Une vidéo est un outil puissant, et elle fournit les informations nécessaires aux téléspectateurs potentiels. Selon un sondage, 94% des marketeurs déclarent que le marketing vidéo est l'une des clés du succès de leur entreprise. Si un système "Call to action" peut être maintenu tout en regardant la vidéo, les chances d'atteindre et de vendre peuvent être multipliées. Dans le tutoriel Divi d'aujourd'hui, nous allons voir comment paramétrer un bouton CTA à un moment précis sur une vidéo HTML. Vraiment, un bouton CTA dans la vidéo est un excellent outil marketing visant à rendre chaque élément de contenu significatif.

Commençons.
Aperçu
Prenons quelques secondes pour voir à quoi ressemblera notre design d'aujourd'hui.
Créer un bouton contextuel pendant la lecture d'une vidéo
Télécharger une page de destination prédéfinie
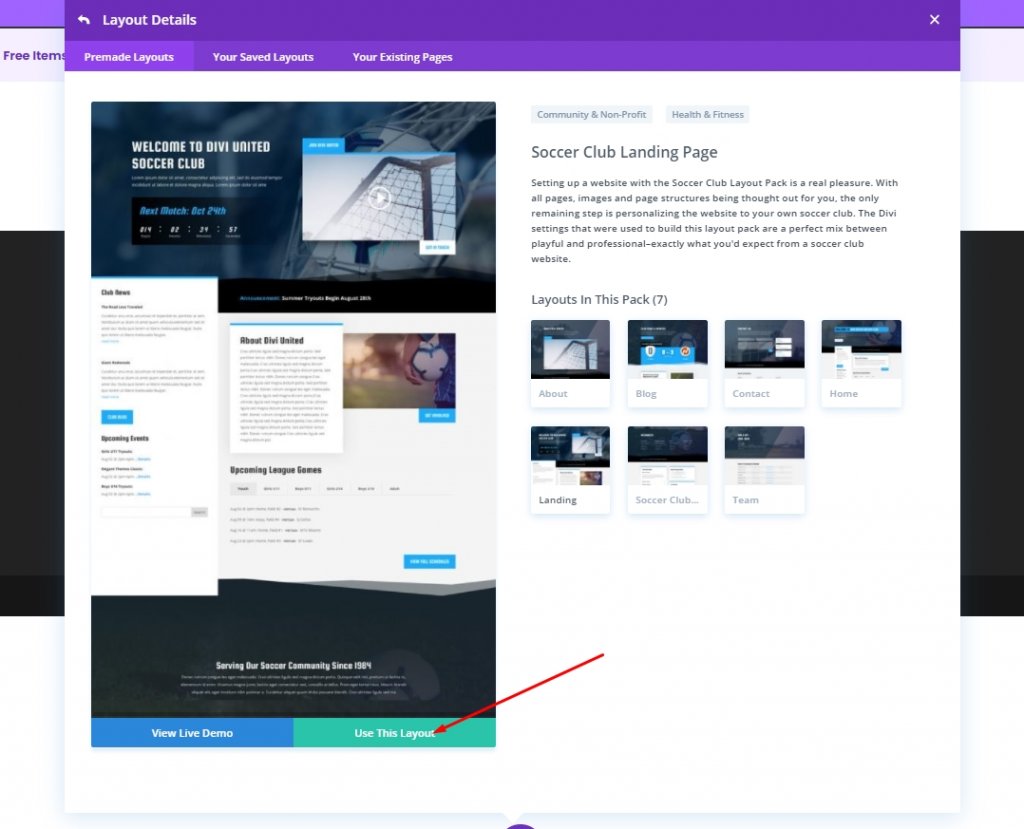
Nous allons commencer notre tutoriel d'aujourd'hui en utilisant une mise en page de page de destination prédéfinie appelée "Page de destination du club de football". C'est un élément du pack de mise en page "Soccer Club"
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantCommencez par "Choisir une mise en page prédéfinie" et activez la mise en page.

