Souhaitez-vous utiliser WordPress pour afficher des images de taxonomie ou des icônes de catégorie?
WordPress n'a pas la possibilité de télécharger une image de taxonomie ou un symbole de catégorie par défaut. Sur les pages d'archives, il affiche simplement le nom d'une catégorie ou d'une taxonomie.
Nous vous apprendrons comment ajouter simplement des images de taxonomie ou des icônes de catégorie à WordPress dans cet article. Nous vous montrerons également comment inclure des photos de taxonomie sur vos pages d'archives.
Importance des icônes de catégorie
Votre site Web WordPress n'a pas la possibilité d'ajouter des photos à des taxonomies telles que des catégories et des balises par défaut (ou toute autre taxonomie personnalisée).
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantIl utilise simplement les noms de taxonomie sur tout le site, y compris les archives de catégories et les sites d'archives de taxonomie.

Cela semble être vraiment simple et sans intérêt.
Si vos pages de taxonomie reçoivent beaucoup de trafic de recherche, vous souhaiterez peut-être les rendre plus attrayantes.
L'ajout de photos est la méthode la plus rapide pour rendre une page plus attrayante. Pour rendre ces pages plus conviviales et attrayantes, vous pouvez ajouter des graphiques de taxonomie ou des icônes de catégorie.
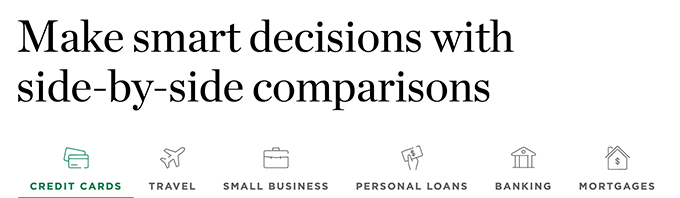
Un bel exemple est NerdWallet, qui utilise des icônes de catégorie dans son en-tête.

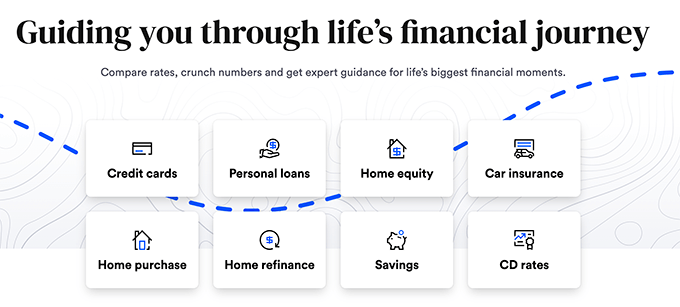
Vous pouvez également l'utiliser pour créer de superbes éléments de navigation pour votre site Web, tels que Bankrate:

Après cela, regardons comment ajouter sans effort des icônes de catégorie dans WordPress.
Ajout d'images de catégorie dans WordPress
La première étape consiste à installer et activer le plugin Categories Images . Pour plus d'informations, visitez notre guide étape par étape pour installer un plugin WordPress.

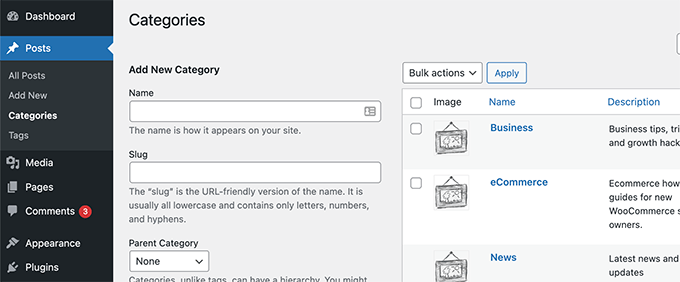
Après l'activation, accédez simplement à la page des catégories de messages ». Le plugin affichera une image d'espace réservé pour vos catégories existantes.

Pour personnaliser l'icône de votre catégorie, cliquez sur l'option Modifier à côté d'une catégorie.
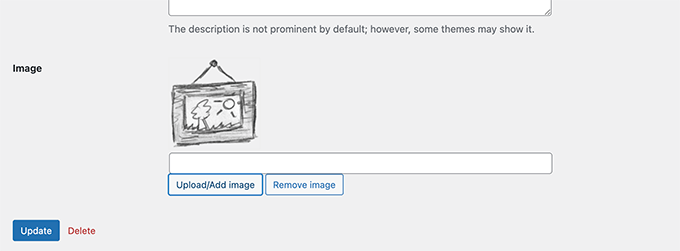
Faites défiler vers le bas de la page Modifier la catégorie pour trouver un formulaire permettant d'ajouter votre propre image de taxonomie.

