Puede proporcionar archivos de audio reproducibles en páginas y publicaciones utilizando el bloque de audio de WordPress. Puede agregar archivos de audio de su colección de medios o URL. Los usuarios pueden reproducir o descargar el audio de sus navegadores para escucharlo sin conexión. Este es un enfoque excelente para brindar a sus visitantes la oportunidad de escuchar y utilizar música, podcasts u otro tipo de archivos de audio.

Veremos el bloque de audio en esta publicación y veremos cómo funciona. También consideraremos cómo agregarlo a sus artículos y páginas, exploraremos sugerencias y mejores prácticas y examinaremos las preguntas que se plantean con frecuencia.
Incluir un bloque de audio en una página o artículo

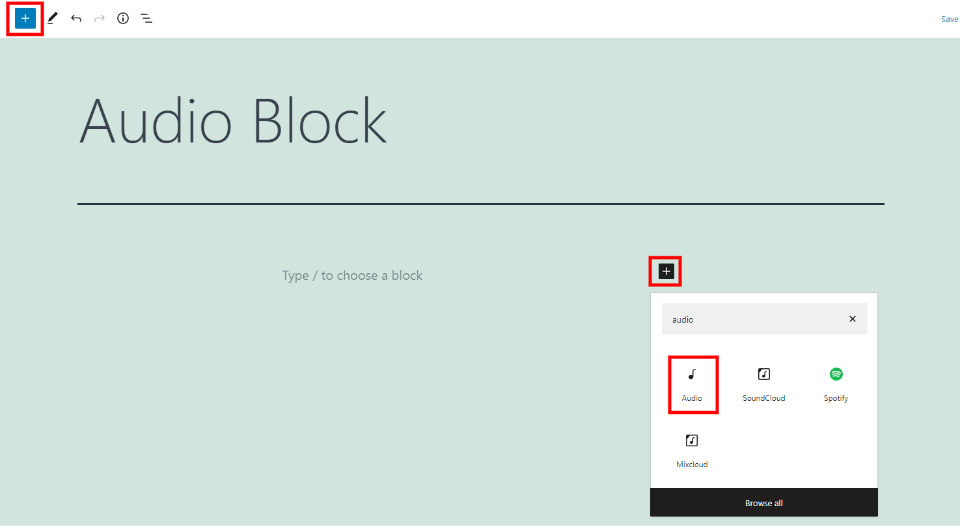
Haga clic en el bloque de inserción en el área donde se coloca o selecciona el bloque en la esquina superior izquierda para agregar el bloque de audio. Busque y haga clic en Audio.

