Divi MadMenu es un módulo diseñado por un desarrollador externo que se integra a la perfección con Divi Builder . Agrega dos nuevos módulos que permiten a los usuarios crear diseños de menú únicos y visualmente atractivos. Estos módulos vienen con una amplia gama de características, incluida la capacidad de agregar llamadas a la acción (CTA), crear formularios de inicio de sesión emergentes y menús deslizables. Además, los usuarios pueden crear menús verticales, brindándoles aún más flexibilidad en el diseño de sus sitios web. En este artículo, veremos más de cerca el módulo Divi MadMenu , examinando sus características y facilidad de uso. Al final de esta revisión, los lectores tendrán una mejor comprensión de si este producto es adecuado para las necesidades de diseño de su sitio web.

Módulos de Divi MadMenu
MadMenu amplía Divi Builder con dos nuevos módulos. Cada módulo se describe a continuación:
- El módulo original con las características principales es Divi MadMenu. Tiene botones, ventanas emergentes, diapositivas y una variedad de opciones de diseño.
- El módulo de menú vertical Divi MadMenu es un nuevo módulo que agrega opciones de menú vertical al tema Divi.

Características de Divi MadMenu
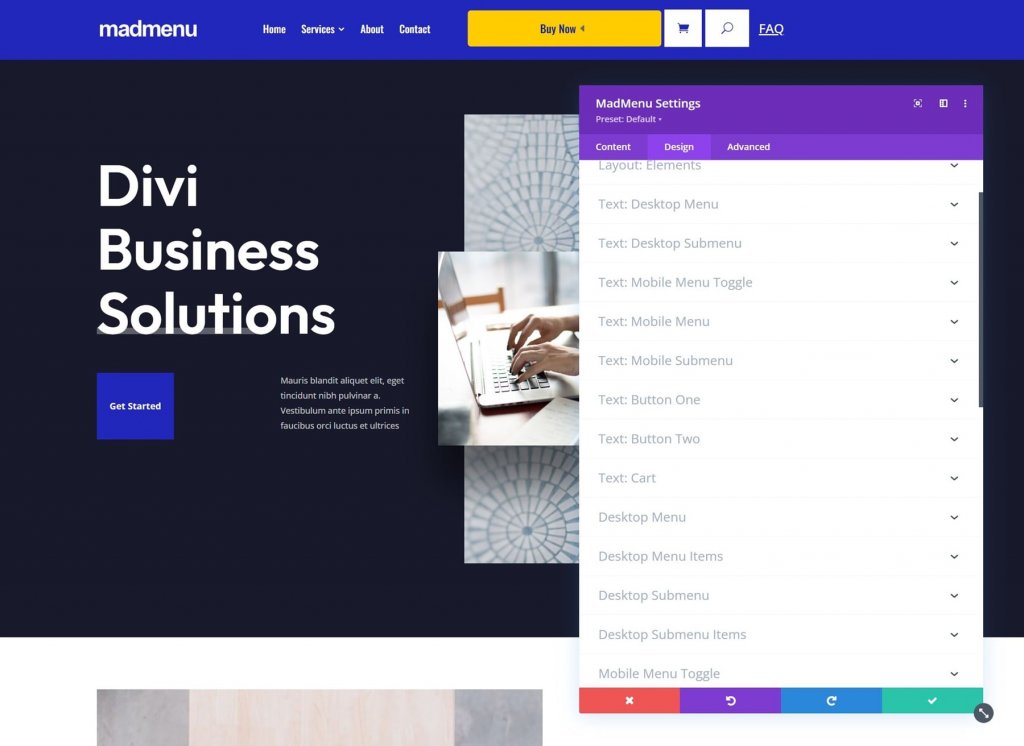
En esta publicación, veremos el Módulo MadMenu en general. Este módulo agrega una gran cantidad de nuevas funciones. Aquí hay una descripción general de la pestaña Contenido y las herramientas que contiene.
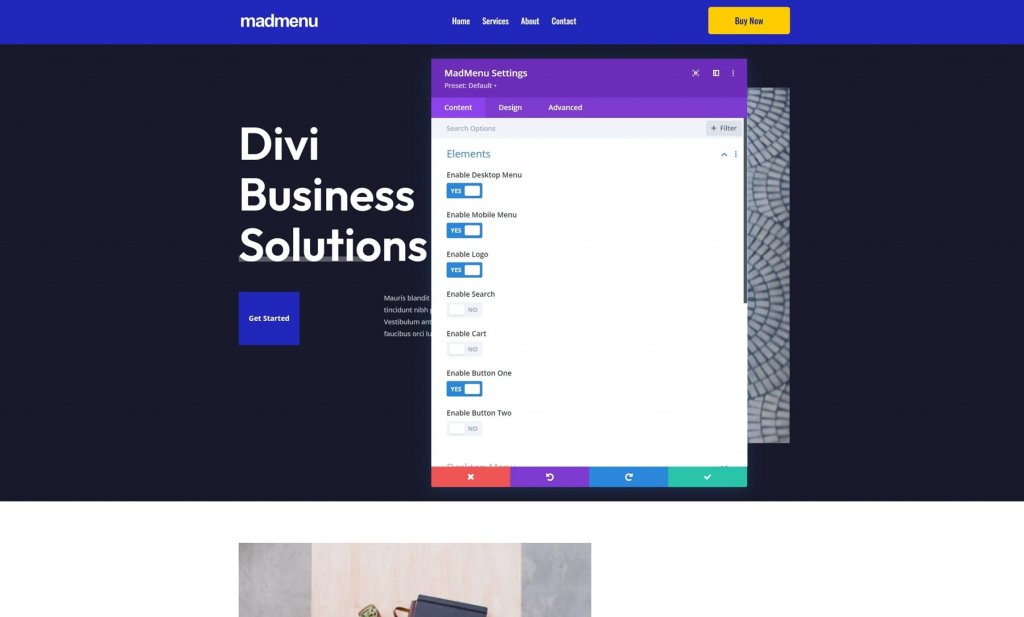
Elementos
Los elementos son todos los elementos que se pueden agregar al menú. Esto incluye decidir si usar el menú de escritorio o móvil, así como habilitar el logotipo, la búsqueda, el carrito, el botón uno y el botón dos. En la pestaña Contenido, cada elemento se selecciona y ajusta en su propia sección. Los habilitaría aquí y luego los configuraría a continuación.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
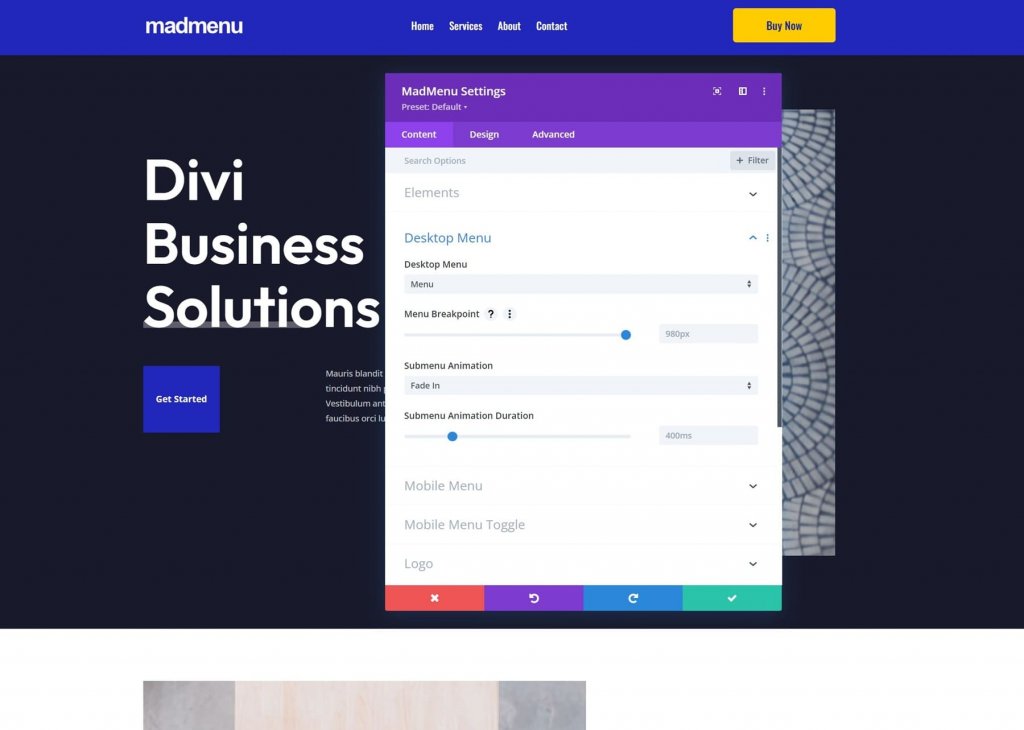
Menú de escritorio
Elija el menú para mostrar, el punto de interrupción que cambia su menú a la versión de menú móvil, la animación del submenú y la duración de la animación.

