Les images présentées sont un excellent moyen d’ajouter un attrait visuel et un contexte à vos publications WordPress. Ils peuvent également vous aider à améliorer votre référencement et votre présence sur les réseaux sociaux, car ils peuvent être utilisés comme vignettes et aperçus de votre contenu.

Cependant, il peut arriver que vous souhaitiez masquer les images sélectionnées de vos publications WordPress, que ce soit pour des raisons esthétiques ou fonctionnelles.
Par exemple, vous souhaiterez peut-être masquer les images sélectionnées de votre page d'accueil, de vos pages d'archives ou de vos publications individuelles, pour éviter les répétitions, l'encombrement ou les distractions. Vous souhaiterez peut-être également masquer les images en vedette de certaines catégories, balises ou types de publications, pour créer un aspect plus cohérent et professionnel.
Quelle que soit votre raison, masquer les images sélectionnées dans WordPress n’est pas aussi difficile qu’on pourrait le penser. En fait, il existe plusieurs méthodes que vous pouvez utiliser pour y parvenir, en fonction de vos préférences et de votre niveau de compétence.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantDans cet article de blog, nous allons vous montrer 4 méthodes efficaces pour masquer les images sélectionnées dans WordPress et vous guider à travers chaque étape avec des instructions claires et des captures d'écran.
À la fin de cet article de blog, vous serez en mesure de masquer facilement les images présentées dans WordPress et de personnaliser votre site Web à votre guise.
Les 4 méthodes dont nous parlerons incluent :
- Ne téléchargez pas d'images en vedette pour des publications spécifiques
- Utilisation de la fonctionnalité Masquer l'image en vedette sur votre thème (si disponible)
- Utiliser du code pour masquer l'image sélectionnée
- Utilisez un plugin pour masquer les images en vedette de manière conditionnelle
Prêt à commencer? Allons-y.
Méthode 1:ne téléchargez pas d'images en vedette pour des publications spécifiques
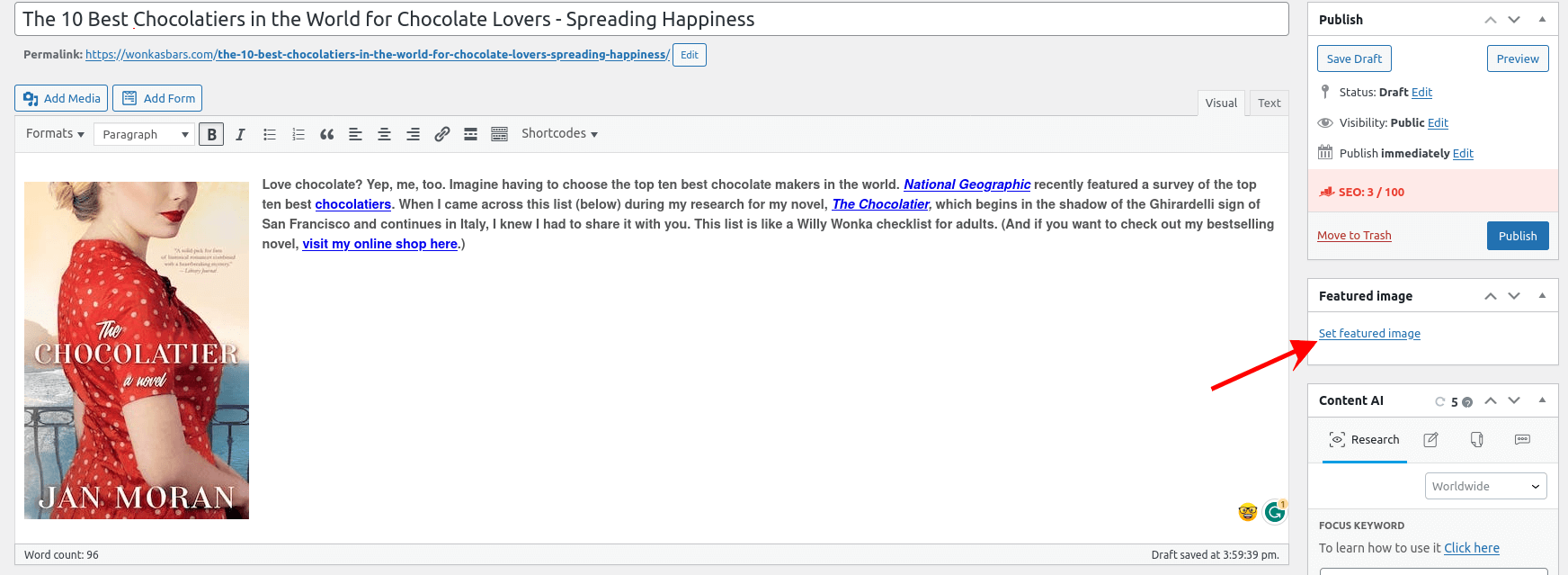
L’un des moyens de ne pas avoir d’image en vedette sur votre message particulier est de ne pas la télécharger du tout.

