Si está considerando crear una aplicación web en 2024, debería considerar probar Next.js. En caso de que no hayas oído hablar de él, Next.js es un marco basado en React que hace que sea mucho más fácil crear aplicaciones web dinámicas y rápidas.

Ha ganado bastante popularidad, convirtiéndose en el segundo marco más reconocido y utilizado según la encuesta State of JavaScript 2021, y hay buenas razones para ello.
En esta publicación de blog, veremos algunos ejemplos impresionantes de sitios web y aplicaciones web creados con Next.js para darle una idea de lo que puede lograr con esta poderosa herramienta.
Next.js: ¿Qué es?
Next.js es una excelente opción para varios proyectos, ya sea que esté creando un sitio web personal simple o una plataforma de comercio electrónico compleja.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraPor ejemplo, si está desarrollando una aplicación Next.js, puede utilizar herramientas como React Apollo Client para recuperar y administrar sus datos de manera eficiente. Además, existen numerosas bibliotecas diseñadas para Next.js que agilizan tareas como la internacionalización (i18n), lo que permite que su sitio web se conecte con una audiencia global sin esfuerzo.
Ya cubrimos ampliamente los fundamentos de Next.js en una publicación anterior, por lo que no profundizaremos en ello aquí. Para este artículo, la definición proporcionada por Vercel lo resume bien: "Next.js es un marco React flexible que le proporciona los componentes básicos esenciales para crear aplicaciones web de alto rendimiento".
¿Qué hace que Next.js sea útil?
Fácil de comenzar

Comenzar a utilizar Next.js es muy sencillo. Ya sea que sea un recién llegado a React, tenga experiencia en la creación de aplicaciones de React o esté haciendo la transición desde marcos como Angular o Vue, Next.js ofrece una curva de aprendizaje fluida. La documentación es de primera categoría y se complementa con abundantes tutoriales y recursos en línea. Incluso si estás empezando desde cero, puedes iniciar rápidamente una aplicación web básica.
Next.js es rápido

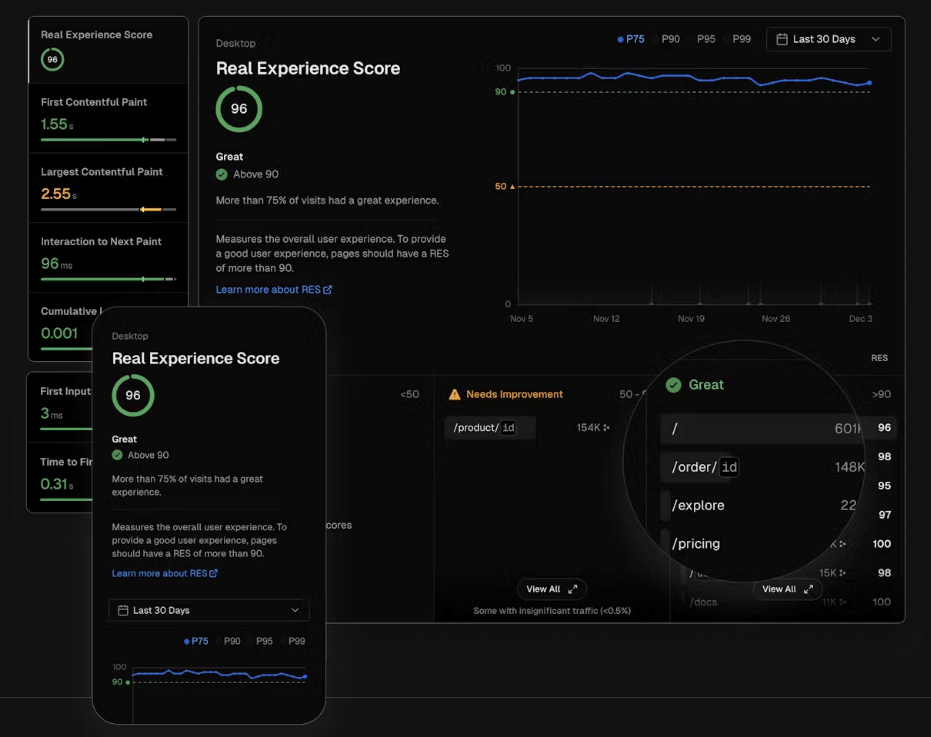
Next.js cuenta con una velocidad notable. Cada página de una aplicación web Next.js es estática, lo que da como resultado tiempos de carga inicial ultrarrápidos, más rápidos que las aplicaciones web dinámicas tradicionales creadas con PHP, Ruby on Rails o módulos CSS. Además, dado que las páginas se renderizan previamente en el servidor, las interacciones posteriores son ágiles, lo que elimina la necesidad de solicitudes de API REST adicionales y garantiza una experiencia de usuario receptiva.
compatible con SEO

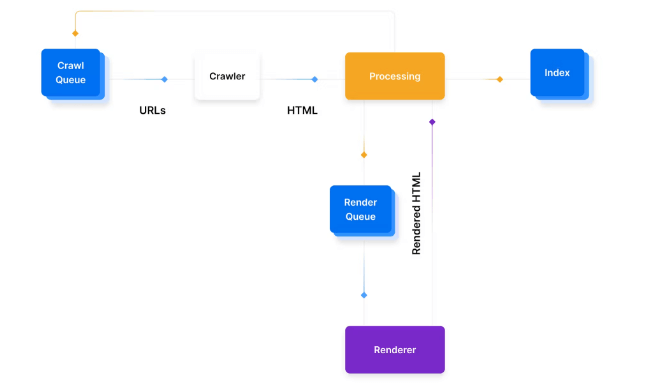
Next.js es compatible con SEO gracias a su generación de archivos estáticos en el momento de la compilación. Los motores de búsqueda pueden indexar estas páginas sin esfuerzo, elevando su clasificación en los resultados de búsqueda, una ventaja significativa sobre el contenido generado dinámicamente en las aplicaciones web tradicionales. En consecuencia, Next.js puede generar más tráfico orgánico a su aplicación web, ampliando potencialmente su base de clientes.
SSR y división de código
Next.js viene equipado con características esenciales como renderizado del lado del servidor y división de código, perfectamente integradas en el marco. Estas características son vitales para el rendimiento, pero pueden resultar complejas de implementar manualmente en un marco de React personalizado. Con Next.js, estas preocupaciones se alivian, lo que permite a los desarrolladores centrarse únicamente en crear sus aplicaciones web.
Enrutamiento sencillo

