Les images à chargement différé sont un moyen puissant d'améliorer les performances d'un site Web. Dans cette méthode, seule l'image se charge qu'un utilisateur fait défiler, ce qui réduit le temps de pré-chargement de la page entière et augmente l'expérience utilisateur. Presque tous les sites Web connus utilisent un système d'image à chargement différé pour maintenir la vitesse et les performances. Dans l'article d'aujourd'hui, nous allons essayer de vous montrer comment implémenter le système d'image de chargement différé sur le site Web des deux manières les plus simples.

Importance des images de chargement paresseux dans WordPress
Le chargement paresseux de vos images WordPress peut améliorer considérablement les performances et l'expérience utilisateur de votre site Web.
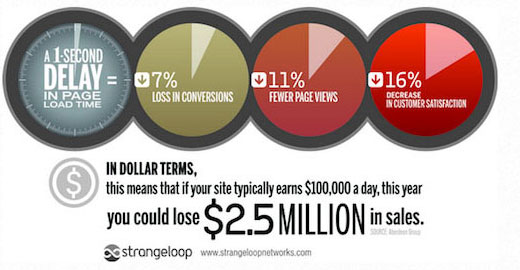
Personne n'aime les pages Web qui se chargent lentement. En fait, les chercheurs ont découvert qu'un retard d'une seconde dans le temps de chargement des pages entraînait une perte de 7 % de conversions, une baisse de 11 % des pages vues et une réduction de 16 % de la qualité de service.

Les moteurs de recherche populaires comme Google et Bing ne veulent pas classer les sites Web lents. Plus le site Web est rapide, plus les chances de se classer en tête sont élevées. Il faut savoir que les images prennent plus de temps à charger que les autres éléments web. Si vous ajoutez beaucoup d'images sur une page, le chargement prendra plus de temps que prévu.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantVous pouvez gérer le temps de chargement en utilisant un service CDN. Un CDN permettra aux utilisateurs de télécharger des images à partir du serveur le plus proche, ce qui réduira considérablement le temps de chargement. Cependant, cela affectera toujours les performances de la page. Pour résoudre ce problème, nous pouvons utiliser Lazu Load Images pour retarder le temps de chargement des images.
Comment fonctionnent les images à chargement paresseux
Au lieu de charger toutes les images à la fois, le simple chargement de l'image qui se trouve sur l'écran de l'utilisateur est appelé chargement différé. Il affiche d'autres images avec un espace ou un espace réservé. Les sites de blogs WordPress bénéficient le plus du chargement paresseux. Il accélère le site en réduisant le temps de chargement initial et économise la bande passante et les coûts d'hébergement en fournissant des images selon les besoins.
WordPress 5.5 est livré avec le chargement paresseux comme fonctionnalité par défaut. Si vous souhaitez ajouter un lazy load à votre site Web et optimiser le temps de chargement, vous aurez besoin d'un plugin WordPress. Notez que, bien que vous utilisiez le lazy load, il est judicieux d'optimiser les images avant de les utiliser sur le site Web et cela permettra d'économiser un énorme espace d'hébergement.
Nous partagerons le système de chargement paresseux avec deux plugins WordPress qui aideront sans aucun doute votre site Web à accélérer.
Images de chargement paresseux par WP Rocket
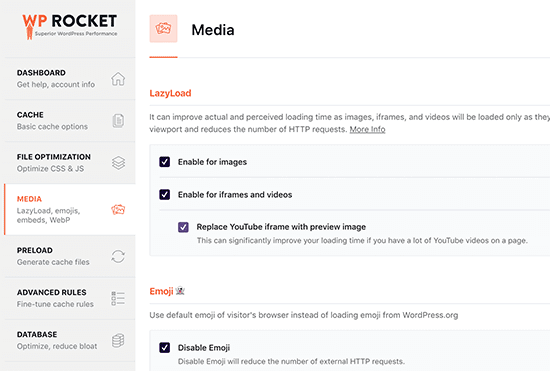
Nous vous recommandons d'utiliser le plugin WP Rocket pour effectuer un chargement paresseux sur votre site Web. C'est un excellent outil pour le nettoyage du cache et le chargement paresseux des images. Vous n'avez besoin d'aucune connaissance technique pour y parvenir car il s'agit d'un plugin puissant avec un processus automatisé. Tout ce qui doit être fait est sur les paramètres recommandés et ceux-ci sont plus que suffisants pour le site Web.

