Los formularios emergentes pueden ser una gran parte de su estrategia de marketing si sabe cómo usarlos correctamente. Pueden ayudarlo a obtener direcciones de correo electrónico, aumentar las ventas y más. Pero no siempre es fácil crear ventanas emergentes en WordPress que se vean bien y tengan un formato único. Elementor , un complemento para crear páginas web, simplifica el proceso de creación y modificación de ventanas emergentes para su sitio. Puede modificarlos para que tengan el aspecto que desee y desencadenar activadores adicionales en función de las acciones del usuario o la ubicación geográfica. Sin embargo, al crear un sitio web de una sola página, es posible que tenga problemas con los enlaces de anclaje, ya que la página se desplazará a la sección, pero la ventana emergente no se cerrará por sí sola. Para solucionar esto, hagamos que cuando se haga clic en un enlace o ancla, la ventana emergente se cierre sola.

Cerrar ventana emergente en el menú Anchor Link jQuery Snippet Code
Es necesario agregar un script jQuery personalizado para detectar un clic y cerrar la ventana emergente cuando ocurra para que la ventana emergente se cierre correctamente en los dispositivos móviles después de que se haya hecho clic en un enlace.
Para comenzar, diríjase a Elementor > Código personalizado.
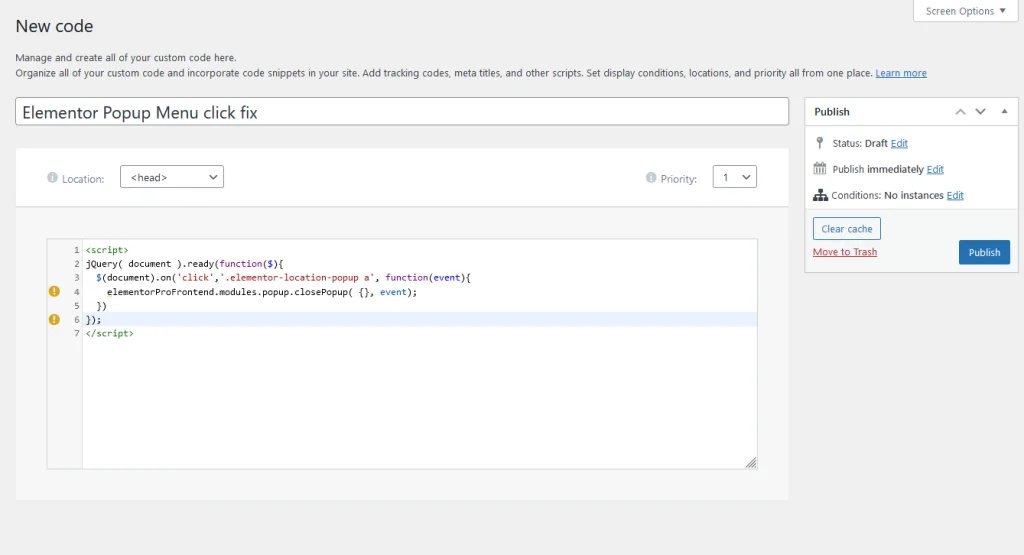
Seleccione el botón Agregar nuevo, luego asigne a su fragmento de código personalizado un nombre descriptivo como "corrección de menú emergente" o algo similar.

Realice sus modificaciones pegando este código en el área.
<script>
jQuery( document ).ready(function($){
$(document).on('click','.elementor-location-popup a', function(event){
elementorProFrontend.modules.popup.closePopup( {}, event);
})
});
</script>Para que el fragmento esté disponible en las páginas o en las categorías que especifique, colóquelo en la etiqueta /head> y presione "Publicar".
Conclusión
El menú emergente de Elementor puede crear algunos problemas al cerrar el menú emergente. Este bit de jQuery debería hacer el trabajo cuando necesite cerrar el menú emergente móvil. Comparta sus pensamientos e inquietudes en la sección a continuación.












