Kadence Blocks es un complemento de WordPress que agrega una colección de bloques versátiles y personalizables al editor de Gutenberg. Con Kadence Blocks , puede crear sitios web atractivos y receptivos sin ninguna habilidad de codificación.

En esta publicación de blog, le presentaré las nuevas funciones y mejoras en Kadence Blocks 3.0 y le mostraré cómo usarlas para crear páginas y publicaciones increíbles.
Novedades en Kadence Blocks 3.0?
Kadence Blocks 3.0 es una actualización importante que trae muchas características nuevas y mejoras al complemento.
Hay muchas características nuevas y cambios en la nueva versión de Kadence Blocks . Centrémonos en los más notables que puede esperar.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraÉstos son algunos de los aspectos más destacados:
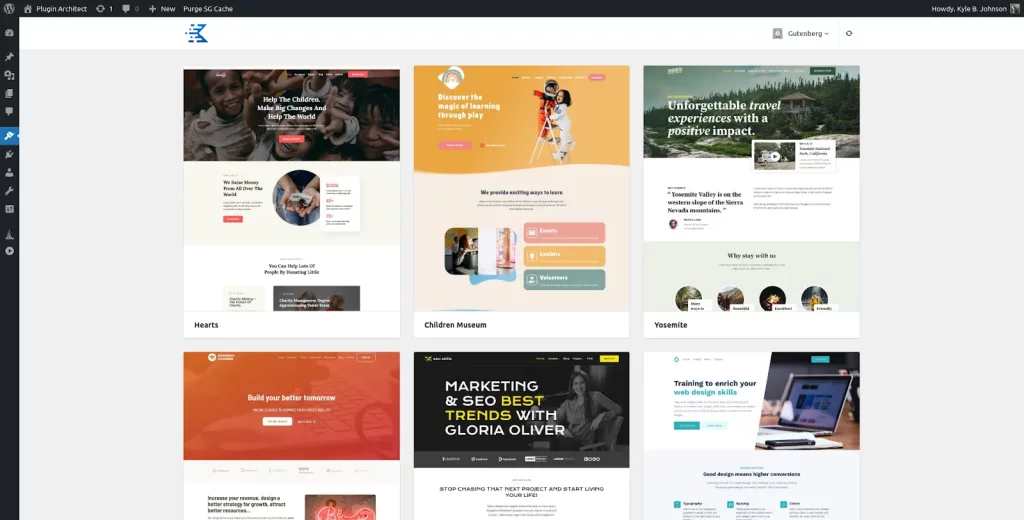
1. Una nueva biblioteca de bloques
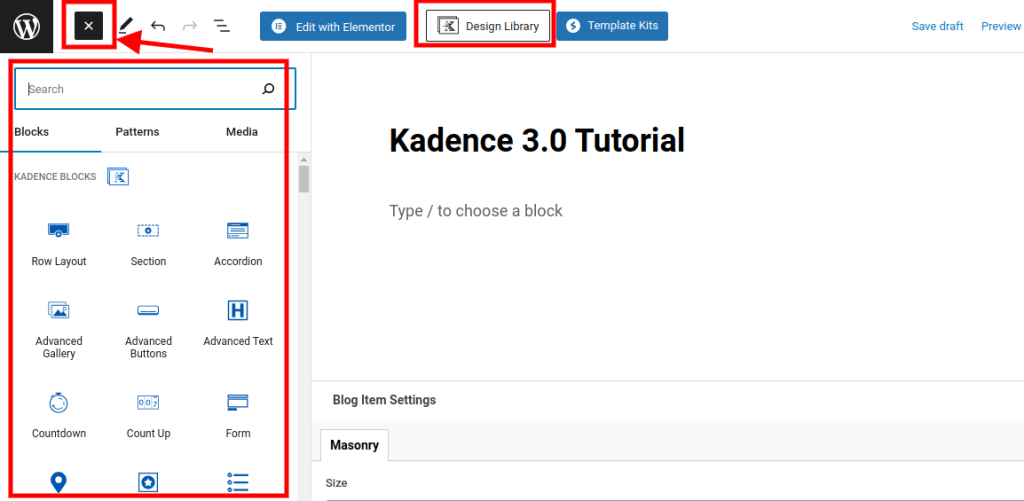
Kadence 3.0 tiene una nueva biblioteca de bloques que le permite explorar e insertar bloques y plantillas prediseñados en sus páginas y publicaciones. También puede guardar sus propios bloques y plantillas en la biblioteca para uso futuro.

