Les images ont toujours un impact énorme sur le design, et peut-être que votre site Web a une galerie entière. Divi libère une grande puissance par ses modules, et le module de galerie Divi est parfait pour toute présentation d'image. Il est organisé et vous permet d'afficher des images directement depuis la médiathèque. Aujourd'hui, nous allons apprendre à créer des informations sur l'image avec un effet de glissement révélateur sur Divi en survolant l'image. C'est une conception efficace pour les photographes, la gestion d'événements, les entreprises immobilières, etc. Il s'agit d'une conception réactive, mais nous apporterons quelques modifications aux appareils plus petits lors de la conception. Alors, passons à l'avant-première et nous apprendrons ensuite à créer un tel design.

Aperçu
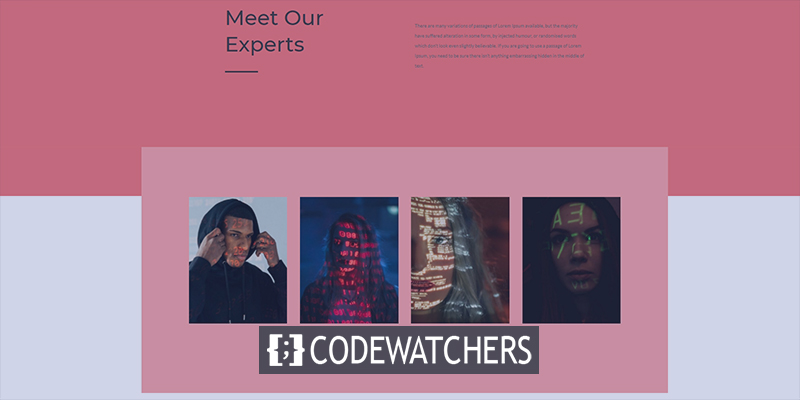
Regardons notre conception d'aujourd'hui avant d'aller de l'avant.
Partie 1 : Télécharger des images
Médiathèque
Pour commencer à concevoir, nous devons ajouter des images à notre bibliothèque. Pour cela, allez dans Bibliothèque à partir des médias.

Cliquez maintenant sur Ajouter nouveau pour télécharger de nouvelles images.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
Ajoutez maintenant des légendes et des titres aux images. Essayez de faire en sorte que la limite de mots soit la même pour toutes les images.

Partie 2 : Conception
Section un
Couleur de l'arrière plan
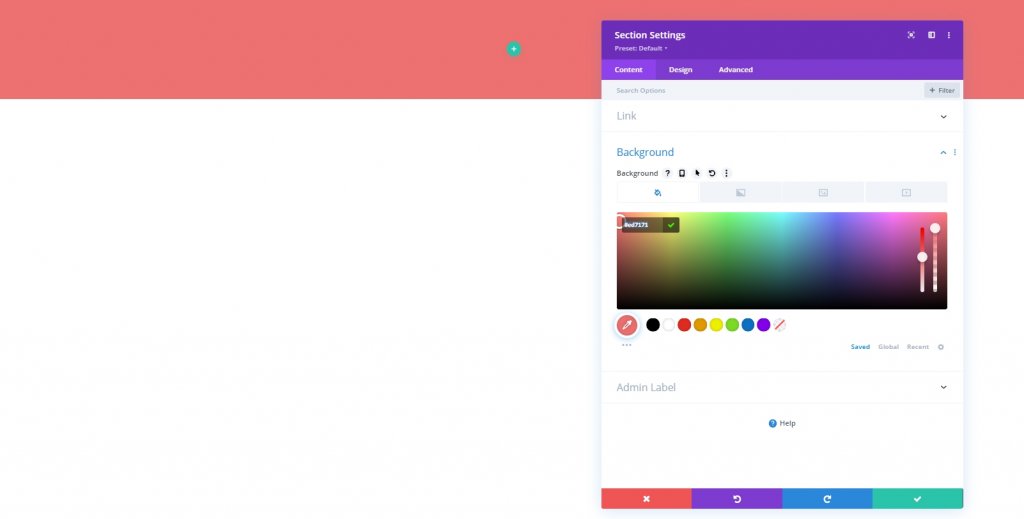
Ouvrez maintenant une page ou créez-en une nouvelle pour créer le design. Ensuite, ouvrez la page avec Divi builder et sélectionnez "construire à partir de zéro". Ensuite, nous ajouterons une couleur de fond à la section initiale de la page.
- Couleur d'arrière-plan : #ed7171

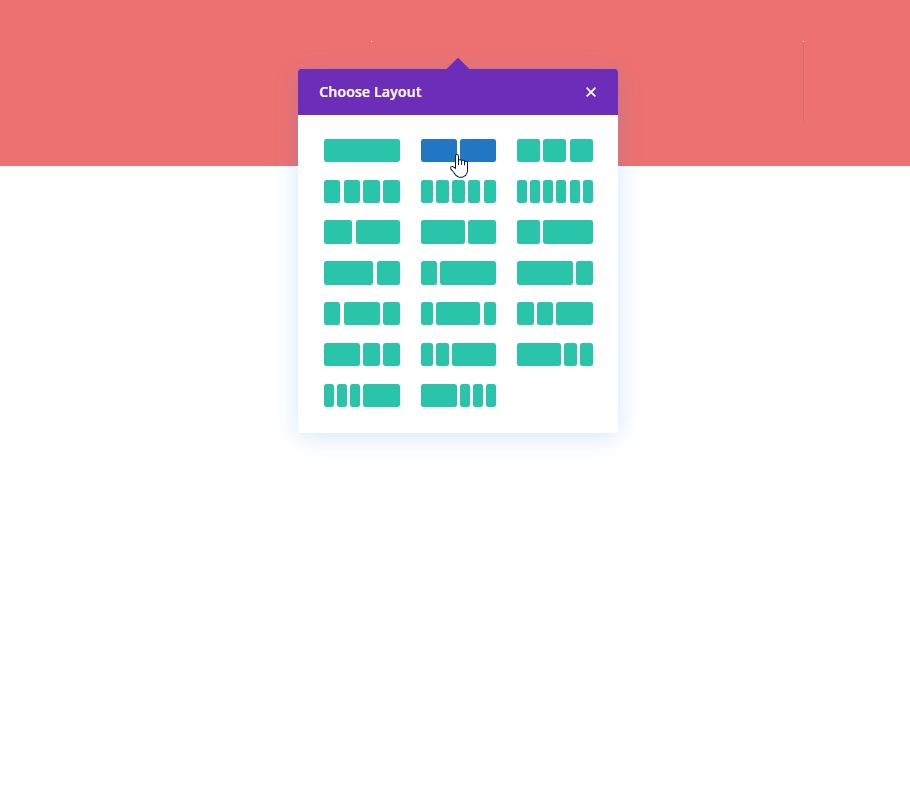
Ajout d'une ligne
Structure des colonnes
Ajoutons une ligne avec la structure suivante.

