Maîtriser l’art de la présentation est crucial pour créer un site internet qui se démarque. Les images présentées jouent un rôle central dans l’amélioration de l’attrait visuel de vos publications, pages et archives. Cependant, il peut arriver que vous souhaitiez garder ces images phares secrètes, que ce soit pour l'esthétique du design, des promotions spéciales ou simplement pour expérimenter différents looks.

Si vous vous êtes déjà demandé comment ranger discrètement ces images en vedette sur votre site WordPress, vous êtes au bon endroit. Dans ce guide complet, nous découvrirons sept méthodes ingénieuses pour masquer gracieusement vos images en vedette. Des ajustements CSS rapides et faciles aux solutions basées sur des plugins, nous avons ce qu'il vous faut.
Que vous soyez un aficionado chevronné de WordPress ou un débutant cherchant à personnaliser l'apparence de votre site, rejoignez-nous dans ce voyage pour découvrir les diverses techniques qui peuvent transformer la façon dont votre contenu est présenté. Plongeons dans le monde de la personnalisation de WordPress et apprenons à utiliser le pouvoir de l'invisibilité pour vos images présentées.
Façons de masquer l’image en vedette sur WordPress
Nous explorerons 7 façons de masquer l’image sélectionnée sur WordPress.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant- Télécharger les images en vedette de manière sélective
- Supprimer les images en vedette téléchargées
- Désactiver la définition automatique des images en vedette
- Masquer les images en vedette dans WordPress via les paramètres du thème
- Utilisez le code pour masquer les images en vedette dans WordPress
- Activer un plugin de masquage d'image en vedette
- Activer un plugin de protection de fichiers
Télécharger les images en vedette de manière sélective
L'approche la plus simple consiste à télécharger et à configurer vos images sélectionnées de manière judicieuse et organisée. Il est essentiel de maintenir une liste organisée d'articles de blog dans lesquels la détermination de présenter des images est soigneusement définie. Grâce à une définition méticuleuse et une planification stratégique de vos images, vous obtenez un contrôle absolu et une gestion efficace sur leur affichage.
Dans les cas où vous souhaitez vous abstenir de présenter complètement l’image sélectionnée de la publication, laissez la section Image sélectionnée vide. Cette omission stratégique garantit que l’image désignée reste cachée sur toutes les plateformes et tous les emplacements.

