¿Alguna vez ha deseado probar algo nuevo con su sitio web? ¿Quizás agregar una nueva herramienta, cambiar la apariencia o darle un cambio completo a su diseño?

Pero, desafortunadamente, le preocupa que cometer un error pueda bloquear su sitio web y hacerlo inútil. El miedo a ahuyentar a sus usuarios con estos cambios le impide explorar y experimentar.
Pero no te preocupes más. Hay una manera de hacer lo que quieras con tu sitio web, incluso si eso significa romperlo, sin afectar la experiencia de tus usuarios. Todo lo que necesitas es un sitio de preparación.
Esta guía paso a paso supone que su sitio web de WordPress ya está funcionando. Sin embargo, si no está seguro de cómo crear un sitio de WordPress, le ofrecemos un tutorial útil.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraSitio de prueba de WordPress
Un sitio de prueba es básicamente un duplicado de su sitio web activo. Es un lugar que creamos donde podemos jugar y probar nuestro sitio web antes de publicarlo para que su sitio real no se vea afectado.
En este sitio de prueba, puede solucionar problemas como errores y conflictos entre complementos, o puede experimentar con cosas como cambiar el tema, agregar complementos nuevos y usar nuevos fragmentos de código, todo sin ningún riesgo.
Importancia de un sitio de ensayo
Hagamos una comparación para comprender por qué un sitio de ensayo es esencial. Piense en ello como una prueba de drogas en un laboratorio. Al desarrollar un nuevo fármaco, el mejor lugar para comenzar es un entorno de laboratorio controlado donde se tenga control total sobre todo. Una vez que el medicamento se muestra prometedor, estará listo para ensayos clínicos en los que se probará en sujetos.
De manera similar, en el desarrollo de sitios web, el sitio de preparación local es nuestro laboratorio. Es el lugar donde tenemos mayor control. Por otro lado, el sitio en vivo es como la fase de prueba, donde el entorno es menos predecible y refleja las condiciones del mundo real.
El uso de un sitio de prueba ofrece varios beneficios:
- Solución de problemas: los sitios web rara vez son perfectos; Pueden surgir errores de WordPress, conflictos de complementos y errores. Cuando intentas solucionar un problema, a veces, sin querer, creas más. Un sitio de preparación es el espacio perfecto para abordar estos problemas. Incluso si crea más problemas que soluciones, no afectará su sitio web activo ni su experiencia de usuario. Es un espacio seguro para trabajar en su sitio web hasta que se resuelvan todos los problemas técnicos, lo que lo hace ideal para la evaluación de la calidad.
- Seguridad: Además de ser un entorno de trabajo seguro, un sitio de prueba es excelente para crear copias de seguridad de su sitio web. Dado que es esencialmente una copia de su sitio activo, tener un sitio de prueba garantiza que siempre tendrá una copia de seguridad segura. Si algo sale mal, puedes volver fácilmente a la última versión de tu sitio web, ahorrando tiempo y manteniendo contentos a tus usuarios.
- Práctica: Un sitio de preparación es el patio de juegos perfecto para tus experimentos. Dado que no es accesible al público, los usuarios no encontrarán ningún problema ni tiempo de inactividad causado por sus experimentos. Además, puede configurar los ajustes para garantizar que los motores de búsqueda como Google no indexen este sitio, evitando impactos negativos en el SEO. Aquí puede realizar los cambios que desee en su sitio web, desde una revisión completa hasta probar nuevas funciones, experimentar con fragmentos de código, animaciones y más, todo sin consecuencias.
Formas de crear un entorno de prueba de WordPress
Aquí hay tres formas principales de crear un sitio de prueba:
- Cree un sitio de prueba con su proveedor de alojamiento de WordPress. Algunos servicios de alojamiento populares como Elementor Hosting, Bluehost, WP Engine, SiteGround y Flywheel brindan herramientas para crear un sitio de prueba directamente desde sus paneles.
- Utilice un complemento de WordPress para crear un sitio de prueba. Puede emplear complementos como WP Staging o WP Stagecoach para este propósito.
- Cree un sitio de prueba manualmente. Esta opción no se recomienda para quienes son nuevos en esto.
Indicar el sitio con el proveedor de alojamiento
Cree un sitio de prueba en Elementor Hosting
Los sitios de prueba son accesibles para los suscriptores de Elementor Hosting que hayan comprado un plan de suscripción Business, Grow o Scale. Crear un sitio de prueba es más sencillo cuando duplica o clona su sitio web actual. Estos son los pasos a seguir:
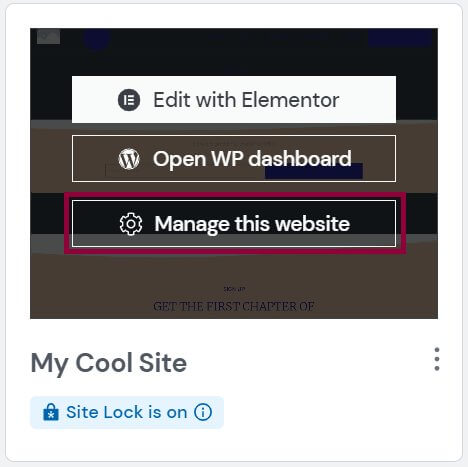
Visite su panel de Mi Elementor.
Busque la tarjeta del sitio web que desea duplicar.
Seleccione "Administrar este sitio web".

