¿Alguna vez te has preguntado cómo puedes hacer que tus imágenes sean más descriptivas e interactivas ?
Los complementos de Image Hotspot lo ayudan a resaltar la ubicación de su imagen, la descripción o cualquier tipo de contenido con información sobre herramientas animada y más. Solo tienes que conseguir la solución perfecta para empezar. ¡No te preocupes!

Image Hotspot es esencial para hacer que sus imágenes sean más interesantes a los ojos de sus clientes. Ayuda a definir el propósito de cada imagen, precio, historial o cualquier idea que pueda compartir con sus clientes de forma interactiva mediante el uso de un punto de acceso de imágenes.
Aquí, en este blog, conocerá algunos de los mejores complementos de WordPress Image Hotspot para Gutenberg, WPBakery & Elementor. Comencemos los ’.
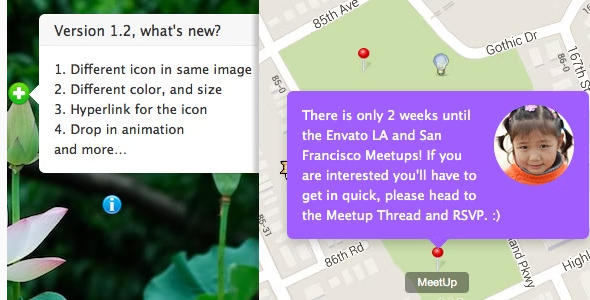
1. Mapa de imagen HotSpot con Lightbox

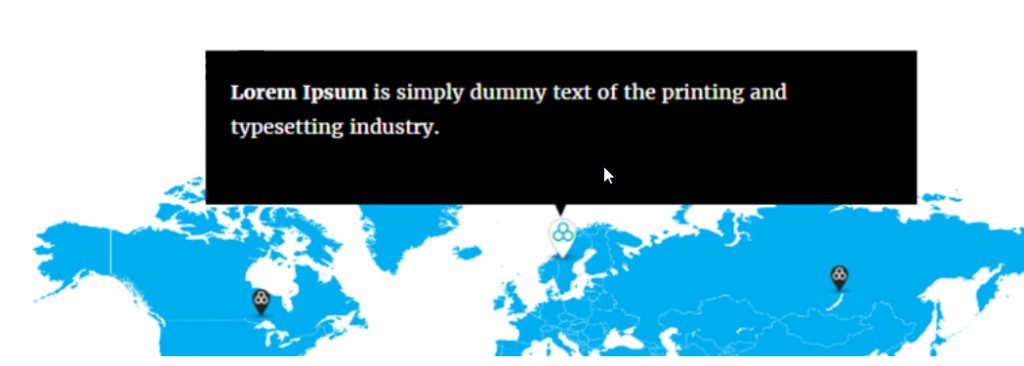
Image Map HotSpot para WordPress lo ayuda a mostrar una información sobre herramientas o una anotación de su imagen con una transición suave de CSS3. Puede optar por mostrar la ventana emergente cuando el usuario haga clic o pase el mouse por encima, y arrastre fácilmente el ícono para actualizar la posición del HotSpot’ en el backend. La vista previa en vivo de trabajo está disponible en el backend, algo así como WYSIWYG (Lo que ves es lo que obtienes).
Cada ícono de punto de acceso admite una animación de pulso opcional.
Los íconos del punto de acceso se pueden mostrar en números, después de la versión 1.3.3, el punto de acceso también es compatible con Lightbox , puede hacer clic en el icono para abrir un YouTube o Vimeo Lightbox , también admite imágenes o Google Map Lightbox .
Características clave
- Fácil de instalar y configurar con WordPress
- Iconos arrastrables en el backend
- Sensible
- Múltiples instancias de HotSpot en la misma página
- Compatibilidad con la transición de CSS3
- Presentación de diapositivas con retraso automático opcional
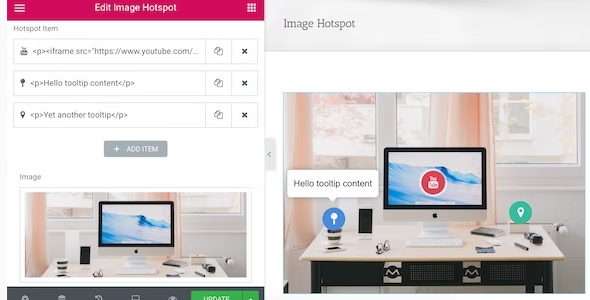
2. Punto de acceso de imagen con información sobre herramientas para Elementor