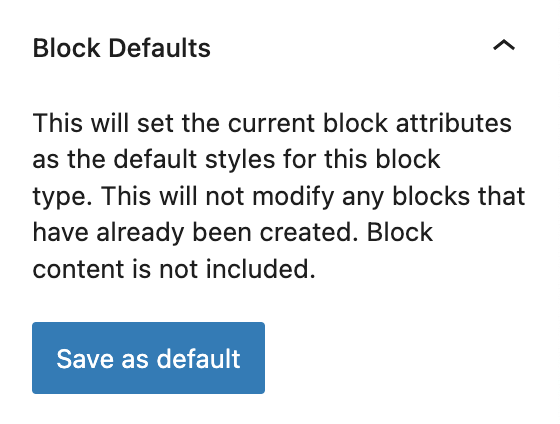
2. Panel de configuración global
Kadence 3.0 tiene un nuevo panel de configuración global que le permite controlar los estilos y configuraciones predeterminados para todos sus bloques. También puede anular la configuración global para bloques o secciones individuales.

Por ejemplo, desea utilizar la misma configuración para un bloque “List of Items” cada vez que lo agrega a su publicación de blog. Desea ajustar el borde y el tamaño de fuente y mantenerlos así.
Ahora, una vez que haya configurado su bloque, solo necesita ir a la pestaña “Avanzado”, abrir la sección “Block Defaults” y hacer clic en “Save as default.”

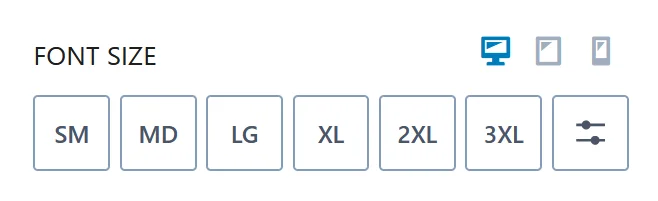
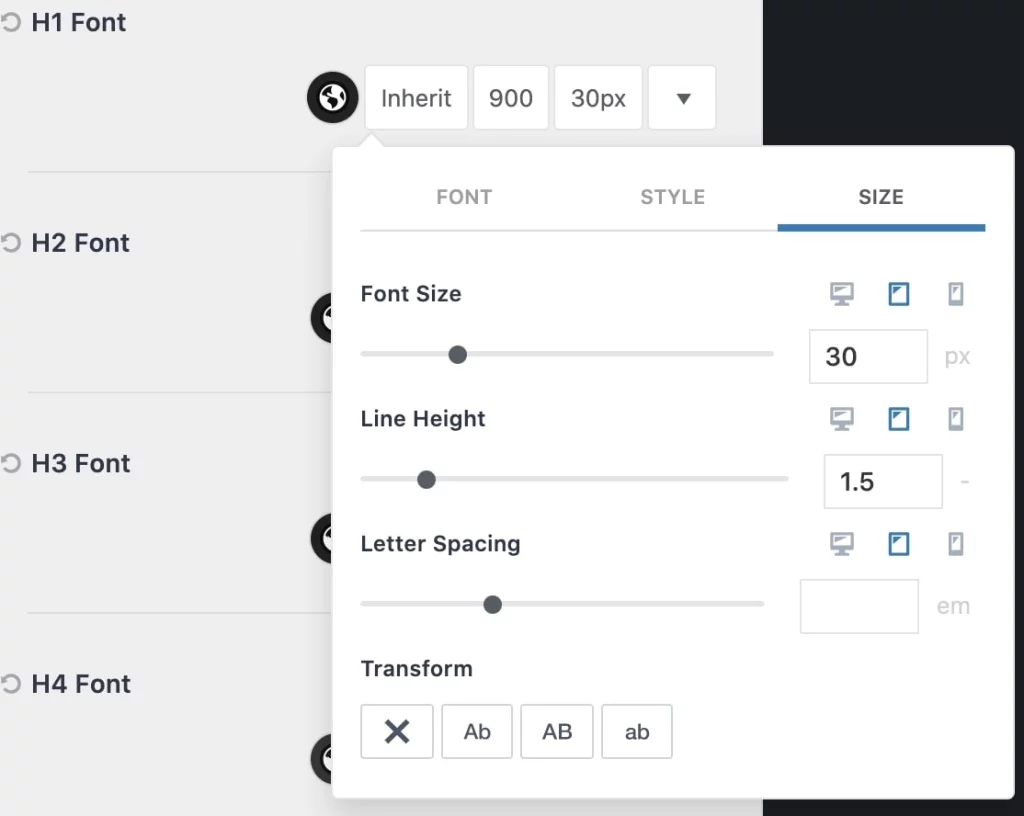
3. Tipografía
Kadence 3.0 también viene con un nuevo sistema de tipografía que le permite personalizar las fuentes, los tamaños, los colores y el espaciado de sus elementos de texto. También puede aplicar diferentes estilos de tipografía a diferentes dispositivos y tamaños de pantalla.


