Acquérir les compétences nécessaires pour présenter efficacement le code dans WordPress est de la plus haute importance pour les blogueurs et les créateurs de contenu qui publient régulièrement du code en ligne pour que leur public puisse l'utiliser. Le code informatique, comme prévu, génère une nouvelle sortie visuelle sur le front-end d'un site Web, distincte des balises, des barres obliques et des crochets présents dans les extraits de code réels.

Cependant, cela crée une situation difficile pour les personnes qui écrivent sur le développement et la conception, car elles ont besoin d'un moyen de présenter correctement le code sans qu'il n'exécute la fonctionnalité prévue, comme la génération d'un bouton ou l'application de styles à un bloc de paragraphe.
En termes simples, lors de la rédaction d'un article de blog qui inclut un extrait de code à titre d'exemple, il est impératif d'empêcher l'exécution du code. Cette approche permet aux lecteurs de percevoir le code dans sa forme originale, de le visualiser dans un bloc bien formaté et même de copier son contenu pour leurs propres efforts de développement.
Ce guide vise à démontrer différentes méthodes d'affichage de code dans WordPress, quel que soit le thème WordPress choisi. De plus, il vous aidera à déterminer la méthode la plus appropriée pour votre flux de travail particulier.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantQue se passe-t-il lorsque vous ajoutez du code régulier dans WordPress?
Lorsque vous ajoutez du code normal directement dans un article ou une page WordPress, sans prendre de mesures spécifiques, le code peut avoir des conséquences inattendues. WordPress a des mécanismes intégrés qui traitent et nettoient automatiquement le contenu pour assurer la sécurité et le bon fonctionnement. Par conséquent, lorsque du code régulier est ajouté, il peut être modifié ou supprimé complètement par WordPress.
Voici quelques choses qui peuvent arriver lorsque vous ajoutez du code normal dans WordPress :
- Modification du code: WordPress peut modifier le code en supprimant ou en modifiant certains éléments afin d'éviter les risques de sécurité potentiels ou les conflits avec les fonctionnalités de la plate-forme. Il peut en résulter que le code ne s'exécute pas comme prévu ou produit des erreurs.
- Code Stripping : WordPress a mis en place des filtres et des mesures de sécurité qui peuvent supprimer certains types de code jugés dangereux ou inutiles. Cela peut entraîner la suppression d'extraits de code importants ou de l'intégralité du bloc de code lui-même.
- Distorsion visuelle : Le code contient généralement des caractères spéciaux, des symboles et une mise en forme qui peuvent interférer avec la présentation visuelle de votre contenu WordPress. Cela peut entraîner des problèmes de formatage, un désalignement ou le code apparaissant sous forme de texte brut au lieu d'être rendu sous forme de code.
- Exécution du code: dans certains cas, si le code n'est pas correctement nettoyé ou géré, il peut s'exécuter et exécuter la fonctionnalité prévue. Cela peut avoir des conséquences imprévues, telles que la création de boutons, la modification de l'apparence du contenu ou même une incidence sur le fonctionnement général de votre site Web.
Pour surmonter ces problèmes et afficher le code en toute sécurité dans WordPress, il est recommandé d'utiliser des méthodes ou des plugins appropriés spécialement conçus pour présenter des extraits de code. Ces méthodes garantissent que le code est correctement formaté, conservé et affiché sans aucune modification ou exécution indésirable.
Ici, nous allons ajouter le code HTML suivant dans l'extrait:
<!DOCTYPE html>
<html>
<head>
<style>
.cities {
background-color: green;
color: white;
border: 4px solid black;
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<div class="cities">
<h2>Chicago</h2>
<p>A nickname for Chicago is The City of Broad Shoulders.</p>
</div>
<div class="cities">
<h2>Los Angeles</h2>
<p>A nickname for Los Angeles is The City of Angels.</p>
</div>
<div class="cities">
<h2>New York</h2>
<p>A nickname for New York is The Big Apple.</p>
</div>
</body>
</html>
Cet extrait de code spécifique utilise des éléments de style HTML pour générer trois blocs de contenu ornés de vert, complets avec des en-têtes et des paragraphes.

Néanmoins, notre intention est de présenter le code non traité dans un article de blog, plutôt que de lui permettre de s'afficher dans les blocs donnés.
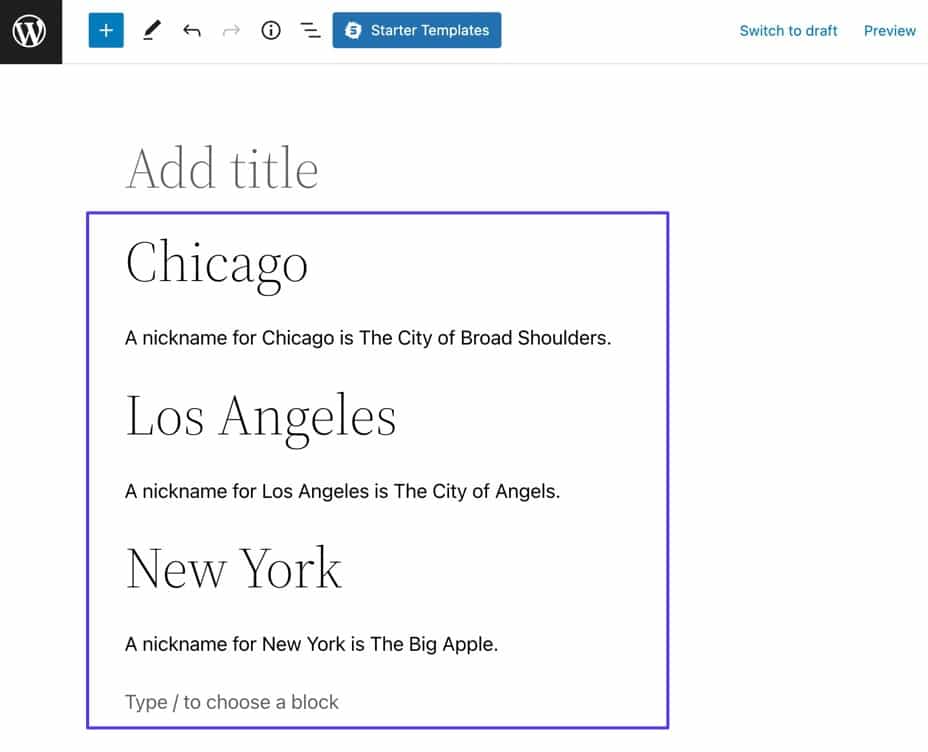
Les résultats suivants peuvent être observés lorsque le code est directement collé dans l'éditeur de blocs WordPress Gutenberg :

Compte tenu de ce qui précède, il est évident que WordPress s'efforce d'utiliser le code pour sa fonction principale de génération de contenu. Cependant, il supprime le style du code, échouant ainsi à présenter le résultat souhaité aux lecteurs.
Pour éviter de telles circonstances, nous préconisons fortement l'utilisation de l'une des méthodes énumérées ci-dessous dans le but d'afficher le code.
4 façons d'afficher du code dans WordPress
Les techniques suivantes sont classées par ordre croissant de difficulté, et nous proposons des approches spécifiques adaptées aux personnes qui tirent satisfaction de la composition de code et de contenu dans les éditeurs Markdown, par opposition à l'utilisation de WordPress.
Méthode 1 : Utilisation de l'éditeur de blocs Gutenberg
L'éditeur Gutenberg inclut un bloc Code préexistant qui facilite la présentation des extraits de code tout en préservant leur mise en forme et sans exécuter le code.
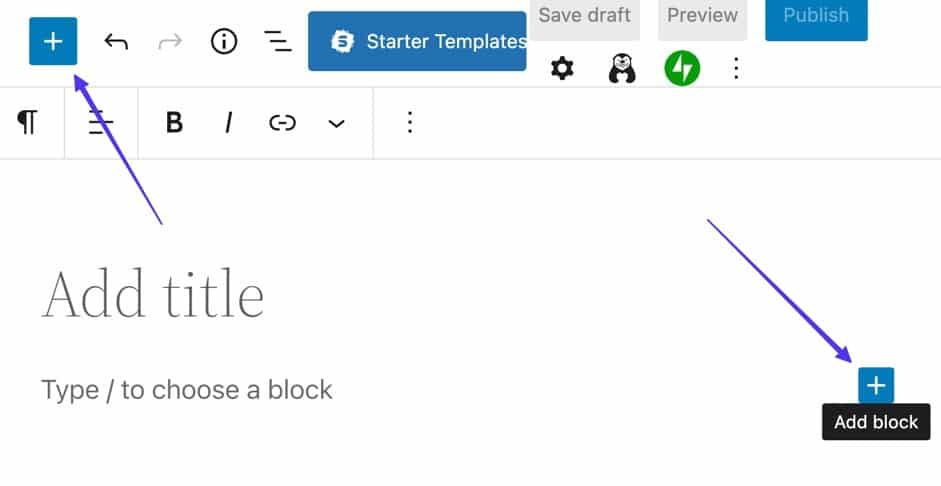
Pour commencer, accédez à un article ou à une page dans WordPress et sélectionnez l'un des boutons Ajouter un bloc.

Veuillez sélectionner l'un des boutons "Ajouter un bloc" pour continuer.
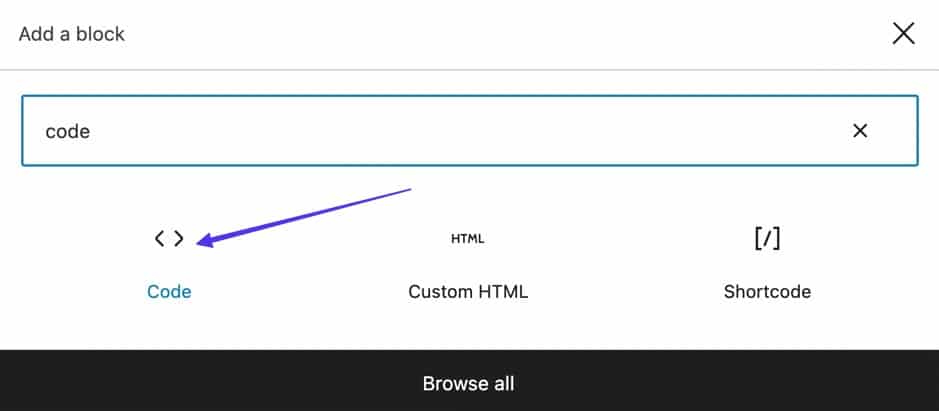
Ce faisant, l'assortiment de blocs disponibles sera dévoilé. Vous avez la possibilité de rechercher le bloc "Code" ou de saisir un mot-clé tel que "code" dans la barre de recherche.
Après avoir localisé le bloc de code, identifiable par ses icônes de support, cliquez dessus pour insérer une section de code dans le message.

