La última versión de WordPress ya está disponible e incluye una gran cantidad de características nuevas. En pocas palabras, WordPress 5.9 es el siguiente paso hacia sitios web totalmente editables. Sin embargo, ¿qué significa esto?? ¿Qué es la edición completa del sitio y para qué se puede usar?

¿Qué es la edición completa del sitio ??
Es posible que haya escuchado el término "edición completa del sitio" flotando en la comunidad de WordPress, pero ¿qué es exactamente? ? Para simplificar, la edición completa del sitio se refiere a una colección de nuevas funciones de WordPress:
- Edición de plantillas: aquí es donde puede modificar la apariencia de sus publicaciones y páginas.
- Editar su sitio: esto le permite personalizar el aspecto de su blog, archivos o página 404, así como el encabezado y el pie de página de su sitio.
- Una nueva interfaz de Estilos: donde puede personalizar colores, fuentes y espaciado.
- Un nuevo tipo de tema: uno que es completamente cambiante y construido con bloques.
El hilo común que se ejecuta en la edición completa del sitio (FSE) es que todas las funcionalidades desarrollan su sitio web utilizando bloques. Además, la edición completa del sitio proporciona a los desarrolladores nuevas herramientas, incluido un nuevo archivo de configuración de temas. Ahora, para aprovechar al máximo las nuevas funciones incluidas en la versión 5.9 de WordPress, debe activar un tema de edición de sitio completo . Twenty Twenty-Two es un ejemplo de un tema de edición de sitio completo.
Pensamientos detrás de la edición completa del sitio ?
Las personas que usan WordPress pasan mucho tiempo haciendo cambios en todo el sitio. En pocas palabras, la edición completa del sitio le permite extender el uso de bloques para la creación de contenido al resto de su sitio web. Además, para empoderar a los usuarios y habilitar nuevos niveles de personalización para áreas de su sitio web que anteriormente solo se podían modificar mediante código o configuraciones sofisticadas. Como resultado, todos los que usan WordPress ahora pueden personalizar la apariencia de su sitio web y sus páginas.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraVentajas de la edición completa del sitio
La capacidad de cambiar y obtener una vista previa de todo su sitio web en el editor es, con mucho, la ventaja más valiosa. Puede colocar bloques en cualquier lugar y cambiar su estilo desde una única interfaz. La edición completa del sitio proporciona una experiencia de edición más completa y consistente de esta manera. Para cambiar el título, el menú o los widgets de su sitio, no necesita navegar a varias páginas administrativas. En su lugar, puede realizar todo este trabajo mientras aún está en el editor.
Las ventajas adicionales incluyen diseños predefinidos para páginas (plantillas), componentes de encabezado y pie de página del sitio y patrones de bloques. El simple hecho de arrastrar y soltar patrones de bloques le permite construir sus diseños y guardarlos como plantillas para uso futuro.
Estado actual de la edición completa del sitio
Como ya lo hemos discutido, la versión más reciente de WordPress es el siguiente paso hacia la edición del sitio en su totalidad. Sin embargo, WordPress 5.9 incluye una versión beta del nuevo Site Editor que es alentador. WordPress 5.9 es compatible con el nuevo tema Twenty Twenty-Two de forma predeterminada, y se espera que las actualizaciones futuras incluyan correcciones de errores y mejoras. Además, es reconfortante saber que el complemento de Gutenberg no es necesario para la edición completa del sitio.
Se necesita mucho trabajo para modificar un sitio web completo. Se incluyen nuevos bloques y configuraciones de bloques, que no estaban preparados para WordPress 5.9 . Sin embargo, ¡están planeados! Hay varios cambios próximos, que incluyen:
- Se han añadido nuevos bloques de comentarios.
- Se han simplificado los controles para espaciado y colocación de bloques, y para seleccionar familias de fuentes.
- Los autores de las nuevas publicaciones están siendo bloqueados.
- El bloque de consulta, que se usa para mostrar una lista de publicaciones, tiene más opciones (como tu blog)
Los mejores controles de respuesta y la opción de crear nuevas plantillas de página de categoría son dos cosas que faltan actualmente.
¿Cómo funciona? ?
El administrador de WordPress, la pantalla de navegación, los widgets y el personalizador faltan cuando activa un tema de edición de sitio completo . Como alternativa, WordPress ofrece un nuevo editor en el que puede obtener una vista previa y modificar su sitio. La configuración de bloques y los estilos ocupan el lugar del personalizador. Ya no necesita widgets porque los bloques se pueden colocar en cualquier lugar. Un nuevo bloque de navegación reemplaza el sistema de menús.

