Les publications associées sont une excellente méthode pour générer du trafic vers votre blog. Les utilisateurs qui visitent votre blog verront les articles qui les intéressent déjà. Cela permet aux internautes de rester plus longtemps sur votre site Web et de renforcer leur contact avec vous et votre site Web. Heureusement, ajouter des sujets connexes à vos modèles de publication de blog Divi dans Divi Theme Builder est simple. Nous allons vous apprendre comment dans cet article.

Aperçu de la conception
Voici un aperçu du design que nous allons créer dans ce didacticiel. Voici donc comment les publications associées s'afficheront sur un ordinateur de bureau. La zone au-dessus chevauche le titre et le haut des messages. La navigation des messages correspond à la conception de la mise en page.

Obtenir le bon modèle d'article de blog
Vous pouvez créer votre propre modèle d'article de blog ou en choisir un dans le magasin de mise en page Divi car ils ont beaucoup d'options disponibles.
Si vous partez de zéro, assurez-vous d'inclure les éléments que nous avons décrits précédemment. Insérez des composants Divi comme un titre de publication, une image en vedette, des métadonnées et du contenu de publication. Ensuite, pensez à tous les extras que vous aimeriez incorporer, tels que les commentaires et les modules optin par e-mail.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantPour ce didacticiel, nous utilisons une mise en page d'article de blog de la mise en page de la science des données .
Extrayez maintenant le fichier téléchargé afin de télécharger le fichier JSON. Dans le tableau de bord WordPress, accédez à Divi \ 0026gt \ 003B Theme Builder pour le télécharger. Dans la fenêtre qui apparaît, sélectionnez Portabilité puis Importer. Cliquez sur Choisir un fichier, puis accédez à votre fichier JSON et choisissez-le. Attendez la fin de l'importation avant de cliquer sur Importer les modèles Divi Theme Builder. Les modifications doivent être enregistrées.

Concevoir pour ajouter des articles connexes à vos articles de blog
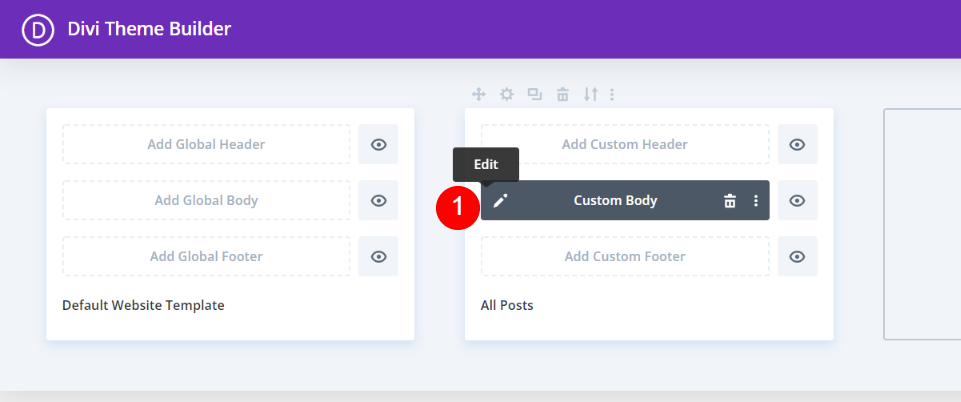
Cliquez sur l'icône de modification du modèle nouvellement ajouté.

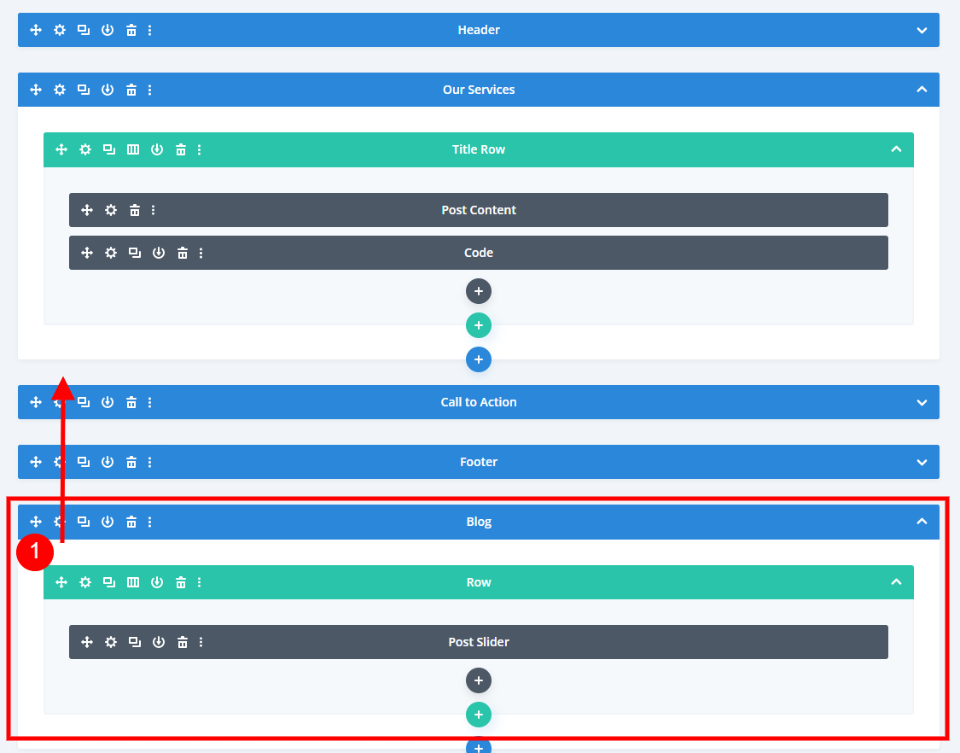
Pour notre nouveau module de blog, nous devrons ajouter une nouvelle section et une ligne à une seule colonne. En regardant le modèle en mode filaire, nous pouvons voir qu'il a un module Post Slider en bas. Nous allons supprimer ce curseur et le remplacer par cette ligne, mais d'abord, déplacez la section au-dessus de l'appel à l'action.