Tout ce que vous avez à faire est de vérifier quelques éléments qui permettent un chargement lent de l'image. Le chargement paresseux pour les vidéos est également disponible, ce qui peut considérablement améliorer la vitesse de votre site Web.
WP Rocket est très facile à installer et les options disponibles sont très faciles à comprendre. N'oubliez pas que si vous utilisez Siteground comme hébergement, vous pouvez également utiliser le plugin Siteground Optimizer pour le chargement paresseux qui est absolument GRATUIT !
Images de chargement paresseux par Optimole
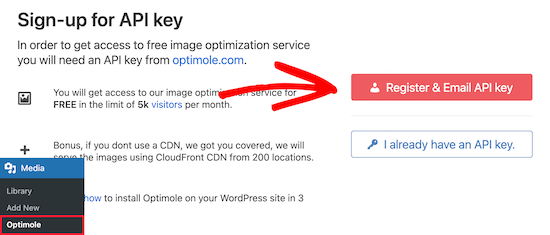
Optimole est un outil génial pour la compression d'images et vous pouvez facilement activer le chargement paresseux avec cela. C'est un outil freemium, et vous devez passer aux forfaits premium si vous souhaitez gérer plus de 5000 utilisateurs par mois. Après l'installation, allez dans le Media

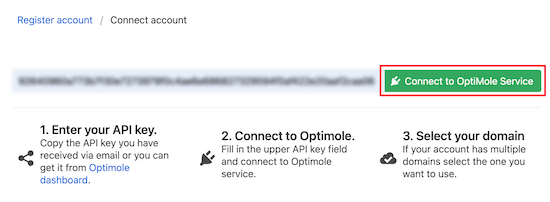
Allez de l'avant avec la "Clé API d'inscription et d'e-mail" et vous recevrez un e-mail avec la clé API. Entrez la clé et sélectionnez "Se connecter au service optimole".

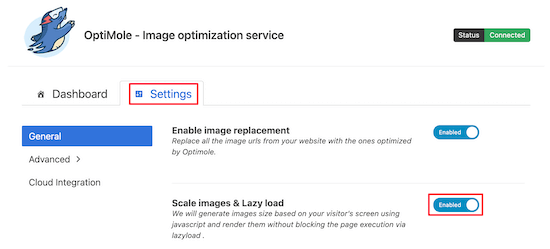
Maintenant, dans l'onglet Paramètres, activez "Mise à l'échelle des images et chargement paresseux". Cela optimisera les images en fonction de la taille d'affichage du visiteur et ainsi le temps de chargement s'améliorera.

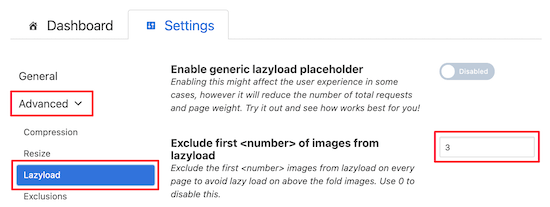
Dans le menu Avancé, sélectionnez Lazy load. également, ajustez les paramètres pour "Exclure le premier nombre d'images de lazyload". Il arrêtera le chargement paresseux pour les images en vedette et les meilleures images.

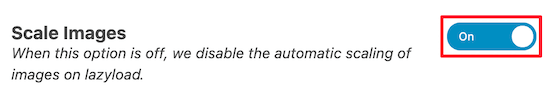
Vous pouvez activer le chargement paresseux pour toutes les images en mettant la valeur 0. Ensuite, activez le curseur d'échelle d'image et cela mettra les images à l'échelle en fonction de la taille d'affichage des visiteurs.

Enfin, activez le chargement paresseux pour les images d'arrière-plan, les vidéos et les iframes. C'est tout en général mais vous pouvez modifier les paramètres pour voir ce qui vous convient le mieux. Enregistrez les modifications avant de quitter et vous avez terminé !
Emballer
Nous avons essayé d'expliquer comment fonctionne le lazy loading et espérons que cet article vous aidera à optimiser les images sur votre site. Partagez vos réflexions dans la section des commentaires et si vous trouvez cet article utile, un partage sera IMPRESSIONNANT !