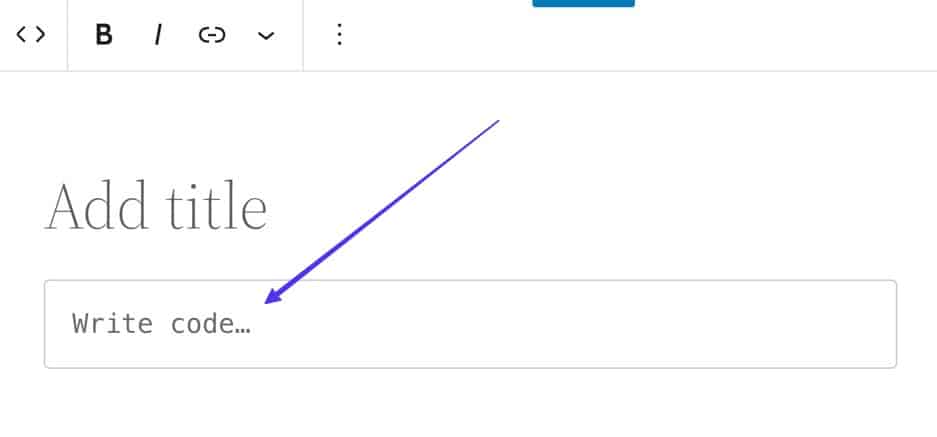
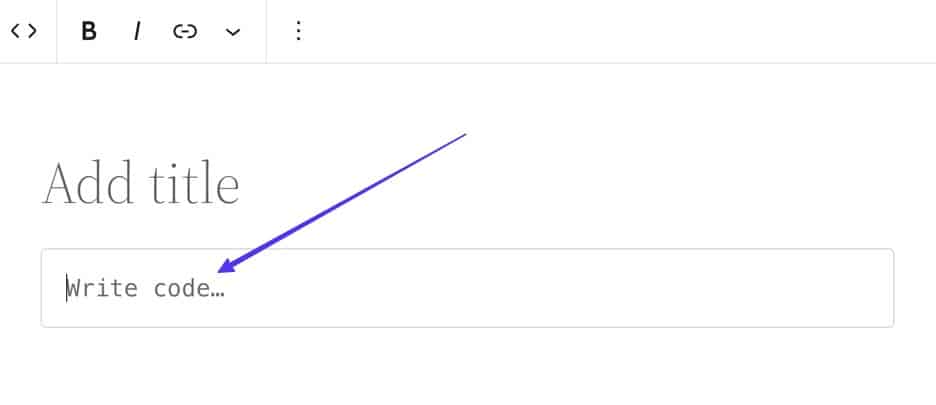
À l'heure actuelle, une zone comportant le repère "Compose code…" devrait vous être observable.

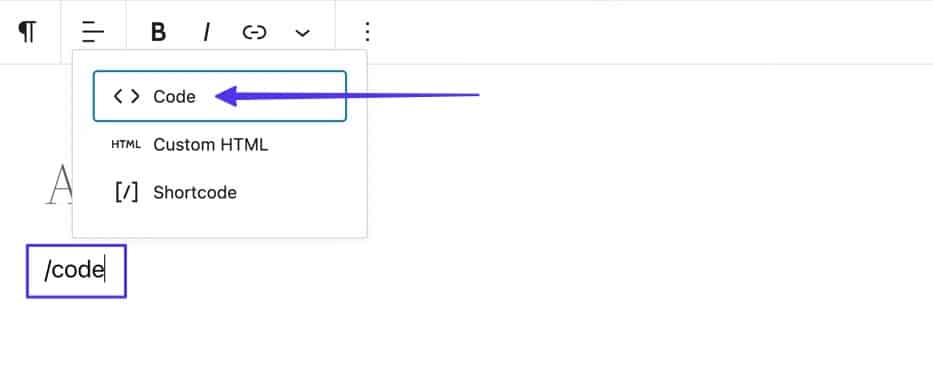
L'éditeur WordPress Gutenberg fournit un support de démarquage, permettant la découverte et l'insertion de blocs de code grâce à l'utilisation d'une barre oblique (/) suivie de l'entrée de "C" ou "Code" dans l'éditeur. WordPress affichera ensuite tous les blocs pertinents, facilitant un processus d'insertion plus rapide.
Il est important de noter la distinction entre le bloc Code et le bloc HTML personnalisé. Alors que le bloc HTML personnalisé est destiné à l'inclusion de code HTML personnalisé à afficher sur le frontend, le bloc Code est spécifiquement conçu pour l'ajout de code brut à des fins d'affichage.

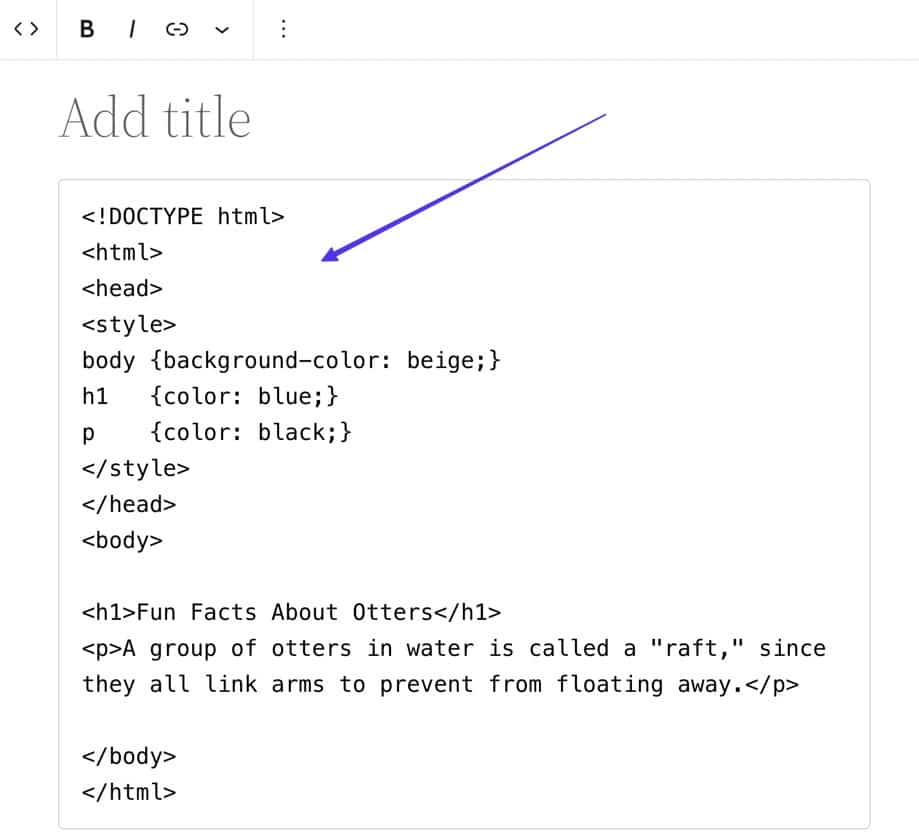
Actuellement, c'est le moment approprié pour répliquer le code souhaité et l'insérer dans la zone désignée intitulée "Write Code..."

Le code que vous avez fourni est maintenant inclus dans le bloc de code désigné.
Un aspect avantageux du bloc de code est son respect du formatage des espaces et des tabulations dans l'extrait de code d'origine. Par conséquent, le code affiché doit conserver sa cohérence visuelle avec la source à partir de laquelle il a été copié.

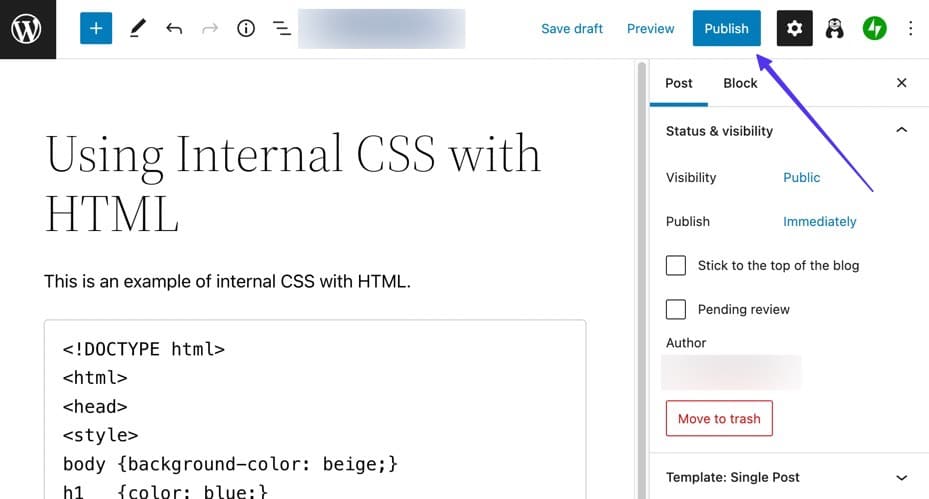
Pour exposer votre code dans votre article ou votre page WordPress, terminez la procédure en cliquant sur le bouton "Publier". De plus, vous avez la possibilité d'obtenir une représentation visuelle de son apparence avant publication en sélectionnant "Aperçu".

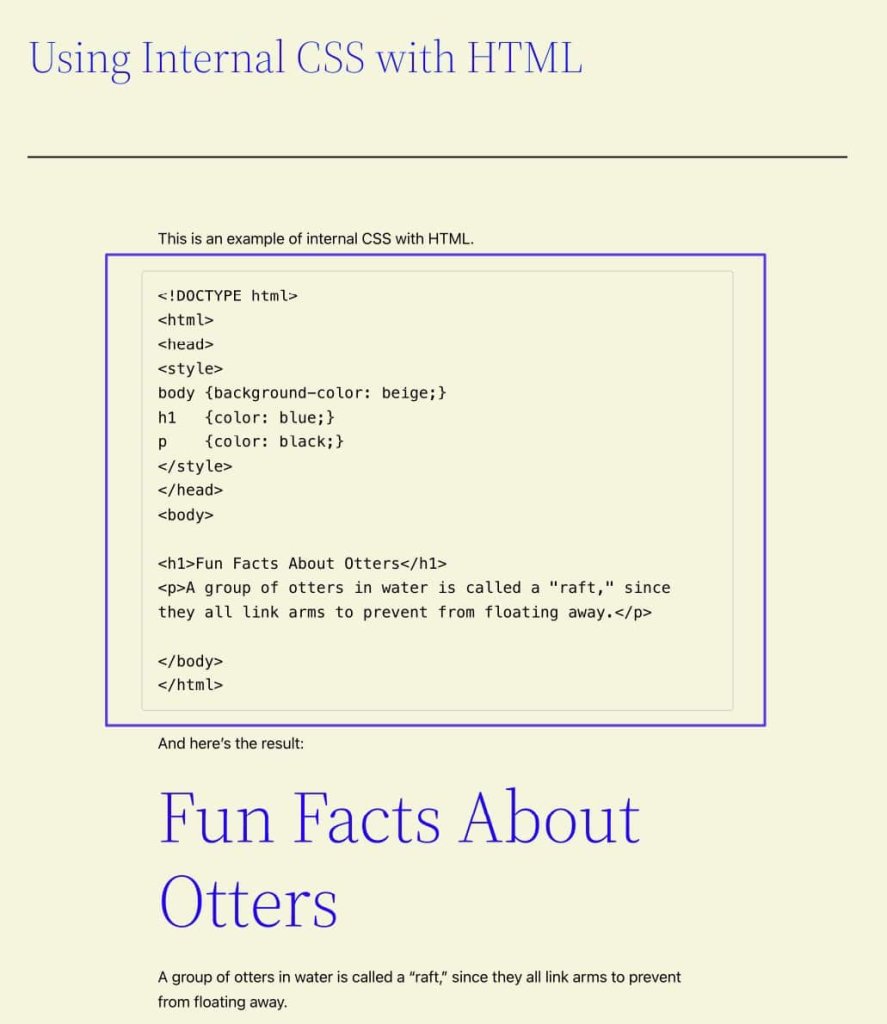
Après avoir cliqué sur le bouton "Publier", accédez à la version en direct de la publication pour vérifier que l'extrait de code est affiché en tant que code brut.
Comme observé, le bloc Code se caractérise par sa simplicité, mais il sert l'objectif essentiel de préserver la mise en forme lors de la présentation du code dans les articles de blog.
Reportez-vous à la capture d'écran ci-dessous. Dans cet exemple particulier, l'extrait de code d'origine reste inchangé; il est simplement présenté au recto dans un encadré gris.

