Il est très facile de créer une page d'archive dynamique personnalisée à l'aide du générateur de thème Divi. Nous pouvons utiliser les modèles de pages d'archives prédéfinis de Divi ou en créer un tout nouveau à partir de zéro. Au début, les développeurs créaient des pages d'archives en utilisant du code CSS et PHP externe sur des modèles. Divi est un thème WordPress puissant doté d'un puissant constructeur de pages et capable de créer n'importe quel type de page dans une instance. Le constructeur Divi est un excellent outil pour la conception de pages et il est très facile à utiliser, mais les capacités de conception dépassent l'imagination.

Aujourd'hui, nous allons apprendre à créer un modèle de page d'archive qui affiche le titre de la page, les sous-titres et les articles de blog de manière dynamique. Nous allons le faire sur une disposition en maçonnerie afin qu'elle puisse être plus attrayante. Voyons donc, Comment afficher la page d'archive Divi dans une disposition en maçonnerie.
Aperçu de la conception
Découvrez à quoi ressemblera notre modèle de page d'archives. Il peut afficher des articles de toutes les catégories et c'est un design réactif.

Création de pages d'archives
Tout d'abord, nous devons établir un nouveau modèle pour toutes les pages d'archives à l'aide du générateur de thème Divi qui affichera les publications des pages d'archives dans un style maçonnerie.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantSection d'en-tête de page de toutes les archives
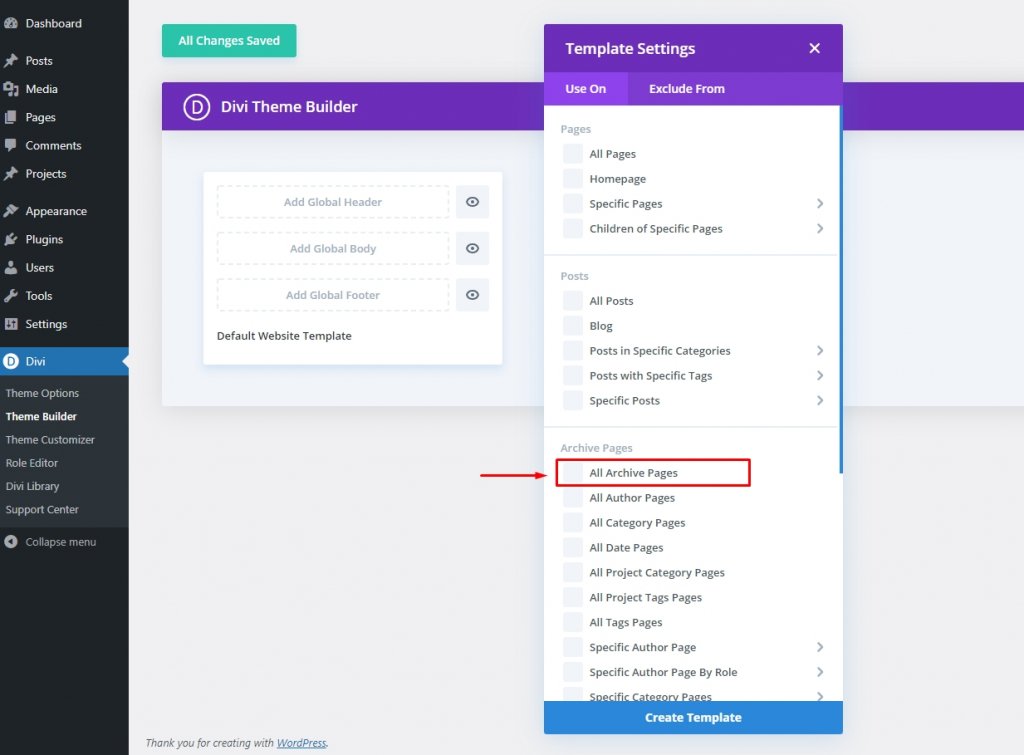
Accédez au générateur de thème Divi à partir du tableau de bord WordPress et créez un nouveau modèle pour toutes les pages d'archive.

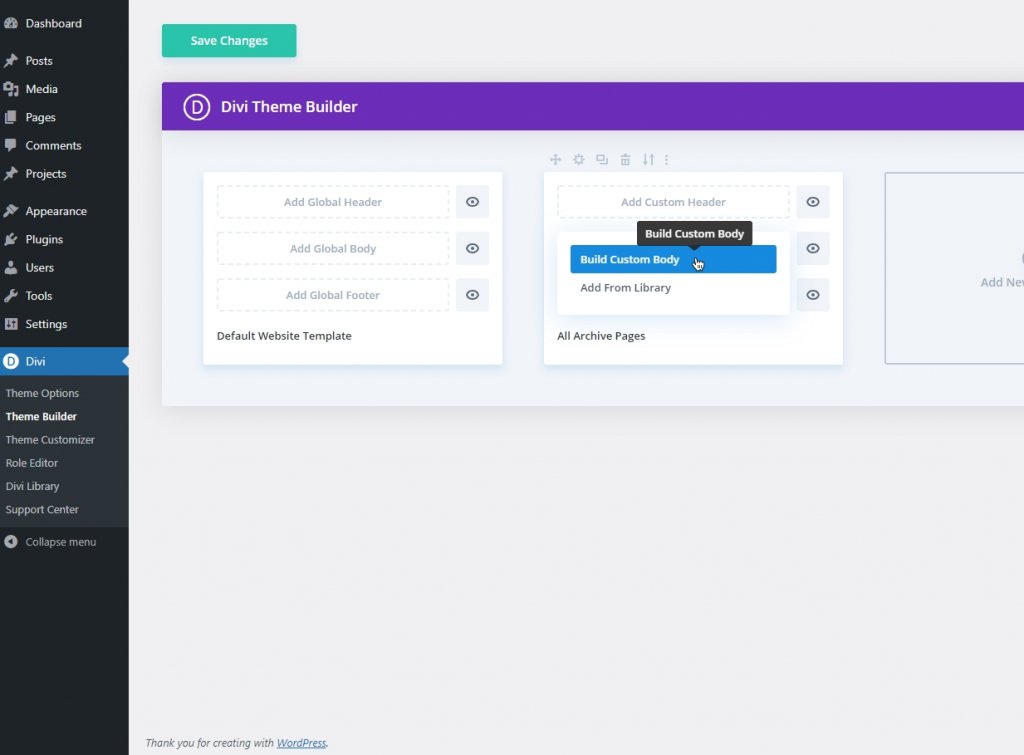
Sélectionnez ensuite "Créer un corps personnalisé" dans "Ajouter un corps personnalisé" du modèle de page d'archive nouvellement ajouté.

