Souhaitez-vous afficher des menus WordPress séparés pour les utilisateurs connectés?B Par défaut, WordPress vous permet d'afficher le même menu pour la navigation dans une certaine zone thématique. Mais que se passe-t-il si vous vouliez montrer aux utilisateurs connectés sur votre site Web un menu alternatif?

Cet article montrera comment afficher simplement différents menus pour les utilisateurs WordPress connectés.
Importance des différents menus pour les utilisateurs connectés
La modification de divers aspects de votre site Web WordPress en fonction des actions des visiteurs crée une expérience personnalisée pour chaque utilisateur.
Ce contenu sur mesure vous permet d'améliorer l'expérience utilisateur de WordPress.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantSi vous exploitez un site Web où les utilisateurs n'ont pas besoin de s'inscrire ou de se connecter, vous pouvez probablement utiliser les mêmes menus de navigation sur l'ensemble de votre site.
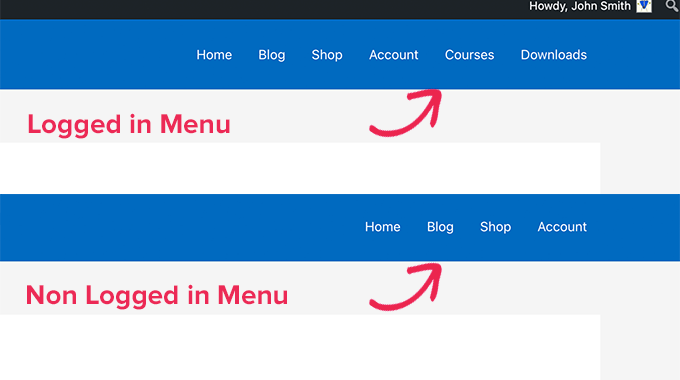
D'autres sites Web, cependant, peuvent gagner énormément à afficher des menus personnalisés aux utilisateurs connectés.
Des sites Web tels qu'une boutique en ligne, une communauté de sites d'adhésion WordPress et une plate-forme d'apprentissage en ligne peuvent tous bénéficier de menus de navigation personnalisés.
Un menu de navigation personnalisé pour les utilisateurs connectés facilite la découverte des articles pour lesquels ils se sont inscrits.
Par exemple, un utilisateur d'une boutique en ligne peut gérer son compte, et un membre d'une communauté payante peut rapidement renouveler son abonnement ou consulter ses cours en ligne achetés.
WordPress vous permet de construire autant de menus de navigation que vous le souhaitez par défaut. Cependant, un seul menu peut être affiché à un emplacement donné dans un thème WordPress.
Par conséquent, examinons comment modifier facilement ce comportement et afficher divers menus pour les utilisateurs WordPress connectés.
Création de menus pour les utilisateurs connectés et non connectés
Quelle que soit la manière que vous choisissez, vous devez d'abord concevoir les menus de navigation qui seront affichés pour les utilisateurs connectés et déconnectés.
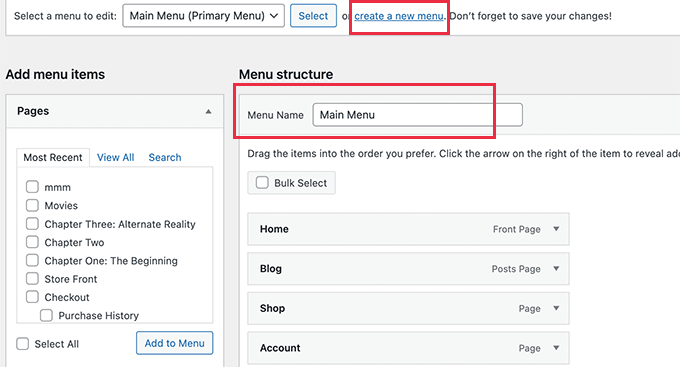
Accédez simplement aux menus d'apparence » dans votre tableau de bord WordPress. Si vous avez déjà un menu de navigation que vous utilisez pour tous les utilisateurs de votre site Web, vous pouvez en faire votre menu par défaut.

Cliquez sur le lien "Créer un nouveau menu" pour générer un nouveau menu pour les utilisateurs connectés.
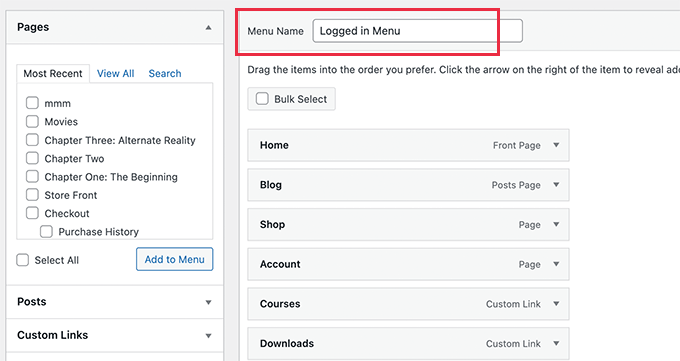
Ici, vous pouvez fournir des options de menu pour les utilisateurs enregistrés ou connectés. Par exemple, vous pouvez choisir d'inclure un lien de déconnexion dans votre menu.
Sur le côté gauche de l'écran, une liste des pages de votre site Web s'affiche. Pour ajouter une page à votre menu, cochez simplement la case à côté de la page et cliquez sur le bouton "Ajouter au menu".

