Slider Mega Pack es un conjunto de cincuenta diseños de slider para Divi que puedes usar en tu próximo proyecto de diseño web. Todos los controles deslizantes están hechos con módulos Divi , y puede agregarles fácilmente su propio contenido y diseños. En este artículo destacado sobre un producto, veremos los diseños que Slider Mega Pack tiene para ofrecer y lo ayudaremos a decidir si es la solución adecuada para usted.

¡Empecemos!
Instalar Slider Mega Pack
Slider Mega Pack es un paquete ZIP que contiene archivos .json para Divi Builder. Para instalar los diseños del control deslizante, primero descomprima el archivo. A continuación, abra la página que desee en Divi Builder.

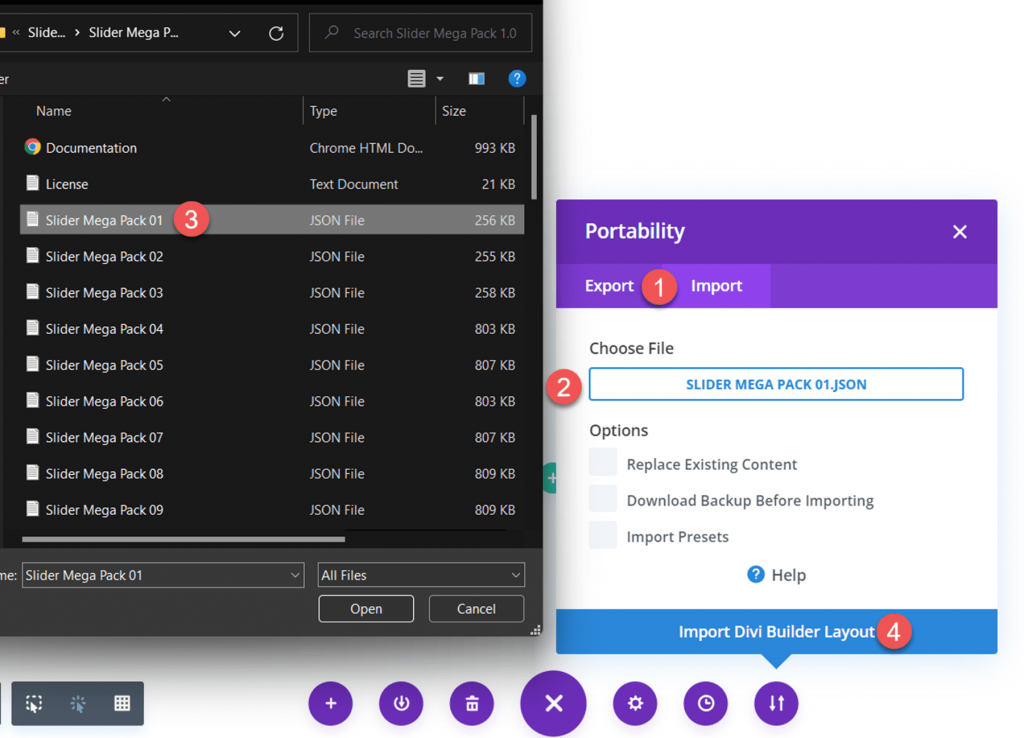
Seleccione la pestaña de importación haciendo clic en la opción de portabilidad ubicada en la parte inferior de la página. Seleccione el archivo.json para el diseño del control deslizante que desee y luego importe el diseño. ¡Después de importar el diseño, solo necesita modificar el texto y las fotos para tener un hermoso control deslizante en su sitio web!
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
Deslizadores de ancho completo en Slider Mega Pack
Slider Mega Pack incluye 32 diseños de slider de ancho completo. Los diseños deslizantes de ancho completo son adecuados para presentar fotos grandes junto con texto y pueden ser un método maravilloso para atraer la atención de sus visitantes. También es una excelente oportunidad para ofrecer información o resaltar algunos de los beneficios de su servicio. Cada uno de estos controles deslizantes tiene un diseño y apariencia únicos, por lo que seguramente encontrará uno que se adapte a sus necesidades. Examinemos cada uno de los 32 diseños de deslizadores de ancho completo.
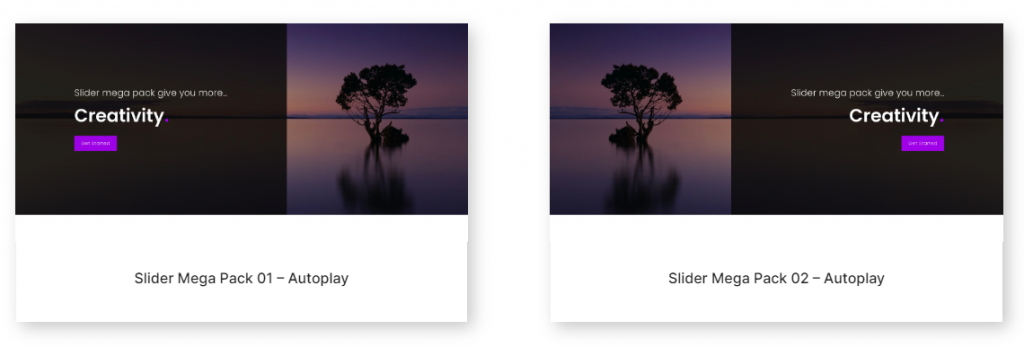
El diseño inicial del control deslizante es un control deslizante de texto con una foto de fondo y una superposición negra en el lado izquierdo de la foto. En cada diapositiva, el texto y el botón son diferentes. El segundo diseño del control deslizante es idéntico al diseño anterior, con la excepción de que la superposición negra y el texto se encuentran a la derecha.

