Les liens d’ancrage sont utilisés pour naviguer vers du contenu spécifique sur une page. L’objectif est de faire conduire à différentes parties de votre page.

En outre, les liens d’ancrage ont un impact positif sur le référencement de votre site Web. Mais, ce que vous ne savez probablement pas, c’est que la fonction de lien d’ancrage peut être utilisé d’une manière très ingénieuse pour votre site. Donc, ce que nous allons voir dans cet article sont quelques trucs que vous pouvez mettre en pratique sur Divi en utilisant des liens d’ancrage.
1. Créer un menu de navigation d’une page

La création d’un menu de navigation d’une page est très pratique, en particulier pour les sites Web d’une page ou pour une page de destination. En effet, l’objectif ici est de créer des liens dans le menu pour passer d’une section à l’autre de votre page.
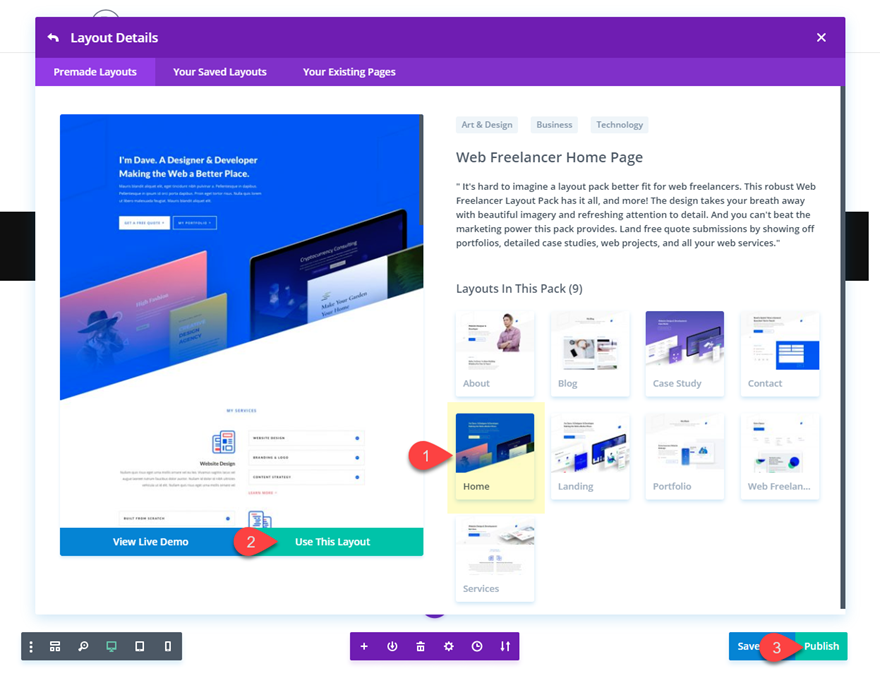
Afin de voir comment ça se passe, nous pouvons utiliser une mise en page prédéfini. Vous devez donc créer une nouvelle page, ouvrir le Visual Builder, puis sélectionner « Choisir une mise en page prédéfini ». Ensuite, vous afficherez la mise en page en question sur votre page.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
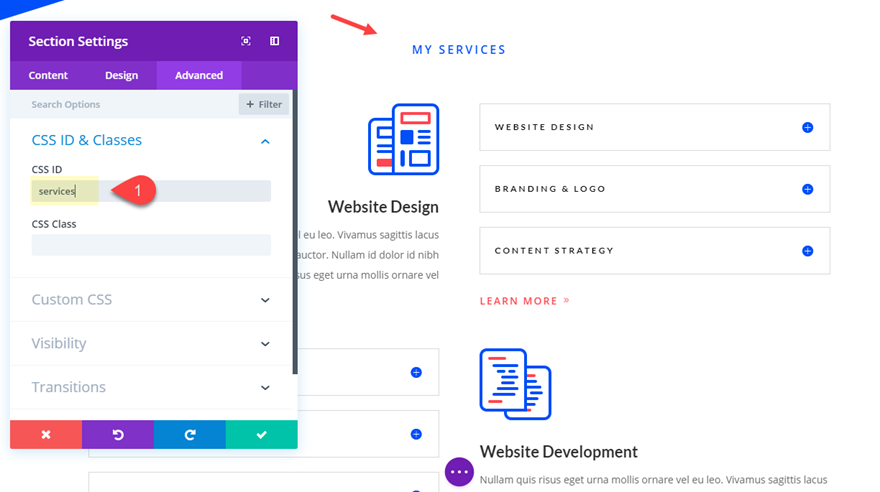