Et avancez avec "Build from scratch".
Ajouter un titre d'archive dynamique
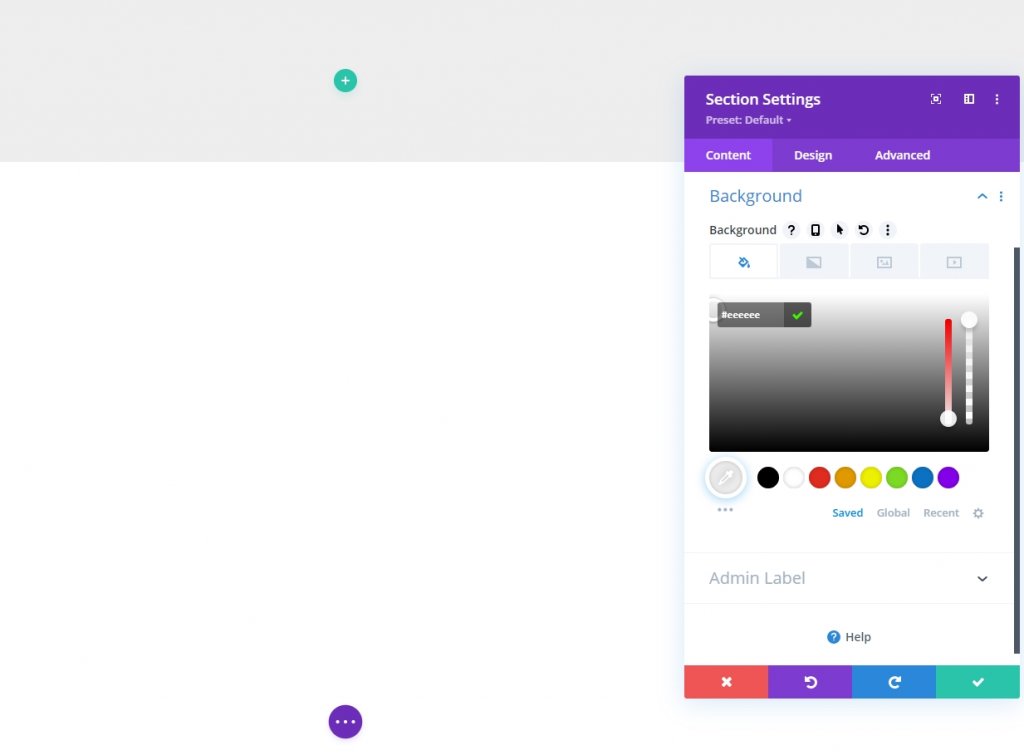
Avant d'ajouter d'autres modules à la section, modifiez la couleur d'arrière-plan.
- Couleur de fond : #eeeeee

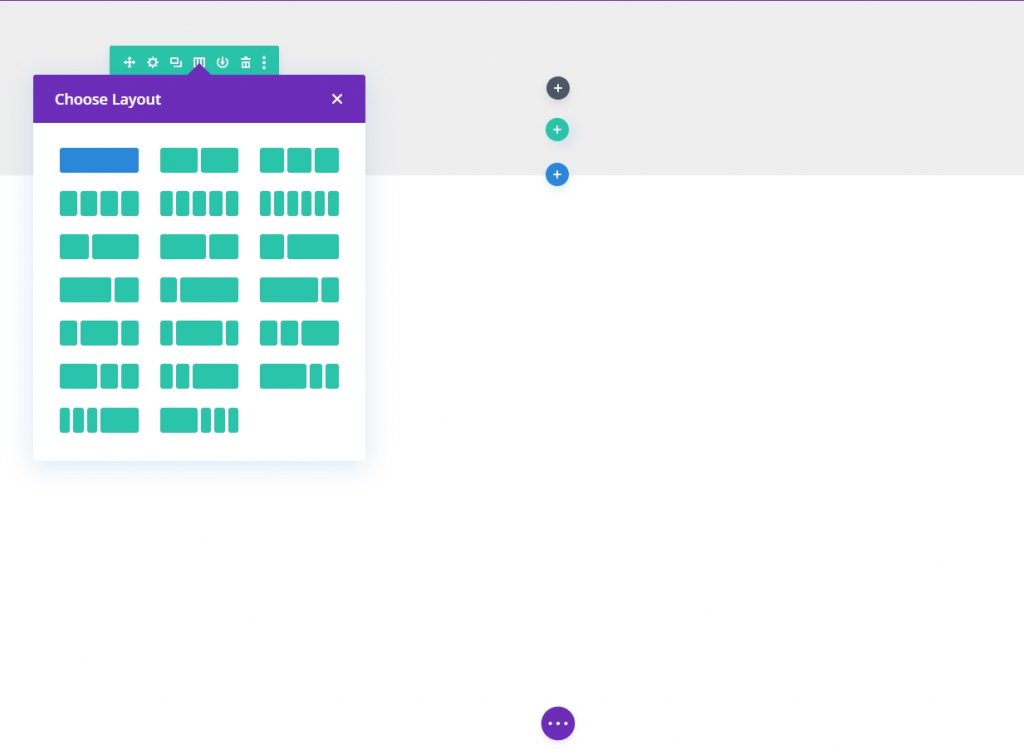
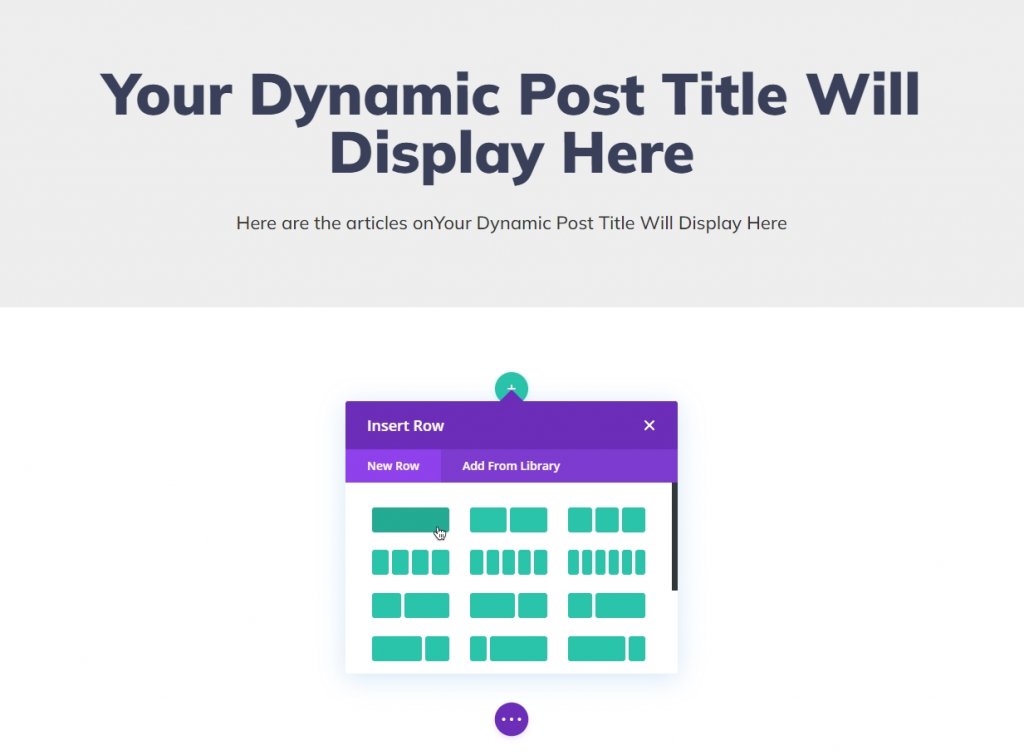
Ajoutez une ligne à une colonne à la section gérée.