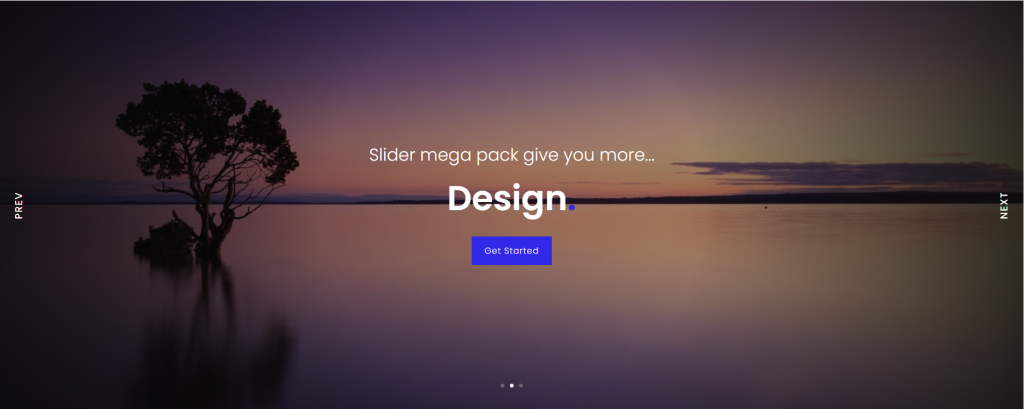
El tercer diseño del control deslizante tiene una imagen con un efecto de viñeta, así como texto y botones que cambian en el centro. Además, hay botones anteriores y posteriores en cada lado.

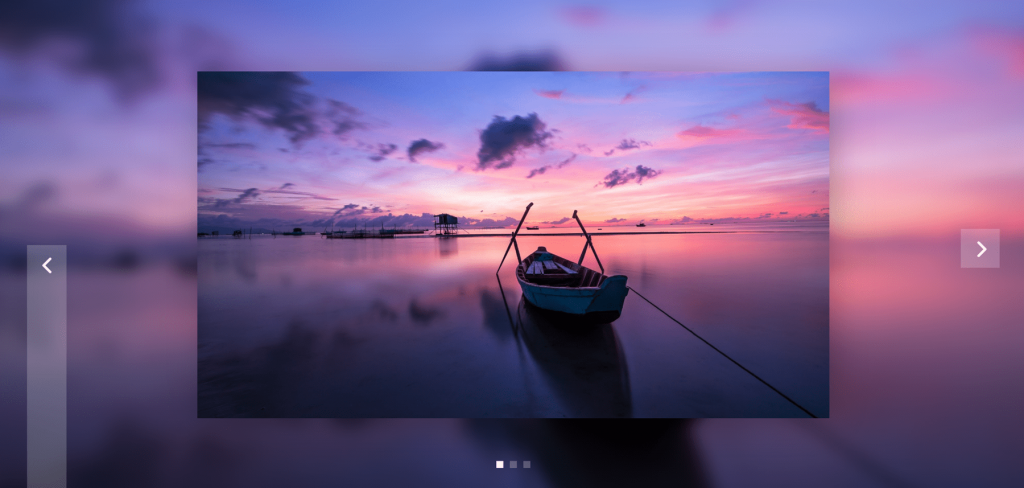
Este control deslizante muestra muchas fotos en un fondo de imagen borrosa, con flechas de navegación a ambos lados y puntos de navegación en la parte inferior.

El quinto diseño del control deslizante también tiene varias fotos sobre un fondo borroso de la misma imagen. Cuenta con flechas de navegación en la parte inferior izquierda y puntos de navegación a la derecha.