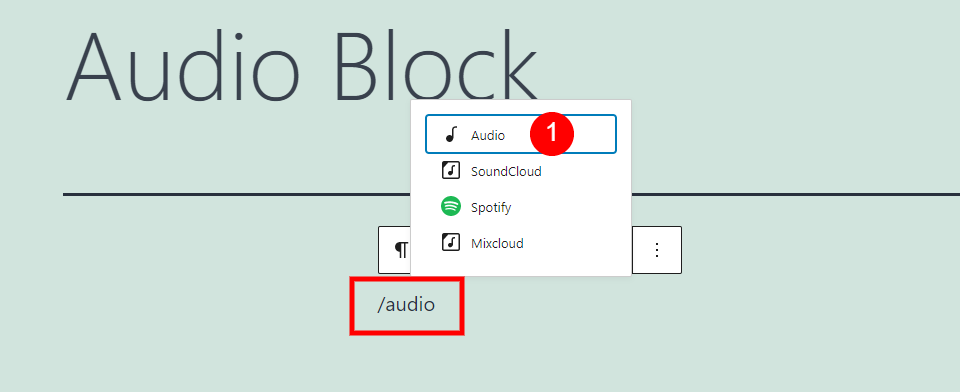
También puede escribir / audio y presionar en la ubicación donde está destinado el bloqueo.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
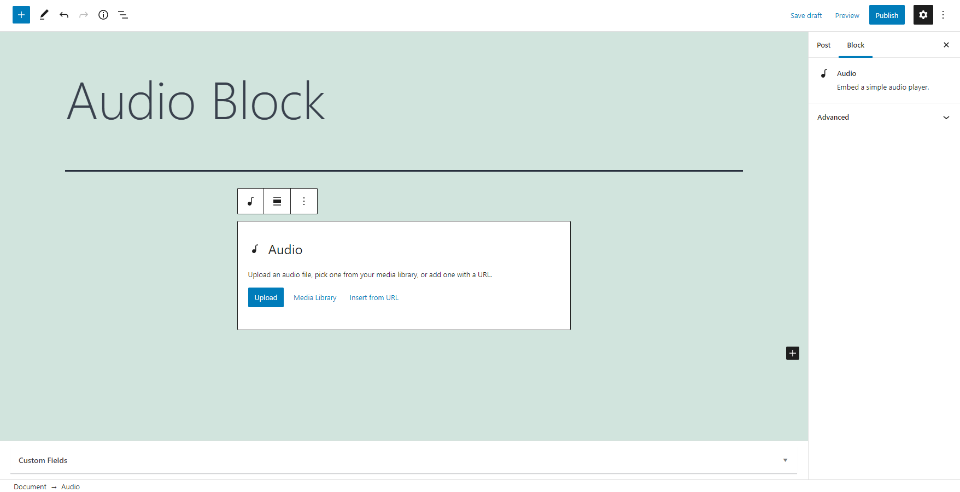
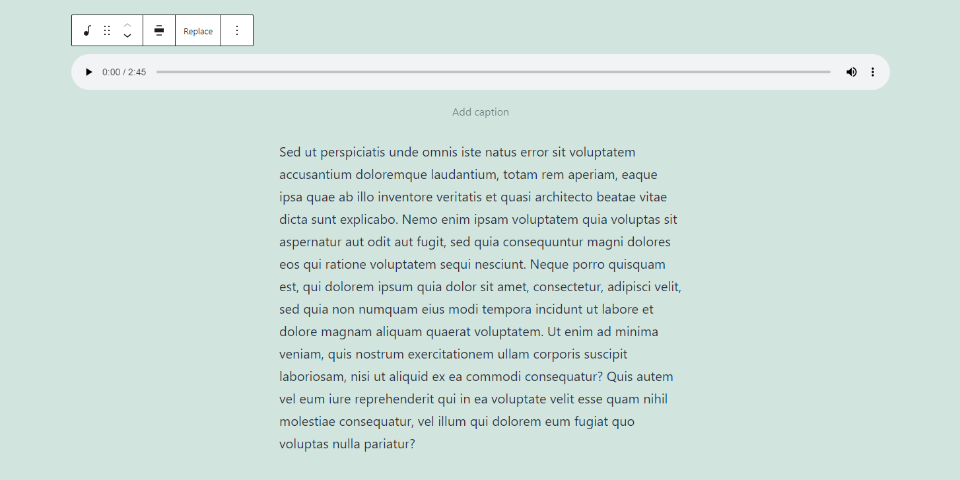
Puede agregar el bloque de audio a su contenido para reproducir o descargar un archivo de audio. Haga clic para cargar el archivo de audio, elija el archivo de audio o ingrese la URL del archivo de su biblioteca.

