Si vous possédez un site Web WordPress, vous auriez peut-être voulu mettre en évidence certains de vos blogs / produits pionniers pour augmenter le trafic sur eux. Un excellent moyen de le faire est d'afficher vos messages dans la barre latérale de votre site Web.

Les barres latérales sont les zones sans contenu de votre page, qui peuvent être utilisées de nombreuses manières, telles que l'affichage de bannières publicitaires, de boutons de médias sociaux ou de formulaires de newsletter.
L'affichage de vos messages sur la barre latérale est une autre bonne façon d'utiliser l'espace. Passons à autre chose et comprenons comment vous présentez vos articles dans la barre latérale de WordPress.
Comment afficher les articles en vedette avec des miniatures
Pour cette méthode particulière, nous utiliserons un plugin WordPress gratuit Afficher les messages, qui nous permet d'afficher une liste des articles en vedette à côté des vignettes.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
Display Posts utilise des codes courts et vous permet de configurer une requête personnalisée avec différents paramètres, puis vous pouvez afficher et n'importe quel article n'importe où sur votre site WordPress.
Après avoir installé et activé le plugin, passez à Apparence, puis Widgets. Ajoutez ensuite un widget de texte à votre barre latérale et ajoutez le code suivant dans la zone de texte.
[display-posts id="1,1178,1177,1176,1174,1173,1016,1011," image_size="thumbnail" include_excerpt="true" excerpt_length="10"]Remplacez les valeurs d'ID par les ID de publication que vous souhaitez afficher, puis enregistrez les paramètres de votre widget.
Vous pouvez voir les messages affichés dans la barre latérale, mais ils peuvent ne pas sembler aussi conventionnels. En même temps, vous pouvez facilement personnaliser pour lui donner un aspect beaucoup plus professionnel.
Accédez à Apparence, puis Personnaliser, puis appuyez sur l'onglet CSS supplémentaire pour ajouter le CSS personnalisé.

Maintenant, vous pouvez coller le code suivant dans cette zone.
ul.display-posts-listing img {
max-height:50px;
max-width:50px;
float:left;
padding-right:4px;
}
ul.display-posts-listing li {
margin-bottom:20px;
font-size:11px;
display:inline-block;
}Une fois que vous avez terminé, enregistrez votre CSS personnalisé en appuyant sur le bouton Publier en haut, puis vous pourrez voir vos articles en vedette avec des vignettes.
Comment afficher les articles en vedette sur la barre latérale
Cette méthode ne nécessite aucun plugin et est assez simple.
Rendez-vous sur Apparence, puis sur Widgets pour ajouter un widget de texte à votre barre latérale WordPress.

Maintenant, vous pouvez ajouter les titres des articles sous forme de liste à puces, puis coller les URL en sélectionnant le titre des articles et en cliquant sur Ajouter un lien.
Enregistrez vos modifications, et vous pouvez maintenant voir vos messages présentés dans la barre latérale.
Comment afficher les articles en vedette à l'aide du menu
Cette méthode vous permet d'avoir beaucoup plus de contrôle sur vos publications en vedette. Au lieu d'utiliser un widget de texte, nous allons créer un menu de navigation, puis l'afficher dans la barre latérale.
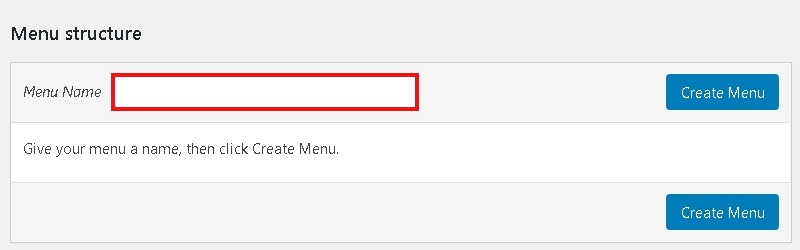
Rendez-vous sur Apparence, puis sur Menus, puis créez un nouveau menu.

Tapez le nom de votre nouveau menu, puis appuyez sur le bouton Créer un menu.

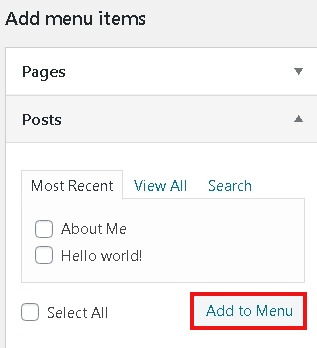
Un menu vide sera créé. Ensuite, appuyez sur Publications dans la colonne de gauche pour la développer et sélectionnez les publications que vous souhaitez ajouter au menu.

