Divi es un tema de WordPress potente y flexible que permite a los usuarios crear sitios web impresionantes con facilidad. Una de las principales razones de su popularidad es la amplia gama de complementos disponibles que se pueden utilizar para mejorar su funcionalidad. Uno de esos complementos es Woo Essential, que está diseñado específicamente para usuarios de Divi que ejecutan una tienda en línea usando WooCommerce.

Woo Essential es un complemento repleto de funciones que ofrece una amplia gama de herramientas para ayudarlo a personalizar su tienda WooCommerce y hacerla más fácil de usar. Ya sea que necesite personalizar las páginas del producto, el proceso de pago o las notificaciones por correo electrónico, Woo Essential lo tiene cubierto. Con una interfaz fácil de usar y muchas opciones de personalización, este complemento es una excelente opción para cualquiera que busque llevar su tienda en línea al siguiente nivel.
En este artículo, veremos más de cerca las características y los beneficios de Woo Essential, y cómo puede ayudarte a crear una tienda en línea más exitosa con Divi .
Módulos esenciales de Woo
Woo Essential amplía el Divi Builder con 8 nuevos componentes. Algunas funciones requieren el uso de los complementos YITH WooCommerce Compare y YITH WooCommerce Wishlist. Las variantes gratuitas son adecuadas para este propósito. Si no los tiene cargados, recibirá una notificación. Después de activar el complemento Woo Essential, simplemente seleccione la notificación para instalarlos y activarlos.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
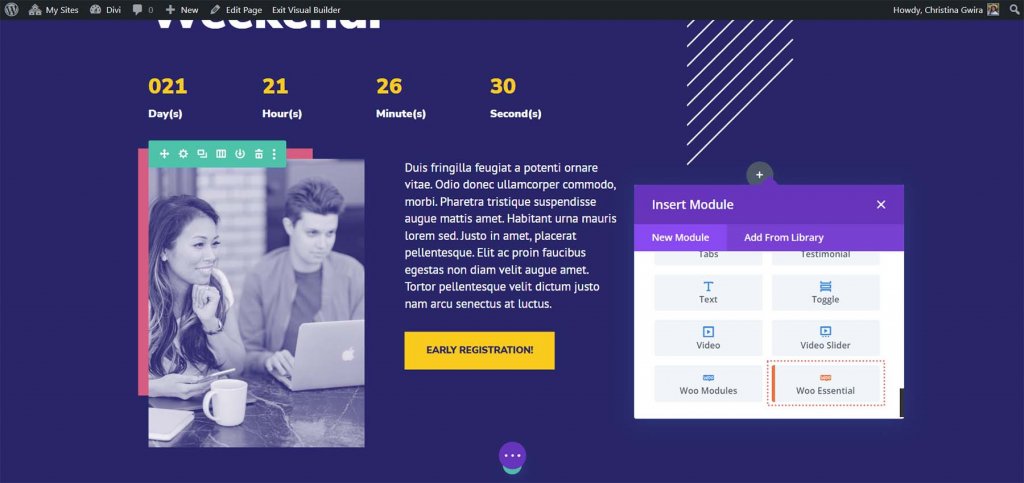
Empezar ahoraAl principio, no verá todos los componentes en Divi Builder. En cambio, habrá un solo módulo llamado Woo Essential. Seleccione esta sección.

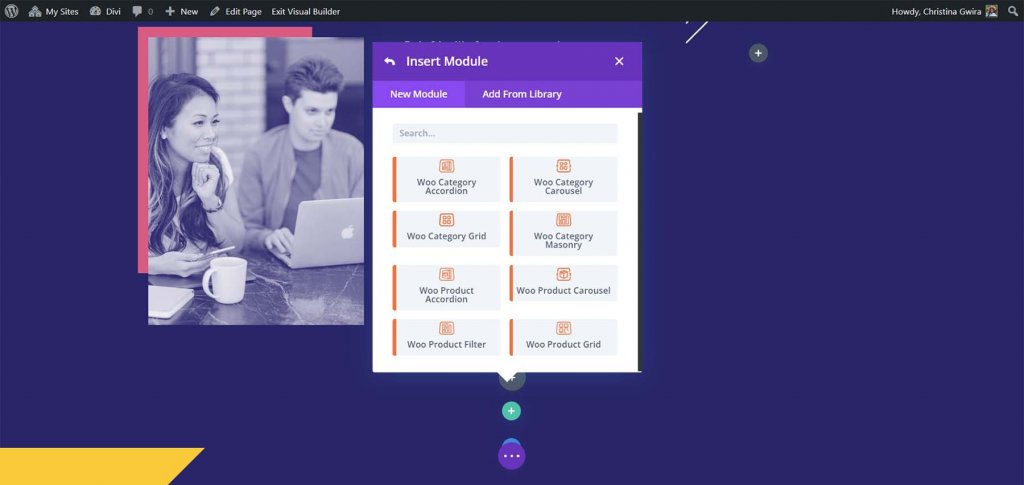
El modal luego mostrará todos los módulos esenciales de Woo. Para mostrar los productos de WooCommerce, ahora puede agregar los módulos a cualquier diseño de Divi.

Examinemos más de cerca cada uno de los módulos esenciales de Woo. Primero demostraré la configuración predeterminada, seguida de un ejemplo de algunas de las características de diseño.
Acordeón Categoría Woo
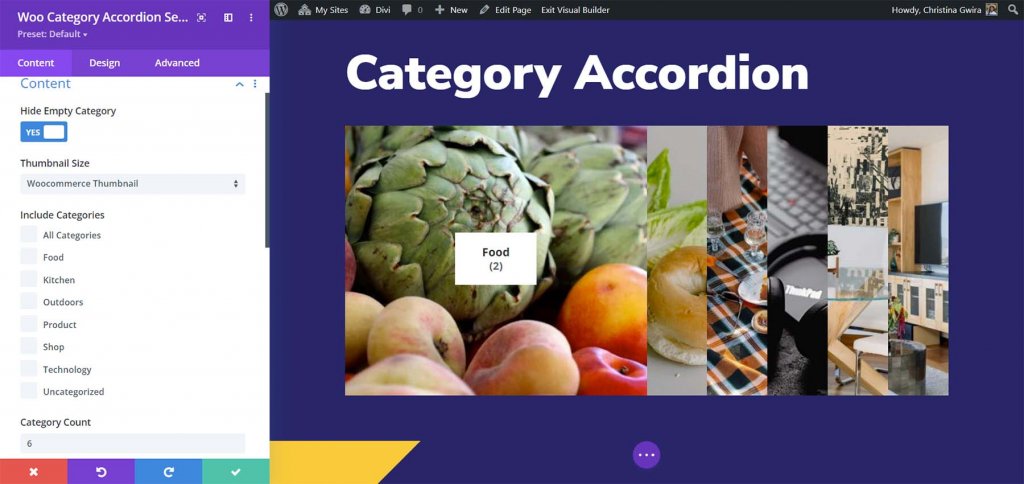
El módulo de acordeón de categorías Woo muestra imágenes de categorías de productos. Al pasar el mouse, las imágenes se expanden para mostrar una descripción de la categoría, así como la cantidad de elementos en esa categoría. Si tiene configurada una imagen de categoría, la mostrará.