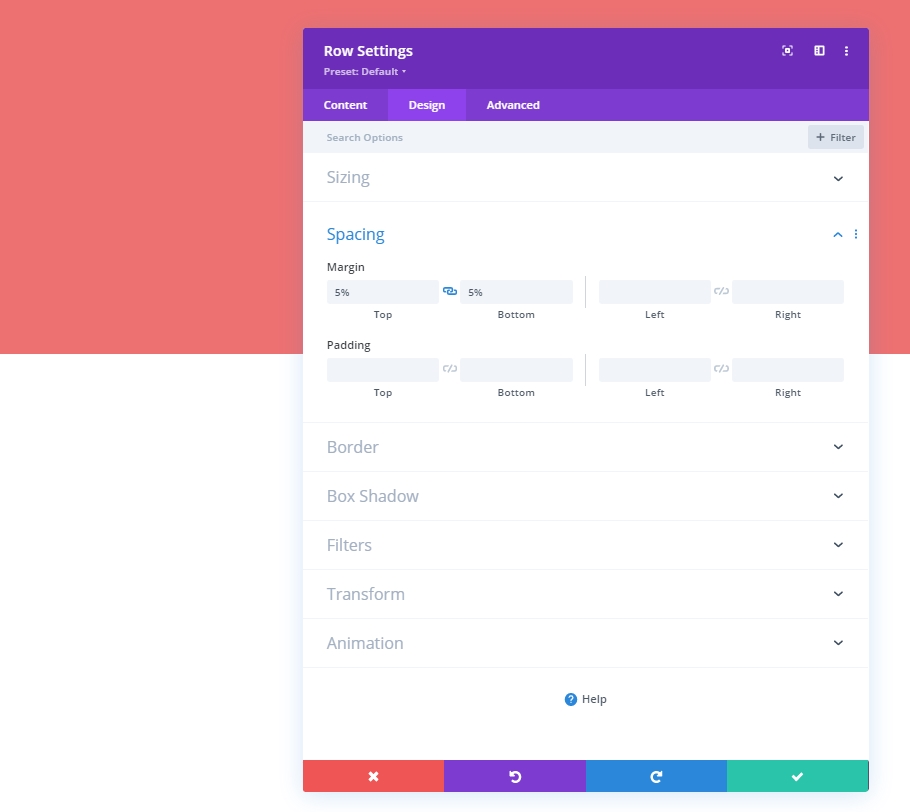
Espacement
Avant d'ajouter un module à la colonne, nous devons définir des valeurs d'espacement.
- Marge supérieure : 5 %
- Marge inférieure : 5 %

Colonne 1 : Module de texte
Contenu H2
Nous allons maintenant ajouter un module de texte sur la première colonne et ajouter du contenu H2.

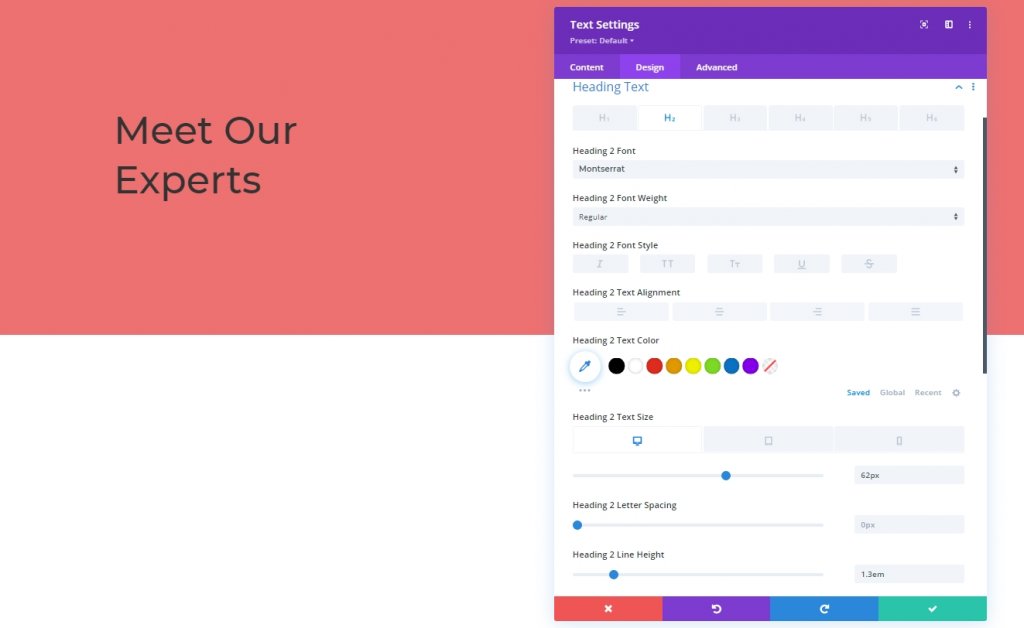
Paramètres de texte H2
Accédez à l'onglet Conception et modifiez le style H2.
- Police de la rubrique 2 : Montserrat
- Titre 2 Taille du texte : ordinateur de bureau : 62 pixels, tablette : 48 pixels et téléphone : 32 pixels
- Titre 2 Hauteur de ligne : 1,3 em