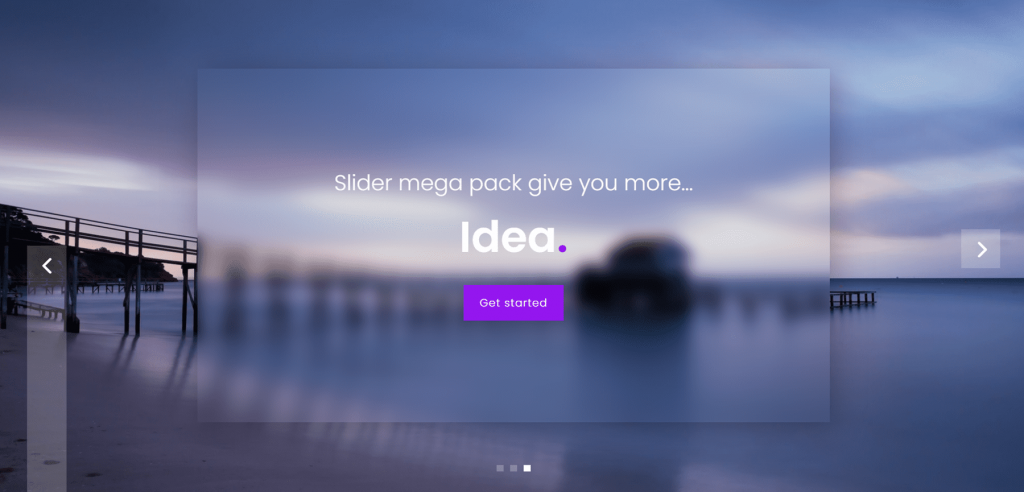
El diseño del sexto control deslizante ofrece cambiar el texto en un cuadrado translúcido y borroso sobre un fondo fotográfico con efectos de paralaje. Hay flechas de navegación en ambos lados y puntos de navegación en la parte inferior.

Similar al estilo 6, el diseño 7 presenta un fondo de paralaje y diapositivas de texto. Las flechas de navegación están ubicadas en la esquina inferior izquierda, mientras que los puntos de navegación están a la derecha.

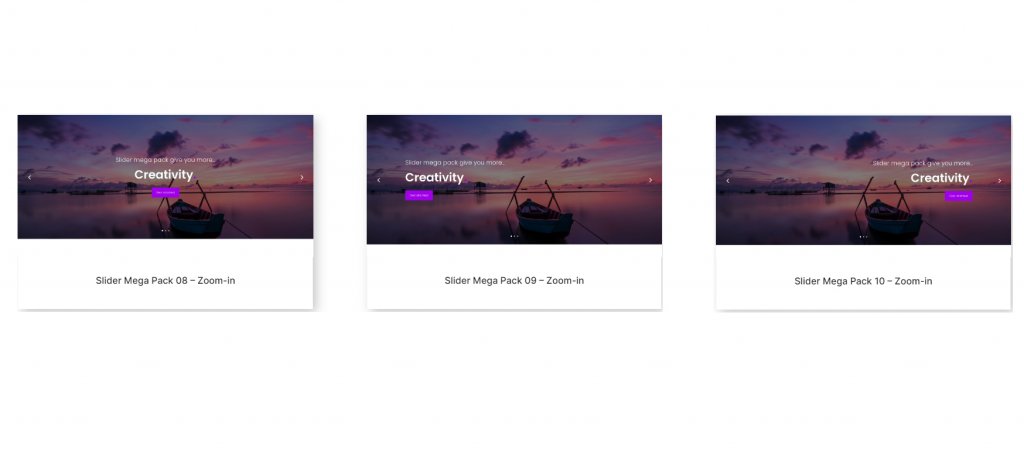
Los diseños de diapositivas 8, 9 y 10 presentan texto sobre muchas imágenes ampliadas. En estos diseños, las flechas de navegación se encuentran a cada lado del control deslizante y los puntos de navegación se encuentran en la parte inferior. El texto está centrado en el Diseño 8. El texto en el Diseño 9 está colocado a la izquierda. Y el texto en el Diseño 10 está orientado a la derecha.