Next.js simplifica el enrutamiento con su sistema intuitivo, facilitando el mapeo de URL a páginas o componentes específicos dentro de su aplicación. Este sencillo mecanismo de enrutamiento permite la creación de aplicaciones de una sola página (SPA) rápidas y con capacidad de respuesta. Además, Next.js ofrece flexibilidad para establecer rutas dinámicas, lo que permite a los desarrolladores adaptar las rutas según sus requisitos.
Los mejores ejemplos de sitios web Next.js
Next.js es increíblemente versátil y le permite crear sus queridos proyectos con este fantástico marco de JavaScript. Exploremos algunos de los principales proyectos que hemos descubierto.
Transmisión
Next.js es excelente para crear aplicaciones front-end. Lo interesante de Next.js es que es perfecto para aplicaciones de streaming. A diferencia de las configuraciones de la vieja escuela en las que tienes que descargar la aplicación completa antes de usarla, Next.js te permite cargar partes de ella según sea necesario. Esto hace que las aplicaciones Next.js sean más ágiles y reduce las grandes transferencias de datos. Además, pueden utilizar el renderizado del lado del servidor, lo que aumenta aún más el rendimiento.

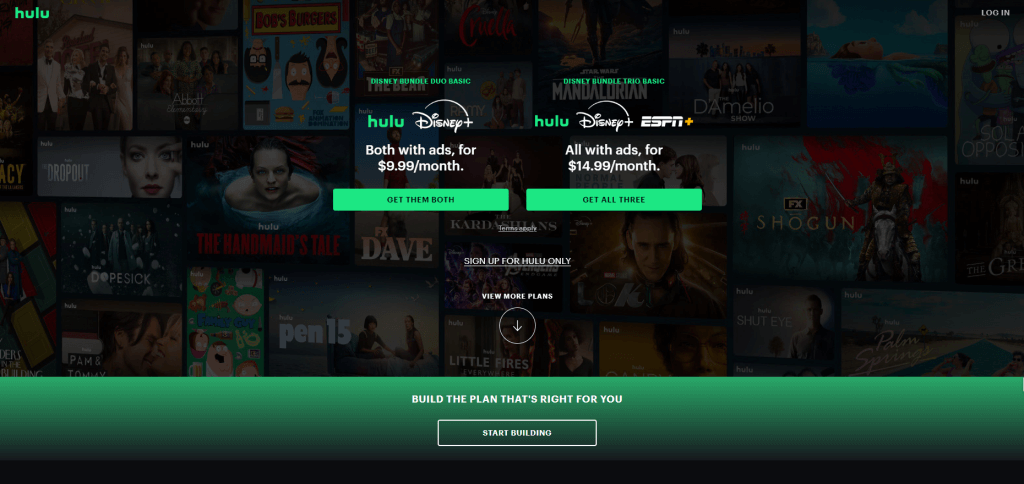
Hulu : Next.js permite a Hulu mantener una experiencia web rápida y fluida para sus usuarios. Su aplicación inicial de una sola página (SPA) garantiza una interacción inmersiva y fluida. Como destacado servicio de streaming que atrae a miles de visitantes diarios, Hulu sigue siendo sólido incluso durante las horas punta. En consecuencia, los usuarios pueden acceder rápidamente al contenido y navegar por las páginas, incluso en áreas con ancho de banda limitado.

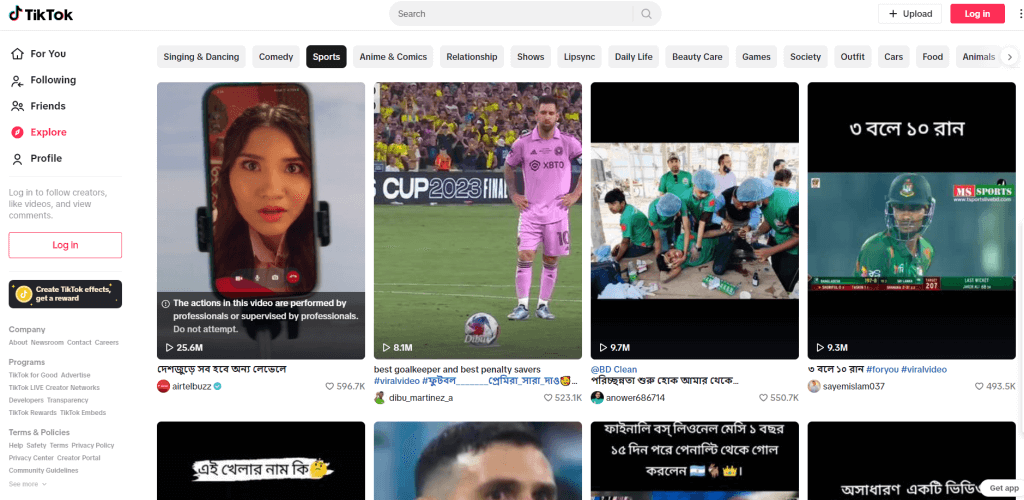
TikTok: TikTok está emergiendo rápidamente como la plataforma de redes sociales más popular y su sitio web contribuye significativamente a este aumento. Los usuarios encuentran una interfaz intuitiva y de fácil navegación. Con el énfasis de TikTok en el contenido de video, las transiciones fluidas entre videos mejoran la eficiencia y la participación del usuario. Next.js ayuda a presentar sus videos de manera vívida y a mantener la claridad mientras se desplaza.