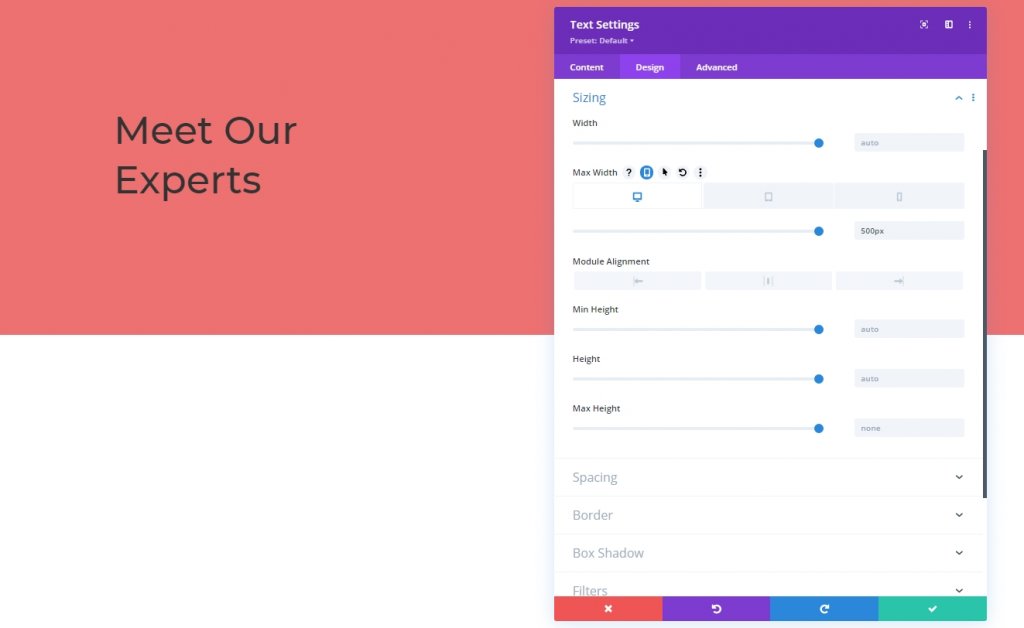
Dimensionnement
Modifiez également la largeur maximale du module sur différentes tailles d'écran.
- Largeur maximale : ordinateur de bureau : 500 pixels, tablette : 400 pixels et téléphone : 250 pixels

Colonne 1 : Module diviseur
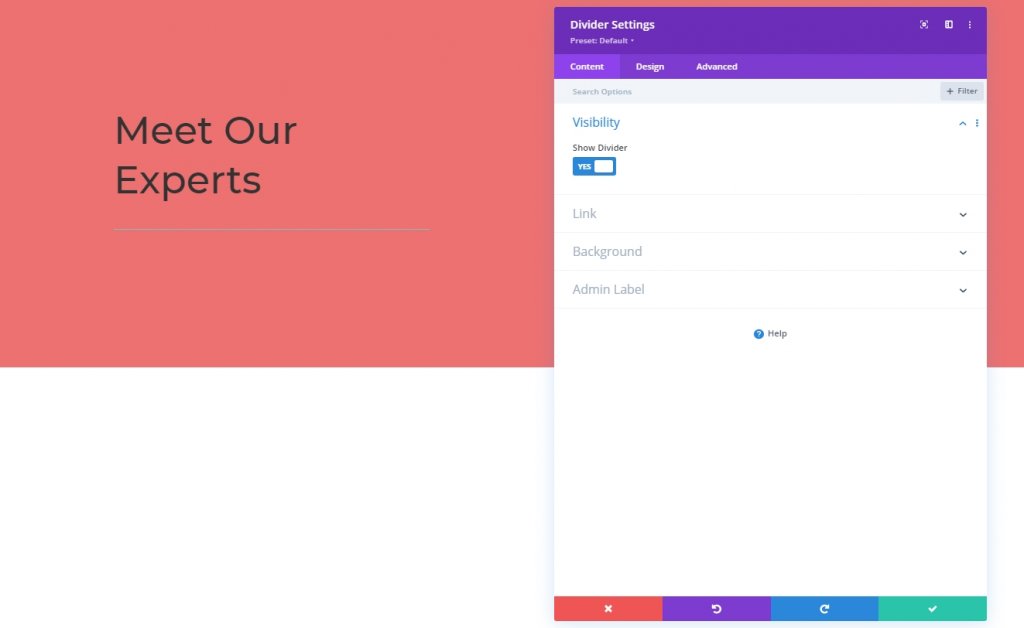
Visibilité
Enfin, nous ajouterons un module diviseur à la colonne 1. Activez les options de visibilité.
- Afficher le diviseur : Oui

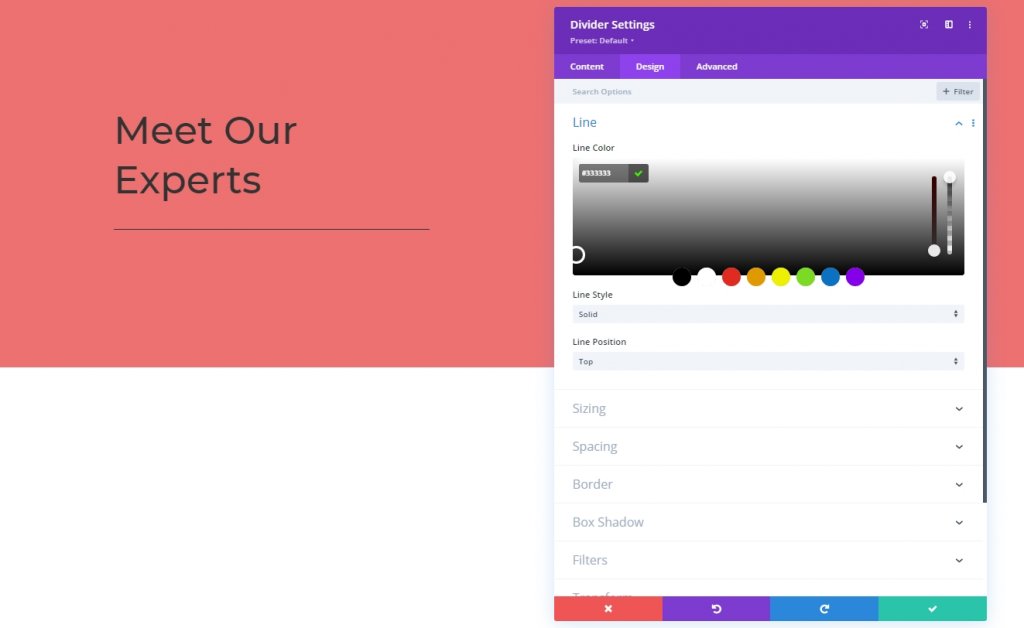
Ligne
La couleur de la ligne de l'onglet de conception.
- Couleur de la ligne : #333333

Dimensionnement
Ensuite, nous allons modifier les paramètres de dimensionnement du module diviseur.
- Poids du diviseur : 5px
- Largeur maximale : 100 pixels
- Hauteur : 5px

Colonne 2 : Module de texte
Contenu du texte
Maintenant, nous allons ajouter un module de texte sur la deuxième colonne et ajouter quelques copies

Paramètres de texte
Nous mettrons à jour les paramètres du module de texte .
- Police du texte : Lato
- Hauteur de la ligne de texte : 2,2 em

Espacement
Ajoutons-en à la marge de notre texte.
- Marge supérieure : 50px

Deuxième partie
Nous allons maintenant ajouter une autre section sous la première.