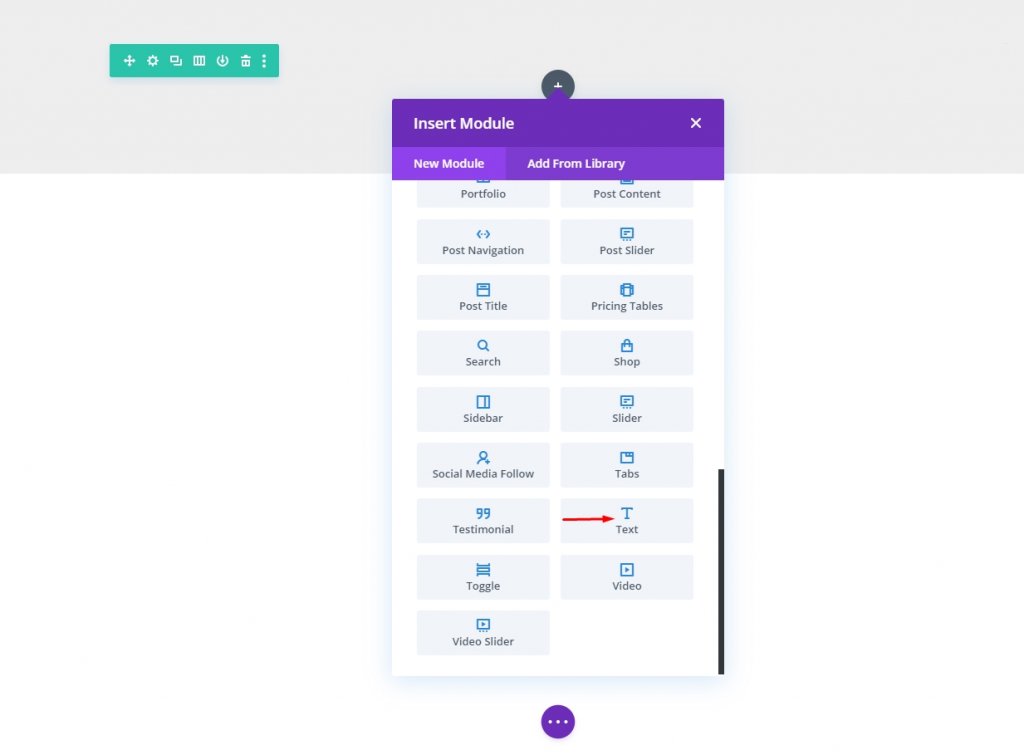
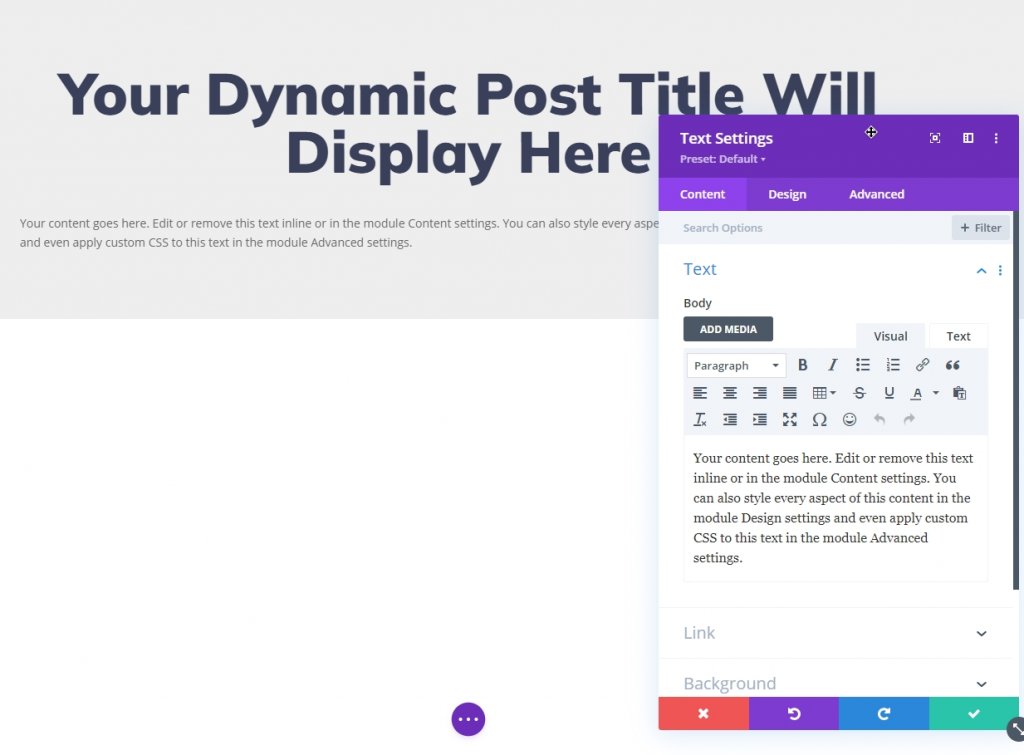
Ajoutez maintenant un module de texte à la ligne pour le titre dynamique.

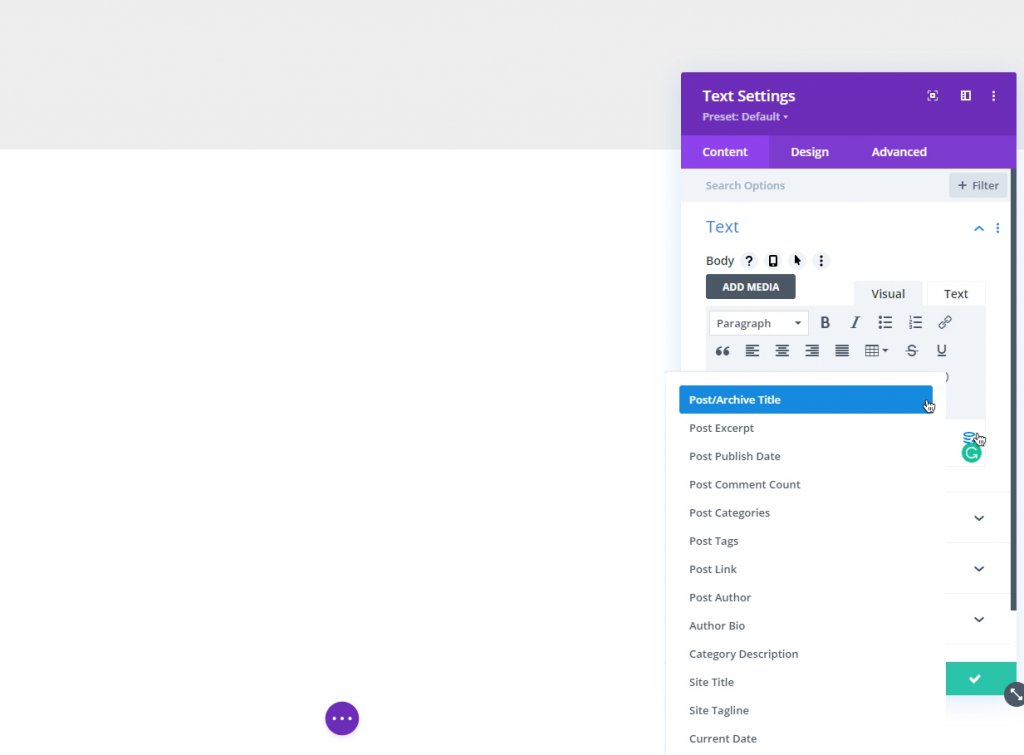
Supprimez le contenu du module et sélectionnez « Titre de publication/d'archive » à partir du bouton Contenu dynamique.

