Spectra Builder est une extension Gutenberg qui vous permet de faire passer la conception du site Web au niveau supérieur en utilisant les blocs. Contrairement aux autres constructeurs de pages, Spectra est directement intégré à Gutenberg, ce qui signifie que vous ne vous perdrez pas car il s'agit à peu près de la même interface.

À l'échelle mondiale, Spectra Builder est utilisé sur 3 millions de sites Web et une communauté en pleine croissance. Mais, pour quelle raison devriez-vous vraiment envisager d'utiliser ce plugin sur votre site Web? Dans le guide d'aujourd'hui, nous partagerons 10 raisons pour lesquelles vous devriez probablement commencer à utiliser Spectra Builder aujourd'hui.
1- Interface facile à utiliser
Comme nous l'avons mentionné précédemment, Spectra est plus une extension de gutenberg qu'un constructeur de page complet sur lui-même. Si vous utilisez Gutenberg depuis un certain temps, vous trouverez cela joyeux de voir votre expérience enrichie, en utilisant une interface déjà familière.

Tout est affiché en utilisant la mise en page de Gutenberg. Nous n'avons jamais vu une intégration aussi transparente avec Gutenberg.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant2 - Expérience utilisateur
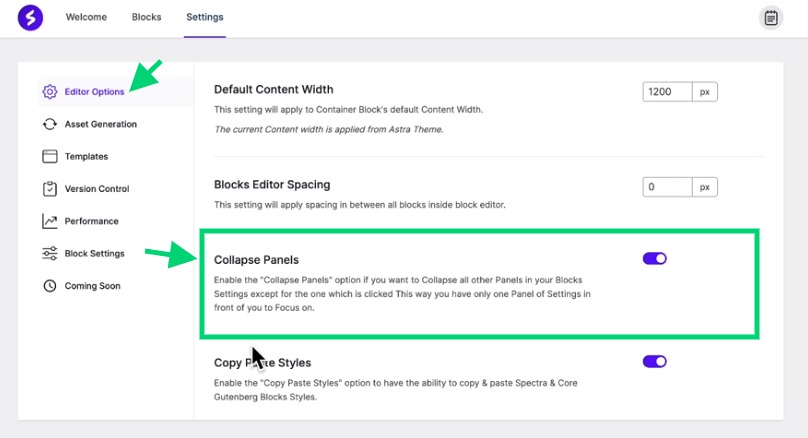
Par expérience utilisateur, nous parlons de ce que vous ressentez en utilisant cet éditeur. La bonne nouvelle avec Spectra est que ce plugin vous permet de personnaliser certains comportements dont il dispose. Par exemple, lorsque vous cliquez sur un bloc, celui-ci s'effondre immédiatement et ce comportement peut ne pas être celui de tout le monde. Sur les paramètres, Spectra a ajouté un panneau qui vous permet de modifier ce comportement. Vous devez vous diriger vers " Paramètres " > " Options de l'éditeur" et " Réduire les panneaux ".

Un autre comportement intéressant est que pour chaque bloc sur lequel vous travaillez, il conserve l'état des paramètres et la façon dont vous avez quitté les paramètres. Par exemple, si vous modifiez un bouton et changez la couleur, après avoir cliqué sur un autre élément et revenu sur ce bouton, vous verrez toujours sur le côté les mêmes paramètres que vous l'avez laissé la première fois.