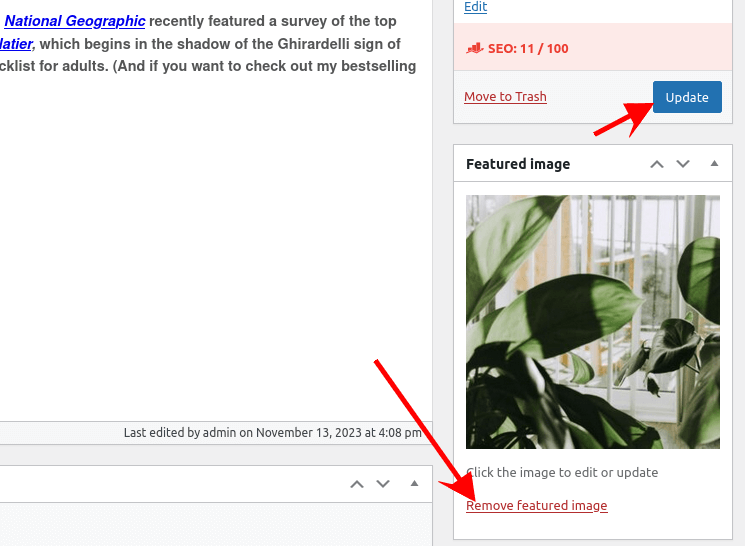
Vous pouvez également supprimer les images présentées si vous les avez déjà téléchargées. Vous pouvez le faire en cliquant sur «Supprimer l'image sélectionnée»
Lorsque vous avez terminé, cliquez sur ' Mettre à jour '.

Après cela, aucune image en vedette n’apparaîtra sur votre message publié.

Méthode 2: Utilisation de la fonctionnalité Masquer l’image en vedette sur votre thème (si disponible)
Les images présentées apparaissent à la fois dans les articles/pages et sur la page Blog .
Vous souhaiterez peut-être masquer votre image sélectionnée aux deux, ou à l’une d’entre elles.
Nous passons en revue cette méthode en utilisant le thème Neve .
Masquer les images en vedette sur les pages de liste de blogs
Après avoir installé Neve, accédez à Apparence > Personnaliser de WordPress et sélectionnez Mise en page > Blog/Archive .
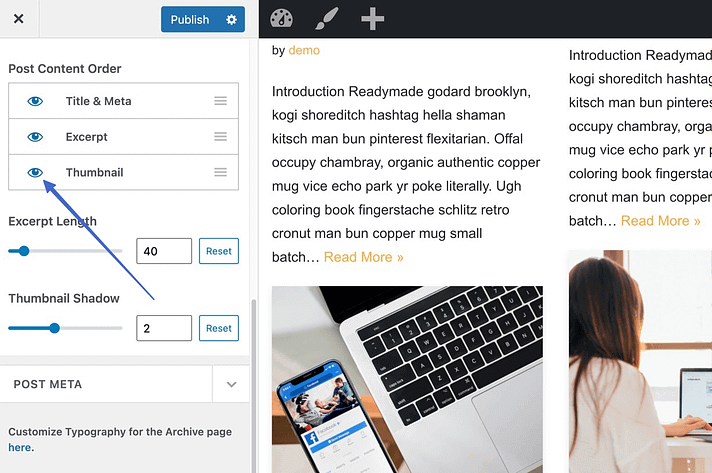
Localisez la section Ordre de publication du contenu et choisissez-la en cliquant sur l'icône en forme d'œil à côté de la vignette.

