Tener contenido de alta calidad en su sitio web es crucial, pero igualmente importante es la forma en que los visitantes interactúan con el sitio. La experiencia del usuario está directamente influenciada por varios factores, uno de los cuales es la navegación. Es primordial garantizar que las personas puedan localizar fácilmente la página deseada. Por lo tanto, es raro encontrar un sitio web con más de unas pocas páginas que carezca de algún tipo de menú. Sin embargo, la idoneidad y usabilidad de este menú son consideraciones esenciales.

Su objetivo debe centrarse en lograr una navegación sencilla e intuitiva. Independientemente de la página a la que lleguen los visitantes, deberían poder navegar con solo unos pocos clics. Si tienen dificultades para encontrar lo que buscan, la frustración puede llevarlos a abandonar el sitio.
Cómo mejorar la navegación de su sitio web
Haga que su logotipo se destaque
Si su logotipo se mezcla con su menú, puede pasar desapercibido, especialmente si no está en la posición superior izquierda habitual. Asegúrese de que su logotipo se destaque manteniéndolo separado de los elementos del menú. Esto mejora la visibilidad, aumenta la exposición de la marca y simplifica la navegación del sitio al delimitar claramente los elementos en el encabezado. También facilita localizar y hacer clic en el logo cuando sea necesario.

Vincular el logotipo a la página de inicio
Muchas personas han desarrollado el hábito de hacer clic en el logotipo de un sitio web para navegar a la página de inicio, ya que este diseño prevalece en numerosos sitios. Sirve como el método más sencillo e instintivo para que los visitantes restablezcan su navegación, independientemente de su página actual. En los casos en que los sitios web contienen una gran cantidad de páginas, las personas pueden desorientarse fácilmente y tratar de regresar a la página de inicio para orientarse, particularmente cuando acceden al sitio a través de un dispositivo móvil, donde la navegación puede ser más desafiante.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
Además, incorporar un enlace a la página de inicio en el logotipo es ventajoso para los usuarios que llegan a un sitio web a través de los resultados del motor de búsqueda y llegan a una página interna. Al hacer clic en el logotipo, se les proporciona una ruta conveniente de regreso a la página de inicio si desean profundizar en el contenido del sitio.
Menú responsivo
Es fundamental garantizar que su menú sea visualmente atractivo en todos los dispositivos. Dado que aproximadamente la mitad del tráfico web mundial se origina en dispositivos móviles, se recomienda encarecidamente invertir tiempo o recursos adicionales en contratar a un diseñador web capacitado o comprar complementos para optimizar la navegación para los usuarios de dispositivos móviles.
Considere implementar un menú de hamburguesas incluso en la versión de escritorio de su sitio web si se adapta al diseño y la funcionalidad. Si bien normalmente se asocia con interfaces de tabletas y teléfonos inteligentes, el uso de este estilo de menú en todas las resoluciones a veces puede mejorar la coherencia general del diseño. Este enfoque minimiza los ajustes de diseño cuando los visitantes cambian entre la navegación de escritorio y móvil.
Recuerde, todo su sitio web debe ser compatible con dispositivos móviles. Si su configuración actual no es suficiente en este aspecto, consulte nuestro artículo para obtener orientación sobre cómo mejorar la compatibilidad móvil.
Reparar enlaces rotos
Las páginas web se deterioran con el tiempo, lo que genera posibles errores. Se estima que una página web suele tardar unos 100 días antes de que surjan problemas. En consecuencia, los enlaces pueden romperse a medida que las páginas envejecen, ya sea que estén en su propio sitio o estén vinculadas desde otro lugar. La presencia de páginas de error 404 frustra a los visitantes y, a menudo, les incita a abandonar el sitio.
Es fundamental abordar los enlaces rotos, especialmente en sitios web grandes donde numerosas páginas y enlaces hacen que las comprobaciones manuales no sean prácticas. WordPress ofrece varios complementos para detectar enlaces rotos en páginas, publicaciones, comentarios y directorios. Entre ellas, Broken Link Checker destaca como una de las soluciones más efectivas.