Tienes poder completo sobre el diseño de cada elemento. Agregué una sombra de cuadro, redondeé las esquinas y modifiqué los colores y tamaños de fuente para el nombre de la categoría, el recuento y la descripción en esta muestra. Además, agregué relleno y altura de línea al resumen.
Carrusel de categorías Woo
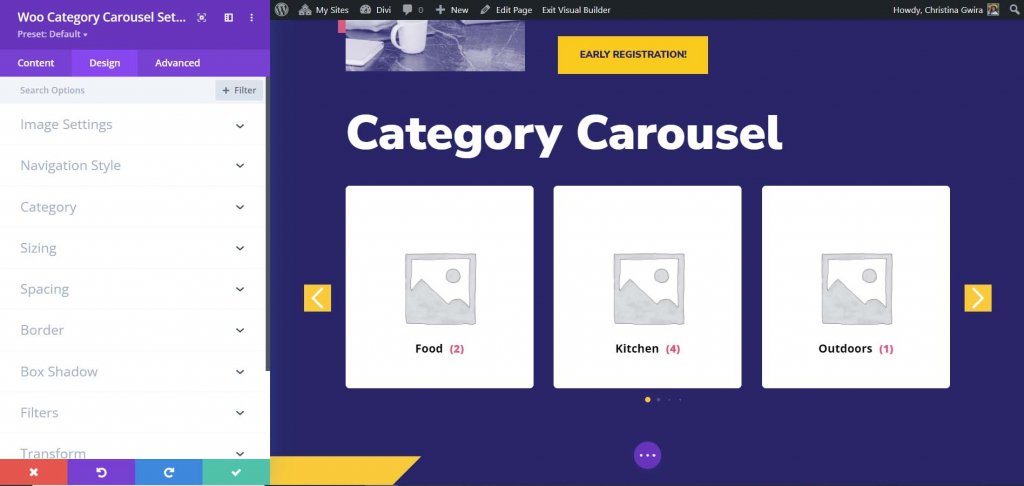
El carrusel de categorías de Woo genera una presentación de diapositivas con navegación y deslizamiento automático. Existen numerosas opciones para ajustar la rotación.

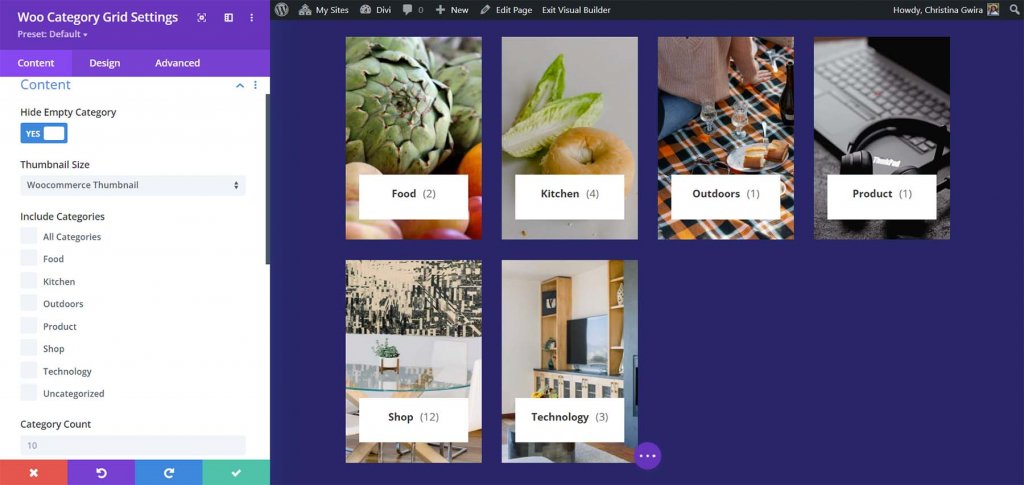
Cuadrícula de categorías de Woo
Woo Category Grid organiza los grupos en una cuadrícula de tarjetas. Puede modificar la cuadrícula cambiando el número de columnas.

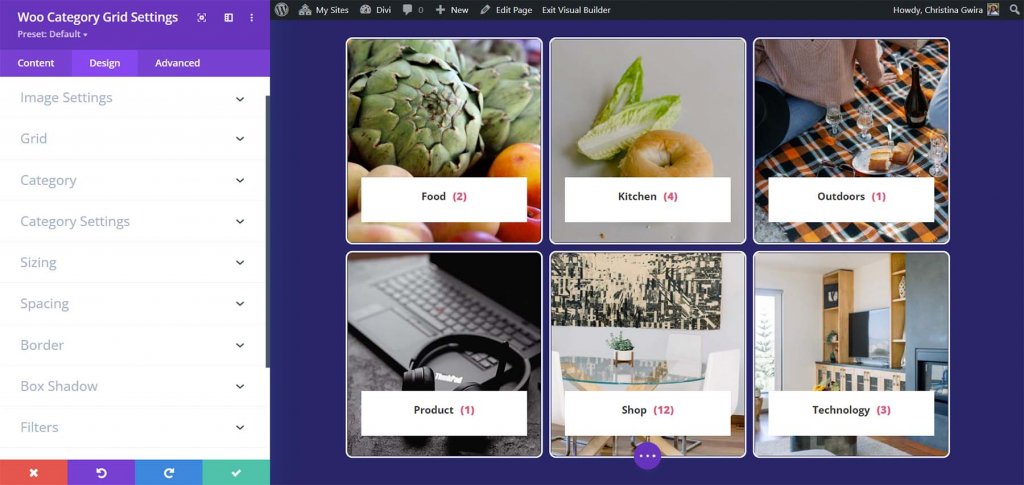
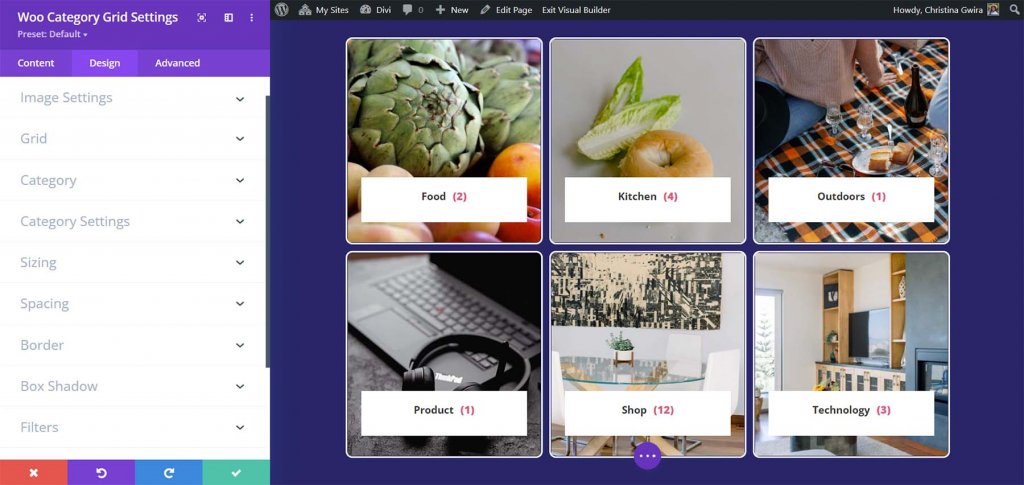
Agregué un borde, redondeé las esquinas, modifiqué las fuentes y ajusté el recuento de la cuadrícula y los valores de espacio para este.