Maintenant, pour chaque section que vous souhaitez lier, vous devez ajouter des ID CSS. Ouvrez les paramètres de la section, cliquez sur l’onglet avancé et ajoutez l’ID CSS suivant :
ID CSS : services

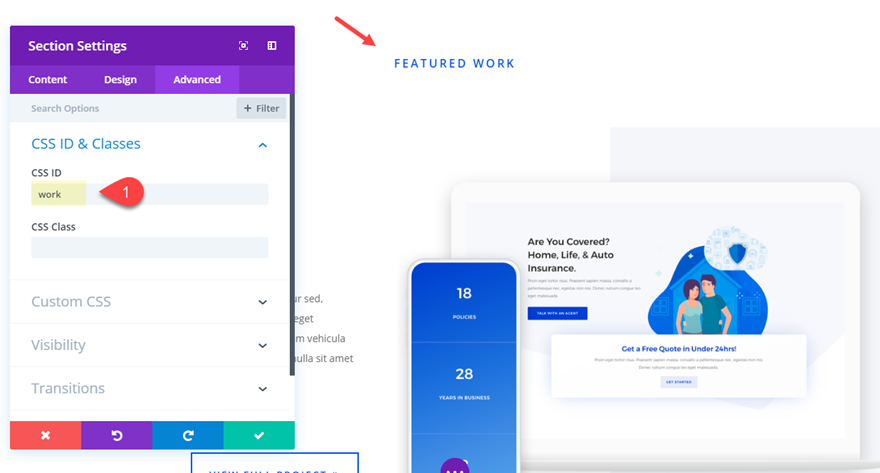
Après cela, vous chercherez la section « Travail en vedette » pour y ajouter un ID CSS comme suit :
ID CSS : travail

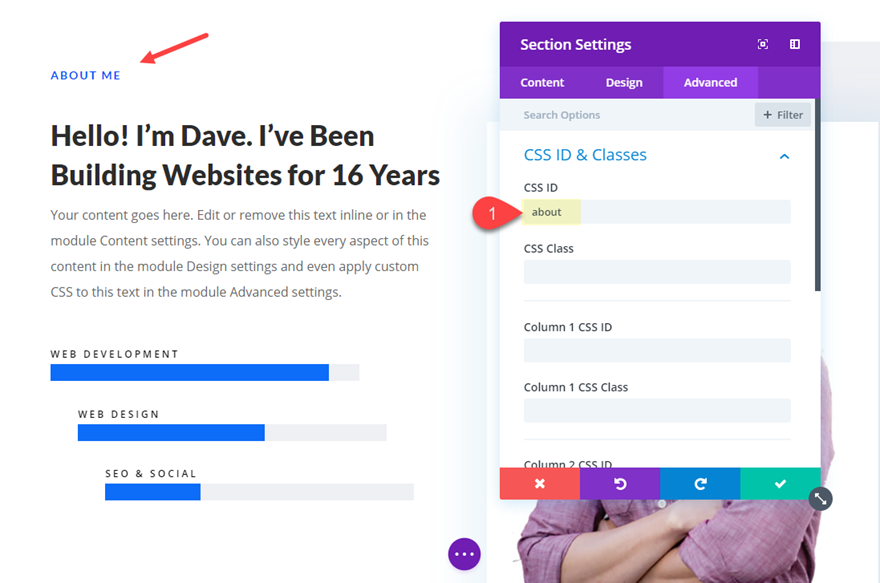
Enfin, ajoutez l’ID CSS suivant à la section « À propos de nous » :
ID CSS : à propos

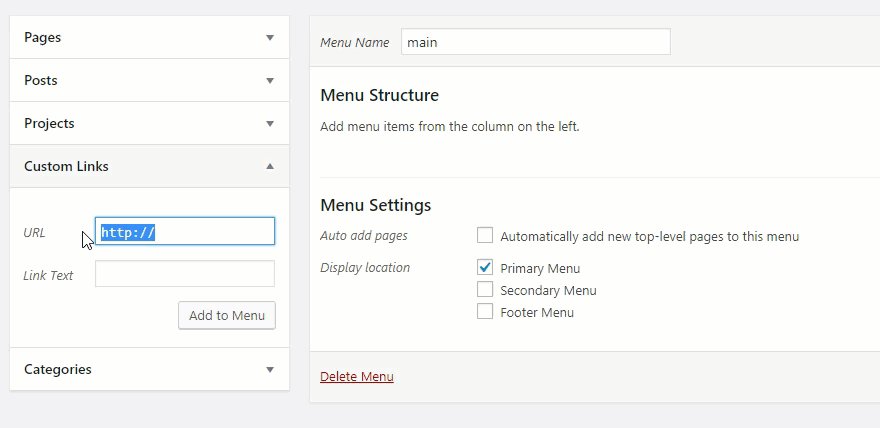
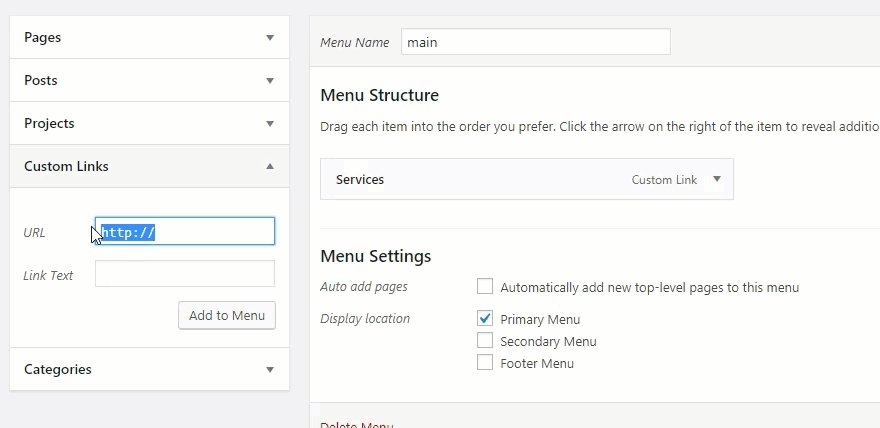
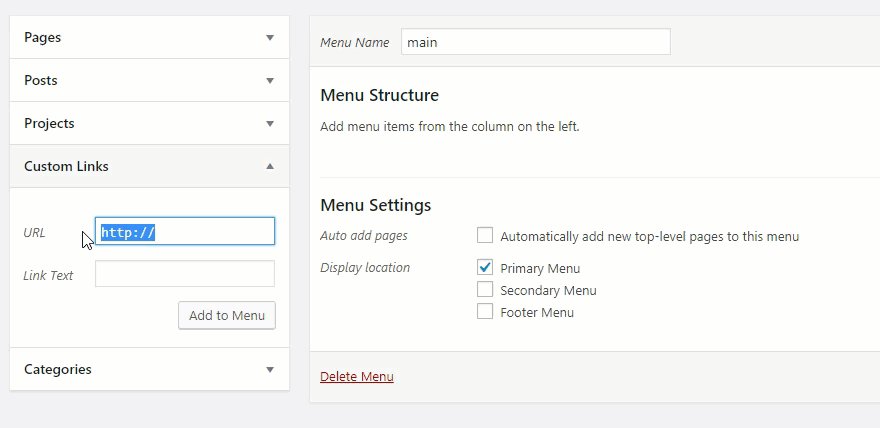