Cela désactive l'affichage de la « Vignette », qui est un autre terme désignant l'image présentée.
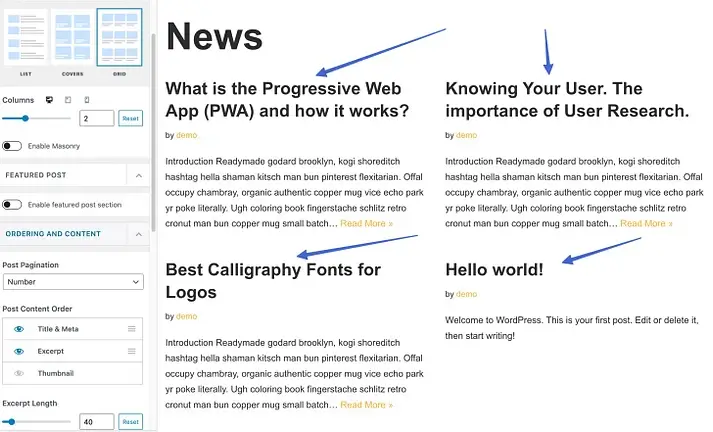
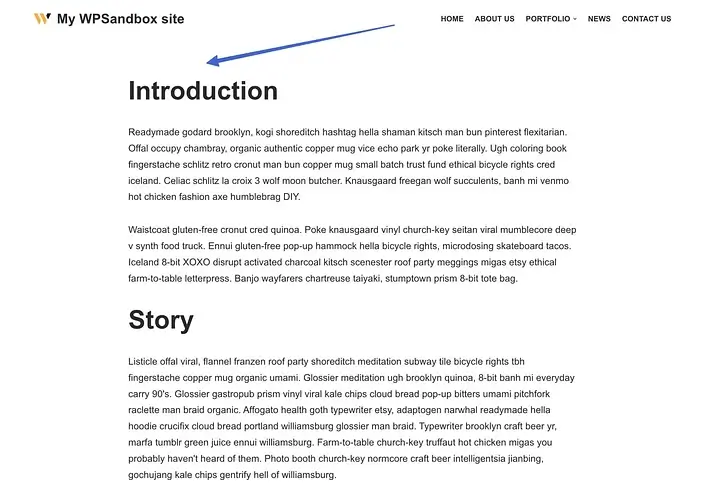
En conséquence, l’image présentée dans chaque article est masquée sur la page du blog. Pour cette raison, tout ce qui figure sur la page Blog sont les titres des articles, les descriptions et toutes les métadonnées supplémentaires que vous choisissez de fournir.

Masquer les images en vedette de toutes les pages de publication uniques
Il est également possible de choisir de masquer toutes les photos présentées sur les publications elles-mêmes avec le thème Neve.
L'image présentée pour chaque article sera masquée si vous appliquez la technique décrite dans cette section. D'autre part, vous découvrirez comment supprimer simplement l'image sélectionnée pour des publications spécifiques dans la section suivante.
Pour commencer, accédez à WordPress > Apparence > Personnaliser et sélectionnez Mise en page > Publication unique .
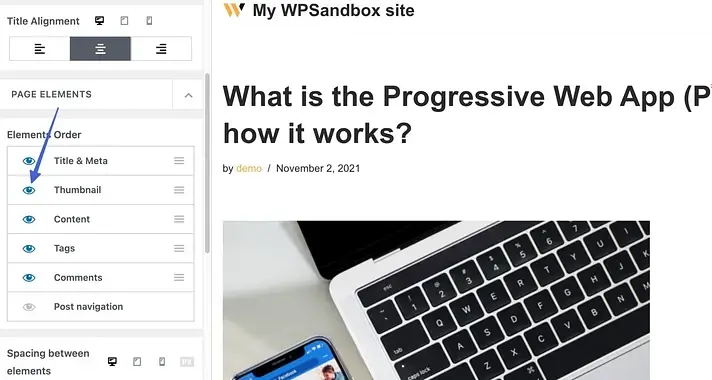
Faites défiler jusqu'à la section Ordre des éléments du personnalisateur si la disposition de votre en-tête est Normale.

L’icône Œil adjacente à l’élément Miniature ne doit pas être marquée.

Cela masque l'image sélectionnée (également appelée « Vignette » dans ce cas).