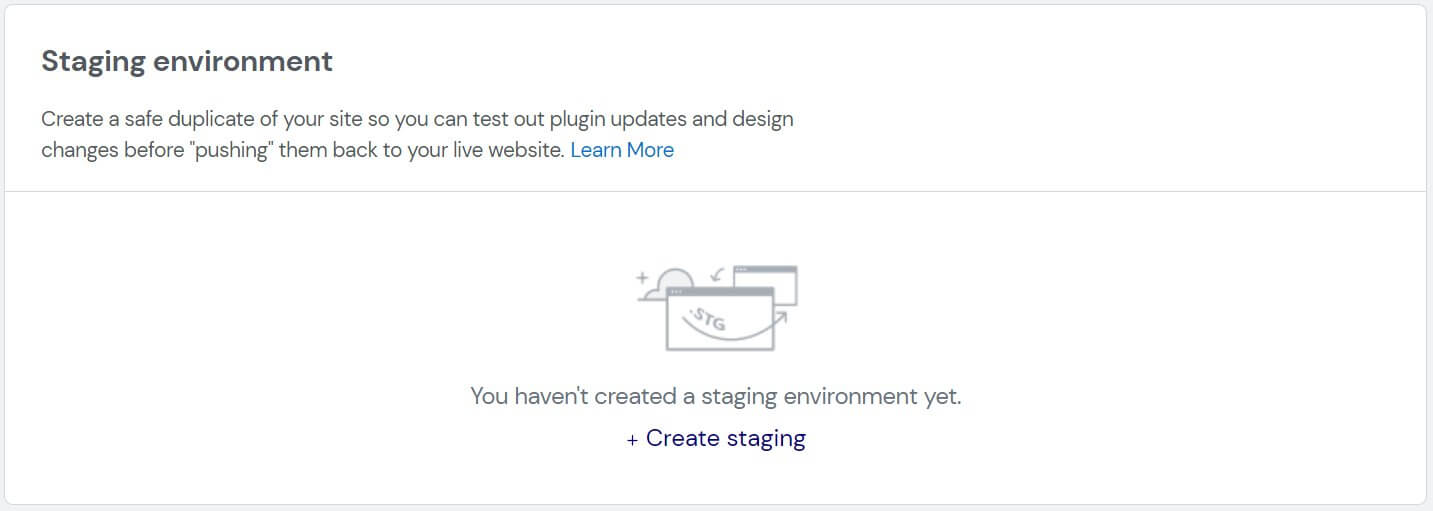
Desplácese hacia abajo hasta la sección titulada Entorno de ensayo.

Haga clic en Crear preparación.
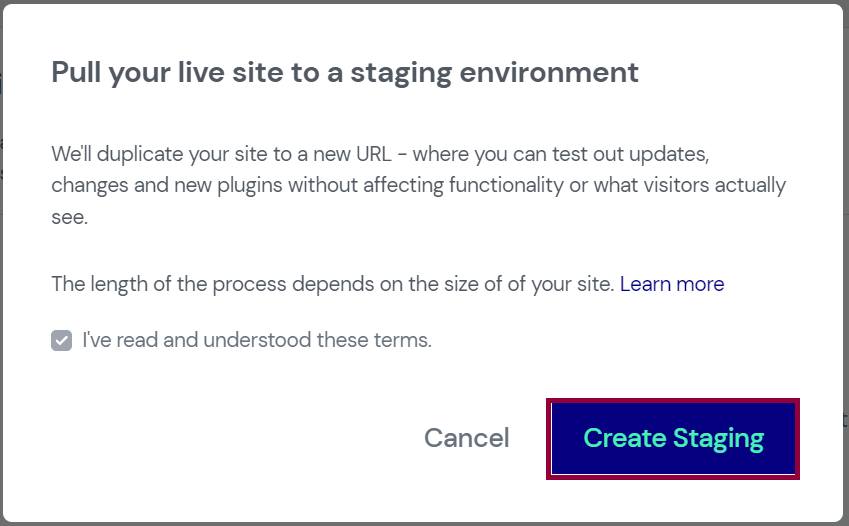
Verifique que desea crear un sitio de prueba antes de hacer clic en Crear prueba.

Su sitio de prueba recibirá una copia de su sitio en vivo.
La información de su sitio de prueba se agregará a la sección sobre el entorno de prueba.
Crear un sitio de prueba en Bluehost
Su sitio puede prepararse con un solo clic gracias a Bluehost . Si Bluehost es su empresa de hosting, todo lo que tiene que hacer para crear un sitio de prueba es lo siguiente:
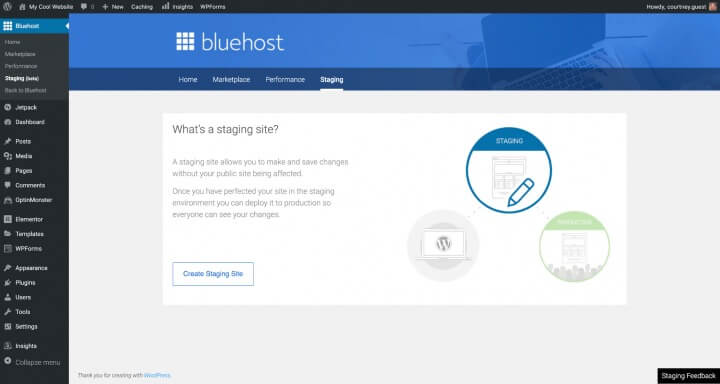
Acceda a la sección de administración de WordPress iniciando sesión en (http://www.yoursite.com/wp-admin/). Desde aquí, seleccione Staging y luego Bluehost en la barra lateral izquierda.