Mise à jour de la vidéo
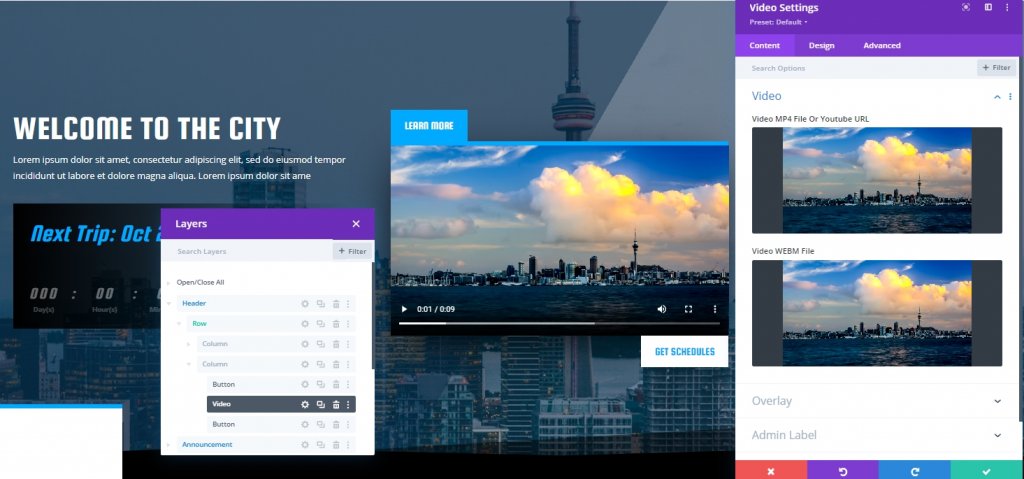
Ajoutez la vidéo de votre choix. Vous pouvez télécharger une vidéo au format Mp4/Mkv/Webm.

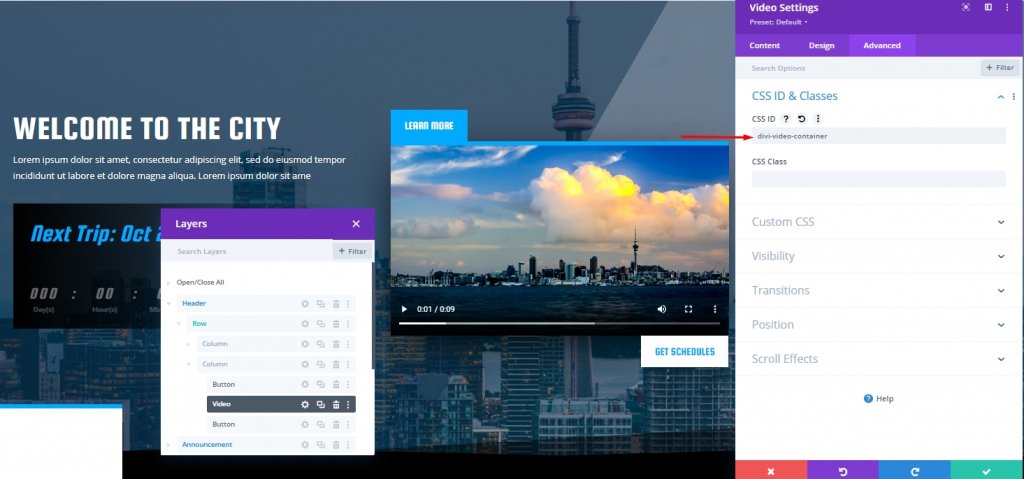
Maintenant, dans l'onglet Avancé, attribuez à la vidéo un identifiant CSS.