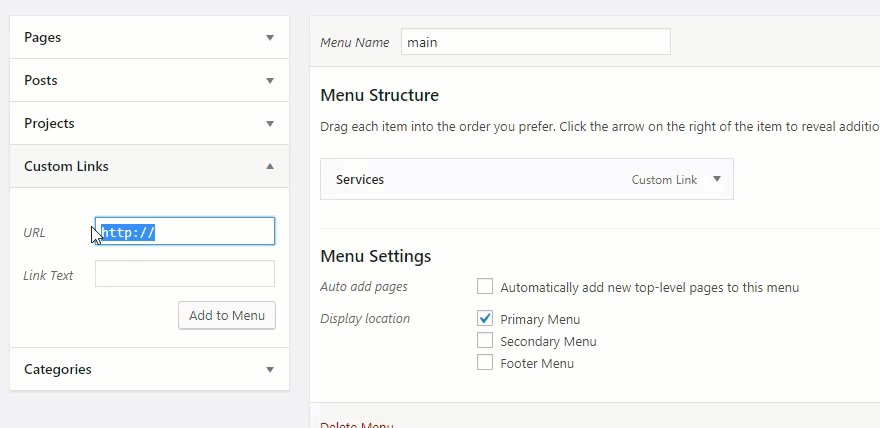
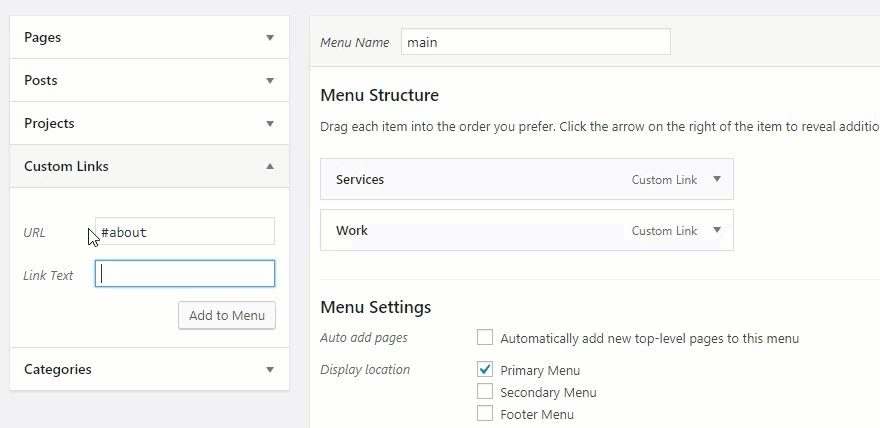
Depuis le tableau de bord, rendez-vous > menus et créez un nouveau menu principal. Créez ensuite trois liens personnalisés avec l’URL suivante et le texte du lien :
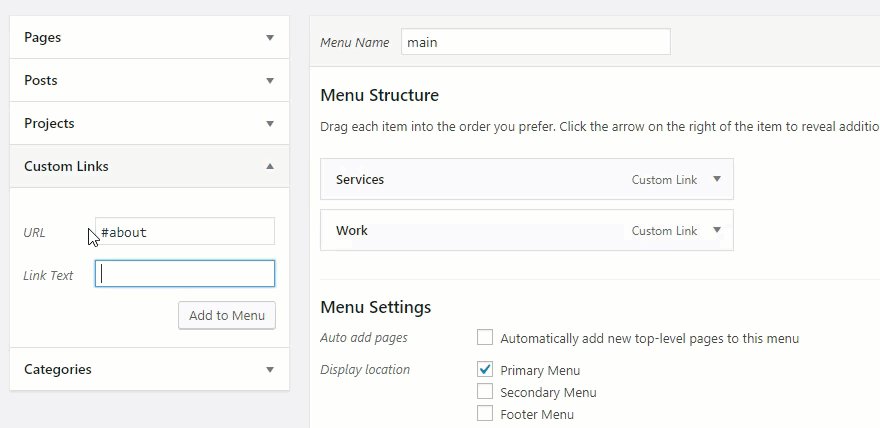
Une fois ces configuartions terminées, passons à la création de nos liens d’ancrage. Rendez-vous sur le tableau de bord et sélectionnez > menus originaux pour créer un nouveau menu principal. Vous devez créer trois liens personnalisés avec l’URL suivante et le texte de lien :
Custom Link 1URL: #servicesLink Texte: Services
