La zone de pied de page de votre site WordPress est vraiment importante. Lorsqu'il est utilisé correctement, il peut aider les utilisateurs à localiser les informations et à étendre leur présence sur votre site Web. Par conséquent, le pied de page WordPress doit être bien conçu et fonctionnel. Dans cet article, nous aborderons quatre éléments de pied de page Divi que vous pouvez utiliser dans le pied de page de votre site Web. De plus, nous verrons comment les incorporer dans Divi.

Bien que nous abordions quatre pièces distinctes, chacune a une variété de configurations possibles. Nous présenterons seize possibilités distinctes, ainsi que diverses alternatives à plusieurs d'entre elles. Il existe de nombreuses méthodes supplémentaires pour créer ces quatre éléments, mais cela devrait vous aider à démarrer.
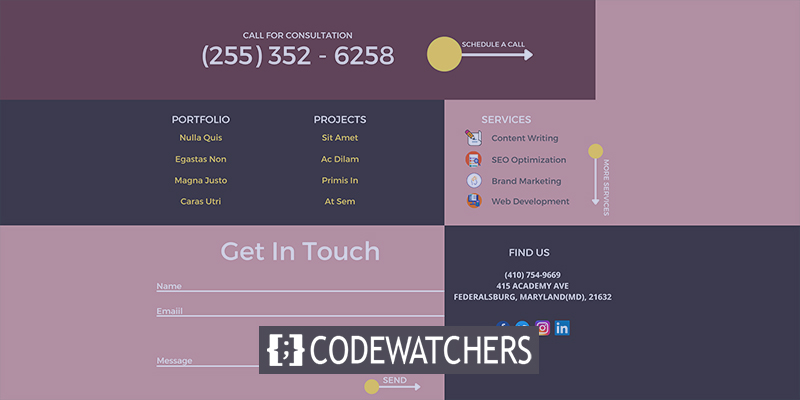
Éléments de pied de page Un : Coordonnées
Pour commencer, nous allons étudier les coordonnées. Ces informations permettent aux clients de vous contacter et de localiser votre emplacement physique. Certes, ces informations sont fréquemment présentées en profondeur sur une page de contact, mais il est également avantageux d'en avoir certaines dans le pied de page. Des variations plus courtes de ces informations fonctionnent bien comme éléments de pied de page dans Divi.
Coordonnées de base

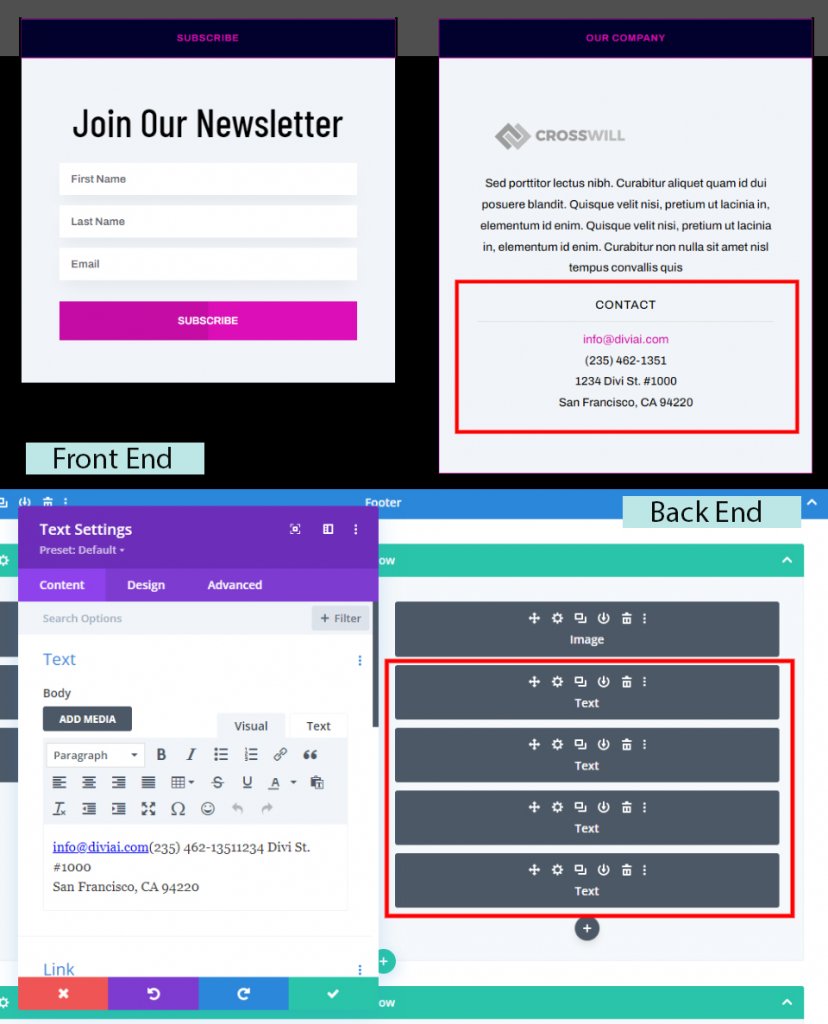
L'adresse e-mail, le numéro de téléphone et l'adresse physique sont tous considérés comme des informations de contact de base. De plus, vous pouvez ajouter des heures d'ouverture et d'autres informations à un magasin. Ceux-ci sont fréquemment ajoutés en conjonction avec des modules de texte séparés. D'autres modules fournissent des caractéristiques distinctives telles que des titres, des intercalaires et des bordures stylistiques.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantFormulaire de contact