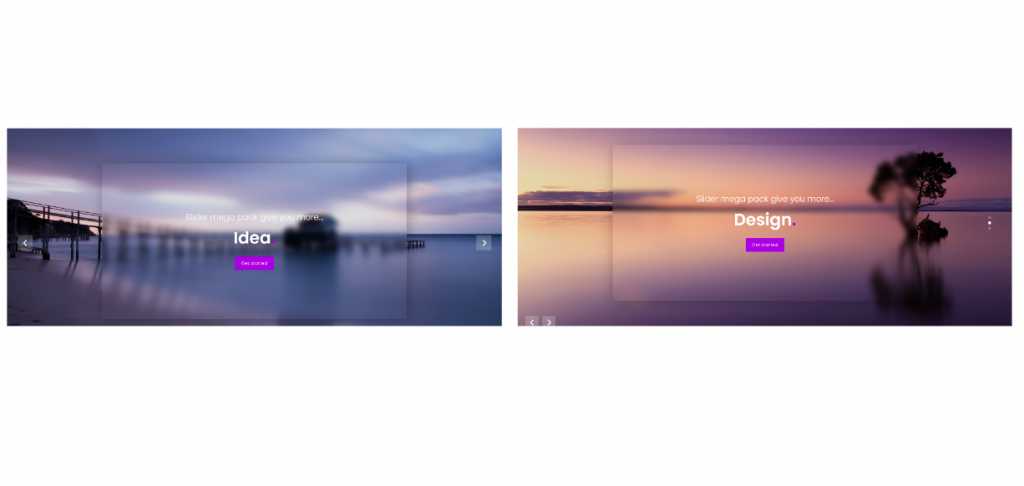
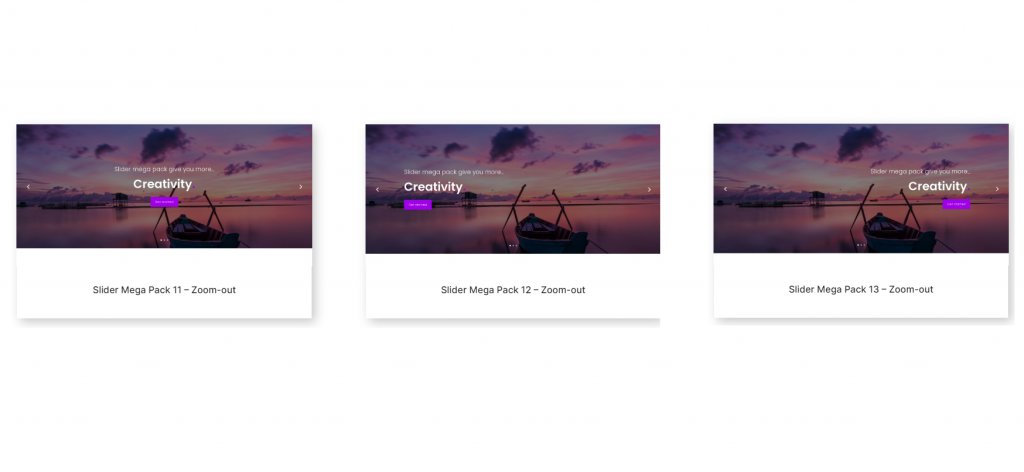
En cada diapositiva de los Diseños 11, 12 y 13, hay una imagen grande con texto y un botón, así como flechas de navegación a los lados y puntos de navegación en la parte inferior. El diseño 11 está centrado. El control deslizante 12 está alineado a la izquierda. Y el control deslizante 13 se coloca a la derecha.

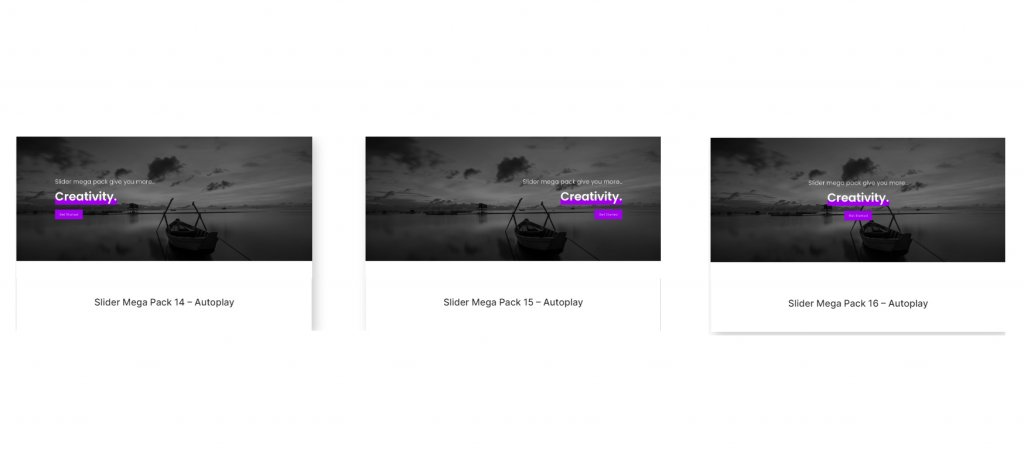
Estos diseños 14, 15 y 16 tienen un efecto de escala de grises en la foto y un efecto de desplazamiento de paralaje. El contenido del encabezado está subrayado en negrita. El texto está alineado en el centro para el diseño 14. El control deslizante 15 está colocado a la derecha. Y el control deslizante 16 está alineado a la izquierda.

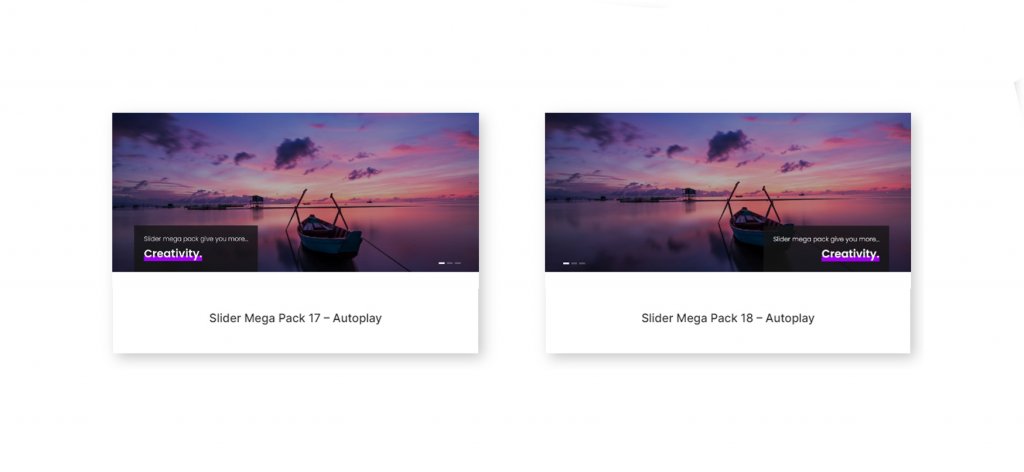
Los diseños 17 y 18 contienen una imagen enorme con texto de diapositiva en un cuadro superpuesto oscuro. El diseño 17 coloca el texto a la izquierda y la navegación a la derecha. La navegación está a la izquierda y el texto está a la derecha para el diseño 18.