Supprimer les images en vedette téléchargées
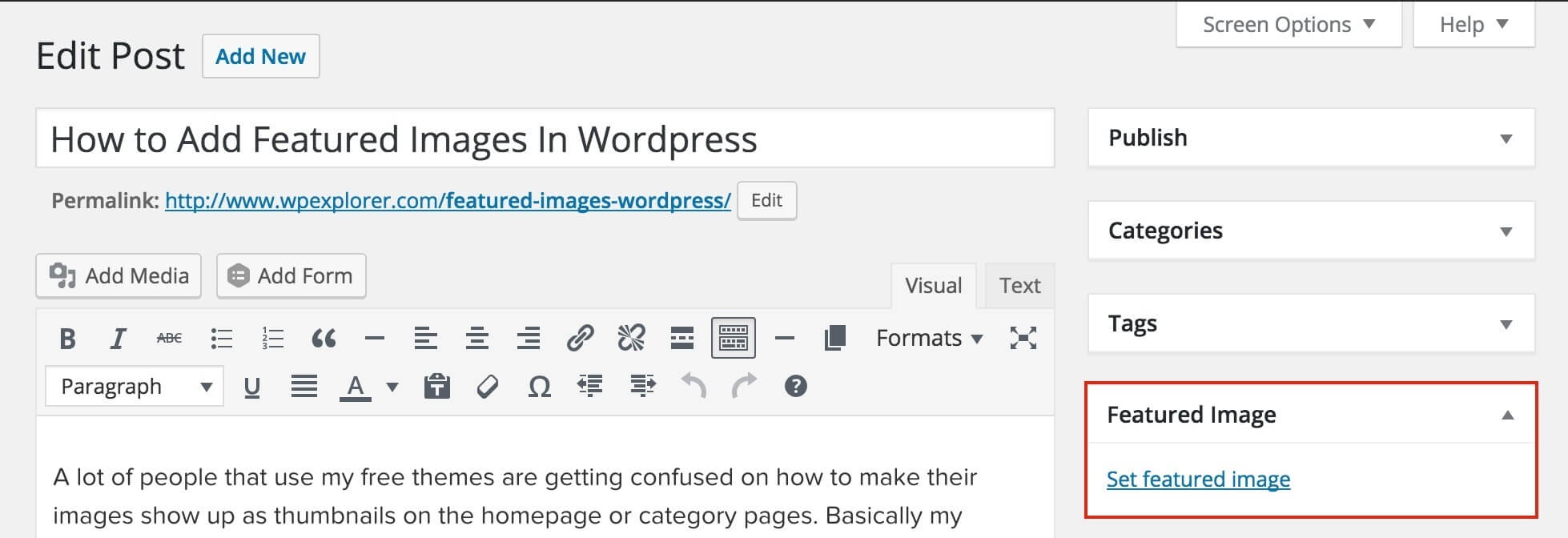
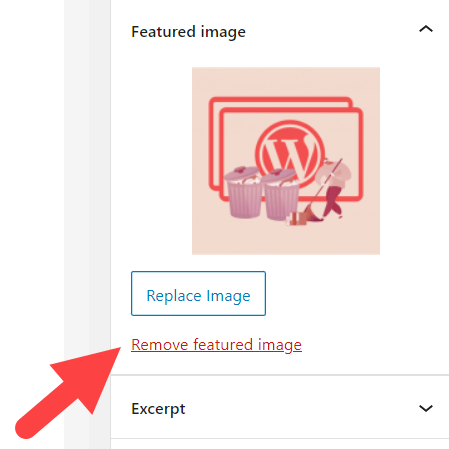
Après avoir désigné une image vedette pour votre publication, suivez ces étapes pour la supprimer. Cette approche est efficace à la fois pour l’éditeur classique et l’éditeur Gutenberg.
Localisez la section Image en vedette dans votre article ou votre page.
Cliquez sur le bouton "Supprimer l'image sélectionnée".

Prévisualisez et mettez à jour votre message pour terminer le processus.
Néanmoins, WordPress peut parfois définir automatiquement une image sélectionnée par défaut pour tous vos articles de blog ou attribuer la première image de l'article comme image sélectionnée. Par conséquent, vos publications peuvent toujours afficher des images en vedette même après leur suppression ou si aucune image n'a été téléchargée.
Vous rencontrez ce problème? Suivez la méthode décrite ci-dessous.
Désactiver la définition automatique des images en vedette
La présentation de vos images sélectionnées s'étend sur deux domaines clés:
- Articles/Pages: généralement situés au début d’un article ou d’une page.
- Page Galerie du blog: les images en vedette sont visibles dans les listes d'articles sur votre site Web.
Si vous avez intégré un plugin d'image sélectionnée, il génère probablement automatiquement une image sélectionnée par défaut pour votre contenu. Essentiellement, ces images sélectionnées générées automatiquement ne seront pas visibles dans vos publications individuelles, mais se manifesteront sur la page de la galerie de publications.
Il est essentiel de noter que les fonctionnalités et configurations de chaque plugin peuvent varier. Il est conseillé de vérifier si votre plugin inclut une option permettant de désactiver la génération automatique des images sélectionnées. Si vous rencontrez des difficultés, demander de l'aide à l'équipe d'assistance du plugin est une étape prudente.
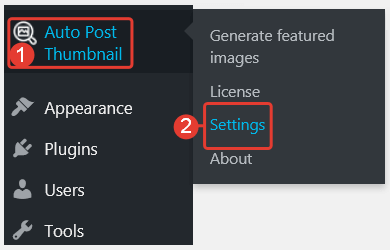
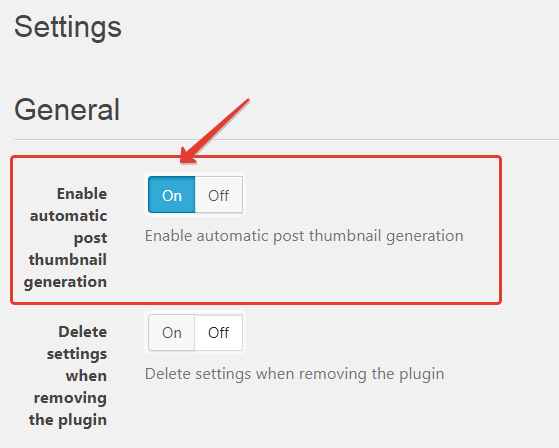
Par exemple, si vous utilisez le plugin Auto Featured Image et souhaitez désactiver les images sélectionnées automatiquement, suivez ces étapes:
Dans votre tableau de bord d'administration, accédez à Miniature de publication automatique → Paramètres.