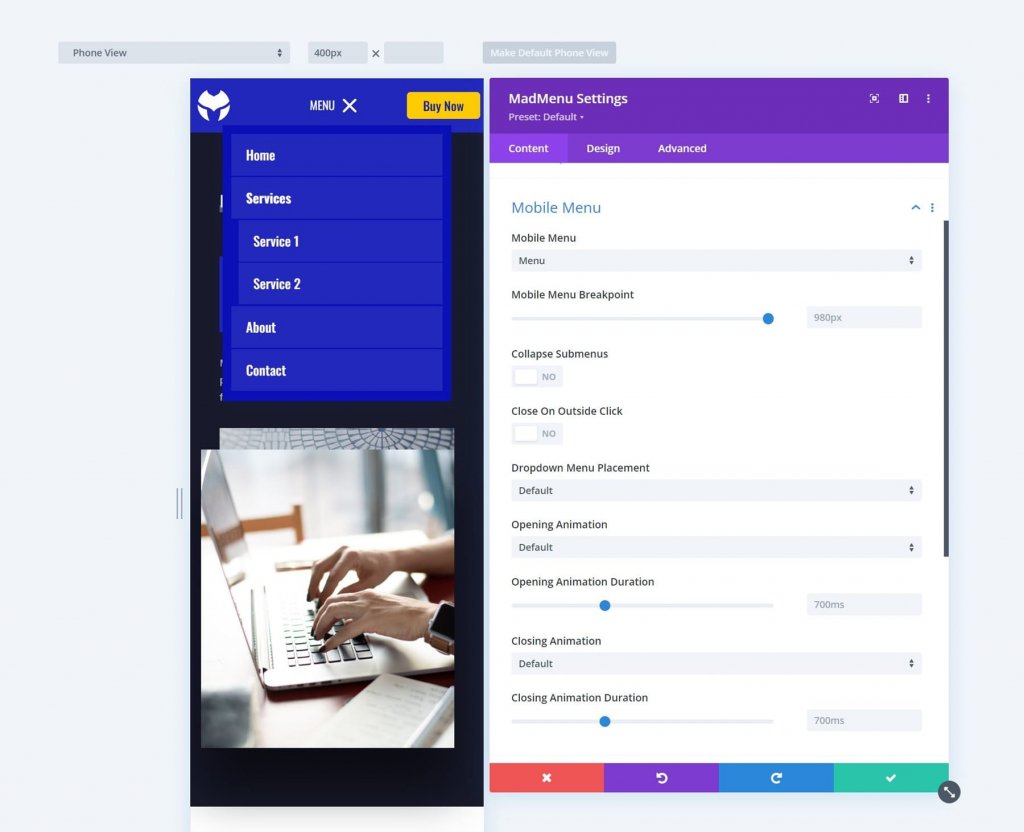
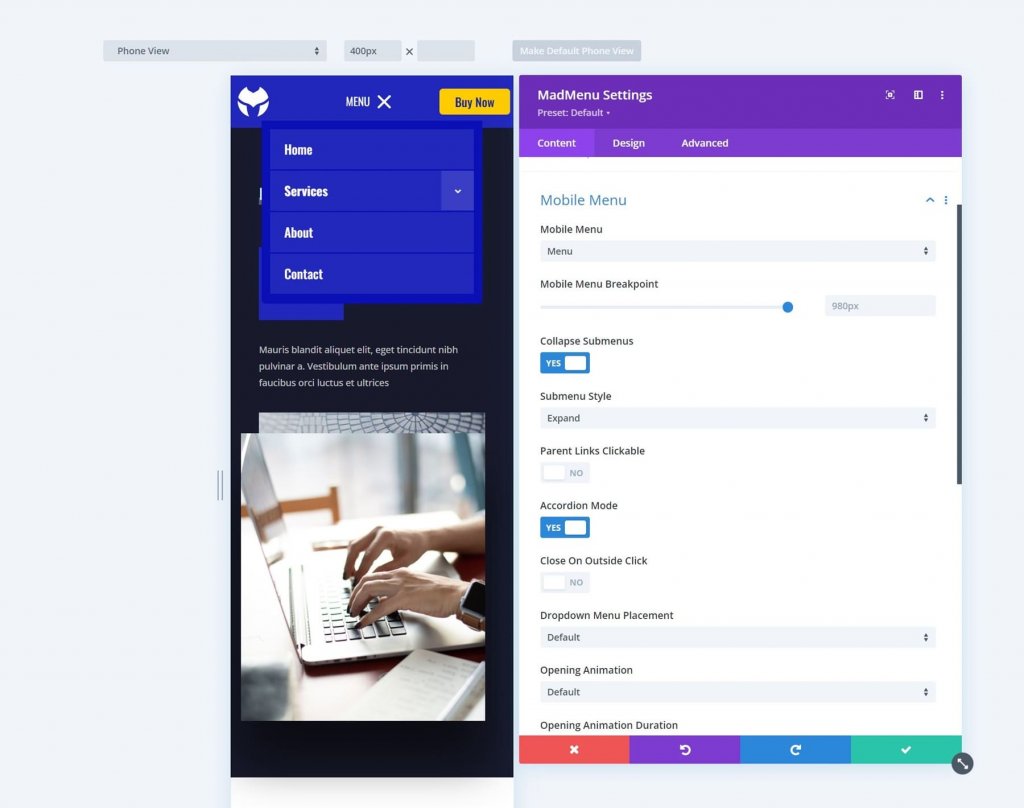
Menú móvil
El menú móvil le permite diferenciar la versión móvil del menú de la versión de escritorio. Seleccione el menú móvil para mostrar, establezca el punto de interrupción, seleccione si están colapsados, cierre con un clic externo, coloque el menú desplegable y ajuste la configuración de animación.

