Vous souhaitez simplifier le processus de paiement de vos clients sur votre site WordPress ? Si tel est le cas, vous voudrez peut-être penser à intégrer des codes QR pour les paiements Stripe sur votre site Web. Les utilisateurs peuvent utiliser leur téléphone mobile pour scanner une forme particulière de code-barres appelée code QR ou code de réponse rapide.

L'une des passerelles de paiement les plus utilisées et les plus sûres sur Internet, Stripe, est à leur disposition lorsqu'ils cliquent sur un lien de paiement. Vous pouvez augmenter les conversions, réduire les abandons de panier et rationaliser le processus de paiement en utilisant les paiements Stripe avec des codes QR.
Ils peuvent également vous faire économiser de l'argent et des efforts en supprimant le besoin d'installations de plugins ou de scripts compliqués.
Je vais vous expliquer comment utiliser les codes QR pour accepter les paiements Stripe sur votre site Web WordPress sans avoir besoin de codage dans cet article de blog.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantCe tutoriel expliquera ce que sont les paiements Stripe avec des codes QR, pourquoi vous devez les utiliser et comment utiliser un plugin simple pour les créer et les afficher sur votre site Web.
Après avoir lu ce guide, la mise en œuvre de Stripe avec des codes QR pour l'acceptation des paiements en ligne ne prendra que quelques minutes. Maintenant, allons-y!
Créer un formulaire de paiement pour Stripe
Pour commencer à accepter les paiements en ligne des clients, vous devez d'abord ajouter un formulaire de paiement Stripe sur votre site Web.
WPForms est le moyen le plus efficace d’y parvenir. Il s’agit du meilleur plugin de formulaire de contact WordPress, incroyablement convivial et parfaitement compatible avec Stripe. Avec le générateur glisser-déposer, vous pouvez modifier l'un des nombreux modèles de formulaire disponibles.
Vous aurez besoin de la licence WPForms Pro pour ce didacticiel car elle est fournie avec l'extension Stripe. De plus, une version gratuite de WPForms Lite est disponible. Bien qu'il y ait des frais de transaction de 3 % pour les paiements effectués via vos formulaires, cela vous permet d'accepter les paiements Stripe.
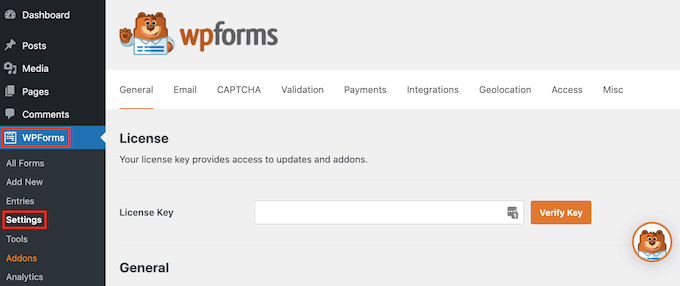
Pour commencer, vous devez installer et activer le plugin WPForms. Après l'activation, accédez à WPForms » Paramètres sur votre tableau de bord WordPress et entrez votre clé de licence qui se trouve dans la zone de votre compte sur leur site Web.

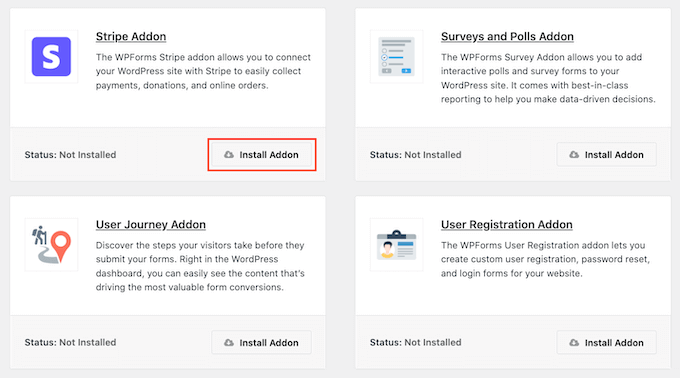
Après avoir entré votre clé de licence, assurez-vous de cliquer sur le bouton Vérifier la clé . Après vérification, accédez à la page WPForms »Addons et installez l'addon Stripe.