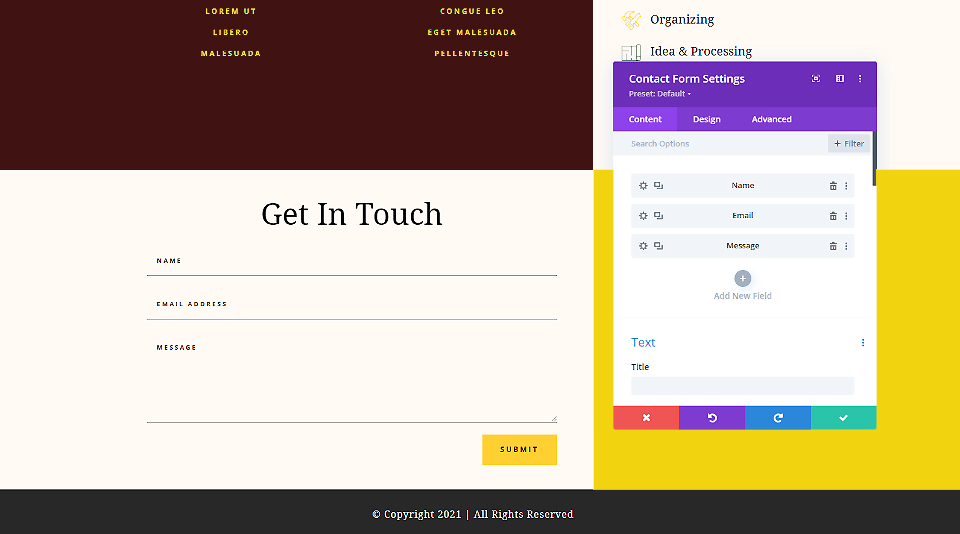
Incluez un formulaire de contact afin que les visiteurs puissent vous contacter rapidement. Ceci est accompli grâce à l'utilisation d'un module de formulaire de contact. Ajoutez autant de champs que vous le souhaitez, mais gardez le pied de page simple.
Suivre les réseaux sociaux