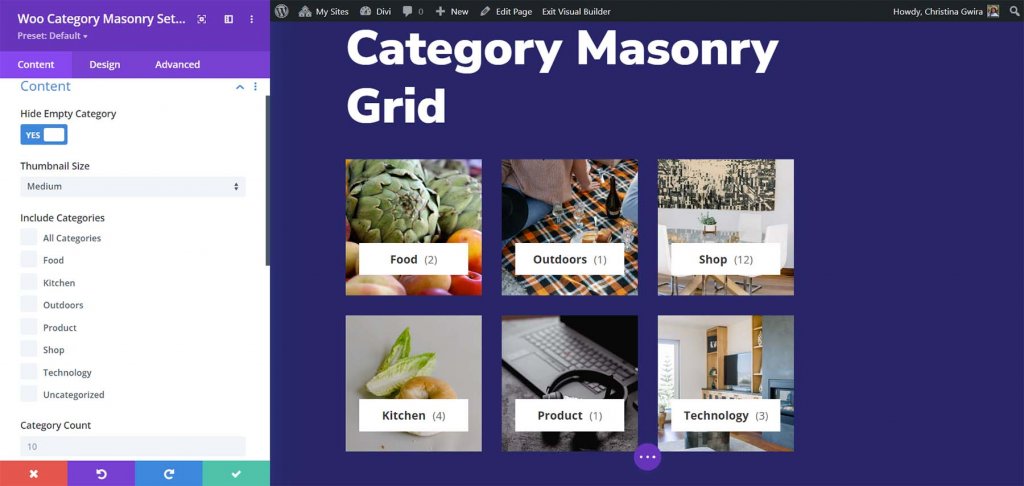
Woo Categoría Albañilería
El módulo de mampostería de categorías de Woo organiza las categorías en una matriz.

En este caso, cambié las fuentes y ajusté el número de cuadrícula y el espacio.

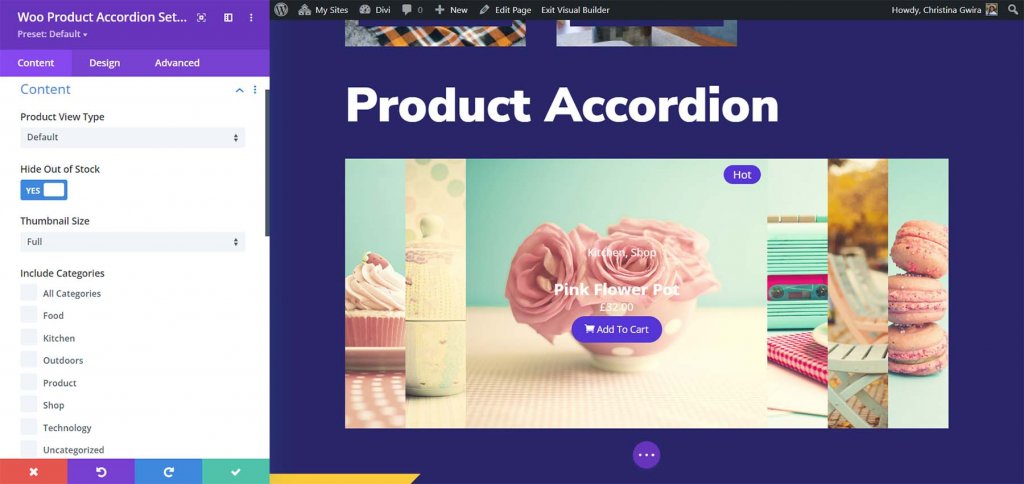
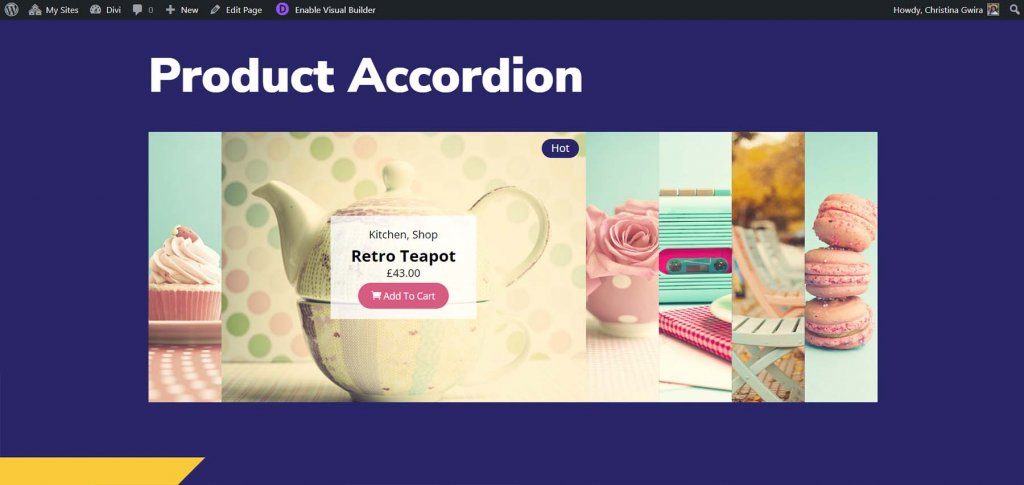
Woo producto acordeón
El acordeón de productos Woo funciona de manera similar al acordeón de categorías Woo, pero muestra los productos en sí. Al pasar el mouse, se expande para revelar los detalles del producto. Elija qué botón Agregar al carrito, precio, calificación de estrellas, descripción, insignia de producto destacado, tipo de insignia de venta y texto de insignia de venta para mostrar. También puede cambiar la forma en que funciona el acordeón. De forma predeterminada, la imagen destacada se muestra en todos los módulos del producto.