Cliquez sur le bouton " Installer le module complémentaire " et WPForms l'installera et l'activera instantanément pour vous.
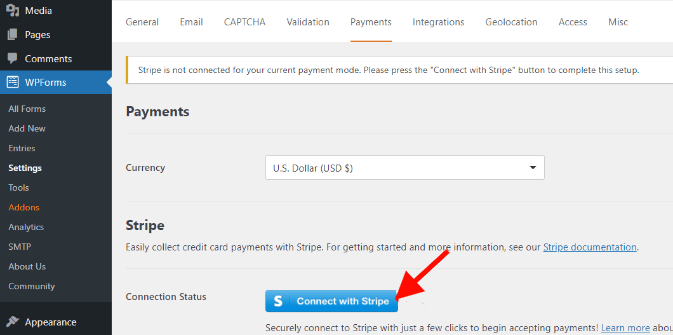
Depuis le panneau d'administration WordPress, accédez à l'onglet « Paiements » en accédant à WPForms » Paramètres .
Ensuite, pour lier votre compte à WPForms, cliquez simplement sur le bouton « Se connecter avec Stripe » et suivez les instructions à l'écran.

Accédez à WPForms »Ajouter un nouveau une fois que le Stripe est connecté.
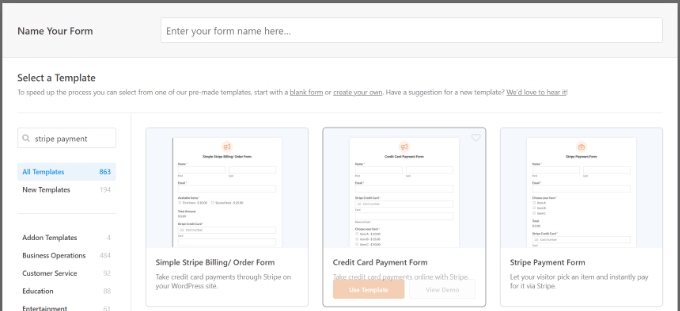
Il existe de nombreux modèles de formulaires disponibles sur WPForms. Vous avez la possibilité de personnaliser un formulaire de commande simple, un formulaire de contact ou un formulaire de paiement Stripe.
Mais pour le bien et le but de ce tutoriel, nous utiliserons le formulaire de paiement Stripe.

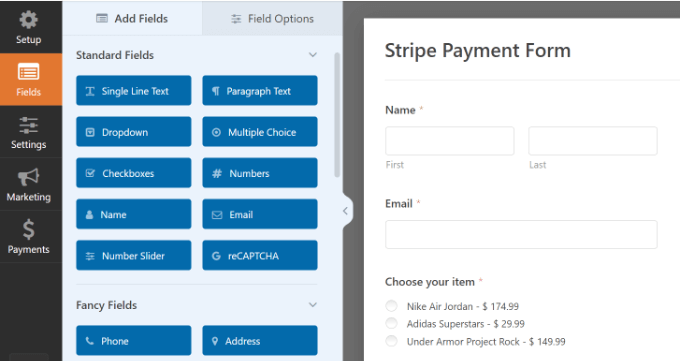
Vous pouvez ajouter plus de champs de formulaire, tels qu'un menu déroulant, des cases à cocher, une adresse e-mail, un téléphone, une adresse, un site Web, etc., au modèle à l'aide de WPForms.

Vous pouvez choisir de personnaliser davantage le formulaire.
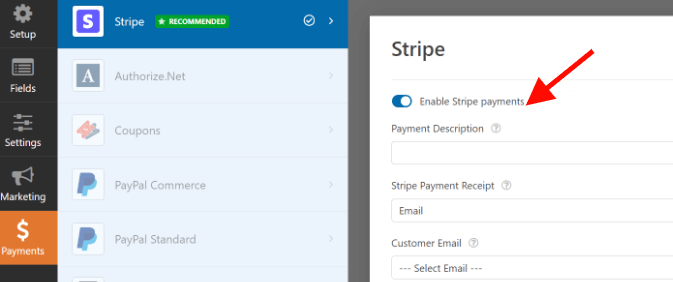
Une fois que vous avez fini de personnaliser votre formulaire, accédez à l'onglet Paiements et sélectionnez Stripe.