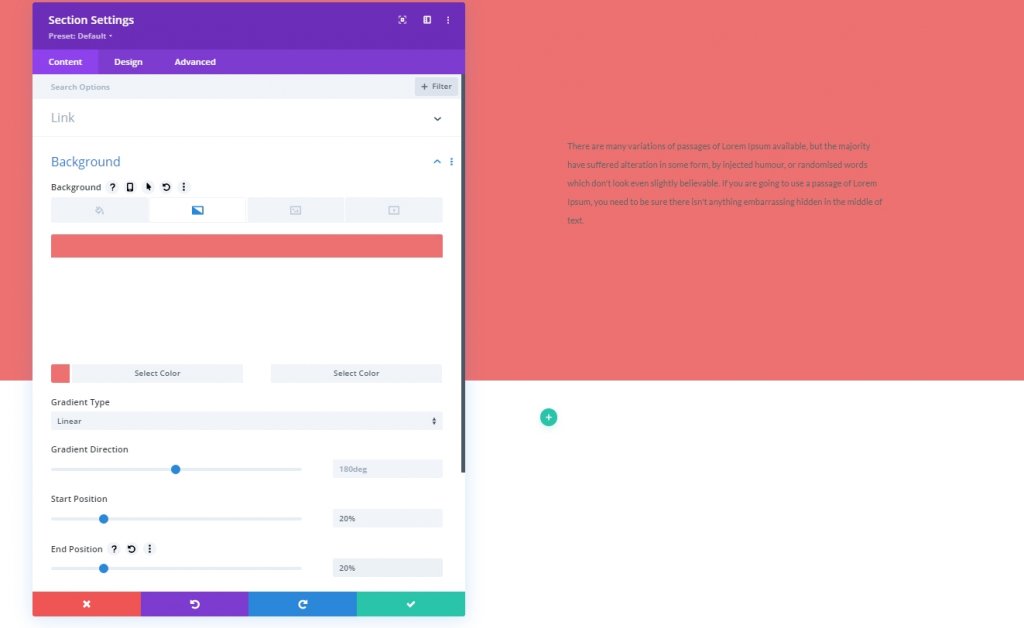
Fond dégradé
Appliquons une couleur d'arrière-plan dégradée à notre section nouvellement créée.
- Couleur 1 : # ed7171
- Couleur 2 : #ffffff
- Type de dégradé : Linéaire
- Position de départ : 20 %
- Position finale : 20 %

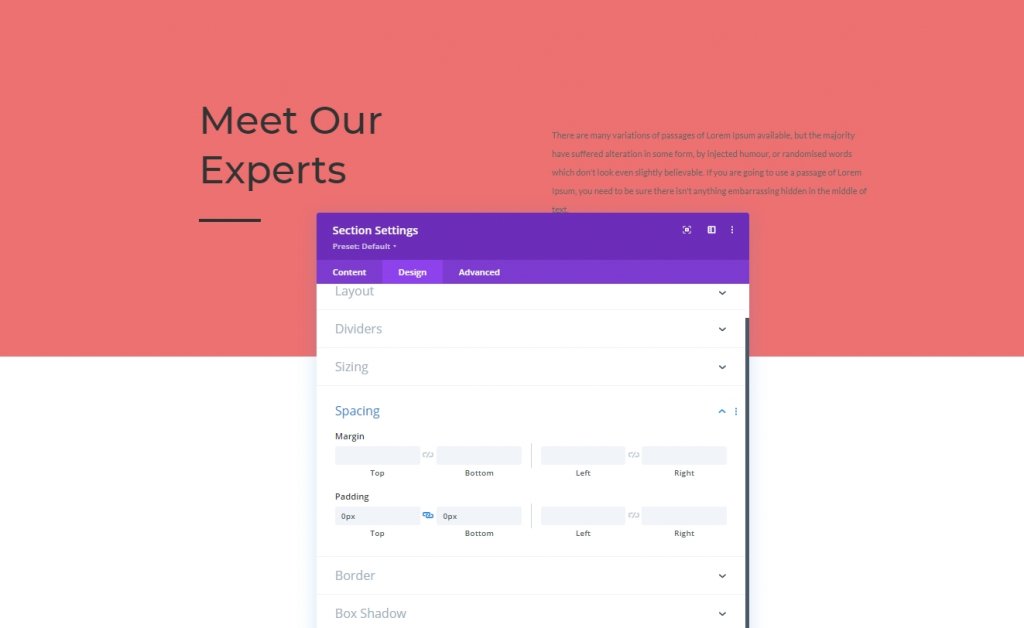
Espacement
Dans l'onglet de conception de la section, modifiez les valeurs de remplissage.
- Rembourrage supérieur : 0px
- Rembourrage inférieur : 0px

Ajout d'une ligne
Structure des colonnes
Ajoutons une ligne en utilisant une structure de colonne marquée à notre section deux.

Couleur de l'arrière plan
Avant d'ajouter un module, appliquez une couleur d'arrière-plan à la ligne.
- Couleur d'arrière-plan : #f4a1a1

Dimensionnement
Ajustez les valeurs de dimensionnement.
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de gouttière : 2
- Largeur: 90%
- Largeur maximale : 1580px

Espacement
Modifiez les valeurs d'espacement comme suit.
- Rembourrage supérieur : 150 px
- Rembourrage inférieur : 0px
- Rembourrage gauche : 5 %
- Rembourrage droit : 5 %

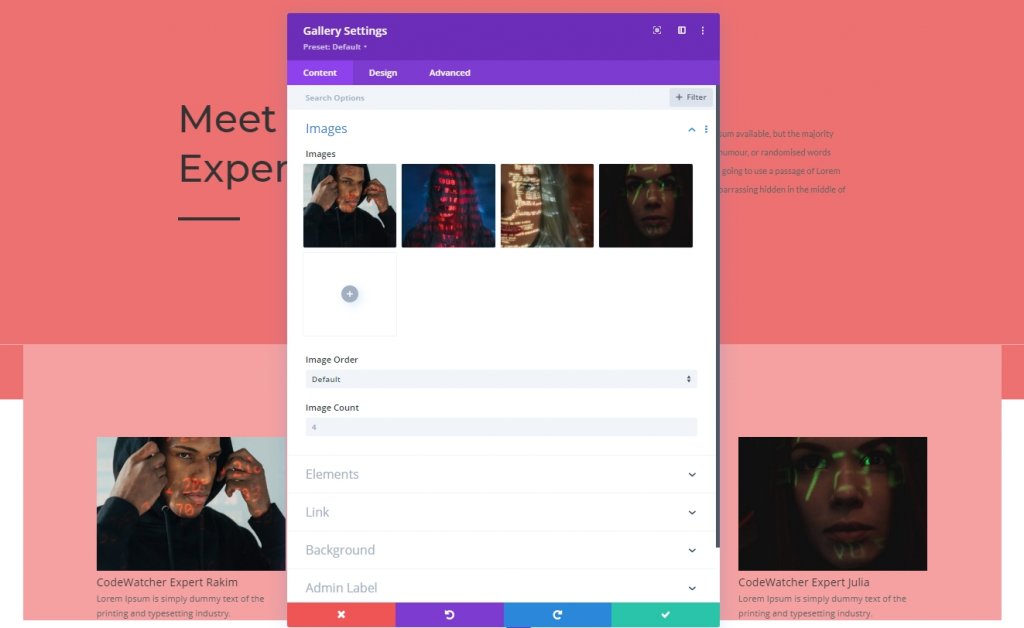
Ajout : Module Galerie
Sélectionnez les images téléchargées
Permet d'obtenir un mode galerie sur la ligne et d'ajouter des images que nous avons téléchargées plus tôt.

