WordPress Forms Lite (WP Forms Lite) es un complemento potente e intuitivo que le permite crear formularios impresionantes para su sitio web de WordPress.

Nota: WP Forms Lite es la versión gratuita de WP Forms
Ya sea que necesite un formulario de contacto simple o una encuesta compleja, WordPress Forms Lite le brinda las herramientas para crear, personalizar y administrar formularios con facilidad.
En esta publicación de blog, le mostraremos cómo usar WordPress Forms Lite en su sitio web en cuatro simples pasos:
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora- Instalar y activar el complemento
- Crear un nuevo formulario
- Personaliza tu formulario
- Incruste su formulario en su sitio web
¡Vamos a empezar!
Paso 1: instale y active el complemento
El primer paso es instalar y activar el complemento siguiendo los pasos a continuación:
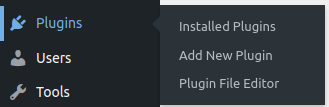
Inicie sesión en su panel de WordPress. Vaya a Complementos > Agregar nuevo complemento

Busque el complemento escribiendo el nombre y haga clic en Instalar y luego en Activar .

También puede descargar el complemento desde el repositorio de WordPress y cargarlo manualmente en su sitio como un archivo zip.

Paso 2: crea un nuevo formulario
Siga los pasos a continuación para crear un nuevo formulario.
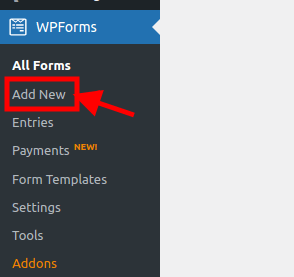
Vaya a WPForms > Agregar nuevo en su panel de WordPress.

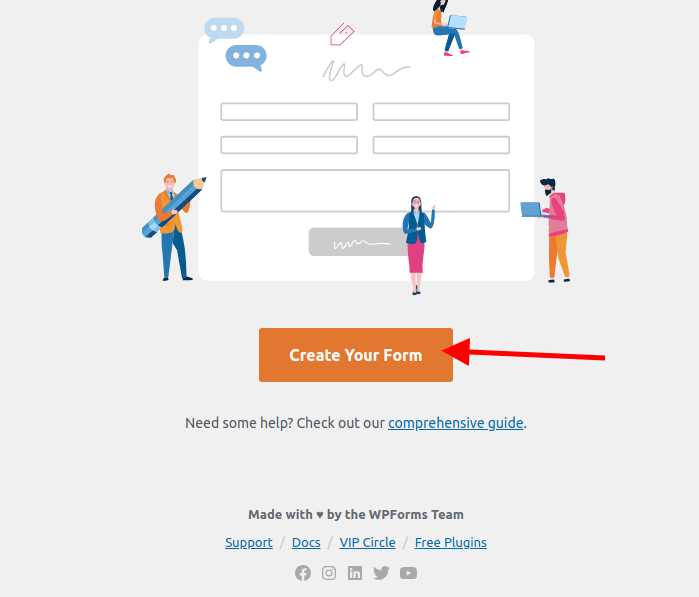
Aparecerá una pantalla con un botón escrito "Crea tu formulario". Cuando hagas clic en él, te llevará a donde podrás elegir tu propia plantilla de formulario.