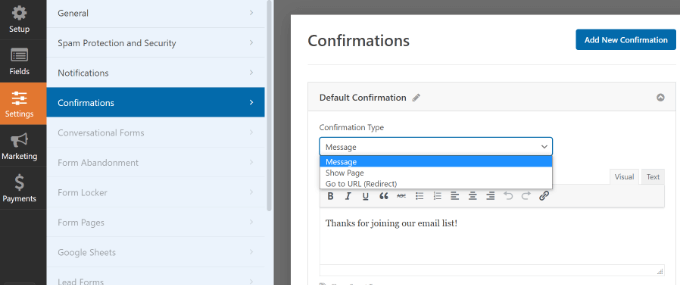
Vous pouvez ensuite accéder aux options de l'onglet Paramètres pour modifier les paramètres de confirmation et de notification.
Par exemple, vous pouvez décider de ce qui se passe une fois qu'un utilisateur soumet un formulaire. Avec WPForms, vous pouvez afficher une page, un message ou même envoyer des personnes vers une URL.

Une fois terminé, cliquez sur le bouton « Enregistrer » pour enregistrer vos modifications, puis cliquez sur le bouton « Intégrer » en haut.

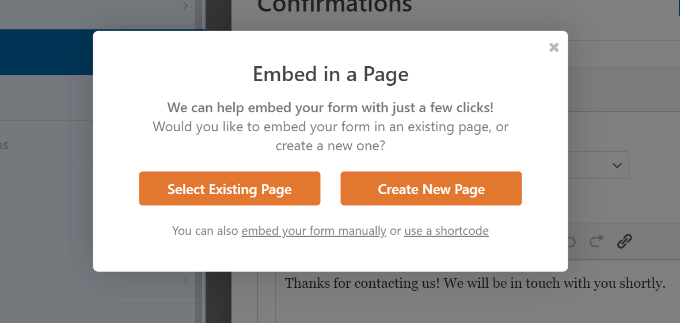
Pour cette leçon, nous sélectionnerons l'option " Sélectionner une page existante " dans la fenêtre contextuelle que WPForms affichera, vous donnant la possibilité d'intégrer votre formulaire sur une page déjà existante ou d'en créer une nouvelle.

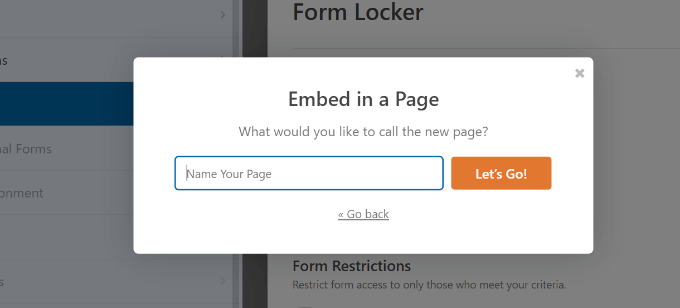
Vous devrez maintenant saisir un nom sur votre page. Une fois cela fait, cliquez sur le bouton «Allons-y».

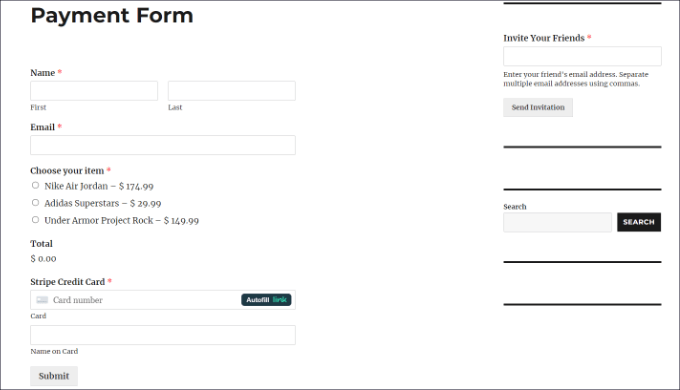
Après cela, un aperçu de votre formulaire de paiement Stripe sera affiché sur l'éditeur de contenu WordPress.