En este caso, modifiqué el fondo del contenido, los colores de fuente, el color de la insignia, el tamaño de fuente del nombre del producto y el color del botón Agregar al carrito.

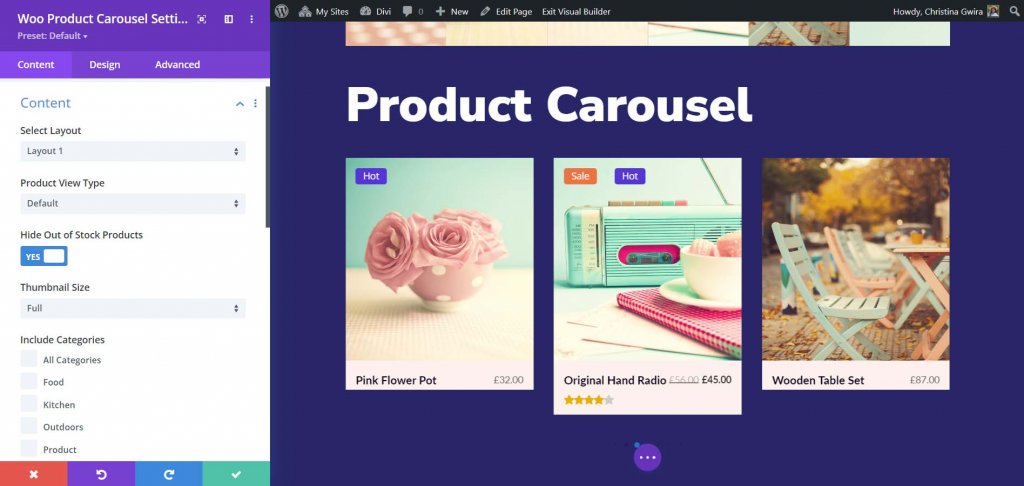
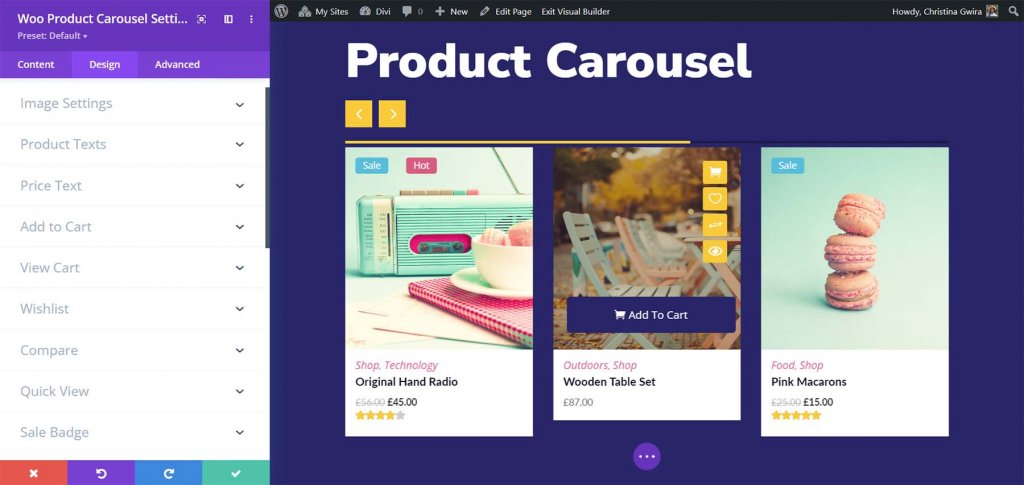
Carrusel de productos Woo
El carrusel de productos Woo muestra los productos en uno de seis diseños diferentes. Cada uno tiene un efecto de desplazamiento único para las teclas. También puede seleccionar qué elementos mostrar, cambiar la configuración del carrusel, etc.

Cada elemento se puede ajustar por separado. En este ejemplo, he cambiado varios colores, bordes y fuentes. También incluí movimiento de flecha. Al pasar el mouse, el Diseño 3 coloca el carrito y otros enlaces en la parte inferior de la imagen.

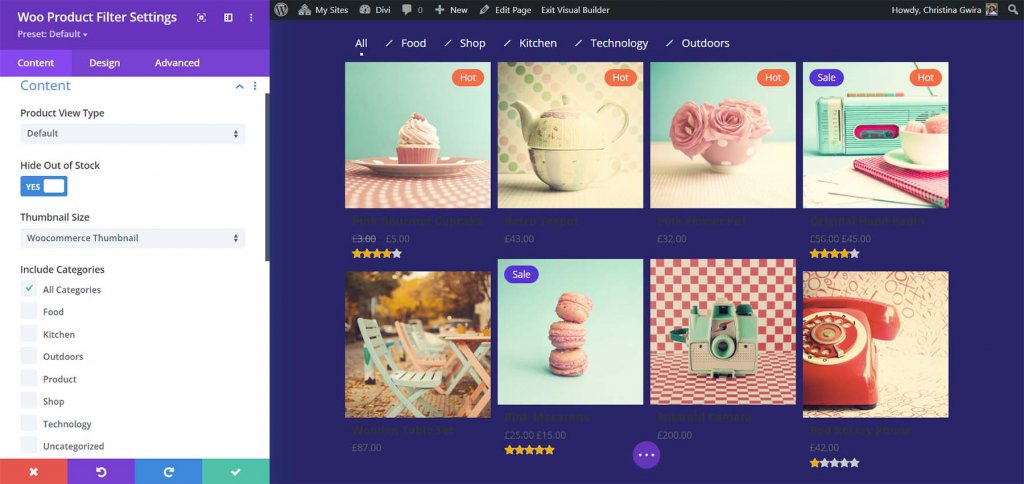
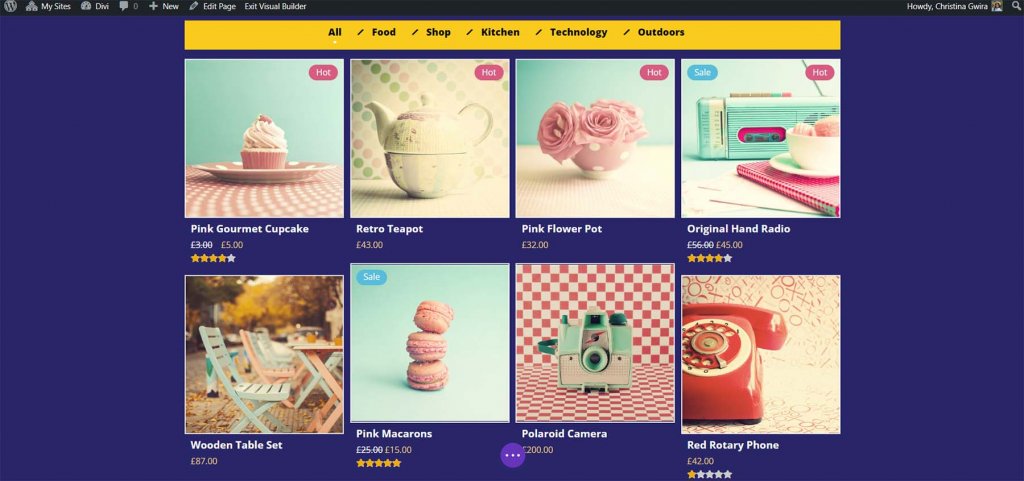
Filtro de producto Woo
El filtro de productos de Woo amplía la cuadrícula de productos de WooCommerce con un filtro que se puede personalizar. Puede seleccionar qué elementos mostrar.