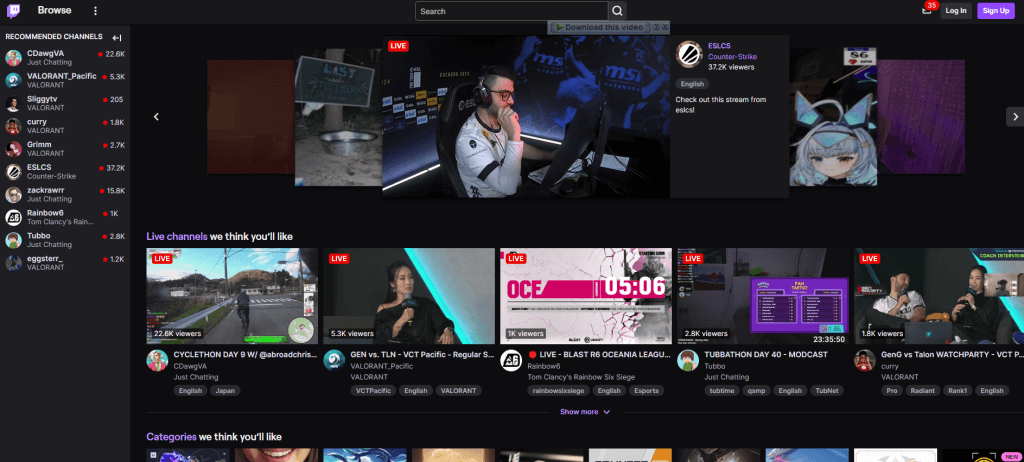
Twitch: Twitch sobresale en la optimización móvil, permitiendo a los usuarios navegar y cambiar entre transmisiones sin esfuerzo. A diferencia de las plataformas de transmisión de la competencia que a menudo sufren lentitud, las páginas prerenderizadas de Twitch garantizan una velocidad constante incluso en medio de grandes volúmenes de tráfico.
Sitios de noticias
Next.js es particularmente adecuado para crear sitios de noticias. Ofrece una variedad de funciones diseñadas para organizaciones de noticias, como un sistema de diseño de página flexible, compatibilidad integrada con TypeScript y un conjunto de herramientas de optimización del rendimiento.
Además, Next.js destaca en implementación y escalabilidad, lo que lo convierte en una excelente opción para sitios web con mucho tráfico. Su perfecta integración con otro software, como sistemas de gestión de contenidos (CMS) y plataformas de análisis, aumenta aún más su atractivo, especialmente para las empresas que buscan construir plataformas de noticias rápidas, eficientes y escalables.

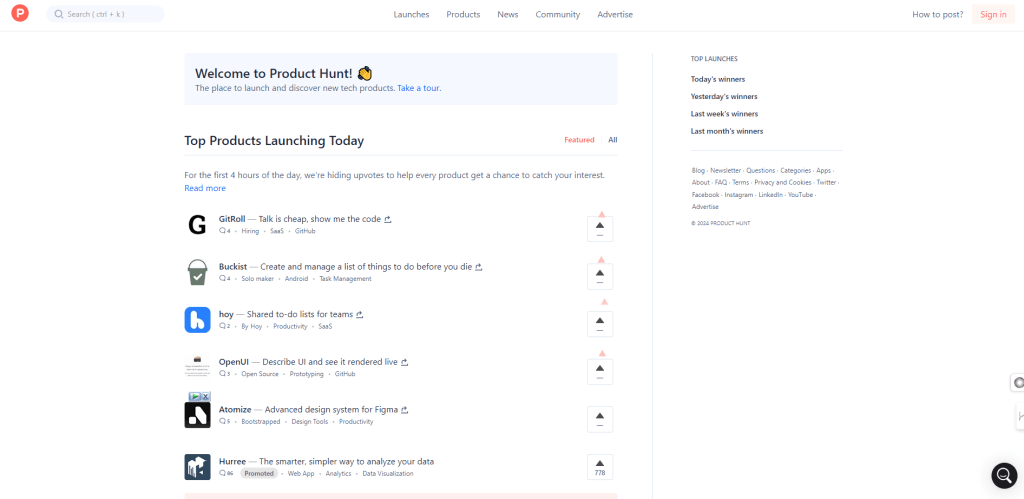
Product Hunt: Product Hunt destaca por su eficiencia, con un diseño fácil de usar que facilita una navegación rápida. Con numerosas páginas y foros de discusión, el sitio logra cargar cada uno de ellos de manera efectiva. Su función de búsqueda también es indulgente y admite varias entradas para los usuarios que buscan elementos específicos.