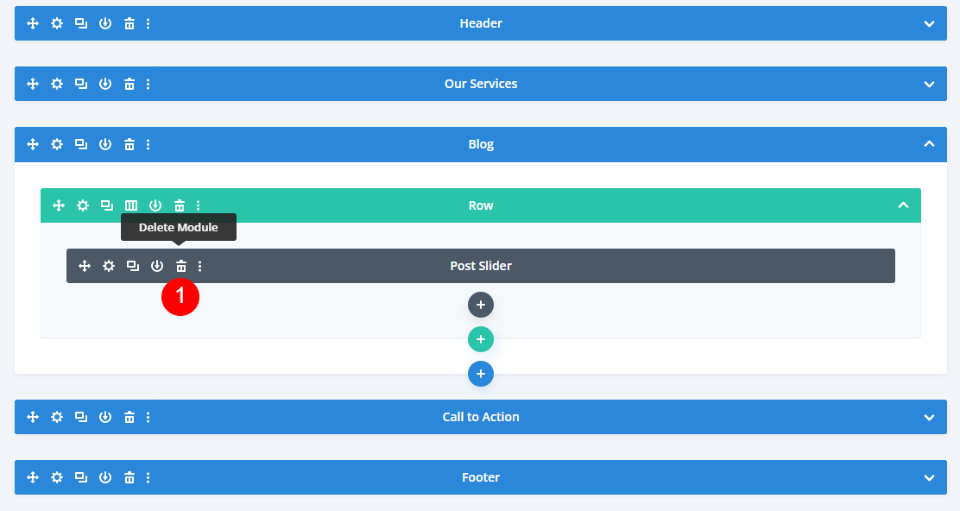
Supprimez le curseur une fois que vous l'avez déplacé.

Ouvrez maintenant les paramètres de la section 2019 et définissez une nouvelle couleur d'arrière-plan.
- Couleur de fond : #000000