Ayudarlo a agregar un ícono de punto de acceso con información sobre herramientas a una imagen en Elementor Page Builder, el punto de acceso puede ser un ícono, un número o un solo punto.
Nota: este paquete de widgets es para Elementor Page Builder .
Puede obtener este widget de All In One Widget para el complemento de WordPress de Elementor Page Builder . It’s recomienda comprar el paquete All In One que contendrá otros widgets/complementos en la actualización futura.
Puede ver el screencast de YouTube y cómo se ve la edición.
Características clave
- Icono de soporte de punto de acceso, número o punto único
- La información sobre herramientas admite contenido enriquecido, como video de YouTube/Vimeo, imagen
- La información sobre herramientas se puede activar haciendo clic o pasando el cursor
- Ponga en cola js y CSS solo cuando sea necesario
- Estilo de icono incorporado y soporte de color personalizado
- Borde de animación de pulso opcional para el punto de acceso, estilo de información sobre herramientas opcional
- La información sobre herramientas se puede configurar para que se muestre de forma predeterminada.
- Compatible con el último Elementor y el último WordPress.
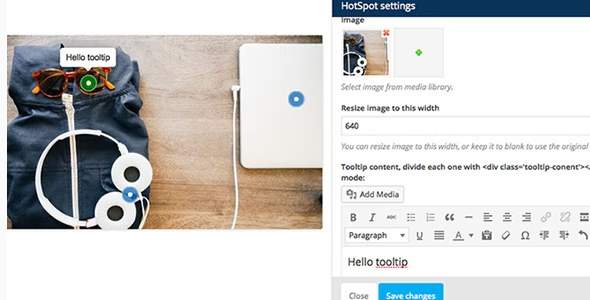
3. WPBakery Page Builder Add-on Image Hotspot con información sobre herramientas y Lightbox

Ayudarlo a agregar un ícono de punto de acceso con información sobre herramientas y caja de luz en una imagen para WPBakery Page Builder.
Nota: puede obtener este complemento de All In One Addons para WPBakery Page Builder . It’s recomienda comprar el paquete All In One que también contiene otros complementos en la actualización futura.
Este complemento es el complemento para WPBakery Page Builder , requiere que WPBakery Page Builder esté instalado y activado en su sitio. También se requiere que el editor frontal esté habilitado para arrastrar y actualizar la posición del icono.
Si desea utilizar este complemento en Elementor Page Builder: no olvide echar un vistazo al widget Todo en uno para Elementor , que incluye este punto de acceso de imagen con información sobre herramientas. Demostración rápida en video de cómo funciona este complemento (después de la versión 1.2, puede arrastrar el ícono para actualizar su posición en el editor frontend):
Características clave
- caja de luz de soporte de punto de acceso
- Los íconos de puntos de acceso admiten cualquier tipo de color
- Estilo de información sobre herramientas opcional: sombra, luz, noir, punk
- Puede personalizar la posición de cada icono de punto de acceso ’ fácilmente en el editor de frontend de WPBakery Page Builder
- Sensible y listo para la retina
- La información sobre herramientas admite cualquier tipo de contenido, como una imagen o un video
- Animación de información sobre herramientas opcional: crecer, deslizar, desvanecerse, caer
- Ampliar el generador de páginas de WPBakery
4. GutenSpot - Puntos de acceso de la galería de imágenes para Gutenberg

Cree puntos de acceso personalizados para que sus imágenes sean más informativas e interactivas utilizando los bloques de Gutenberg .
Gutenspot lo ayuda a mostrar productos de WooCommerce, productos de Amazon, características de productos, guías visuales, mapas de imágenes, tablas o gráficos de imágenes interactivas y publicaciones de blog de una manera fácil e interactiva.
Además, existe la posibilidad de definir la posición de la información sobre herramientas para que no se cubran entre sí si se colocan demasiado cerca y hacer que se muestre al pasar el mouse, al hacer clic o todo el tiempo.
El punto principal es que puede editarlo visualmente usando Gutenberg Visual Builder sin ninguna experiencia en codificación.
Características clave
- Súper fácil de instalar y usar
- Agregue tantos puntos de acceso en una imagen como desee
- Cada contenido de información sobre herramientas se puede personalizar por separado
- Mostrar 4 tipos de contenido en Tooltip – Texto simple, Productos de WooCommerce, Productos de Amazon & Publicaciones de blog
- Puede agregar una sola imagen o una galería para mostrar puntos de acceso en
- Hay 3 tipos de pines disponibles – icono cuadrado, redondeado o personalizado
- Cambiar/administrar puntos calientes o eliminar imágenes
- Bonito efecto pulsante en los puntos calientes.
5. Getwid – Bloques de Gutenberg para WordPress