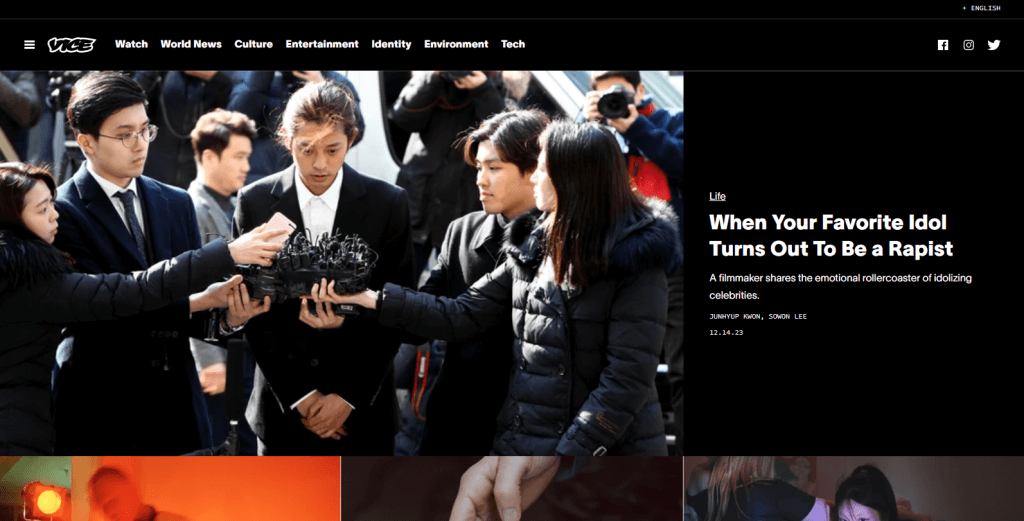
Vice: Next.js ha demostrado ser fundamental para Vice , una destacada red de noticias, en la gestión de grandes cargas de tráfico. Las páginas renderizadas previamente garantizan una navegación fluida, incluso durante las horas pico de uso. El diseño es claro y fácil de usar, lo que permite a los visitantes navegar con facilidad. Además, el uso que hace Vice de imágenes vibrantes y de alta calidad mantiene la claridad independientemente del tamaño.

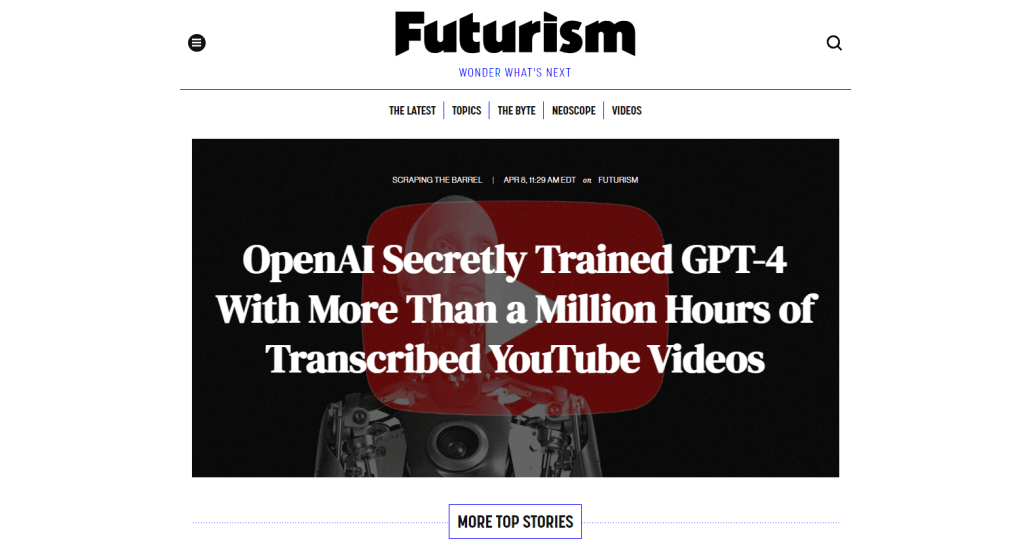
Futurism: el sitio móvil de Futurism recibe elogios por su excelencia, con colores brillantes, imágenes de carga rápida y diseño centrado en el usuario. El contenido se presenta de forma lógica, lo que facilita el descubrimiento y consumo de artículos. La versión móvil refleja en detalle el sitio de escritorio, lo que garantiza la coherencia entre plataformas.
comercio electrónico
Next.js ofrece mucha flexibilidad para los desarrolladores de comercio electrónico. Con Next.js, tiene una variedad de complementos y plantillas para elegir, lo que le permite crear una experiencia de compra única para sus clientes. Además, la integración con servicios de terceros como pasarelas de pago, gestión de inventario y seguimiento de envíos se vuelve muy sencilla con Next.js.
Una de las características destacadas de Next.js es su vibrante comunidad de desarrolladores, que trabaja continuamente en mejoras y actualizaciones. Esto garantiza que Next.js se mantenga a la vanguardia de la tecnología de comercio electrónico y evolucione para satisfacer las demandas de la industria. Si está buscando una plataforma sólida para crear una tienda en línea próspera, Next.js debería ser su opción.

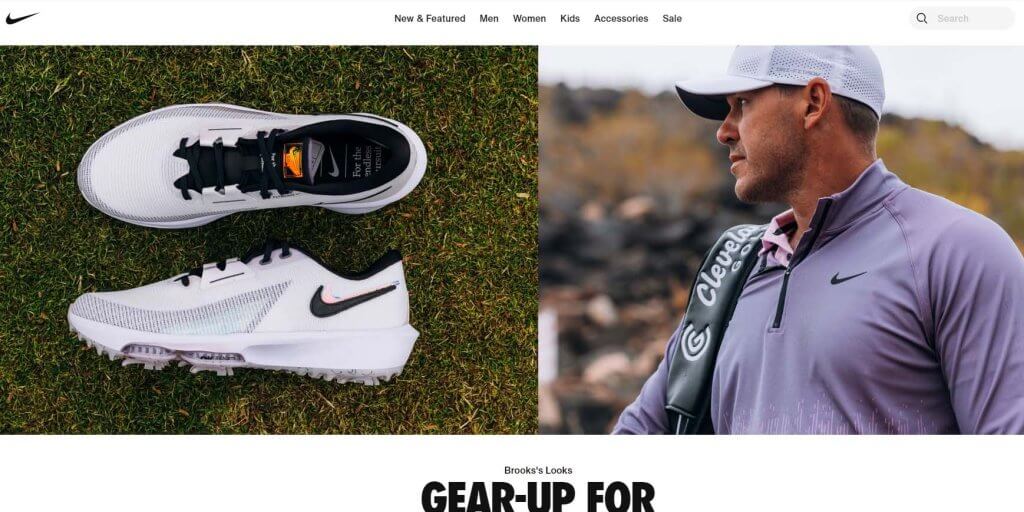
Nike: la página de inicio del sitio web de Nike es cautivadora y fácil de usar. Cuenta con enlaces rápidos y responsivos, lo que garantiza una navegación fluida entre páginas. El sitio prioriza la experiencia del usuario, lo que se evidencia en características como la barra de búsqueda inteligente que sugiere opciones relevantes según la entrada del usuario.