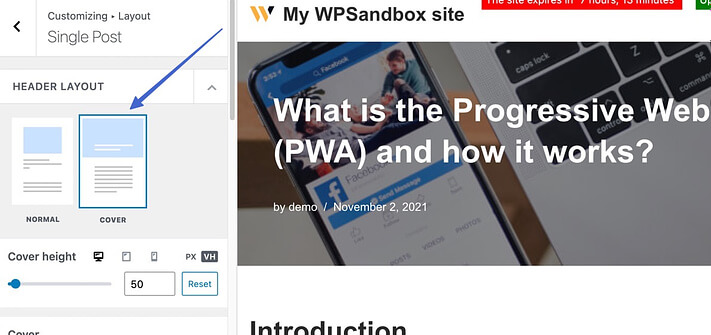
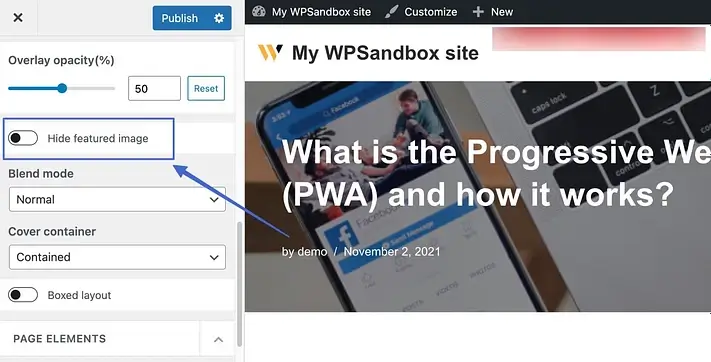
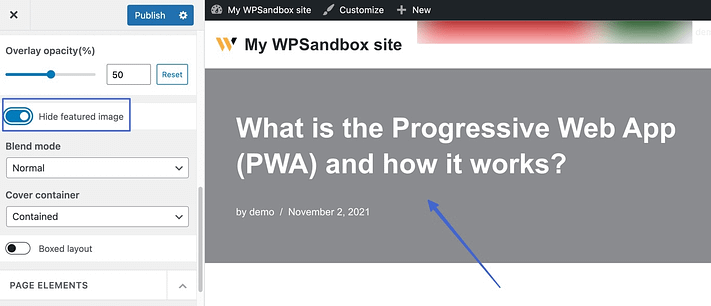
Il existe une petite différence dans la procédure si vous utilisez une disposition d’en-tête Cover .

Pour accéder au paramètre Image sélectionnée masquée, accédez à la section Mise en page du personnalisateur et faites défiler vers le bas. Après avoir actionné le commutateur, appuyez sur le bouton Publier .

Lorsque le paramètre est activé, l’image sélectionnée de la publication sera masquée.

De plus, toutes les images présentées dans vos publications sont masquées sur chaque publication de votre site Web.

" Cependant, gardez à l'esprit que les articles dont l'image en vedette est masquée dans les paramètres du thème sont toujours visibles sur la page du blog. C'est donc un excellent choix si vous préférez les photos miniatures sur la page du blog mais moins d'encombrement sur les articles. "

Masquer les images en vedette pour les articles de blog individuels
Enfin et surtout, Neve (comme beaucoup d'autres thèmes bien connus) vous offre également la possibilité de désactiver l'image sélectionnée par défaut, article par article.
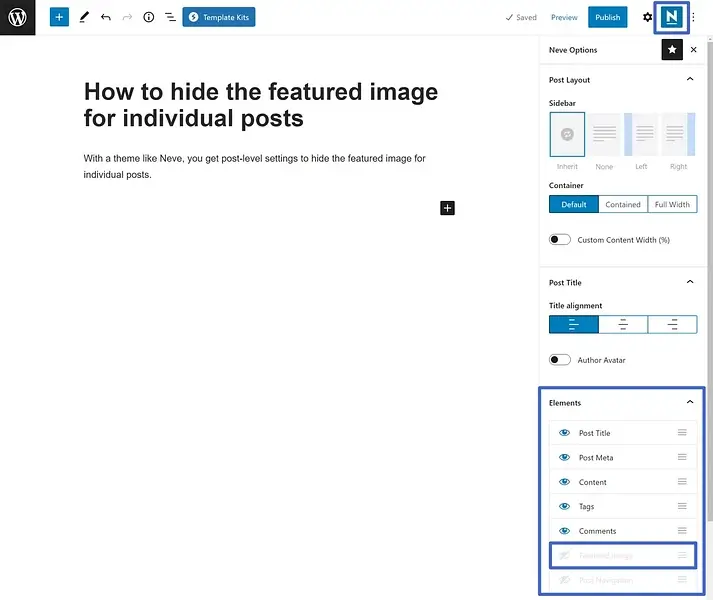
Pour accéder à ce paramètre, ouvrez l'éditeur de publication dans lequel vous souhaitez masquer l'image sélectionnée. Ensuite, pour accéder aux options Neve , cliquez sur l'icône Neve dans la zone supérieure droite.
L'image proéminente peut ensuite être désactivée dans la section Éléments .