El editor del sitio
Cuando abra el nuevo editor, la primera página que verá es su página de inicio existente. Las barras laterales de navegación, Estilos y Configuración del Editor del sitio son opcionales para el editor. En su lugar, haga clic en el símbolo de WordPress o del sitio en la esquina superior izquierda del editor para que aparezca la navegación del sitio:

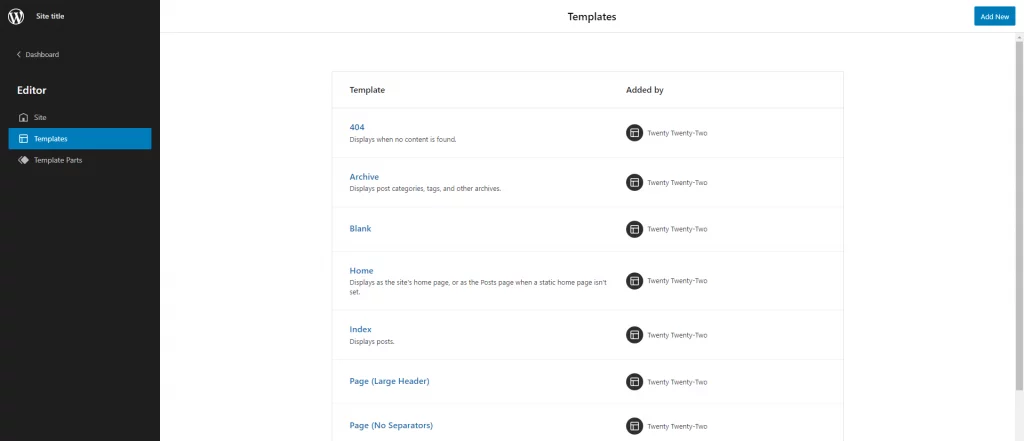
Las opciones Plantillas y Elementos de plantilla se pueden encontrar en la barra lateral de navegación del lado izquierdo del editor. Puede ver y administrar todas sus plantillas y partes en una página separada seleccionando una de ellas.

Encabezado y navegación del sitio
Configurar el menú de su sitio web es definitivamente una de las primeras cosas que querrá hacer. He aquí cómo hacerlo con la edición de sitio completo:
- Para comenzar, vaya al administrador de WordPress y seleccione Editor (beta) en el menú Apariencia.
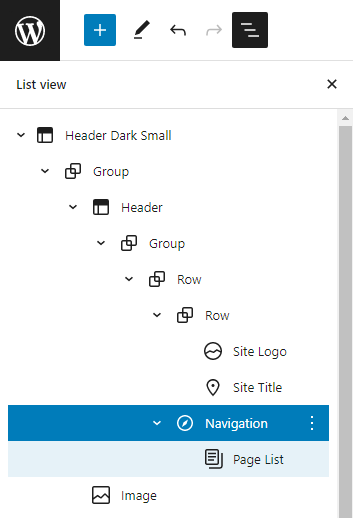
- Puede optar por seleccionar el bloque de navegación directamente en el editor o desde la vista de lista. La vista de lista muestra una lista de todos los bloques de la página. Para acceder a la vista de lista, haga clic en el icono de tres líneas en la barra de herramientas superior.
- Para ampliar la lista, haga clic en Encabezado. Luego, elija el bloque de Navegación haciendo clic en él.