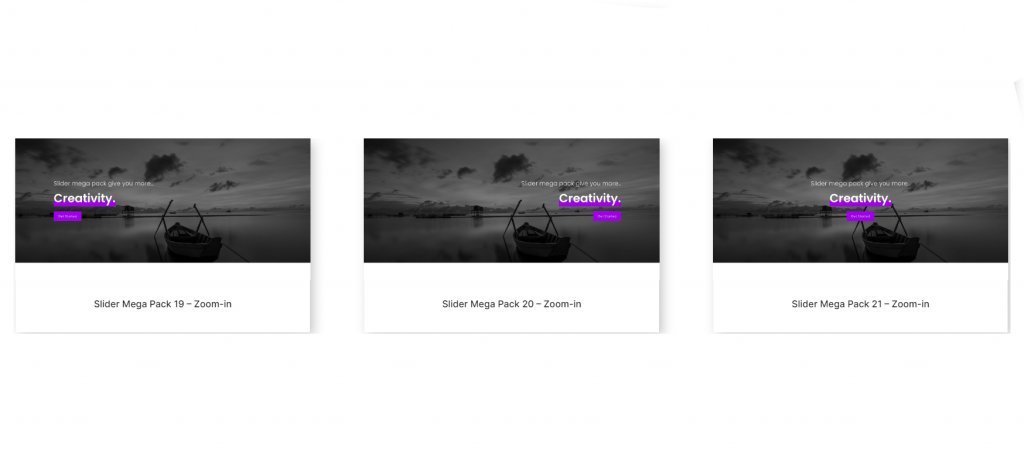
Los controles deslizantes 19, 20 y 21 contienen una superposición de fotos en escala de grises con un efecto de zoom. No existen botones de navegación. El control deslizante 19 está alineado a la izquierda. El deslizador 20 está alineado a la derecha. Y el texto de la diapositiva 21 está centrado.

Estos diseños son idénticos a los tres anteriores, con la excepción de que las fotografías tienen un efecto de alejamiento. El texto en el Diseño 22 se coloca a la izquierda. El texto en el Diseño 23 se coloca a la derecha. Y Layout 24 presenta texto centrado.

Los diseños de los controles deslizantes 25 y 26 presentan una imagen ampliada y texto sobre un cuadro superpuesto oscuro. El texto se coloca a la izquierda en el Diseño 25, mientras que los iconos de navegación están a la derecha. El texto está orientado a la derecha mientras que los símbolos de navegación están alineados a la izquierda en el diseño del control deslizante 26.

Los siguientes dos diseños son idénticos a los dos anteriores, pero la imagen se aleja. El texto y los íconos de navegación están orientados a la derecha en el diseño del control deslizante 27. El diseño 28 presenta íconos de navegación alineados a la izquierda y texto alineado a la derecha.

Cada uno de estos dos controles deslizantes incluye una imagen enorme que se puede ampliar, así como varios estilos de iconos de navegación. El texto está a la izquierda mientras que los íconos de navegación están a la derecha en el Diseño 29. El texto aparece a la derecha mientras que los íconos de navegación aparecen a la izquierda en el Diseño 30.

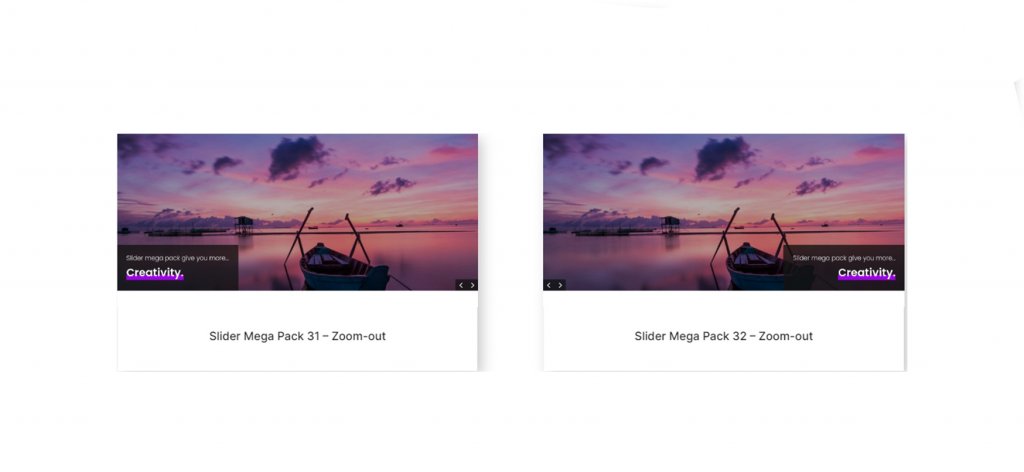
Estos patrones posteriores son idénticos a los diseños 29 y 30, excepto que la imagen está ampliada. El texto está a la izquierda en el Diseño 31, mientras que la navegación está a la derecha. El texto está a la derecha del Diseño 32, mientras que la navegación está a la izquierda.