3 - Une solution tout en un
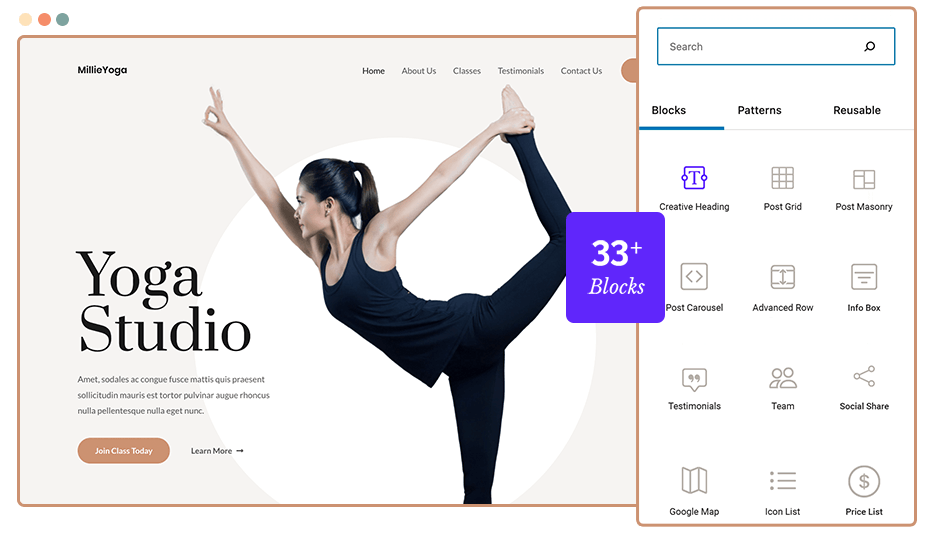
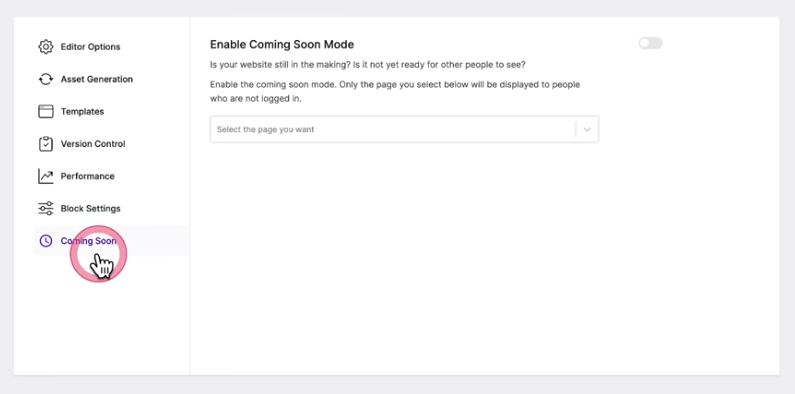
À moins que d'autres extensions de Gutenberg fournissent un tas de blocs, cela offre une solution complète. Cela signifie que vous aurez besoin de moins de plugins car il contient à peu près tout ce dont vous avez besoin. Par exemple, il est accompagné d'une page à venir. Là, vous n'aurez qu'à sélectionner la page que vous voulez que les gens voient et activer la fonctionnalité.

Lorsque vous jetez un coup d'œil aux blocs disponibles, vous verrez qu'il y a des blocs qui étaient censés être fournis en tant que plugin. Par exemple si vous souhaitez créer un formulaire, vous aurez généralement des plugins comme WPForms . Heureusement, Spectra intègre un générateur de formulaires.