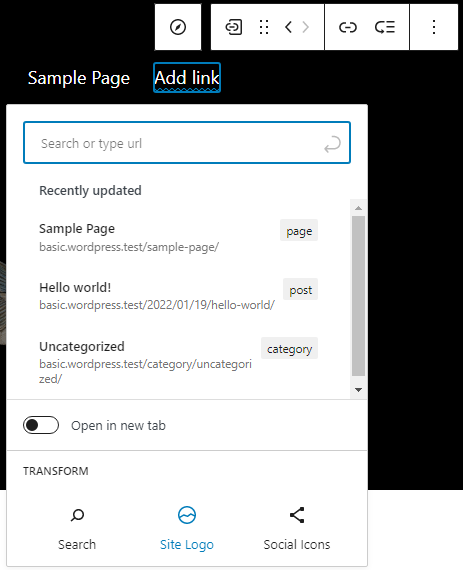
- Ahora puede agregar nuevos elementos de menú haciendo clic en el símbolo +. Puede buscar una determinada publicación o página, hacer nuevos borradores o incluso agregar un logotipo del sitio, íconos sociales o un formulario de búsqueda:

Hay varias posibilidades estilísticas para el bloque de navegación. Por ejemplo, puede modificar los colores, la alineación y el tamaño del texto, así como si la navegación debe ocultarse detrás de un botón de menú o no. También puede darle a su menú un nombre único en el área Avanzado.
Cuando haya terminado de configurar su menú, no olvide hacer clic en Guardar. Se le preguntará si desea mantener el encabezado y el menú de su sitio web. Guarde ambos y eche un vistazo al hermoso menú nuevo de su sitio web.
Cambiar el diseño del sitio usando estilos
Para continuar con nuestro ejemplo de tema Twenty Twenty-Two, este tiene un encabezado negro en la página principal, y el resto de las páginas son blancas. Comencemos modificando la apariencia de estos sitios. Suponga que desea que las páginas tengan un color de fondo oscuro.
- El primer paso es iniciar el Editor desde el menú Apariencia del administrador de WordPress.
- Para abrir la barra lateral Estilos, haga clic en el círculo blanco y negro en la barra superior, cerca del botón Guardar. En Estilos, puede personalizar la tipografía, los colores y el espaciado del sitio web y los bloques.
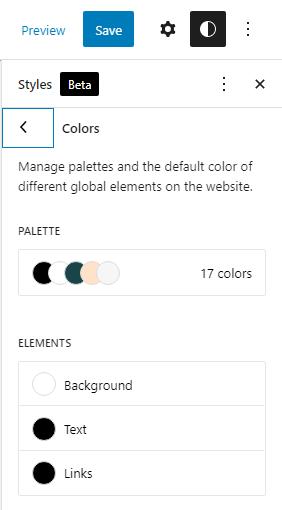
- Seleccione Colores para modificar el color de fondo. Esta vista muestra la paleta de colores del tema, así como una lista de elementos como fondo, texto y enlaces.
- Cambia el color de fondo a negro. En el editor, puede ver cómo se verán sus cambios de color en tiempo real.
- También debes modificar los colores del texto y los enlaces para hacerlos legibles: Vuelve a la etapa anterior y repite el proceso para el texto y los enlaces, pero esta vez elige el blanco.