Utilice pan rallado
Las rutas de navegación sirven como ayuda invaluable para los visitantes del sitio web que navegan a través de varias páginas, particularmente en sitios ricos en contenido. Sin embargo, su utilidad va más allá del mero desandar pasos; también sirven como indicadores de ubicación.
Ya sea que su sitio web cuente con una amplia gama de páginas o solo unas pocas, las rutas de navegación guían a los visitantes para que comprendan su recorrido y facilitan el regreso a páginas anteriores sin esfuerzo.
Esta funcionalidad resulta especialmente beneficiosa para sitios web en expansión donde el seguimiento de la ruta a la página actual puede implicar atravesar varios enlaces.
Para los usuarios de WordPress, incorporar rutas de navegación en su sitio se puede lograr fácilmente mediante varios métodos. Un enfoque es utilizar complementos como All in One SEO , que ofrece una función de ruta de navegación fácil de usar.
Alternativamente, el empleo de códigos cortos proporciona un medio conveniente para integrar la funcionalidad de ruta de navegación en un sitio de WordPress sin la necesidad de una codificación extensa o modificaciones de archivos de temas.
Para implementar rutas de navegación utilizando un código corto en su sitio de WordPress, siga los siguientes pasos:
Para configurar un código corto para rutas de navegación en WordPress, puede:
Acceda a su panel de WordPress, navegue hasta "Apariencia" y seleccione "Editor". Luego, abra el archivo functions.php .
Alternativamente, puede utilizar FTP para acceder a su instalación de WordPress. Navegue hasta el directorio del tema (/wp-content/themes/your-theme-name/) y busque el archivo funciones.php.
Una vez que tenga abierto el archivo functions.php , agregue el código proporcionado para crear el código corto deseado para las rutas de navegación.
// Breadcrumbs shortcode
function custom_breadcrumbs_shortcode() {
ob_start();
// Your breadcrumb code here
return ob_get_clean();
}
add_shortcode('breadcrumbs', 'custom_breadcrumbs_shortcode');Reemplace el comentario del marcador de posición "Su código de ruta de navegación aquí" con el código apropiado que produce la navegación de ruta de navegación para su sitio web. Este código puede ser personalizado o provenir de un complemento de ruta de navegación que admita la funcionalidad de código corto. Asegúrese de que el código genere la estructura HTML para las rutas de navegación.
Después de realizar los cambios necesarios, guarde las modificaciones en el archivo functions.php .
Ahora puede utilizar el código corto [breadcrumbs] dentro de sus publicaciones, páginas o widgets para mostrar la navegación de ruta de navegación. Simplemente inserte [breadcrumbs] en la ubicación deseada donde desea que se muestren las migas de pan.
Recuerde actualizar o publicar sus publicaciones o páginas para presenciar la navegación de ruta de navegación en acción.
Elementos del menú corto
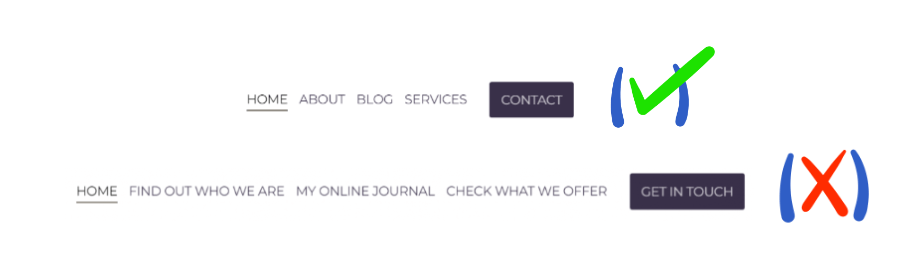
La navegación debe ser fácil de usar, permitiendo a las personas localizar rápidamente lo que necesitan. Por lo tanto, es fundamental emplear nombres concisos. El menú no debe estar abarrotado de títulos de páginas extensos o descripciones detalladas de productos/servicios.