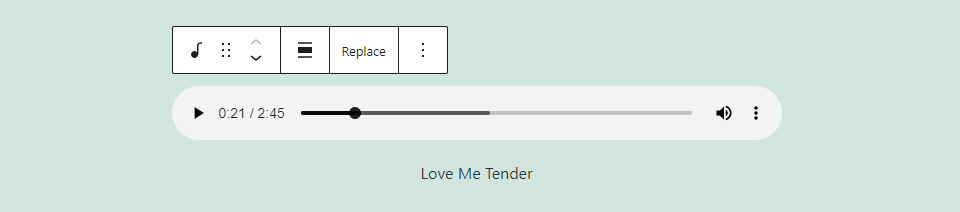
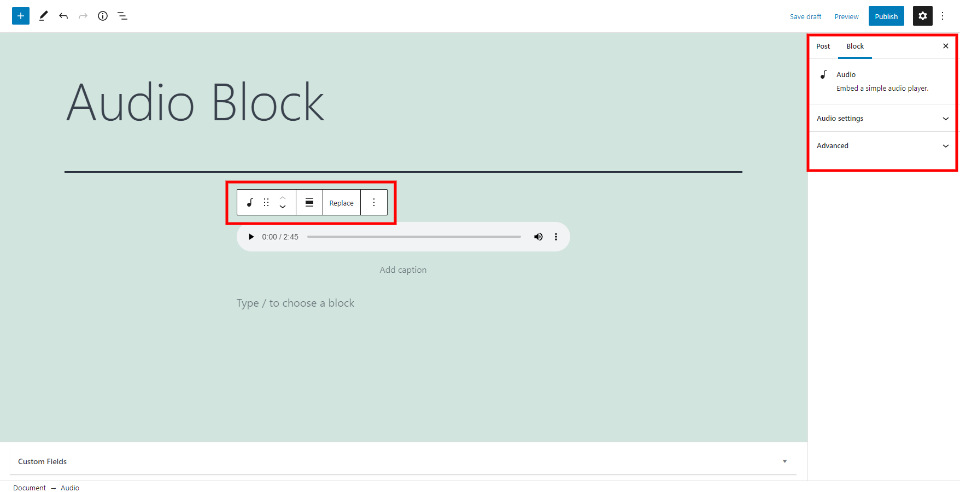
Su archivo de audio aparece como un reproductor de audio con un título para insertar el nombre u otros detalles del archivo. Se incluyen los ajustes básicos del reproductor de audio.

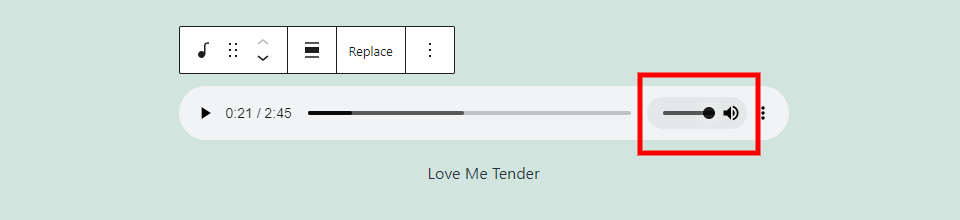
El control deslizante se abre cuando el usuario se desplaza sobre el icono de volumen.

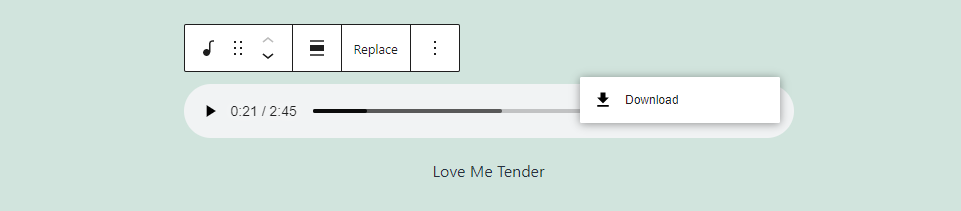
Hay tres puntos a la derecha que exponen las opciones del usuario. Este enlace está disponible para descargar.
Configuración y opciones de bloqueo de audio

El bloque de audio contiene el bloque en sí y las configuraciones y opciones de la barra lateral derecha. Veamos los dos.
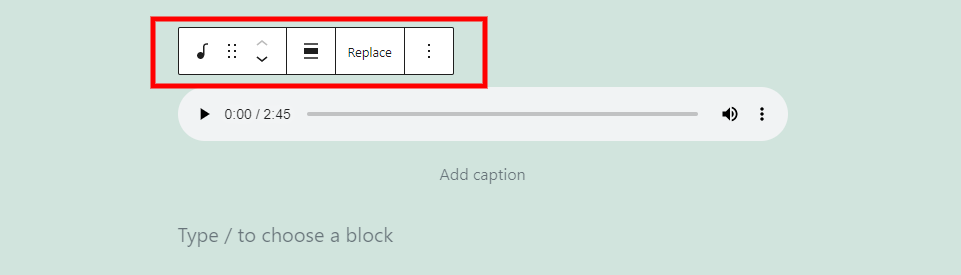
Barra de herramientas de bloque de audio