Copiez le lien vers la page où se trouve maintenant votre formulaire de paiement; vous en aurez besoin pour générer un code QR.
Ajouter un code QR à votre formulaire de paiement Stripe
Votre formulaire de paiement Stripe est maintenant prêt à être affiché n'importe où sur votre site Web en créant un code QR pour celui-ci.
Il existe deux méthodes pour inclure un code QR sur votre site Web. Vous pouvez soit utiliser un plugin WordPress, soit une fonctionnalité du navigateur Google Chrome.
1. Créez un code QR à l'aide d'un plugin
Vous pouvez utiliser un plugin WordPress comme Shortcodes Ultimate pour ajouter des codes QR à votre site Web. Avec l'aide de ce plugin gratuit, vous pouvez créer plus de 50 types différents de codes courts, y compris des codes QR.
Installez et activez le plugin Shortcodes Ultimate. Après l'activation, vous verrez l'écran de bienvenue Shortcode Ultimate.

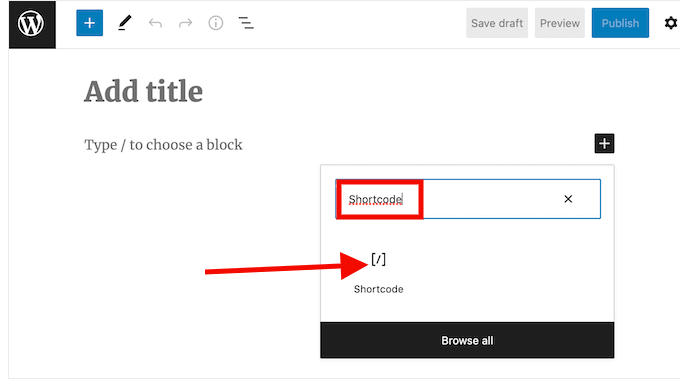
Pour ajouter votre code QR, vous devrez ensuite modifier une page ou une publication. Tout ce que vous avez à faire est d'ajouter un bloc de shortcode une fois que vous êtes dans l'éditeur de contenu.
Pour ce faire, recherchez le widget Shortcode et ajoutez-le à votre page.

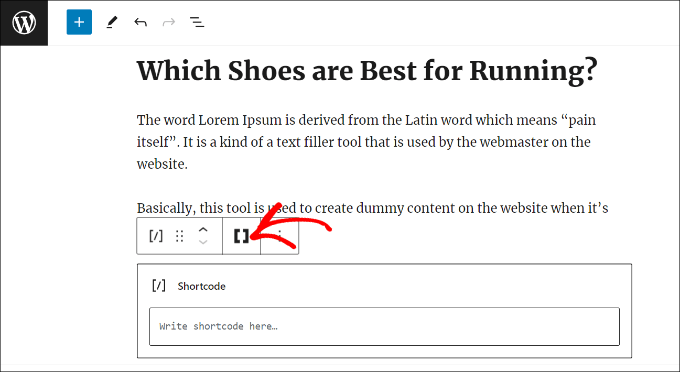
Vous verrez plus tard une option «Insérer un code court». Une fois inséré, cliquez sur l’icône du double crochet.