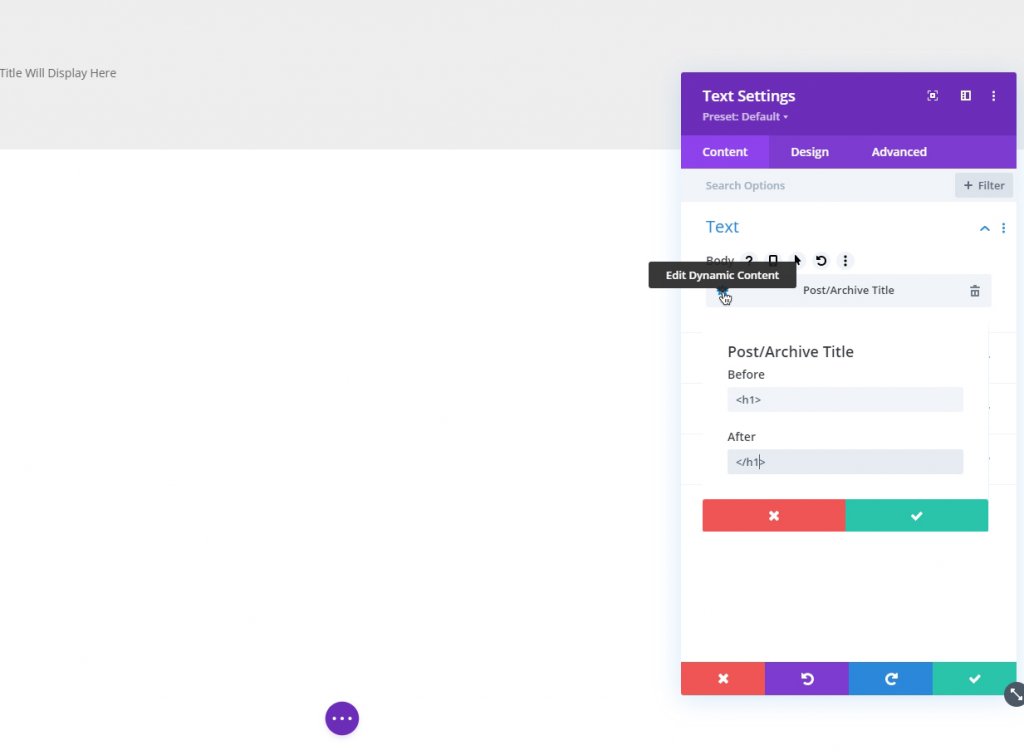
Sélectionnez l'icône d'engrenage et ajoutez la balise HTML H1.
Avant:
>h1Après:
>/h1
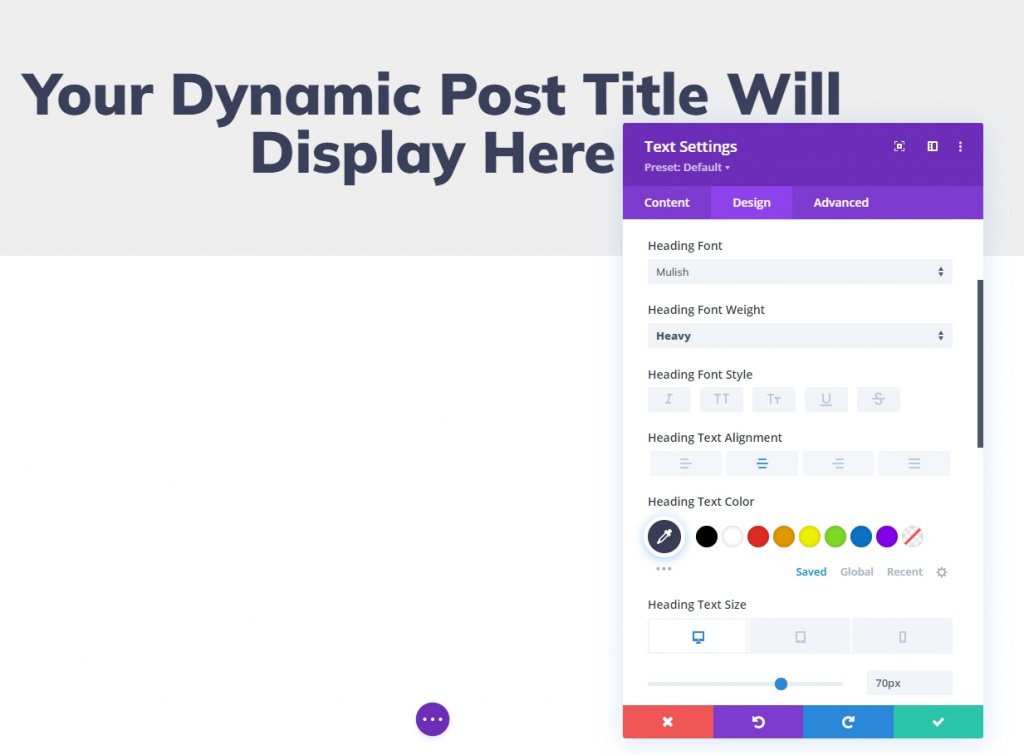
Style Titre de l'archive dynamique
Il est maintenant temps de styliser le titre dynamique.
- Police de titre : Mulish
- Police de titre : Poids : lourd
- Alignement du texte d'en-tête : Centre
- Couleur du texte du titre : #3a405a
- Taille du texte de l'en-tête : 70 pixels (ordinateur de bureau), 40 pixels (tablette et téléphone)

Ajouter un sous-titre d'archive dynamique
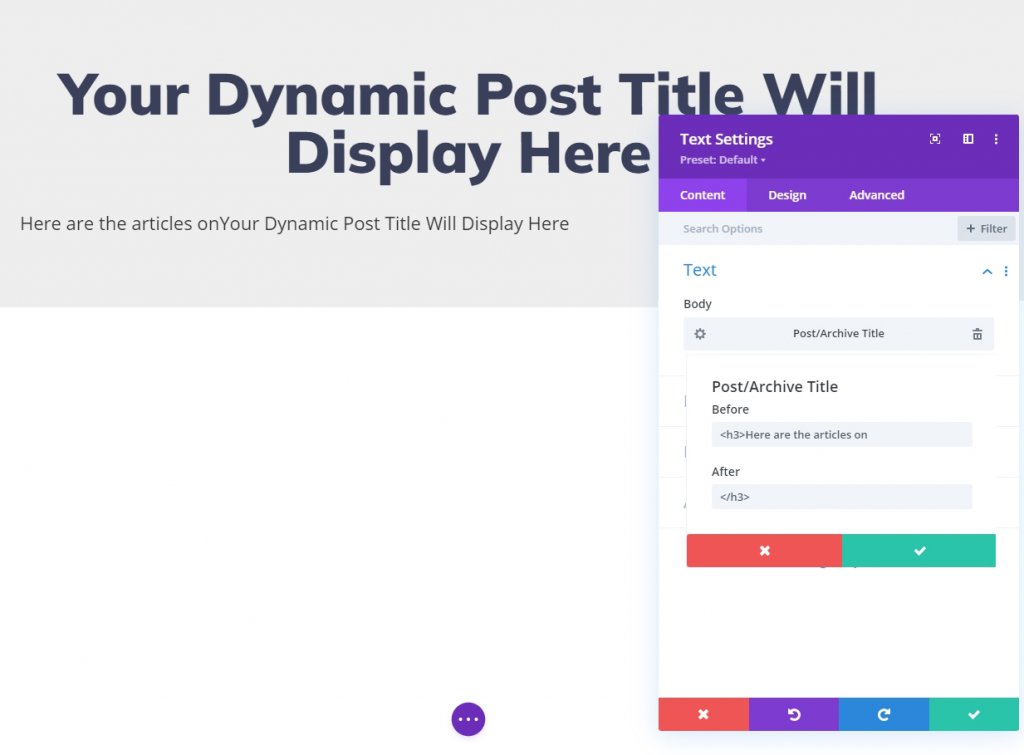
Ajoutez un nouveau module de texte sous la rubrique pour les sous-titres.