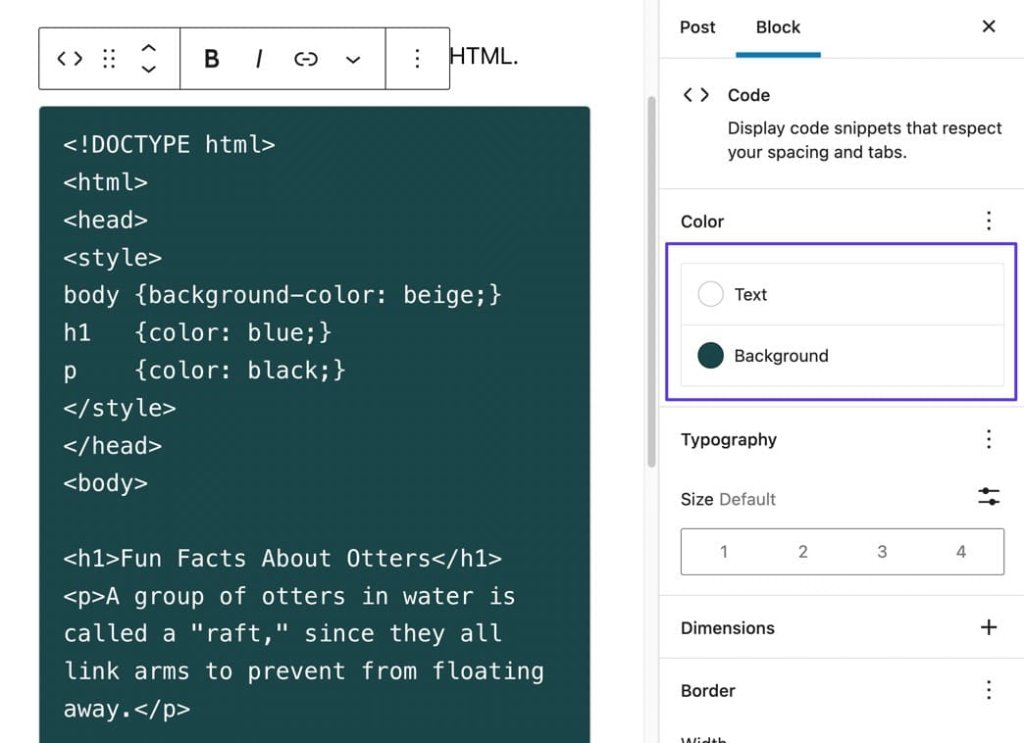
Afin de mettre en valeur le bloc Code, il est conseillé d'envisager de modifier son apparence par défaut.
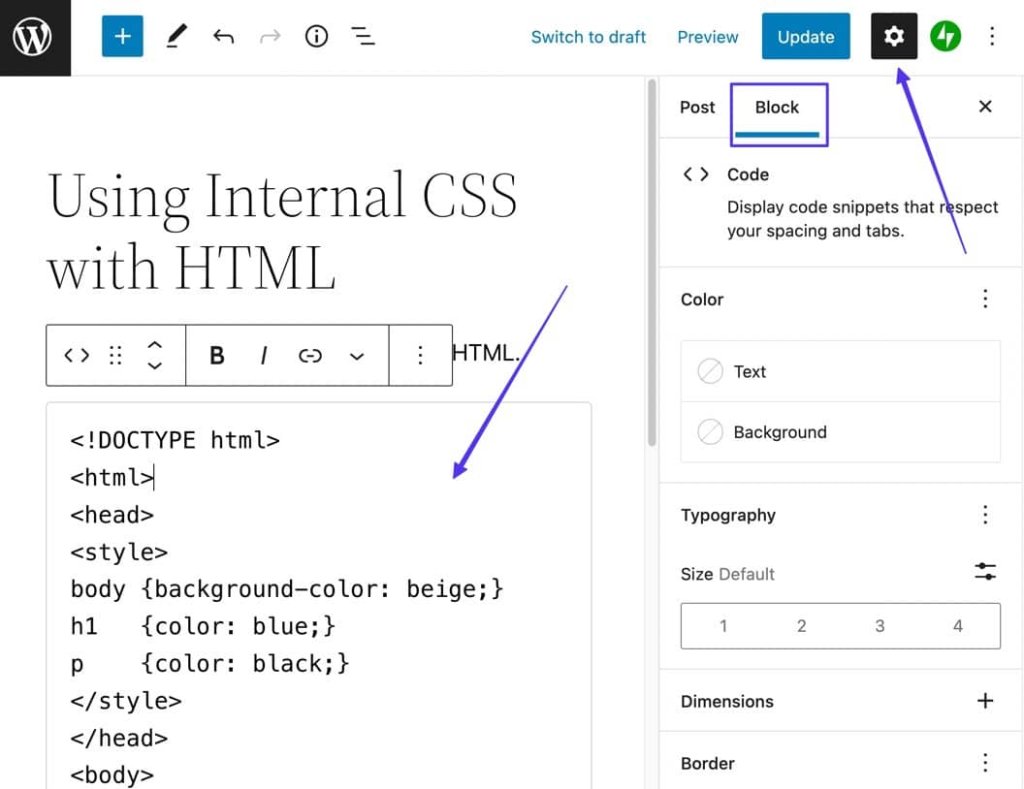
Pour accéder aux choix de style disponibles pour le bloc, veuillez sélectionner le bloc Code et cliquez sur le bouton Paramètres (icône d'engrenage). Cette action ouvrira l'onglet Bloc, affichant exclusivement les paramètres de bloc applicables au bloc sélectionné, à savoir le bloc Code dans ce cas.

On a la possibilité de personnaliser le bloc Code en fonction des préférences personnelles, y compris la possibilité de modifier des aspects tels que le texte et les couleurs d'arrière-plan.

Méthode 2 : Utiliser un plugin
Veuillez utiliser votre méthode d'installation de plugin préférée pour incorporer le plugin Enlighter – Customizable Syntax Highlighter dans votre site WordPress.
Une fois activé, le plugin sera entièrement fonctionnel et vous permettra d'insérer du code dans n'importe quel article/page via le bloc Gutenberg ou le bouton d'insertion de l'éditeur classique.

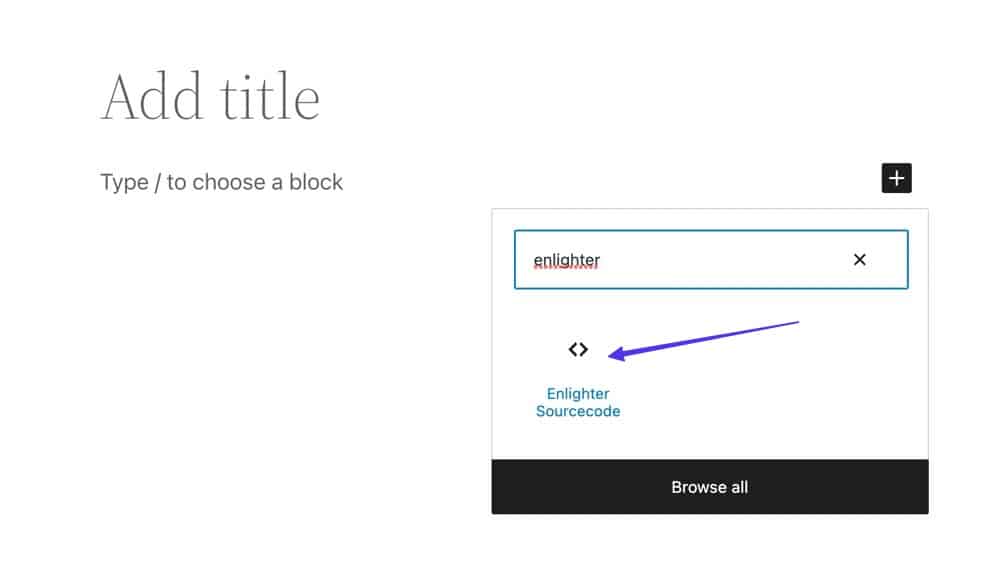
Si vous utilisez l'éditeur de blocs WordPress Gutenberg, accédez à un article dans lequel vous souhaitez exposer du code. Sélectionnez l'un des boutons Ajouter un bloc (identifié par le symbole "+") pour dévoiler l'assortiment de blocs disponibles.
Parcourez ou saisissez un mot-clé relatif au bloc Enlighten Sourcecode. Continuez à cliquer sur le bloc respectif afin de l'incorporer dans le message.