- ID CSS : divi-video-conteneur

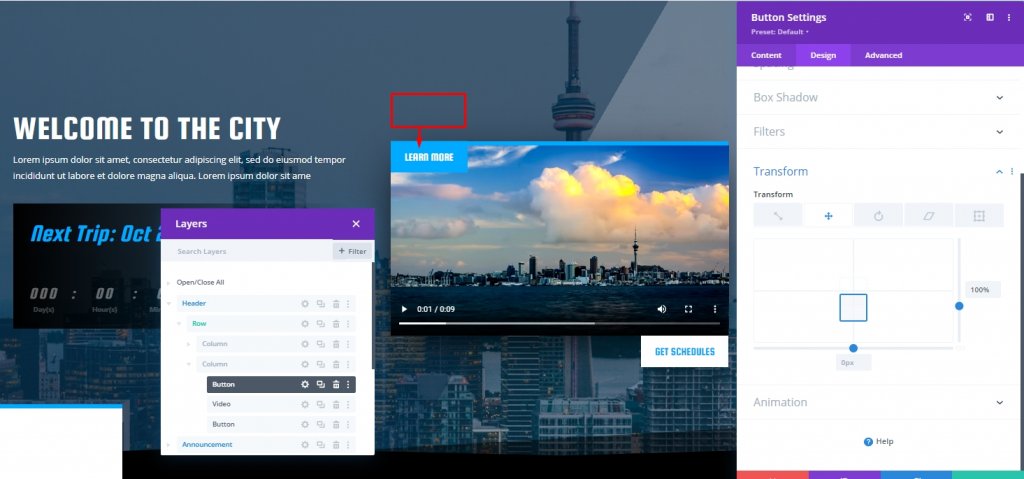
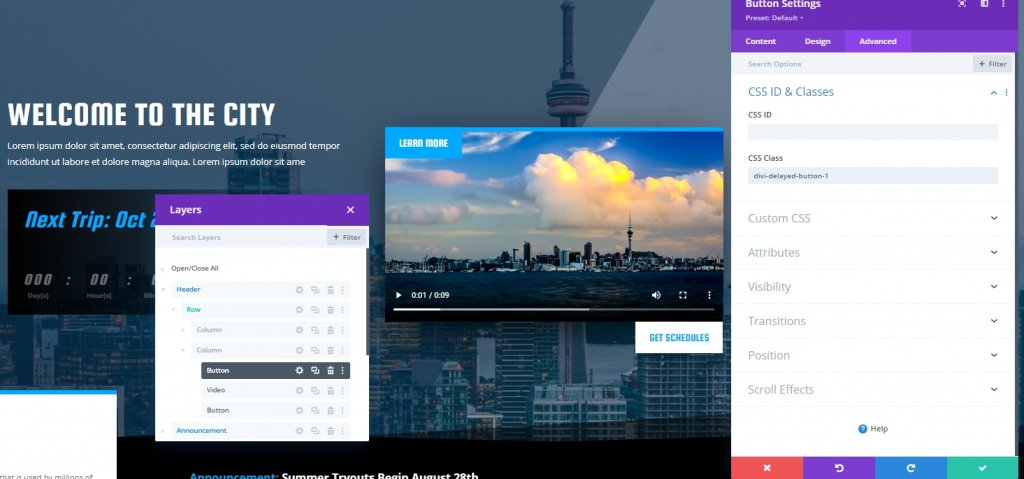
Paramètres du bouton supérieur
Ouvrez les paramètres du bouton supérieur et modifiez la valeur dans la section de transformation.
- Transformer Traduire l'axe Y : 100 %

Ajoutez également une classe CSS à ce bouton.
- Classe CSS : divi-delayed-button-1

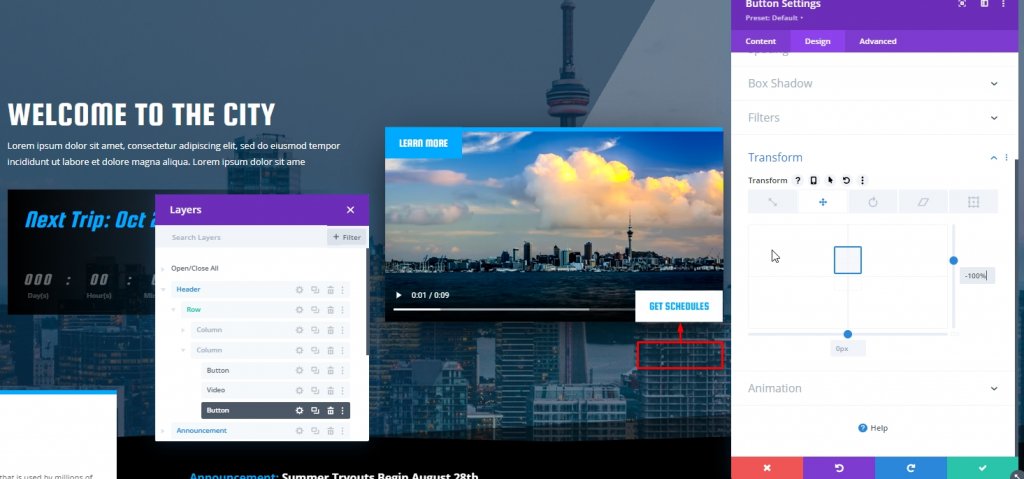
Paramètres du bouton inférieur