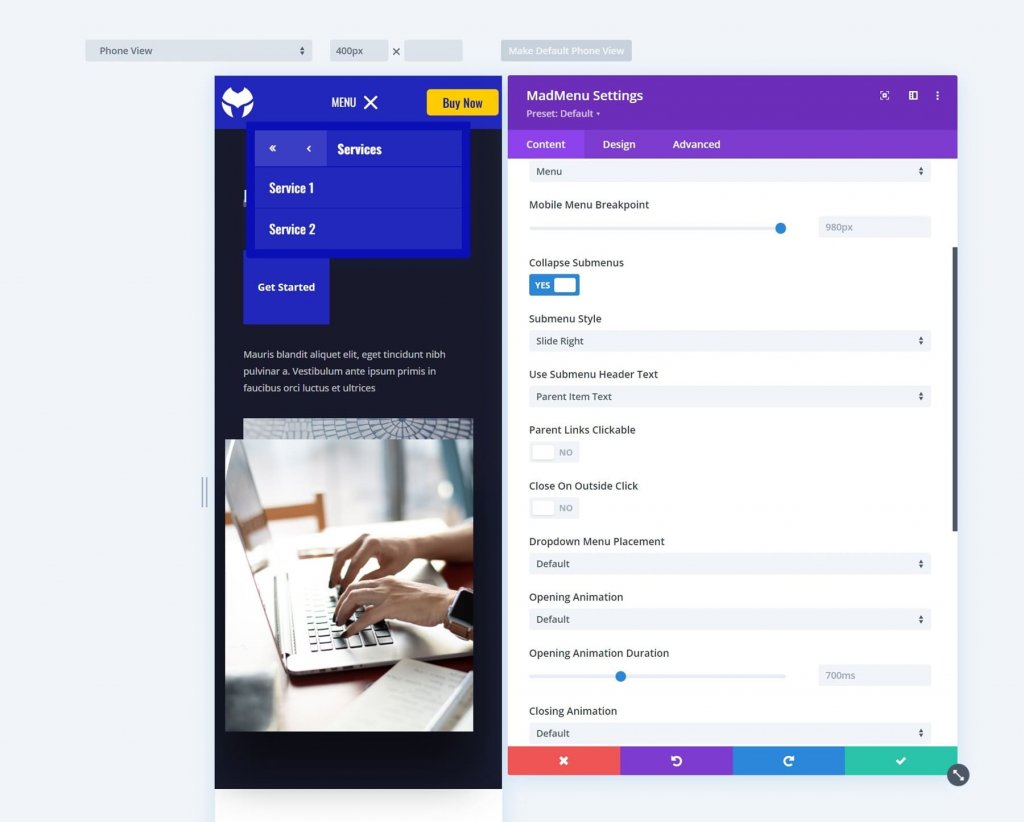
Contraer submenús cierra el submenú de forma predeterminada. Cuando los contraiga, podrá elegir cómo se abren cuando haga clic en ellos. Seleccione Expandir, Deslizar hacia la derecha o Deslizar hacia la izquierda. Esto también incluye la opción Usar texto de encabezado de submenú, que le permite seleccionar entre Texto de elemento principal, Texto personalizado o Sin texto.

Slide Right y Slide Left mueven las flechas hacia la derecha y hacia la izquierda, respectivamente. Al hacer clic en ellos, puede mover el menú en esa dirección. Slide Right es el nombre de la diapositiva. Muestra el submenú como abierto, con flechas que indican que es un submenú. El texto del elemento principal se utiliza para el texto del encabezado del submenú.