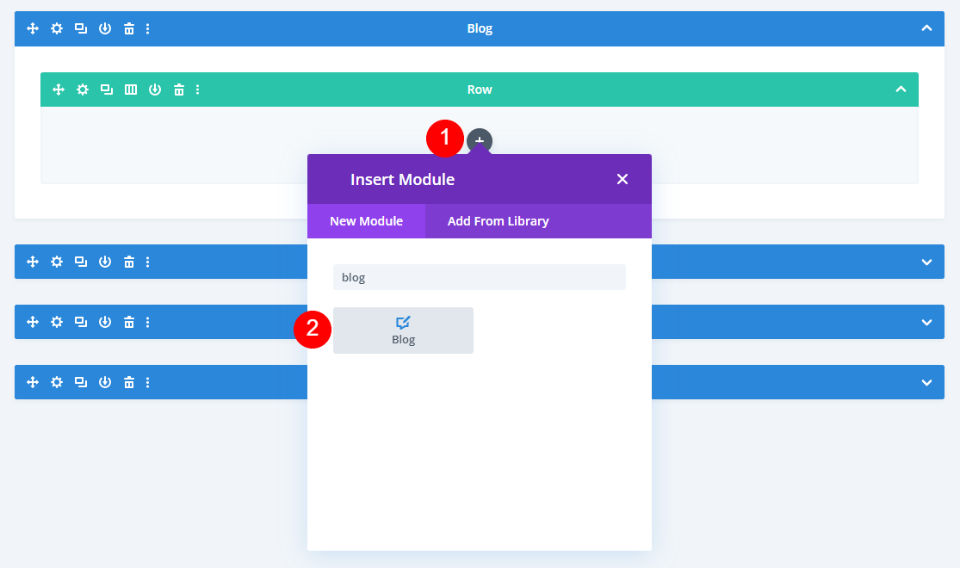
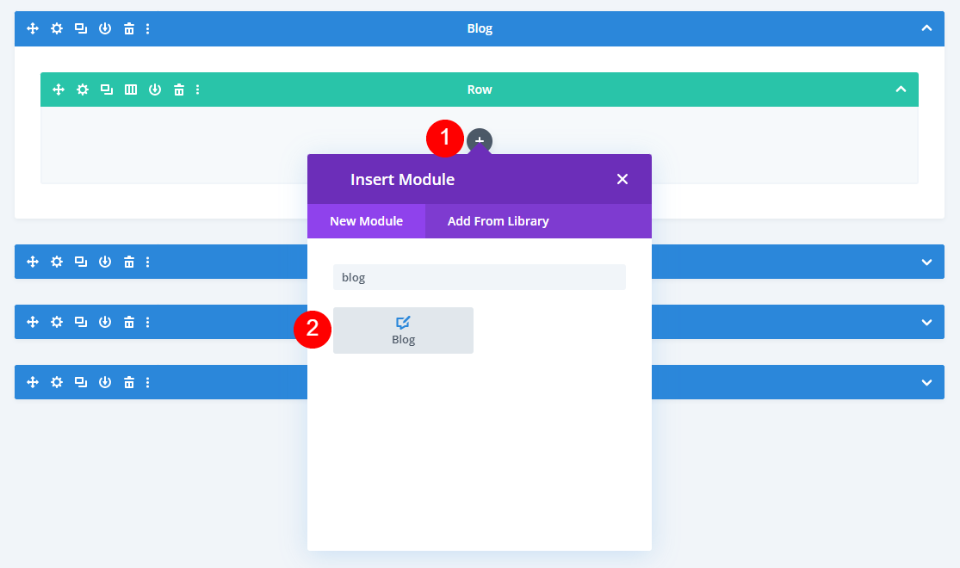
Ajoutez maintenant un module de blog à cette ligne.

Paramètres du module de blog associé
La fenêtre des paramètres s'ouvrira automatiquement, vous permettant de faire vos choix. J'ai basculé vers la vue du bureau en direct pour examiner comment le module apparaît dans la mise en page.
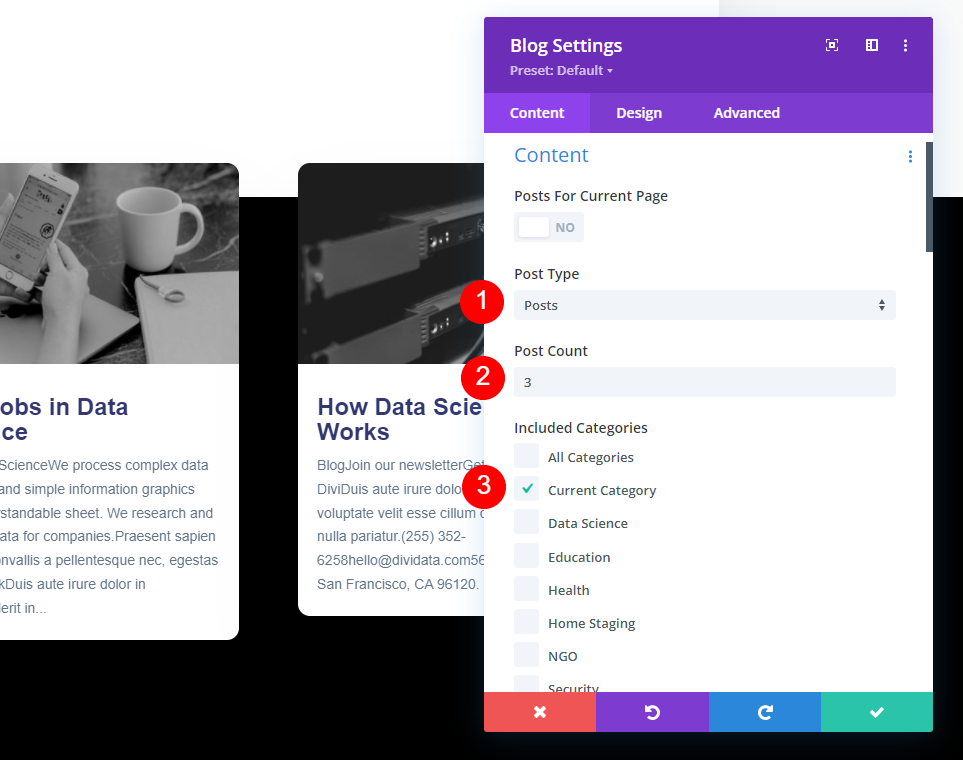
Définissez le type de message sur Messages. Définissez le nombre de publications sur trois. Sélectionnez Catégorie actuelle dans le menu déroulant Catégories incluses. Si vous créez un modèle d'article de blog pour une certaine catégorie, choisissez-le ici.
- Type de message: Messages
- Nombre de messages : 3
- Catégories incluses: Catégorie actuelle