Tiene poder total sobre todos los elementos, incluidos el filtro, la cuadrícula, las fuentes, los colores, etc. En esta ilustración, he cambiado varios colores, tamaños de fuente y número de cuadrículas. Además, agregué una sombra de cuadro al filtro y a la cuadrícula de mercadería.

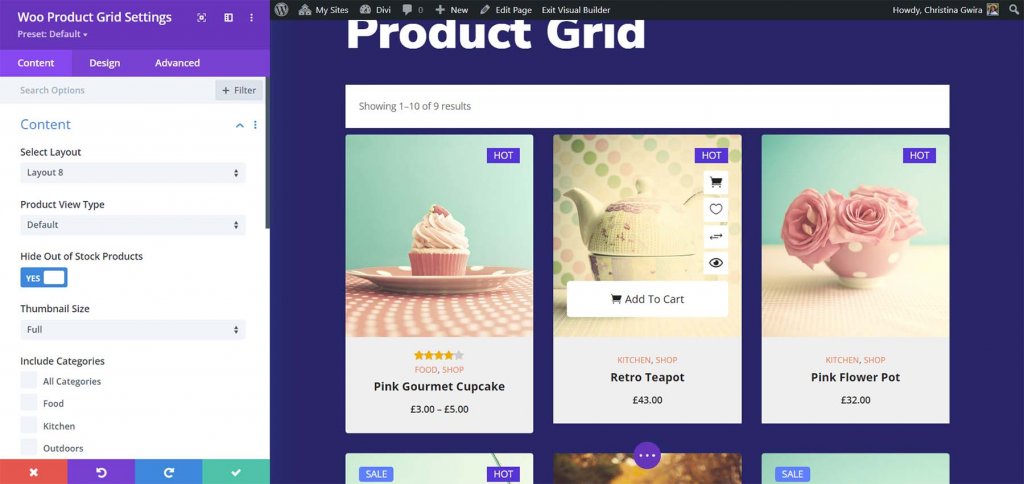
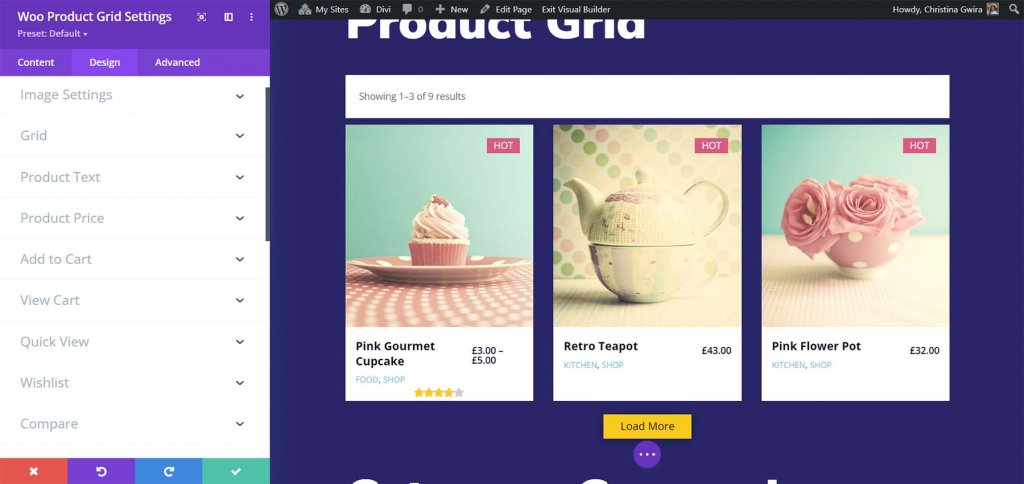
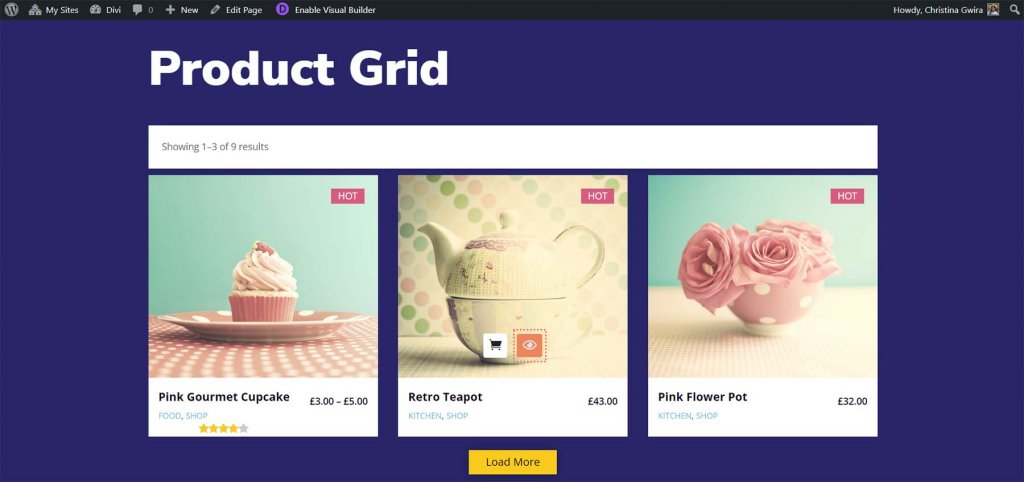
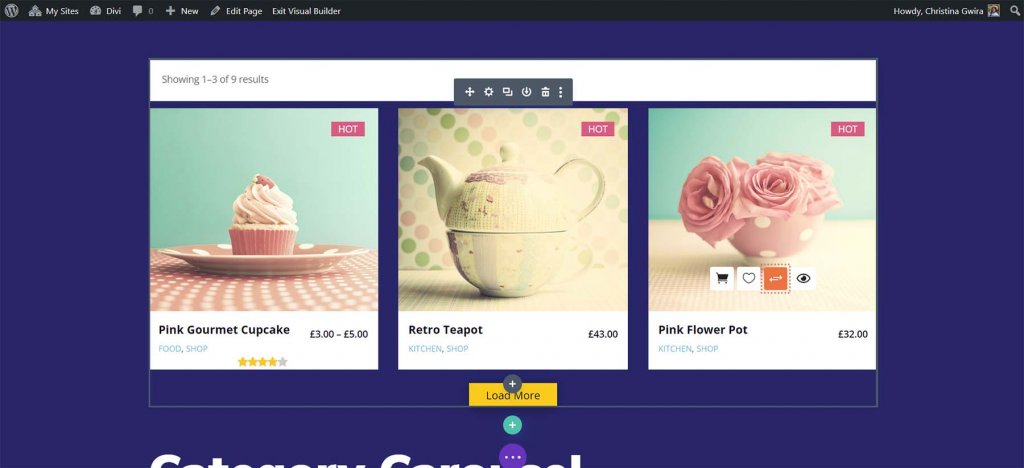
Cuadrícula de productos Woo
El módulo de cuadrícula de productos Woo organiza los productos en una cuadrícula y muestra los recuentos de productos en un banner. Tiene ocho opciones de diseño de cuadrícula, que modifican el tamaño de la imagen y colocan los botones al pasar el mouse. Puede personalizar los componentes que aparecen. Al pasar el mouse, el diseño 8 coloca los íconos a la derecha de la imagen y el botón Agregar al carrito al pie de la imagen.

