Vous cherchez à placer stratégiquement des blocs de publicité dans des publications particulières sur votre site Web WordPress ?

En insérant stratégiquement des blocs de publicités dans des publications spécifiques, vous pouvez captiver votre public avec des publicités précisément là où il est le plus absorbé par le contenu. Cela améliore non seulement la visibilité de vos annonces, mais augmente également la probabilité de recevoir plus de clics.
Dans ce guide, je vais vous guider à travers les étapes simples pour présenter sans effort des blocs de publicités dans des publications WordPress particulières.
Importance d'afficher des publicités dans des publications WordPress spécifiques
Lorsque vous explorez un site Web WordPress, il est probable que vous rencontriez des bannières publicitaires stratégiquement placées dans la barre latérale ou juste en dessous de l'en-tête. Ces spots publicitaires, bien que communément positionnés, sont souvent la proie de ce que l'on appelle la « cécité des bannières », où les utilisateurs négligent ces publicités. Cet oubli peut avoir un impact significatif sur les taux de clics.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantCependant, il existe une solution astucieuse: au lieu de vous en tenir au placement d'annonces standard, envisagez de présenter des blocs d'annonces dans des publications WordPress spécifiques. Cette stratégie augmente la visibilité de vos annonces, en touchant les utilisateurs profondément engagés dans votre contenu.
Il ne s’agit pas seulement d’éviter la lassitude publicitaire en les répartissant sur différentes pages de votre blog WordPress. Segmenter votre audience et afficher des publicités ciblées auprès de ceux qui sont les plus susceptibles d'être intéressés peuvent augmenter considérablement l'engagement et les taux de clics.
Par exemple, imaginez ceci: un utilisateur absorbé par l'un de vos articles de blog de voyage pourrait être véritablement intrigué par une publicité faisant la promotion de matériel de voyage ou d'offres de vols, l'incitant à cliquer et à explorer davantage les prix.
Alors, comment afficher de manière transparente ces publicités dans des publications WordPress spécifiques ? Examinons les méthodes en utilisant les liens rapides fournis ci-dessous:
Comment afficher des publicités n'importe où sur une page Web WordPress
Ici, nous avons deux façons de procéder. La première consiste à placer des blocs de publicités dans des publications WordPress spécifiques en utilisant le plugin WPCode, qui est fortement recommandé. Une autre méthode consiste à afficher des publicités à l'aide d'AdSanity. Nous explorerons les deux manières.
Code WP
L'une des choses que j'aime absolument dans WPCode est son incroyable convivialité. Il s'agit sans conteste du meilleur plugin d'extraits de code WordPress, vous permettant d'intégrer de manière transparente des publicités dans n'importe quelle page, publication ou zone de widget de votre site WordPress.
Cet outil fantastique vous permet d'afficher des annonces provenant non seulement de plates-formes tierces comme Google AdSense, mais également de vos propres annonces hébergées personnellement, vous donnant un contrôle total sur vos emplacements publicitaires.
Pour commencer, la première étape consiste à installer et activer le plugin WPCode . Ne vous inquiétez pas si vous êtes nouveau dans ce domaine : notre guide du débutant sur la façon d'installer un plugin WordPress fournit des instructions complètes pour vous aider à chaque étape du processus.
Bien que la version gratuite de WPCode fonctionne parfaitement pour ce tutoriel, je recommande fortement d'envisager une mise à niveau vers la version Pro. Cela débloque une bibliothèque cloud d'extraits de code, une logique conditionnelle intelligente et toute une série de fonctionnalités supplémentaires qui amplifient véritablement vos capacités de placement d'annonces.
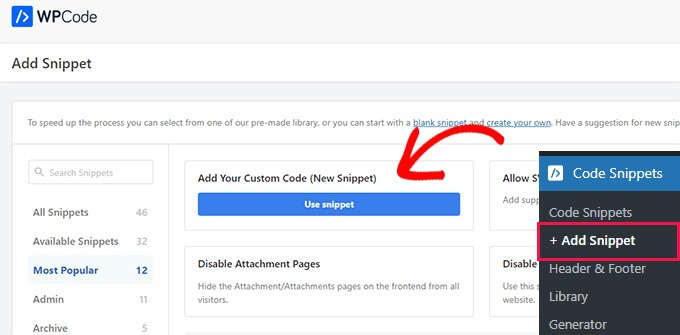
Une fois que vous avez activé le plugin, accédez simplement à la section « Extraits de code » et cliquez sur l'option « + Ajouter un extrait » dans la barre latérale d'administration de WordPress.
À partir de là, c'est un jeu d'enfant. Cliquez sur le bouton «Utiliser l'extrait» sous l'option «Ajouter votre code personnalisé (nouvel extrait)» et vous êtes sur la bonne voie pour intégrer sans effort ces blocs de publicité dans vos publications WordPress.»