Cambiar el aspecto de bloques específicos
Como resultado, ahora se pueden personalizar algunos elementos fundamentales de sus páginas. Por ejemplo, ¿es posible cambiar la apariencia de bloques individuales, como el bloque de título de la publicación ??
- Abra la barra lateral Estilos haciendo clic en el círculo blanco y negro en la barra superior, cerca del botón Guardar. Debajo del texto que lo acompaña en la barra lateral Estilos, haga clic en Bloques: para todo el sitio, puede cambiar la apariencia de los bloques individuales.
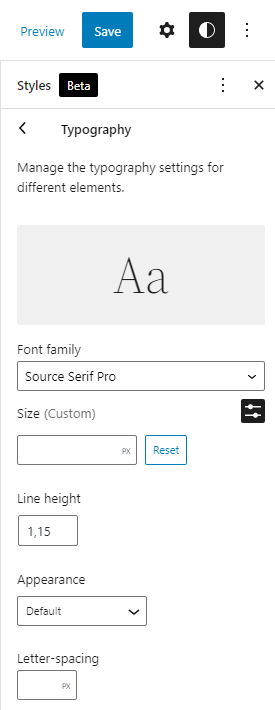
- Abra el panel Tipografía seleccionando el bloque de título de la publicación.
- Puede modificar la familia de fuentes, el tamaño, la altura de la línea, la apariencia (negrita o cursiva) y el espaciado entre letras para todos los bloques de títulos de las publicaciones a la vez utilizando este panel de opciones. Juegue con algunos de los parámetros y vea cómo afectan el diseño en tiempo real.
- Guarde los cambios que haya realizado. Se le pedirá que guarde sus estilos personalizados: la confirmación es suya en este momento.

Cómo deshacer cosas ?
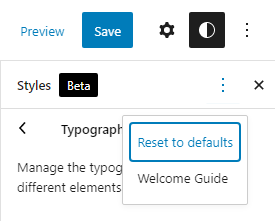
En cualquier momento, puede lograr esto. Barra de herramientas de estilos: "Restablecer valores predeterminados" en el menú de puntos suspensivos "Más acciones de estilos globales".