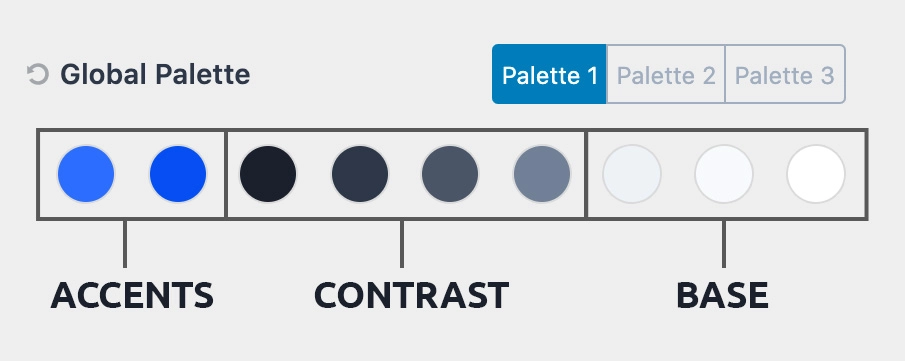
4. Nuevo sistema de paleta de colores
Esta versión de Kadence también viene con un nuevo sistema de paleta de colores que le permite crear y administrar sus propios esquemas de colores para sus bloques. También puede usar el selector de color para elegir cualquier color del espectro o ingresar un código hexadecimal.
Puede acceder a los colores globales de Kadence en el panel de administración de su sitio ’ yendo a Apariencia > Personalizar > Colores & Fuentes > Colores.
Hay 9 colores. Puede cambiar la paleta que está utilizando en el personalizador, pero eso solo cambiará los 9 colores que se utilizan. El orden es importante y, en general, querrá seguir el mismo patrón que ve cuando carga el tema por primera vez.
Hay tres secciones de colores, las dos primeras son colores de acento, las siguientes 4 son colores de contraste que ayudan a crear una sutil jerarquía de diseño generalmente en el texto, y las últimas tres son colores de fondo que ayudan a diferenciar secciones sutiles de una página o publicación.

