WordPress es una plataforma conocida para desarrollar y administrar sitios web, blogs y mercados en línea. Una de las características que ofrece WordPress es la capacidad de cambiar la apariencia de su sitio mediante el uso de temas y complementos. Sin embargo, puede haber casos en los que desee realizar cambios en su sitio a los que no se puede acceder inmediatamente a través del administrador de WordPress, como los márgenes.
Los márgenes son los espacios entre los límites de su sitio y el área de contenido. Pueden tener un impacto en la apariencia y apariencia de su sitio, así como en la cantidad de espacio que tiene para mostrar su información. Cambiar los márgenes de su sitio puede ayudarlo a lograr un diseño más equilibrado y armonioso.
Cómo cambiar los márgenes
Hay dos formas principales de cambiar los márgenes en WordPress: usando código CSS o usando un complemento . En esta publicación de blog, explicaremos ambos métodos y le mostraremos cómo aplicarlos a su sitio.
Método 1: usar código CSS
CSS, que significa hojas de estilo en cascada, es un lenguaje que controla cómo aparecen los elementos HTML en una página web. Al agregar algunas reglas personalizadas al diseño de su tema, puede ajustar los márgenes de su sitio usando un archivo CSS code.css o la sección CSS adicional del Personalizador de WordPress.
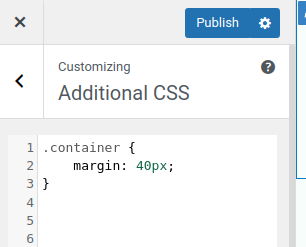
Para acceder a la sección CSS adicional, vaya a Apariencia > Personalizar > CSS adicional en su panel de WordPress. Allí verá un cuadro donde podrá ingresar su código CSS personalizado.


Debe apuntar al elemento que incluye su área de contenido para ajustar los márgenes de su sitio. El nombre de este elemento puede variar según su tema, pero comúnmente se lo conoce como " .container ", .content o ".site-content ".
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraPuede analizar su sitio utilizando una herramienta de navegador como Chrome DevTools o Firefox Developer Tools para determinar el nombre de este elemento.
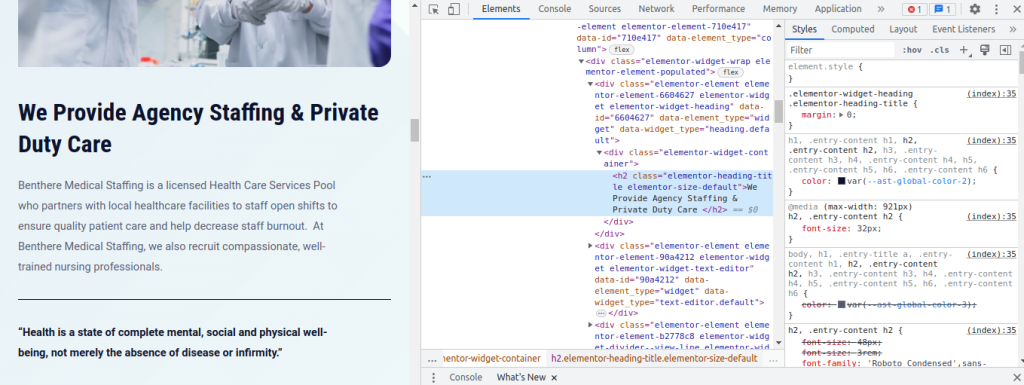
Para acceder a DevTools, presione la tecla F12 o haga clic derecho y haga clic en inspeccionar y se abrirá como una ventana de la barra lateral izquierda, o en la parte inferior, dependiendo de la forma en que esté personalizado su navegador. La siguiente imagen es cómo se ve una DevTool:

Una vez que haya determinado qué elemento contiene su área de contenido, puede ajustar sus márgenes usando el atributo de margen. Dependiendo de cuántos lados desee ajustar, la propiedad de margen puede tomar uno, dos, tres o cuatro valores. Como ejemplo:
- margen: 20px; // Esto aplicará un margen de 20px a los cuatro lados del elemento.
- margen: 20px 10px; // Esto aplicará un margen de 20px a los lados superior e inferior, y un margen de 10px a los lados izquierdo y derecho del elemento.
- margen: 20px 10px 15px; // Esto aplicará un margen de 20px en la parte superior, un margen de 10px en los lados izquierdo y derecho y un margen de 15px en la parte inferior del elemento.
- margen: 20px 10px 15px 5px; // Esto aplicará un margen de 20px en el lado superior, un margen de 10px en el lado derecho, un margen de 15px en el lado inferior y un margen de 5px en el lado izquierdo del elemento.
Opcionalmente, puede especificar los valores de los márgenes en unidades alternativas, como píxeles (px), porcentajes (%), ems (em), rems (rem) o unidades de ventana gráfica (vw o vh). Como ejemplo:
- margen: 5%; // Esto aplicará un margen igual al 5% del ancho o alto del elemento principal.
- margen de 2em; // Esto aplicará un margen igual al doble del tamaño de fuente del elemento.
- margen de 1rem; // Esto establecerá el margen al tamaño de fuente del elemento raíz (normalmente HTML).
- margen de 2vw; // Se aplicará un margen del 2% del ancho de la ventana gráfica.
- margen de 2vh; // Se aplicará un margen del 2% de la altura de la ventana gráfica.
A continuación se muestra un ejemplo de cómo puede utilizar código CSS para cambiar los márgenes de su sitio:

Esto aplicará un margen de 40 píxeles a los cuatro lados de su área de contenido.
Método 2: usar un complemento
WordPress tiene una variedad de complementos que facilitan la modificación de los márgenes para los usuarios que prefieren un enfoque más fácil de usar. Un complemento común para esto es "CSS simple". Así es como puedes ponerlo en práctica:
Paso 1: instalar y activar el complemento

Navegue hasta "Complementos" en su Panel de WordPress y haga clic en "Agregar nuevo". Instale el complemento " CSS simple " buscándolo. Actívalo una vez que se haya instalado.
Paso 2: accede a la configuración del complemento
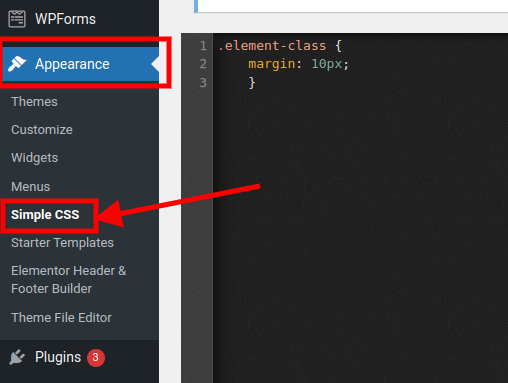
Después de activar el complemento, busque y haga clic en "Apariencia" en el menú de la izquierda. Luego, seleccione "CSS simple".
Paso 3: agregar estilo de margen
Puede agregar su código CSS personalizado como se muestra a continuación para cambiar el margen.

Paso 4: guardar los cambios
Haga clic en el botón Guardar tan pronto como haya terminado de ajustar los márgenes.
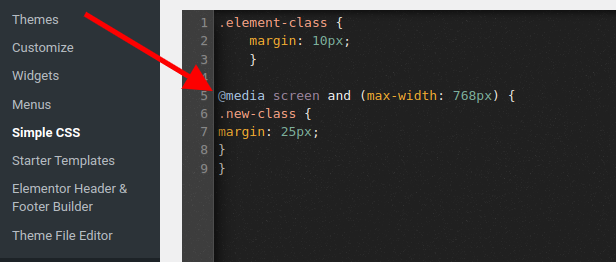
Implementación de consultas de medios
También puede utilizar consultas de medios CSS para ajustar los márgenes para diferentes tamaños de pantalla y dispositivos. Esta función es extremadamente beneficiosa para el diseño responsivo y la optimización de márgenes.

Palabra final
Cubrimos cómo modificar los márgenes en WordPress utilizando varios enfoques en esta publicación de blog. Hemos visto cómo modificar el espacio alrededor de su contenido utilizando CSS y complementos personalizados.
Cambiar los márgenes de su sitio web puede ayudarlo a mejorar el diseño y el estilo, así como la legibilidad y la experiencia del usuario. Esperamos que este consejo te haya resultado útil y que hayas elegido la mejor solución para tus necesidades.