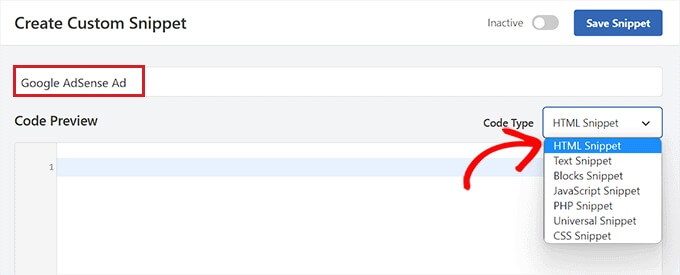
Une fois que vous êtes prêt à commencer, cliquez sur le bouton «Créer un extrait personnalisé». Cela vous amènera à une nouvelle page où vous pourrez commencer par donner un nom à votre extrait de code. Gardez à l’esprit que le titre que vous choisissez est uniquement destiné à votre propre référence et ne sera pas visible par les utilisateurs lorsqu’ils visiteront le site Web.
Ensuite, dans le menu déroulant à droite, assurez-vous de sélectionner « Extrait HTML » comme type de code. De cette façon, vous serez prêt à créer et partager facilement votre extrait de code HTML.

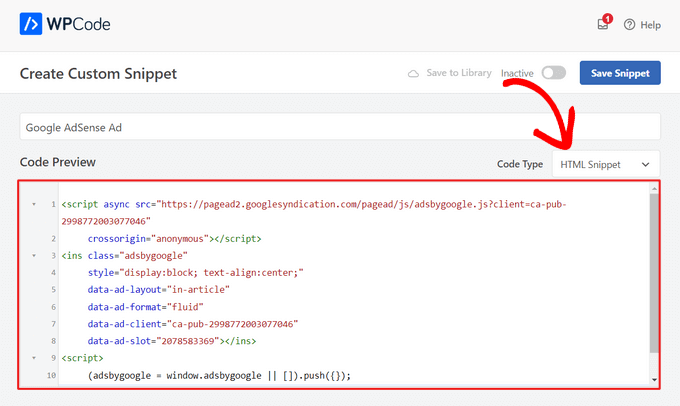
Ensuite, il est temps de décider du type d'annonce qui convient le mieux à votre site Web. Si vous créez votre propre annonce, vous souhaiterez soit obtenir le code du sponsor, soit créer le vôtre. Une fois que vous avez acquis le code d'annonce, il vous suffit de le copier et de le coller dans la zone "Aperçu du code".
Il s'agit vraiment d'adapter l'annonce à l'ambiance et au contenu de votre site. Et si vous le concevez vous-même, c'est votre chance d'y insuffler votre créativité ou le message que votre sponsor souhaite transmettre. Ainsi, une fois que vous avez ce code en main, glissez-le simplement dans la zone «Aperçu du code» et regardez la magie se dérouler!

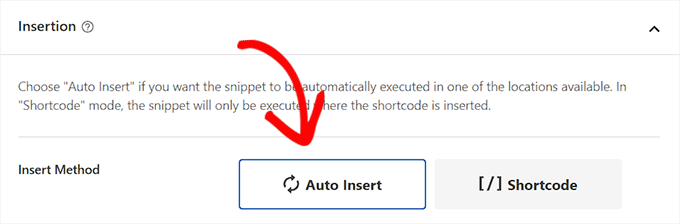
Après cela, vous devez faire défiler jusqu'à la zone « Insertion » et sélectionner le mode « Insertion automatique ».
L'annonce sera diffusée instantanément dans la publication que vous sélectionnez.