Doordash: en el sitio móvil de Doordash , los usuarios disfrutan de experiencias personalizadas. El sitio identifica de manera eficiente la ubicación del usuario y presenta restaurantes cercanos, con filtros por tipo de cocina, calidad del restaurante, ubicación y precios. Este proceso simplificado guía sin esfuerzo a los usuarios a sus destinos deseados.

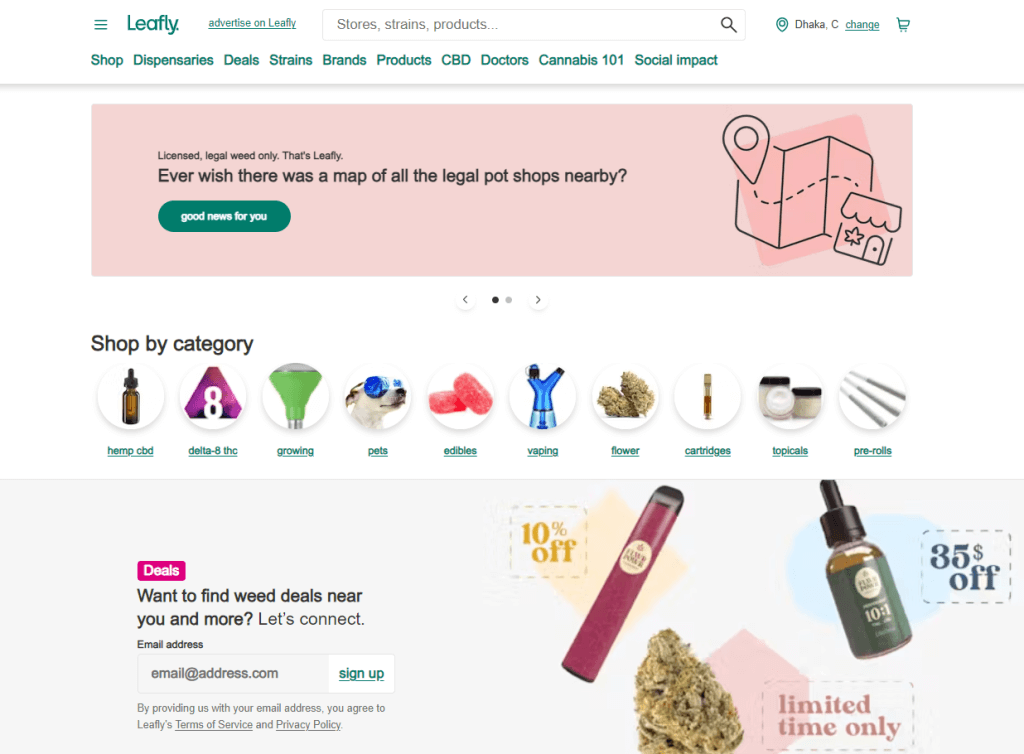
Leafly: Leafly se destaca por proporcionar instantáneamente tiendas cercanas según la ubicación del usuario. Cada ficha de Play Store ofrece enlaces responsivos que conducen a páginas de información detallada. Además, el sitio web de Leafly está diseñado teniendo en cuenta la accesibilidad, presentando un alto contraste de color y texto subrayado al pasar el cursor, lo que mejora la usabilidad para usuarios discapacitados o con discapacidades. En general, Leafly ofrece una experiencia de navegación personalizada que fomenta las visitas repetidas.
SaaS
Next.js es una herramienta sólida para crear aplicaciones web que sean rápidas y escalables. Es particularmente beneficioso para las empresas de software como servicio (SaaS), que a menudo manejan cantidades importantes de datos y tráfico.
Para las empresas SaaS, Next.js ofrece una variedad de funciones esenciales como renderizado del lado del servidor, división de código y optimización estática automática. Estas características garantizan que las aplicaciones Next.js se carguen de forma rápida y eficiente, incluso cuando experimenten mucho tráfico. Además, Next.js es fácil de usar, lo que simplifica el proceso de configuración y lo convierte en una excelente opción para las empresas que necesitan establecer una presencia en línea rápidamente.
Echemos un vistazo a cómo algunas empresas se benefician de Next.js:

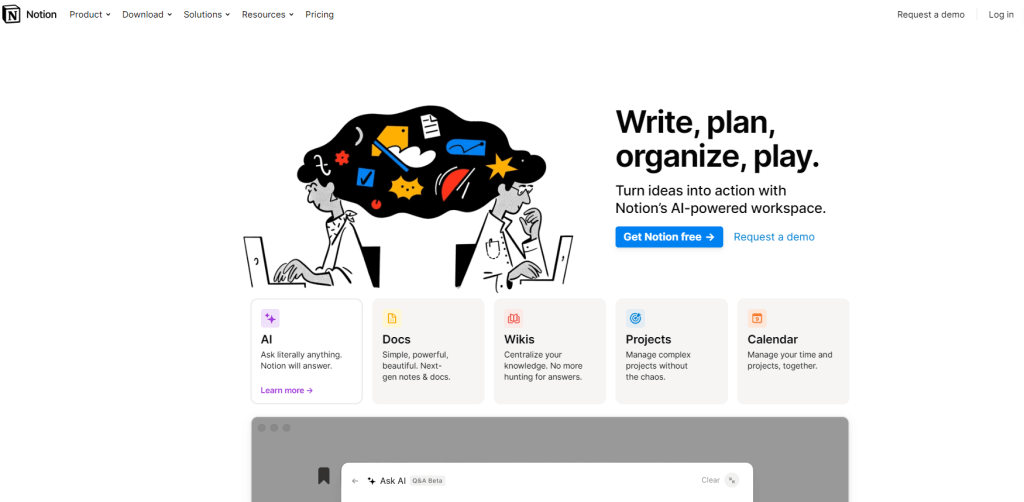
Notion: el sitio web móvil de Notion refleja su versión de escritorio e incluye elementos interactivos para una experiencia móvil personalizada. Next.js es compatible con el sitio de Notion, lo que garantiza un rendimiento fluido a pesar del alto tráfico. En particular, su sitio es accesible para todos los usuarios con texto alternativo para imágenes y un contraste excelente.

