La tipografía juega un papel fundamental en el rendimiento del sitio web. Las fuentes y los elementos de texto de una página requieren descargas y recursos adicionales que pueden ralentizar los tiempos de carga. Para los sitios de WordPress que utilizan el popular creador de páginas Elementor , optimizar la tipografía es fácil tanto con la versión gratuita como con la profesional.
En esta publicación, cubriremos cómo las funciones de Elementor pueden mejorar el rendimiento del sitio web al optimizar la forma en que se cargan y muestran las fuentes. Veremos las funciones gratuitas como sugerencias de recursos, fuentes en línea e intercambio de visualización de fuentes que mejoran el rendimiento. Luego exploraremos las funciones profesionales adicionales, como fuentes personalizadas y formatos de fuente compatibles, que aumentan aún más la velocidad.
Al utilizar correctamente las capacidades de tipografía de Elementor, puede crear un sitio web rápido y eficiente que atienda a los visitantes rápidamente sin sacrificar elementos de texto bien diseñados. Compartiremos consejos prácticos para implementar estas funciones y lograr un mejor rendimiento. ¡Vamos a sumergirnos!
Funciones gratuitas de Elementor que mejoran el rendimiento
Elementor tiene fantásticas funciones integradas de optimización del rendimiento incluso en la versión gratuita. Estas capacidades le permiten ofrecer un sitio web más rápido y eficiente a los visitantes sin necesidad de actualizar al plan profesional pago. Cubriremos las funciones clave que se ofrecen de forma gratuita y que mejoran directamente la tipografía y el rendimiento.
Consejos de recursos
La función Sugerencias de recursos le permite especificar la prioridad para descargar recursos de fuentes críticos. Esto significa que puede indicar a los navegadores qué fuentes son más importantes para mostrar primero. Al elegir estratégicamente la prioridad, evita el comportamiento predeterminado del navegador que puede retrasar la entrega de fuentes importantes y provocar FOUT .
Específicamente, la sugerencia de recursos de precarga obliga a las fuentes a cargarse temprano en la carga de la página. Luego, la sugerencia de recursos previa a la conexión establece conexiones tempranas con proveedores de fuentes como Google Fonts para una entrega más rápida. Configurarlos cuidadosamente para la tipografía elegida aumenta el rendimiento al reducir los cambios de CLS .
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraFuente en línea
Habilitar la fuente en línea permite que los datos de fuente CSS de los elementos de texto se agreguen directamente al HEAD en lugar de a una hoja de estilo externa. Esto reduce la dependencia de la carga de recursos externos para mostrar el texto en la página de forma rápida y nítida.
Reducir los archivos que necesitan una descarga por separado para formatear el texto es enormemente beneficioso para la velocidad del sitio. También minimiza el FOIT con una carga de texto clara en lugar de comenzar de forma invisible y luego aparecer. El método en línea es una excelente manera de mantener la tipografía con un aspecto estelar y al mismo tiempo optimizar la eficiencia.
Intercambio de visualización de fuentes
El mecanismo de intercambio de visualización de fuentes integrado en Elementor le brinda un control inteligente de carga de fuentes. Le permite mostrar primero una fuente común del sistema como sustituto y luego cambiar a su fuente personalizada preferida una vez cargada para evitar FOIT. Para agregar fuentes personalizadas en Elementor Pro, agregue el siguiente código a la carpeta del complemento Elementor Pro.
function update_font_display() {
return 'swap'; // Or any other value.
}
add_filter( 'elementor_pro/custom_fonts/font_display', 'update_font_display' );Esta función le permite indicar una fuente alternativa como Arial o Times New Roman para mostrar el texto inmediatamente al cargar la página. Luego, cuando la fuente elegante elegida termine de descargarse, se intercambiará sin problemas para que los visitantes sigan viendo la tipografía deseada sin demora. Esto evita el comportamiento de "texto invisible y luego flash" que perjudica la legibilidad.
Funciones de Elementor Pro para el rendimiento
Si bien la versión gratuita de Elementor tiene excelentes capacidades de optimización, la actualización al plan pago Elementor Pro desbloquea funciones de tipografía útiles adicionales para una carga de páginas aún más rápida. Las funciones profesionales brindan una mayor personalización y carga eficiente de fuentes personalizadas adaptadas a su marca.