Incluso unos pocos nombres extendidos pueden hacer que todo el menú sea ilegible, especialmente en dispositivos móviles. Es preferible optar por términos concisos como "Contacto" en lugar de frases detalladas como "Póngase en contacto con nosotros". Los nombres largos pueden frustrar a los visitantes que luchan por encontrar la opción deseada, llevándolos a abandonar su sitio por el de un competidor. Los nombres de los elementos del menú deben seguir siendo relevantes y fáciles de entender para los usuarios.
Usar menú desplegable

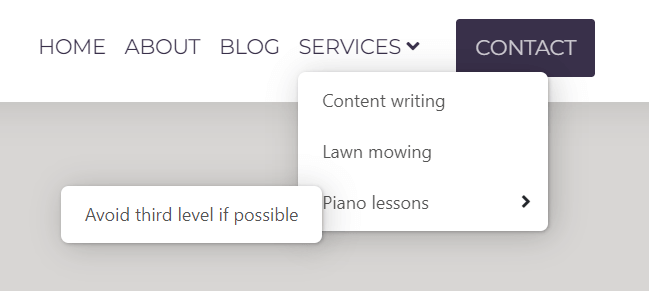
Considere priorizar elementos para el menú; Si bien algunos pueden ser deseables, es posible que no justifiquen una colocación en el primer nivel. Aquí es donde los menús desplegables resultan beneficiosos. Al incorporar uno o varios menús desplegables, el sitio mantiene una apariencia ordenada y estructurada al tiempo que ofrece a los visitantes una selección más amplia. Sin embargo, tenga moderación en su uso; normalmente, basta con un par de menús desplegables. Trate de emplear sólo menús de segundo nivel, ya que los menús de tercer nivel pueden impedir la navegación, especialmente en la vista móvil.
Menú fijo
Si su sitio web cuenta con un contenido extenso y requiere que los usuarios se desplacen hacia abajo varias veces en determinadas páginas, puede resultar ventajoso implementar un menú fijo. Esta función permite a los visitantes navegar rápidamente a cualquier sección del sitio sin la necesidad de desplazarse hacia arriba. Al incorporar un menú fijo, los usuarios pueden navegar sin problemas por las páginas, reduciendo el tiempo dedicado a navegar hacia arriba y hacia abajo. Además, la visibilidad persistente de los elementos del menú fomenta la exploración de otras páginas, lo que potencialmente aumenta la participación y, en el caso de una tienda en línea, fomenta una mayor probabilidad de completar una compra con una interacción prolongada en el sitio.
Agregar el botón "Volver al inicio"
Aunque parezca insignificante, es sorprendente que pocos sitios web incluyan un botón "Volver al inicio". Hoy en día, muchos sitios web están repletos de información en sus páginas de inicio, y aquellos que utilizan la carga continua pueden consistir en una sola página. En tales escenarios, un botón "Volver al inicio" resulta invaluable. Aunque pueda parecer una adición menor, su presencia puede mejorar significativamente la experiencia general del usuario de su sitio web.
Utilice un pie de página grueso
Este término se refiere a un pie de página que contiene numerosos enlaces y que sirve como navegación secundaria. Ocasionalmente, hay páginas que desea vincular pero prefiere que el menú principal incluya solo enlaces cruciales, evitando el uso de menús de segundo o tercer nivel. Los propietarios de sitios web a menudo pasan por alto el pie de página, pero este ofrece un amplio espacio para enlaces adicionales de acceso rápido. Todo lo que se agregue allí está a solo un clic de distancia y se muestra de manera no intrusiva, sin interrumpir la navegación.