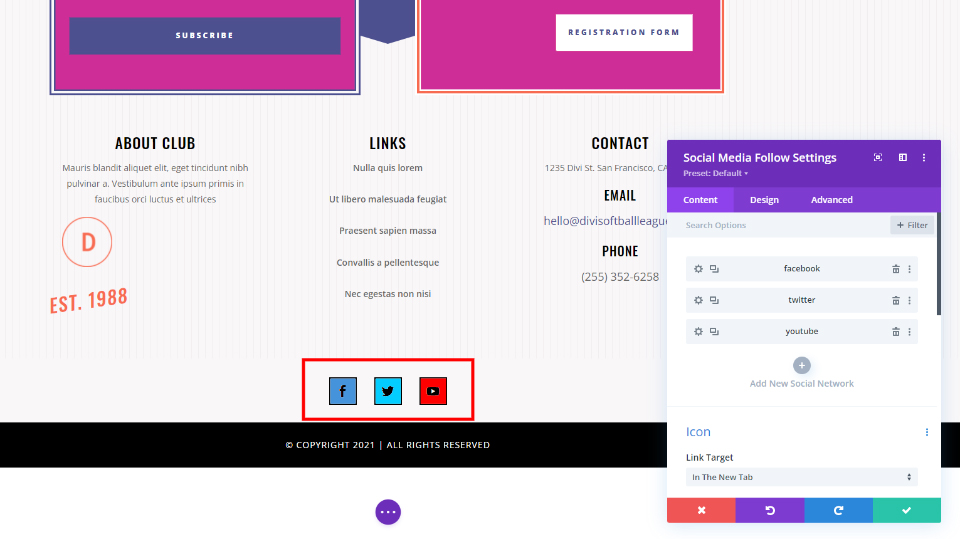
Les boutons de suivi des réseaux sociaux sont un excellent ajout à presque tous les pieds de page. Ajoutez-les à l'aide de la fonction de suivi des médias sociaux, qui vous permet de choisir parmi plus de 30 plateformes de médias sociaux.
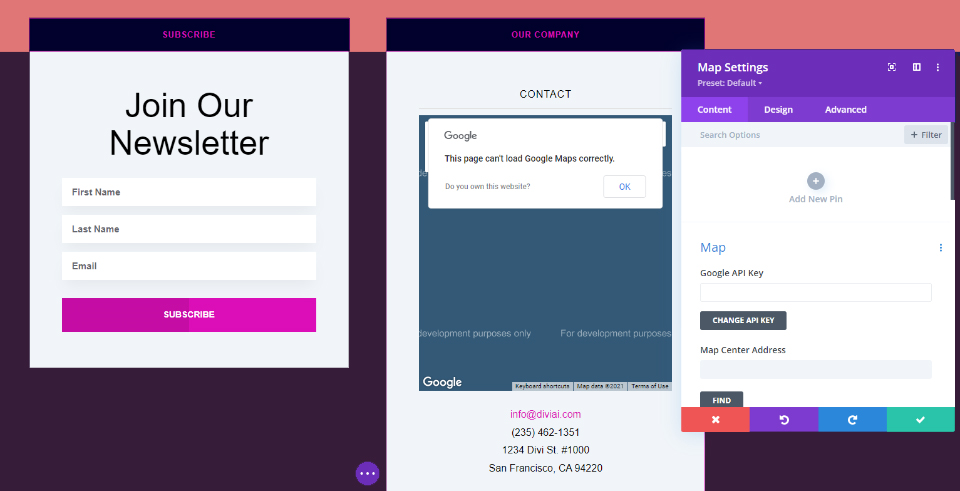
Carte

Les cartes sont excellentes pour vous diriger vers votre emplacement réel ou le site d'un événement. Ils sont simples à intégrer via un module Map. Ils peuvent être pleine largeur ou n'occuper qu'une seule colonne. De plus, vous pouvez incorporer Google Maps HTML dans un module de texte ou de code.
Éléments de pied de page deux : Appel à l'action
Viennent ensuite les CTA. Les appels à l’action sont des composants de pied de page efficaces dans Divi. En incluant une incitation à l'action dans le pied de page, vous avez une autre opportunité de promouvoir quelque chose d'essentiel pour vos objectifs commerciaux. Cela peut prendre la forme d'un abonnement par e-mail, d'une adhésion, d'un lien vers votre page de boutique ou d'un rappel pour demander des informations.
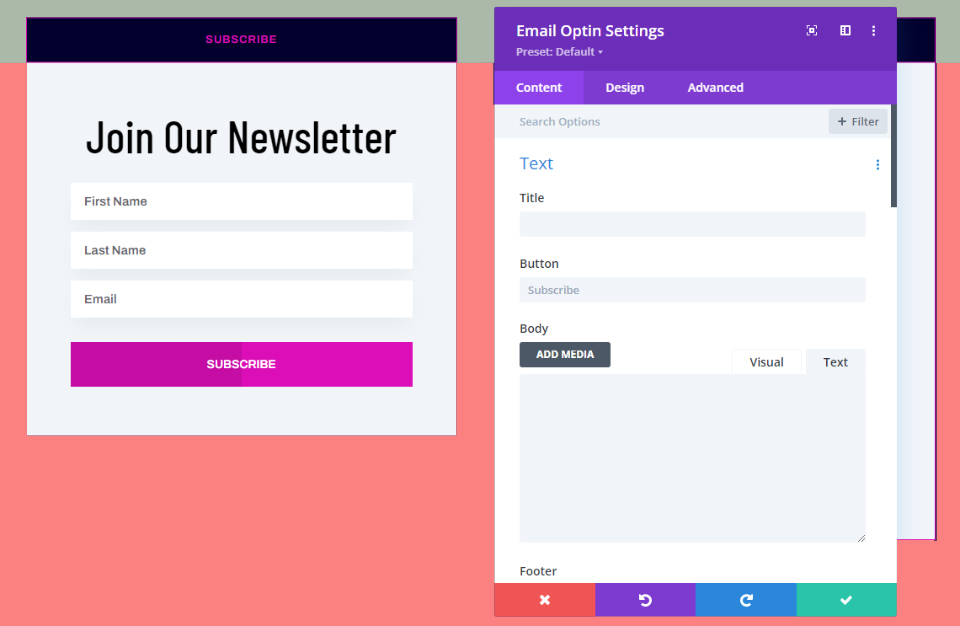
Abonnement