Il est également livré avec des boutons de partage social, des cartes Google, etc.
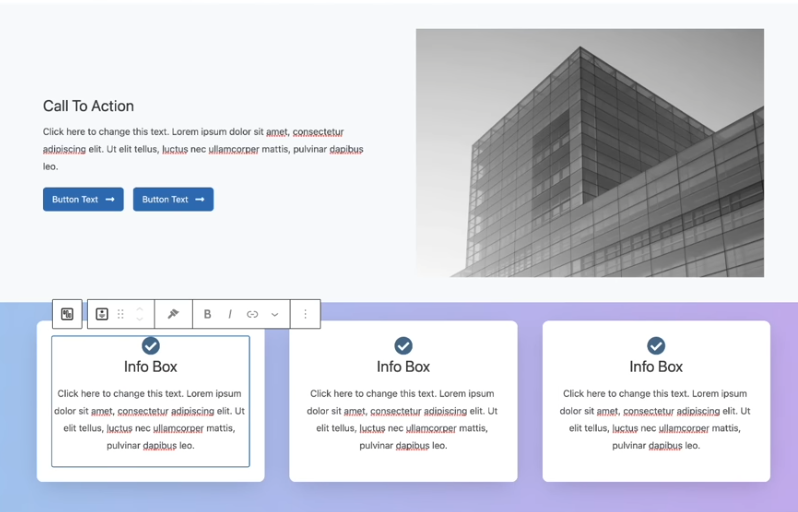
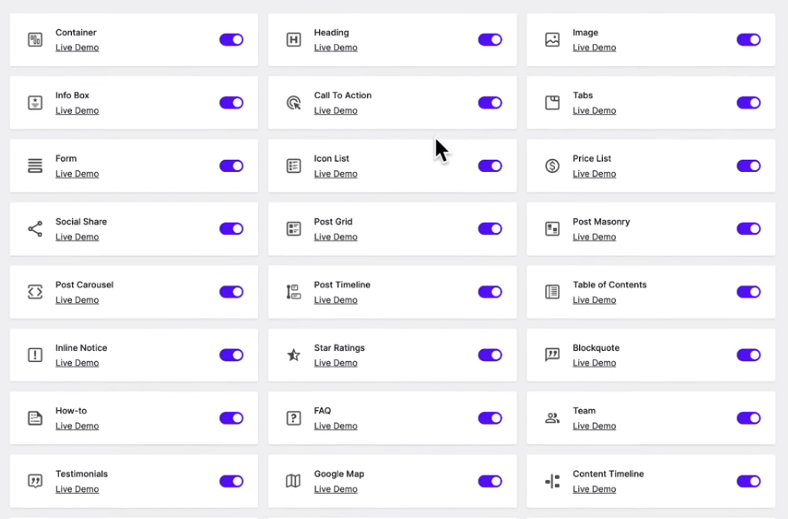
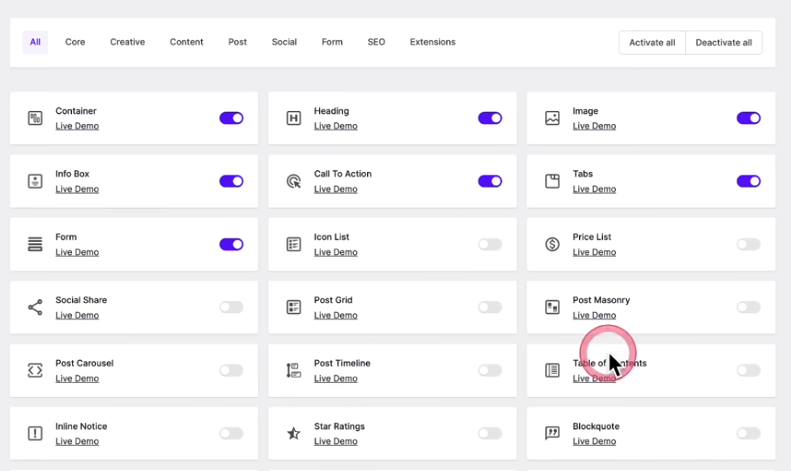
4 - Blocs modulaires
Tous les blocs sont entièrement modulaires. Vous pouvez choisir uniquement les blocs que vous souhaitez utiliser quotidiennement. Vous pouvez activer/désactiver par catégorie ou globalement.

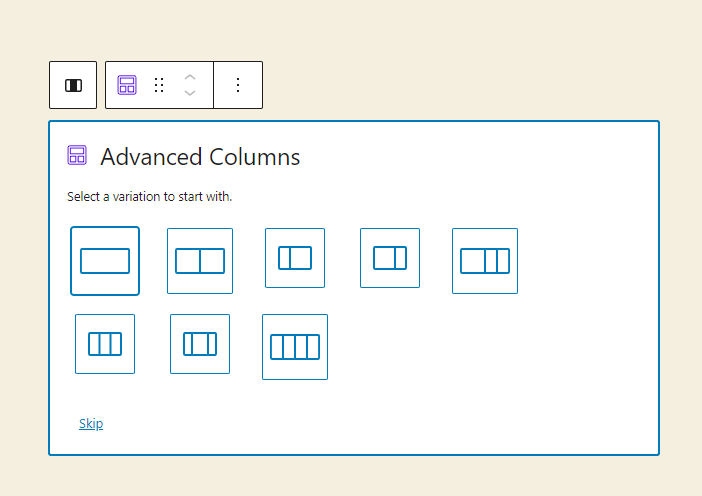
5 - Système de mise en page
Ce système de mise en page est basé sur flexbox. C'est aussi ce qui est utilisé sur Elementor . Ce mécanisme de mise en page permet de créer des mises en page complexes, réactives et bien formées.