Puede agregar paginación a cada página agregando botones o una opción Cargar más. En este caso, he diseñado el botón Cargar más. Este es el diseño 3, que incluye el título y el precio debajo de la imagen y los íconos cerca de la parte inferior.

Más características esenciales de Woo
Existen numerosas características, la mayoría de las cuales están incluidas en los módulos, que agregan utilidad a las listas de WooCommerce. He aquí un resumen rápido de algunas de esas características.
Mini carrito Woo
La función Mini Cart aumenta el carrito de compras con un menú emergente. Se incluye inmediatamente en el encabezado de WordPress. Solo funciona con el encabezado predeterminado, por lo que no podrá usarlo con los encabezados de Divi Builder. Esto significa que no es tan versátil como las otras funciones del complemento. El personalizador de temas le permite personalizar cada uno de sus tres elementos por separado.

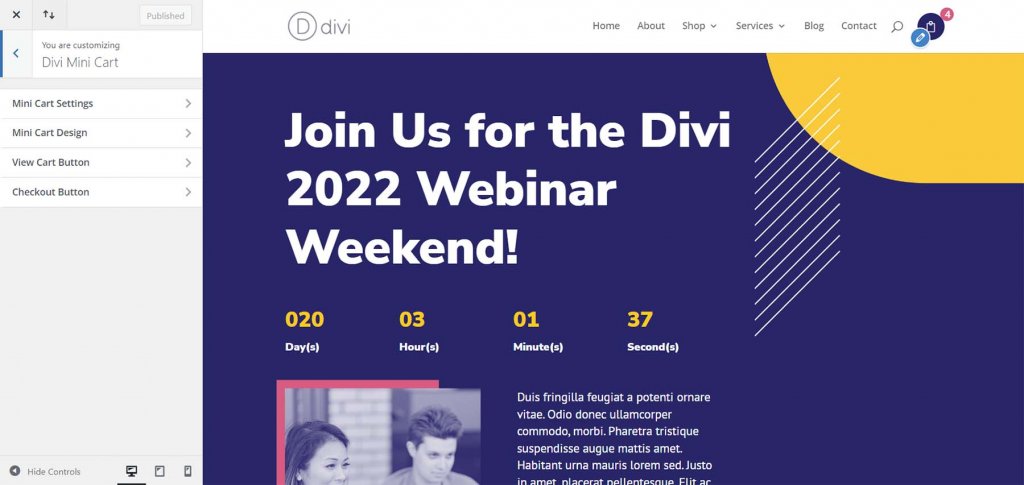
Tiene cuatro secciones de opciones: configuración del carrito principal, diseño del carrito, botón de ver el carrito y botón de pago.

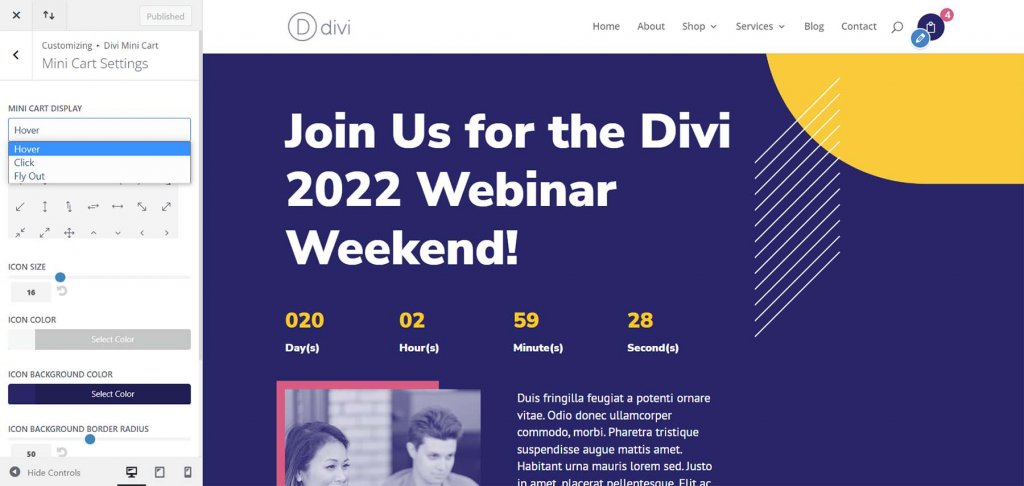
Cambie el tamaño, la forma, los colores, las fuentes, los íconos y otros aspectos de su funcionamiento. Permita que se abra al tocar, hacer clic o deslizar hacia la derecha o hacia la izquierda.