Faites défiler jusqu'à l'option «Activer la génération automatique de miniatures de publication» et désactivez-la.

En ajustant soigneusement ces paramètres, vous pouvez exercer un meilleur contrôle sur l’affichage des images présentées sur votre site WordPress, garantissant ainsi une présentation visuelle personnalisée et soignée.
Masquer les images en vedette dans WordPress via les paramètres du thème
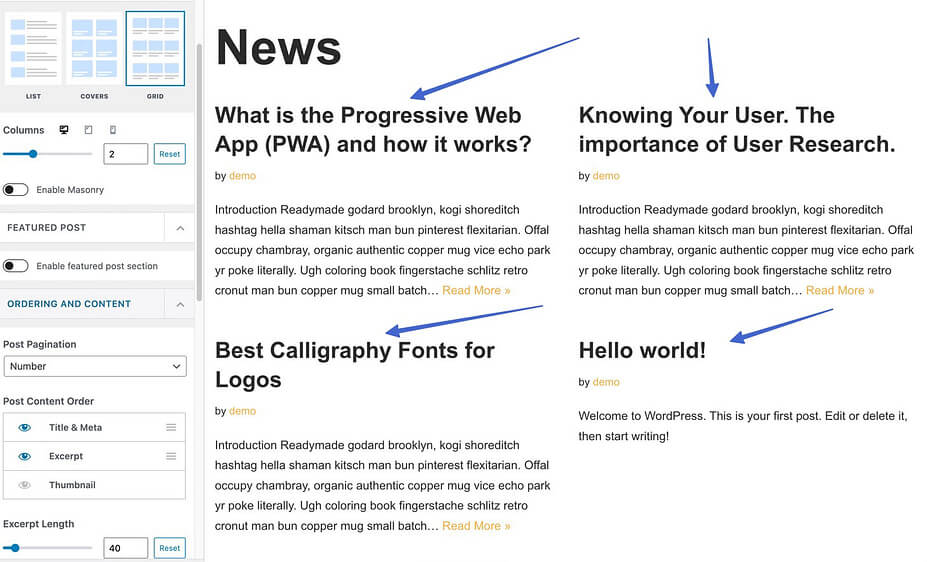
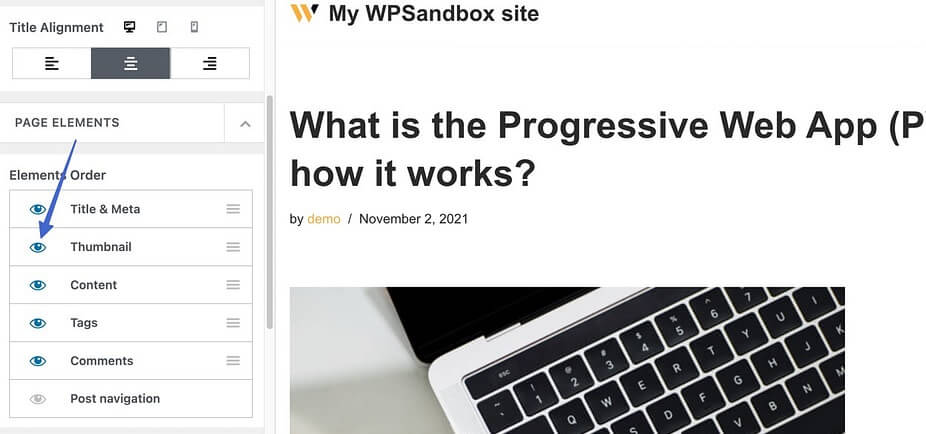
Pour commencer, installez et activez le thème Neve . Ensuite, accédez à Apparence → Personnaliser et choisissez Mise en page → Blog/Archive. Dans le menu Ordre du contenu des publications, cliquez sur l'icône en forme d'œil située sous la section Vignettes.