S'abonner à votre liste de diffusion ou à votre newsletter est aussi simple que d'ajouter un module d'e-mail opt-in. Celui-ci crée le titre à l'aide d'un module Texte, mais vous pouvez également utiliser le module Email Optin si vous le souhaitez.
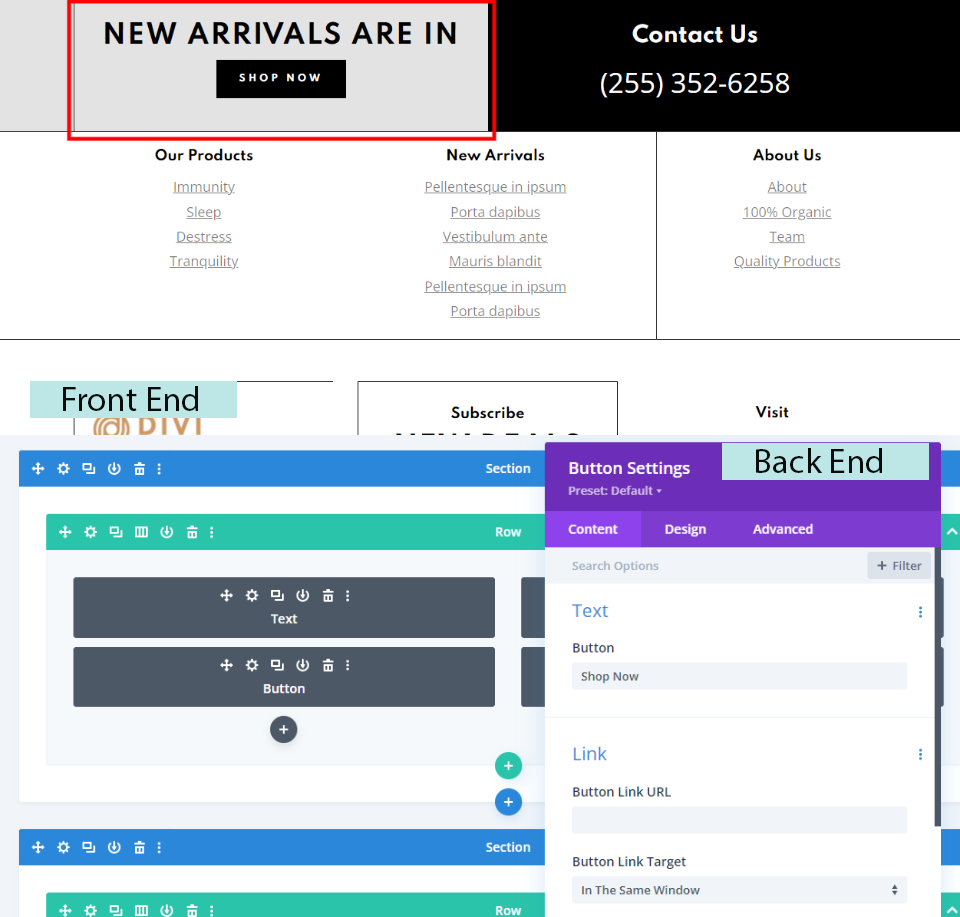
Appel à l'action d'achat