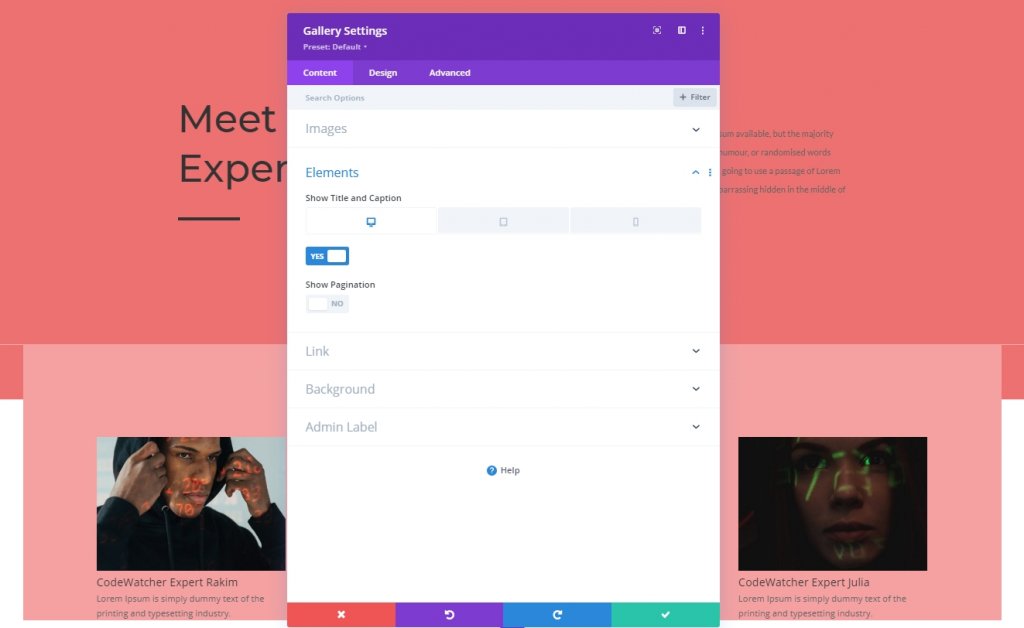
Éléments
Nous avons mentionné plus tôt que nous ferions quelques ajustements lors de la conception. Parce que les effets de survol ne fonctionnent que sur les ordinateurs de bureau. Pour les appareils plus petits, le toucher tentera comme un effet lightbox. Il s'agit d'un design réactif, mais le titre et la légende s'afficheront en mode bureau. De plus, nous désactiverons la pagination à partir des paramètres des éléments.
- Afficher le titre et la légende : Bureau : Oui, tablette et téléphone : Non
- Afficher la pagination : Non

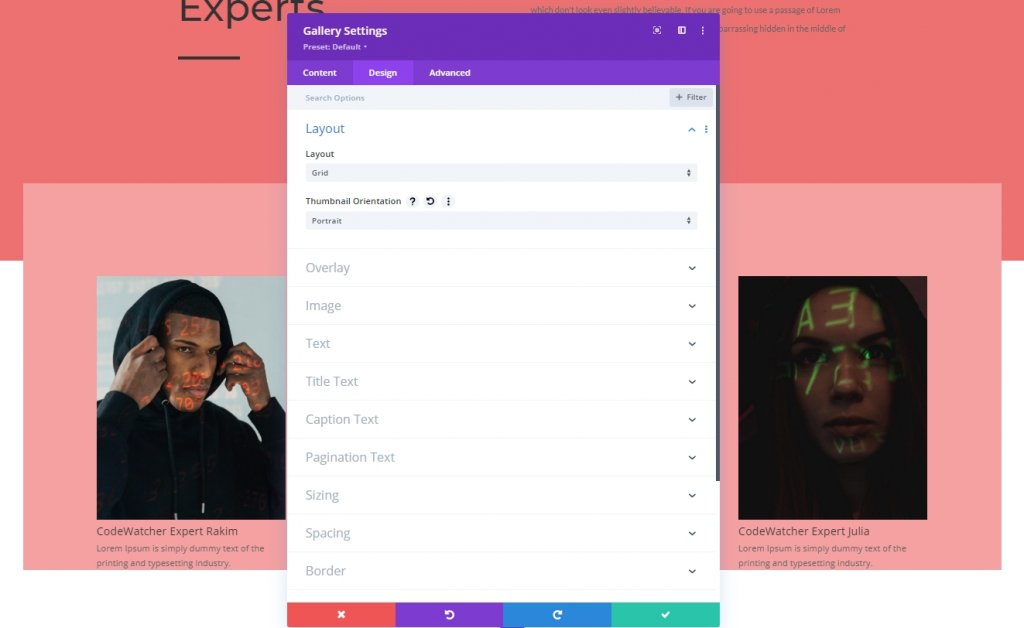
Mise en page
À partir de l'onglet conception, modifiez la disposition des modules.
- Disposition : Grille
- Orientation des vignettes : Portrait