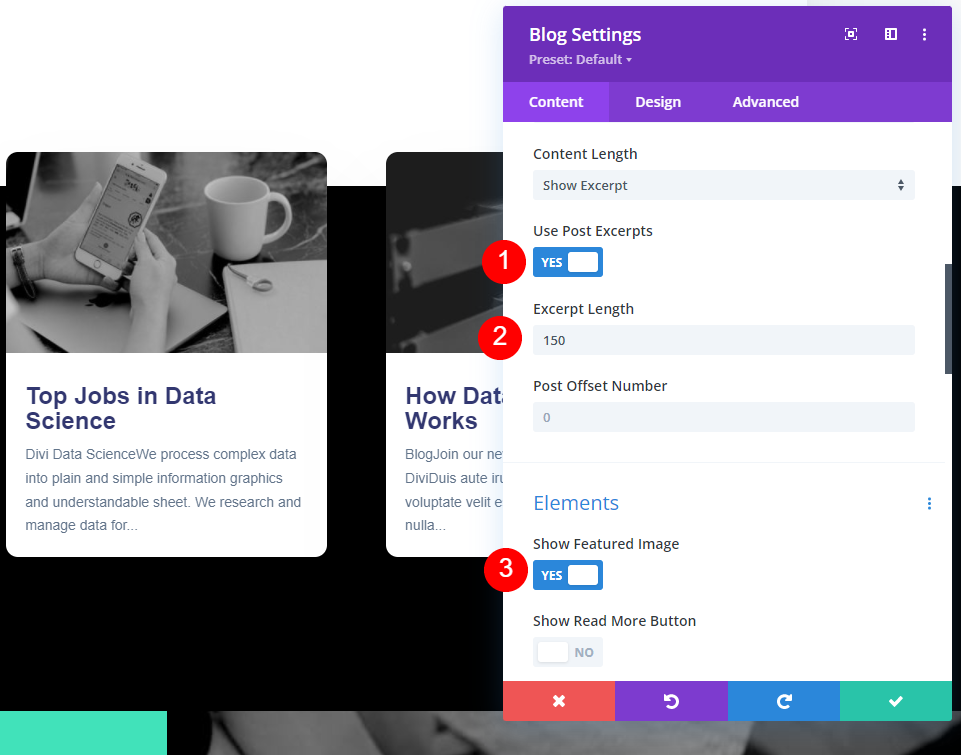
Modifiez les paramètres Utiliser les extraits de publication et suivants.
- Utiliser des extraits de publication: oui
- Longueur d'extrait: 150
- Afficher l'image en vedette : Oui

Apportez également quelques modifications sous Éléments.
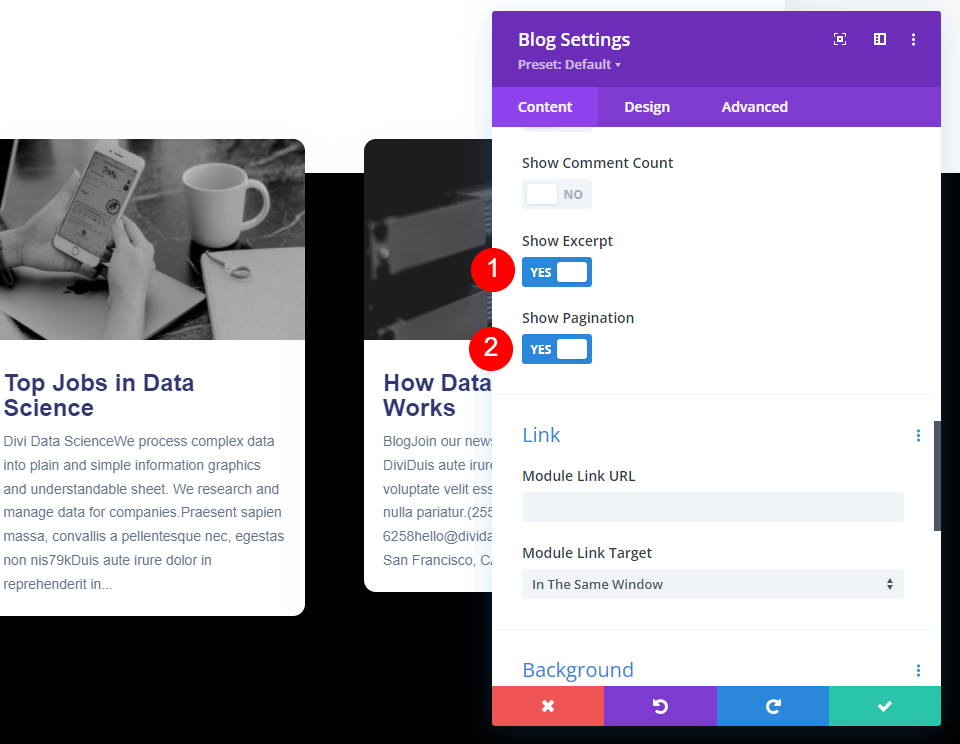
- Afficher l'extrait : Oui
- Afficher la pagination : Oui