Custom Link 2URL: #workLink Texte: Travail
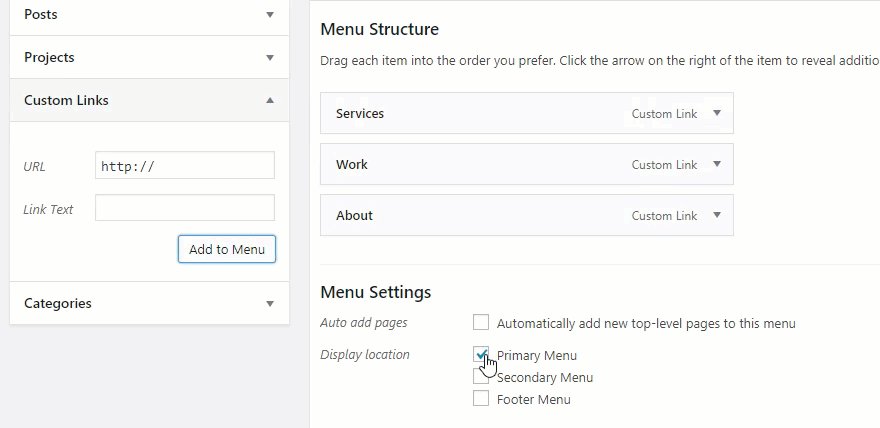
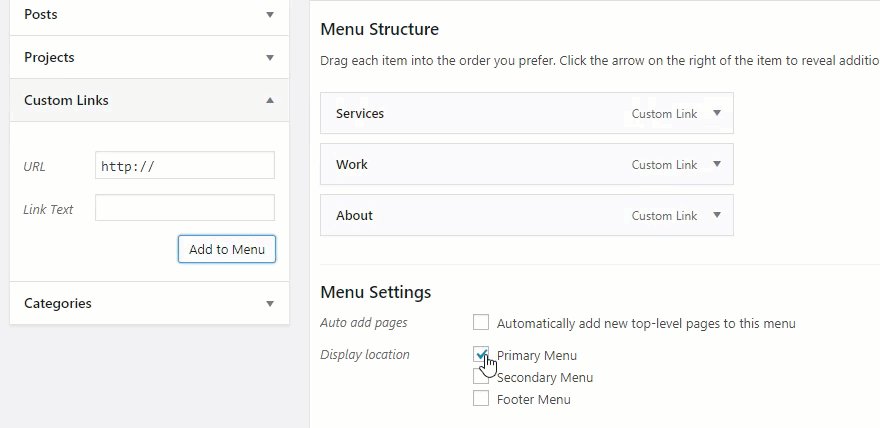
Custom Link 3URL: #aboutLink Texte: A propos

Vous devez définir votre emplacement d’affichage définir votre emplacement d’affichage dans le menu principal avant d’enregistrer le menu.
Maintenant, allez à votre page et tester comment cela fonctionne. Intéressant n’est-ce pas!
2. Ajoutez des liens d’ancrage à vos titres
Il est très pratique d’ajouter des liens d’ancrage à vos en-têtes, car il facilite grandement la navigation sur votre site Web; surtout quand il a de longues pages avec beaucoup de contenu.