Ce faisant, vous désactiverez l’affichage des vignettes sur la page galerie de votre blog. Par conséquent, seuls les titres des articles, les descriptions et les métadonnées que vous avez inclus seront visibles.

Masquer la vignette de la publication sur l'ensemble du site Web
En plus de la page de liste des publications, le thème Neve offre la possibilité de masquer les images en vedette dans toutes vos publications et pages.
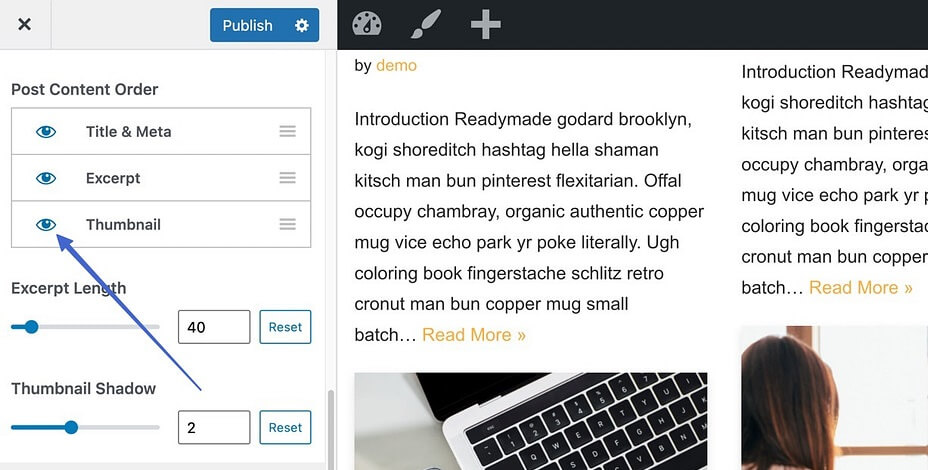
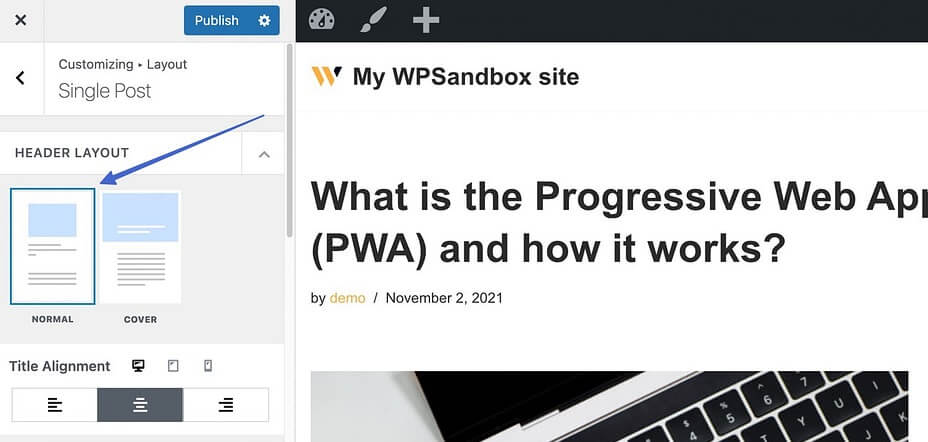
Accédez à Apparence → Personnaliser dans votre tableau de bord WordPress et passez à Mise en page → Publication unique.
Assurez-vous de sélectionner le mode «Normal» sous l'option Disposition de l'en-tête.