La barra de herramientas del bloque de audio está encima del bloque. El bloque aparece y tiene menos instrumentos que los bloques típicos de WordPress cuando lo eliges.
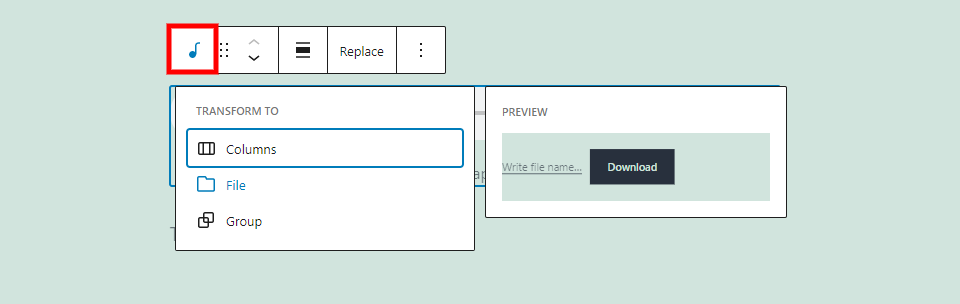
Cambiar el tipo o estilo de bloque

Transforme el bloque de columnas de un bloque de archivos a un archivo que permita a las personas descargar el audio en un archivo o en un grupo designable. En este ejemplo, estoy revoloteando sobre File. Muestra la apariencia del archivo como un bloque de archivo.
Arrastra y mueve

Puede mover el bloque a cualquier ubicación con la herramienta Arrastrar, que es el icono de 6 puntos. Cada vez que hace clic en la flecha, la herramienta de movimiento hacia arriba y hacia abajo mueve el bloque hacia arriba o hacia abajo un espacio de contenido. Ambos ofrecen un medio sencillo para mover su área de contenido alrededor del bloque.
Cambiar alineación

Las opciones de alineación controlan la posición del bloque en el monitor. Las opciones son todo el ancho, derecha e izquierda. Elija el bloque de contenido debajo de la pantalla izquierda o derecha y envuélvalo en ese lado de la pantalla.

Este es el ancho que consume la mayor parte del ancho de la pantalla.
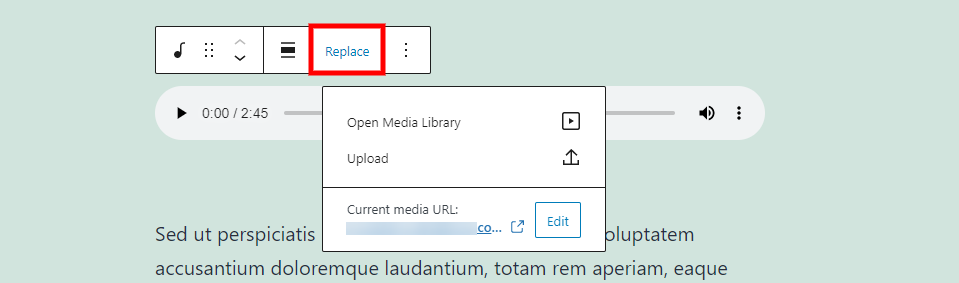
Reemplazar