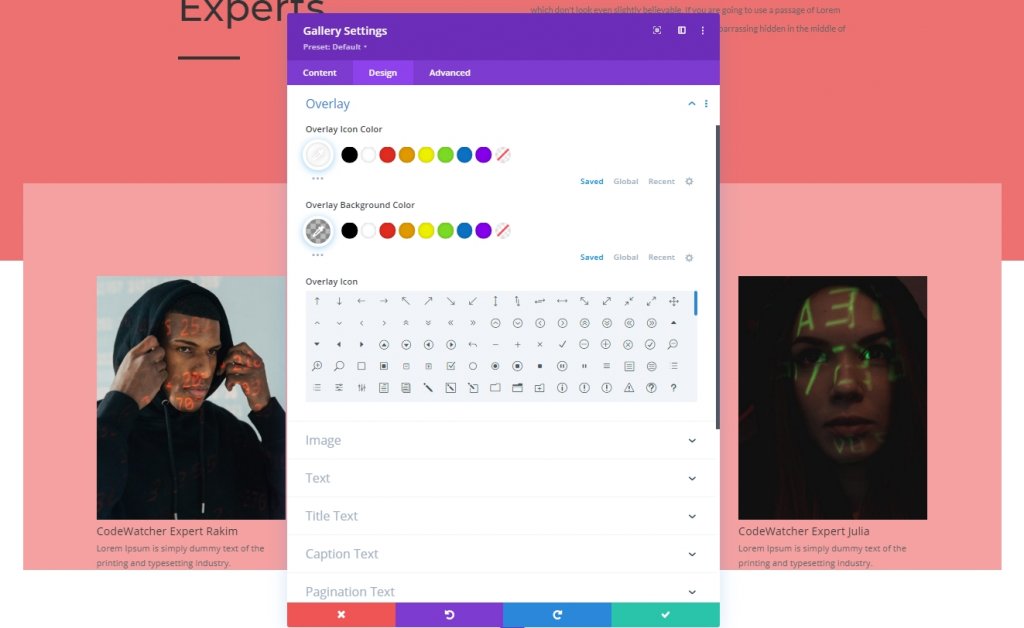
Recouvrir
Modifiez également les paramètres de superposition.
- Couleur de l'icône de superposition : #ffffff
- Couleur d'arrière-plan de la superposition : rgba(0,0,0,0.25)

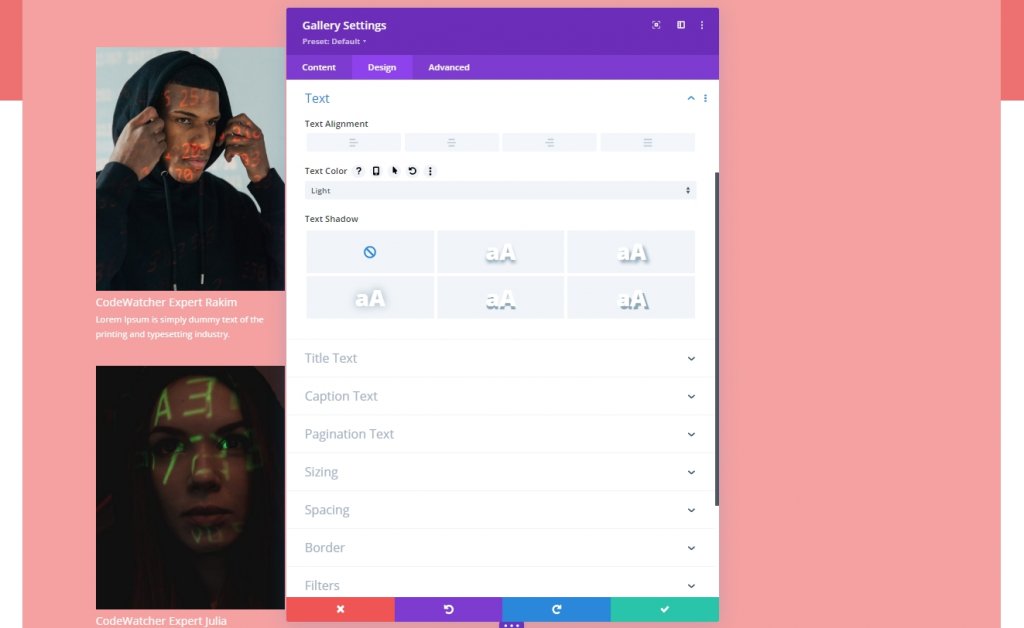
Paramètres de texte
Déplacez-vous vers la section de texte pour changer la couleur du texte.
- Couleur du texte : clair

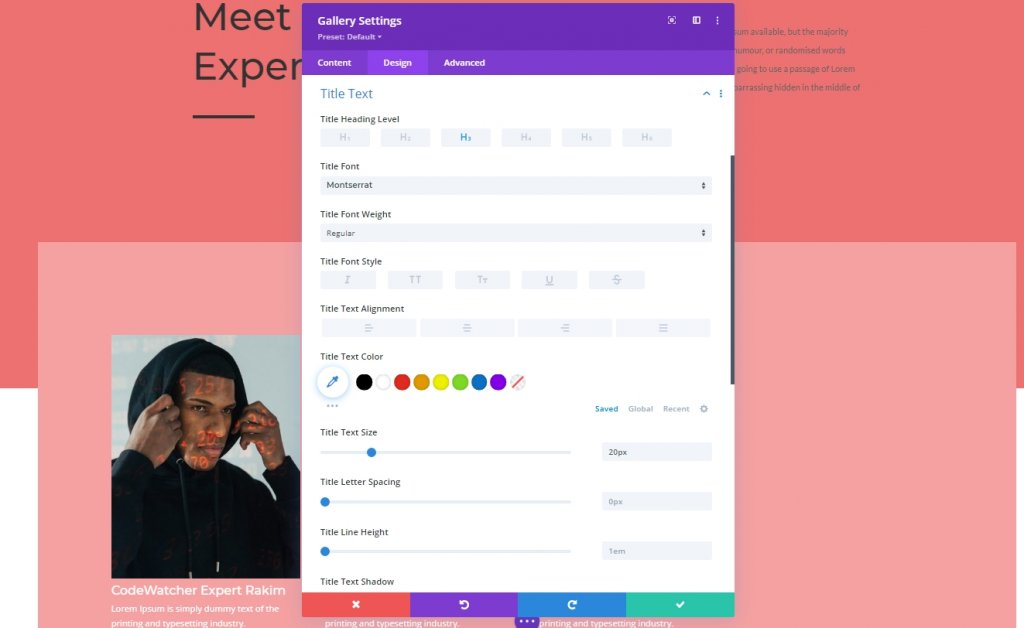
Paramètres du texte du titre
Ensuite, stylisez le texte du titre.
- Titre Titre Niveau : H3
- Police du titre : Montserrat
- Taille du texte du titre : 20 px