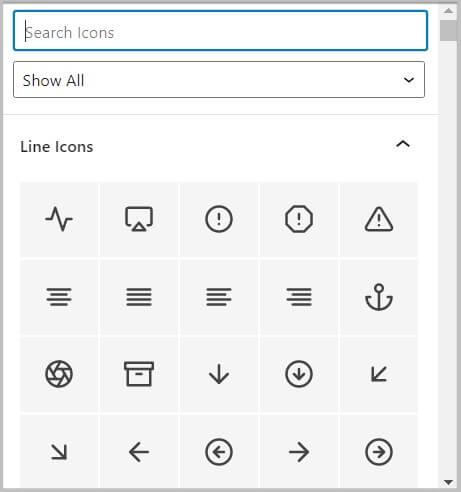
5. Biblioteca de iconos
Una nueva biblioteca de iconos que te permite elegir entre cientos de iconos para tus bloques. También puede cargar sus propios iconos o usar archivos SVG.
En Kadence Blocks 3.0 , puede elegir iconos sin salir de la página de selección de iconos.
Antes de Kadence Blocks 3.0, para elegir íconos, tenía que ir de una página a otra en el selector de íconos.
En Kadence Blocks 3.0, esto es diferente y ahora puedes ver todos los íconos desplazándote.

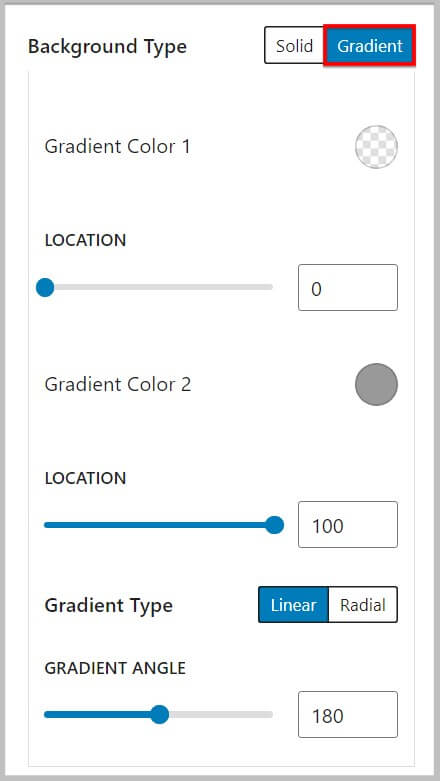
6. Nuevo fondo degradado
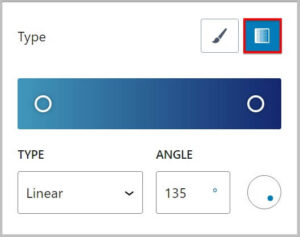
Una nueva opción de fondo degradado que te permite agregar impresionantes efectos de degradado a tus bloques. También puede ajustar el ángulo, la posición, la opacidad y el modo de fusión del degradado.
La próxima mejora en Kadence Blocks 3.0 es la nueva interfaz de usuario de la configuración de degradado. La nueva interfaz se parece mucho al selector de degradado en el selector de WordPress.
- Gradiente antes de Kadence 3.0