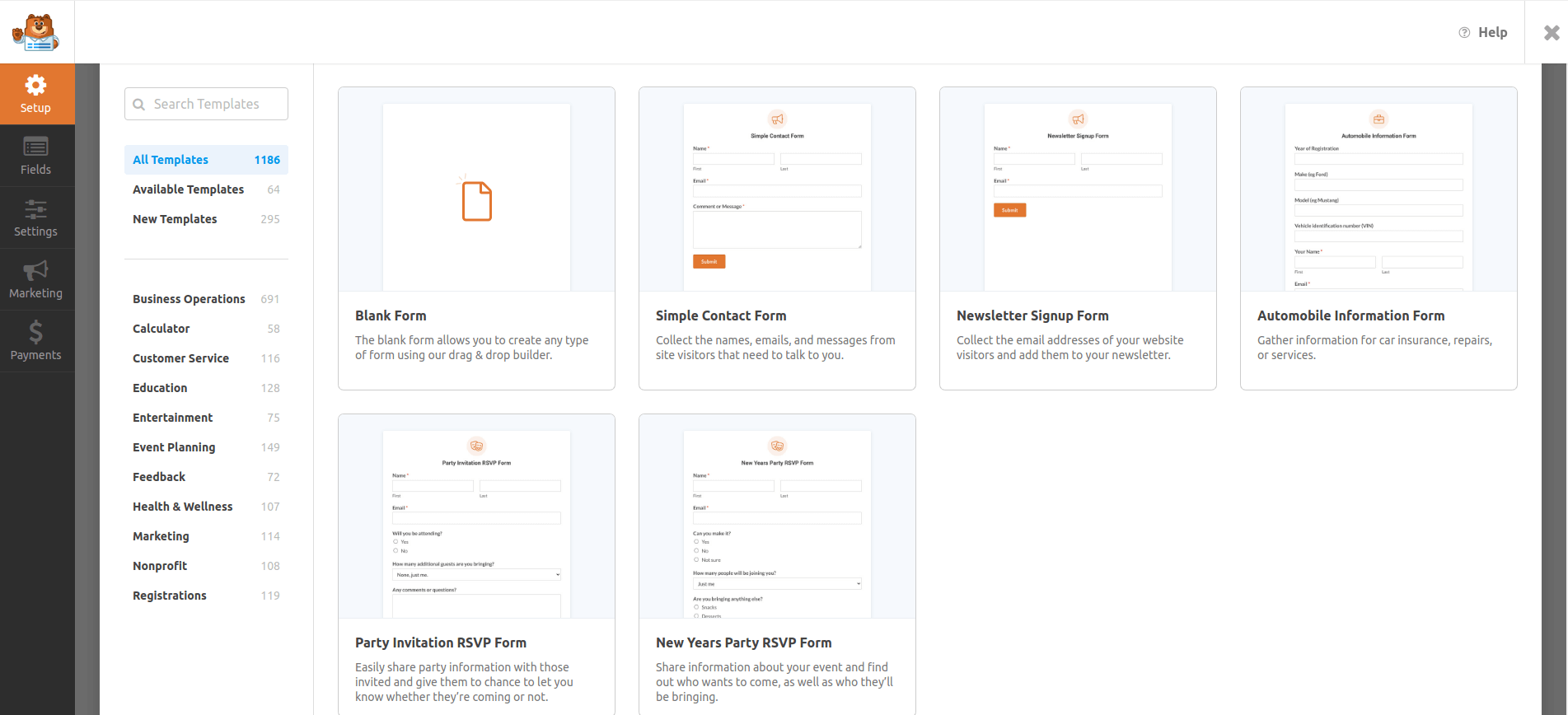
Puede crear su propio formulario seleccionando entre una variedad de plantillas de formulario prediseñadas.
Se encuentran disponibles para su selección formularios básicos como formulario de contacto, formulario de suscripción al boletín informativo, formulario de sugerencias, etc., y formularios complejos como formulario de donación, formulario de pedido, formulario de encuesta, etc.
Si lo deseas, también puedes empezar desde cero y crear un formulario en blanco.