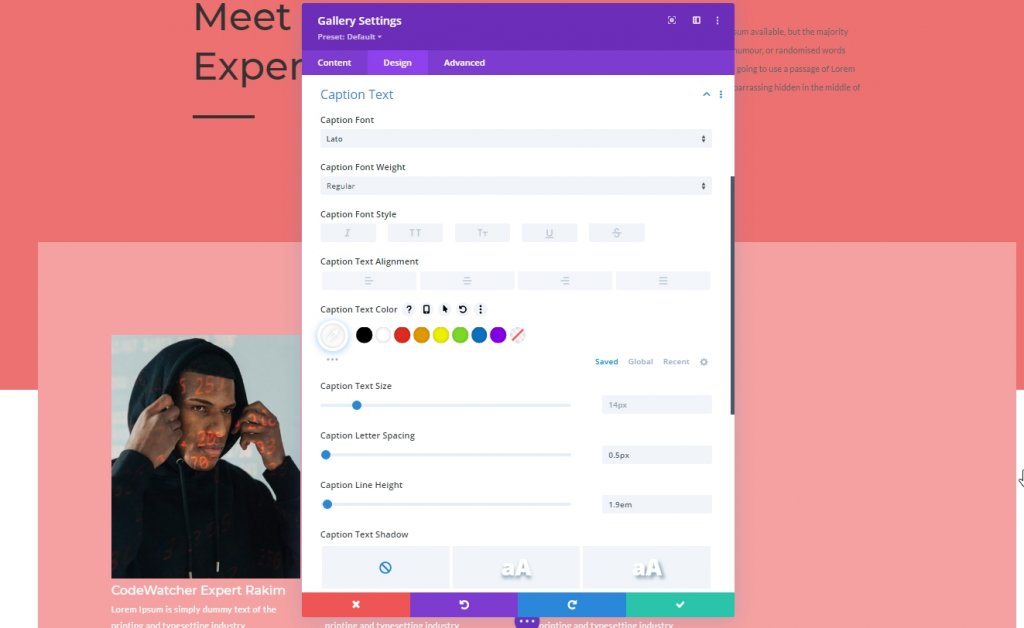
Paramètres du texte de la légende
Nous allons modifier les paramètres des sous-titres.
- Police de la légende : Lato
- Couleur du texte de la légende : #ffffff
- Espacement des lettres de la légende : 0,5 pixels
- Hauteur de la ligne de légende : 1,9 em

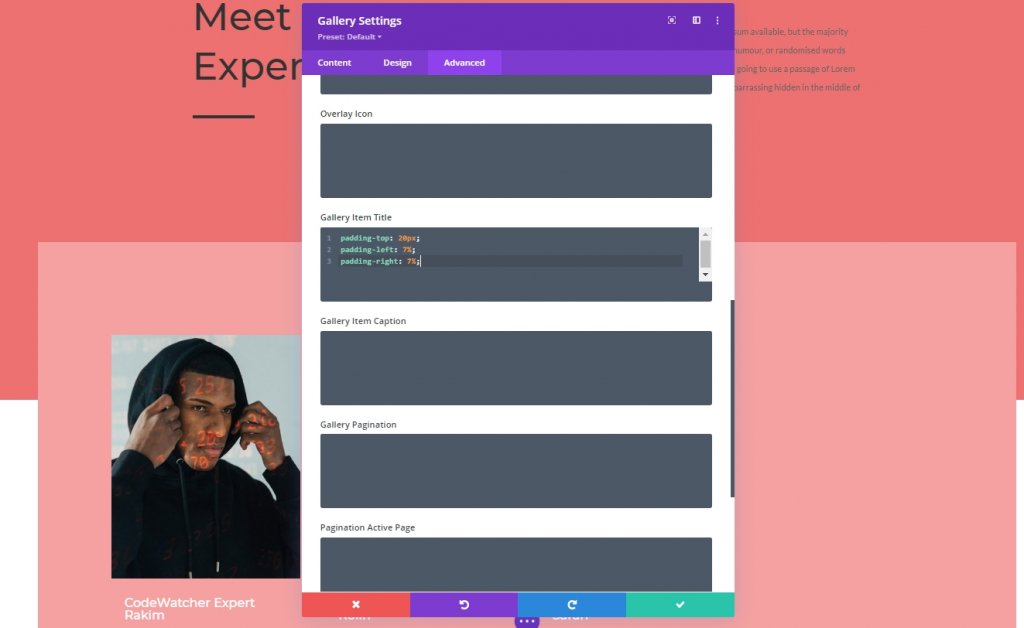
Élément de la galerie CSS
Dans l'onglet avancé, ajoutez le code CSS suivant dans la zone CSS du titre de l'élément de la galerie.
padding-top: 20px;
padding-left: 7%;
padding-right: 7%;
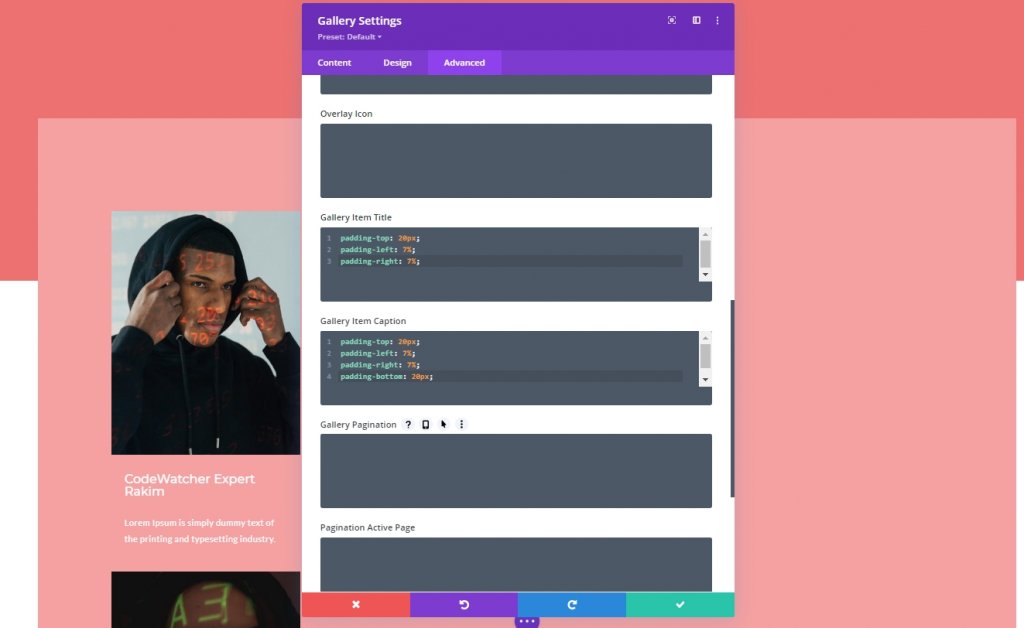
Légende de l'élément de la galerie CSS
Ajoutez ensuite le code suivant dans la boîte CSS de la légende de l'élément de la galerie.