Supprimez le contenu existant et dynamisez le texte avec "Titre de publication/archive" et ajoutez le texte suivant à partir de l'icône d'engrenage.
Avant:
>h3Après:
>/h3
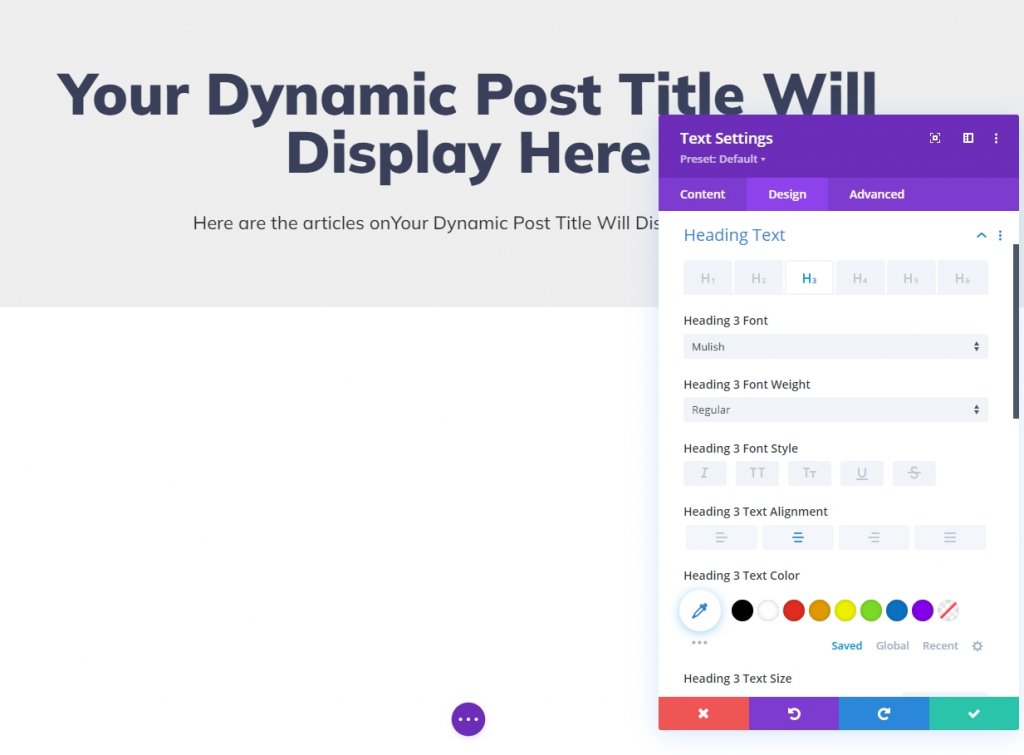
Style de sous-titre d'archive dynamique
Il est maintenant temps d'ajouter un peu de stylisation aux sous-titres.
- Police du titre 3 : Mulish
- Alignement du texte de l'en-tête 3 : Centre

Toutes les pages d'archives Section Blog
Nous avons la section titre en place, il est maintenant temps d'ajouter des modules de blog sur le modèle de page d'archive.
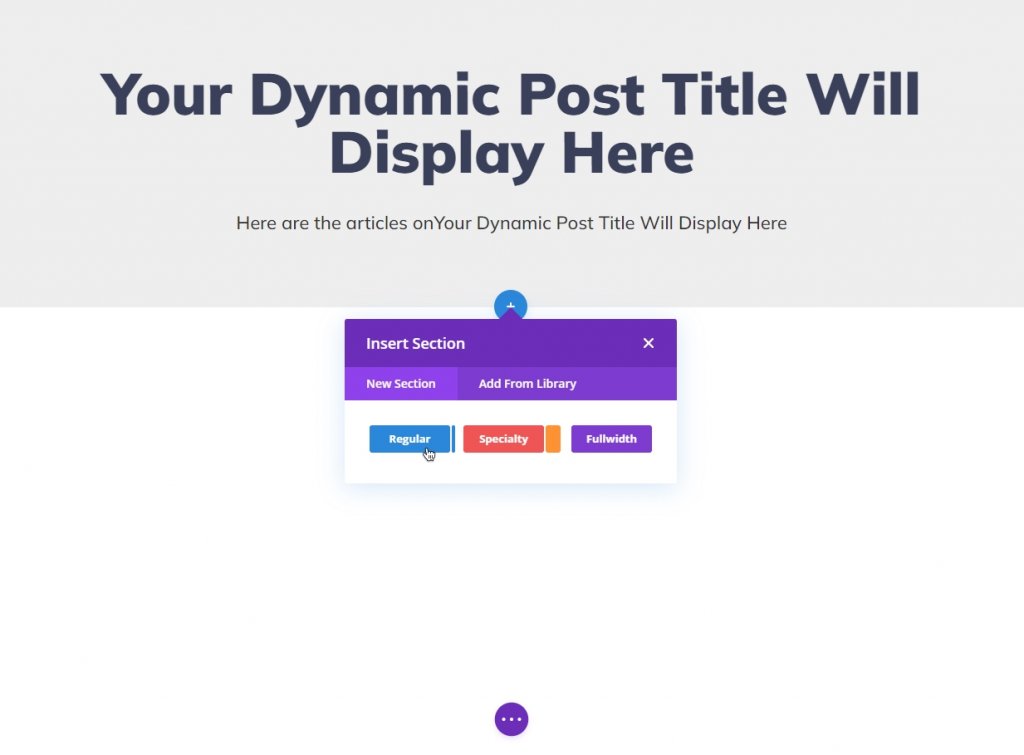
Ajouter une nouvelle section
Avant d'ajouter un module, créons d'abord une section.

Ajouter une nouvelle ligne
Ajoutons maintenant une ligne à une colonne à la section nouvellement créée.