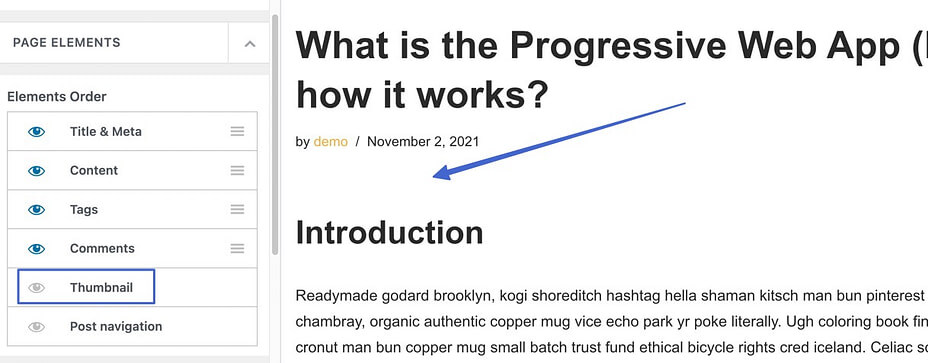
Accédez à la section Ordre des éléments et désélectionnez l’icône en forme d’œil adjacente à l’élément Miniature.

Cliquez sur le bouton Publier pour effectuer la suppression des vignettes de la vue des publications.

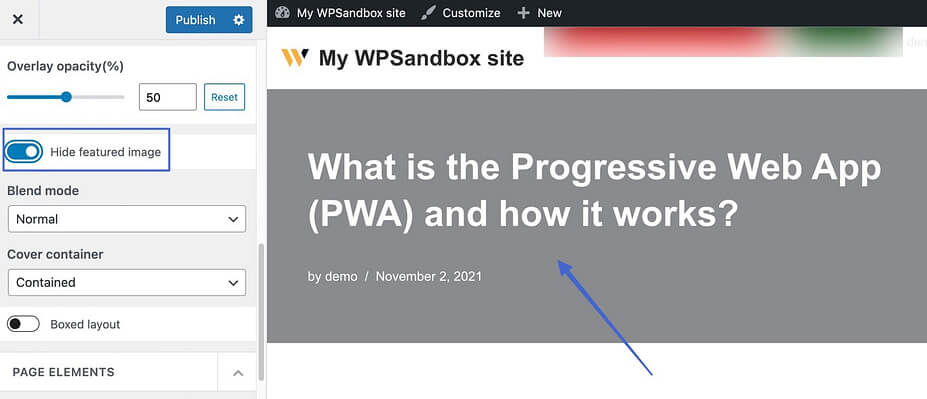
Si vous utilisez la disposition Couverture plutôt que la disposition d'en-tête Normal, procédez comme suit:
Faites défiler jusqu'à la section Mise en page et activez l'option Masquer l'image sélectionnée.