Puede cambiar el archivo de audio sin eliminar el bloque del archivo de audio. Abra la biblioteca, cargue o ingrese la URL de un archivo.
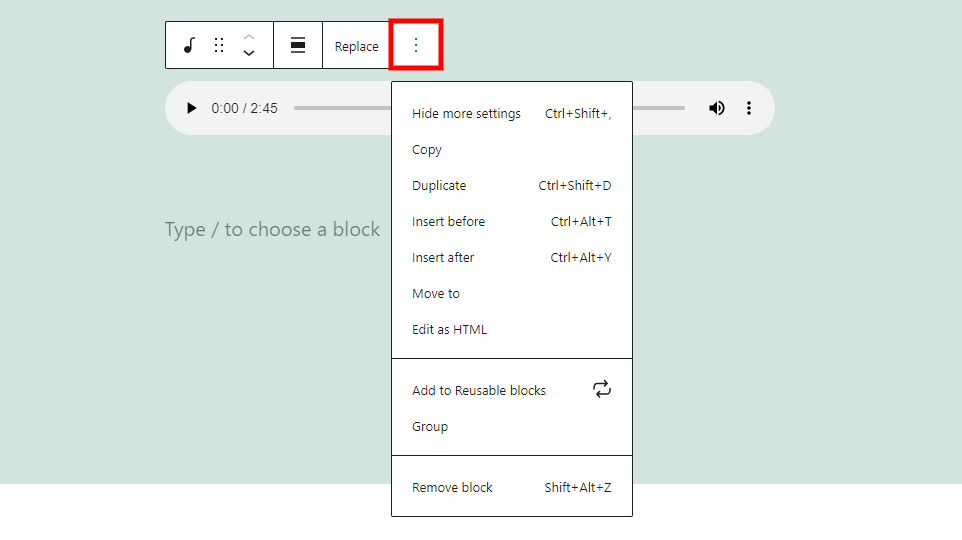
Opciones

La opción contiene la configuración predeterminada presente en la mayoría de los bloques de WordPress:
- Ocultar más configuraciones : la barra lateral derecha oculta esto.
- Copiar : copie el bloque para que pueda pegarlo en su contenido en otro lugar.
- Duplicar : agrega un duplicado original del bloque.
- Insertar antes : para un bloque antes del bloque. Insértelo antes.
- Insertar después : se coloca un bloque tras otro.
- Mover a : esto permite mover el bloque mediante una línea azul.
- Modificar como HTML : esto cambia el bloque a la vista del editor para que sea posible editar el HTML sin modificar los bloques restantes.
- Agregar a bloques reutilizables : esto agrega el bloque a su lista de bloques reutilizables.
- Grupo : esto agrega el bloque a un grupo para que pueda ajustarlos como una sola unidad.
- Eliminar bloque : esto elimina el bloque.
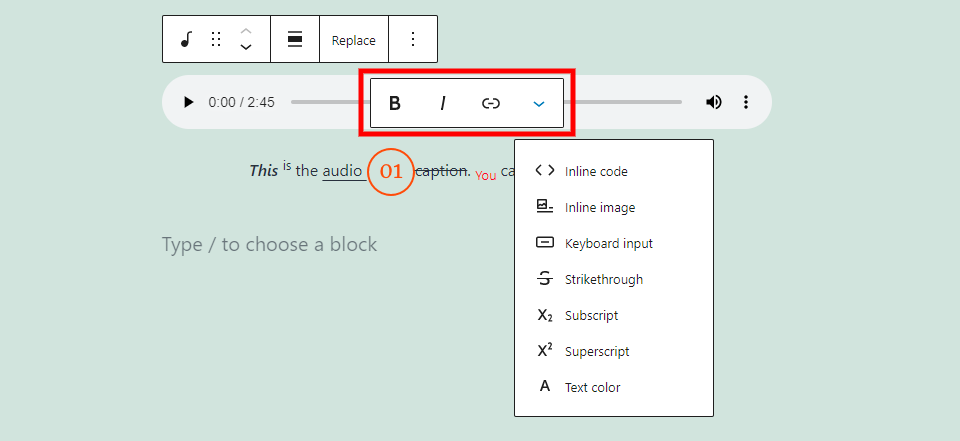
Subtítulo