Getwid viene con bloques Gutenberg de 40+ y especialmente con este bloque de punto de acceso de imágenes de WordPress. Viene con versiones gratuitas y de pago para que tu experiencia sea aún mejor. Y el elemento de punto de acceso a la imagen es gratuito para los usuarios de WordPress Gutenberg.
En cuanto al estilo de la información sobre herramientas, este bloque le permite usar iconos de Font Awesome para punteros, personalizar colores y tamaños, y cambiar el diseño predeterminado de la información sobre herramientas.
Puede personalizar el aspecto y la interactividad de la información sobre herramientas y moverla fácilmente entre las imágenes.
Los íconos de puntos de acceso se pueden hacer dinámicos opcionalmente aplicando animación de pulso y agregando animación en la apariencia y al pasar el mouse.
Entonces, con unos pocos clics, puede hacer que su imagen sea informativa e interactiva de inmediato.
Características clave
- Bloque de sección
- Iconos de Fontawesome para punteros
- Bloque deslizante de imagen
- Personalizar el color de la información sobre herramientas
6. Panorama 360°

iPanorama 360 Virtual Tour Builder es el complemento de WordPress que le permite crear increíbles recorridos virtuales para sus clientes sin conocimientos avanzados de programación. Con el generador incorporado, puede cargar fácilmente sus fotos panorámicas, agregar puntos de acceso que permitan al usuario navegar de una escena a otra y agregar ventanas emergentes para señalar información importante sobre cualquier parte de la escena. Puede enriquecer un punto de acceso o una ventana emergente con texto, imágenes, video y otros medios en línea.
En general, este es un excelente complemento para promocionar lugares turísticos (por ejemplo, parques nacionales y habitaciones de hotel) de una manera que a la mayoría de los viajeros les encantaría ver.
Características clave
- Compatible con todos los navegadores más recientes
- Recorrido visual
- Sistema Popover
- Popover Mostrar & Ocultar animaciones
- marcadores
- Sistema de información sobre herramientas
- Información sobre herramientas Mostrar & Ocultar animaciones
- Efectos de transición de escena
7. WordPress Tooltips Ultimate & Image Hotspot

Este complemento de punto de acceso de imagen le ofrece una personalización completa de su información sobre herramientas. En realidad, es uno de los complementos de WordPress de información sobre herramientas más diversos y multipropósito.
Con este complemento, incluso puede agregar puntos de acceso que activan la información sobre herramientas que desea para sus propias imágenes. Simplemente cree la imagen de su punto de acceso y pegue el código abreviado en su sitio.
Además de las ventanas de información sobre herramientas modales estándar, el complemento es adecuado para agregar videos de YouTube o Vimeo a su información sobre herramientas, usar estilos de mapas elegantes en su mapa de Google y agregar texto HTML personalizado.
Características clave
- Opciones de estilo de información sobre herramientas
- Opciones de anclaje de información sobre herramientas
- Opciones de animación
- Múltiples opciones de posición de información sobre herramientas
- Opciones de flecha de información sobre herramientas
- Opciones de interacción
- Fuentes de Google
- Información sobre herramientas de vídeo
8. Punto de acceso de imagen por DevVN

Con la ayuda del complemento WordPress Image Hotspot by DevVN para su bloque de Gutenberg, puede agregar fácilmente imágenes y puntos de acceso sin problemas. No tiene que agregar ningún código y hacer que sus imágenes sean sorprendentes e informativas a los ojos de los visitantes de su sitio web. Viene absolutamente gratis y con funciones avanzadas de jQuery PowerTip incluidas.
Entre las ventajas obvias de este complemento es que puede agregar texto formateado a través del editor de texto predeterminado que admite configuraciones básicas de tipografía, imágenes, enlaces, etc. Todas estas configuraciones le permiten hacer un pin realmente informativo y personalizado.
9. Straum (punto de acceso de imagen para Elementor)

Este es un widget de punto de acceso de imagen de Elementor de Stratum que le brinda un control completo sobre todo, incluido su tamaño, color e ícono. Además, puede mostrar efectos de animación y puede mostrar iconos interactivos.
Con Stratum, puede acceder a muchas funciones de complementos de Elementor que generalmente se encuentran en extensiones de Elementor de terceros sin cargo adicional.
El complemento también le permite integrar una biblioteca de sus iconos personalizados para usar en puntos de acceso. La información sobre herramientas se puede activar al hacer clic y pasar el mouse.
Características clave
- Iconos personalizados
- Acceder a los complementos de Elementor
- Efectos de animación
- Mostrar iconos interactivos
10. Punto de acceso de imagen – Anotación de imagen de mapa
Image Hotspot tiene varias opciones para personalizar. Hay cientos de íconos con diferentes colores y tamaños y también puedes personalizar estos íconos. Hay un montón de fuentes, además de los iconos disponibles con diferentes colores.
El punto de acceso de Image Map es compatible con cualquier publicación, página, widgets, todos los temas más recientes y creadores de páginas. También es compatible con la última versión de WordPress. También obtendrá códigos cortos ilimitados con CSS personalizado.
Características clave
- Los punteros están disponibles en tres estilos.
- Anotaciones de imagen disponibles
- Fuente incorporada de 1600+: íconos increíbles
- Incluye opciones de texto de puntero
Conclusión
La información sobre herramientas que decidas elegir depende del tipo de sitio web que tengas o del tipo de elemento y contenido, ya sea un mapa, un producto o una casa. Todos nuestros diez principales complementos de puntos de acceso de imágenes que se han enumerado anteriormente le darán una variedad para elegir.
Depende de usted seleccionar el que desea usar en su próximo proyecto.