Cliquez simplement sur le bouton "Télécharger/Ajouter une nouvelle image" pour télécharger l'image pour cette catégorie spécifique.
N'oubliez pas d'enregistrer vos modifications en cliquant sur le bouton Ajouter une catégorie ou Mettre à jour.
Ensuite, répétez le processus pour télécharger des photos pour d'autres catégories. Vous pouvez également inclure des images dans vos balises et autres taxonomies.

Le problème est maintenant que si vous visitez une page de catégorie après avoir téléchargé les images, vous ne verrez pas votre image de catégorie.
Vous devez modifier votre thème WordPress ou votre thème enfant pour le rendre visible. Si c'est la première fois que vous modifiez des fichiers WordPress, vous devriez consulter nos instructions sur la façon de copier et coller du code dans WordPress.
Pour commencer, connectez-vous à votre site WordPress via un programme FTP ou votre gestionnaire de fichiers d'hébergement WordPress.
Une fois connecté, vous devez localiser le modèle chargé d'afficher vos archives de taxonomie. Il peut s'agir de fichiers tels que archives.php, category.php, tag.php ou taxonomy.php.
Une fois que vous avez localisé le fichier, enregistrez-le sur votre ordinateur et ouvrez-le dans un éditeur de texte tel que le Bloc-notes ou TextEdit.
Maintenant, collez le code suivant à l'endroit où vous souhaitez que votre image de taxonomie apparaisse. Il est généralement ajouté avant le titre de la taxonomie ou the_archive_title() .
<?php if( is_category() ) { ?>
<div class="taxonomy-image">
<img class="taxonomy-img" src="<?php if (function_exists('z_taxonomy_image_url')) echo z_taxonomy_image_url(); ?>" alt="" / >
</div>
<?php
}
?>Après avoir ajouté le code, enregistrez le fichier et soumettez-le à votre site Web via FTP.
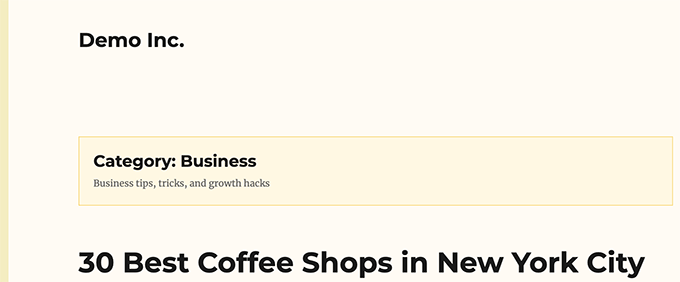
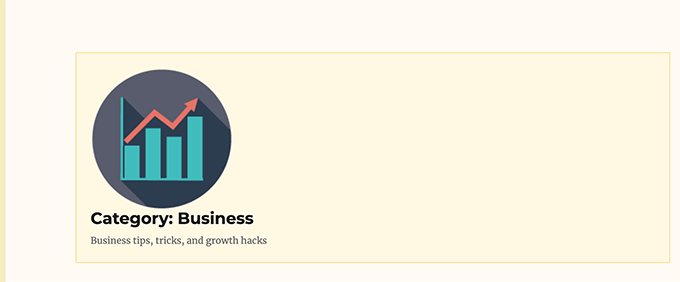
Vous pouvez maintenant voir votre image de taxonomie sur la page d'archives de taxonomie. C'est ainsi qu'il est apparu sur notre page d'archives de démonstration.

Cela peut encore sembler étrange à ce stade, mais ne vous inquiétez pas. Vous pouvez le styliser avec un peu de CSS personnalisé.
Voici le CSS que nous avons utilisé pour styliser l'icône de catégorie.
img.taxonomy-img {
float: left;
max-height: 100px;
max-width: 100px;
display: inline-block;
}Vous devrez peut-être également personnaliser les éléments environnants, tels que le titre et la description de la taxonomie, en fonction de votre thème.
Nous avons simplement enveloppé le titre et la description de notre archive de taxonomie dans un <div> et ajouté une classe CSS personnalisée. Nous avons ensuite utilisé le code CSS ci-dessous pour modifier le titre et la description.
.taxonomy-title-description {
display: inline-block;
padding: 18px;
}Voici à quoi cela ressemblait sur notre site Web de test après cela.

Emballer
Nous espérons que ce didacticiel vous a été utile pour vous apprendre à ajouter simplement des images de taxonomie dans WordPress. Vous pourriez également être intéressé par ces précieux hacks et plugins de catégorie WordPress, ainsi que par nos idées pour augmenter le trafic des moteurs de recherche. Continuez à suivre CodeWatchers pour plus d'informations.