Creación de una plantilla de página con barra lateral
Las plantillas se pueden crear en el editor de plantillas para sus artículos y páginas. Si desea tener una idea de cómo funciona esto, hablemos sobre el desarrollo de una nueva plantilla de barra lateral.
- Abra la página en el editor de bloques donde desea agregar la barra lateral. Para crear una nueva plantilla, vaya a la barra lateral de configuración de la página y seleccione Nuevo en la sección Plantilla. Considere el término "Barra lateral" para su nueva plantilla.
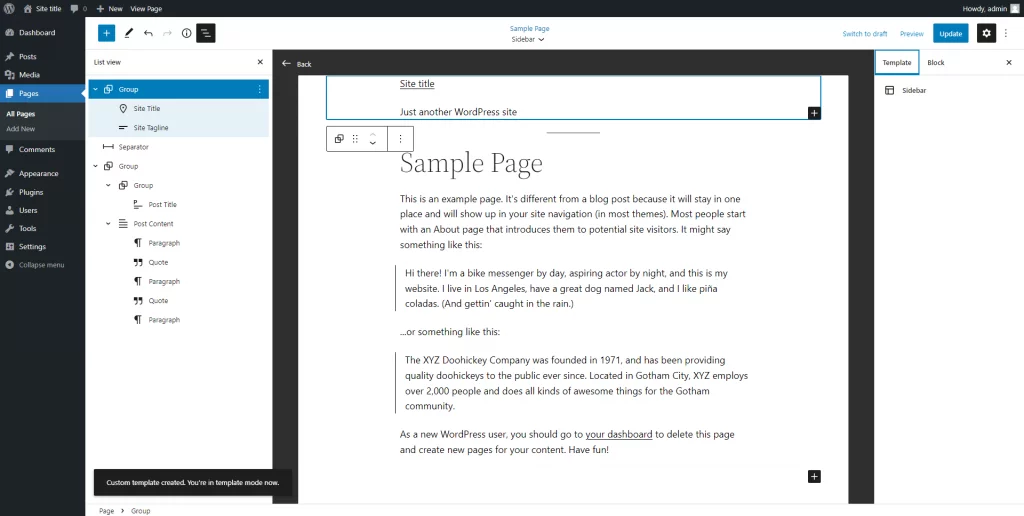
- Verás el editor de plantillas abierto en WordPress después de eso. Por su borde gris oscuro, puede decir que este es el editor de plantillas.
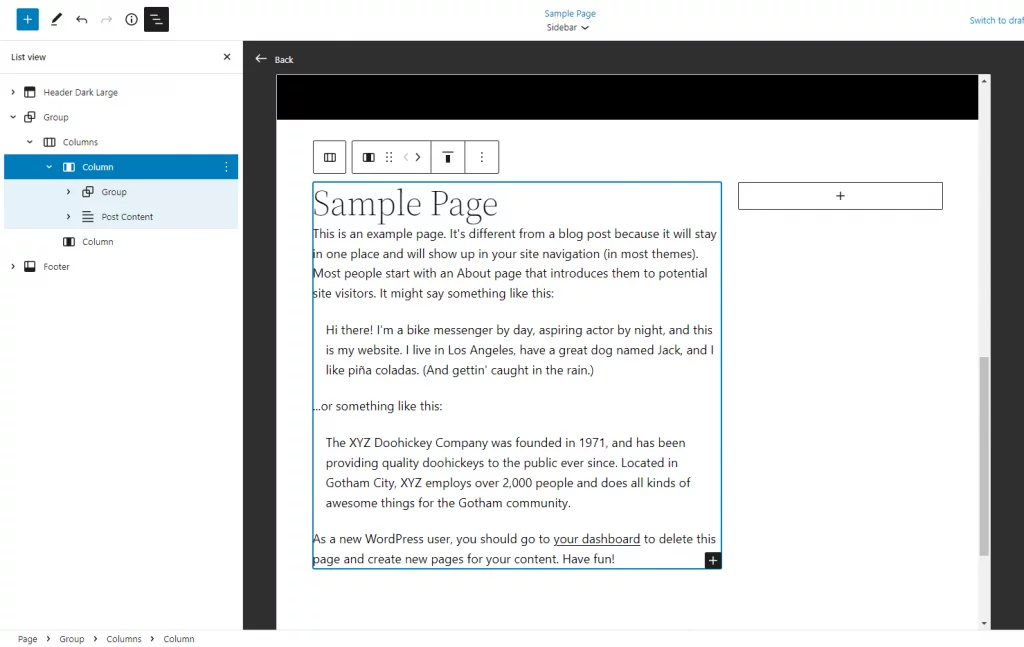
- Se debe agregar una nueva barra lateral reorganizando los bloques actuales. Usar la vista de lista para seleccionar y mover bloques puede ser más conveniente. Haga clic en el icono de tres líneas en la barra de herramientas en la parte superior para abrir la vista de lista.
- Elimine los bloques que contienen el título del sitio, el eslogan y el separador de la fila superior del editor para comenzar. Esto se debe a que usará un encabezado preestablecido del tema en su lugar.

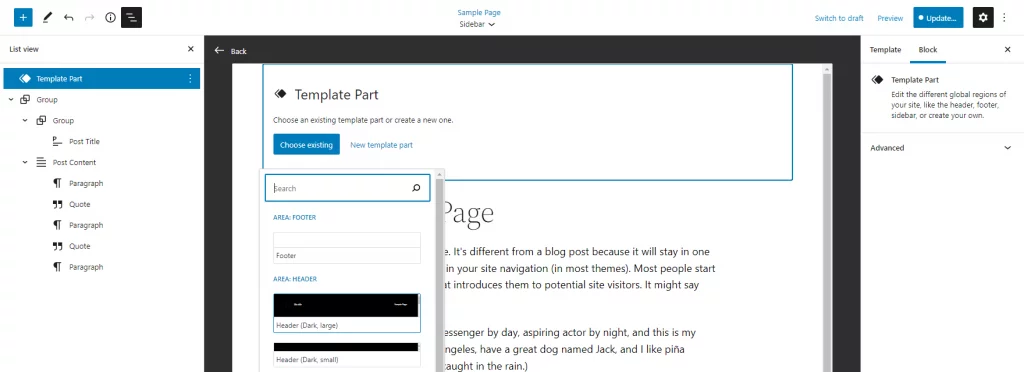
- Inserte un bloque de pieza de plantilla y seleccione "Elegir existente" en la lista desplegable. Seleccionar un encabezado prefabricado es una opción después de eso.