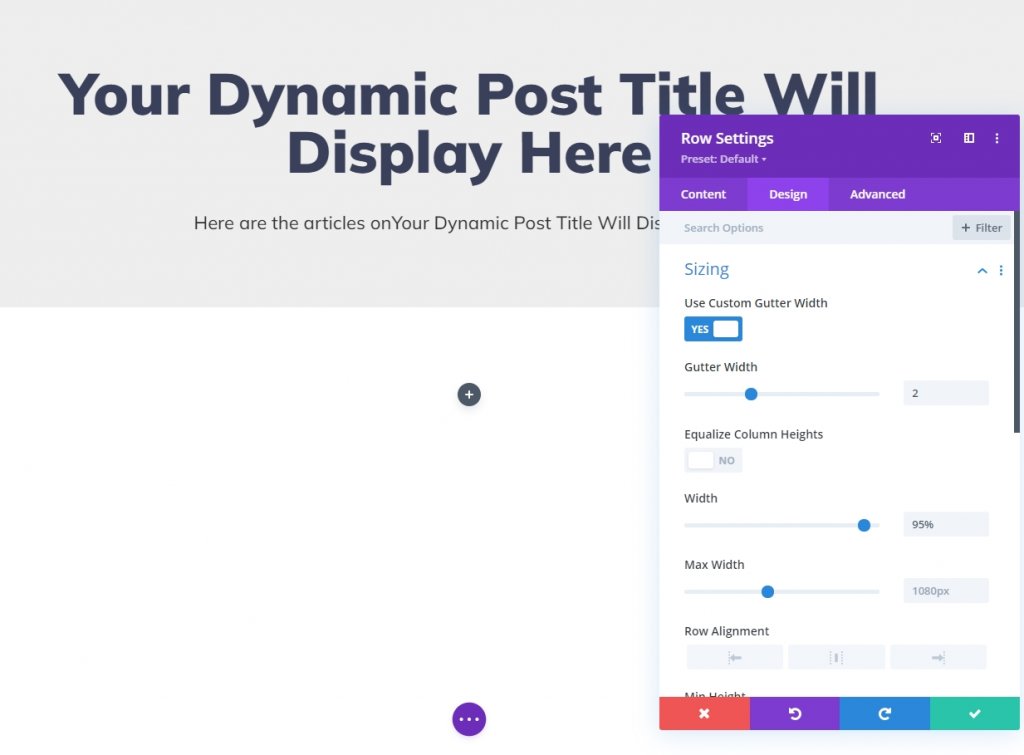
À partir des options de paramètres de ligne, mettez à jour les éléments suivants :
- Utiliser une largeur de gouttière personnalisée : OUI
- Largeur de gouttière : 2 ;
- Largeur : 95%

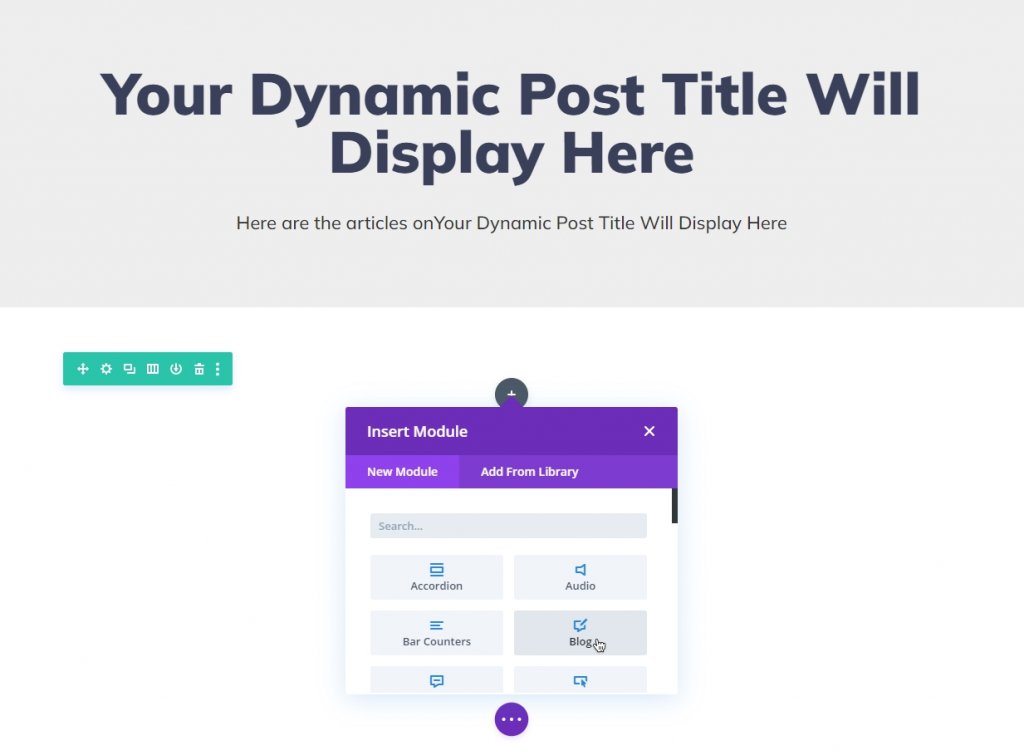
Ajouter un module de blog
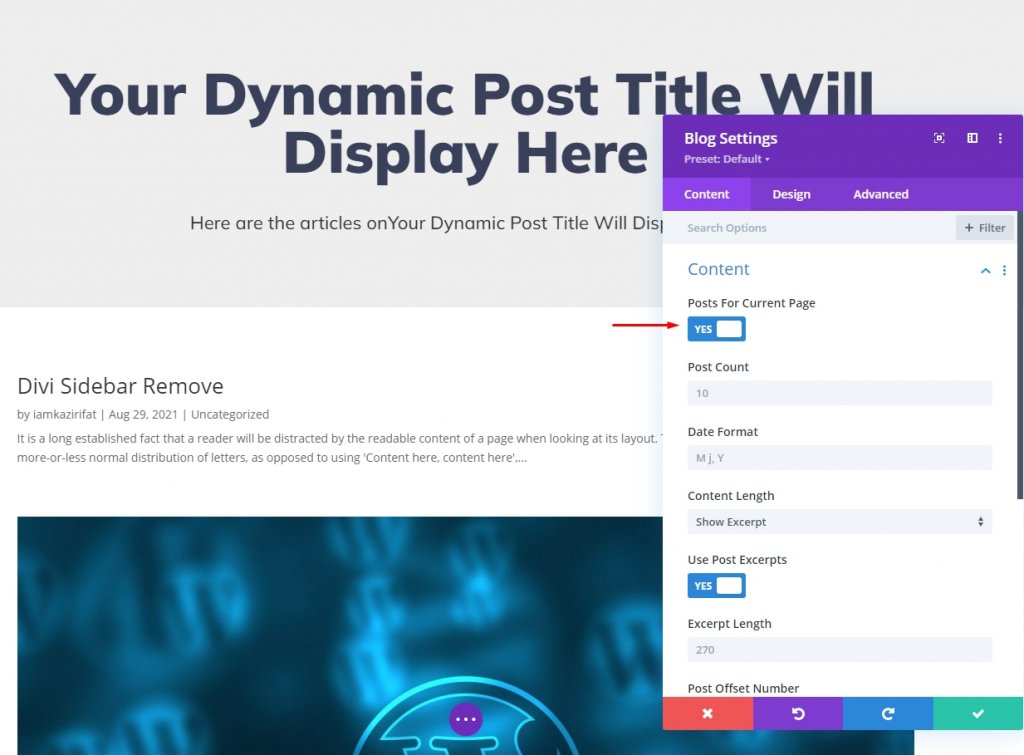
Ajoutez maintenant un module de blog à la ligne.