Controles deslizantes de publicación de ancho completo en Slider Mega Pack
Además, Slider Mega Pack incluye 18 controles deslizantes de publicación. Estos controles deslizantes muestran publicaciones de blog y muestran información sobre la publicación junto con un botón para leerla. La imagen destacada de la publicación se utiliza como imagen de fondo para la diapositiva. Puede elegir qué categoría de publicaciones mostrar, o simplemente puede mostrar sus publicaciones más recientes. Todos los controles deslizantes de publicaciones son totalmente personalizables y vienen en una variedad de diseños, alineaciones y estilos, similares a los controles deslizantes enumerados anteriormente.
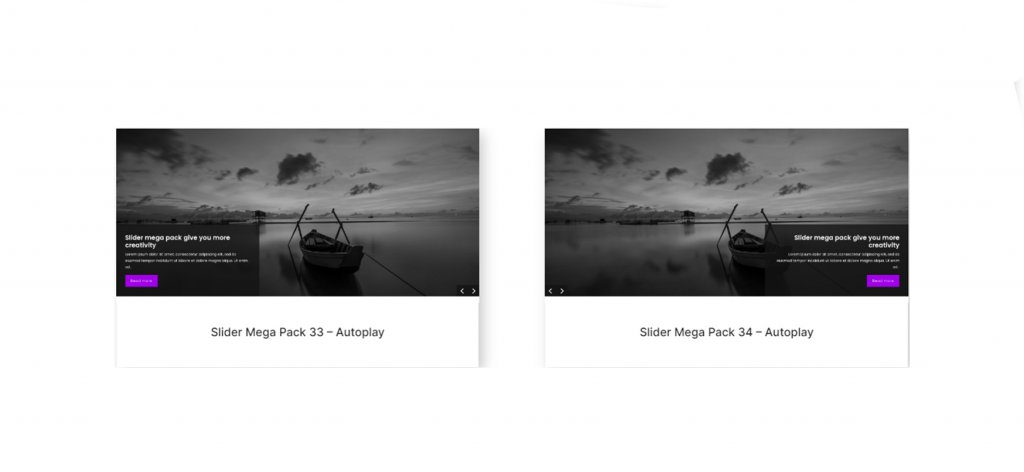
Los efectos de imagen de escala de grises y paralaje se utilizan en estos controles deslizantes. Con el diseño 33, el texto está a la izquierda y la navegación está a la derecha. Con el diseño 34, la navegación está a la izquierda y el texto está a la derecha.

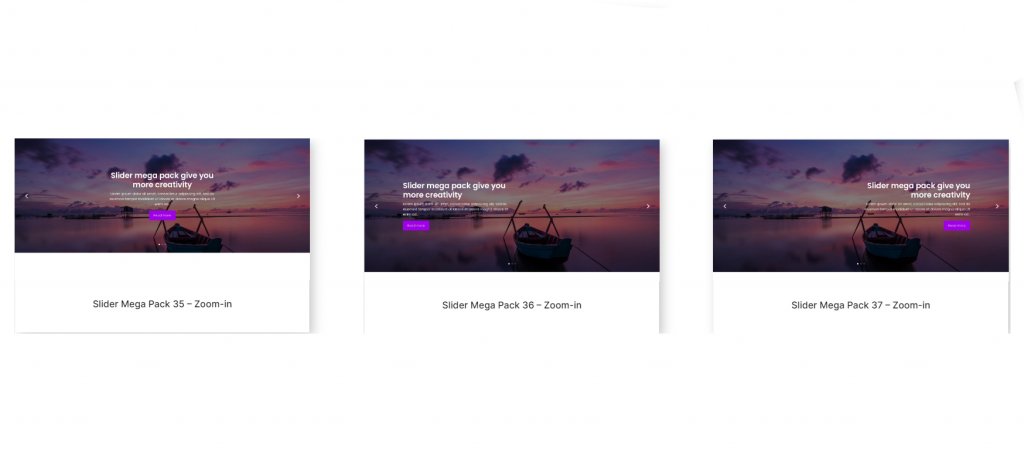
Los diseños 35, 36 y 37 incluyen una gran imagen destacada con flechas de navegación en ambos lados y puntos de navegación debajo. La imagen ha sido ampliada. El texto en el Diseño 35 está centrado. Y en 36 y 37, el texto se coloca a la izquierda y a la derecha, respectivamente.