Las áreas clave donde Elementor Pro mejora aún más el rendimiento son las fuentes personalizadas y los formatos de fuente compatibles. Examinémoslos con más detalle.
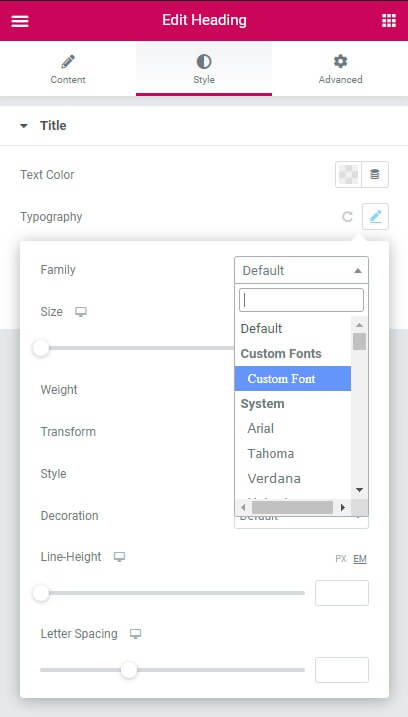
Fuentes personalizadas
La capacidad de fuentes personalizadas en Elementor Pro le permite cargar y alojar las fuentes únicas de su marca correctamente para una entrega óptima. Sin las fuentes personalizadas habilitadas, necesitaría alojar las fuentes por separado y luego vincularlas, agregando conexiones y recursos adicionales.

Al integrar directamente las fuentes de su firma en el kit de Elementor Pro, agiliza la carga de fuentes. Esto elimina solicitudes externas, reduce el tamaño de la carga y permite especificar instrucciones de entrega avanzadas, como la precarga. Los visitantes percibirán sus páginas como más rápidas y pulidas.
Además, las fuentes autohospedadas evitan problemas como interrupciones con proveedores de fuentes de terceros. Incluso si utiliza fuentes confiables como Google Fonts, inyectar fuentes localmente es más eficiente. Elementor Pro se encarga del trabajo pesado para que la tipografía personalizada nunca ralentice las cosas.
Formatos de fuente admitidos
Además del uso simplificado de fuentes personalizadas, Elementor Pro admite múltiples formatos de fuentes optimizados. Esto incluye archivos WOFF, WOFF2, TTF, SVG y EOT adaptados a navegadores concretos.

Los formatos WOFF y WOFF2 ofrecen capacidades de compresión avanzadas sobre formatos más antiguos como TTF. Esto mantiene los tamaños de archivo pequeños para una carga más rápida. Las fuentes SVG son ideales para sistemas de iconos para permitir un control preciso y una visualización nítida en cualquier tamaño.
Hacer que Elementor Pro se encargue de convertir y servir sus fuentes en estos formatos óptimos garantiza una entrega y renderización ágiles y eficientes. Los elementos de texto que utilicen sus fuentes preferidas tendrán toda la información necesaria en línea para completarse maravillosamente a la velocidad del rayo.
Terminando
La optimización de la tipografía es una forma clave de mejorar el rendimiento del sitio web. Al utilizar sabiamente las funciones de velocidad integradas de Elementor, puede mostrar texto rápidamente sin sobrecargar recursos ni depender de servicios externos.
Las funciones gratuitas como Resource Hints, Inline Font y Font Display Swap permiten una entrega optimizada de recursos de fuentes. Y Elementor Pro desbloquea capacidades avanzadas como fuentes autohospedadas y el uso de formatos de fuentes modernos.
Juntas, estas herramientas de tipografía hacen que los sitios web sean resistentes, eficientes y rápidos sin comprometer el diseño visual. Al comprender y activar las diversas opciones de rendimiento, puede ofrecer un sitio ultrarrápido donde los elementos de texto deslumbran en lugar de retrasar. Utilice los poderes de Elementor para crear sitios hermosos y optimizados.