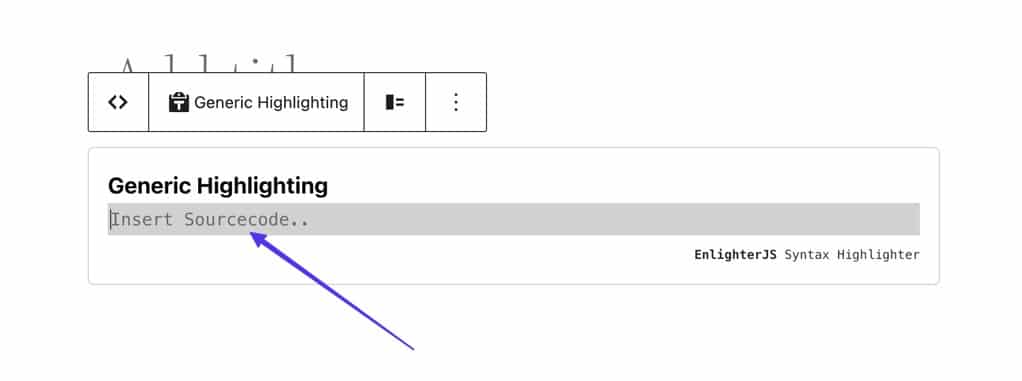
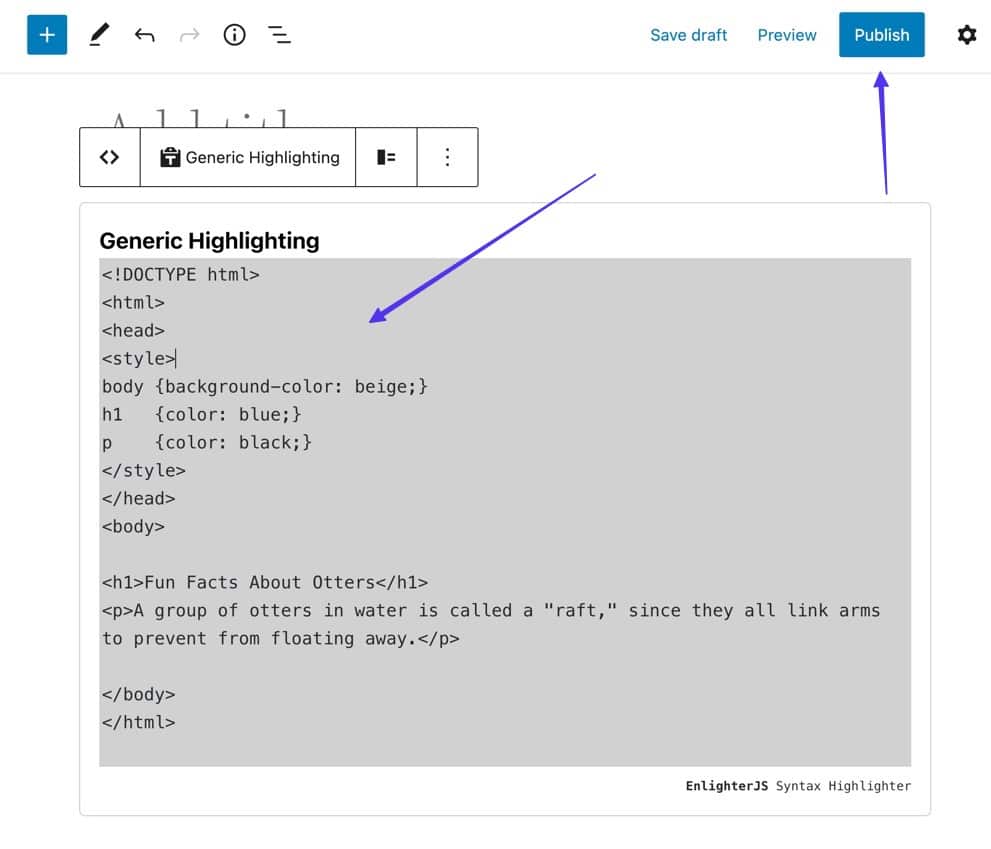
Le bloc Enlighter Highlighter apparaît ensuite dans l'interface de l'éditeur de blocs, avec un titre désigné intitulé "Generic Highlighting" et un champ de saisie de texte intitulé "Insert Sourcecode..."
Veuillez saisir ou copier et coller le code souhaité destiné à être affiché sur WordPress dans le champ de texte désigné "Insérer le code source...".

En sa qualité de surligneur de syntaxe, le plugin conserve toutes les préférences de formatage et les tabulations. Une fois satisfait du résultat, veuillez sélectionner le bouton "Publier".

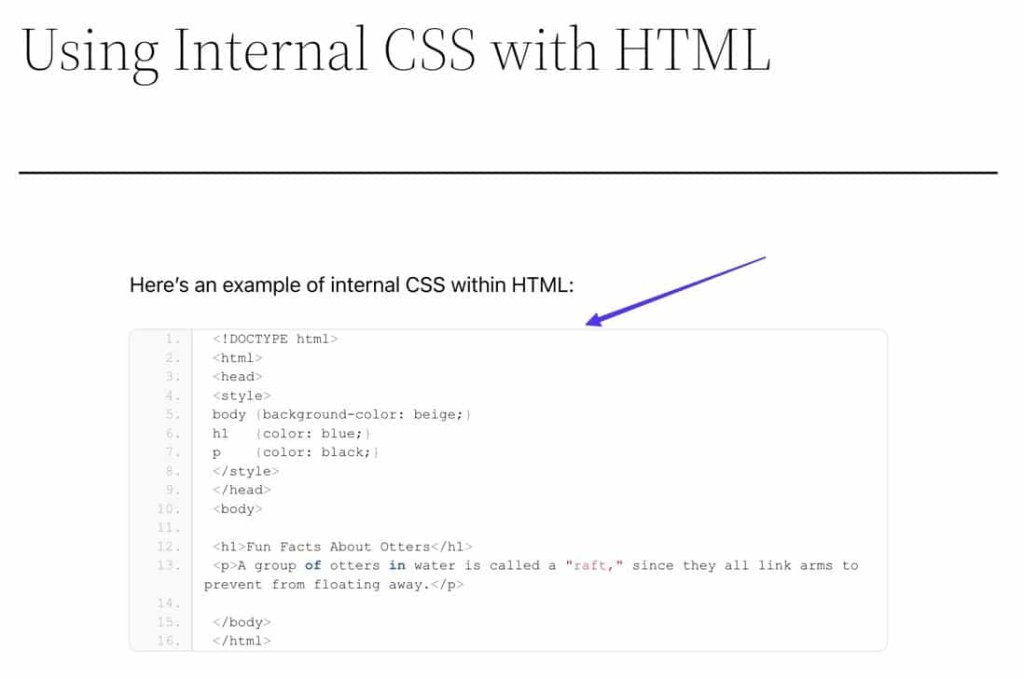
En utilisant cette fonctionnalité, vous pouvez accéder à l'interface utilisateur de votre message afin d'observer le même contenu que les visiteurs du site.
Le plugin Enlighter fournit un thème par défaut simpliste pour afficher le code, accompagné de numéros de ligne qui facilitent le processus de structuration et de référencement.

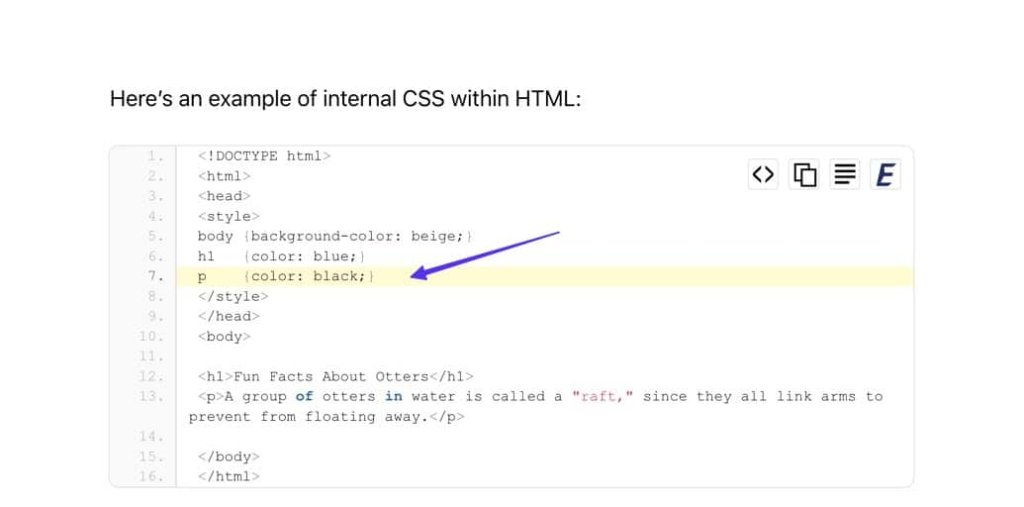
Comme mentionné précédemment, l'utilisation d'un plugin pour afficher du code sur la plate-forme WordPress offre des avantages distincts par rapport aux méthodes alternatives. Un exemple illustratif d'un tel avantage est la fonctionnalité frontale fournie par le plug-in de syntaxe Enlighter, dans laquelle les lignes de code sont mises en évidence de manière dynamique lorsque l'utilisateur fait défiler le contenu.

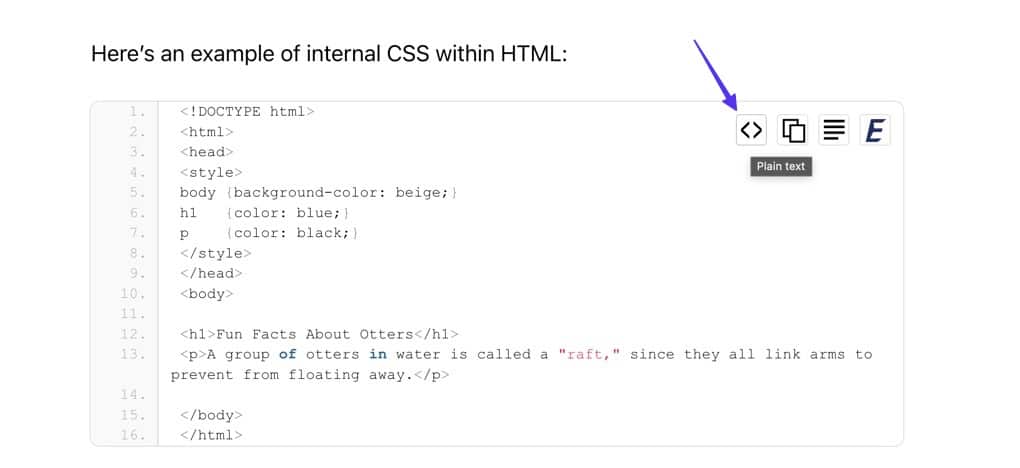
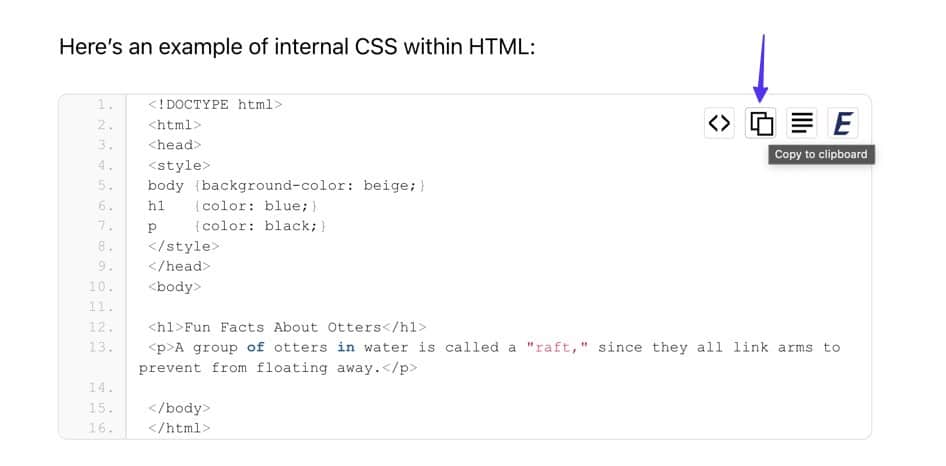
De plus, dans la zone de code située dans le coin supérieur droit, plusieurs boutons améliorent l'expérience de l'utilisateur. Notamment, l'un de ces boutons permet la présentation du code au format texte brut, dépourvu de numéros de ligne.