Il est temps de modifier les paramètres de transformation pour le bouton du bas
- Transformer traduire l'axe Y : -100 %

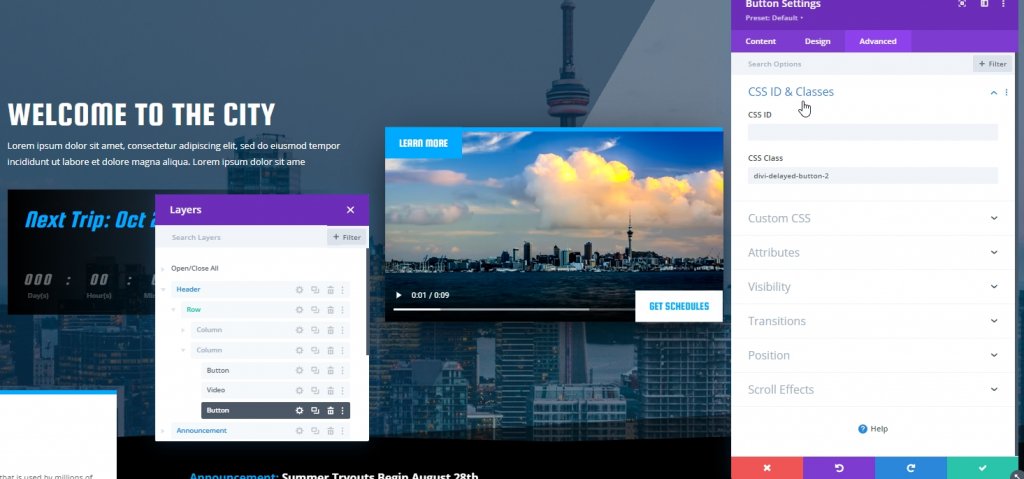
Ajoutez également une classe CSS à ce bouton du bas.
- Classe CSS : divi-delayed-button-2

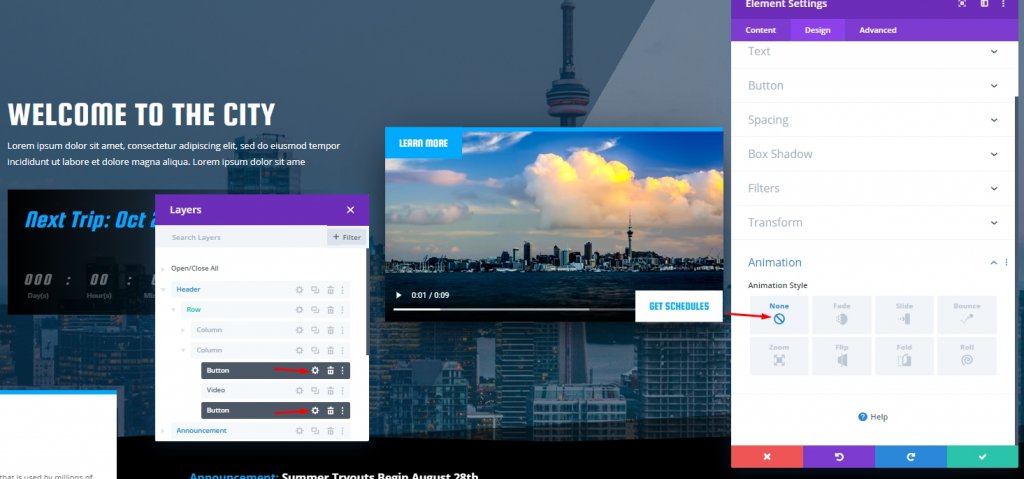
Maintenant, ces boutons ont une animation à partir du modèle importé. Nous n'avons pas besoin de l'animation. Nous allons donc définir le style d'animation sur aucun.