- Gradiente después de Kadence 3.0

7. Divisor de forma
Una nueva opción de divisor de formas que te permite agregar formas y patrones creativos para separar tus bloques. También puede personalizar la altura, el ancho, el color y la posición del divisor de forma.
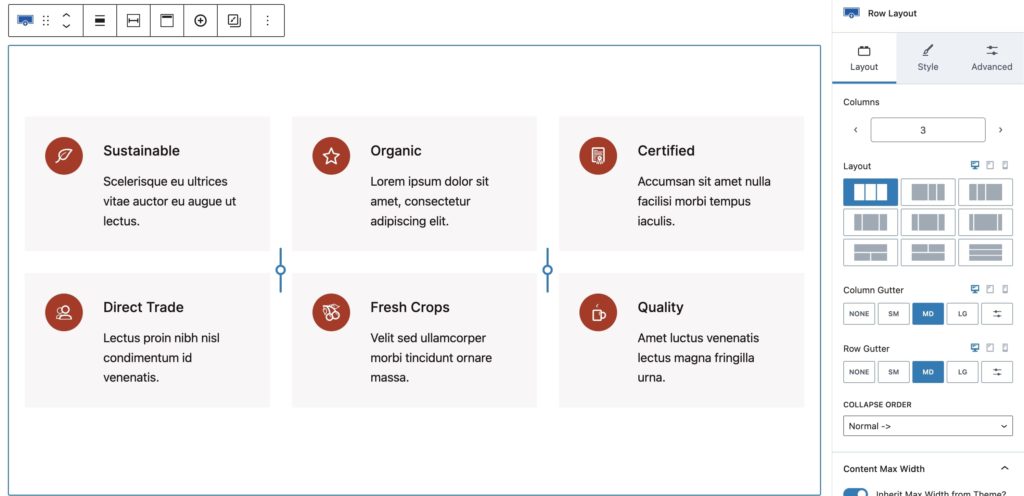
8. Nuevo bloque de contenedores
Un nuevo bloque contenedor que te permite crear diseños y secciones anidados dentro de tus páginas y publicaciones. También puede agregar imágenes de fondo, videos, efectos de paralaje, superposiciones y animaciones a sus contenedores.