Cliquez sur le bouton Publier pour assister à la disparition transparente des images en vedette.
Gardez à l’esprit que cette approche masque les images en vedette pour chaque article de votre site Web, tout en restant visibles sur la page de liste du blog. Cela constitue un excellent choix si vous souhaitez conserver une apparence soignée pour vos articles, avec des images en vedette conservées uniquement sur la page de la galerie du blog.
Masquer les images en vedette sur des articles de blog spécifiques
En fin de compte, le thème Neve offre une solution pour masquer les images miniatures spécifiquement dans des publications individuelles, tout en préservant leurs paramètres de visibilité par défaut.
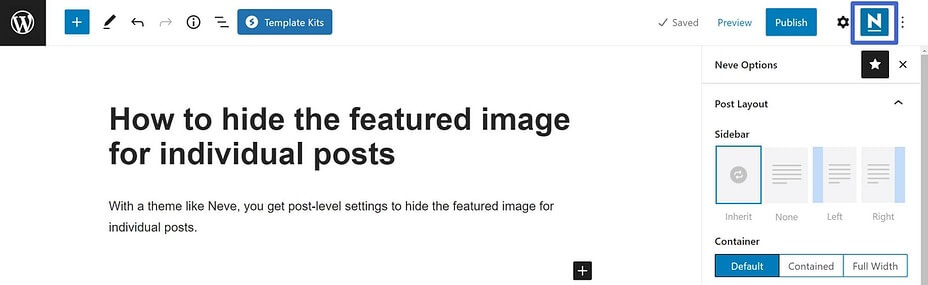
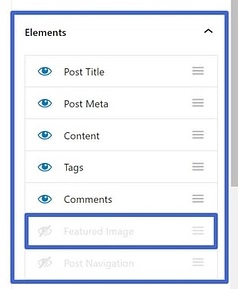
Pour lancer ce processus, accédez à la publication pour laquelle vous souhaitez masquer l'image sélectionnée. Une fois dans l'écran de post-édition, localisez et cliquez sur l'icône N positionnée dans le coin supérieur droit pour révéler les options Neve.

Dans la section Éléments, désactivez l’option Image en vedette pour mettre en œuvre de manière transparente la dissimulation souhaitée.

Utilisez le code pour masquer les images en vedette dans WordPress
Que se passe-t-il si votre thème ne dispose pas de l'option intégrée permettant de masquer les images présentées? N'ayez crainte, car vous pouvez utiliser un peu de code pour y parvenir.
Accédez à votre panneau d'administration, puis accédez à Apparence → Personnaliser → CSS supplémentaire.
Insérez l'extrait de code fourni dans l'espace désigné.
.entry-content img {
display: none;
}Cela masquera efficacement l’image sélectionnée dans tous vos messages.
.post-12345 .post-image {
display: none;Alternativement, si vous souhaitez masquer l'image sélectionnée pour une publication spécifique, utilisez le code suivant:
Activer un plugin de masquage d'image en vedette
Cette approche est particulièrement adaptée aux débutants. Activez simplement un plugin et cela rationalisera le processus pour vous. Nous vous guiderons à travers les étapes d'affichage/masquage des images en vedette sur les publications/pages à l'aide d'un plugin gratuit.
Accédez à Plugins → Ajouter un nouveau.
Recherchez le plug-in «Afficher conditionnellement l'image sélectionnée sur les publications et les pages singulières» et procédez à Installer → Activer.

Accédez à la publication/à la page où vous souhaitez masquer l’image sélectionnée.
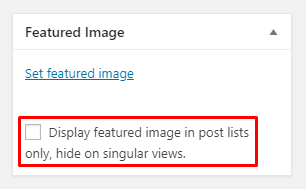
Dans la section Image en vedette, cochez la case intitulée «Afficher l'image en vedette dans les listes de publications uniquement, masquer sur les vues singulières».