- Style d'animation : aucun

Ajouter du code à la conception
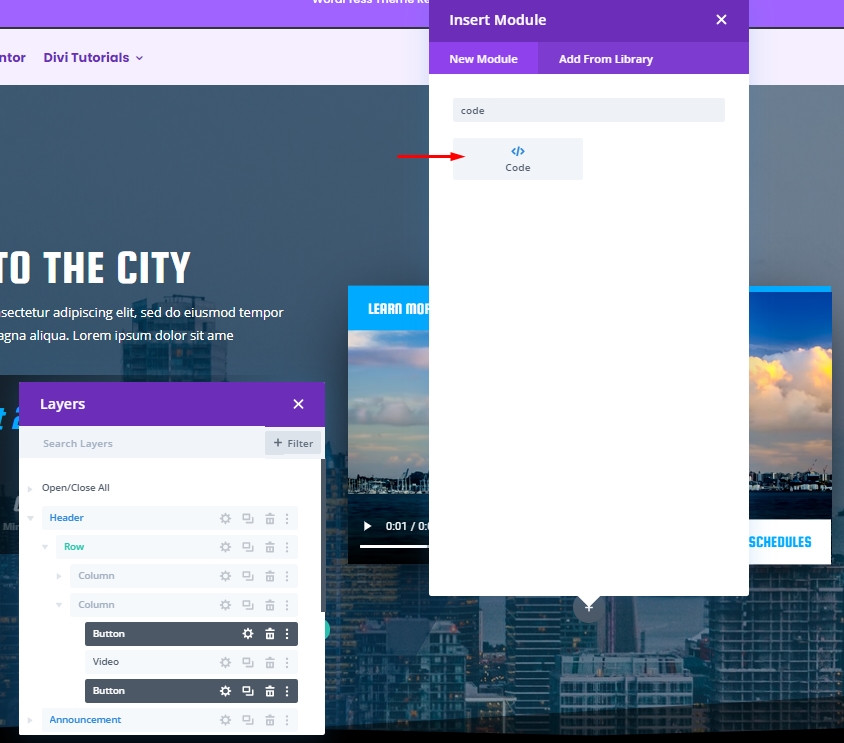
Ajout d'un module de code
Dans la dernière partie de notre tutoriel d'aujourd'hui, nous ajouterons du codage à notre mise en page. Pour cela, ajoutez un module de code sous le bouton du bas.

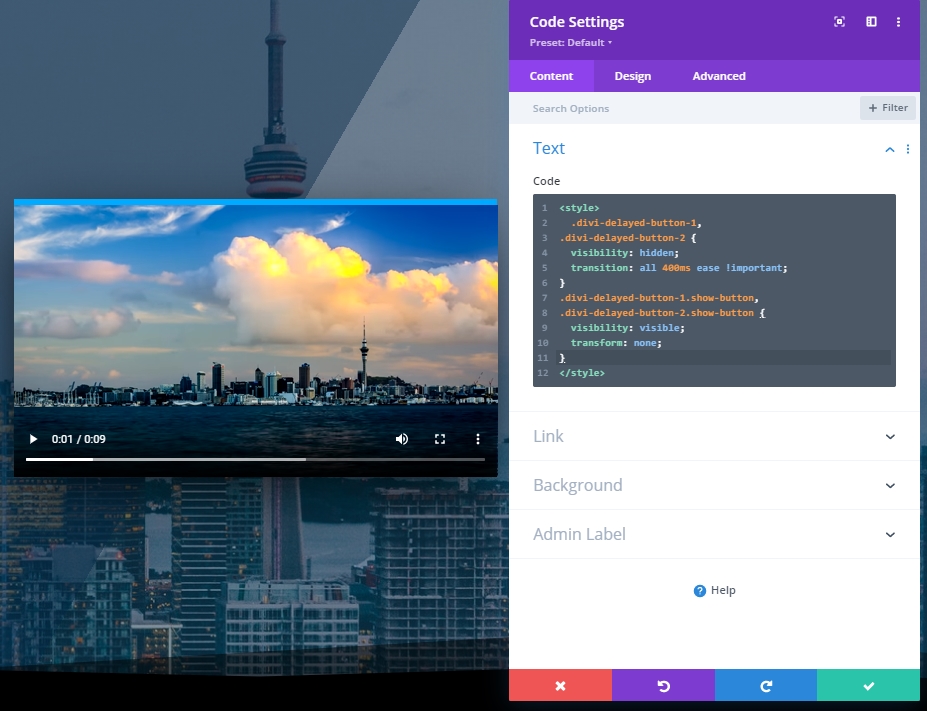
Ajouter un code CSS
Ajoutez le code CSS suivant au module de codage. Assurez-vous de les garder à l'intérieur de la balise Style.