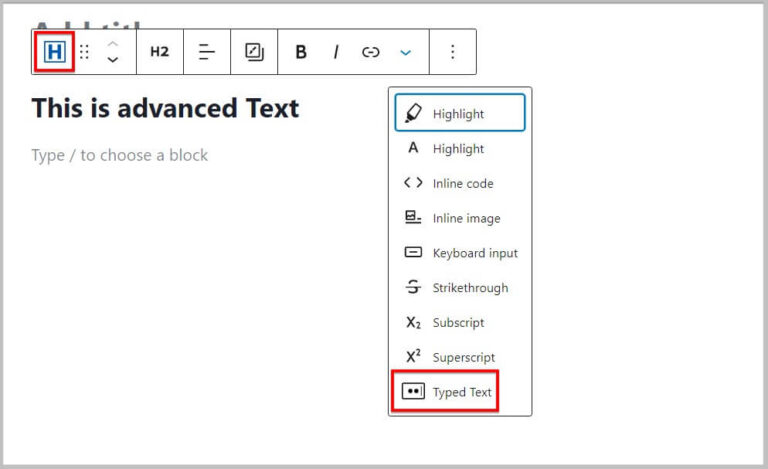
9. Bloque de encabezado avanzado
Un nuevo bloque de títulos avanzado que le permite agregar títulos llamativos con múltiples capas de texto, colores, fuentes y estilos. También puede agregar íconos, separadores, insignias y animaciones a sus encabezados.

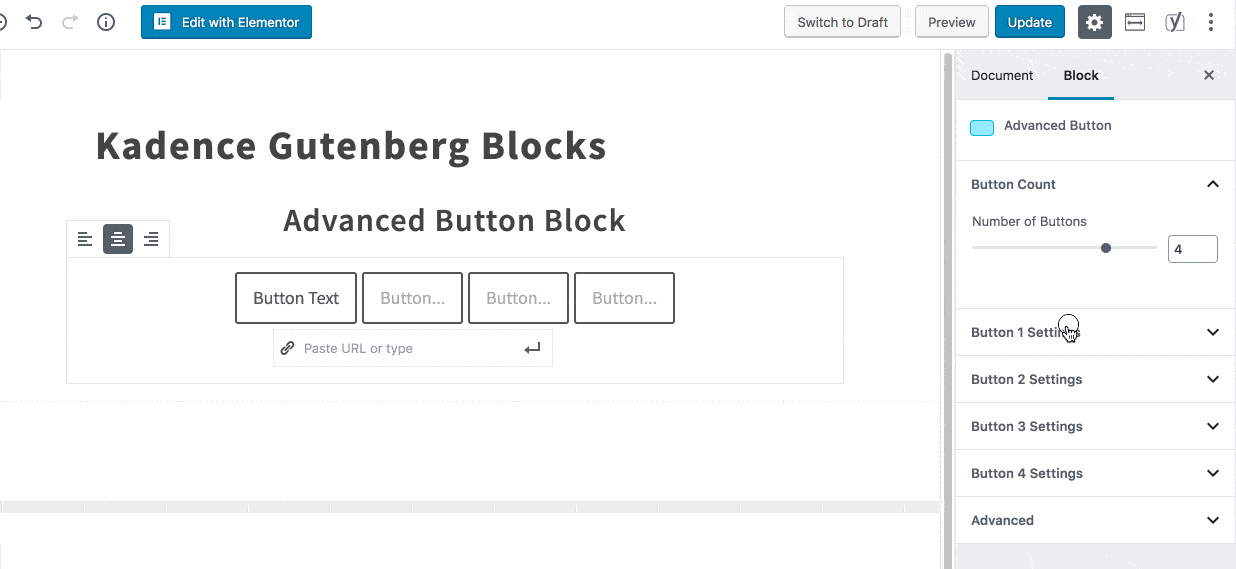
10. Bloque de botones avanzado
Un nuevo bloque de botones avanzado que le permite agregar botones elegantes con múltiples capas, colores, fuentes y estilos. También puede agregar iconos, bordes, sombras, efectos de desplazamiento y animaciones a sus botones.