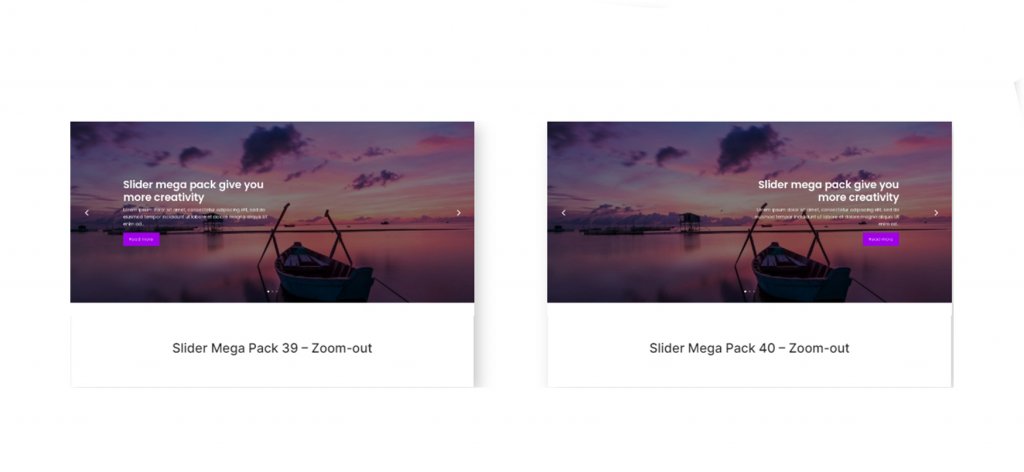
Estos diseños de controles deslizantes son idénticos a los tres anteriores, excepto que la imagen se aleja. La disposición 38 está centrada. El diseño 39 está alineado a la izquierda. Y el diseño 40 se coloca a la derecha.

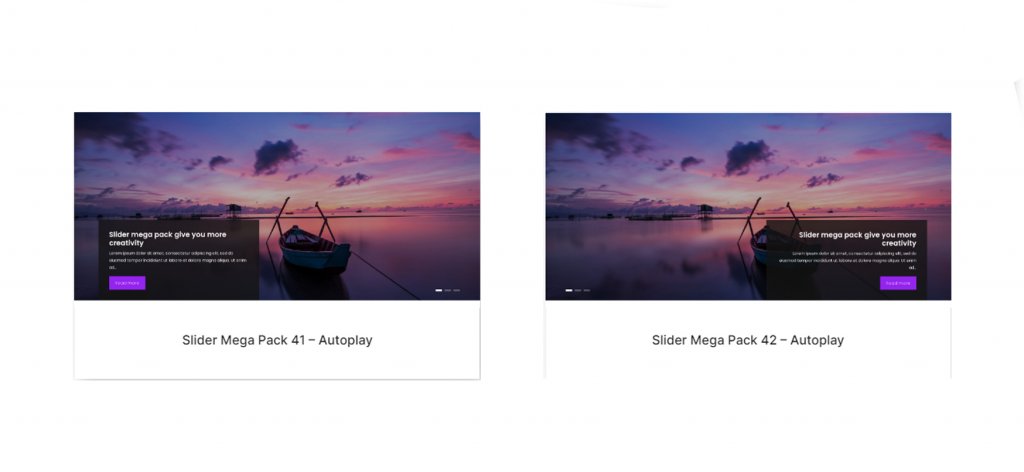
En los controles deslizantes 41 y 42, estos diseños tienen una imagen de paralaje en la parte inferior con texto en un lado y flechas de navegación en el otro.

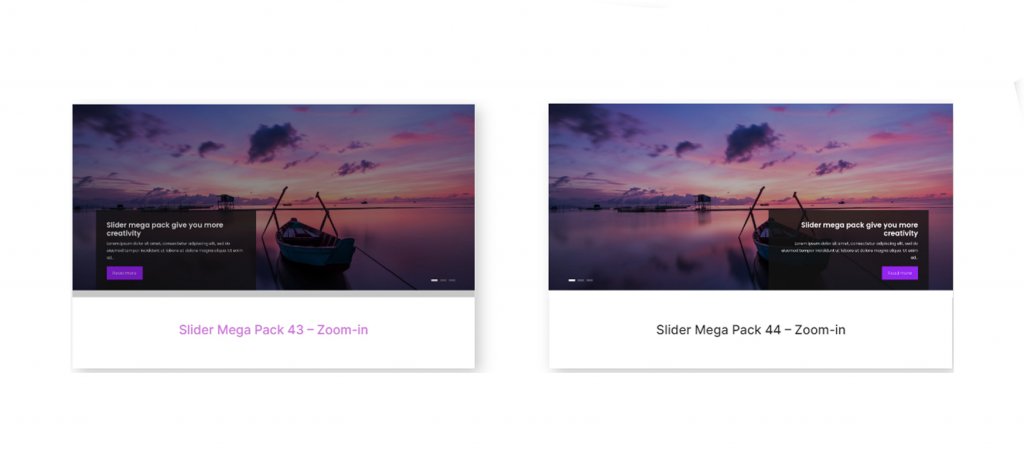
Los diseños 43 y 44 se parecen a los diseños anteriores, excepto que la imagen está ampliada. En el diseño 43, el texto está orientado a la izquierda. en 44 está a la derecha.