Module de blog lié au style
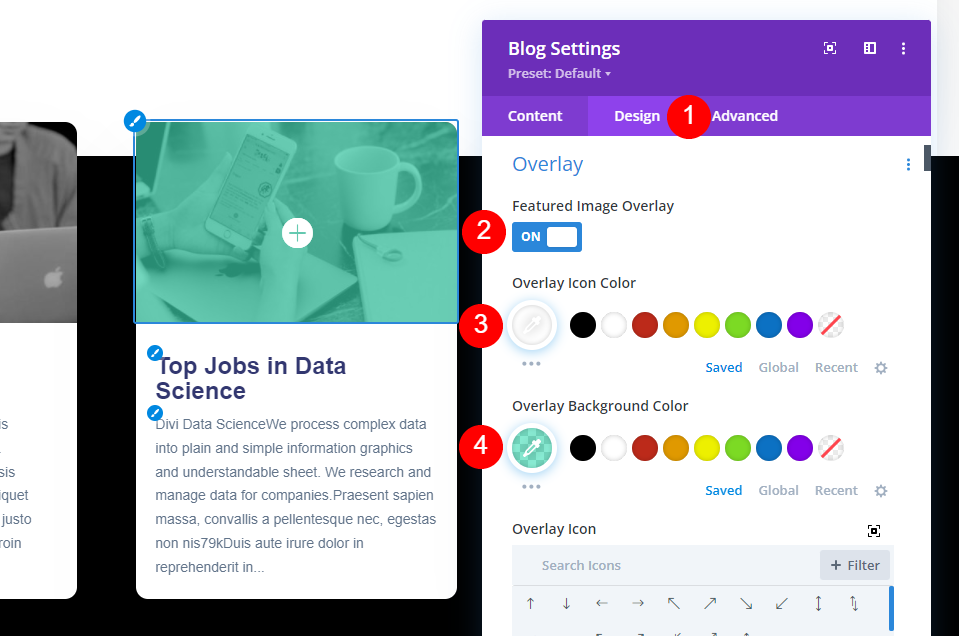
Passez à l'onglet Conception. Assurez-vous que la superposition d'images en vedette est activée.
- Superposition d'images sélectionnées: activée
- Couleur de l'icône de superposition:#ffffff
- Couleur d'arrière-plan de superposition: rgba (65226186, 0,62)

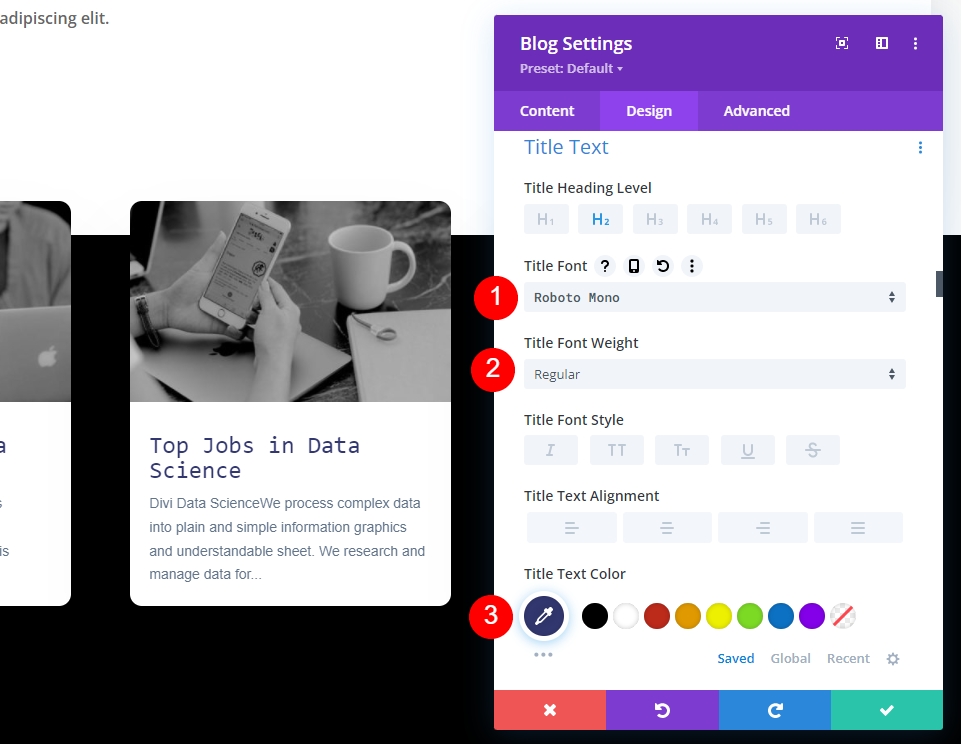
Apportez quelques modifications à la police, sa couleur et l'épaisseur.
- Texte du titre : Roboto Mono
- Couleur du texte : #323770
- Poids de la police: Régulier