A continuación, seleccione Crear sitio de prueba y espere a que se complete el procedimiento.
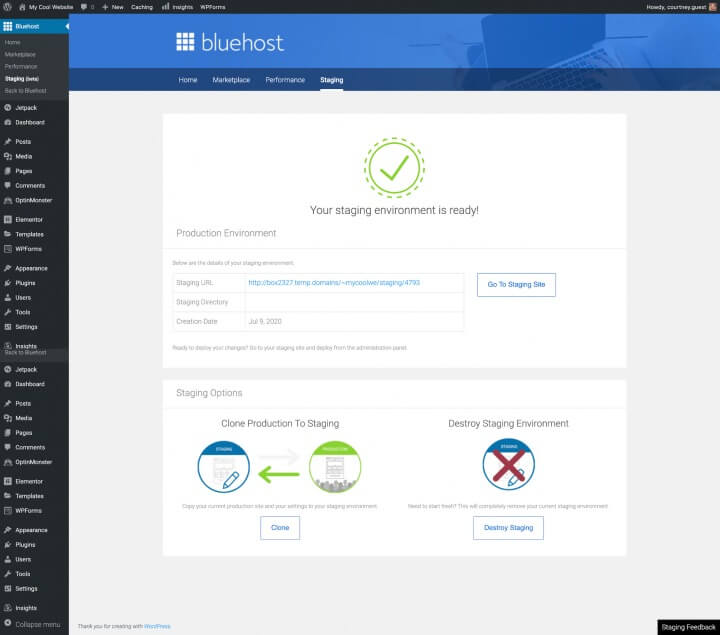
Se debe hacer clic en el botón Ir al sitio de prueba.
Ahora estás en la sala de espera. Este es un entorno de prueba, como lo muestra el botón rojo en la parte superior.

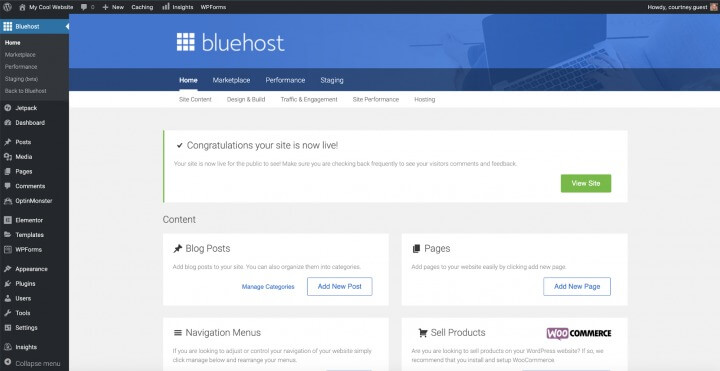
Cuando esté listo para publicar los cambios, regrese a la página de preparación (desde su área de administración de WordPress), desplácese hacia abajo hasta la sección Opciones de implementación y seleccione la que mejor se adapte a sus necesidades. Confirme su elección y luego espere a que finalice el procedimiento.

Como usuario de Bluehost , eso es todo.
Crear un sitio de prueba en SiteGround
Otro host conocido, SiteGround , ofrece una opción de un solo clic.
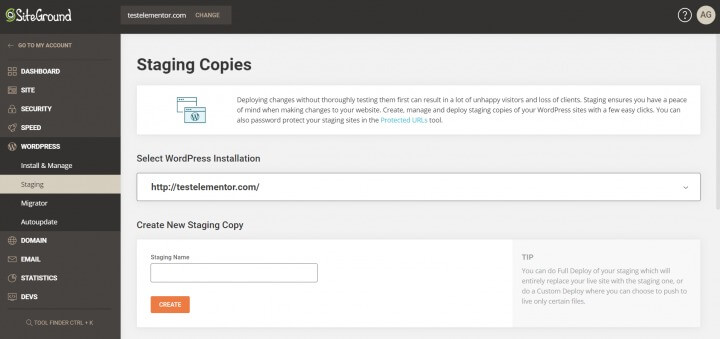
Inicie sesión en el panel de SiteGround, desplácese hacia abajo hasta Herramientas de WordPress y seleccione Puesta en escena.

Haga clic en Agregar WordPress después de agregar su sitio web al administrador del sitio de prueba.

Elija la URL de su sitio web. Puede seleccionar Crear copia provisional una vez que SiteGround haya identificado el sitio web.

Agregue una contraseña y luego ingrese su información de inicio de sesión.
Su copia actualmente es editable.

Una vez que haya terminado, puede dirigirse al panel de SiteGrounds , publicar su sitio seleccionando Administrar copias provisionales y luego presionando el botón Push to Live, y listo, su sitio de WordPress actualizado ya está activo.
Sitio de declaración con complemento
A continuación, explicaremos cómo establecer un sitio de prueba utilizando un complemento. Es importante tener en cuenta que, a diferencia de los métodos más simples de un clic discutidos anteriormente, esta opción es un poco más avanzada y tiene algunos inconvenientes. Específicamente, ofrece control limitado sobre el servidor de alojamiento y almacena el sitio de prueba en los servidores del complemento, lo que genera preocupaciones con respecto a la privacidad y la protección de datos.
Profundicemos en dos complementos de preparación:
- Diligencia WP
- Puesta en escena de WP
Diligencia WP