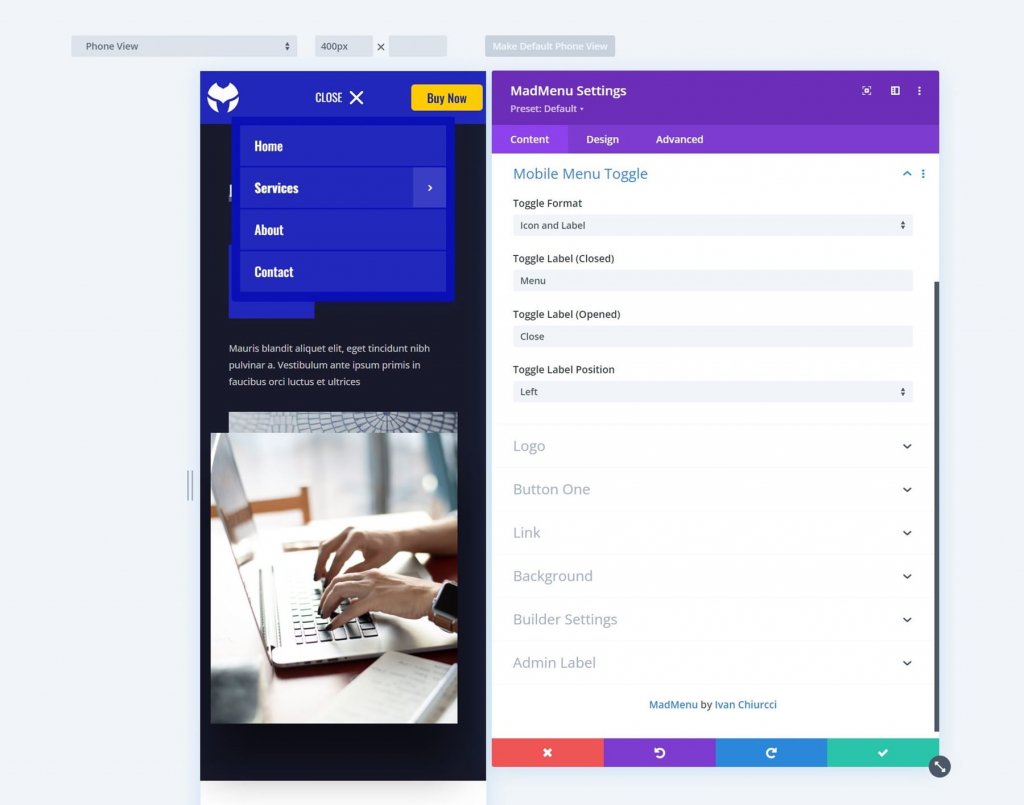
Móvil Alternar menú
Habilite esto para mostrar solo un icono, una etiqueta o tanto el icono como la etiqueta. Seleccione el formato, la etiqueta abierta y cerrada y la posición de la etiqueta. La posición especifica si la etiqueta debe estar a la derecha o a la izquierda del icono del menú.

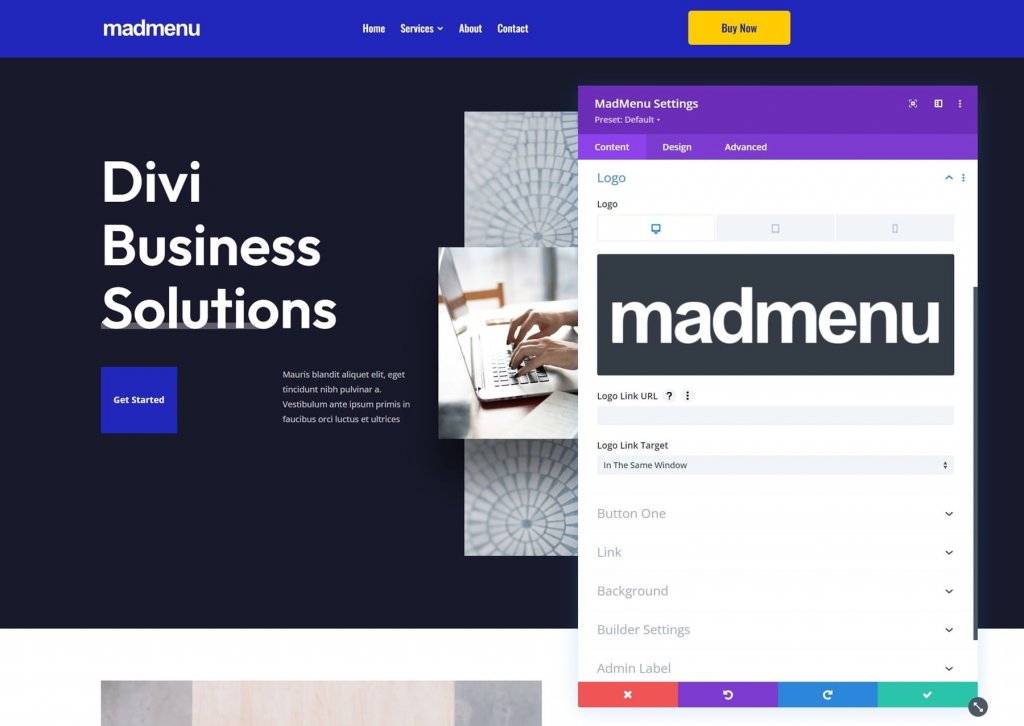
Logo
Elija el logotipo, ingrese la URL y especifique si el enlace debe abrirse en la misma ventana o en otra.