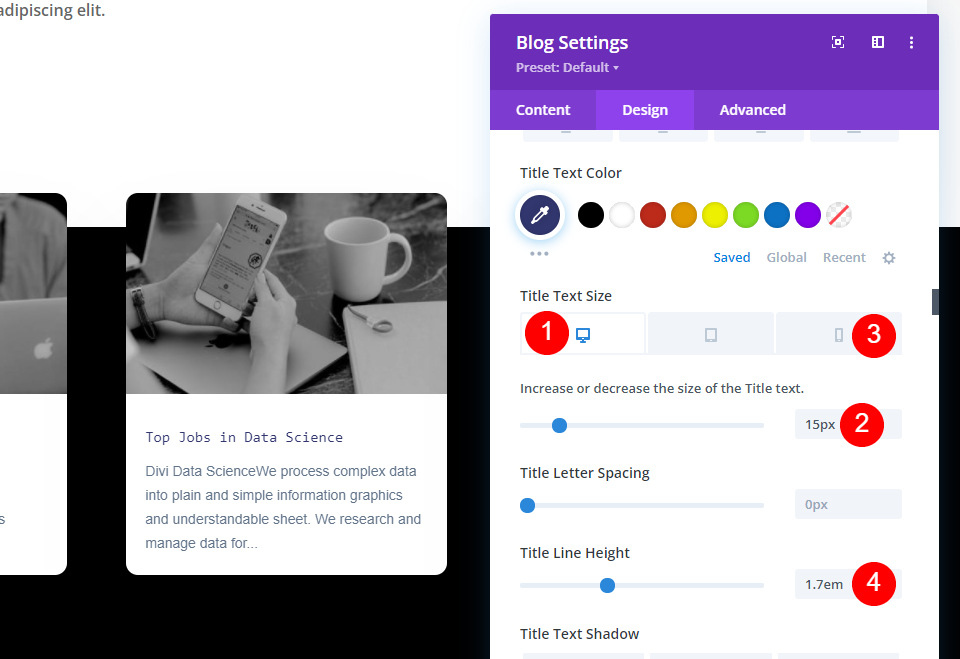
Apportez également des modifications à la taille et à la hauteur de la police.
- Taille du texte du titre (bureau): 15px
- Taille du texte (téléphone): 14px
- Hauteur de ligne: 1,7em

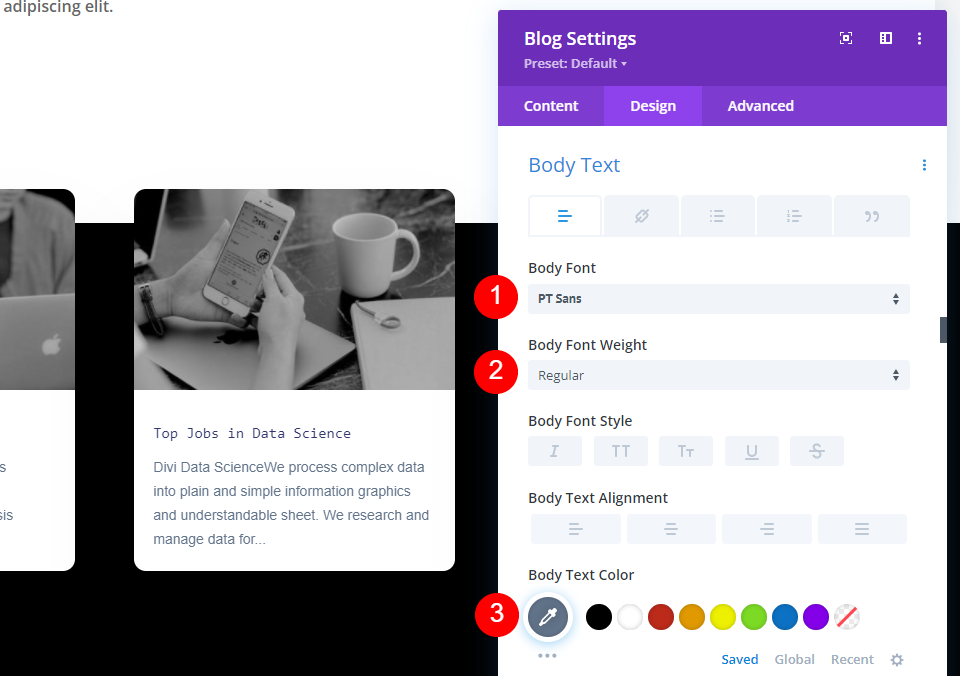
Apportez également quelques modifications à la police du corps.
- Police du corps du texte : PT Sans
- Poids du texte : Régulier
- Couleur du texte : #62748a