WP Stagecoach es un complemento ampliamente utilizado para crear e implementar sitios de prueba. El proceso se vuelve bastante sencillo después de la instalación.
- Al instalar el complemento, puede acceder a él a través de su panel de WP.
- Deberá proporcionar un nombre de usuario y una clave de licencia, que normalmente se encuentran en el correo electrónico de confirmación o en el sitio web del complemento dentro de la información de su cuenta.
- Ahora, navega hasta WP Stagecoach en tu panel de WordPress y selecciona "Ride the Stagecoach".
- Siga el asistente guiado, que incluye varios pasos para completar la configuración del sitio de preparación.
- Una vez que haya terminado, recibirá una URL donde podrá obtener una vista previa del sitio de prueba y comenzar a editarlo.
- Para ponerlo en marcha, tendrás que "Importar cambios", como lo expresa WP Stagecoach. Esto se puede hacer accediendo a WP Stagecoach desde el panel de WordPress y haciendo clic en "Importar cambios". El proceso puede tardar unos minutos.
- Una vez completado, tendrá la opción de elegir entre tres tipos de importaciones. Seleccione el que necesita y haga clic en "Importar". Dale un momento y estarás listo.
Puesta en escena de WP

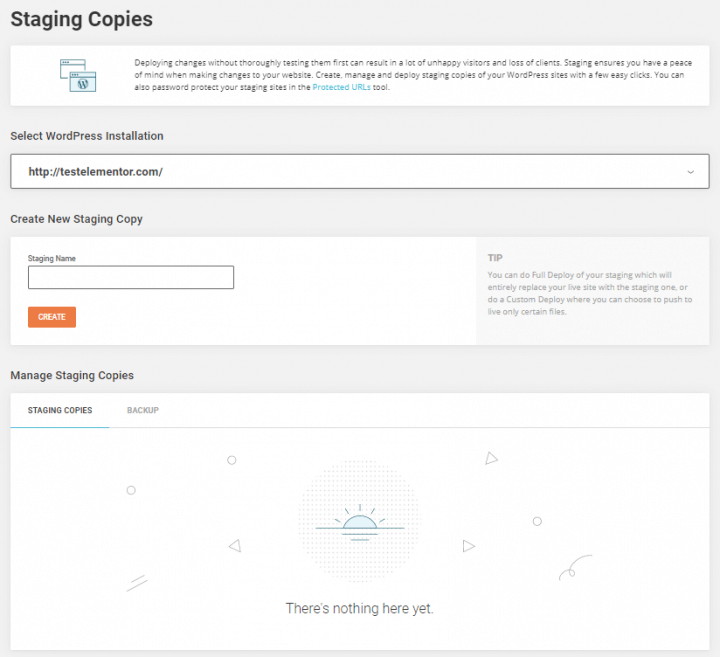
WP Staging es otro complemento de preparación popular a tu disposición.
- Comience instalando el complemento.
- Haga clic en la pestaña "WP Staging" dentro de su panel de WordPress y elija "Crear nuevo sitio de prueba".
- Asigne un nombre al sitio de prueba y haga clic en "Iniciar clonación".
- El complemento iniciará el proceso de creación del sitio de prueba y, una vez hecho, podrá acceder a él siguiendo las instrucciones proporcionadas.
- Reconocerás el sitio de prueba por la barra de administración naranja en la parte superior.
Estos pasos le ayudarán a configurar un sitio de prueba con WP Stagecoach o WP Staging.
Crear sitio de declaración manualmente
Este método está destinado a usuarios más experimentados y requiere algunos conocimientos técnicos. Sin embargo, tiene un inconveniente importante: su sitio web no estará disponible temporalmente cuando transfiera los cambios del sitio de prueba al sitio activo.
He aquí cómo hacerlo:
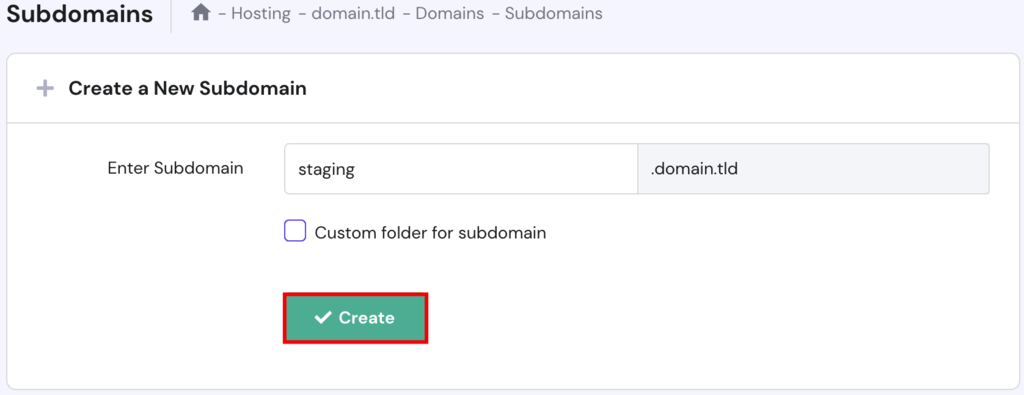
Primero, deberá establecer un subdominio para el sitio web provisional. Vaya al panel de control de su cuenta de alojamiento y busque la sección Subdominios, que normalmente está disponible con la mayoría de los proveedores de alojamiento. Asigne un nombre a su subdominio y haga clic en el botón Crear.