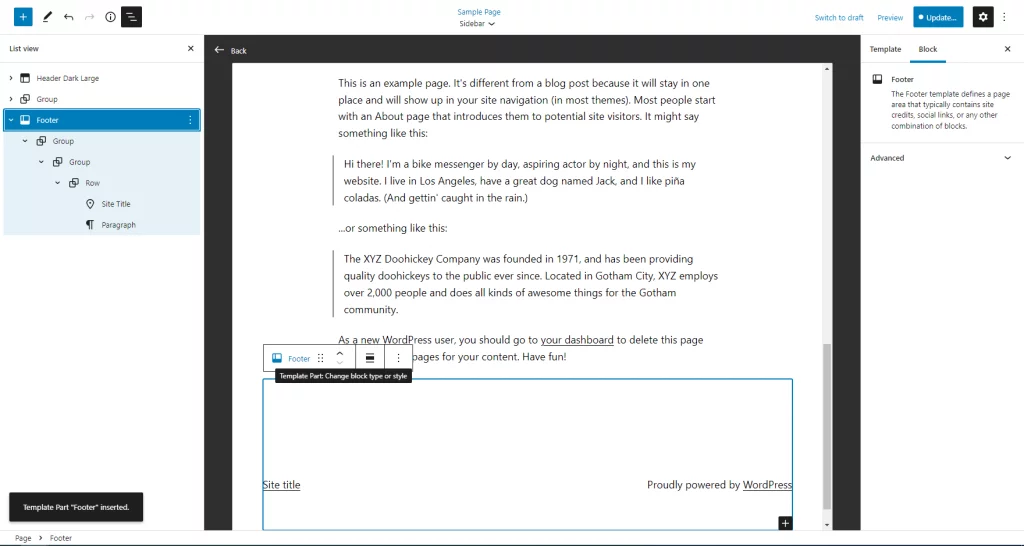
- Agregue una segunda parte de plantilla para su pie de página en la parte inferior del editor, justo debajo del contenido.

- Antes de agregar el bloque de columnas, asegúrese de que su nuevo encabezado y pie de página estén en su lugar primero. Elija una sección que se encuentre a mitad de camino hacia arriba y hacia abajo en la página de su documento.

- Utilice un bloque de columnas en el bloque de grupo. Su texto y barra lateral pueden beneficiarse de una división 70/30.

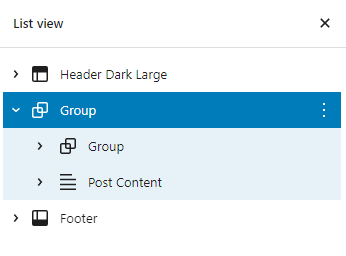
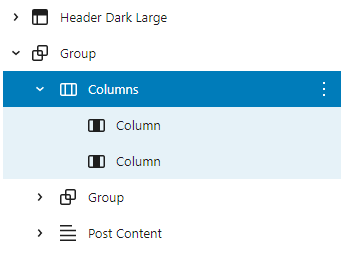
- Seleccione el segundo bloque de grupo y el bloque Publicar contenido en la vista de lista, luego arrastre todo el contenido a una sola fila larga en la vista de lista. Así es como debería verse su página en este punto.

