégories de votre boutique. Et une fois que vous aurez lancé votre site Web, les collections seront accessibles à tous. Lorsqu'un utilisateur clique sur l'une des collections, il est redirigé vers le site Web affiché ci-dessous pour la « collection de perles ».

Toutes les autres catégories et balises seront également présentées sur la page de collecte en ligne, augmentant encore l'efficacité et l'efficience de vos utilisateurs.
Mettre fin aux pensées
Avec cela, nous avons terminé nos instructions complètes sur la façon d'afficher les produits liés à WooCommerce sur le site Web de votre boutique à l'aide de l'éditeur Elementor et de widgets spécialisés.
Comme vous pouvez le voir, Elementor et Essential Addons rendent incroyablement simple la construction d'une belle boutique en ligne et l'affichage de produits liés à WooCommerce, le tout sans aucun code. Essayez-le par vous-même et dites-nous ce que vous en pensez en laissant un commentaire ci-dessous.