Le deuxième bouton, appelé "Copier dans le presse-papiers", facilite la duplication instantanée de tout le contenu de la zone de code, permettant aux utilisateurs de transférer et de coller facilement le code dans n'importe quel programme souhaité.

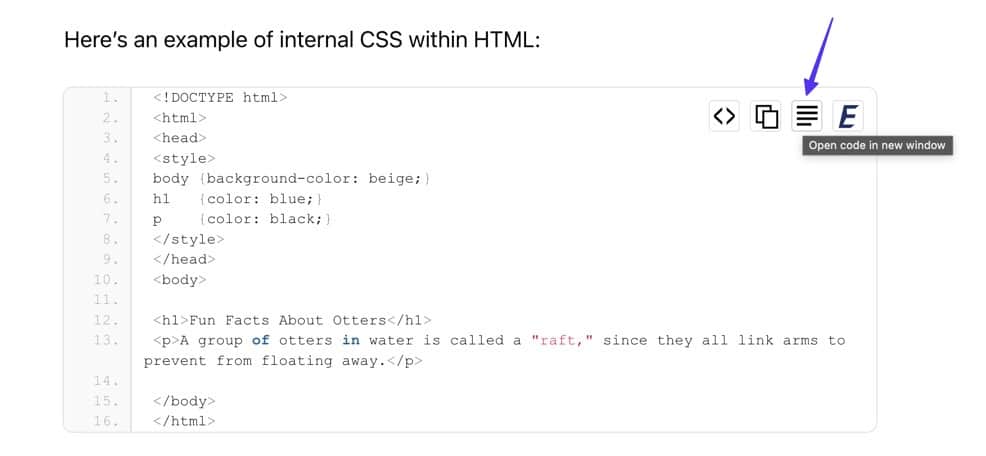
Enfin, le troisième bouton ouvre le code dans une nouvelle fenêtre, le présentant ainsi dans une fenêtre de navigateur au format texte brut.

Le plugin Enlighter propose une gamme de thèmes et d'outils de personnalisation robustes pour adapter l'apparence de la boîte de code en fonction de vos préférences. Si vous préférez ne pas utiliser le thème par défaut, vous pouvez revenir à votre article dans WordPress et sélectionner le bloc Enlighter Sourcecode actuellement actif.
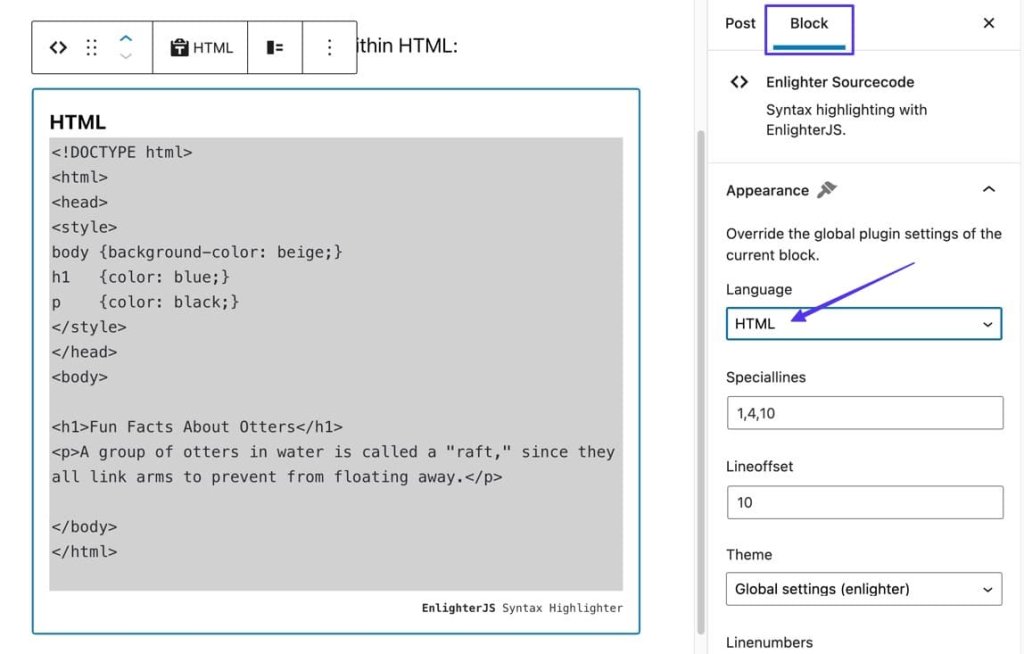
Cette action dévoilera la barre latérale Bloquer dans WordPress. Au cas où il n'apparaîtrait pas immédiatement, veuillez vous assurer de cliquer sur le bouton Paramètres (icône d'engrenage) situé dans le coin supérieur droit de la fenêtre WordPress.
L'option de personnalisation initiale à considérer est le champ Langue, car il indique au plug-in quel langage de code afficher, ce qui permet de mettre en forme et de mettre en surbrillance les fonctionnalités appropriées.

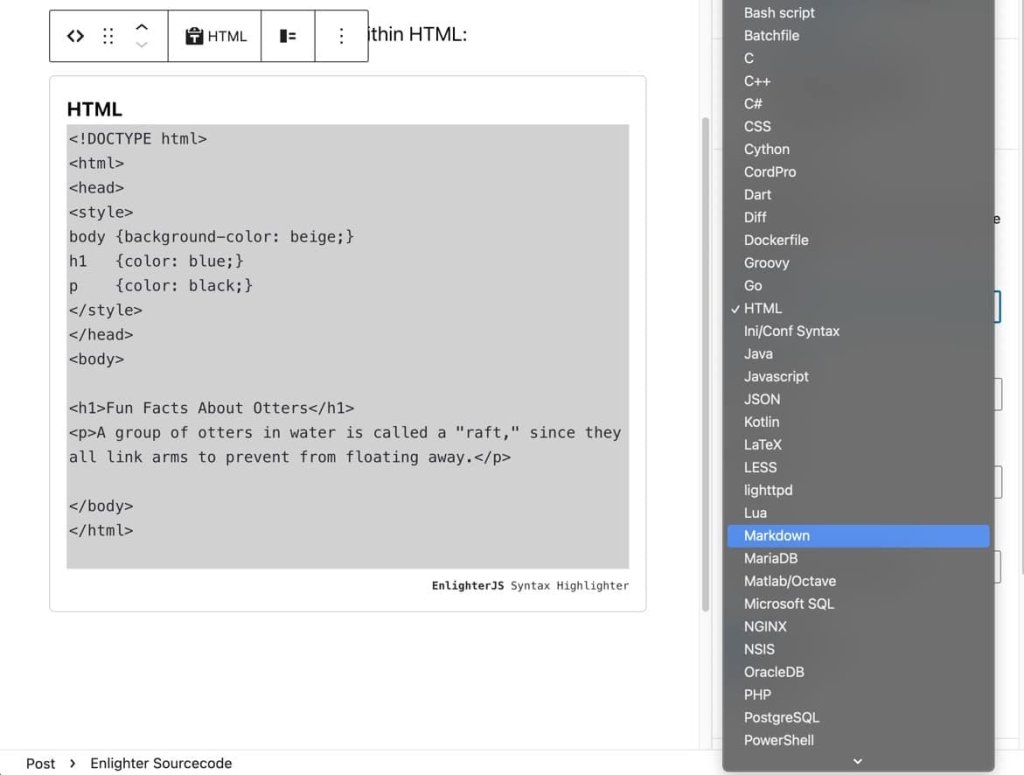
Il existe une sélection considérable de langages de codage à considérer, par conséquent parcourez la liste et sélectionnez celui qui est le plus approprié.

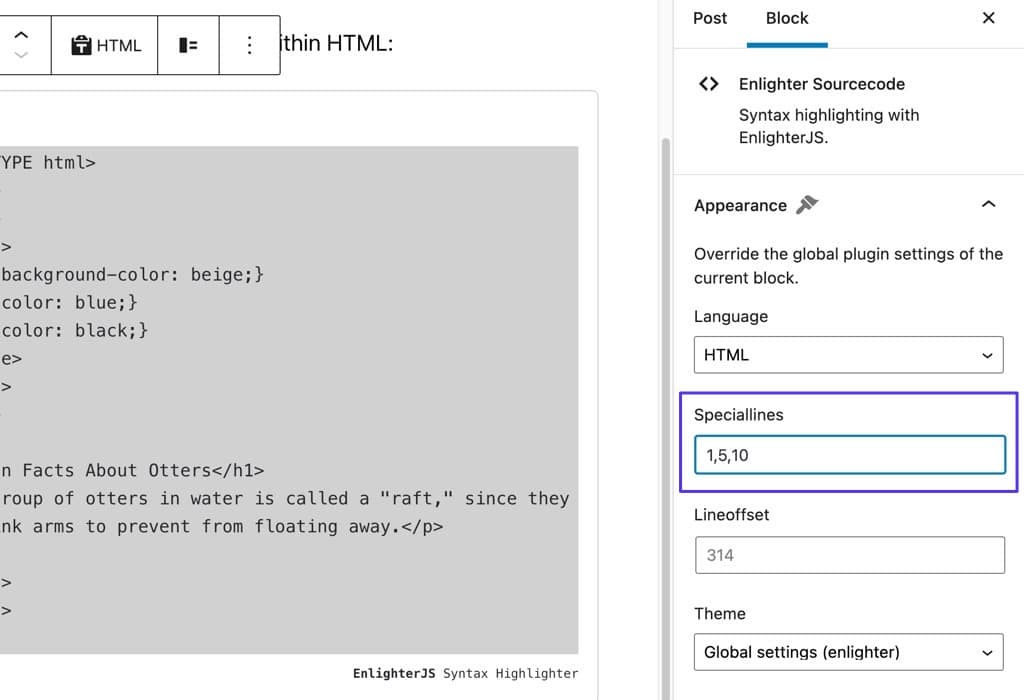
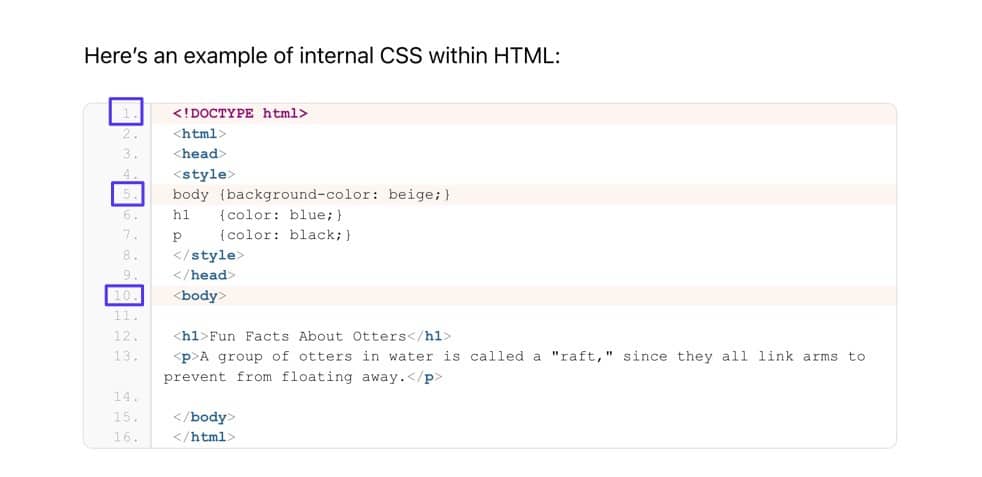
La fonction Speciallines met l'accent sur les lignes désignées en permettant aux utilisateurs de saisir des numéros de ligne séparés par des virgules.