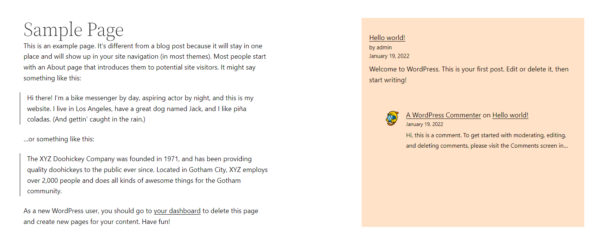
- Puede usar la columna estrecha para mostrar los bloques que desea en su barra lateral. Esto podría incluir, por ejemplo, publicaciones recientes, los comentarios más recientes, una breve biografía del creador de la página o incluso una galería de fotos. Suéltate el pelo y diviértete con él. También puede experimentar con varios esquemas de color y tamaños de fuente.

Asegúrese de que tanto las plantillas como las páginas estén guardadas antes de continuar. Las plantillas personalizadas se pueden reutilizar en otras páginas si lo desea.
Ejemplo de sitio web
Entonces, ¿está buscando ideas o tiene curiosidad sobre los resultados que puede esperar cuando usa la edición completa del sitio? ¡Hemos creado una lista de sitios web que puede usar como inspiración!
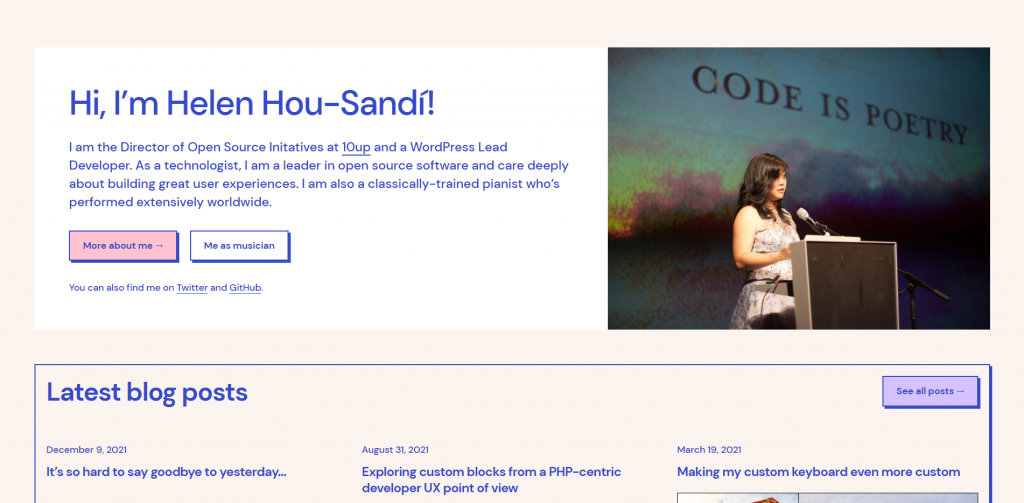
Aquí hay un ejemplo de sitio web personal.

Mire cómo se ven los sitios web comerciales en FSE.

Pensamientos finales
Usar bloques para administrar y modificar todos los aspectos de su sitio web puede ser un poco intimidante al principio. Pero estamos aquí para decirte que las nuevas opciones de personalización superan con creces las partes que se sienten un poco ásperas en los bordes. Hay muchas posibilidades disponibles para usted ahora que hemos cubierto en esta publicación para realizar modificaciones en su sitio web. Por ejemplo, tal vez le gustaría actualizar el texto del pie de página o reubicar el logo? del sitio. La edición completa del sitio simplifica esto porque no tiene que modificar el código del tema.
Sin embargo, tómate un tiempo para pensar en los ajustes que haces. Recuerda que estas funcionalidades son opcionales y que no tienes que actualizar los bloques que no necesitan cambios. Ya que tienes control total sobre la apariencia del sitio, ¿por qué no lo intentas y nos dices lo que piensas??