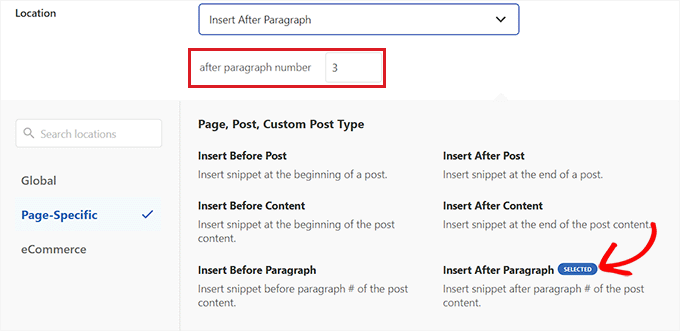
Ensuite, ouvrez le menu déroulant « Emplacement » et sélectionnez l'onglet « Spécifique à la page » dans la barre latérale gauche.
Sélectionnez «Insérer après le paragraphe» dans le menu déroulant.
Vous pouvez également modifier le nombre de paragraphes après lesquels l'extrait sera inclus.
Par exemple, si vous souhaitez que le bloc d'annonces apparaisse après le troisième paragraphe, saisissez cette valeur dans le champ « après le numéro du paragraphe ».

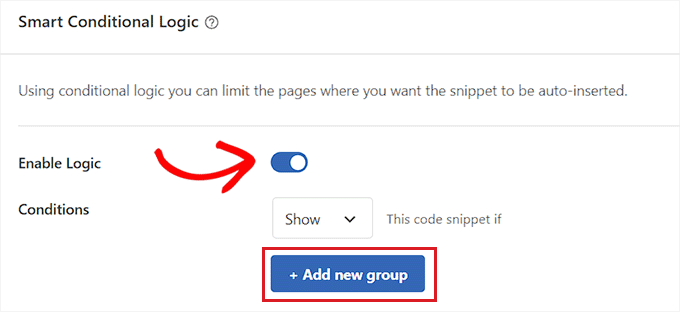
Faites défiler jusqu'à la zone « Smart Conditional Logic » et activez le commutateur « Enable Logic ».
Ensuite, pour la condition d'extrait de code, assurez-vous que l'option «Afficher» est sélectionnée. Après cela, cliquez simplement sur l'option « + Ajouter un nouveau groupe ».

Cela révélera de nouvelles options dans la section «Logique conditionnelle intelligente».
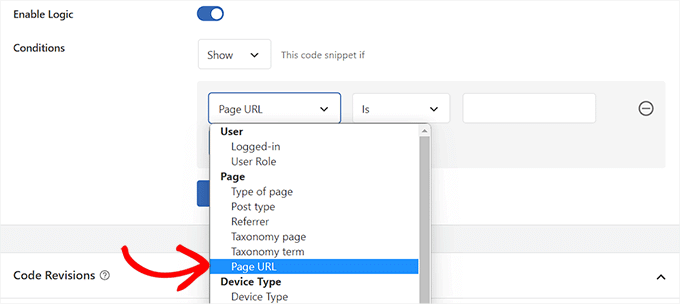
Sélectionnez l'option « URL de la page » dans le menu déroulant à gauche d'ici.

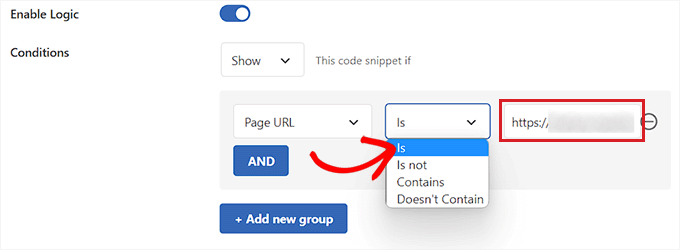
Ensuite, au milieu, sélectionnez l'option «Est» dans le menu déroulant.
Ensuite, dans le coin droit de l’écran, saisissez l’URL de l’article individuel dans lequel vous souhaitez que le bloc d’annonces apparaisse.
Si vous souhaitez diffuser cette annonce sur plusieurs pages ou publications, cliquez simplement sur « ET », puis répétez le processus avec l'URL de l'autre publication.
Une fois que vous avez développé cette logique conditionnelle, votre bloc d’annonces n’apparaîtra que dans cet article WordPress particulier.