Nous devons activer la publication pour l'option de page actuelle pour obtenir la bonne publication pour le titre de l'archive.

Module de blog de conception
Nous avons maintenant du contenu sur place, passons à l'onglet conception et faisons quelques ajustements.
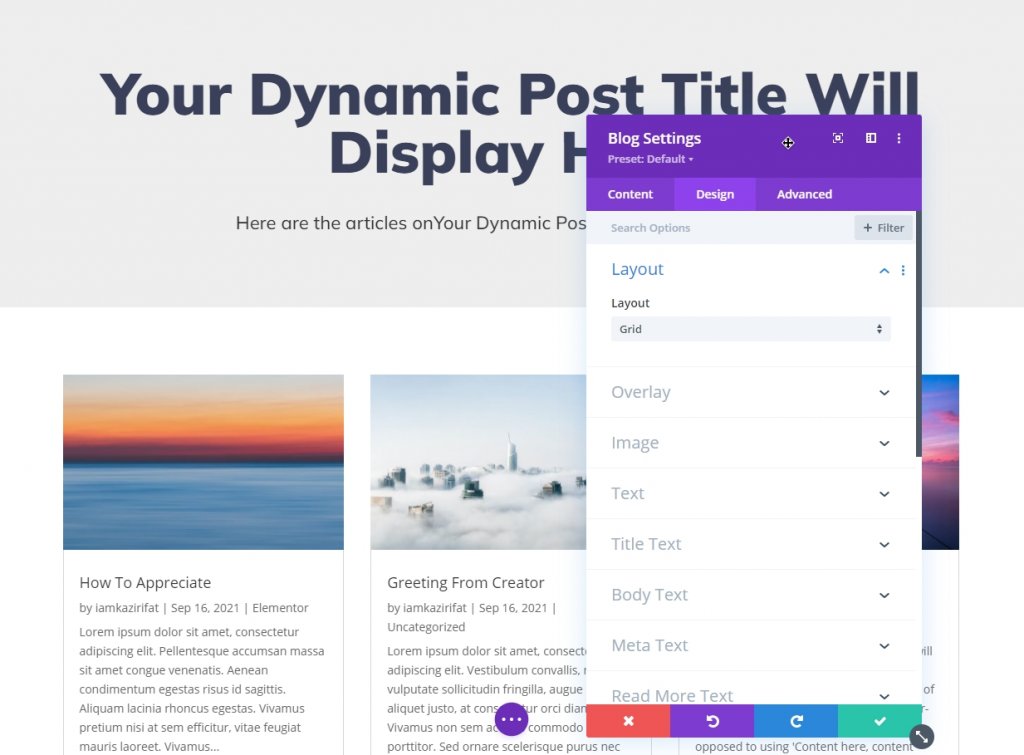
- Disposition : Grille

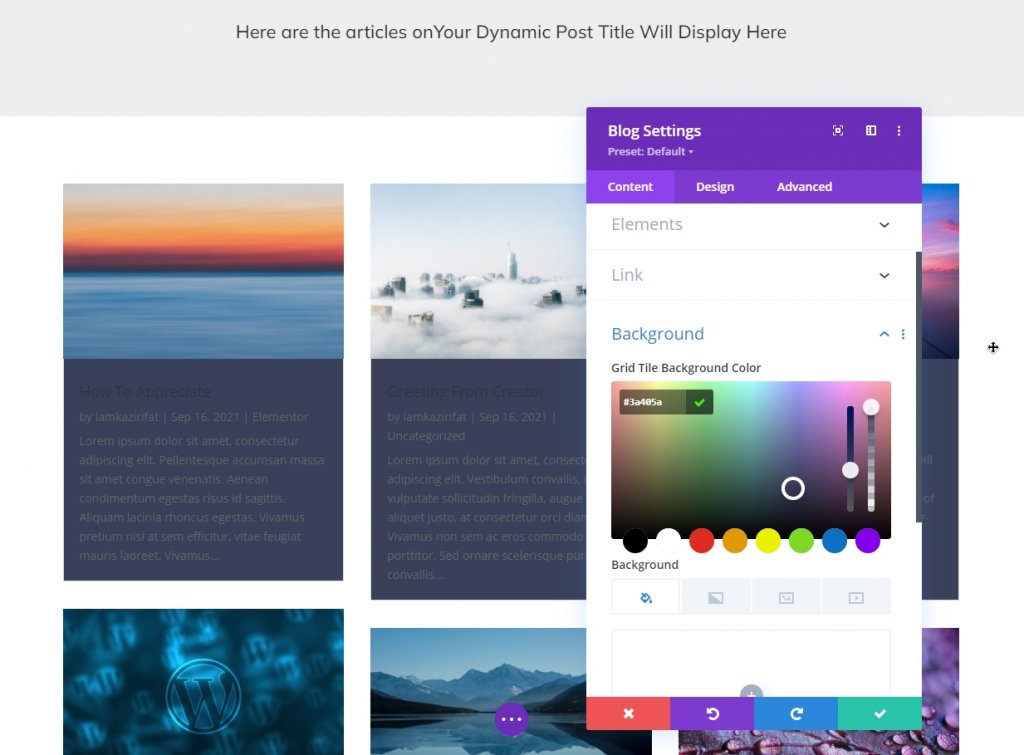
Dans l'onglet contenu, ajoutez la couleur suivante comme arrière-plan.
- Couleur de fond : #3a405a

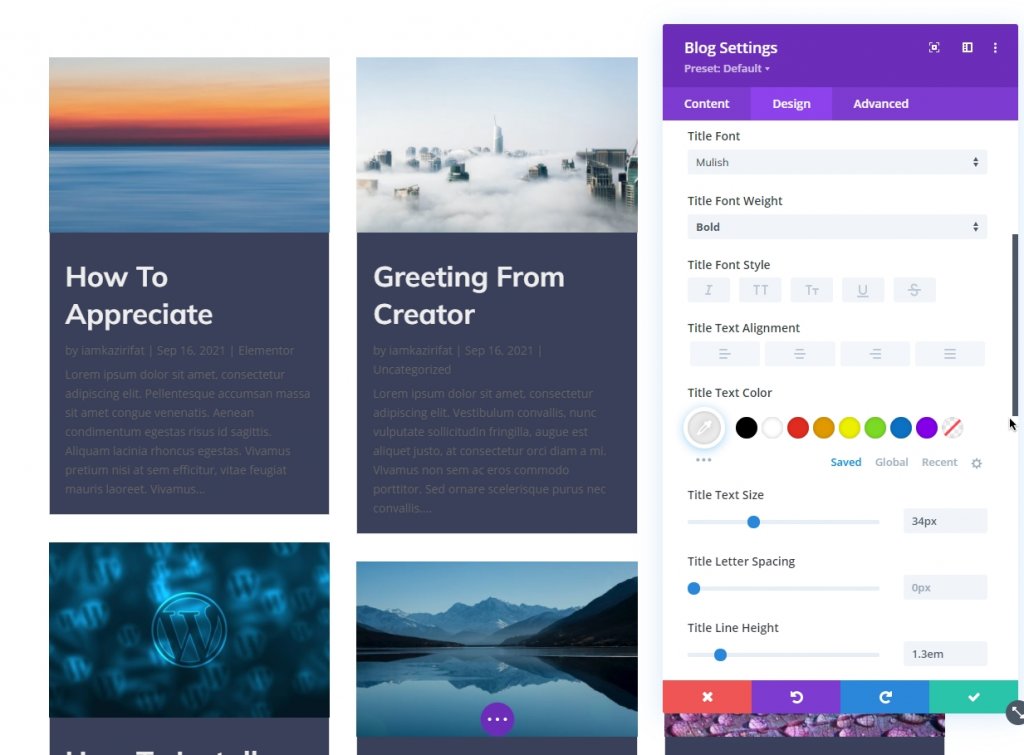
Ajoutez maintenant le paramètre suivant à partir de l'onglet de conception.
- Police du titre : Mulish
- Poids de la police du titre : gras
- Couleur du texte du titre : #eee
- Taille du texte du titre : 34 px
- Hauteur de la ligne de titre : 1,3 em