Usaremos el 'Formulario en blanco' para este tutorial.
Accederá al creador de formularios, donde podrá editar los campos, la configuración y el diseño de su formulario.
Paso 3: personaliza tu formulario
Modificar su formulario según sus requerimientos y gustos es el siguiente paso. Tome estas acciones para lograr esto:
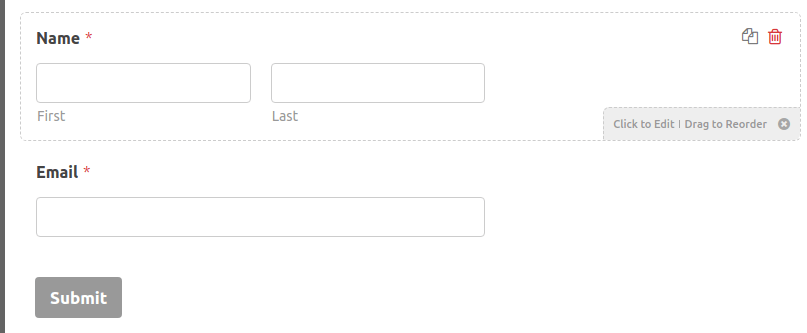
En el generador de formularios, puede arrastrar y soltar campos de formulario desde el panel izquierdo al panel derecho. También puede hacer clic en cualquier campo del formulario para editar su etiqueta, descripción, marcador de posición, estado requerido, etc.
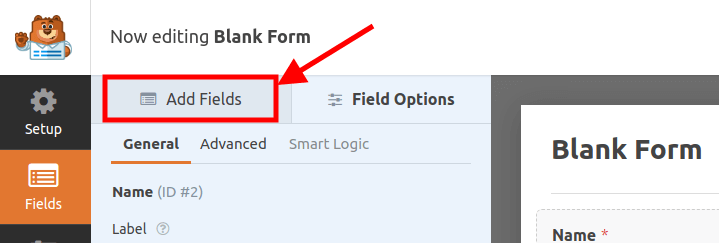
Al seleccionar la pestaña Agregar campos en el panel izquierdo, puede agregar nuevos campos de formulario. Están disponibles campos estándar como Nombre , Correo electrónico , Texto , Párrafo , etc., así como opciones más exclusivas como Menú desplegable , Casilla de verificación , etc.
Veamos cómo hacer esto:
Puede reorganizar el orden de los campos de su formulario arrastrándolos y soltándolos en el panel derecho. También puedes eliminar cualquier campo del formulario haciendo clic en el ícono de papelera al lado.

Para continuar agregando más campos, haga clic en ' Agregar campos '.

Continuaremos y agregaremos un cuadro de mensaje al formulario.
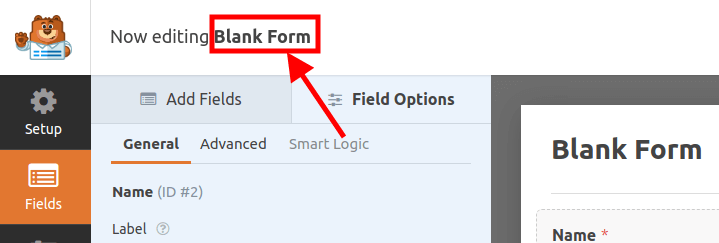
Para cambiar el nombre de su formulario, haga clic en Formulario en blanco . Aparecerá una nueva pantalla donde podrá escribir el nombre de su formulario.


Al nuestro lo llamaremos 'Nuestro Formulario de Contacto'
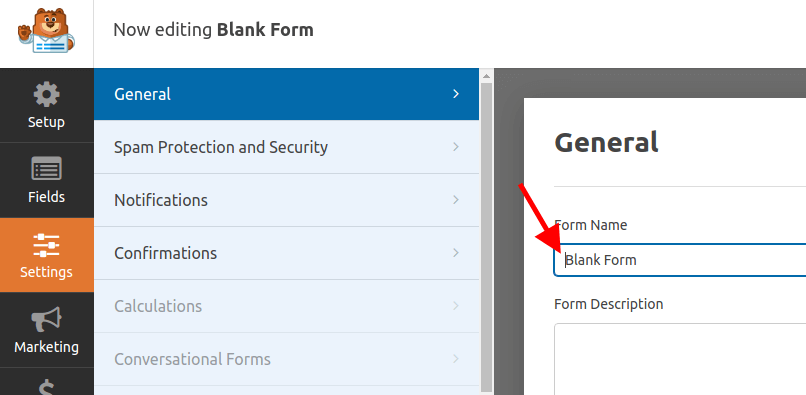
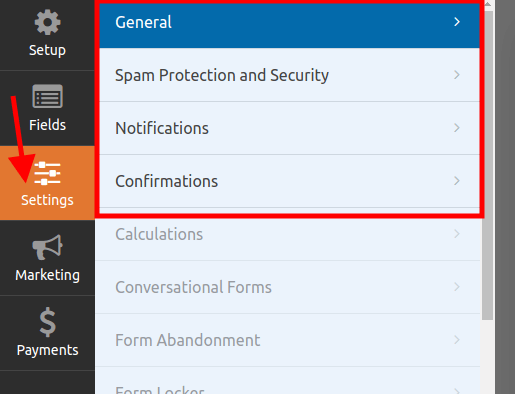
Puede cambiar la configuración de su formulario haciendo clic en la pestaña Configuración en el panel izquierdo. Puede configurar los ajustes generales, como el nombre del formulario , el texto del botón de envío , la prevención de spam , etc., los ajustes de notificación , como la dirección de correo electrónico , el asunto , el mensaje , etc., y los ajustes de confirmación , como el mensaje . URL de redireccionamiento , etc.