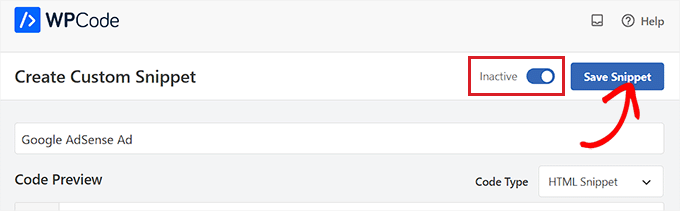
Maintenant, revenez vers le haut et basculez le commutateur « Inactif » sur « Actif ».
Enfin, cliquez sur le bouton «Enregistrer l'extrait» pour exécuter immédiatement le code publicitaire sur votre site Web.

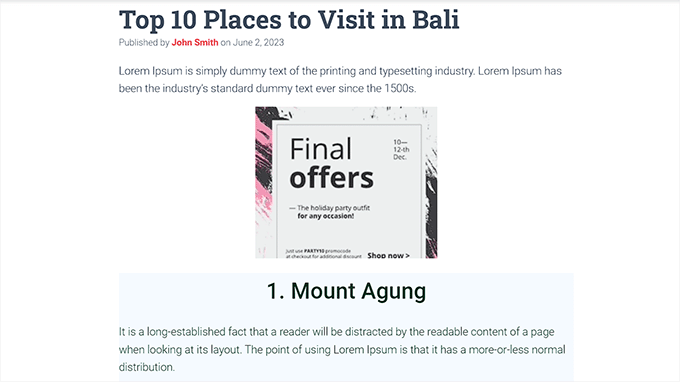
Vous pouvez maintenant voir le blocage de publicités en vigueur en visitant la publication individuelle que vous avez sélectionnée.
C'est ainsi qu'il est apparu sur notre site Web de démonstration.

AdSanité
Si vous ne souhaitez pas utiliser de code sur votre site Web, cette méthode est faite pour vous.
AdSanity est un plugin de gestion de publicités WordPress premium qui vous permet de concevoir et d'afficher simplement des blocs de publicités sur votre site WordPress. Il est compatible avec tout réseau publicitaire tiers, y compris Google AdSense.
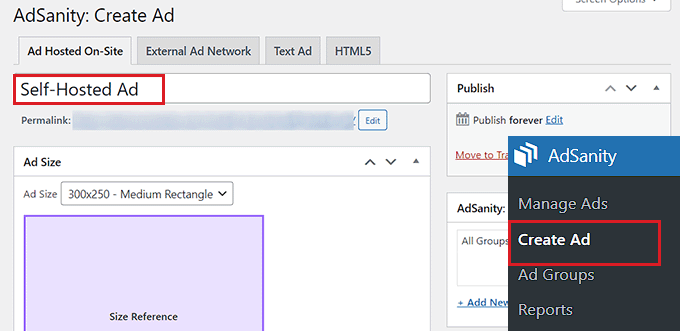
Après l'activation, accédez à la page Adsanity »Créer une annonce à partir de la barre latérale d'administration de WordPress.
Vous pouvez commencer par saisir un nom pour l'annonce que vous générez.
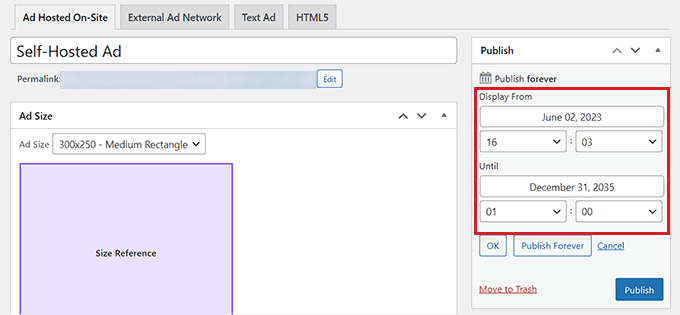
Si vous créez votre propre annonce hébergée, vous devez ensuite passer à l'onglet « Annonce hébergée sur site » en haut.