Vous pouvez également réorganiser les éléments de menu sur le côté droit de l'écran en les faisant glisser et en les déposant.
Vous pouvez sélectionner où afficher votre menu plus bas dans la page. Vous n'avez pas besoin d'attribuer un emplacement à ce menu pour le moment. Cela se produira plus tard dans l'article.
N'oubliez pas de cliquer sur "Enregistrer le menu" pour enregistrer vos modifications.
Méthode 1 : Afficher un menu différent à l'aide d'un plugin
C'est la stratégie recommandée pour tous les utilisateurs de WordPress.
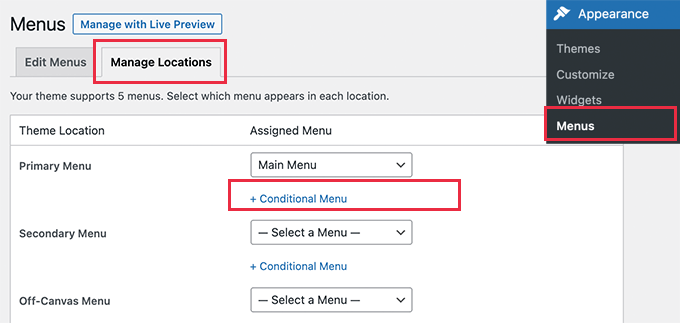
L'installation et l'activation du plugin Conditional Menus est la première étape. Vous devez visiter la page Appearance » Menus et passer à l'option "Manage Locations" après l'activation.
Ici, vous verrez la liste des emplacements de menu établis par votre thème WordPress, ainsi que les menus actuellement affichés.

Par exemple, cela indique que notre emplacement de menu principal affiche un menu de navigation intitulé "Menu principal".
Maintenant, nous devons demander au plugin d'afficher un menu alternatif lorsqu'un critère particulier est rempli.
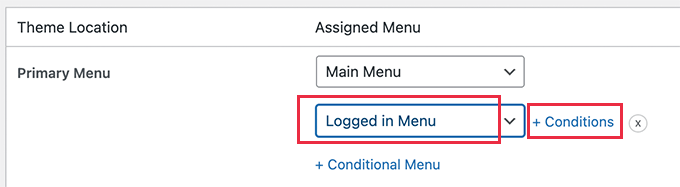
Pour ce faire, cliquez sur l'option "Menu conditionnel +", puis sélectionnez le menu de navigation que vous souhaitez afficher pour les utilisateurs connectés dans le menu déroulant.

Vous devez ensuite cliquer sur l'option '+ Conditions'.
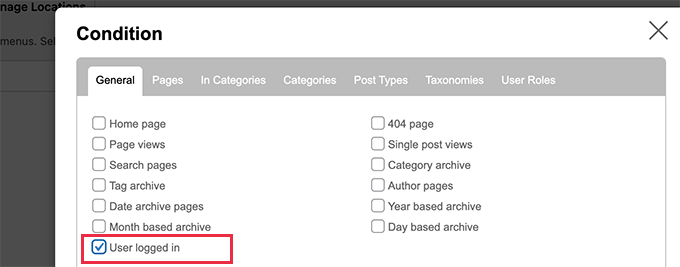
Cela fera apparaître une fenêtre contextuelle avec une variété de conditions à sélectionner.

Cochez la case à côté de "Utilisateur connecté", puis cliquez sur le bouton Enregistrer.
Vous pouvez maintenant afficher le menu de l'utilisateur connecté sur votre site Web. Vous pouvez également vous déconnecter de votre panneau d'administration WordPress pour afficher le menu de navigation affiché pour tous les autres utilisateurs.

Méthode 2 : créer un menu différent à l'aide de code
Cette technique nécessite l'ajout de code à votre site WordPress. je
Le code suivant doit être ajouté au fichier functions.php de votre thème ou à un plugin spécifique au site.
function my_wp_nav_menu_args( $args = '' ) {
if( is_user_logged_in() ) {
// Logged in menu to display
$args['menu'] = 43;
} else {
// Non-logged-in menu to display
$args['menu'] = 35;
}
return $args;
}
add_filter( 'wp_nav_menu_args', 'my_wp_nav_menu_args' );Remplacez 43 et 35 par les identifiants des menus de navigation que vous avez déjà créés.
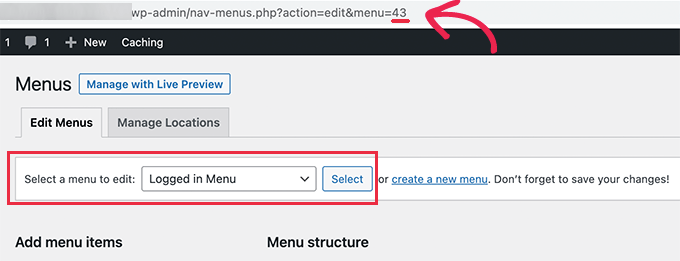
Sur la page Menus, vous pouvez trouver l'ID d'un menu de navigation en le sélectionnant. Vous verrez l'ID du menu dans la barre d'adresse de votre navigateur.

Emballer
Si vous utilisez un constructeur de page tel que Elementor ou Divi , vous pouvez toujours utiliser cette méthode pour créer un menu unique pour les utilisateurs connectés et déconnectés. Cet article devrait vous aider à créer un menu pour un site Web basé sur un abonnement ou un utilisateur.