Pour ce faire, vous commencerez par ouvrir le module contenant le texte de votre titre. Assurez-vous que l’onglet texte est ouvert. Trouvez l’étiquette de l’en-tête (h1, h2, h3, etc.), puis entrez un identificateur entre parenthèses de l’étiquette de l’en-tête de départ. Voici un exemple d’en-tête h3 avec l’identificateur « webdesign »:
<h3 id="webdesign">Website Design</h3>À partir de là, tant que vous utilisez l’URL correcte de lien d’ancrage, vous pouvez lier à cet en-tête de n’importe où. À quoi ressemblera cet exemple :
Www.yourdomain.com/page/#webdesign
Et cela ne s’applique pas seulement au constructeur Divi. Avec WordPress par exemple, ouvrez l’onglet Texte, localisez l’en-tête de votre choix et ajoutez l’id dans l’étiquette de l’en-tête comme indiqué ci-dessous :
3. Intégrer un lien d’ancrage dans un bouton de basculement
Les boutons de basculement sont très pratiques pour l’expérience que vous souhaitez apporter à vos utilisateurs sur votre site Web. Ils sont généralement utilisés pour permettre à l’utilisateur de modifier un paramètre entre deux états. Mais, l’intégration d’un lien d’ancrage aura l’avantage de faciliter l’accès au basculement, surtout si votre page Web est assez longue,
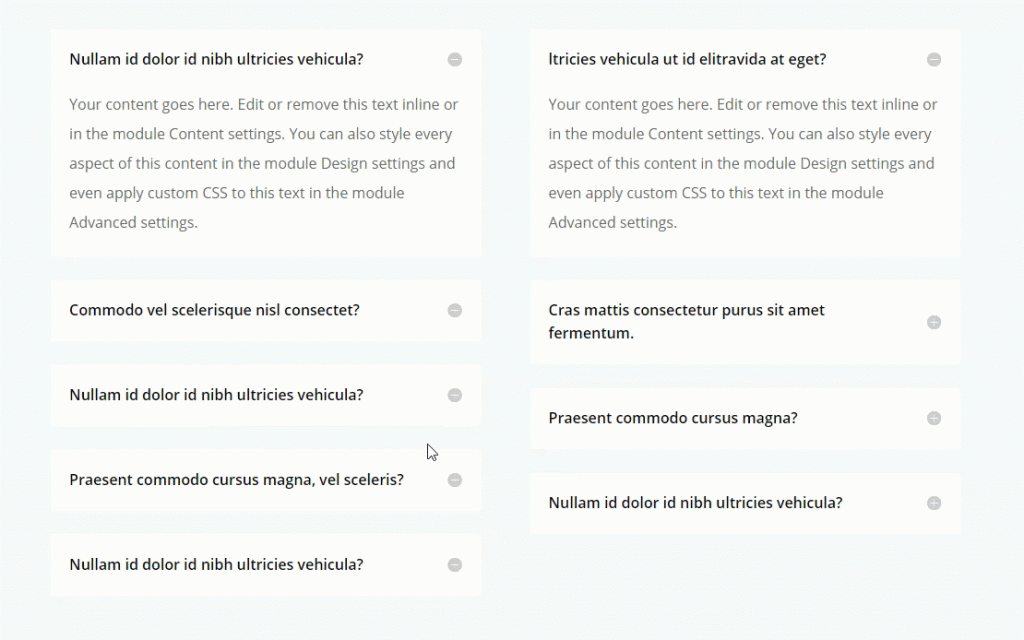
Montrons le processus avec une page FAQ. Ce type de page intègre facilement le système de basculement dans son fonctionnement. Pour commencer, nous allons créer une nouvelle page et activer le constructeur visuel là-bas. Vous devez maintenant sélectionner l’option « Choisissez une mise en page prédéfini ». Dans la fenêtre pop-up Load from Library, recherchez la disposition de la FAQ comptable en tapant « faq » dans la barre de recherche. Cliquez ensuite sur la mise en page et sur l’aperçu qui apparaît, cliquez sur le bouton Utilisez ce bouton de mise en page pour le déployer sur votre page.
