Un sitio web optimizado para dispositivos móviles puede marcar una gran diferencia a la hora de atraer clientes. Las investigaciones muestran que alrededor del 67% de los usuarios están más inclinados a comprar en una empresa si su sitio web es compatible con dispositivos móviles. Sin embargo, el problema es que incluso si su sitio web de WordPress está diseñado para funcionar en dispositivos móviles, es posible que no se vea como le gustaría. Algunos creadores de páginas como Elementor o Divi tienen un sistema predeterminado para editar páginas por separado para dispositivos móviles.

En este artículo, se explorarán las razones comunes por las que su sitio de WordPress puede verse diferente en dispositivos móviles. Esto puede variar desde peculiaridades de diseño hasta fallos técnicos. Por lo tanto, si está interesado en optimizar su sitio web de WordPress para usuarios de dispositivos móviles y asegurarse de que se vea como desea, siga leyendo para obtener información y consejos para mejorar el rendimiento móvil de su sitio. ¡Tu audiencia móvil te lo agradecerá!
¿Qué es la capacidad de respuesta móvil?
El diseño responsivo se volvió importante cuando se popularizaron dispositivos distintos de las computadoras de escritorio. Los desarrolladores web necesitaban una forma de hacer que los sitios web se vieran bien en pantallas más pequeñas como las de teléfonos móviles y tabletas.
El diseño responsivo hace que su sitio web se ajuste para verse genial en cualquier dispositivo. Por ejemplo, si alguien ve su sitio de WordPress en la pantalla de un teléfono pequeño, automáticamente el texto y las imágenes se ajustarán correctamente a esa pantalla.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraCuando su sitio de WordPress responde, evita que los usuarios tengan que acercar y alejar constantemente o desplazarse demasiado. También significa que no es necesario crear sitios web separados para diferentes dispositivos.
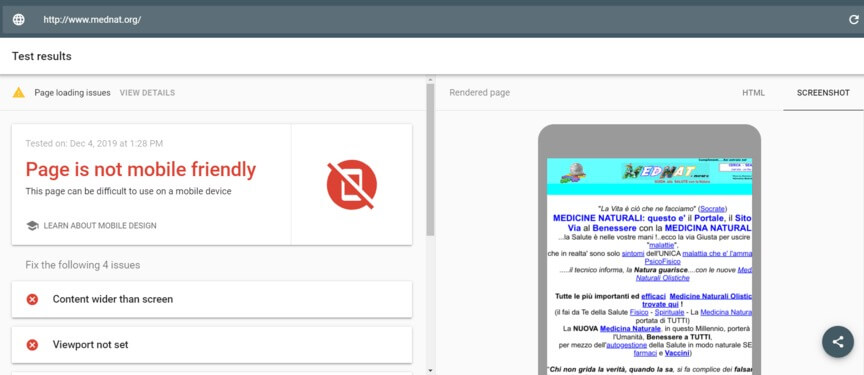
La razón por la que su sitio de WordPress puede no verse bien en dispositivos móviles es porque no responde. Si su sitio no responde, es posible que tenga el mismo aspecto que en una computadora de escritorio, pero no funcionará bien en dispositivos móviles. Esto podría alejar a los usuarios de dispositivos móviles, y los estudios muestran que es menos probable que las personas interactúen con una empresa si su sitio móvil no es fácil de usar.
Entonces, lo primero que debe hacer es verificar si su sitio responde .