Troisième partie : Révéler l'effet Appliquer
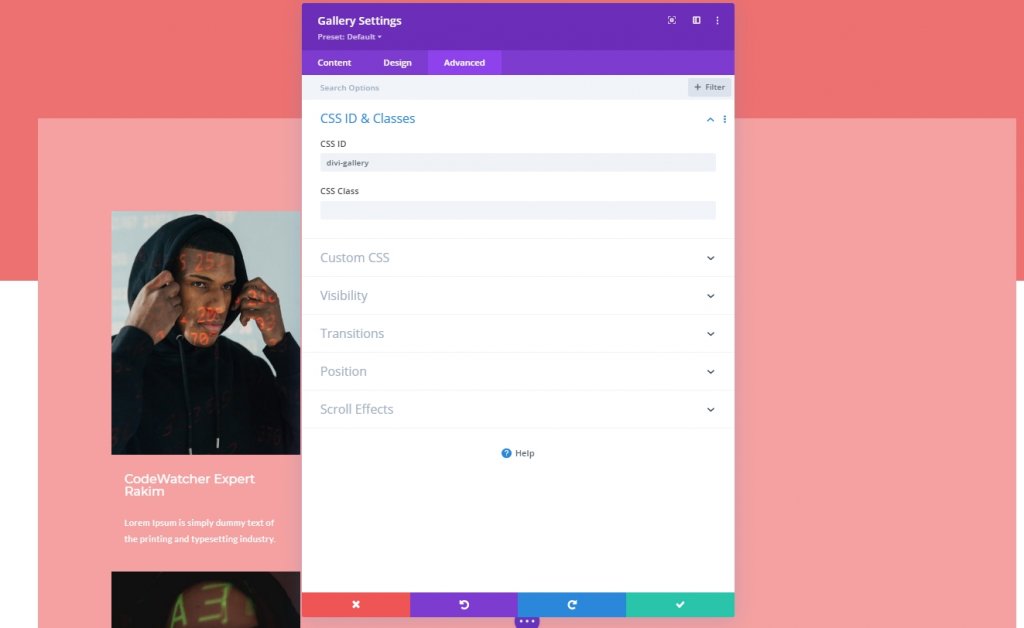
ID CSS du module Galerie
Nous avons terminé notre conception et il est maintenant temps d'appliquer l'effet de révélation à la galerie. Nous allons donc ajouter un identifiant CSS à notre module de galerie.
- ID CSS : divi-gallery

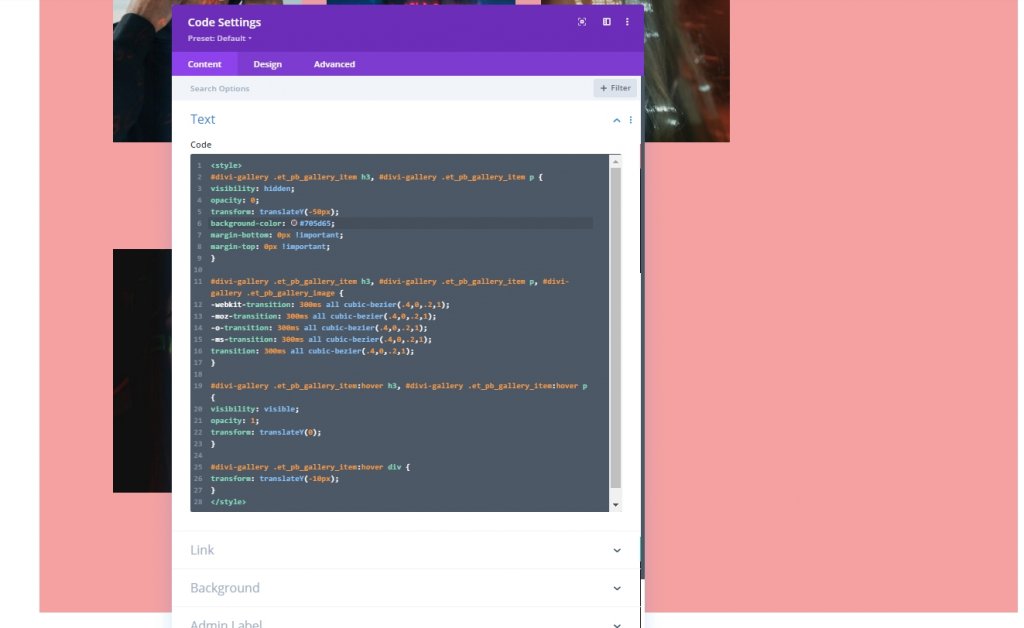
Ajout d'un module de code
Maintenant, nous allons ajouter un module de code juste sous le module de galerie. Ensuite, nous ajouterons du code CSS.
Code CSS
Assurez-vous de mettre le code CSS dans les balises Style .
#divi-gallery .et_pb_gallery_item h3, #divi-gallery .et_pb_gallery_item p {
visibility: hidden;
opacity: 0;
transform: translateY(-50px);
background-color: #705d65;
margin-bottom: 0px !important;
margin-top: 0px !important;
}
#divi-gallery .et_pb_gallery_item h3, #divi-gallery .et_pb_gallery_item p, #divi-gallery .et_pb_gallery_image {
-webkit-transition: 300ms all cubic-bezier(.4,0,.2,1);
-moz-transition: 300ms all cubic-bezier(.4,0,.2,1);
-o-transition: 300ms all cubic-bezier(.4,0,.2,1);
-ms-transition: 300ms all cubic-bezier(.4,0,.2,1);
transition: 300ms all cubic-bezier(.4,0,.2,1);
}
#divi-gallery .et_pb_gallery_item:hover h3, #divi-gallery .et_pb_gallery_item:hover p {
visibility: visible;
opacity: 1;
transform: translateY(0);
}
#divi-gallery .et_pb_gallery_item:hover div {
transform: translateY(-10px);
}

Et nous avons terminé. Enregistrez la conception et permet de vérifier les résultats finaux.
Résultat final
Nous avons franchi toutes les étapes avec succès, et c'est notre résultat.
Mettre fin aux pensées
Il est facile de concevoir n'importe quelle création avec un thème Divi ; il vous suffit d'avoir une bonne connaissance de Divi Builder et, dans certains cas, des connaissances en codage. Dans le didacticiel d'aujourd'hui, vous avez vu comment concevoir une galerie où le survol de l'image fait glisser les informations. Nous espérons que vous apprécierez le design présenté dans le didacticiel d'aujourd'hui. Pour obtenir plus de tutoriels sur Divi, abonnez-vous à la newsletter de notre site et laissez-nous vos commentaires sur le tutoriel.