Une fois que vous avez sélectionné une mise en page, vous pourrez ajuster les paramètres de la boîte flexible sur le panneau de droite. Pour le moment, la grille CSS n'est pas encore implémentée, mais cela viendra lors des mises à jour.
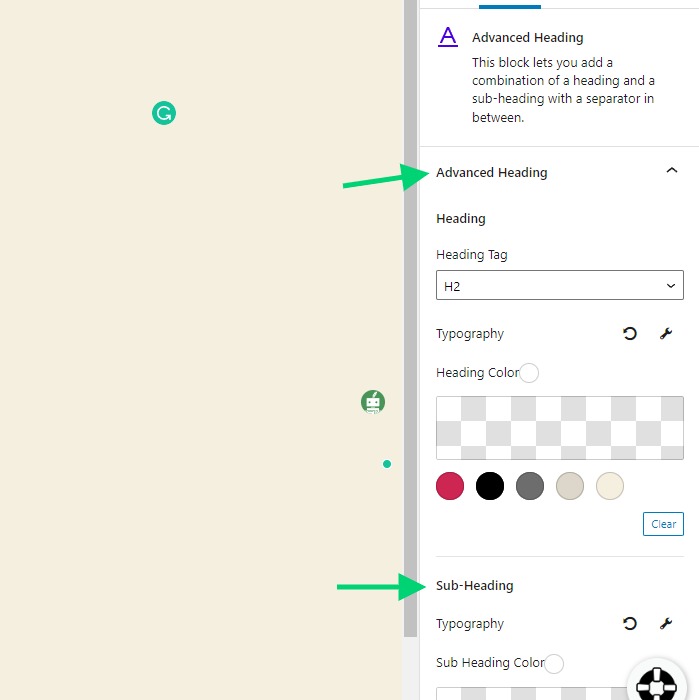
6 - Les blocs ne sont pas que des blocs
Les blocs peuvent faire plus que ce pour quoi ils sont faits. Pour illustrer cela, nous avons un bloc nommé " Heading " qui peut être utilisé pour afficher un titre sur une page. Avec Spectra, vous pouvez voir des paramètres avancés qui vous permettent d'ajouter un sous-titre et même un séparateur.

Vous pouvez également transformer le titre normal en paragraphe et personnaliser de nombreux autres paramètres, y compris les couleurs.
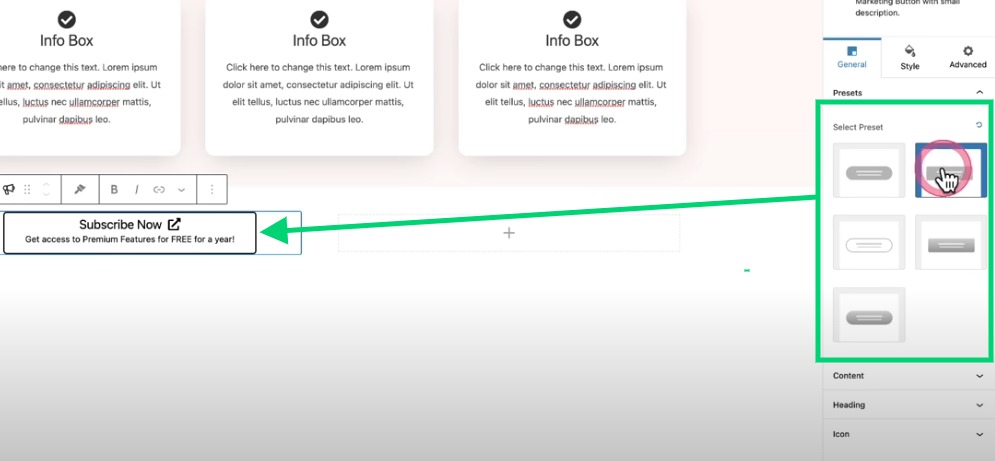
7 - Utilisation des préréglages
Les préréglages sont pratiques car ils fournissent des composants rapides que vous pouvez utiliser immédiatement. Le but ici est de rendre votre expérience aussi simple que possible.