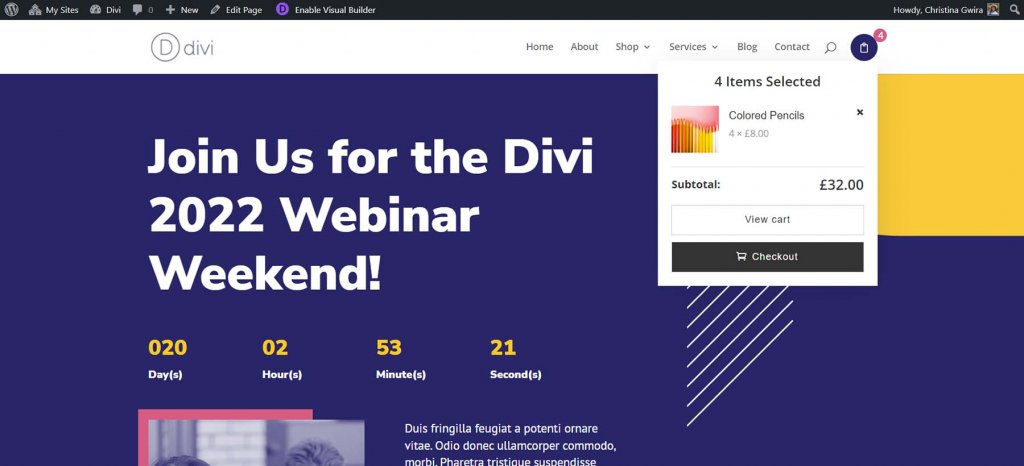
El Mini Cart muestra los artículos de su carrito en un pequeño modal. Dependiendo de sus preferencias, también puede abrir una ventana a la derecha o a la izquierda. Al pasar el mouse, el modal aparece en este caso. La opción Fly-In, que se desliza desde la derecha o la izquierda, expande el modal para llenar toda la pantalla.

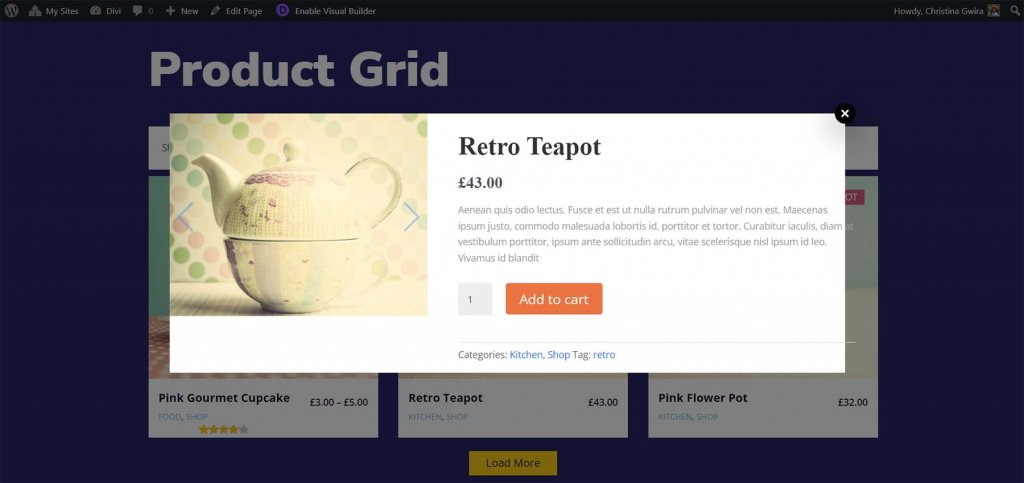
Ventana emergente de vista rápida
Los detalles del artículo se pueden ver sin salir del presente sitio web. Varias secciones ahora incluyen el ícono de vista rápida. Al hacer clic en este icono, se muestra la información en una ventana modal. La ventana emergente es rápida y le permite ver los detalles del producto sin tener que abrir otra página.

Toda la información del producto, como el resumen, la galería, el botón Agregar al carrito, la categorización, etc., se incluye en los detalles.

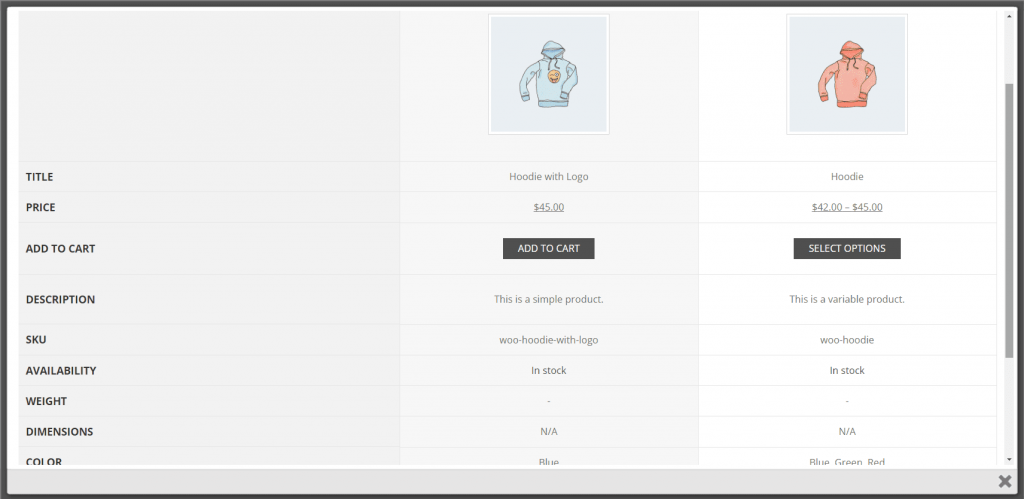
Comparar productos
Al seleccionar el ícono de comparación, puede comparar numerosos productos. Debido a que este procedimiento puede ser un poco complicado al principio, es posible que muchos usuarios no sepan que pueden comparar productos.

Vea los productos que desea comparar por separado para comenzar la comparación. Luego, en uno de los productos, seleccione el icono de comparación. Se mostrará el modal de comparación, con los elementos que se comparan en una tabla. Esto funciona, pero no es tan obvio como me gustaría. Requirió un poco de esfuerzo averiguarlo. La documentación contenía los detalles que necesitaba. Cuando haya terminado, puede desplazarse por la comparación y descartar el modal.