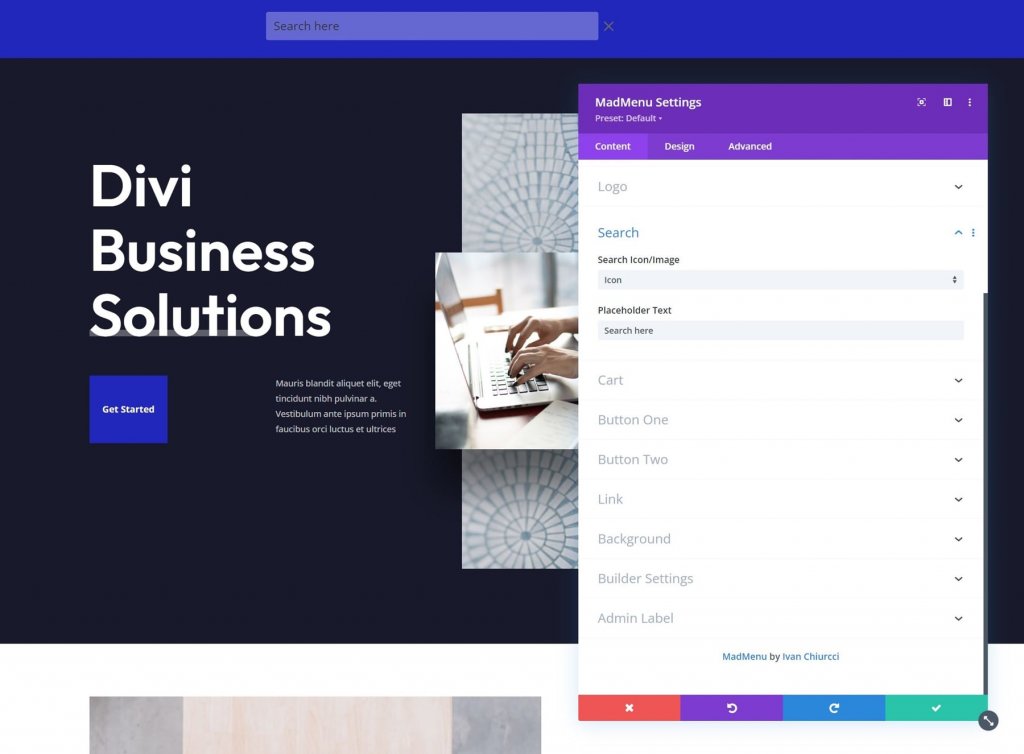
Buscar
Seleccione un icono o una imagen e ingrese el texto del marcador de posición. Cuando se hace clic en el icono de búsqueda, el texto del marcador de posición aparece dentro del cuadro de búsqueda.

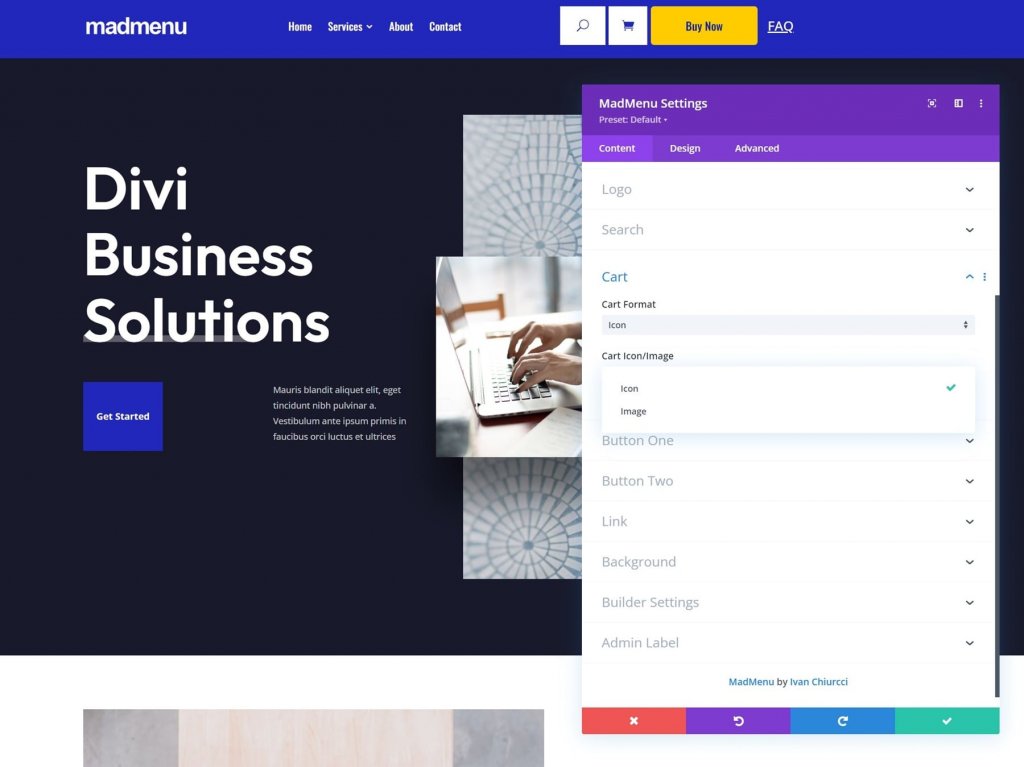
Carro
Elija el formato del carrito y un icono o una imagen. Esto es compatible con WooCommerce y muestra la cantidad de artículos en el carrito. La opción de imagen incluye un selector de imagen del carrito, lo que le permite usar cualquier imagen en su biblioteca de medios como enlace de su carrito de compras. Se ha redimensionado para que coincida con el menú, pero puede cambiarlo en la configuración de Diseño si lo prefiere.