Une fois cela fait, nous allons maintenant ajouter le lien d’ancrage. Ce dernier sera intégré dans un bouton sur l’en-tête. Ainsi, en cliquant sur le bouton, la page défile vers un basculement spécifique qui s’ouvrira simultanément automatiquement. Alors ouvrez les paramètres du bouton et ajoutez l’URL du lien suivant :
URL de lien bouton: # basculement3

Ensuite, vous devez ajouter une classe CSS unique au module bouton. Ce nom de classe est lié à l’action d’ouvrir le basculement lorsque vous cliquez sur le bouton.
Classe CSS : basculement ouvert
Maintenant faites défiler vers le bas au niveau du bouton de basculement que vous voulez lier et ouvrir ses paramètres. Sur l’onglet Advanced, ajouter l’ID CSS suivant :
ID CSS: basculement3
Il est important que cela corresponde exactement à l’URL du lien bouton utilisé précédemment. La seule différence ici est que vous devez omettre le « # ».
N’oubliez pas d’enregistrer vos paramètres.

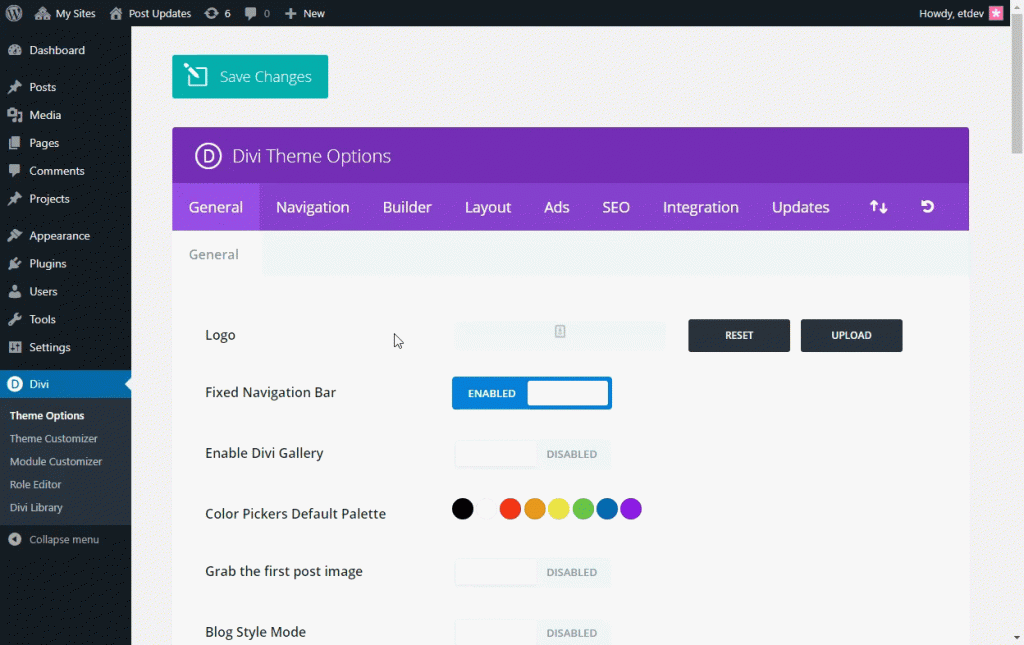
La dernière étape consiste à ajouter du code personnalisé au corps de notre page. Pour ce faire, allez au Options thématiques Divi, ouvrez l’onglet Intégration, puis coller ce qui suit dans la section du corps comme indiqué dans le GIF ci-dessous.
jQuery(function ($) {
//open toggle on button click
$('a.open-toggle').on('click', function(event){
$('#toggle3.et_pb_toggle_2 .et_pb_toggle_title').click();
}) ;
}); Vous devez envelopper le code dans l’étiquette de script appropriée.

Vous pouvez maintenant tester votre page pour voir si elle fonctionne.