¿Por qué un tema se ve mal en dispositivos móviles?
Si alguien no tiene un tema de WordPress compatible con dispositivos móviles, definitivamente debería considerar adquirir uno. El tema para su sitio web de WordPress es la forma más sencilla de hacerlo funcionar bien en teléfonos móviles.
Un tema que no responde mostrará el sitio web exactamente como aparece en una computadora, lo que no funciona bien para los usuarios de dispositivos móviles. Esto se convierte en un problema cuando se piensa en la diferencia de tamaño de pantalla entre una computadora y un teléfono móvil.
El diseño horizontal de una computadora no encaja bien en la pantalla vertical de un móvil. Debido a esta diferencia de tamaño, el sitio web parecerá pequeño en un teléfono móvil, lo que hace que la experiencia del usuario no sea tan buena.
Aunque un tema compatible con dispositivos móviles no se verá exactamente igual tanto en una computadora como en un teléfono móvil, ya que reorganiza muchos elementos en una sola columna, el cambio es beneficioso. Mejora significativamente la experiencia del usuario en dispositivos móviles. Esto significa que los visitantes disfrutarán más explorando el sitio web en cualquier dispositivo.
Utilice diseño responsivo
Cuando las personas buscan temas en WordPress, pueden echar un vistazo al diseño antes de tomar una decisión. Para ver si el tema se adapta bien a diferentes dispositivos, simplemente pueden cambiar el tamaño de la ventana de su navegador.
Si quieren ser más técnicos, pueden cambiar al modo de desarrollador presionando Ctrl+Shift+I o haciendo clic derecho y eligiendo "Inspeccionar".
Si el tema elegido no se ajusta adecuadamente a las pantallas de los móviles, deberían considerar buscar uno responsivo y actualizar su sitio web. Un tema responsivo garantiza que el sitio de WordPress se vea bien tanto en dispositivos móviles como de escritorio.
Al igual que los temas, es posible que algunos complementos no sean adecuados para dispositivos móviles. Para comprobarlo, deberían investigar.
Si alguno de los complementos no es compatible con dispositivos móviles, podría estropear el diseño en la versión móvil del sitio de WordPress, haciendo que se vea diferente de la versión de escritorio.
En tales casos, es una buena idea cambiar los complementos que no responden por otros que sí que realizan las mismas funciones.
¿Sus medios escalan?
Si los medios de su sitio web no se ajustan en tamaño, puede hacer que su sitio de WordPress en dispositivos móviles parezca poco atractivo.
En términos más simples, las imágenes y otras cosas no se ajustarán correctamente a la pantalla cuando las personas visiten su sitio en diferentes dispositivos. Los medios que no se ajustan a menudo aparecerán demasiado anchos para la pantalla del móvil, causando problemas a los visitantes y haciendo que su sitio de WordPress parezca desorganizado y poco profesional.
Cuando los medios de su sitio se ajustan correctamente, hace que la versión móvil de su sitio de WordPress sea más fácil de usar y atractiva, lo que puede hacer que más personas muestren interés y le compren.
Puedes ver cómo aparece en un dispositivo móvil esta tienda online de ropa masculina, Stag Provisions, a modo de ejemplo.
¿Cómo hacer que el contenido sea escalable?
Asegúrate de comprobar el tamaño de tus imágenes y vídeos. Si son demasiado grandes, pueden ralentizar su sitio web y es posible que ni siquiera aparezcan cuando alguien visite su sitio, especialmente en teléfonos móviles porque no son tan potentes como las computadoras de escritorio.
Puedes reducir el tamaño de estos archivos utilizando sitios web como Kraken.io o ShortPixel, y también tienen herramientas especiales para WordPress. Reducir sus medios hará que su sitio web se cargue más rápido tanto en computadoras como en teléfonos móviles.
Si algunas de las imágenes y vídeos de su sitio web no son importantes para los usuarios de dispositivos móviles, puede utilizar el complemento WP Mobile Detect. Esta herramienta le permite elegir qué cosas ocultar en dispositivos móviles, lo que hace que su sitio móvil se vea más limpio y agradable, especialmente si tiene elementos como infografías o formularios emergentes que no se ven bien en dispositivos móviles.
Haz uso de AMP
Las AMP, o páginas móviles aceleradas, son como versiones súper rápidas de su sitio web que aparecen en los teléfonos móviles. Toman sólo lo más importante de su sitio y hacen que se cargue muy rápidamente en dispositivos móviles.
Cuando agrega AMP a su sitio web de WordPress, es excelente para las personas que lo visitan desde sus dispositivos móviles y también puede hacer que su sitio funcione mejor en computadoras normales. Pero tenga en cuenta que su sitio se verá un poco más simple en dispositivos móviles, con un diseño más básico.
Al crear cachés AMP para sus páginas, puede:
- Haga que su sitio aparezca más arriba en Google cuando la gente lo busque.
- Haga que su sitio se cargue súper rápido tanto en computadoras móviles como normales.
- Ofrezca a los usuarios una mejor experiencia cuando visiten su sitio.
Por lo tanto, es una buena idea utilizar AMP para su sitio web de WordPress.
El complemento AMP oficial para WordPress y otro complemento conocido llamado AMP para WP son opciones populares para agregar AMP a un sitio web de WordPress. Si alguien quiere devolver su sitio web a la versión móvil normal, simplemente puede desactivar cualquiera de estos complementos de AMP.
Utilice complementos de temas móviles
El complemento Jetpack es una herramienta gratuita para mantener seguro su sitio web de WordPress y hacerlo funcionar mejor. Hace más que simplemente proteger su sitio como Sucuri ; también le ayuda a hacer que sus páginas aparezcan en los motores de búsqueda y a crear contenido interesante.
Pero tenga cuidado porque podría hacer que su sitio móvil se vea diferente al que configuró para su computadora. Jetpack tiene una parte especial que cambia la apariencia de su sitio web en los teléfonos móviles, y esto a menudo hace que sus sitios móviles y de computadora se vean muy diferentes.

Jetpack tiene esta parte para garantizar que su sitio se vea bien en teléfonos móviles, especialmente si el diseño básico de su sitio web no lo hace por sí solo. Pero como la mayoría de los diseños de sitios web hoy en día ya están configurados para verse bien en teléfonos móviles, normalmente no necesitas esta parte.
Además, existen otras herramientas como WPtouch que funcionan como el cambiador de sitios móviles de Jetpack. WPtouch crea un diseño separado para su sitio cuando las personas lo visitan desde un teléfono móvil. Por lo tanto, si tiene esta herramienta activada, sus sitios móviles y de computadora pueden verse muy diferentes.
Si desea que tanto su sitio móvil como su computadora tengan el mismo aspecto, puede desactivar esta herramienta. Así es cómo:
- Vaya a su panel de WordPress.
- Busque "Jetpack" y haga clic en él.
- Busque la pestaña "Escritura" y haga clic en ella.
- Desplázate hacia abajo hasta "Mejoras del tema".
- Desactiva "Habilitar el tema Jetpack Mobile".
Después de hacer esto, verifique su sitio en un teléfono móvil para ver si ahora se ve igual que en una computadora.
Terminando
Para optimizar su sitio de WordPress para usuarios de dispositivos móviles y garantizar una apariencia consistente, es vital garantizar la capacidad de respuesta móvil. El diseño responsivo adapta su sitio a varios dispositivos, mejorando la experiencia del usuario. Verificar la compatibilidad móvil de su tema y reemplazar los complementos que no responden puede resolver muchos problemas. Escalar los medios y utilizar páginas móviles aceleradas (AMP) también puede mejorar el rendimiento móvil de su sitio. Además, los complementos de temas móviles como Jetpack o WPtouch pueden causar diferencias en la apariencia entre las versiones móvil y de escritorio, así que considere desactivarlos si desea una apariencia consistente.