C'est un énorme gain de temps car il est livré avec des ajustements rapides que vous voudrez peut-être pour vos éléments. Ces préréglages s'appliquent également au conteneur.
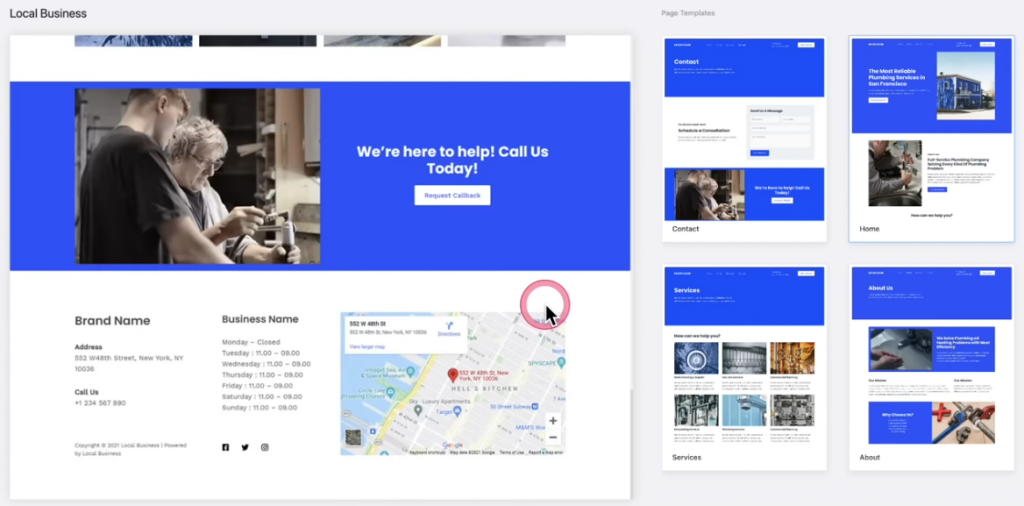
8 - Modèles
Tout comme Elementor, Spectra est livré avec des modèles prêts à l'emploi que vous pouvez utiliser sur votre site Web. Ils sont tous fabriqués par des professionnels et vous réaliserez peut-être rapidement qu'il n'y a rien de plus à faire pour ajuster ce modèle à vos besoins.

Comme Divi, vous pouvez parcourir le modèle, pour avoir un aperçu de l'apparence du modèle sur votre site Web.

9 - Nettoyer & moins de sortie de code
L'un des principaux inconvénients des constructeurs de pages est qu'ils produisent généralement une sortie massive. Cela entraîne généralement un long temps de chargement, ce qui ralentit votre blog.
Basé sur Spectra, nous devrions être assurés d'avoir une amélioration massive des performances et c'est une bonne nouvelle car nous voulons tous avoir un site Web rapide.
10 - C'est gratuit
Oui, vous avez bien lu. Spectra est une extension gratuite pour Gutenberg. Nous pourrions peut-être bientôt reconsidérer quel est le meilleur constructeur de pages gratuit pour WordPress.

Vous pouvez commencer tout de suite, téléchargez le plugin pour vous familiariser avec celui-ci.
Sommaire
Alors que Spectra est loin de rivaliser avec des solutions populaires comme Elementor ou Divi , on peut dire qu'il y a un potentiel énorme plus que ce que nous avons vu jusqu'à présent avec les nouveaux venus.
Que pensez-vous de Spectra ? Faites-le nous savoir.