Paso 4: inserte su formulario en su sitio web
Incruste su formulario en su sitio web como último paso. Siga estos pasos para lograrlo:
Una vez que haya terminado de personalizar su formulario, haga clic en el botón Guardar en la esquina superior derecha del creador de formularios.

Haga clic en el ícono 'X' justo al lado del botón Guardar una vez que haya terminado de personalizar su formulario.
Ahora cree una página o actualice una página existente en su sitio web donde deberá ingresar el código corto de su formulario.
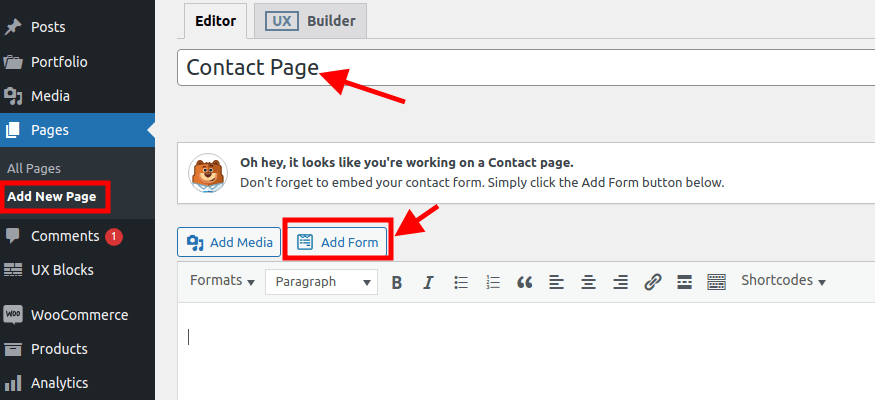
Para crear una página, vaya a Páginas > Agregar nueva página . Pero si desea actualizar una página existente, haga clic en Todas las páginas y luego en Editar página .
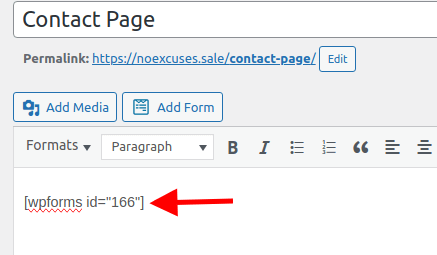
En este tutorial, crearemos una nueva página llamada Página de contacto .

Escribiremos el nombre de nuestra página y luego incrustaremos nuestro formulario haciendo clic en Agregar formulario .
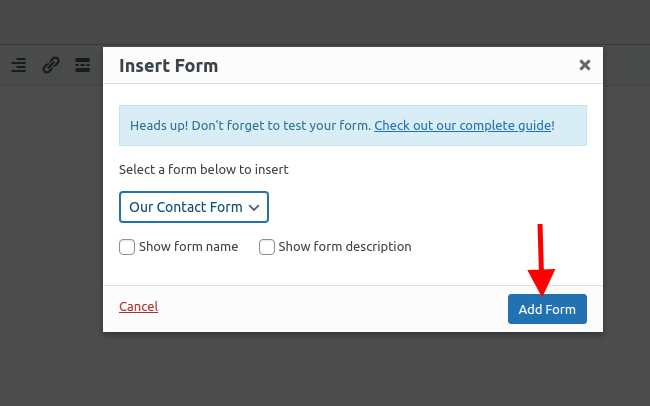
Aparecerá una ventana emergente que nos pedirá que seleccionemos nuestro formulario, en el caso de que tengamos muchos.
Luego haga clic en Agregar formulario .