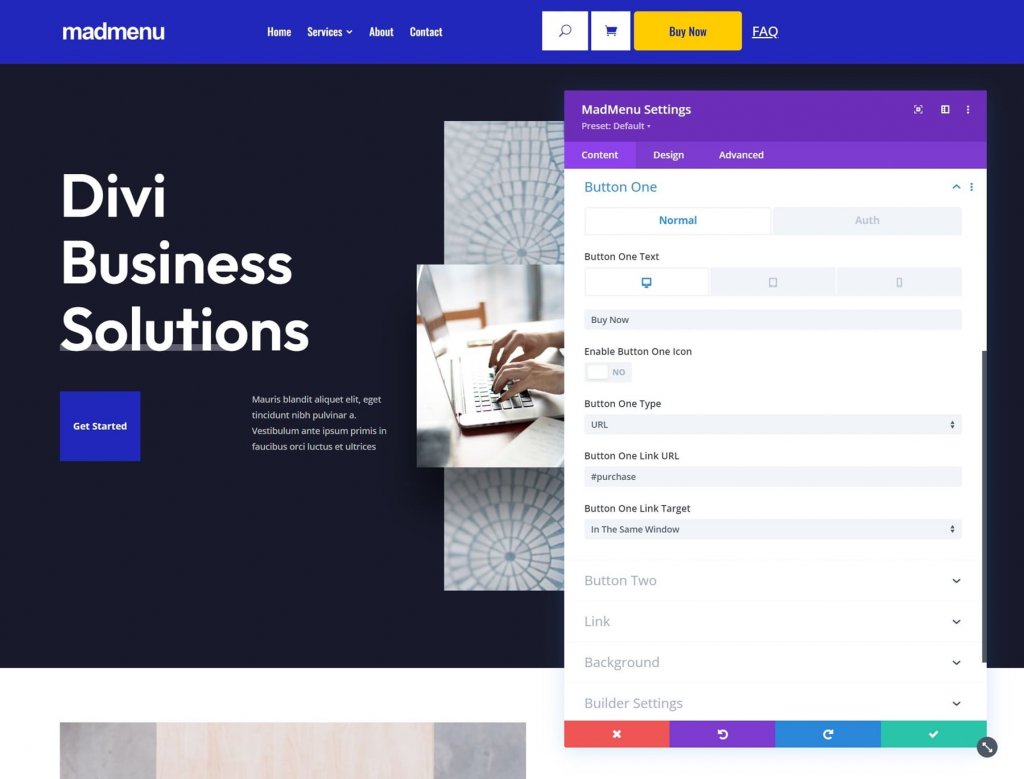
Botón uno y botón dos
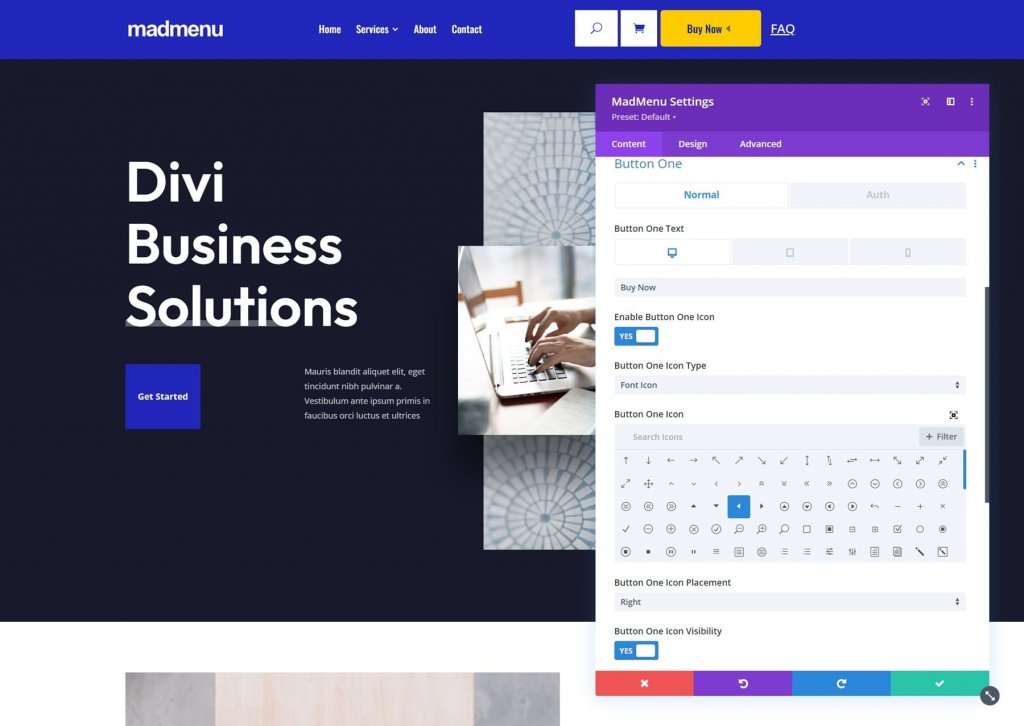
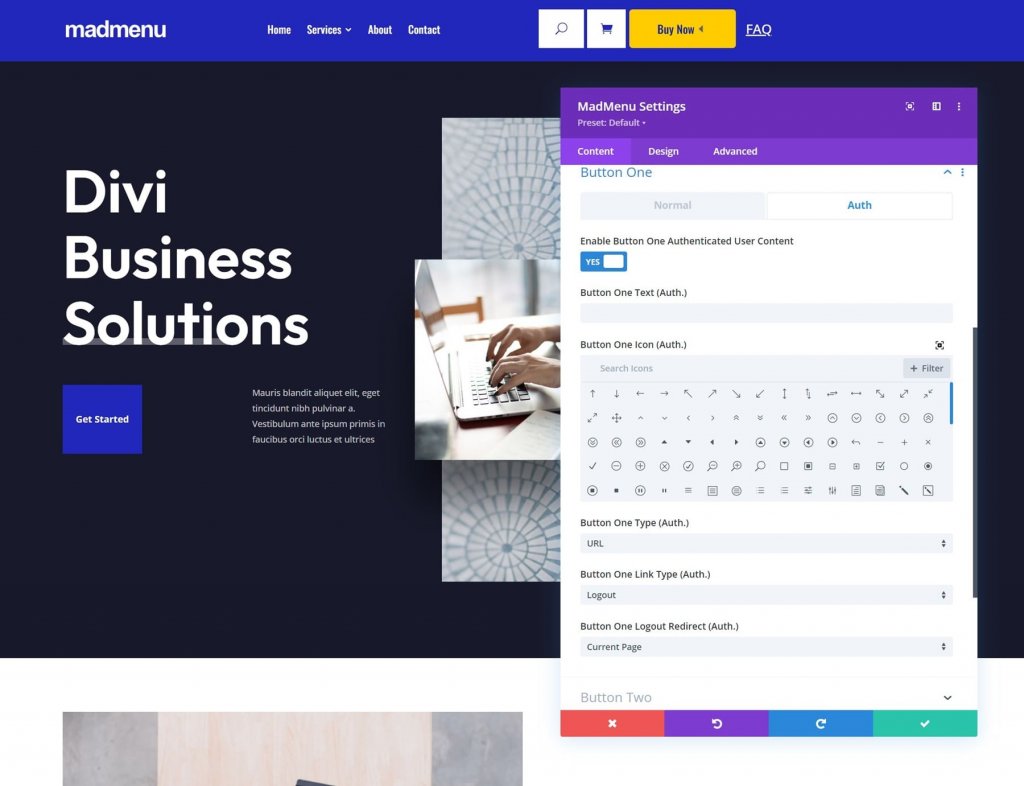
Divi MadMenu amplía el menú con dos botones CTA. Puede incluir uno o ambos botones. Agregue texto al botón, habilite un ícono y elija entre una URL y una ventana emergente. El botón uno y el botón dos tienen la misma funcionalidad.