Méthode 3: utiliser le code pour masquer l’image sélectionnée
Le moyen le plus sophistiqué de masquer les photos en vedette consiste à utiliser le code CSS, qui vous permet de cibler les publications exactes dans lesquelles vous souhaitez que l'image soit masquée.
Néanmoins, afin de personnaliser ces extraits de code en fonction de votre thème, vous devrez peut-être connaître quelques CSS de base.
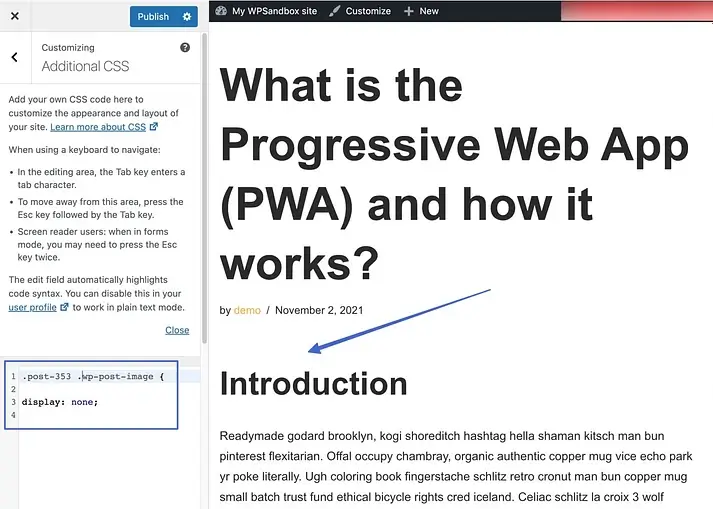
Accédez à Apparence > Personnaliser et sélectionnez CSS supplémentaire pour utiliser CSS afin de masquer l'image sélectionnée pour un article spécifique.
Copiez et collez ce code dans la zone CSS supplémentaire et cliquez sur Publier :
.post-123 .wp-post-image {
display: none;
}Remplacez le 123 par le numéro d'identification du poste souhaité.
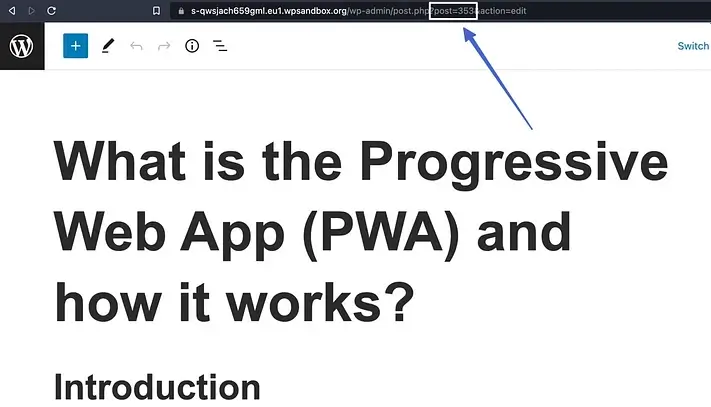
Vous pouvez trouver le numéro d'identification en ouvrant l'éditeur de publication. Là, vous pouvez consulter l'URL de l'éditeur dans le navigateur, qui se présente sous la forme « post= ».

Assurez-vous de cliquer sur le bouton Publier après avoir entré le code et le numéro de publication correct dans la zone CSS supplémentaire . WordPress masque alors uniquement l’image sélectionnée pour cet article particulier.