Créez un lien vers votre boutique en ligne pour informer les visiteurs de votre disponibilité. Le CTA d'achat doit être plus grand et plus visible que la plupart des autres liens. Par exemple, ils peuvent être de pleine largeur ou contenus dans une colonne. Celui-ci utilise un module Text pour le titre et un module Button pour le lien hypertexte. De plus, la colonne a maintenant une couleur d'arrière-plan.
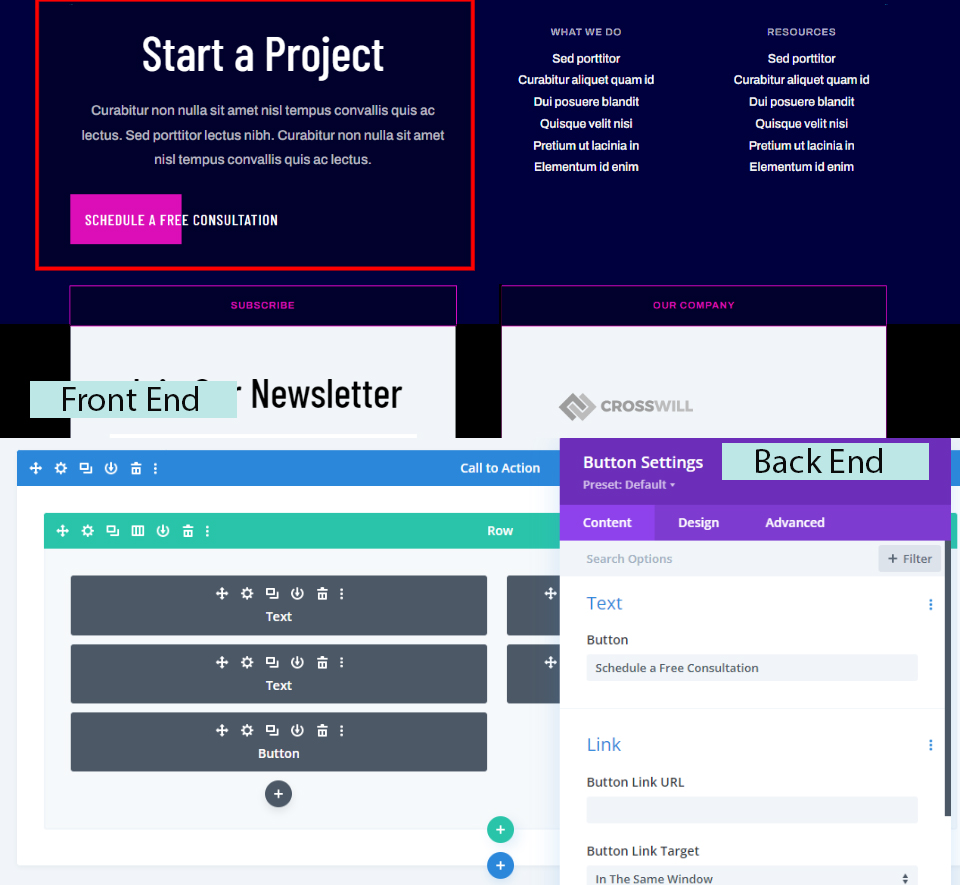
Projet CTA

Un appel à l'action du projet peut persuader un visiteur d'obtenir un devis ou de vous contacter pour plus d'informations. Ils fonctionnent mieux lorsqu'ils sont plus grands que les éléments environnants tout en restant basiques et épurés. Le CTA de ce projet a été réalisé à l'aide des composants Text et Button. Le bouton peut vous diriger vers une autre page contenant un formulaire de contact.
Éléments de pied de page Trois : Liens
Ensuite, discutons des liens. Les liens sont parmi les fonctionnalités les plus fréquemment rencontrées dans un pied de page WordPress. Ils fonctionnent à merveille comme éléments de pied de page Divi et sont vraiment simples à utiliser. Ils peuvent diriger les visiteurs vers des pages, des publications, des commentaires, des produits, des événements et des services, entre autres. De plus, ils peuvent être créés de différentes manières.
Lié à des pages