Puede utilizar un icono o una imagen como icono del botón. También puede especificar si el icono debe mostrarse o no al pasar el mouse por encima.

Para habilitar el contenido de usuario autenticado, vaya a la pestaña Autenticación. Al habilitar el contenido del usuario, aparece un nuevo conjunto de opciones donde puede elegir entre una URL y un formulario de inicio de sesión para la autorización. Establezca el tipo de enlace y la URL para la redirección de cierre de sesión.

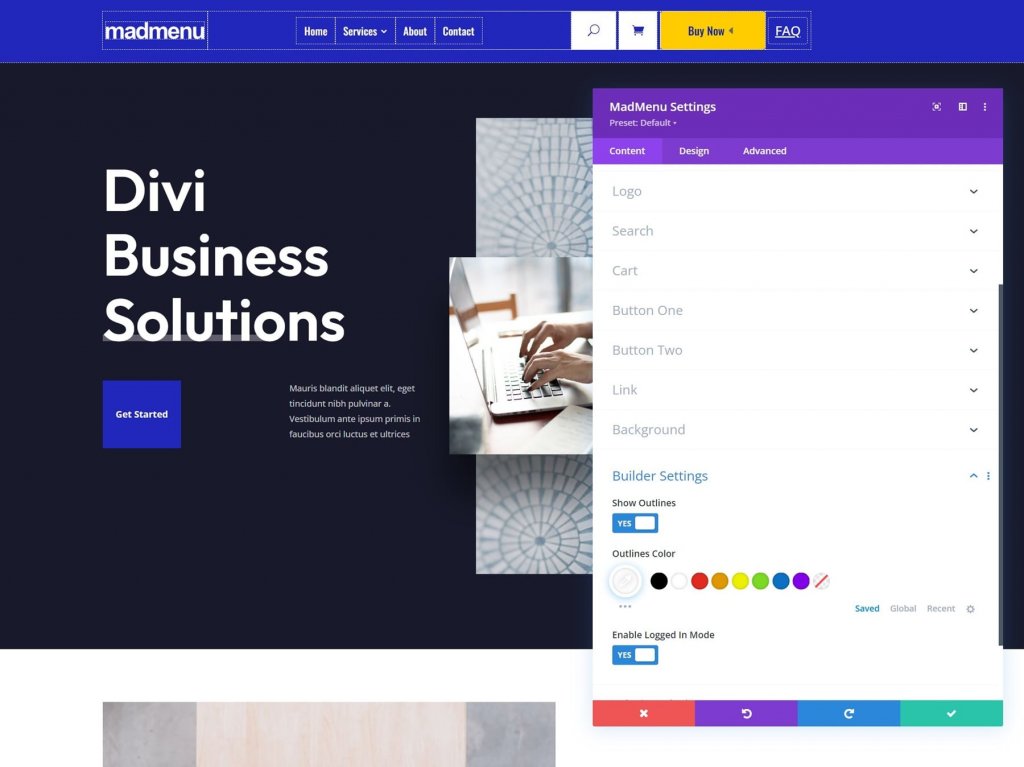
Configuración del constructor
Mostrar contornos dibuja un borde alrededor de cada elemento. Puede cambiar el color del contorno. Habilitar el modo de inicio de sesión muestra el botón uno y cambia el texto a Cerrar sesión, lo que indica que están conectados.

Opciones de diseño para Divi MadMenu
La pestaña Diseño contiene una gran cantidad de configuraciones especializadas para personalizar el diseño del menú.
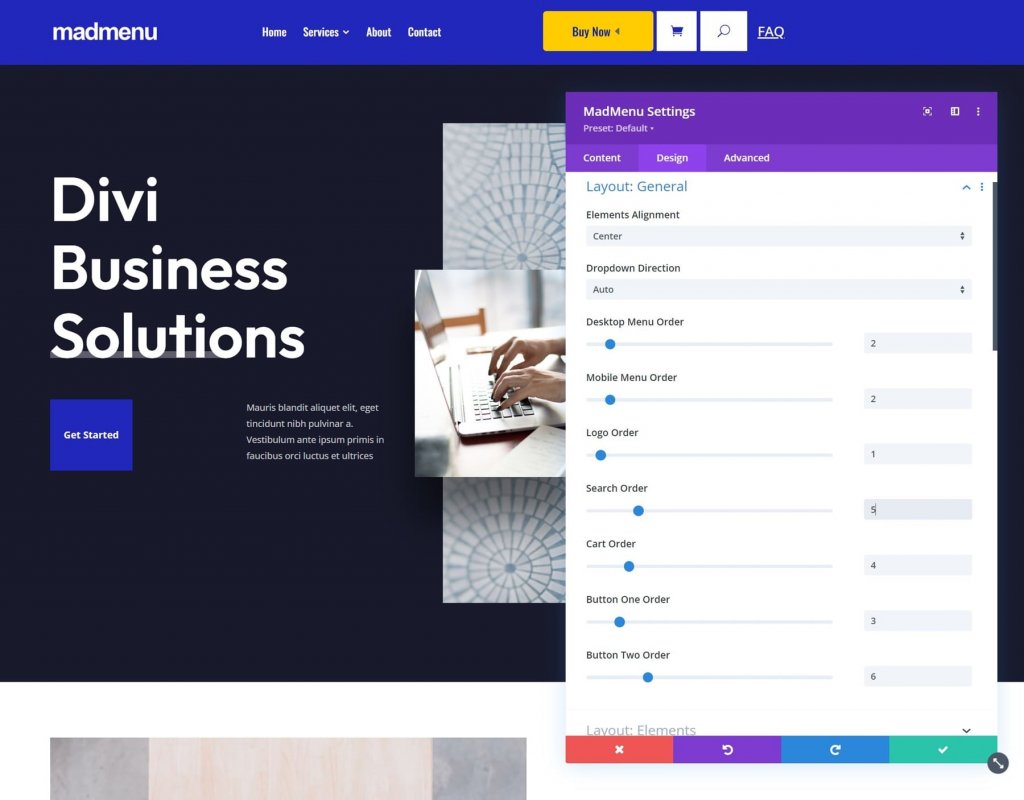
Diseño general de Divi MadMenu
La alineación de elementos, la dirección desplegable, el orden del menú, el orden del logotipo, el orden de búsqueda, el orden del carrito y el orden de los botones son todas opciones. Combinarlos abre una plétora de posibilidades de diseño.