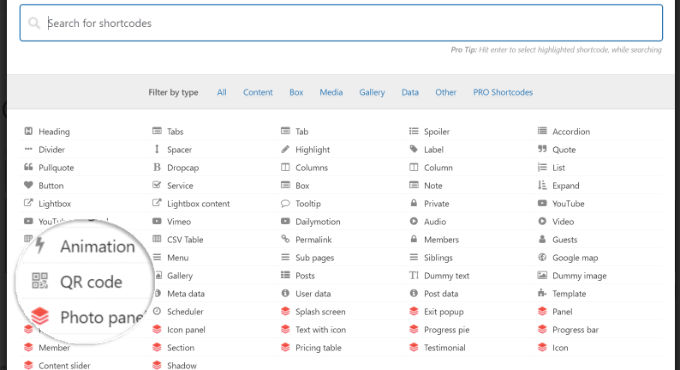
De nombreuses suggestions de shortcodes seront affichées. Allez-y et choisissez le QR Code.

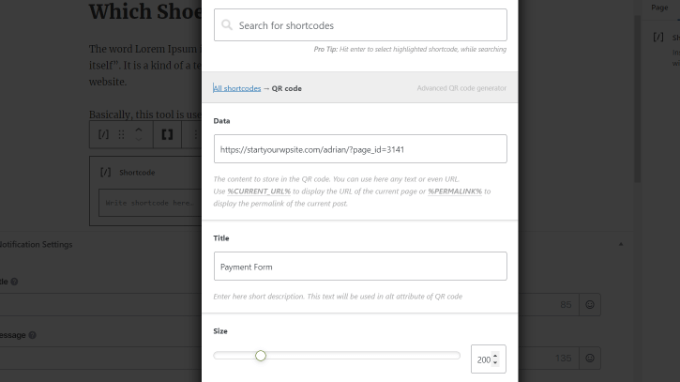
Ensuite, différentes options apparaîtront pour saisir les détails de votre code QR. Vous pouvez insérer l'URL de votre formulaire de paiement Stripe précédemment construit dans la zone Données.
De plus, un titre pour le code, qui sert de texte alternatif, peut être saisi. La taille de votre QR code est également modifiable.

Vous pouvez ajouter plus d'options de personnalisation à votre code QR en faisant défiler vers le bas. Vous pouvez par exemple modifier la couleur d’arrière-plan, la couleur primaire et d’autres éléments.
Lorsque vous avez terminé, cliquez simplement sur le bouton "Insérer un shortcode" pour
Le plugin vous permet de prévisualiser votre QR Code.
Pour voir le code QR du formulaire de paiement Stripe en action, publiez votre page maintenant.

2. Ajout d'un code QR à l'aide de Google Chrome
Un code QR peut être utilisé pour partager une page Web si vous utilisez le navigateur Google Chrome. La page du formulaire de paiement Stripe doit d'abord être accessible dans un nouvel onglet ou une nouvelle fenêtre.
Ensuite, vous pouvez cliquer sur l'icône de partage située dans la barre d'adresse dans le coin supérieur droit du site Web. Choisissez simplement l'option "Créer un code QR" dans ce menu.

Suite à cela, votre page de formulaire de paiement Stripe aura un code QR généré par Google Chrome.
Vous pouvez désormais télécharger le QR code sous forme d'image.

L'image peut ensuite être placée n'importe où sur votre site Web.
Par exemple, vous pouvez afficher le code QR sur les pages produits afin que les acheteurs puissent le scanner instantanément pour accéder au formulaire de commande.
résumer
Dans cet article, nous vous avons montré comment accepter les paiements Stripe avec des codes QR sur votre site WordPress en utilisant WPForms et Shortcodes Ultimate ou le scanner de code QR de Google Chrome . C’est un excellent moyen de permettre à vos clients de payer facilement et rapidement vos produits ou services.
Vous pouvez créer un formulaire de paiement Stripe avec WPForms, puis générer un code QR correspondant à l'aide de la fonctionnalité du navigateur Google Chrome ou du plugin WordPress Shortcodes Ultimate. Vous pouvez ensuite partager le code QR en ligne ou l'intégrer sur votre site sous forme de bouton d'achat. En scannant le code QR, vos clients peuvent ouvrir le lien de paiement et finaliser l'achat sans aucun problème.
Nous espérons que ce didacticiel vous a été utile et que vous avez apprécié apprendre à ajouter le paiement par code QR Stripe dans WordPress.
Merci pour la lecture!