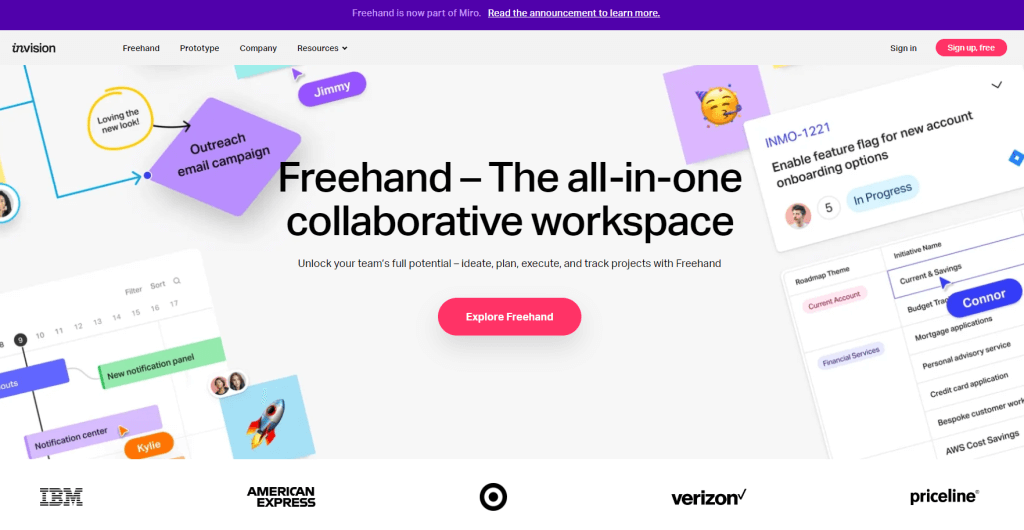
InVision: InVision , un espacio de trabajo animado, muestra elementos dinámicos como videos e imágenes en su sitio. Con Next.js, el sitio mantiene su velocidad incluso bajo presión, lo que garantiza que las páginas se carguen sin esfuerzo para los usuarios, independientemente del contenido o el volumen de tráfico.

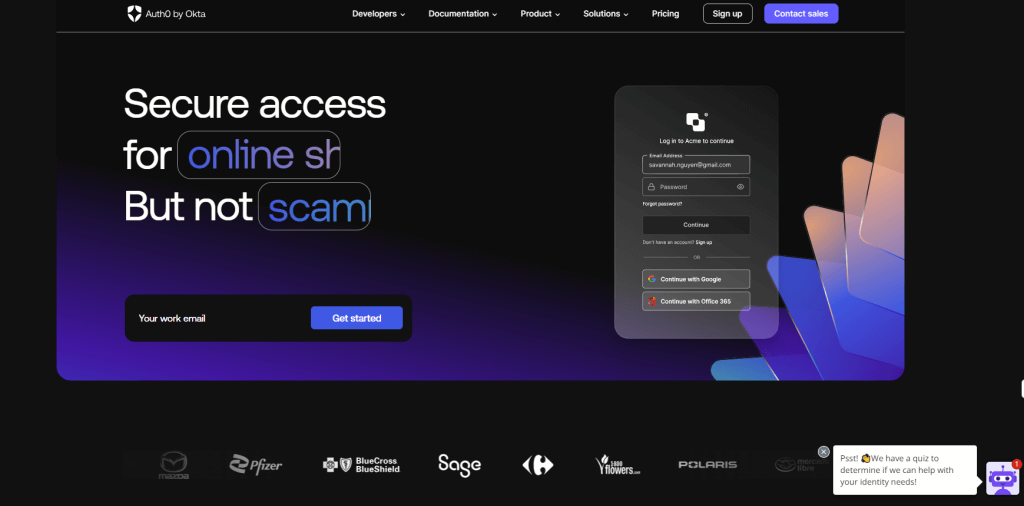
Auth0: Auth0 experimenta un tráfico significativo, tanto de visitantes que exploran el servicio como de clientes que inician sesión. A pesar de esto, navegar por su sitio es rápido y sin esfuerzo. Su uso estratégico de imágenes ayuda a guiar a los usuarios y las páginas se cargan rápidamente. Además, el bot de servicio al cliente personalizado de Auth0 mejora la experiencia del usuario, fomentando la lealtad del cliente.
Entretenimiento
Next.js ofrece una ventaja significativa al simplificar el proceso de obtener datos de las API y representar páginas en el lado del servidor. Esta característica garantiza que las aplicaciones Next.js sigan siendo rápidas y receptivas, incluso cuando se accede a ellas a través de conexiones lentas a Internet. Además, Next.js incluye soporte integrado para SEO, que es crucial para los sitios web de entretenimiento que se esfuerzan por lograr altas clasificaciones en los resultados de los motores de búsqueda.
Además, Next.js cuenta con varias funciones diseñadas específicamente para sitios de entretenimiento. Por ejemplo, admite la carga diferida de imágenes, lo que ayuda a conservar el ancho de banda y mejorar los tiempos de carga en dispositivos móviles. Además, Next.js cuenta con un optimizador de imágenes incorporado que reduce el tamaño de los archivos sin sacrificar la calidad de la imagen.