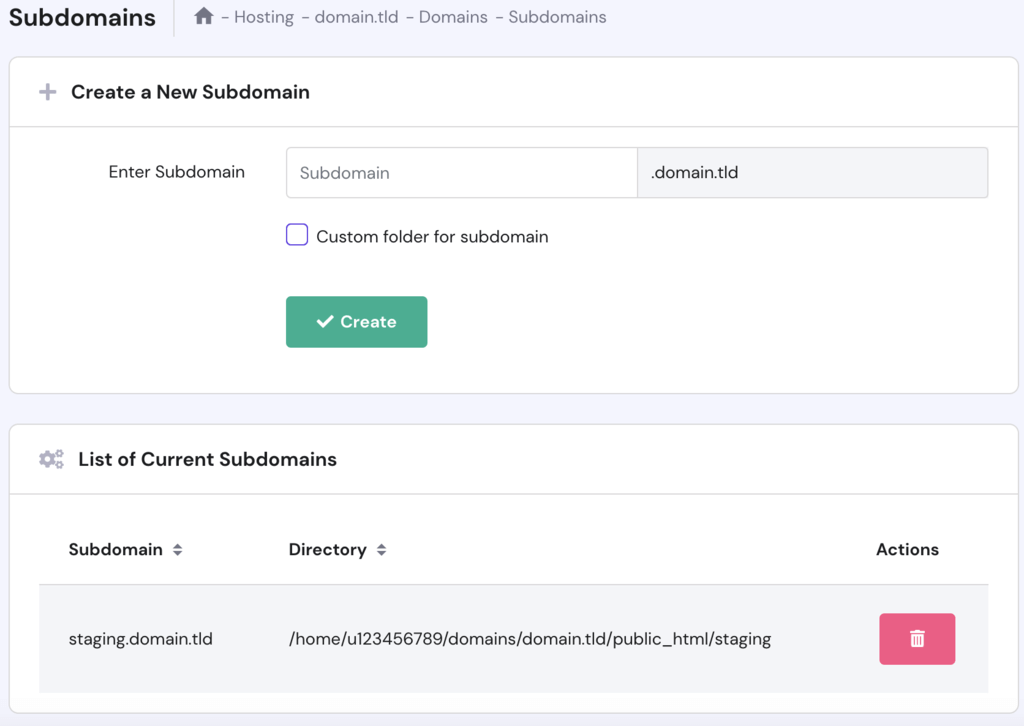
El panel de control o panel de control de su proveedor de alojamiento agregará el subdominio y lo verá en la lista.

El siguiente paso consiste en duplicar todos los archivos de su sitio de WordPress en el nuevo subdominio.
Para lograr esto, puedes optar por utilizar el Administrador de archivos o un cliente FTP, ya que el proceso es bastante similar en ambas plataformas. En este tutorial, demostraremos cómo copiar los archivos del sitio en vivo usando el Administrador de archivos.
He aquí cómo hacerlo:
- Comience abriendo hPanel y navegando a Archivos → Administrador de archivos.

- Una vez que esté en el Administrador de archivos, ubique el directorio public_html de su sitio web.
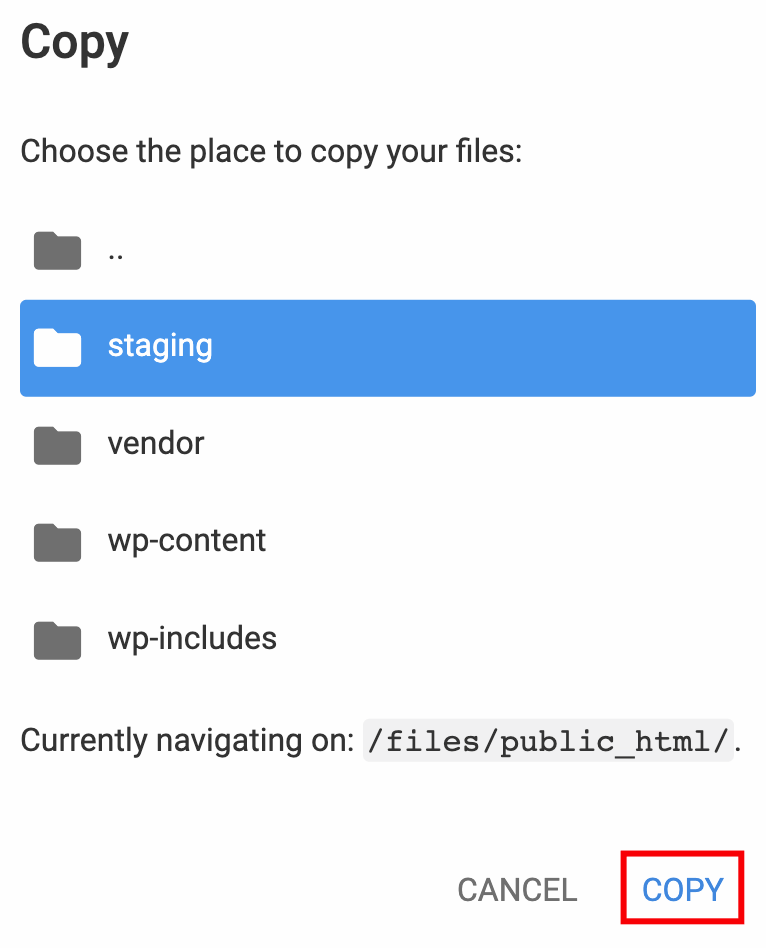
- Ahora es el momento de copiar los archivos a una nueva ubicación, específicamente /public_html/staging/. Para hacer esto, seleccione todas las carpetas y archivos, excluyendo la carpeta de prueba, y luego haga clic en el ícono Copiar que se encuentra en la barra de herramientas superior.

- Después de copiar los archivos, seleccione la carpeta provisional y haga clic en la opción Copiar.