El título contiene un conjunto diferente de opciones que incluyen configuraciones de texto en negrita y cursiva, enlaces y más. En este caso, he utilizado varios de ellos. Afecta al texto que enfatizas.
Las opciones en negrita y cursiva son independientes o pueden usarse juntas. Inserté "Esto" en el ejemplo anterior, negrita y cursiva.
Para el enlace, entre los que ha utilizado, encontrará sugerencias. Tiene una opción para abrir la conexión en una nueva pestaña. En el ejemplo anterior, he incluido un enlace al término "audio".
Hacer clic en Más opciones proporciona configuraciones de estilo de texto. Todos ellos alteran el texto que resaltas. En el ejemplo anterior, he utilizado muchos de ellos. Incluso:
Código en línea : esto modifica el estilo del texto para que parezca código.
Imagen en línea : esto agrega una imagen en línea de su biblioteca de medios, como he hecho entre las palabras “audio” y “título”.
Entrada de teclado : este estilo del texto con el formato HTML del teclado que utiliza su navegador.
Tachado Â: esto coloca una lÃnea a travà © s del texto, como la palabra â € œcapturaâ € en el ejemplo anterior.
Subíndice : esto hace que el texto sea más bajo y más pequeño que el resto, como la palabra "Tú" en el ejemplo anterior.
Superíndice : esto hace que el texto sea más alto y más pequeño que el resto.
Color del texto : esto abre herramientas de color para cambiar el color del texto, como he hecho con la palabra "usted" en el ejemplo anterior. Elija entre colores preseleccionados o cree un color personalizado. Para colores personalizados, puede usar el selector de color o ingresar el código hexadecimal, el código RGB o el código HSL.
Configuración de la barra lateral del bloque de audio

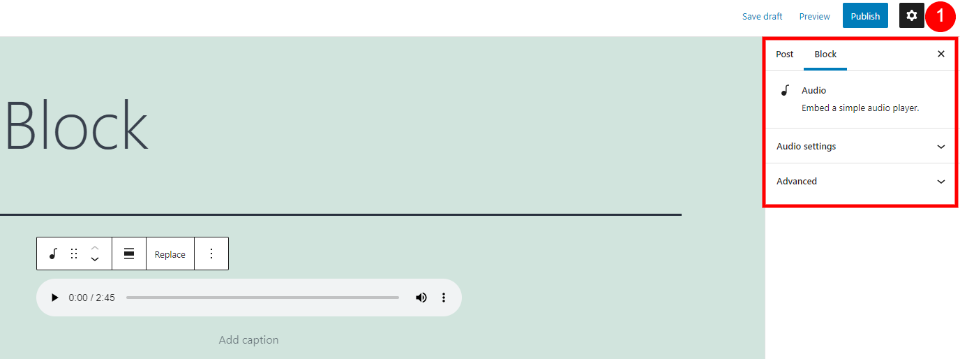
Agregue audio y ajustes sofisticados a la configuración de la barra lateral. Si la barra lateral no se muestra, seleccione el engranaje para ver la configuración. Elija el bloque de este bloque en particular para mostrar las opciones. Mire la configuración más profundamente.
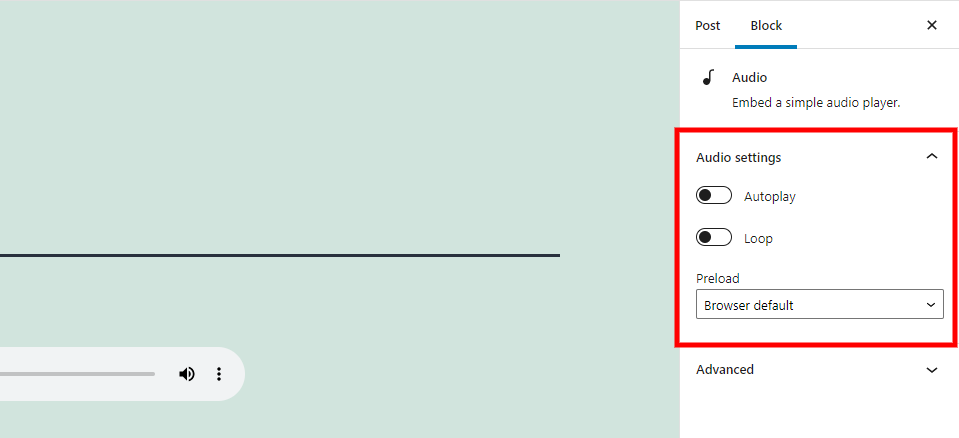
Configuraciones de audio