Ajustes esenciales de Woo
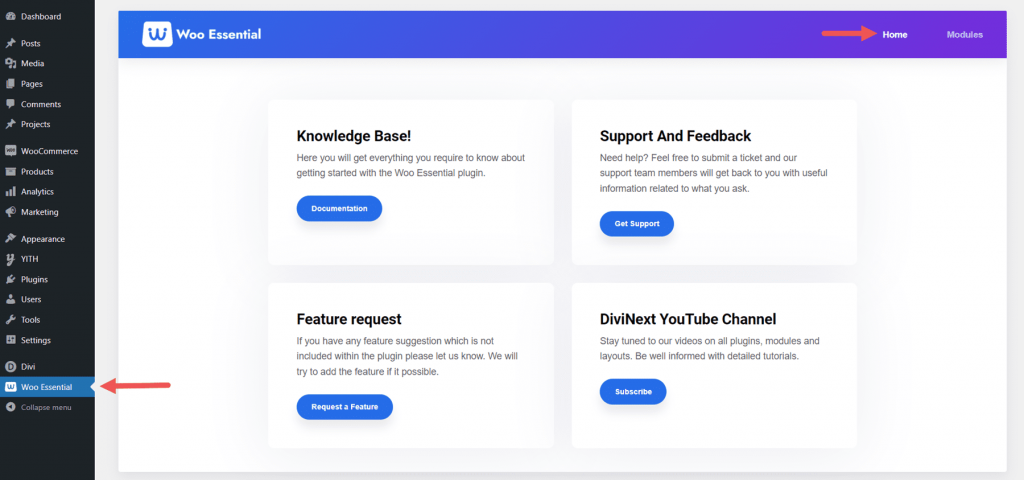
Woo Essential incluye una conexión al panel de administración de WordPress. Para acceder a las opciones, haga clic en este enlace. Se puede acceder a la base de conocimientos, soporte y comentarios, solicitud de funciones y el canal de YouTube DiviNext desde la primera pestaña, Inicio.

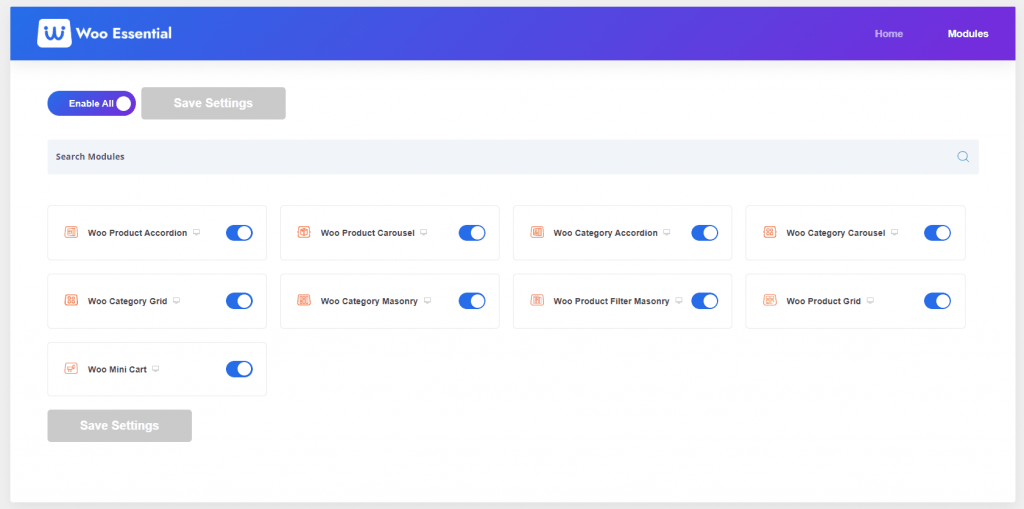
Para acceder a la segunda pantalla, haga clic en Módulos. Puede deshabilitar o permitir cualquiera de los módulos esenciales de Woo desde esta página. Esto es útil si desea limitar el plan a unos pocos módulos. Por defecto, todos están activados.

Woo Plantillas Esenciales
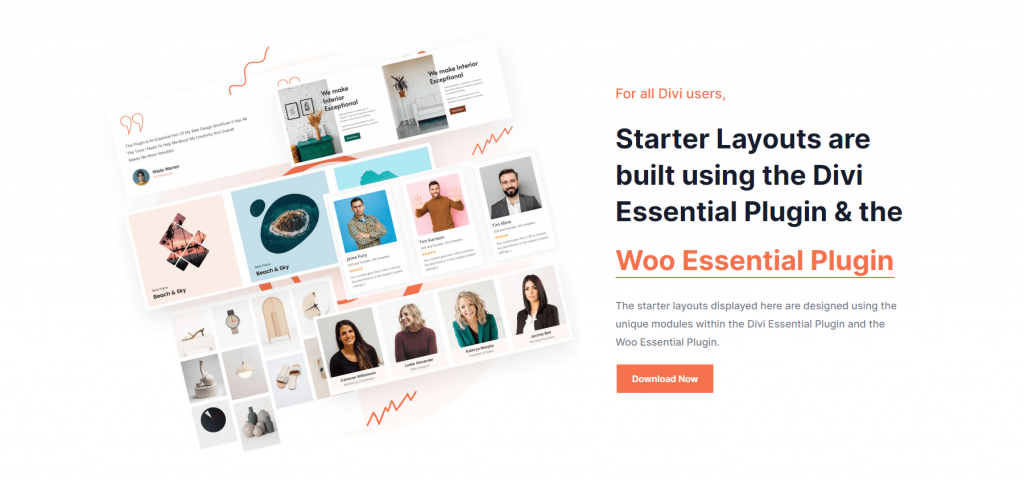
Para ayudarlo a comenzar con sus diseños, el sitio web del editor ofrece ocho diseños de inicio gratuitos. También requieren otro complemento Divi para funcionar, lo que limita su utilidad a aquellos que tienen ambos complementos. Parecen geniales y tienen muchas secciones para elegir.

Terminando
Eso concluye nuestra revisión de Woo Essentials para Divi . Estos ocho módulos Divi ofrecen una plétora de opciones para rejillas y acordeones de productos. Muestre y estilice productos y categorías individuales con Divi Builder. Vea el contenido del carrito y los detalles del producto, y compare productos con facilidad. Me gustaría ver el minicarro como un módulo Divi para que pueda adjuntarse a los encabezados de Divi Builder. Sin embargo, funciona bien si usa el encabezado predeterminado de WordPress. Vale la pena echarle un vistazo a Woo Essentials si desea agregar muchas cuadrículas intrigantes a sus páginas de productos de WooCommerce.