Par conséquent, les lignes désignées que vous avez spécifiées sont visuellement mises en valeur pour toutes les personnes accédant au site.

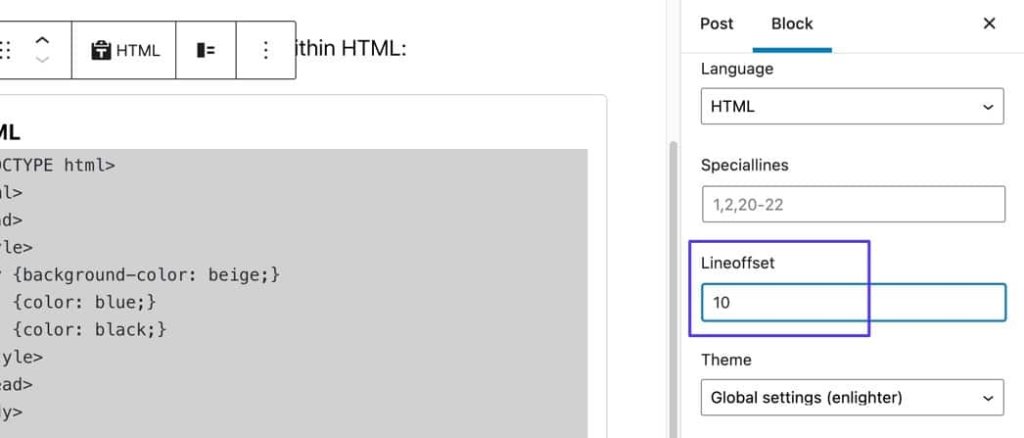
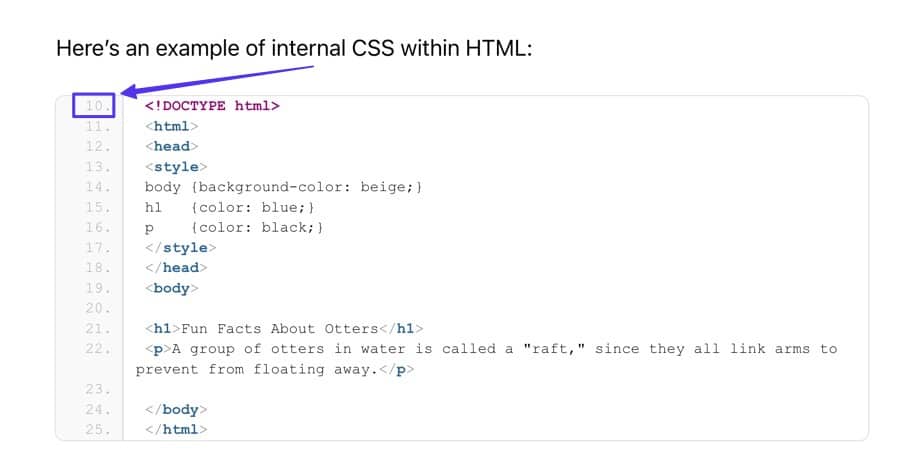
Le paramètre Lineoffset fournit un moyen de commencer votre extrait de codage à un numéro de ligne particulier, ce qui s'avère avantageux lors de la présentation d'un sous-ensemble de code à partir d'un plus grand ensemble de lignes.

Évidemment, en saisissant la valeur "10" dans le champ Lineoffset, l'intégralité de la boîte de code démarre à partir de la ligne numéro 10.

Méthode 3 : Utilisation d'un outil d'encodeur
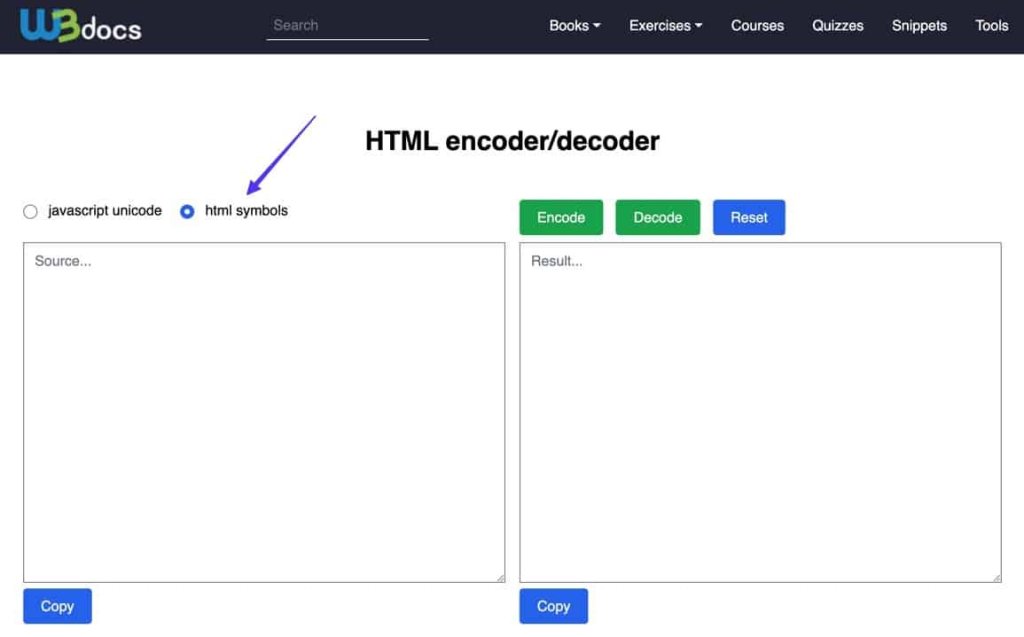
Veuillez visiter le site Web de l'encodeur HTML W3Docs. Sur la page, vous trouverez deux champs de boîte adjacents. Celui de gauche est destiné à coller votre code, tandis que celui de droite affiche la version encodée que vous pouvez copier et coller dans WordPress.
Avant de poursuivre, il est nécessaire de spécifier le type de conservation du code souhaité:
- Sélectionnez JavaScript Unicode si vous prévoyez de coller du code contenant des éléments JavaScript.
- Optez pour les symboles HTML si vous travaillez avec HTML.

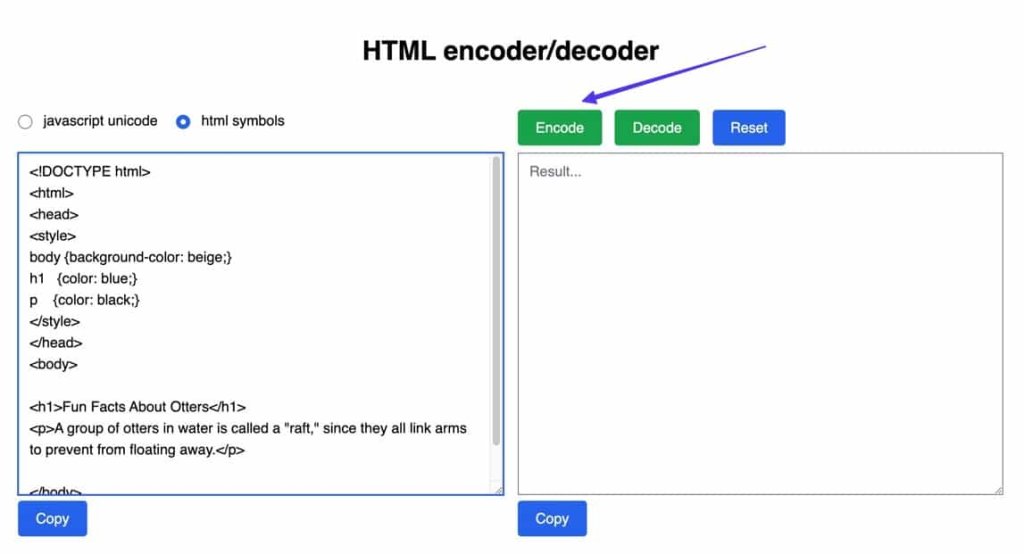
Veuillez insérer le code souhaité à afficher dans WordPress dans le champ désigné à gauche. Ensuite, localisez et sélectionnez le bouton Encoder situé en haut à droite.

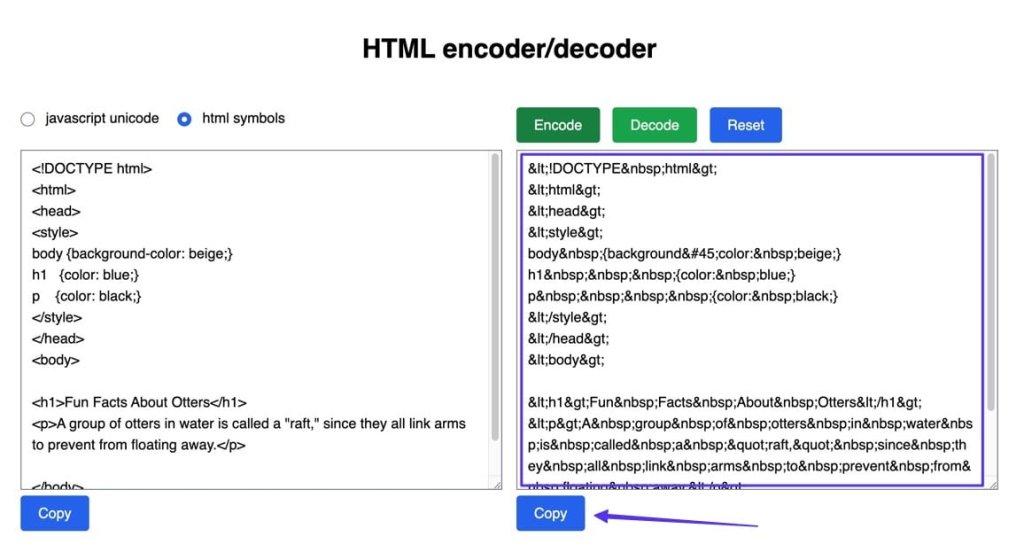
Le résultat final peut sembler déroutant ; cependant, il s'agit essentiellement d'un amalgame d'éléments HTML visant à préserver l'intégralité du code inséré, tout en évitant toute activation ou affichage involontaire de contenu alternatif sur le frontend.
Veuillez cliquer sur le bouton "Copier".