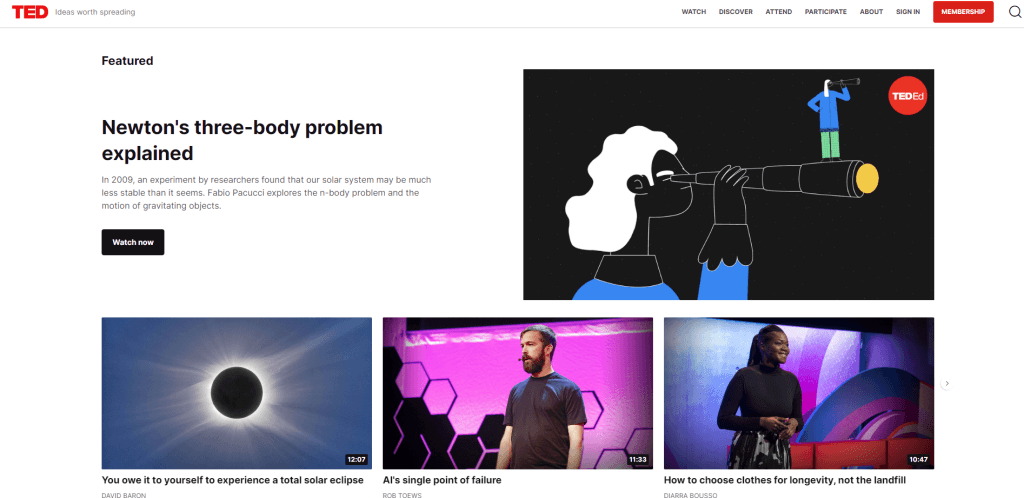
TED: tomemos la página de inicio de TED como ejemplo. A pesar de presentar numerosas imágenes, mantienen la claridad y el brillo mientras se benefician de la carga diferida de imágenes, lo que garantiza un rendimiento fluido incluso en páginas con muchas imágenes, creando así una experiencia móvil receptiva. Los usuarios pueden navegar sin problemas entre páginas sin tener que soportar largos tiempos de carga.

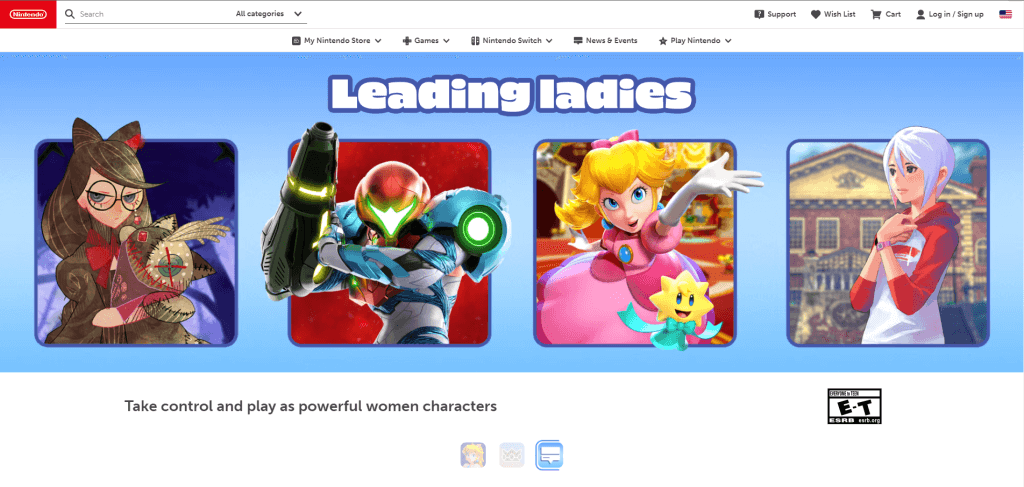
Nintendo: Los sitios móviles y de escritorio de Nintendo también brindan una experiencia perfecta para los usuarios, con un diseño de barra de navegación diseñado para mantener a los usuarios interesados. Las páginas se cargan casi instantáneamente tras la interacción del usuario y el uso de imágenes más pequeñas en el sitio mantiene la claridad sin comprometer la calidad.

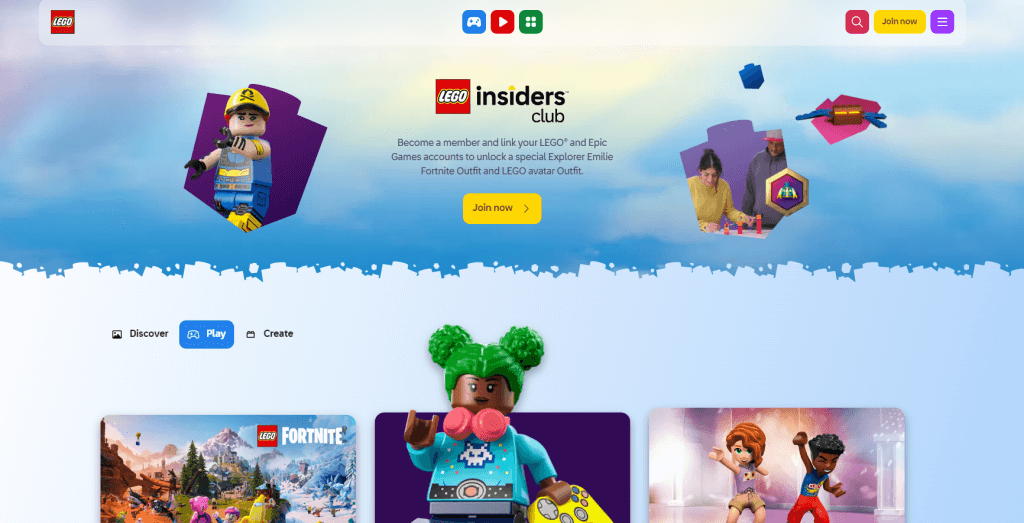
Lego: Lego for Kids prioriza la accesibilidad para los niños, lo que se hace evidente en su navegación móvil intuitiva y en sus juegos y vídeos eficientes y tolerantes a errores. Gracias a la capacidad de Next.js para representar páginas de manera eficiente, los niños en áreas con poco ancho de banda aún pueden disfrutar de un sitio responsivo.
Finanzas
Next.js es conocido por sus sólidas funciones de seguridad. Implementa modernas técnicas de cifrado y garantiza la transmisión segura de datos a través de HTTPS, salvaguardando la información del usuario. Además, cuenta con una escalabilidad excepcional, ya que gestiona sin esfuerzo grandes cargas de tráfico y mantiene el funcionamiento fluido del sitio web.
Además, Next.js ofrece una experiencia fácil de usar con su sintaxis sencilla y documentación completa, lo que facilita una adopción rápida y brinda soporte fácilmente disponible. Estas cualidades lo convierten en una opción ideal para sitios web financieros, dada su combinación de velocidad, seguridad, escalabilidad y facilidad de uso.