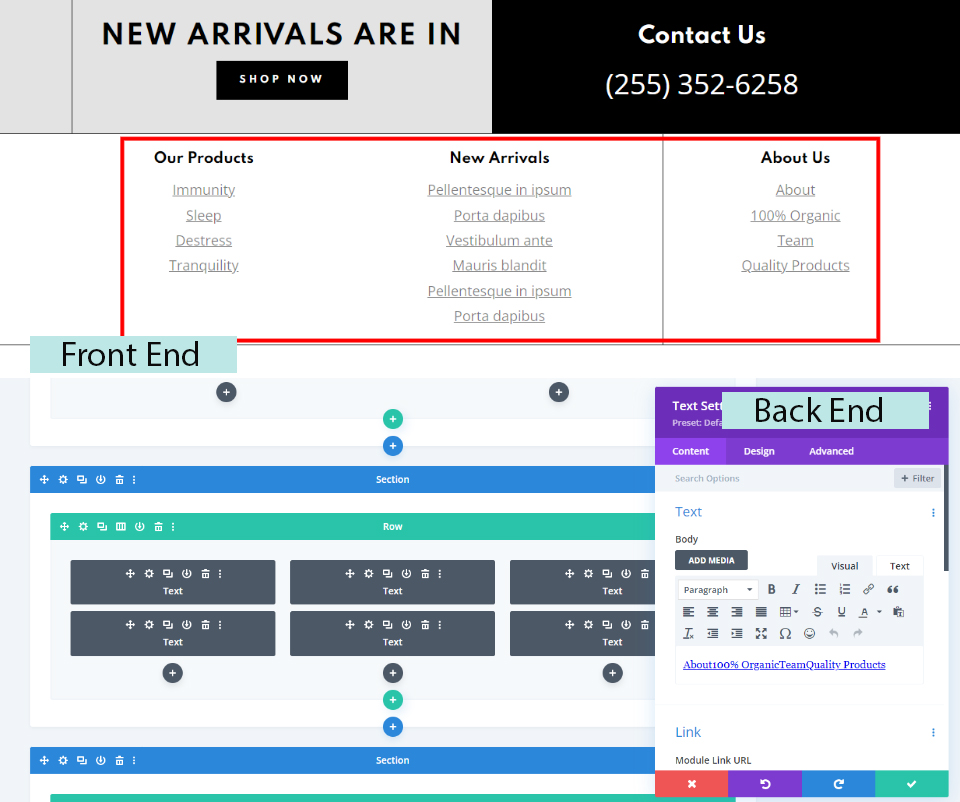
Des liens vers des éléments spécifiques, des informations légales, des informations sur votre cabinet et votre personnel, et votre page de contact, par exemple. De plus, il est utile pour les connexions à des pages que vous ne souhaitez pas inclure dans votre menu principal. Généralement, ces liens sont générés manuellement. Des modules de texte ont été utilisés pour créer tous les liens dans cet exemple.
Messages et produits

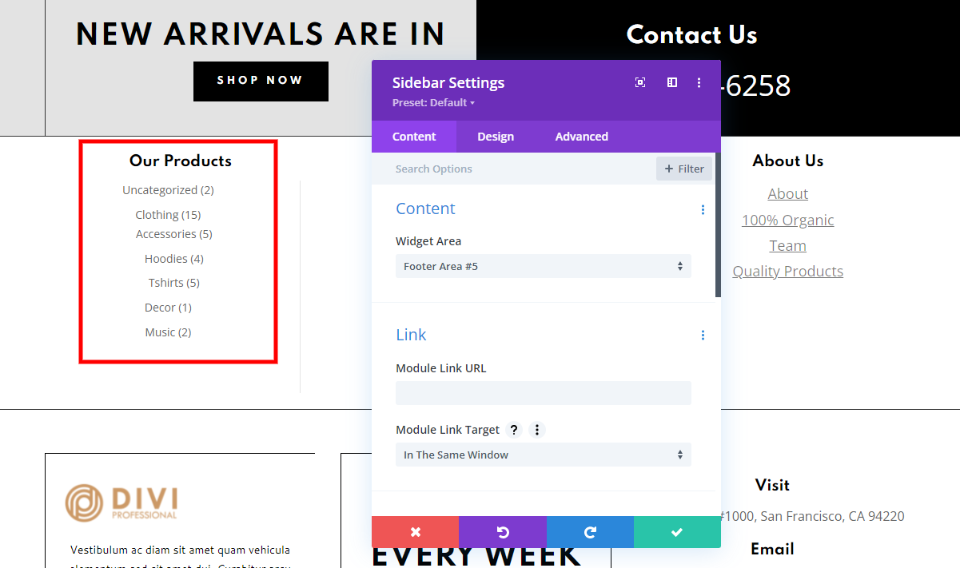
Le pied de page affichera une liste de vos articles et produits les plus récents. De plus, vous pouvez organiser les produits WooCommerce par catégorie, en surbrillance, triés sur le volet ou par popularité. Ajoutez le widget approprié à la zone des widgets WordPress puis utilisez un module Sidebar pour l'ajouter à votre pied de page Divi. Cet exemple montre comment afficher les catégories WooCommerce.
le menu de navigation