- Cuando se complete el proceso de copia, será redirigido automáticamente a la carpeta provisional.
El siguiente paso consiste en copiar la base de datos de su sitio web activo. Para lograr esto, siga estos sencillos pasos:
- Vaya a la sección WordPress → Panel de control e identifique qué base de datos está utilizando su sitio web principal.

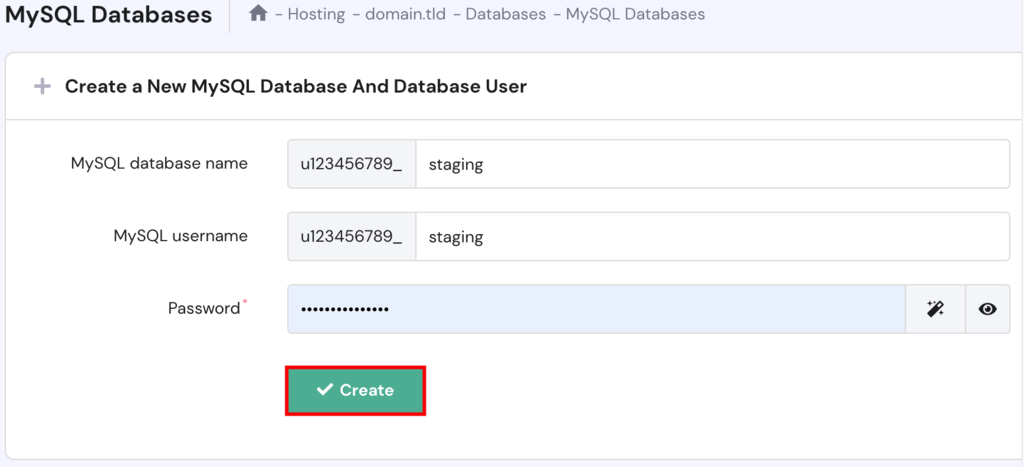
- Continúe con la sección Bases de datos → Bases de datos MySQL y establezca una nueva base de datos para su sitio web de prueba.

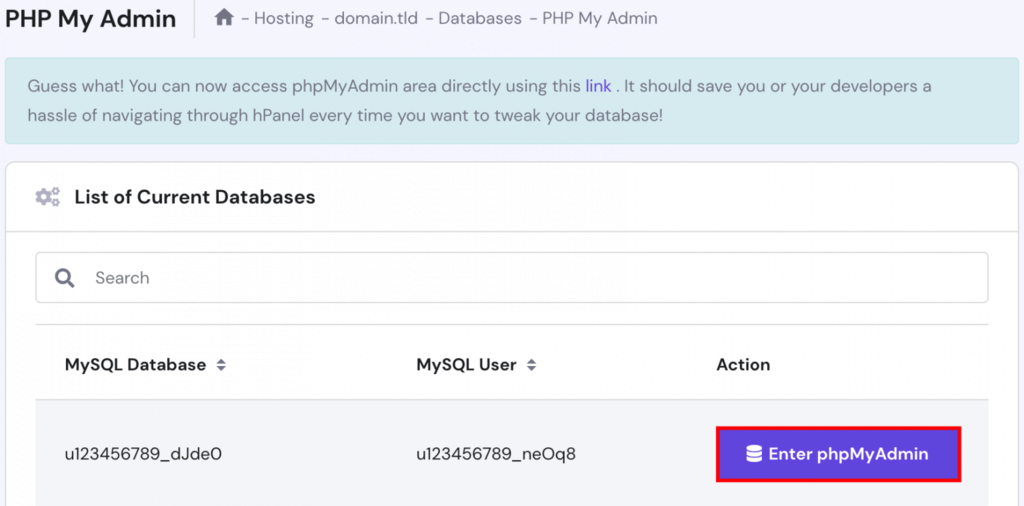
- Ahora, acceda a la sección Bases de datos → phpMyAdmin y ubique la base de datos de su sitio web en vivo, luego haga clic en Ingresar a phpMyAdmin.

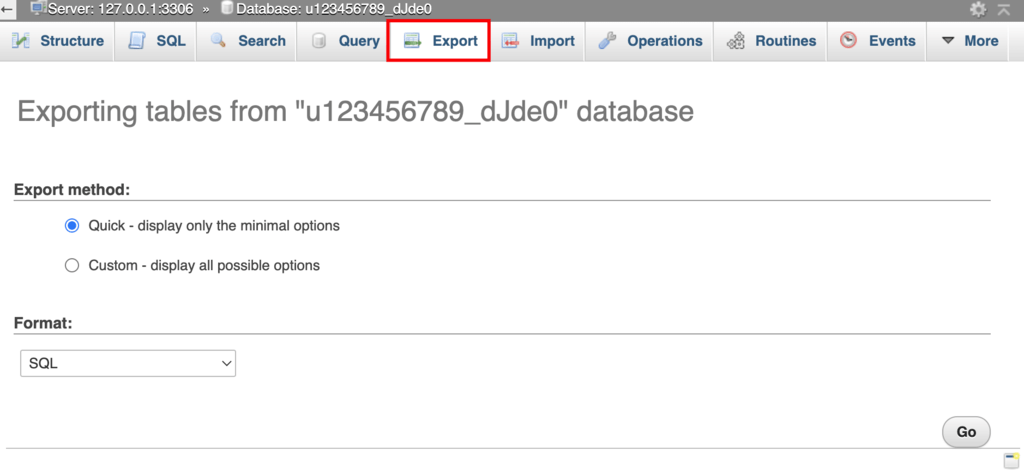
- En la interfaz de phpMyAdmin, seleccione Exportar y haga clic en Ir para descargar el archivo SQL.