11. Bloque de pestañas
Un nuevo bloque de pestañas que le permite crear pestañas receptivas con contenido y estilos personalizados. También puede agregar iconos, separadores, bordes, sombras y animaciones a sus pestañas.
12. Bloque de acordeón
Kadence 3.0 tiene un nuevo bloque de acordeón que le permite crear paneles plegables con contenido y estilos personalizados. También puede agregar iconos, separadores, bordes, sombras y animaciones a sus acordeones.

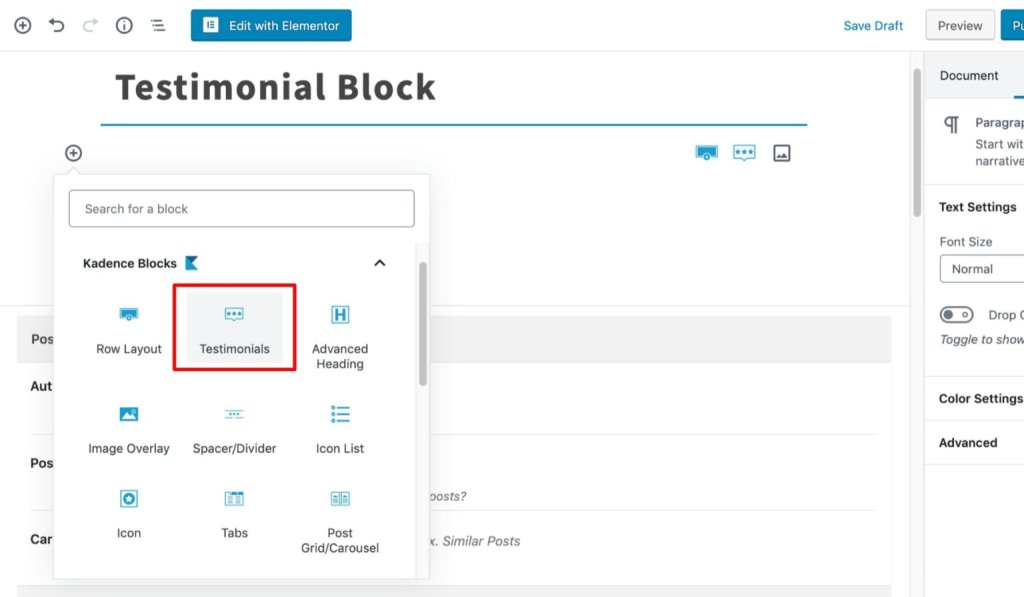
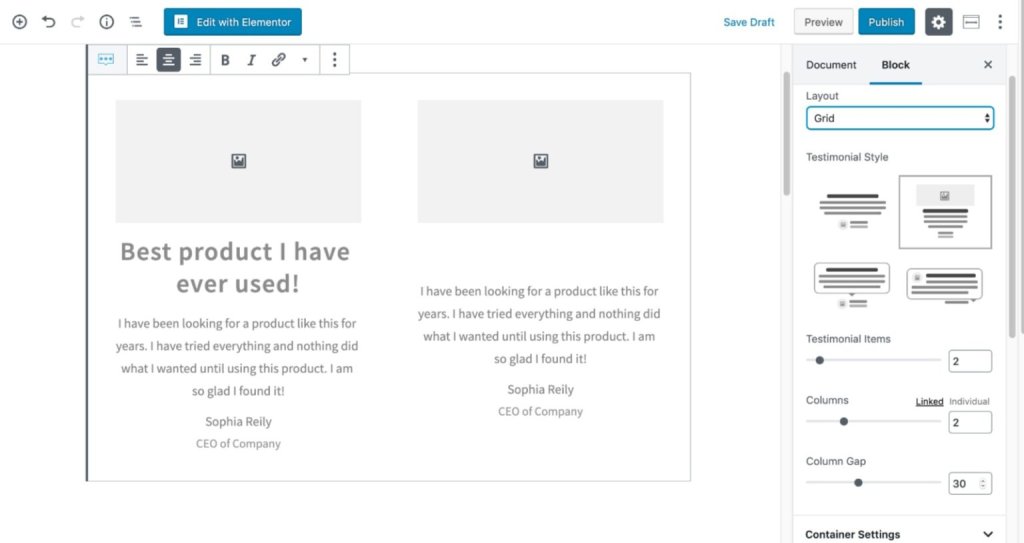
13. Bloque de testimonios
Un nuevo bloque de testimonios que te permite mostrar reseñas de clientes con contenido y estilos personalizados. También puede agregar imágenes, calificaciones, íconos, bordes, sombras y animaciones a sus testimonios.
El primer paso para usar el bloque testimonial es elegirlo en tu editor de bloques:

Después de elegir el bloque de testimonios, puede elegir el diseño del testimonio.

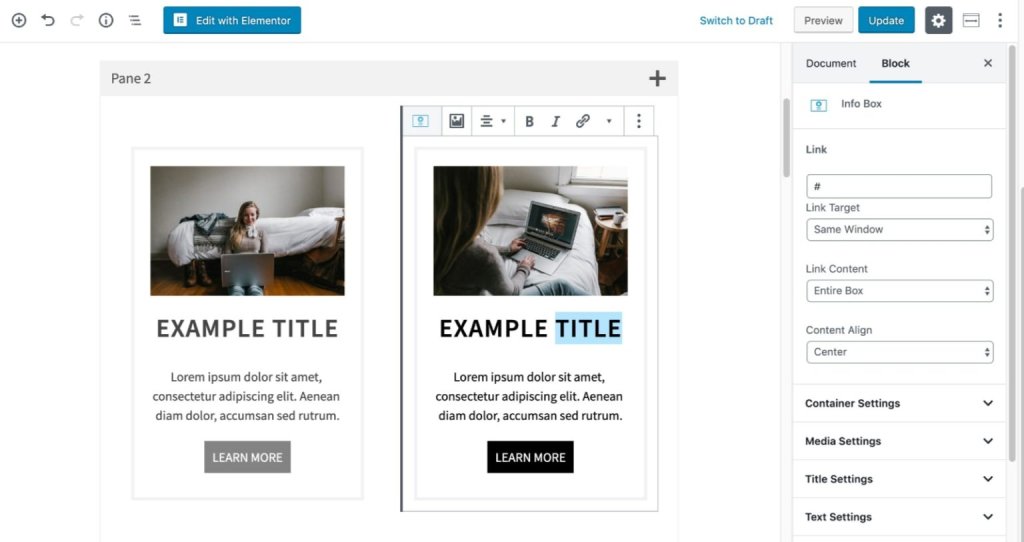
14. Cuadro de información
Un nuevo bloque de cuadro de información que le permite mostrar contenido informativo con contenido y estilos personalizados. También puede agregar imágenes, íconos, botones, bordes, sombras y animaciones a sus cuadros de información.
Cómo usar los bloques Kadence 3.0?
Para usar Kadence Blocks 3.0 , debe tener WordPress 5.0 o superior instalado en su sitio. También debe activar el editor Gutenberg si está utilizando un complemento de editor clásico.
Para instalar Kadence Blocks 3.0 en su sitio:
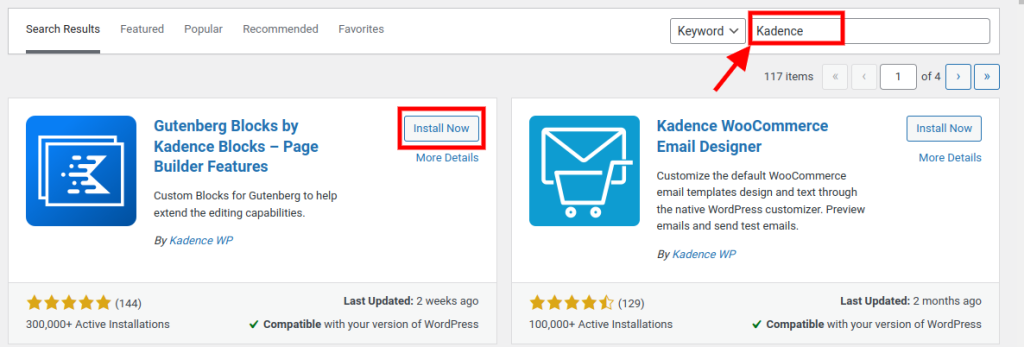
- Vaya a Complementos > Agregar nuevo en su tablero de WordPress.

- Busque Kadence Blocks en el cuadro de búsqueda.

- Haga clic en Instalar ahora y luego en Activar .
- Vaya a Kadence Blocks > Settings en su panel de WordPress para configurar las opciones del complemento.
Para usar Kadence Blocks 3.0 en sus páginas o publicaciones:
- Vaya a Páginas > Agregar nuevo o Publicaciones > Agregar nuevo en su panel de control de WordPress.

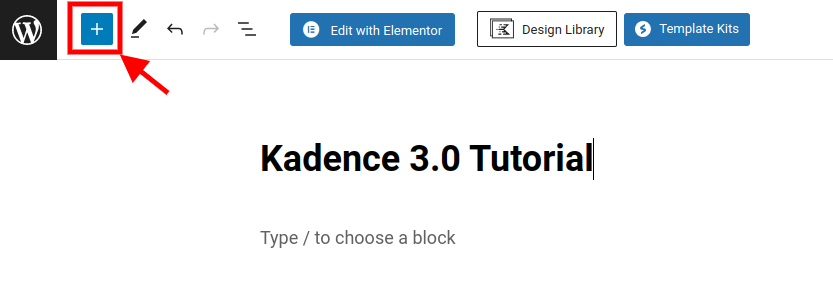
- Haga clic en el ícono más (+) en la esquina superior izquierda del editor para abrir el panel de inserción de bloques.

- Examine o busque la categoría Kadence Blocks y seleccione el bloque que desea insertar.

Personalice la configuración y el contenido del bloque mediante la barra de herramientas del bloque y las opciones de la barra lateral.
Repita los pasos 2 a 4 para cualquier otro bloque que desee agregar.
Conclusión
Kadence Blocks 3.0 es un complemento potente y versátil que le permite crear sitios web impresionantes con WordPress y Gutenberg. Con sus nuevas funciones y mejoras, puede diseñar cualquier diseño y estilo que desee con facilidad.
Si desea obtener más información sobre Kadence Blocks 3.0 o ver algunos ejemplos en vivo de lo que puede crear con él, visite su sitio web oficial en https