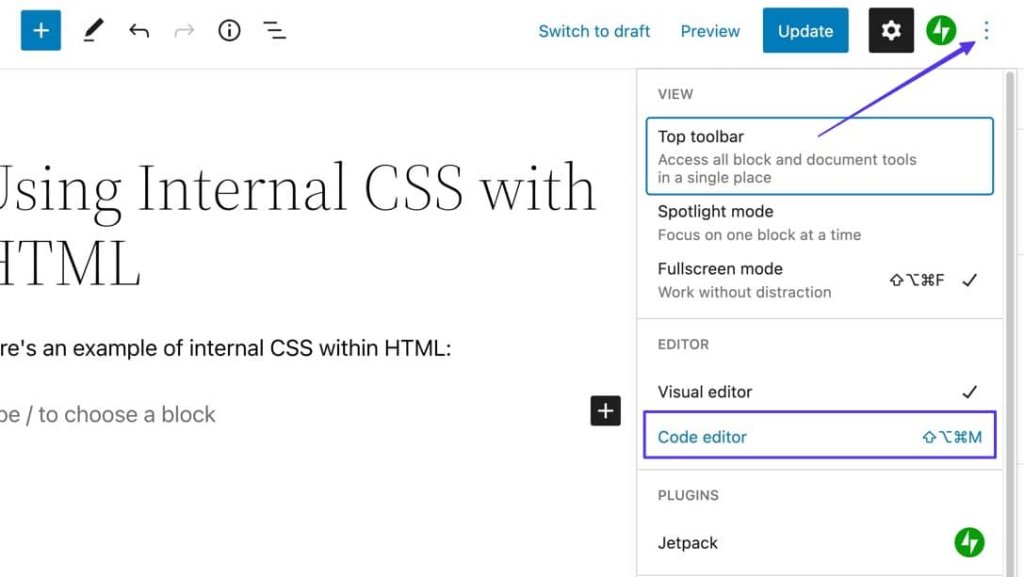
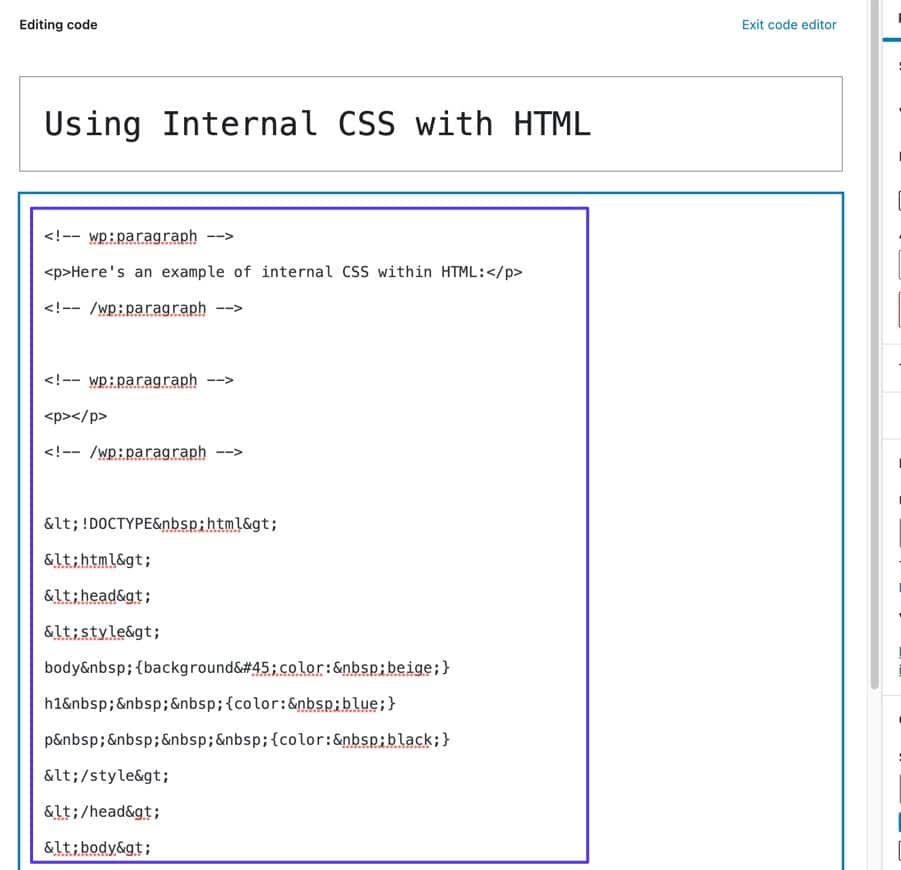
Revenez à WordPress et accédez à la publication ou à la page souhaitée. Continuez à sélectionner le menu Options (représenté par trois points verticaux) situé dans le coin supérieur droit. Par la suite, optez pour la fonctionnalité Éditeur de code.

L'interface actuelle présentera l'éditeur de code au lieu de l'éditeur de blocs visuel. Localisez la section souhaitée pour l'affichage du code et procédez à l'insertion de votre HTML encodé dans l'éditeur.

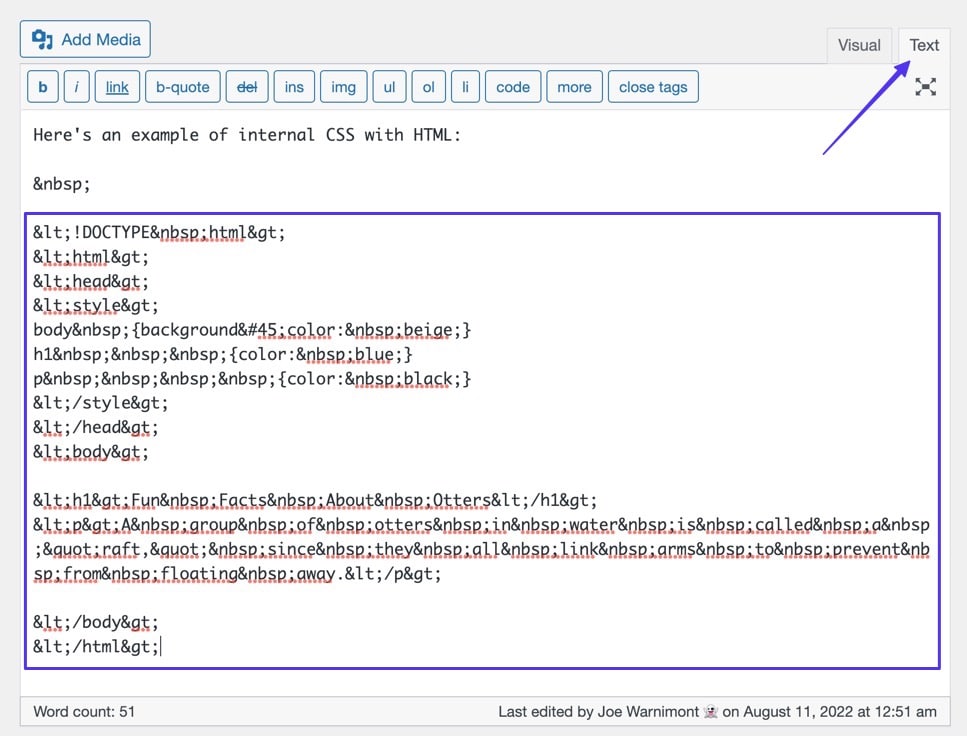
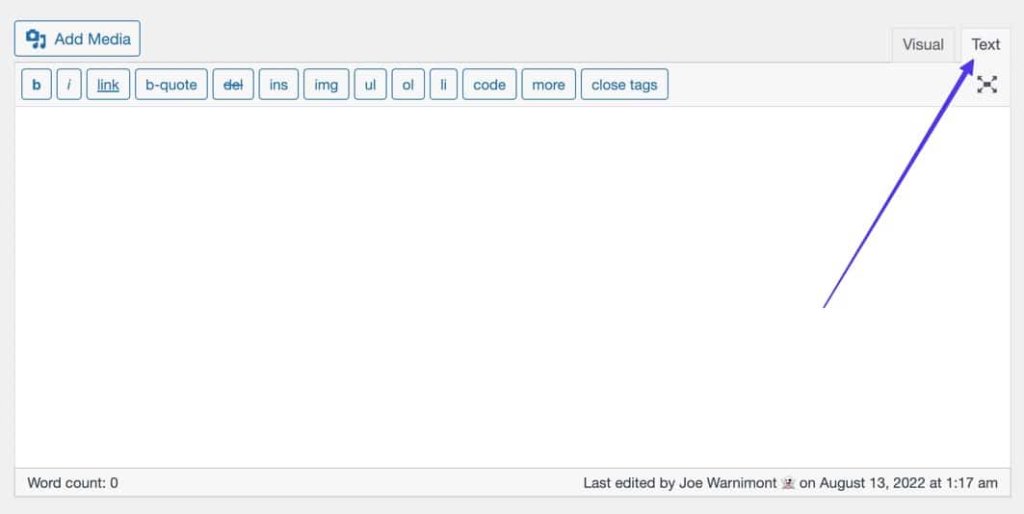
Si vous utilisez l'éditeur WordPress classique, il est impératif d'accéder à l'onglet Texte, qui correspond à l'éditeur de code dans l'éditeur de blocs Gutenberg.

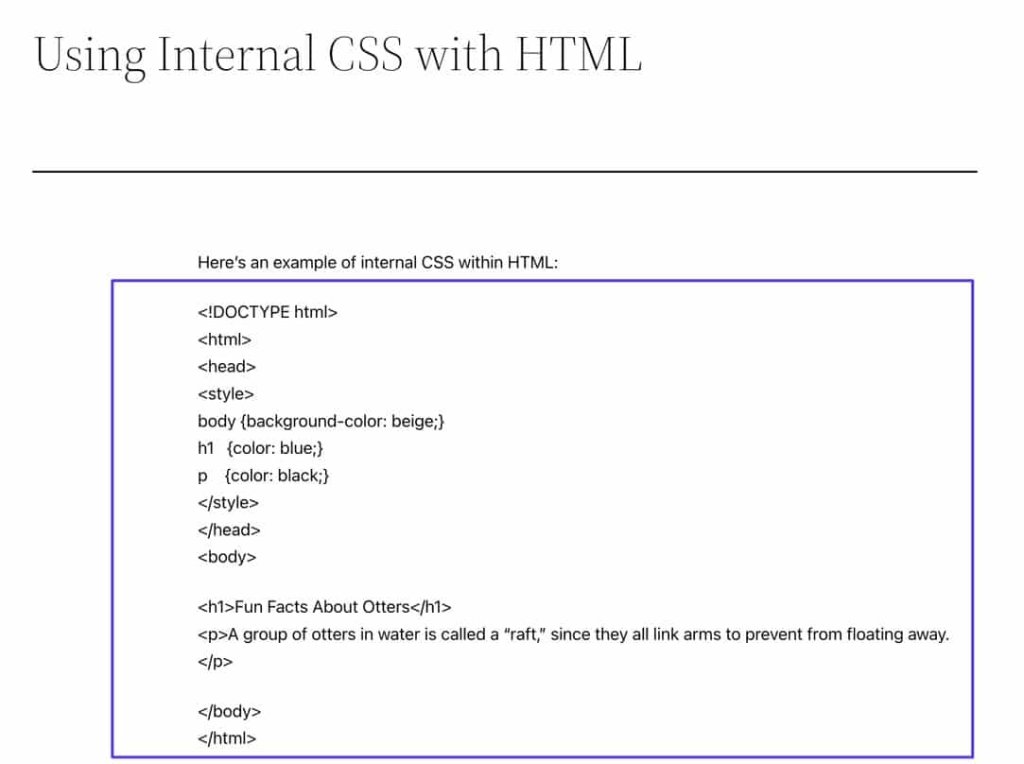
Veuillez sélectionner l'option «Mettre à jour» ou «Publier» pour finaliser le message, et passez au front-end du message pour observer sa présentation visuelle.
Vous pourrez observer le code non modifié qui a été initialement inséré dans l'encodeur, avant l'inclusion des éléments d'encodage HTML. Il est important de noter que les encodeurs ne fournissent aucune capacité de style, ce qui rend cette approche idéale pour obtenir une esthétique soignée et minimaliste.