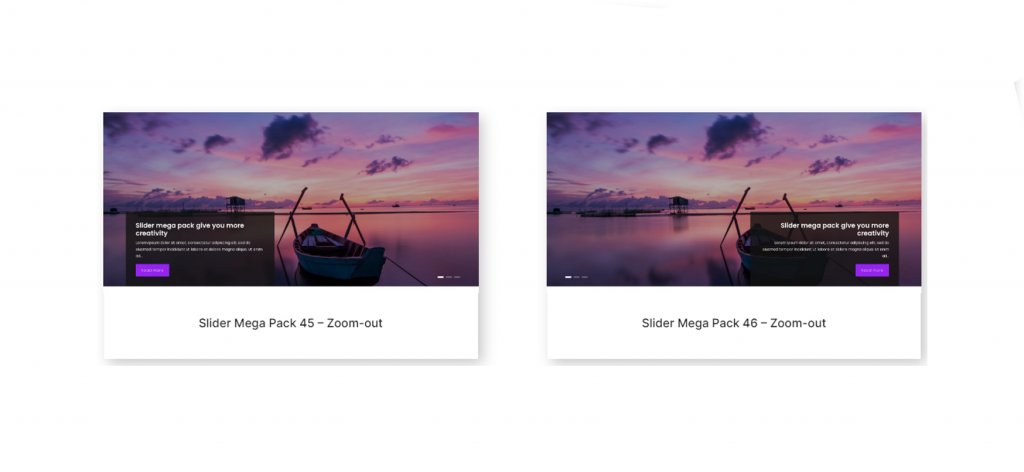
Nuevamente, los diseños 45 y 46 son similares a los anteriores, pero la imagen se aleja. El texto de la línea 45 está orientado a la izquierda. Y el diseño 46 tiene texto colocado a la derecha.

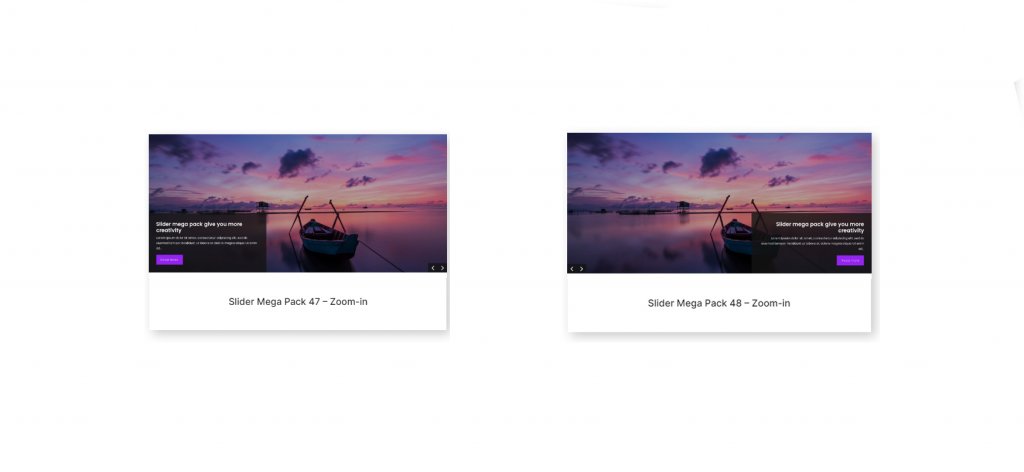
Para el título de la publicación y las flechas de navegación, los diseños 47 y 48 contienen un cuadrado oscuro superpuesto. La imagen se amplía. El texto está a la izquierda y las flechas están a la derecha en el Diseño 47. En el Diseño 48, el texto está a la derecha.

Por último, los diseños del control deslizante 49 y 50 son similares a los diseños 47 y 48, excepto que las fotos están ampliadas. El texto se encuentra en el lado izquierdo del Diseño 49. Y el diseño 50 tiene el texto alineado a la derecha.

Terminando
El Slider Mega Pack incluye 50 diseños de controles deslizantes prediseñados con hermosas transiciones, efectos y diseños de navegación que se pueden modificar fácilmente con Divi Builder . Esta solución puede ser adecuada para usted si está buscando diseños de controles deslizantes que se personalicen más allá de las posibilidades normales de Divi. Estamos ansiosos por saber de usted. ¿Alguna vez has utilizado el Slider Mega Pack?? ¡Cuéntanos en los comentarios qué te parece!