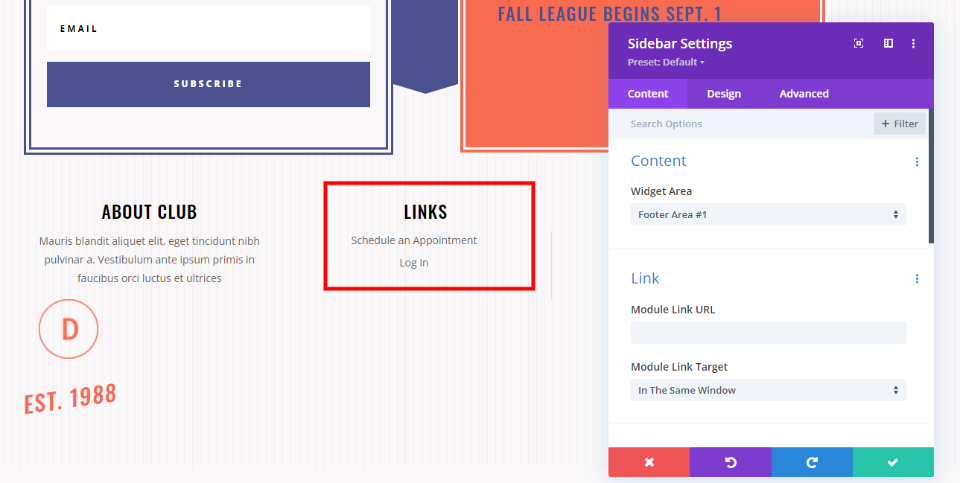
Lorsque les liens sont empilés, les menus de navigation sont fantastiques. Dans votre écran Widgets, vous pouvez ajouter un widget de menu de navigation empilé à une zone de pied de page, puis utiliser un module Barre latérale dans votre pied de page Divi. Dans les options du module, sélectionnez la zone de pied de page. Cela crée une pile verticale du menu de navigation. Utilisez un module Menu si vous souhaitez que le menu s'affiche horizontalement.
Services et plus

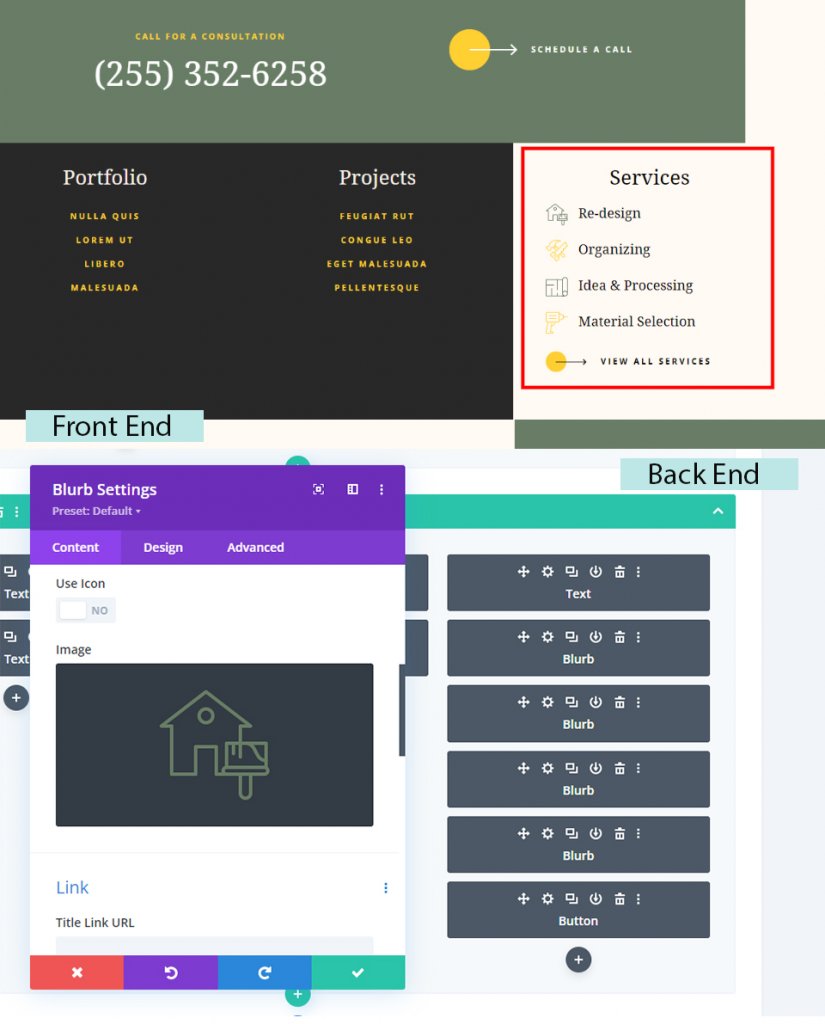
Le pied de page est un excellent emplacement pour fournir des liens vers vos services, projets, portfolio, biographie, études de cas et événements à venir, entre autres. Ils se comportent de manière similaire aux liens conventionnels, sauf que vous pouvez les mettre en évidence avec des images ou des icônes. Plutôt que de créer un lien vers tous vos projets et services, concentrez-vous sur quelques liens clés. Ces liens de services ont été générés à l'aide de modules Blurb. Ils comprenaient une image alignée à gauche et un titre sur la page du service. Cet exemple a utilisé des modules de texte pour construire les projets et les liens du portefeuille.
Éléments de pied de page quatre : Informations sur l'entreprise
Enfin, nous examinerons les données de l'entreprise. C’est l’un des éléments de pied de page les plus critiques de Divi. Souvent, ce type de contenu ne s'intègre pas confortablement ailleurs sur la page. De plus, cela sert de résumé du matériel. Cela contient le droit d'auteur, la déclaration d'objectif de l'entreprise, des informations sur l'entreprise, des photographies de personnes ou d'objets, etc. S'il vous plaît, restez simple.
Copyright