Méthode 4 : Utiliser un shortcode personnalisé
La création d'un shortcode personnalisé remplit la tâche d'insérer des blocs de code réutilisables sans avoir besoin de copier et coller manuellement. C'est précisément pourquoi les shortcodes personnalisés offrent une opportunité robuste d'affichage de code sur la plate-forme WordPress.
Les avantages de l'utilisation de codes abrégés personnalisés pour la présentation du code sont les suivants:
- Les codes abrégés personnalisés permettent d'enregistrer des sections de code complexes pour une réutilisation future, éliminant ainsi la nécessité de saisir à plusieurs reprises de longs extraits de code.
- Il est possible de définir des styles CSS personnalisés pour les surligneurs de code et les conteneurs.
- Les codes abrégés peuvent être utilisés par n'importe quel utilisateur, permettant aux autres contributeurs d'exploiter sans effort vos surligneurs et blocs de code d'un simple clic.
La création d'un shortcode personnalisé nécessite une maîtrise de la modification des fichiers de thème WordPress, de l'utilisation du code PHP et éventuellement du développement de plugins WordPress. Par conséquent, la création d'un shortcode personnalisé pour WordPress peut poser des difficultés aux personnes novices en PHP.
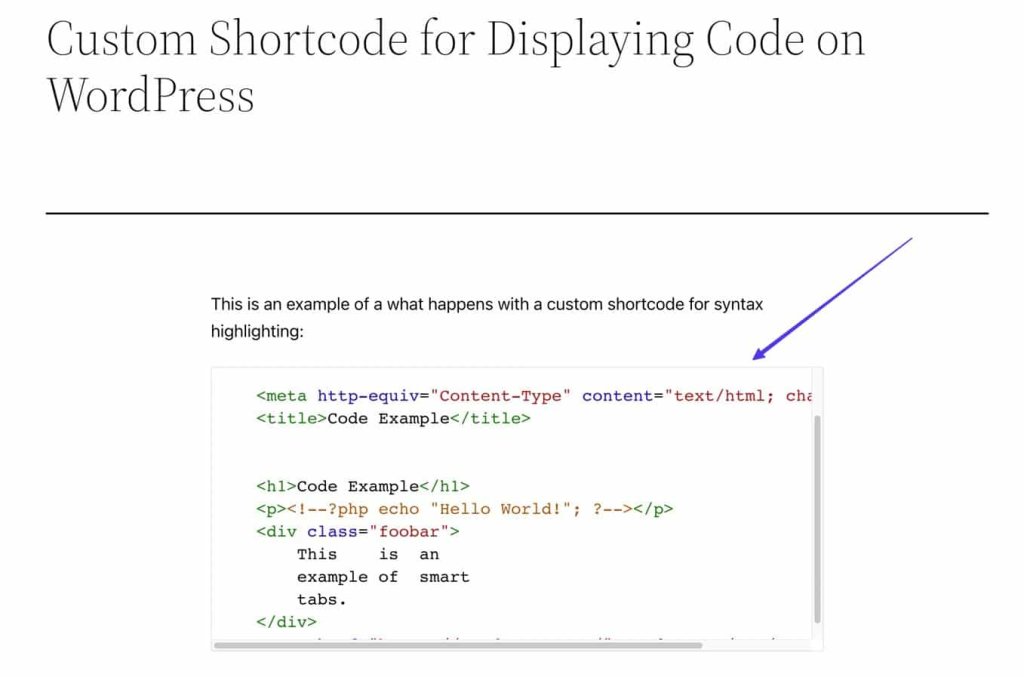
Néanmoins, le résultat final offre une approche considérablement plus simple pour afficher le code sur la plate-forme WordPress.

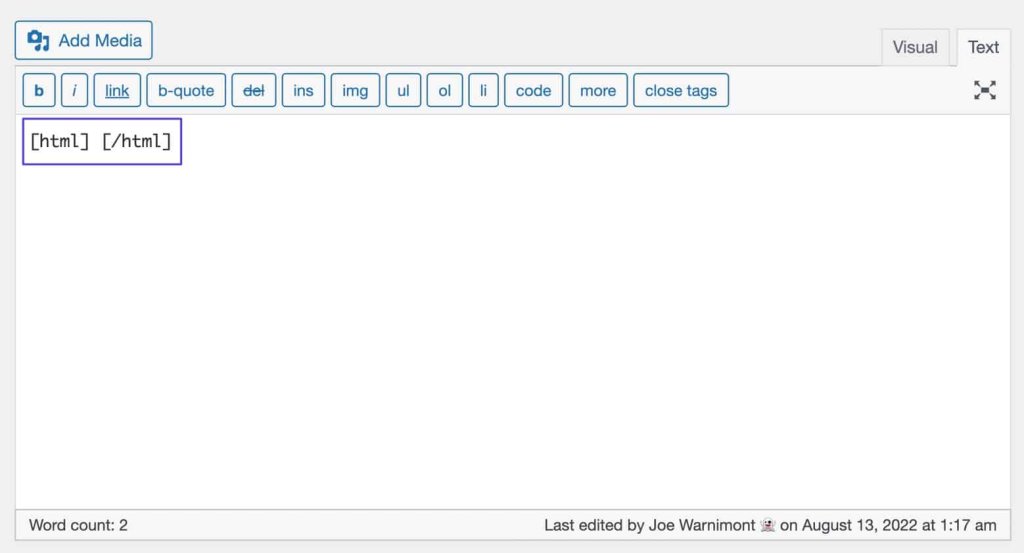
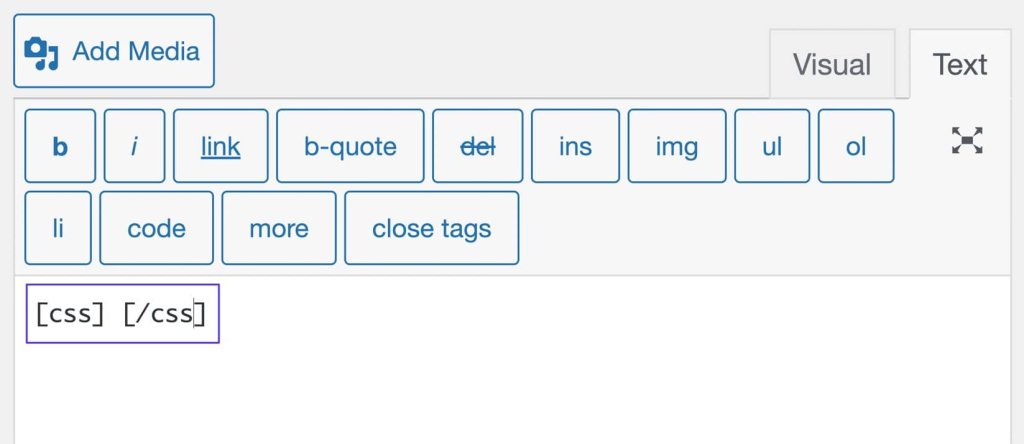
On a la liberté de choisir le nom souhaité pour le shortcode personnalisé et d'établir diverses alternatives, telles que [html] [/html] et [css] [/css], pour s'adapter à divers langages de programmation.

Veuillez noter que pour une coloration syntaxique optimale, il est conseillé d'utiliser des codes abrégés personnalisés en conjonction avec l'éditeur de texte (dans WordPress Classic) ou la boîte HTML personnalisée lorsque vous travaillez avec l'éditeur de blocs WordPress Gutenberg.

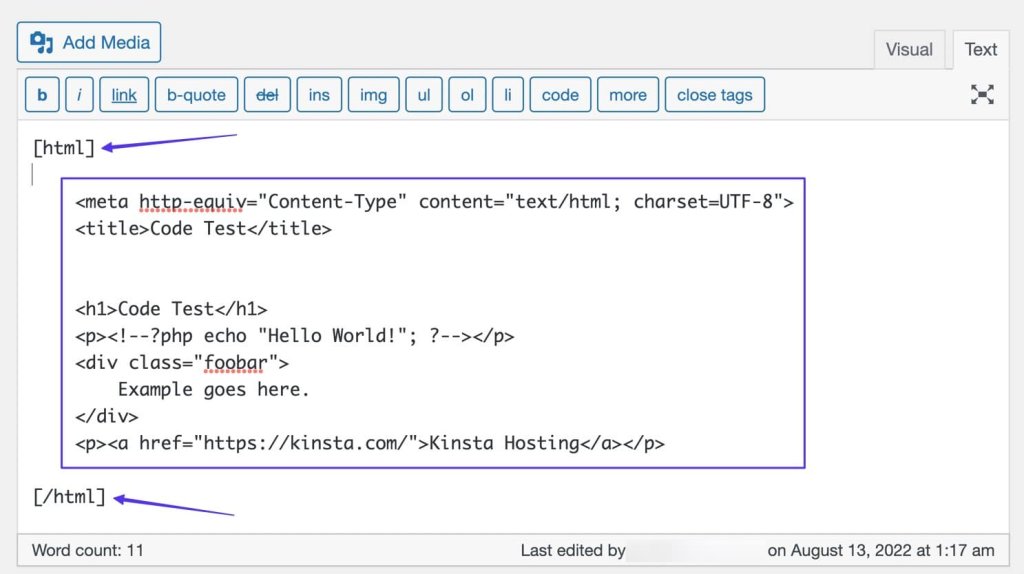
L'objectif est de construire un shortcode sur mesure qui permet aux utilisateurs de saisir ou d'insérer du code dans les limites délimitées des balises d'ouverture et de fermeture du shortcode.

L'objectif est de développer un shortcode personnalisé qui permet aux utilisateurs de saisir ou d'insérer du code dans les balises d'ouverture et de fermeture désignées du shortcode.

Emballer
L'affichage du code dans WordPress est crucial pour partager les concepts de programmation, garantir la précision, améliorer l'esthétique et favoriser la collaboration. Il permet aux développeurs d'éduquer leur public, de fournir des preuves concrètes, d'améliorer l'expérience utilisateur et d'encourager l'engagement de la communauté. La présentation d'extraits de code favorise la transparence, la confiance et des informations fiables. Des shortcodes ou plugins personnalisés peuvent assurer un affichage de code visuellement attrayant et bien structuré. Le partage de code facilite les discussions, les commentaires et l'innovation. Dans l'ensemble, l'affichage efficace du code dans WordPress est essentiel pour la diffusion des connaissances, l'assurance qualité et la croissance de la communauté de développement WordPress.