Cliquez sur le bouton Mettre à jour ou Publier pour mettre en œuvre les modifications et les rendre visibles sur votre site.
Activer un plugin de protection de fichiers
Enfin, une approche convaincante consiste à utiliser un plugin de protection de fichiers pour masquer vos images présentées de la visibilité publique. Cela protège non seulement vos images contre toute visualisation non autorisée, mais permet également des autorisations d'accès personnalisées basées sur des rôles d'utilisateur spécifiques.
Voici un guide étape par étape:
Activez le plugin PDA Gold avec son module complémentaire de restriction d'accès en option.
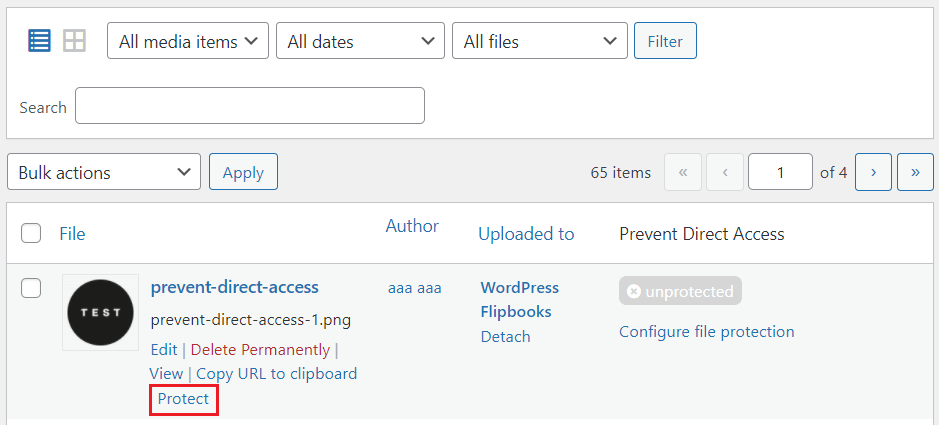
Accédez à la section Média → Bibliothèque.
Cliquez sur le bouton «Protéger» pour masquer votre image sélectionnée des vues et des moteurs de recherche comme Google.

Sélectionnez l'option "Configurer la protection des fichiers".
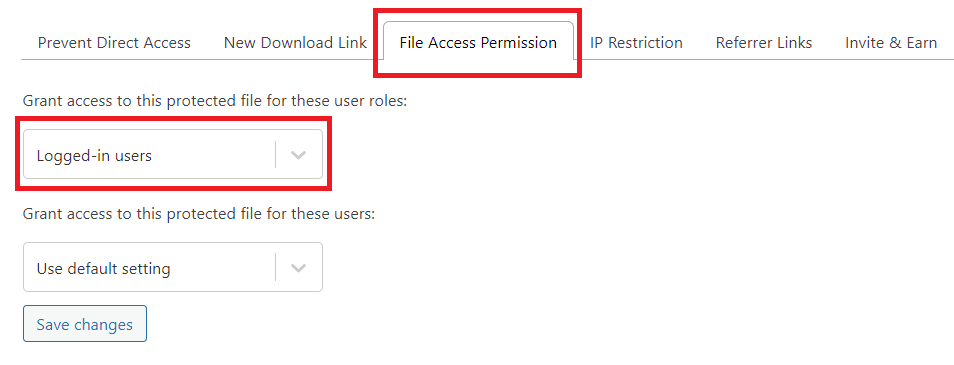
Accédez à l'onglet "Autorisation d'accès aux fichiers" et choisissez les rôles d'utilisateur auxquels vous souhaitez accorder l'accès aux fichiers.

Appuyez sur le bouton "Enregistrer les modifications" pour terminer le processus.
Emballer
Nous avons élucidé sept méthodes simples pour masquer les images présentées dans WordPress. En fonction de vos besoins, vous pouvez opter pour la fonction intégrée, les paramètres de thème, les codes ou les plugins. C’est le moment opportun pour sélectionner l’approche la plus adaptée et se préparer à la mettre en œuvre.
Si vous rencontrez des difficultés en suivant nos directives, n'hésitez pas à partager vos préoccupations dans la section commentaires ci-dessous. Surtout, n’oubliez pas de vous abonner à notre site Web pour bénéficier d’une gamme de didacticiels inestimables.