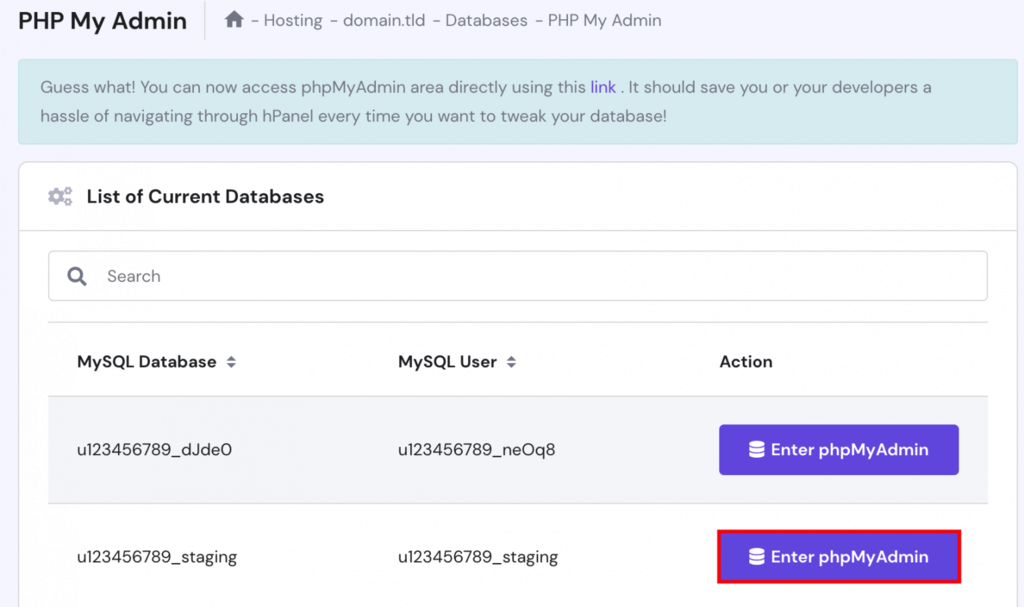
- Regrese a la sección Bases de datos → phpMyAdmin una vez más y haga clic en el botón Ingresar phpMyAdmin correspondiente a su base de datos provisional.

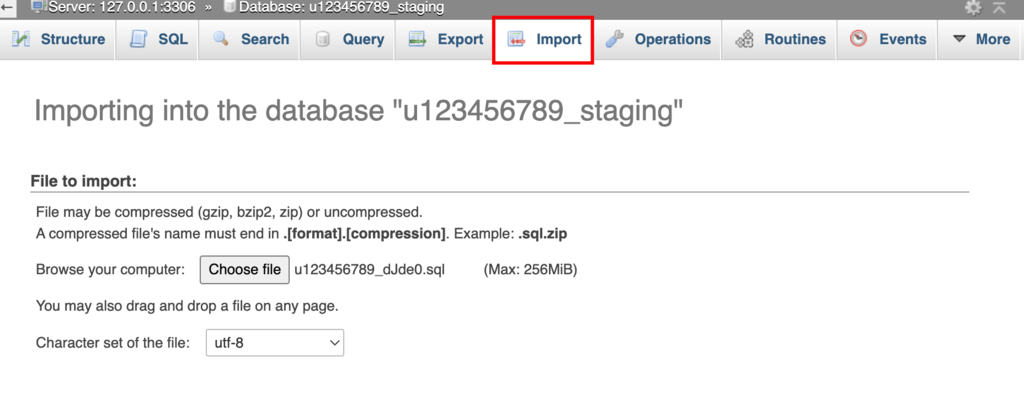
- Dentro de phpMyAdmin, opte por Importar, elija el archivo SQL descargado previamente y haga clic en Ir para importar la base de datos.