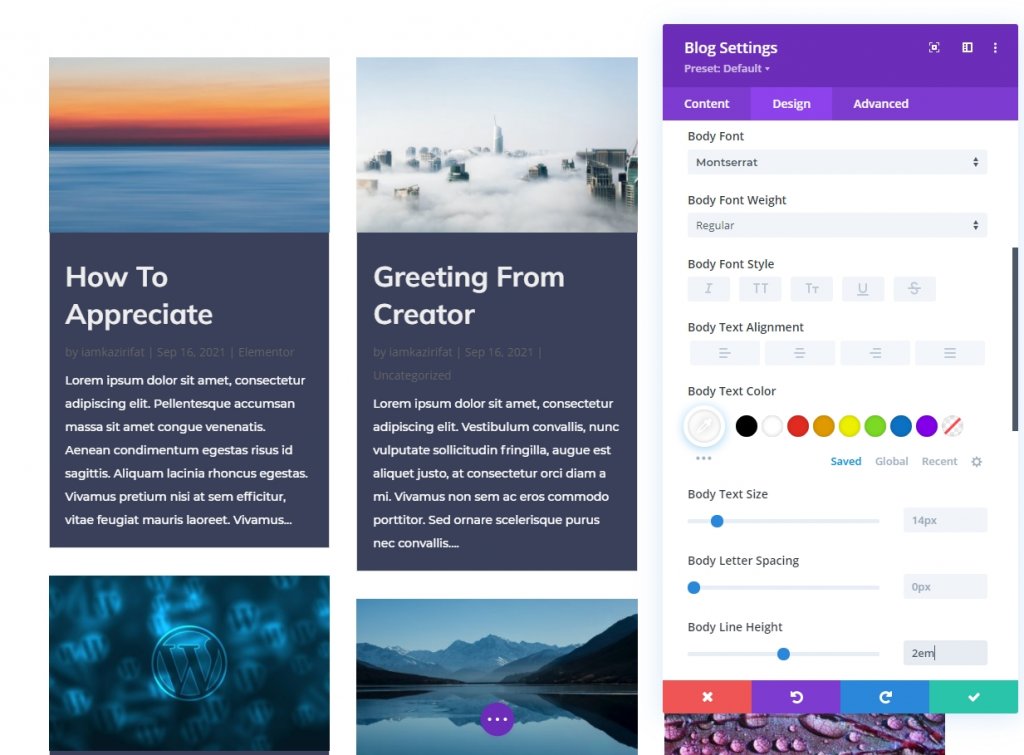
Il est temps de styliser le corps du texte.
- Police de caractère : Montserrat
- Couleur du corps du texte : #ffffff
- Hauteur de la ligne du corps : 2 em

Mettez également à jour le style de méta-texte.
- Police Meta : Montserrat
- Couleur du méta-texte : #ffb100

Mettez maintenant à jour le style de pagination.
- Poids de la police de pagination : gras
- Couleur du texte de pagination : #3a405a

Et notre page d'archives Post est prête. Ici, les messages seront affichés dans un style de maçonnerie et la page est remplie d'éléments dynamiques afin d'afficher exactement ce que nous recherchons.
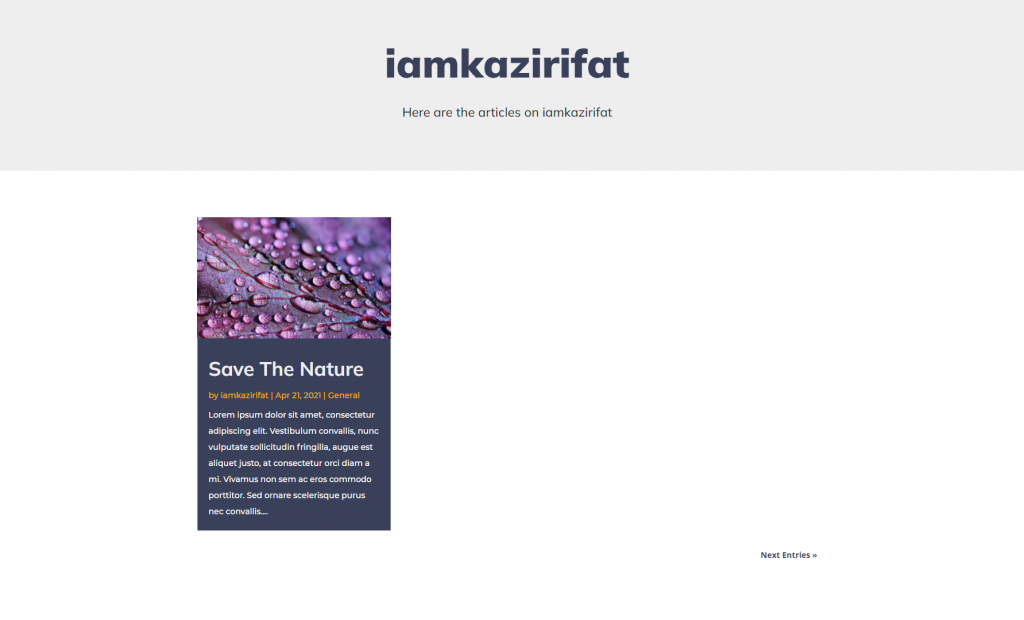
Vue finale
C'est une page dynamique pour toutes les catégories et pages d'archives. Voici le résultat final de notre conception.

À des fins d'inspection, nous vérifions ici simplement des éléments spécifiques de l'auteur.

Vous pouvez également consulter la publication à partir d'une date ou d'un mois spécifique.
Emballer
Créer un nouveau modèle d'archive à l'aide du générateur de thème de Divi est simple si vous savez comment configurer une mise en page de maçonnerie pour le contenu. Vous pouvez voir par vous-même à quel point il est facile de travailler avec un constructeur de pages entièrement fonctionnel et doté de toutes les qualités comme Divi . Vous avez donc vu comment utiliser les options dynamiques de Divi et le module de blog pour créer une catégorie ou une page d'archive. J'espère que vous avez trouvé cela facile. Si vous avez des questions, faites-le nous savoir dans la section des commentaires. À votre santé!