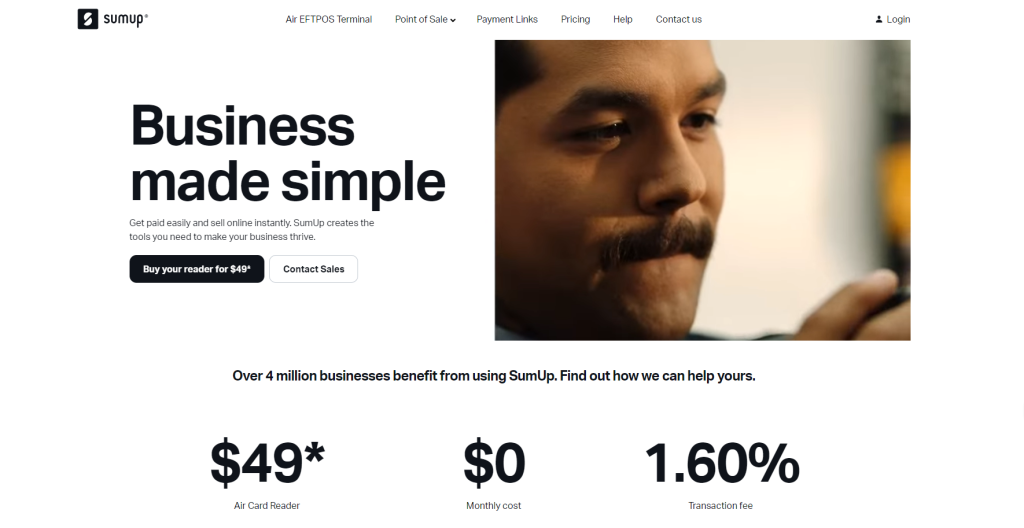
SumUp: SumUp , otra plataforma construida sobre Next.js, impresiona a los usuarios con su notable velocidad, carga imágenes dinámicas casi instantáneamente y emplea una barra de carga para transiciones de página fluidas. Su diseño minimalista agiliza la navegación y brinda a los usuarios una experiencia de navegación sencilla.

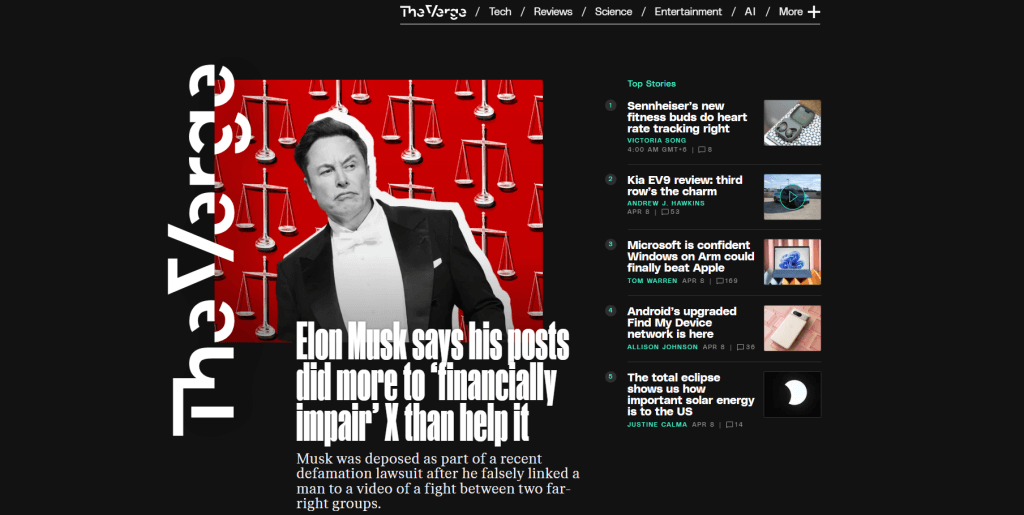
Verge: El sitio web de Verge destaca por su diseño intuitivo, organizando eficazmente una gran cantidad de contenido. Utilizando un enfoque de pantalla dividida, destaca artículos específicos y emplea imágenes más pequeñas de alta calidad para mejorar el atractivo visual y la participación del usuario durante las sesiones de navegación.
Terminando
Next.js es una herramienta flexible adecuada para diversos proyectos, desde sitios web personales básicos hasta extensas plataformas de comercio electrónico.
Numerosas bibliotecas diseñadas para Next.js simplifican la integración de funciones como la internacionalización (i18n), lo que permite que su sitio web atienda a una audiencia global sin esfuerzo.
En esta publicación de blog, exploramos algunos ejemplos destacados de sitios web y aplicaciones web creados con Next.js, brindando información sobre las capacidades de esta sólida herramienta.