Modifiez également la taille et la hauteur du corps du texte.
- Taille du corps du texte (bureau): 14px
- Taille du texte (téléphone): 12px
- Hauteur de la ligne de texte : 2em

Le texte de pagination doit également être modifié.
- Police de pagination : Roboto Slab
- Poids de la police: Régulier
- Couleur : #41e2ba

Maintenant, allez dans la section espacement et ajoutez une marge supérieure.
- Marge supérieure : -7vw

Section titre
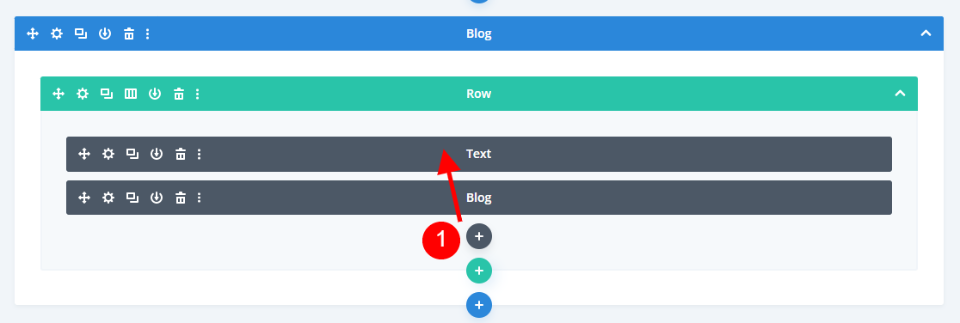
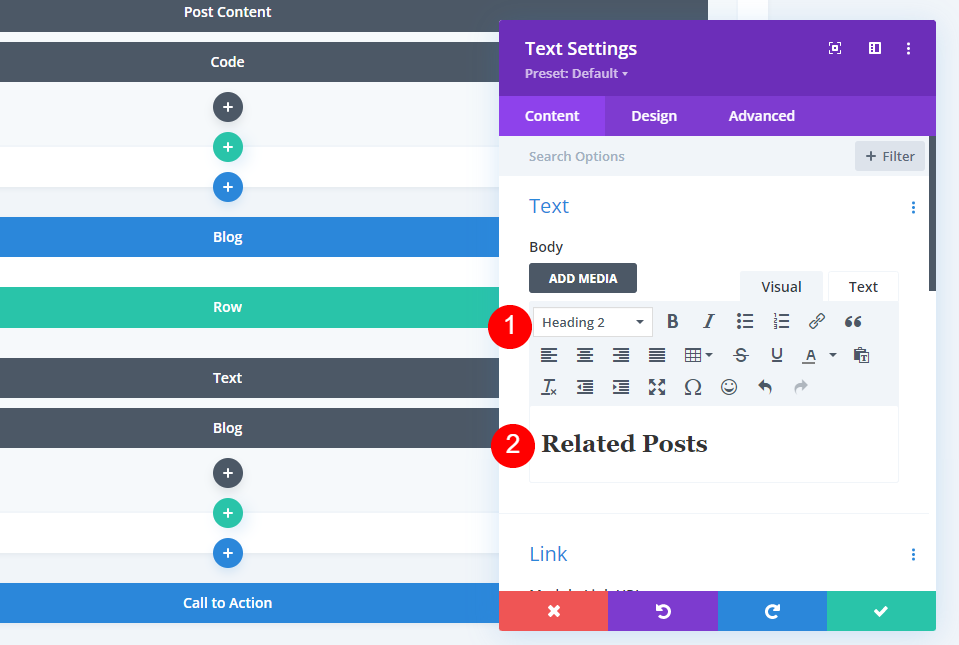
Enfin, nous donnerons un titre aux parties afin que les utilisateurs puissent voir tout de suite qu'il s'agit de publications connexes. Nous pourrions également omettre le titre de la section car il est évident pour les utilisateurs que les messages sont liés à ce qu'ils lisent. En cliquant sur le symbole d'ajout gris et en le faisant glisser sur le module Blog dans la même ligne, vous pouvez ajouter un nouveau module Texte. Je le regarde en mode filaire car nos paramètres actuels le font s'afficher sous le module Blog.

Effectuez les modifications suivantes pour le module.
- Texte : Titre 2
- Contenu: Articles connexes