Además de las páginas típicas como Contacto, Acerca de y Términos, puede incluir enlaces a cualquier producto o servicio destacado que se encuentre en las páginas interiores. Los ejemplos incluyen un verificador de estado de pedidos, información de patrocinio o documentación de servicio: contenido no adecuado para el menú principal pero vital para un descubrimiento rápido.
Resaltado de página visitante
Cuando un visitante llega a una página, tiene la opción de enfatizar el elemento del menú subrayándolo, resaltándolo o poniéndolo en negrita. Para páginas que no están directamente vinculadas en el menú, es útil indicar la sección de menú correspondiente. Esto garantiza que los visitantes permanezcan orientados, especialmente en el caso de numerosas páginas, sabiendo siempre su página o sección actual.
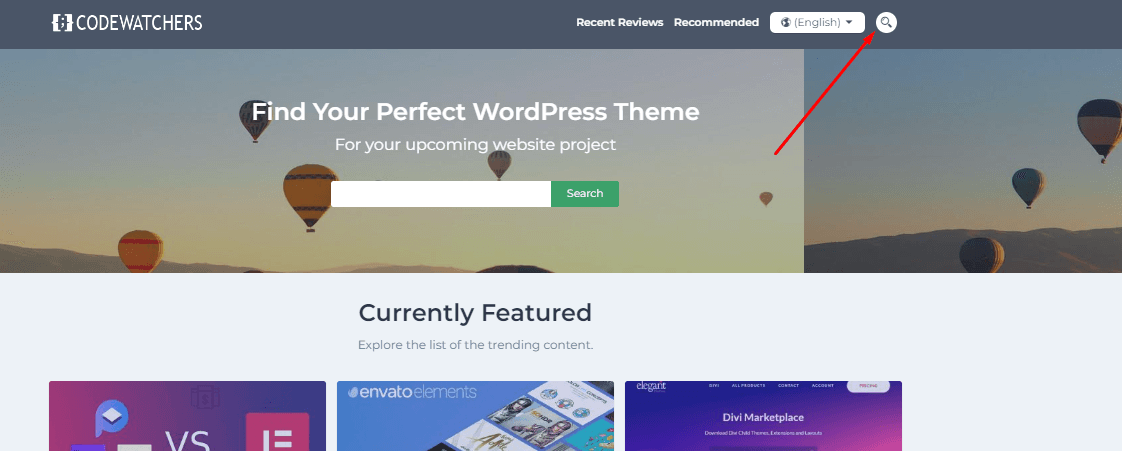
Agregar una barra de búsqueda

Esta característica resulta invaluable para sitios web grandes y repletos de contenido. Ya sea integrando una barra de búsqueda compacta adyacente al menú principal o un botón de búsqueda dedicado junto a los elementos del menú, los usuarios pueden navegar sin esfuerzo por el sitio. Al funcionar como un componente integral de la navegación del sitio, la opción de búsqueda ayuda a los usuarios a localizar rápidamente la información deseada. Según las preferencias, los resultados de la búsqueda pueden mostrar enlaces directos a páginas específicas o párrafos completos del contenido de la página. Al agilizar el proceso de búsqueda, esta función mejora la eficiencia y la satisfacción del usuario.
Cómo probar la navegación del sitio web
La apariencia de la navegación del sitio puede parecerle impecable, pero puede no ser tan óptima para otros. A pesar de seguir las sugerencias antes mencionadas, es posible que aún existan problemas que pasen desapercibidos. Por lo tanto, es fundamental identificar y abordar rápidamente cualquier posible inquietud. Aquí hay varios enfoques para lograr esto:
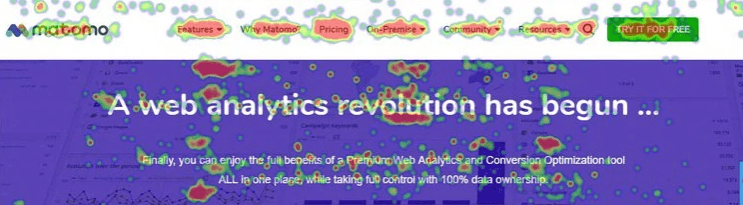
Utilice software de análisis
Al utilizar una herramienta de análisis como Matomo, puede generar un mapa de calor para su sitio web. Este mapa de calor muestra visualmente las áreas de su sitio web más y menos frecuentadas.