Si vous souhaitez afficher une annonce provenant d'une plateforme tierce, accédez à l'option « Réseau publicitaire externe ». De même, si vous souhaitez télécharger un fichier HTML pour votre annonce, sélectionnez l'onglet «HTML5».
Nous afficherons une annonce auto-hébergée dans une publication WordPress spécifique pour ce didacticiel, mais les méthodes sont les mêmes pour les autres types de publicité.
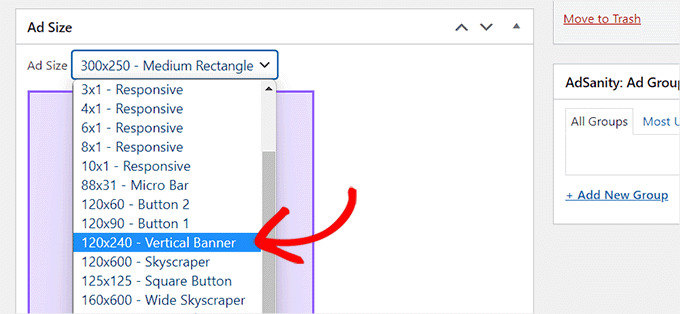
Après avoir donné un nom à votre annonce, choisissez une taille dans le menu déroulant. Il s'agit de la taille de la bannière publicitaire dans votre message.

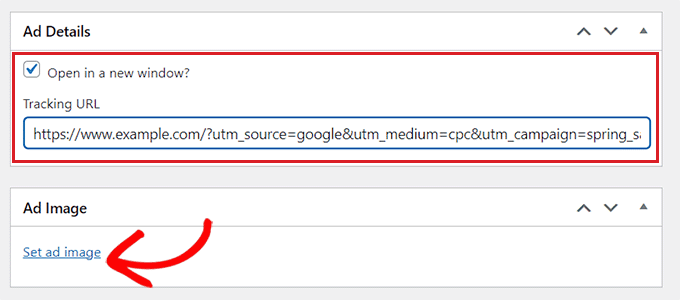
Ensuite, faites défiler jusqu'à la case «Détails de l'annonce» et copiez et collez l'URL de suivi de l'annonce que vous souhaitez afficher.
Après cela, cochez la case « Ouvrir dans une nouvelle fenêtre ? si vous souhaitez que l'annonce s'ouvre dans une nouvelle fenêtre lorsqu'un utilisateur clique dessus.
Vous pouvez également télécharger une image dans votre annonce en cliquant sur le bouton «Définir l'image de l'annonce». Cela ouvrira la médiathèque WordPress et vous permettra de télécharger une image.

Enfin, en haut, cliquez sur le bouton « Publier » pour conserver vos modifications.
Vous pouvez également définir une date de début et de fin pour l'annonce en cliquant sur le lien « Modifier » dans la section « Publier ».
Après avoir cliqué sur le bouton « Publier », vous pouvez placer le bloc d'annonces sur n'importe quelle page ou publier sur votre site WordPress.

Emballer
En conclusion, lorsqu’il s’agit d’afficher des publicités sur différentes sections d’une page Web WordPress, plusieurs options sont disponibles. L'utilisation du code WP et d'Adsanity peut faire le travail efficacement, mais compte tenu de la facilité d'utilisation et de la rentabilité, le code WP apparaît comme le choix préférable.
Bien qu'Adsanity offre ses avantages, la version gratuite du code WP se distingue comme une option pratique et économique. Son interface conviviale et sa compatibilité avec WordPress le rendent accessible à pratiquement toute personne souhaitant intégrer des publicités de manière transparente sur son site Web. La simplicité et la rentabilité du code WP gratuit en font un choix pratique et efficace pour les utilisateurs souhaitant gérer et afficher des publicités sans effort sur leur site WordPress.