En poco tiempo, la tabla de su base de datos aparecerá en phpMyAdmin.
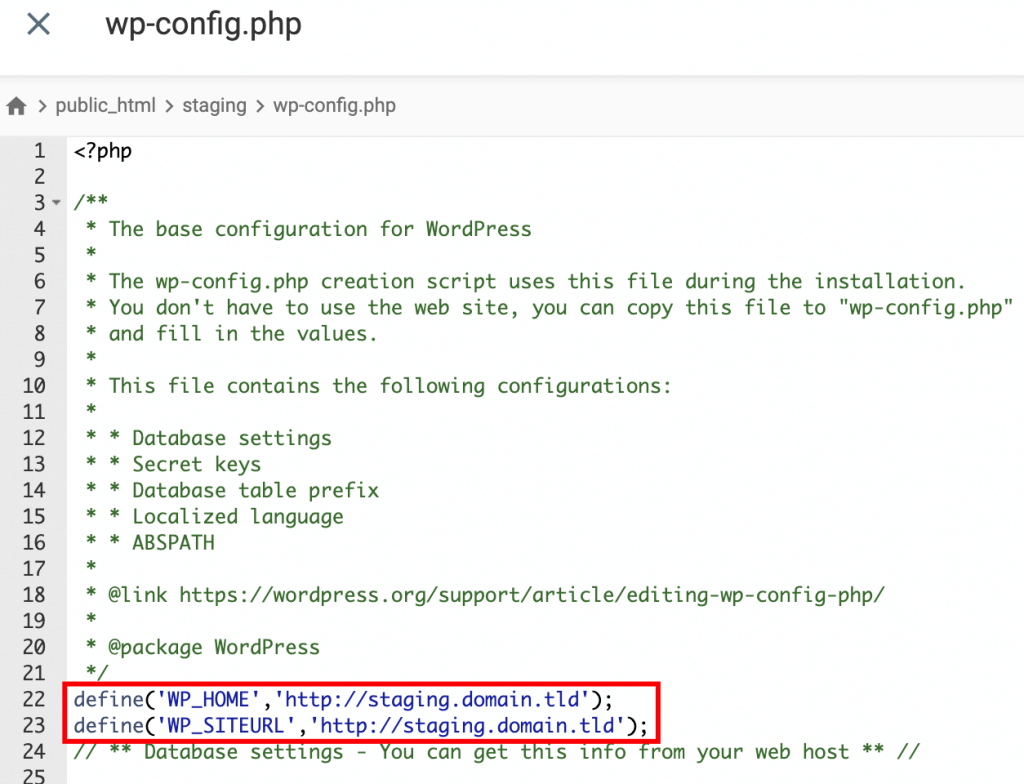
Ahora, necesitamos configurar el archivo de subdominios wp-config.php.
Abra los archivos public_html, staging y wp-config.php en el Administrador de archivos.
Puede descubrir esta información de su servidor web si continúa desplazándose hacia abajo hasta que vea una línea de código que dice Configuración de la base de datos. luego incorpora el siguiente código:
define('WP_HOME','http://staging.domain.tld');
define('WP_SITEURL','http://staging.domain.tld');
Asegúrese de que su subdominio provisional sea sustituido por staging.domain.tld.
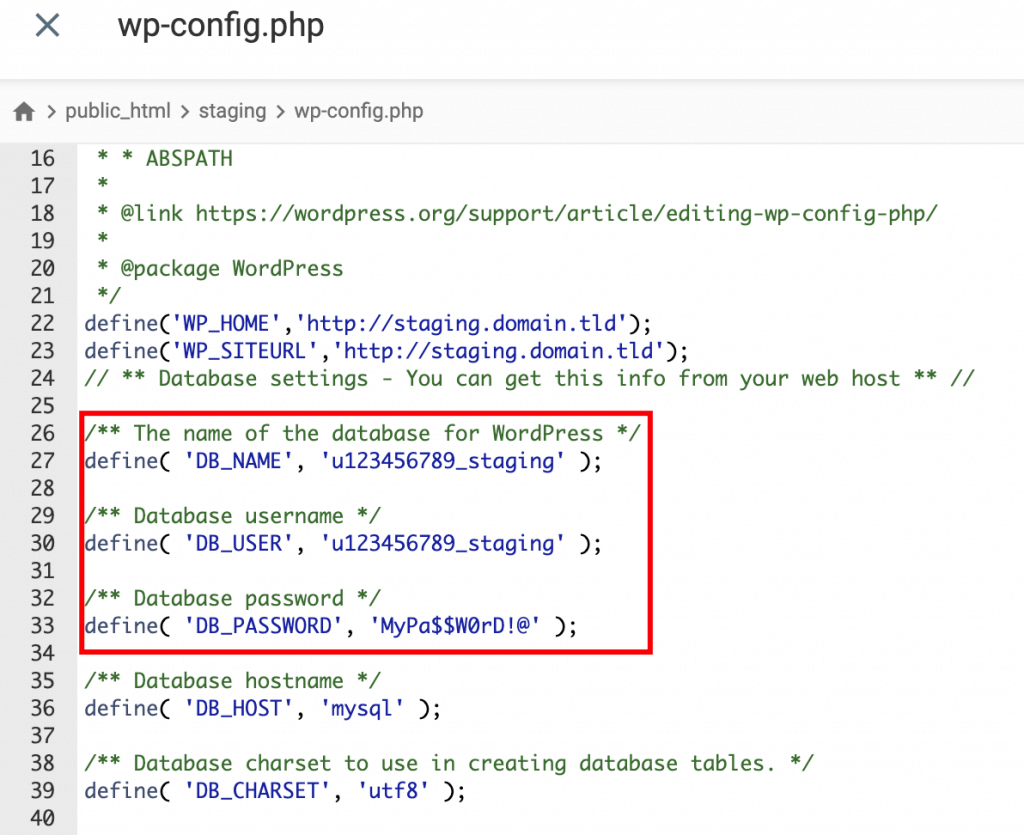
Busque las líneas con DB_NAME, DB_USER y DB_PASSWORD en la ventana wp-config.php desplazándose hacia abajo. Luego, modifique el nombre de la base de datos, el nombre de usuario y la contraseña para que coincidan con los de su sitio de prueba. Guarde los cambios después de terminar.

Su sitio de preparación ya está listo para funcionar.
Terminando
Crear un sitio de prueba es una forma inteligente de modificar su sitio web sin preocuparse por estropearlo. Básicamente, es un duplicado de su sitio donde puede experimentar, solucionar problemas y modificar el diseño antes de realizar cambios en vivo.
Con un sitio de prueba, no pondrá en peligro el SEO de su sitio web ni la experiencia del usuario. Es su campo de pruebas, permitiéndole realizar los ajustes que desee.
Existen varios métodos para crear un sitio de prueba. Utilizar su proveedor de alojamiento es el método más sencillo y seguro. Alternativamente, puede explorar varios complementos que ofrecen este servicio, aunque algunos pueden plantear preocupaciones de privacidad con respecto a la protección de datos.
Por último, puede configurar manualmente un sitio de prueba a través de su servidor local. Este método es más complejo y tiene el inconveniente de hacer que su sitio sea inaccesible temporalmente mientras se transfieren los cambios del sitio provisional al sitio en vivo.