4. Profitez de la navigation Divi Dot
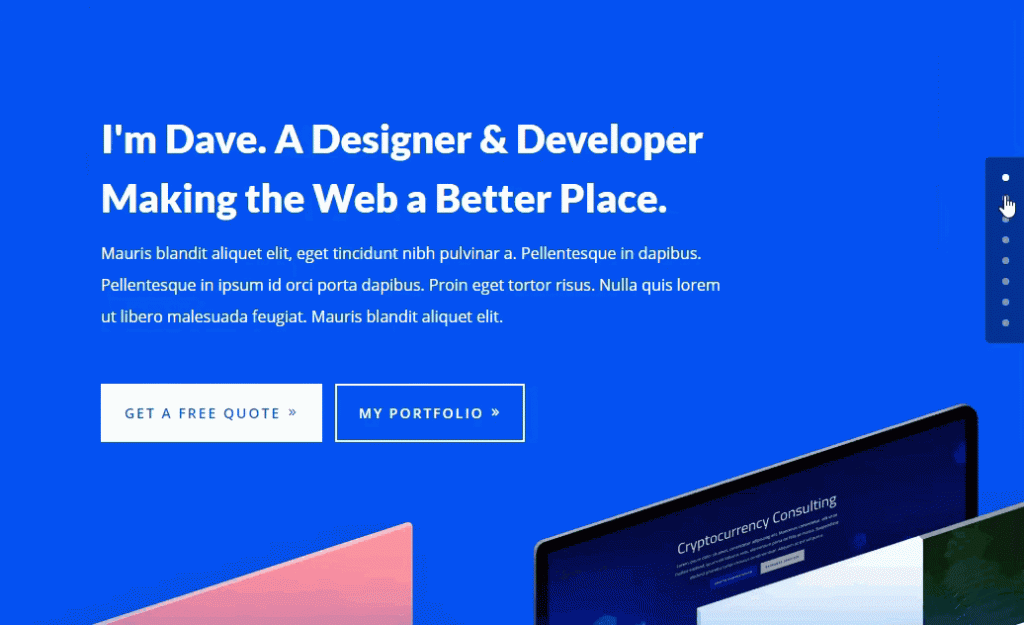
Il s’agit d’une fonctionnalité assez facile à activer mais très efficace pour votre site. Cette fonctionnalité vous permet de créer automatiquement des liens d’ancrage dans le contenu de votre site Web, en particulier à partir de vos sections. Cela vous évite d’avoir à ajouter vous-même des identificateurs de section CSS. Lorsque vous l’activez, un menu transparent est automatiquement ajouté sur le côté de votre page. Il suffit de cliquer sur un point pour faire défiler vers la section de page correspondante.
Pour activer la navigation Divi Dot, rendez-vous dans les paramètres DIVI en haut à droite de l’écran d’édition de votre page et réglez l’option de navigation par points sur « ON ».

5. Passer d’une page à une section sur une autre page
Dès que vous ajoutez CSS ID aux sections de page, DIVI vous donne la possibilité non seulement d’accéder à ces sections à l’aide de liens d’ancrage de menu, mais aussi d’y accéder à partir d’une autre page de votre site. Pour que cela fonctionne, vous devez utiliser l’URL du lien d’ancrage lors de la création d’un lien sur une autre page.
Par exemple, supposons que vous avez créé la section Services sur une page de votre site et que vous souhaitez y accéder à partir d’une autre page. L’ID de section pourrait être des « services » qui se traduirait par un lien d’ancrage comme celui-ci: www.yourdomain.com/page/#services.

C’est dans l’ensemble ce que nous pouvons vous offrir à faire avec des liens d’ancrage sur votre site avec DIVI. Il est intéressant de voir combien cette fonctionnalité est capable de lorsqu’elle est utilisée efficacement. Mais bien sûr, d’une manière efficace. Parce que vous ne devriez pas faire l’erreur de l’utiliser à tout prix au risque de perdre vos utilisateurs.
Nous espérons que vous pourrez utiliser ces conseils pour améliorer votre expérience et celle de vos utilisateurs au Divi. Si vous voulez en savoir plus sur nos prochains articles, veuillez nous suivre sur nos pages Facebook (en) et Gazouiller social.