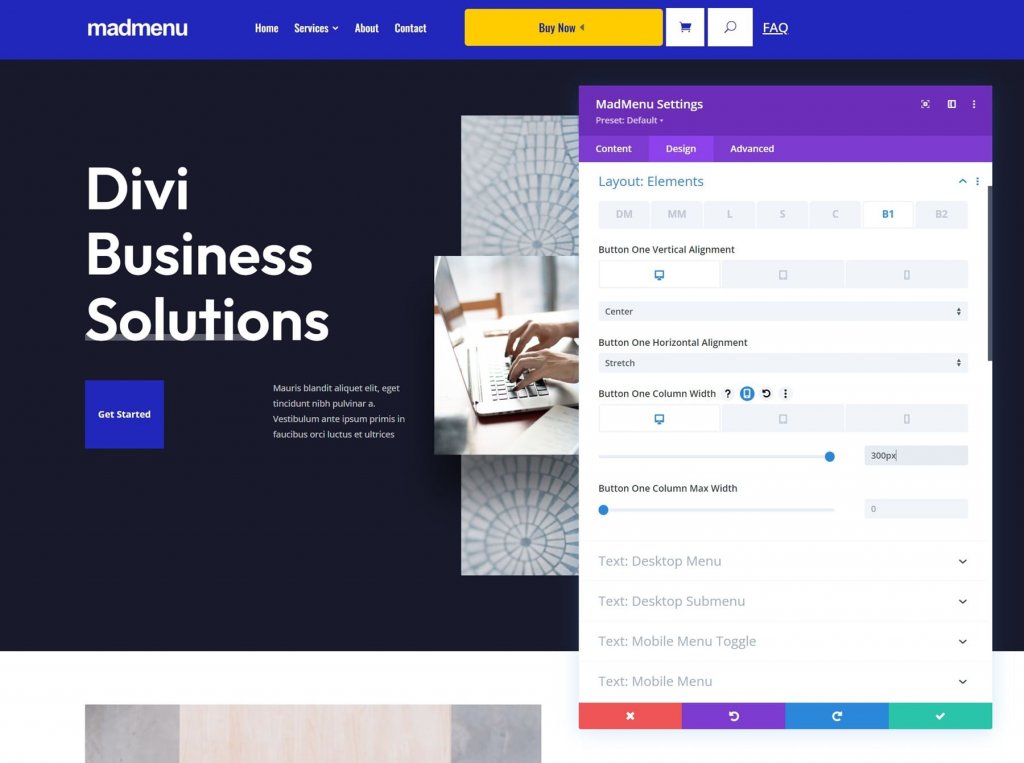
Elementos de diseño
Estas opciones le permiten afinar cada uno de los elementos individualmente. Cambie la alineación vertical y horizontal, el ancho y el ancho máximo. Cuando se usan juntos, pueden producir algunos diseños interesantes.

Opciones de estilo
La configuración de Mad Menu Design incluye todas las opciones del módulo Divi que esperarías. Están disponibles estilos de texto, colores, bordes y más.

Divi MadMenu Demo Trece
Para comenzar, Divi MadMenu incluye 13 demostraciones. Echemos un vistazo a la demostración número trece para tener una mejor idea de lo que puede hacer Divi MadMenu. Este fue elegido al azar, pero es bueno. Hace uso de varios módulos Divi MadMenu para crear un diseño llamativo. Veremos versiones de escritorio y móviles.
Demostración Trece Wireframe
Para la configuración principal, Demo trece emplea dos módulos Divi MadMenu, un módulo de inicio de sesión y un módulo de búsqueda. Los módulos se representan en la estructura alámbrica a continuación.

También viene con cinco módulos Divi MadMenu más para crear los elementos deslizables, así como un módulo de seguimiento social.

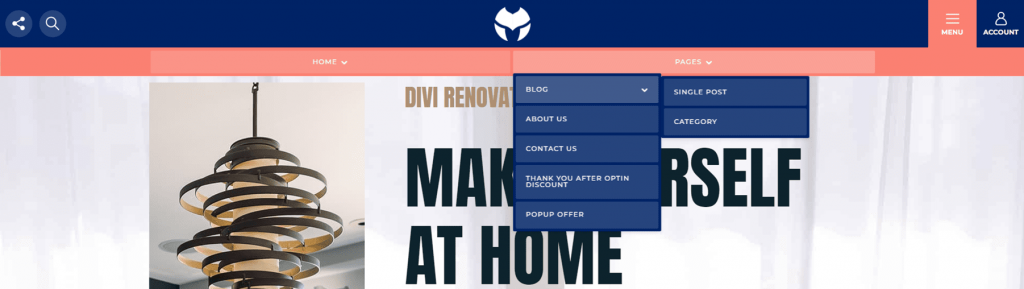
Demostración trece perspectivas de diseño
Aquí hay un vistazo a la demostración de front-end. El menú de hamburguesas abre los menús en la parte inferior. Esto normalmente está cerrado y se cerrará cuando se seleccionen los otros menús.

Desde la derecha, el icono de la cuenta abre un menú deslizable. Tiene un botón de cierre, un botón de cierre de sesión y enlaces a las páginas de la cuenta de la persona.

Desde la izquierda, el ícono de redes sociales abre un menú deslizable. El icono de búsqueda muestra un cuadro de búsqueda debajo del encabezado. Estos son los únicos dos elementos del menú que aparecerán simultáneamente.

Ultimas palabras
Así concluye nuestro análisis de Divi MadMenu para Divi . En esta publicación, apenas hemos comenzado a arañar la superficie. Ambos módulos son fáciles de usar y ofrecen numerosas opciones de diseño y diseño para los menús Divi. Las opciones deslizables son visualmente atractivas y la opción emergente simplifica la creación de inicios de sesión únicos. Para crear CTA, agregue hasta dos botones por módulo. Cree múltiples diseños con un solo módulo Divi MadMenu o agregue más para crear encabezados únicos. Las demostraciones se ven fantásticas y sirven como un excelente punto de partida para sus propios diseños, o puede usarlas tal cual.