Puede elegir la forma en que el reproductor de audio procesa el archivo a través de Configuración de audio. Cuando se carga el sitio web, comienza a reproducirse automáticamente. La configuración del bucle iniciará el archivo una vez que se alcance el final del archivo.
La precarga también funciona, puede seleccionar. Esto controla cuánto carga la página en el navegador del usuario. Incluir opciones:
Auto : se descarga todo el archivo de audio, incluso si no hace clic en el usuario para reproducirlo.
Metadatos : solo se descarga el texto, que es la información básica del archivo. No descarga el archivo de audio en sí a menos que elija reproducirlo.
Ninguno : no se descarga automáticamente ningún dato o información.
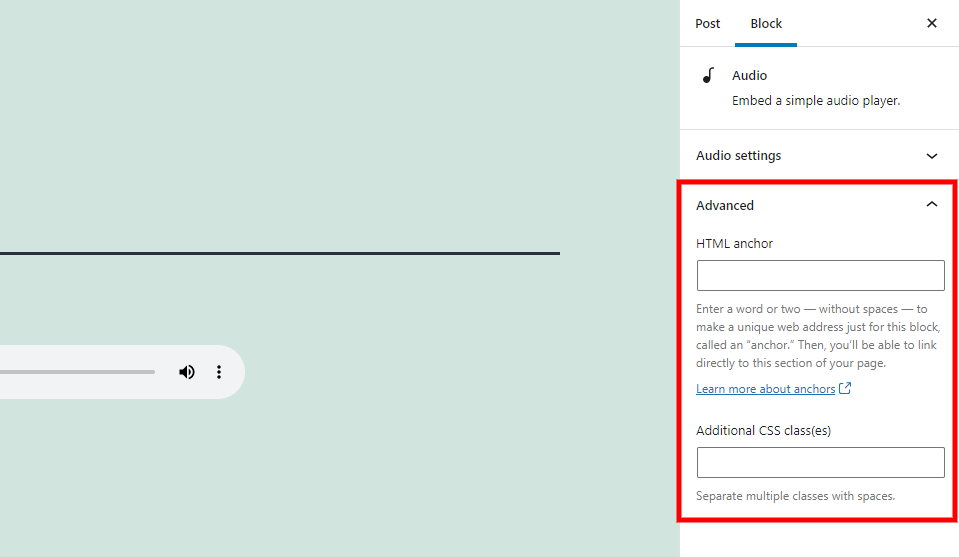
Avanzado

Los campos de anclaje HTML y clases CSS adicionales incluyen la configuración avanzada. El ancla HTML es una URL para conectarse al bloque directamente. El cuadro Clases adicionales de CSS le permite crear un bloque agregando clases de CSS.
Preguntas frecuentes sobre el bloque de audio
¿Qué hace el bloque de audio?
Agrega a su sitio web un reproductor de audio que permite a las personas reproducir o descargar un archivo de audio.
¿Cuál es la ventaja de utilizar Audio Block?
Construye un reproductor, para que sepa que puede escuchar un archivo de audio.
¿Se puede transformar en otros bloques?
Si. También se puede convertir en un bloque de archivos, columnas o grupo. El Bloque de archivos permite que las personas, en lugar de sus navegadores, descarguen el archivo.
¿Se pueden usar otros bloques para archivos de audio?
Si. Puede ingresar la URL en un bloque de inserción. Sin embargo, el bloque de audio no tiene configuración de audio. Te da un reproductor de audio en la parte frontal, pero no es tan agradable como el que ofrece este bloque. La versión integrada no contiene una opción de descarga ni un título, pero muestra la hora en la barra de seguimiento.
¿Cuáles son los mejores usos para este bloque?
Este bloque se puede utilizar para música, pistas de audio, muestras de álbumes, podcasts, sermones, cursos de audio, audiolibros, etc.
¿Qué tipos de archivos puede usar el bloque?
El bloque de audio es compatible con archivos .mp3, .m4a, .ogg y .wav. El reproductor se ve y funciona igual con cada uno de los tipos de archivos.
Conclusión
Esta es nuestra opinión sobre el bloque de audio de WordPress. Este es un bloque sencillo con algunos parámetros. Gestiona su posición dentro de su contenido y cómo funciona en los navegadores de sus visitantes. Este bloque es una excelente opción para cualquier archivo de audio que sea compatible con WordPress.