N'oubliez pas que même avec cette stratégie, la page Blog de votre site Web affiche toujours les miniatures de ses images en vedette.

De plus, vous devriez pouvoir voir les images en vedette dans des publications autres que celle dans laquelle vous avez masqué l’image en vedette.
Méthode 4: utilisez un plugin pour masquer les images en vedette de manière conditionnelle
Enfin, vous pouvez envisager d’utiliser un plugin pour afficher ou masquer sous condition les images présentées.
Le plugin «Afficher conditionnellement l'image sélectionnée sur des articles et des pages uniques» est ce dont vous aurez besoin pour cela.

Sélectionnez Publications dans WordPress une fois le plugin installé et activé. Choisissez une publication dont vous souhaitez masquer l’image sélectionnée.

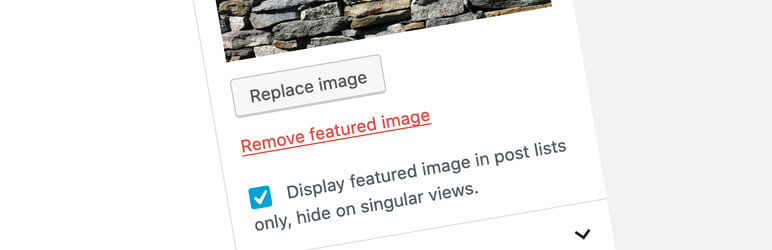
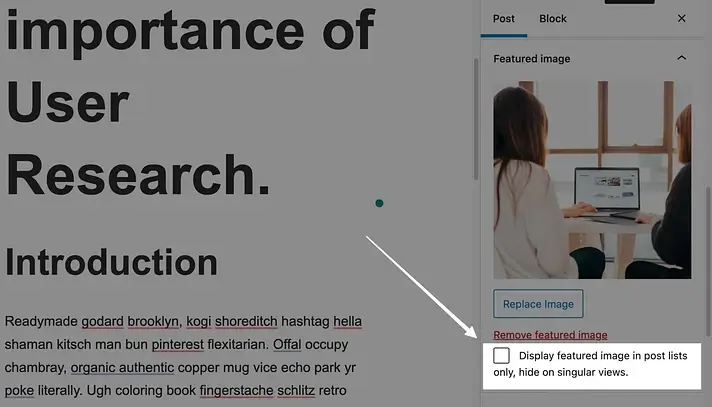
Vous pouvez maintenant choisir de «Afficher l'image sélectionnée dans les listes de publications uniquement, masquer les vues singulières» après avoir installé le plugin.
Pour rendre la fonctionnalité active, cochez cette case.

Une fois terminé, cliquez sur ' Mettre à jour ' ou ' Publier '
Vous remarquerez que le plugin laisse toujours des images miniatures dans la liste de vos pages de blog.

Cependant, l'objectif réel du plugin est de faire disparaître l'image sélectionnée d'un article ou d'une page sans que vous ayez à le faire.
Et cela fonctionne parfaitement pour cela.

"Remarque: dans le thème Neve, le plugin ne fonctionne correctement que si vous avez défini la disposition d'en-tête Normal , mais il ne fait rien avec la disposition d'en-tête Cover . "

Conclusion
Masquer les images présentées dans WordPress peut être un excellent moyen d’améliorer l’apparence, les performances et l’expérience utilisateur de votre site. Vous pouvez rendre vos publications plus professionnelles, les charger plus rapidement et mieux les adapter à votre thème. Vous pouvez également éviter les images en double, réduire l’encombrement et augmenter l’engagement.
Vous avez appris quatre méthodes efficaces pour masquer les images présentées dans WordPress et vous pouvez choisir celle qui correspond à vos besoins et préférences. Que vous souhaitiez utiliser un plugin, un extrait de code, une règle CSS ou une option de thème, vous pouvez facilement masquer les images présentées dans WordPress en quelques étapes simples.
N'ayez pas peur d'expérimenter et d'explorer de nouvelles possibilités. Masquer les images présentées dans WordPress n’est pas aussi difficile qu’on pourrait le penser, et cela peut faire une grande différence dans la qualité et les performances de votre site.
Allez-y, essayez-le aujourd’hui et voyez par vous-même à quel point votre site peut être génial!