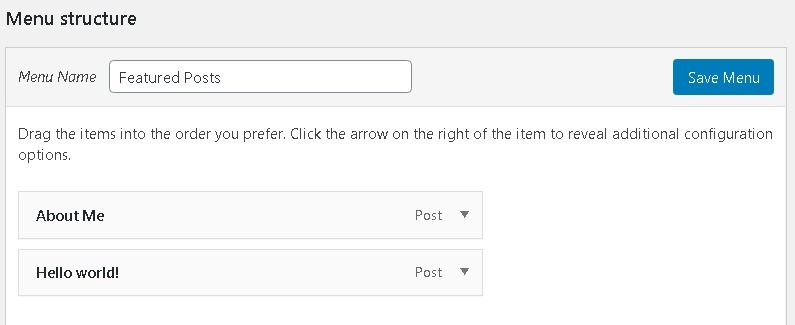
Vos messages sélectionnés seront ajoutés au menu. Vous pouvez changer les titres des articles et changer leur ordre en les faisant glisser vers le haut ou vers le bas.

Une fois que vous avez obtenu les résultats souhaités, appuyez sur le bouton Enregistrer le menu et votre menu sera prêt.
Maintenant, vous devez afficher ce menu sur la barre latérale et pour cela, allez à Apparence, puis Widgets pour ajouter le menu de navigation sur la barre latérale.
Dans le menu déroulant, sélectionnez le menu Articles en vedette et écrivez un titre pour le menu de la barre latérale. Ensuite, appuyez sur Enregistrer pour enregistrer tous les paramètres.
Comment afficher les articles en vedette à l'aide de Gutenberg
Si vous souhaitez présenter des articles avec un article WordPress ou si vous utilisez un thème qui n'a pas de barre latérale, nous vous avons également couvert ici.
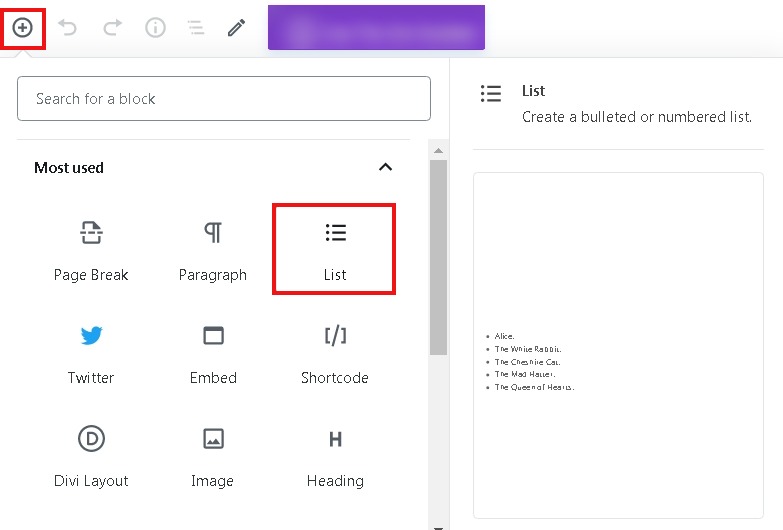
Pour cette méthode, modifiez la publication ou la page sur laquelle vous souhaitez présenter vos publications. Ensuite, appuyez sur le bouton + en haut et ajoutez le bloc Liste.

Tapez le titre de l'article que vous souhaitez présenter, puis sélectionnez le titre et collez le lien de l'article.
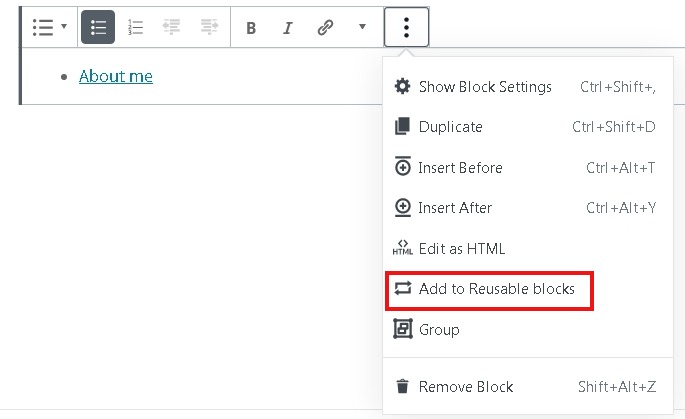
Vous pouvez également ajouter ce bloc pour une utilisation ultérieure en cliquant sur l'icône à trois points et en choisissant Ajouter au bloc réutilisable.

Choisissez un nom approprié pour votre bloc, puis Enregistrer.

C'est ainsi que vous pouvez afficher vos messages dans la barre latérale. Nous espérons que vous avez trouvé cet article utile. Faites-nous savoir quelle méthode vous convient le mieux. Si vous avez aimé cet article, nous vous suggérons de nous rejoindre sur Facebook et Twitter pour être informé de nos publications.