Además, Matomo puede generar un mapa de clics, señalando las ubicaciones exactas de su sitio web donde los usuarios hacen clic. Si observa clics frecuentes en ciertos enlaces del menú y una actividad mínima en otros, puede ser beneficioso considerar realizar ajustes. A través del mapa de calor, también puedes medir si los usuarios se desplazan hacia abajo hasta el pie de página. Si es así, indica la importancia de invertir un esfuerzo adicional en la creación de un pie de página completo.
Utilice pruebas A/B
Básicamente, las pruebas A/B implican experimentar con varias versiones de un elemento para determinar cuál funciona mejor. Por ejemplo, puede probar diferentes nombres de elementos de menú, estilos o la cantidad de elementos en los menús. Al analizar las métricas de participación para cada versión, puede determinar la opción óptima.
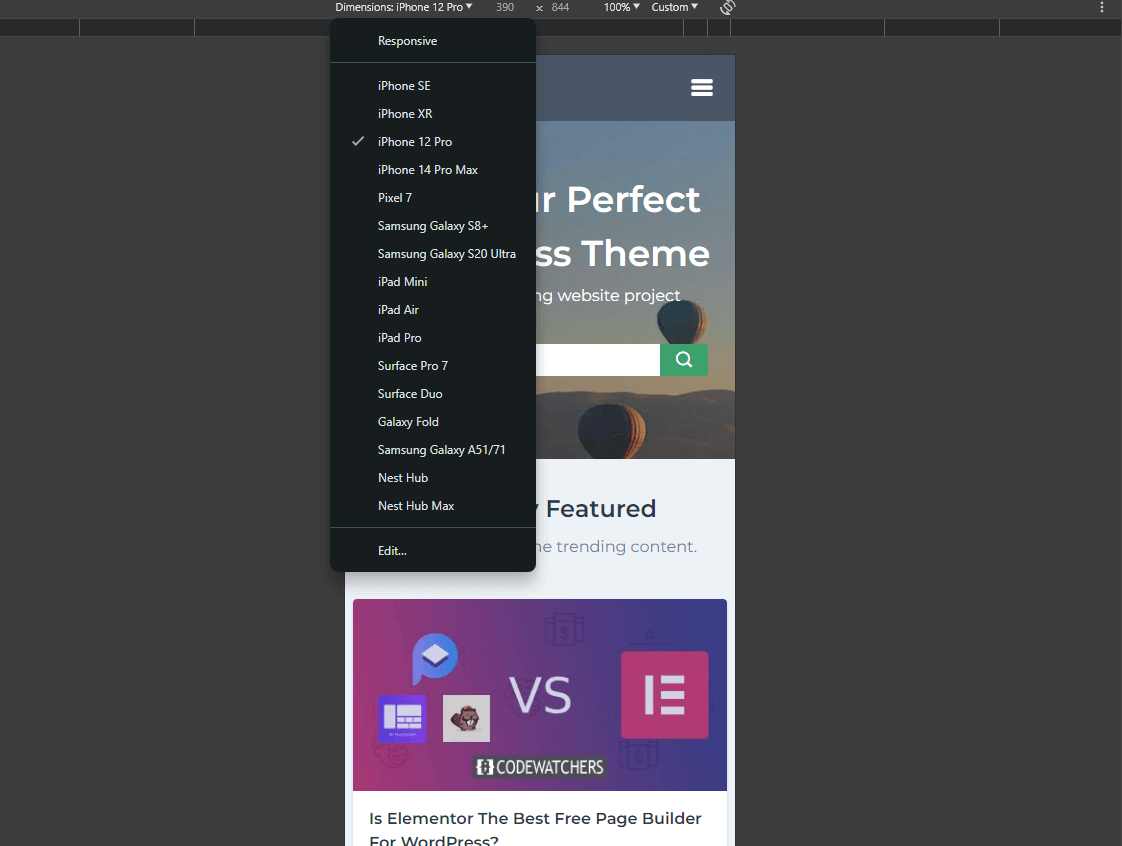
Vista previa del sitio web en diferentes dispositivos

El diseño de los elementos de navegación puede parecer satisfactorio en su computadora, pero ¿qué pasa con otros dispositivos? Acceda a las herramientas de desarrollador en su navegador preferido (generalmente presionando la tecla F12 en su teclado o Control + Shift + M) para cambiar entre las vistas de escritorio y móvil. Puede elegir fácilmente varios dispositivos, como teléfonos, tabletas, portátiles o incluso televisores, y observar cómo aparecerá la navegación del sitio en cada uno de ellos.
Terminando
Al abordar la navegación, muchos propietarios de sitios web tienden a incluir simplemente un puñado de elementos en un menú y creen que su tarea está completa. Sin embargo, en realidad existen numerosas mejoras sutiles que pueden mejorar significativamente la facilidad de uso de su sitio web. Implementarlos puede brindarle una ventaja sobre sus competidores. Si bien la navegación no es el único determinante del tráfico del sitio web, los usuarios sin duda valorarán la capacidad de navegar sin esfuerzo por su sitio y localizar lo que necesitan, independientemente de su dispositivo. Brindar una buena experiencia de usuario aumenta la probabilidad de que los usuarios regresen a su sitio en el futuro.