Automáticamente aparecerá el shortcode del formulario que has seleccionado.

Haga clic en Publicar o Actualizar para guardar su página.
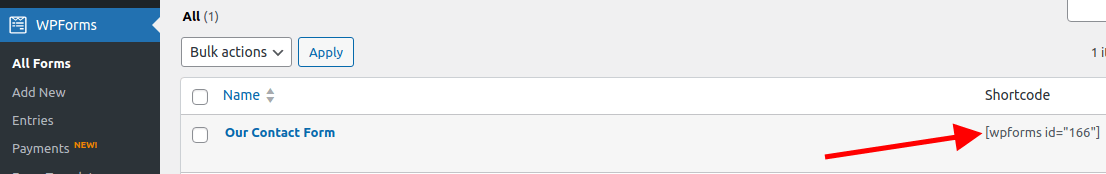
La forma más fácil de agregar su formulario a su página es copiar el código corto inmediatamente después de que haya terminado de personalizar y guardar el formulario.
Sólo necesita ir a WP Forms > Todos los formularios y copiar el código corto, luego ir y pegarlo en la sección deseada de su página.

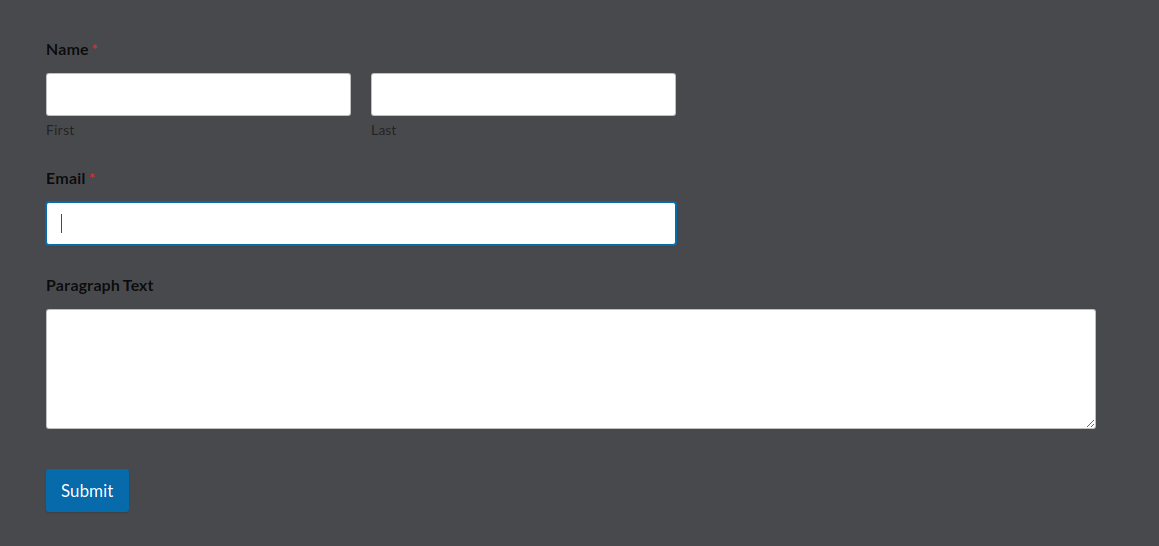
Visite su página ahora para ver su formulario.

Conclusión
Un complemento fantástico para crear formularios elegantes y útiles para su sitio web de WordPress es WordPress Forms Lite. Se puede utilizar para generar una variedad de formularios, incluidos formularios de pago, suscripción, comentarios y contacto.
Además, hay disponibles arrastrar y soltar, plantillas prediseñadas y una variedad de configuraciones y opciones para ayudarlo a personalizar sus formularios. WordPress Forms Lite es rápido, responsivo y fácil de usar.
¡Ponlo a prueba ahora mismo para ver los resultados por ti mismo!
Gracias por leer.