.divi-delayed-button-1,
.divi-delayed-button-2 {
visibility: hidden;
transition: all 400ms ease !important;
}
.divi-delayed-button-1.show-button,
.divi-delayed-button-2.show-button {
visibility: visible;
transform: none;
}
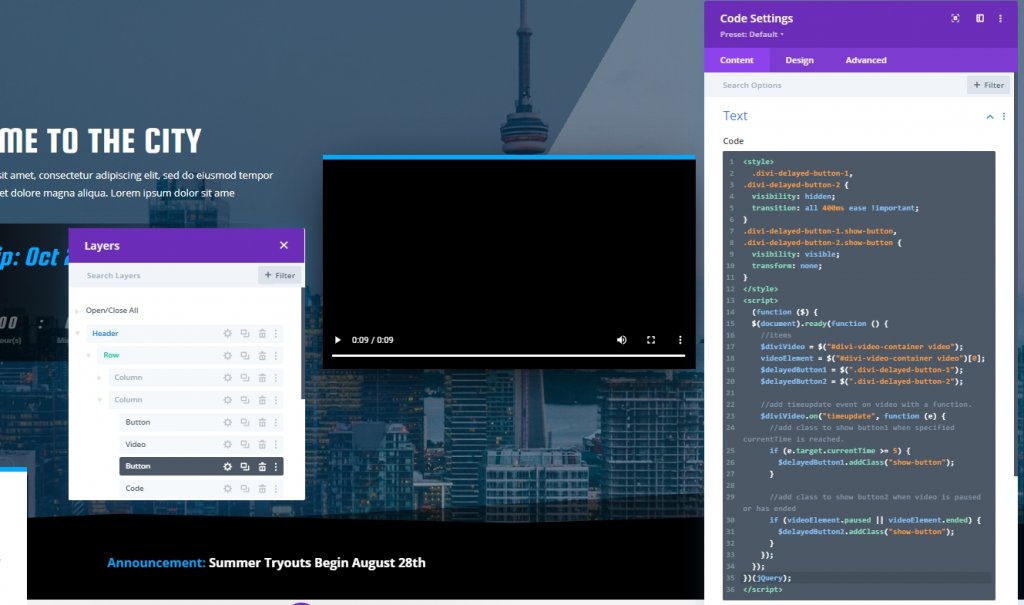
Ajouter du code JQuery
Ajoutez maintenant le code JQuery suivant sous le code CSS. Assurez-vous de le mettre dans les balises Script.
(function ($) {
$(document).ready(function () {
//items
$diviVideo = $("#divi-video-container video");
videoElement = $("#divi-video-container video")[0];
$delayedButton1 = $(".divi-delayed-button-1");
$delayedButton2 = $(".divi-delayed-button-2");
//add timeupdate event on video with a function.
$diviVideo.on("timeupdate", function (e) {
//add class to show button1 when specified currentTime is reached.
if (e.target.currentTime >= 5) {
$delayedButton1.addClass("show-button");
}
//add class to show button2 when video is paused or has ended
if (videoElement.paused || videoElement.ended) {
$delayedButton2.addClass("show-button");
}
});
});
})(jQuery);
Et nous en avons fini avec notre conception.
Vue finale
Voici notre conception finale.
Conclusion
Grâce à la conception, Divi est également utile à certains égards lorsqu'il s'agit de générer de nouvelles stratégies marketing comme la conception d'aujourd'hui. CTA (bouton d'action contextuel) est très utile pour tout service, et nous espérons que vous ajouterez plus de profit au bucket en utilisant une méthode simple comme celle-ci. Si vous aimez le tutoriel d'aujourd'hui, un partage sera exceptionnel !