En règle générale, l'avis de droit d'auteur apparaît au bas du pied de page. Il est créé à l'aide d'un module Texte. Vous pouvez saisir l'année manuellement ou dynamiquement. Pour créer une date de copyright dynamique, cliquez sur l'icône dans l'éditeur de contenu du module Texte, choisissez la date actuelle, sélectionnez Personnalisé comme Format de date et saisissez Y comme Format de date personnalisé.
Énoncé de mission

Les énoncés de mission peuvent communiquer beaucoup sur votre entreprise. Ils sont particulièrement essentiels pour les organisations qui aident les autres et acceptent des dons, telles que les organisations caritatives et les églises, en s'appuyant sur de bonnes relations avec les contributeurs. De plus, les énoncés de mission sont simples à intégrer à l'aide de modules de texte.
l'image de marque

En incluant des éléments de marque, tels qu'un logo, vous pouvez rappeler aux visiteurs qui vous êtes. Utilisez un module Image pour inclure un logo.
photo

Les photographies peuvent être une excellente approche pour établir des relations avec votre public. Avec des modules de texte pour votre nom ou vos coordonnées, y compris un module d'image. De plus, vous pouvez fournir des images de vos produits ou un échantillon de votre travail. En pied de page, une ou deux modestes photographies suffisent.
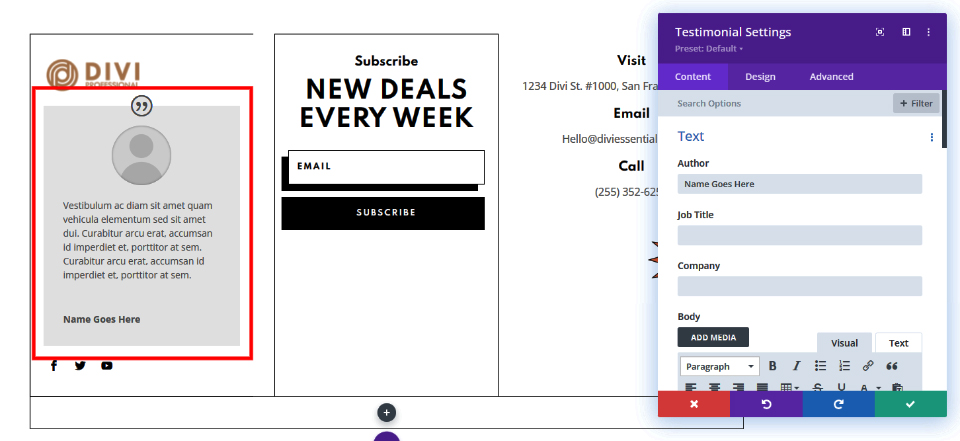
Témoignage

Un témoignage peut aider à établir la fiabilité. Créez-en un en incluant un module Témoignage. Des diapositives supplémentaires peuvent être ajoutées à l'aide d'un module Slider et configurées pour s'afficher une à la fois. Gardez-les brefs.
Dernières pensées
Cela conclut notre étude de quatre fonctionnalités de pied de page Divi à ne pas négliger sur votre site Web et comment les incorporer. Les spécificités des éléments vous sont laissées à vous, mais chaque pied de page doit contenir ces quatre éléments. Bien que ces exemples illustrent une technique de création de ces éléments, ils peuvent également être construits à l'aide de différents modules et positions de pied de page. Il existe une grande latitude quant à leur nature et à leur mode de création. Assurez-vous que la section de pied de page n'est pas encombrée. Séparez les composants et les parties de pied de page à l'aide de bordures et de couleurs d'arrière-plan différentes. En incorporant ces quatre fonctionnalités de pied de page critiques à l'aide de Divi Theme Builder, vous pouvez augmenter la valeur et l'utilité de votre pied de page pour vos visiteurs.