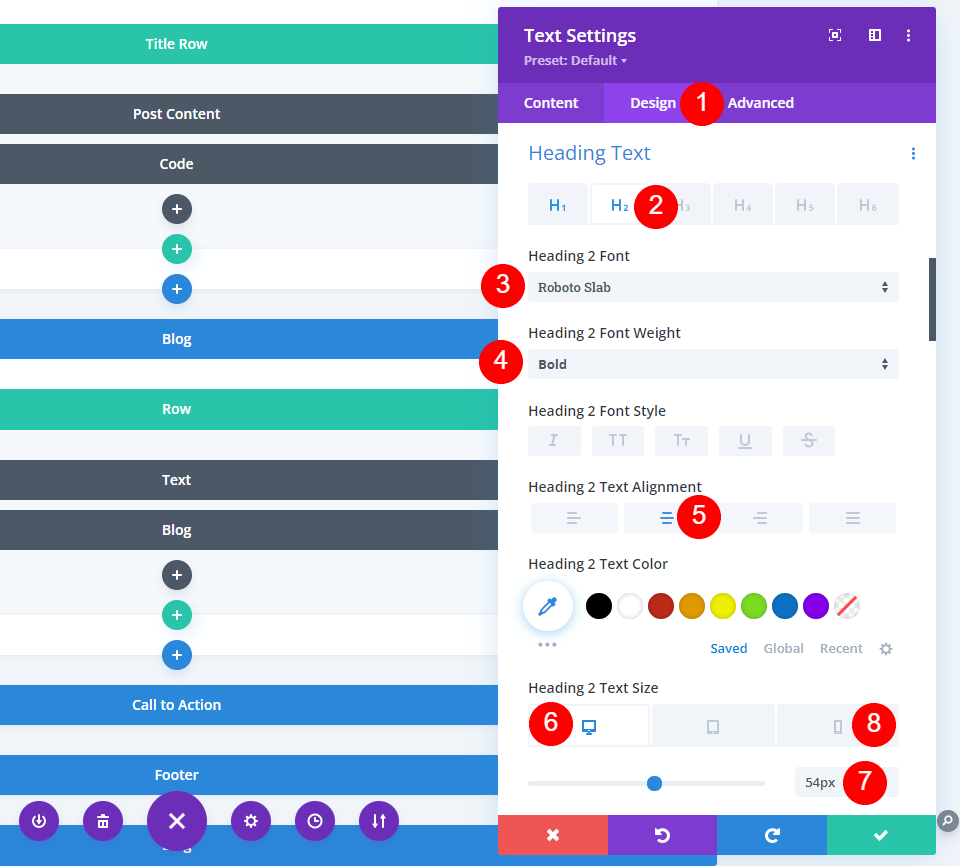
Dans l'onglet Conception, effectuez les ajustements.
- Titre 2 Police : Robo Slab
- Poids de la police : Gras
- Taille de la police du bureau: 54px
- Taille de la police du téléphone: 26px

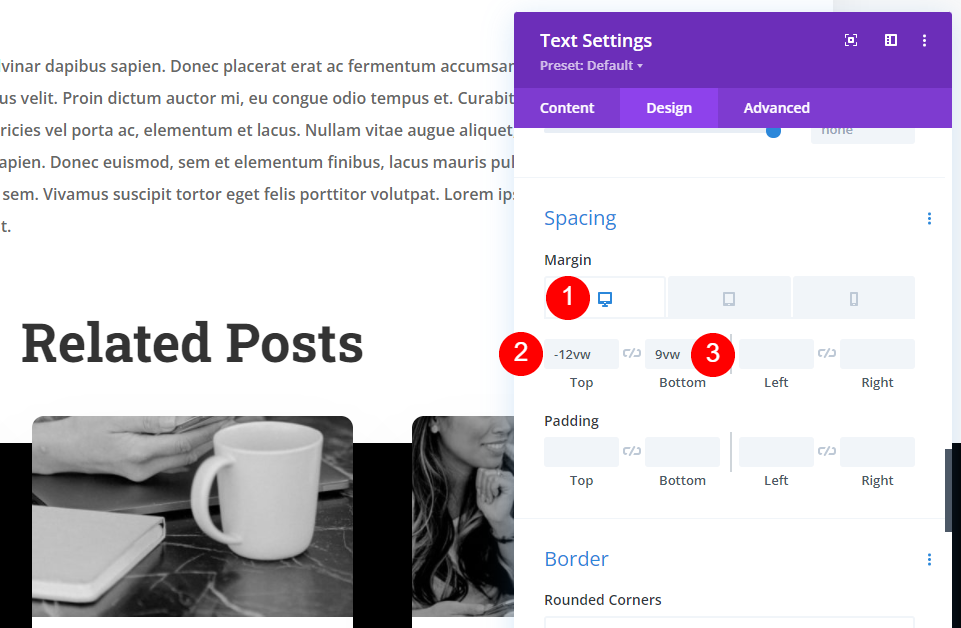
À partir des paramètres d'espacement, les modifications suivantes doivent être effectuées.
- Marge supérieure : -12vw pour ordinateur de bureau, -50vw pour téléphone.
- Marge inférieure : 9vw

Sortie finale
C'est donc notre conception. Cela rehaussera la beauté de votre site de blog.

Dernières pensées
Cela conclut notre discussion sur la façon d'afficher la section des articles liés à votre blog dans Divi . Vous pouvez le configurer pour afficher la catégorie actuelle ou toute autre catégorie que vous aimez. Ceci est simple à réaliser avec un module Blog et peut être simplement adapté à la conception de votre article de blog.





