Acaba de lanzar su nuevo sitio web de WordPress después de semanas de arduo trabajo creando contenido y logrando el diseño perfecto. Compartes con entusiasmo tu nuevo sitio con amigos para mostrarlo, pero cuando lo visitan en sus teléfonos, mencionan que las cosas parecen rotas o aplastadas. Así que accedes al sitio en tu propio dispositivo móvil, sólo para encontrar texto que es demasiado pequeño para leer, imágenes incómodamente estiradas y superpuestas unas sobre otras, y menús de navegación a los que es difícil acceder.

Este es un problema común al que se enfrentan muchos propietarios de sitios web: optimizar un sitio para escritorio pero no tener en cuenta la experiencia móvil. Dado que el uso de Internet móvil ahora supera el uso de computadoras de escritorio a nivel mundial, su sitio web debe brindar una experiencia de visualización e interacción óptima para los usuarios de dispositivos móviles. Sin embargo, muchos sitios web aún no se muestran correctamente en las pantallas de los dispositivos móviles, lo que genera una experiencia de usuario deficiente y frustrante que puede afectar negativamente su tráfico y sus conversiones.
En este artículo, veremos las razones principales por las que su sitio de WordPress podría no mostrarse correctamente en dispositivos móviles y cómo puede resolver estos problemas.
¿Qué es un sitio web responsivo?
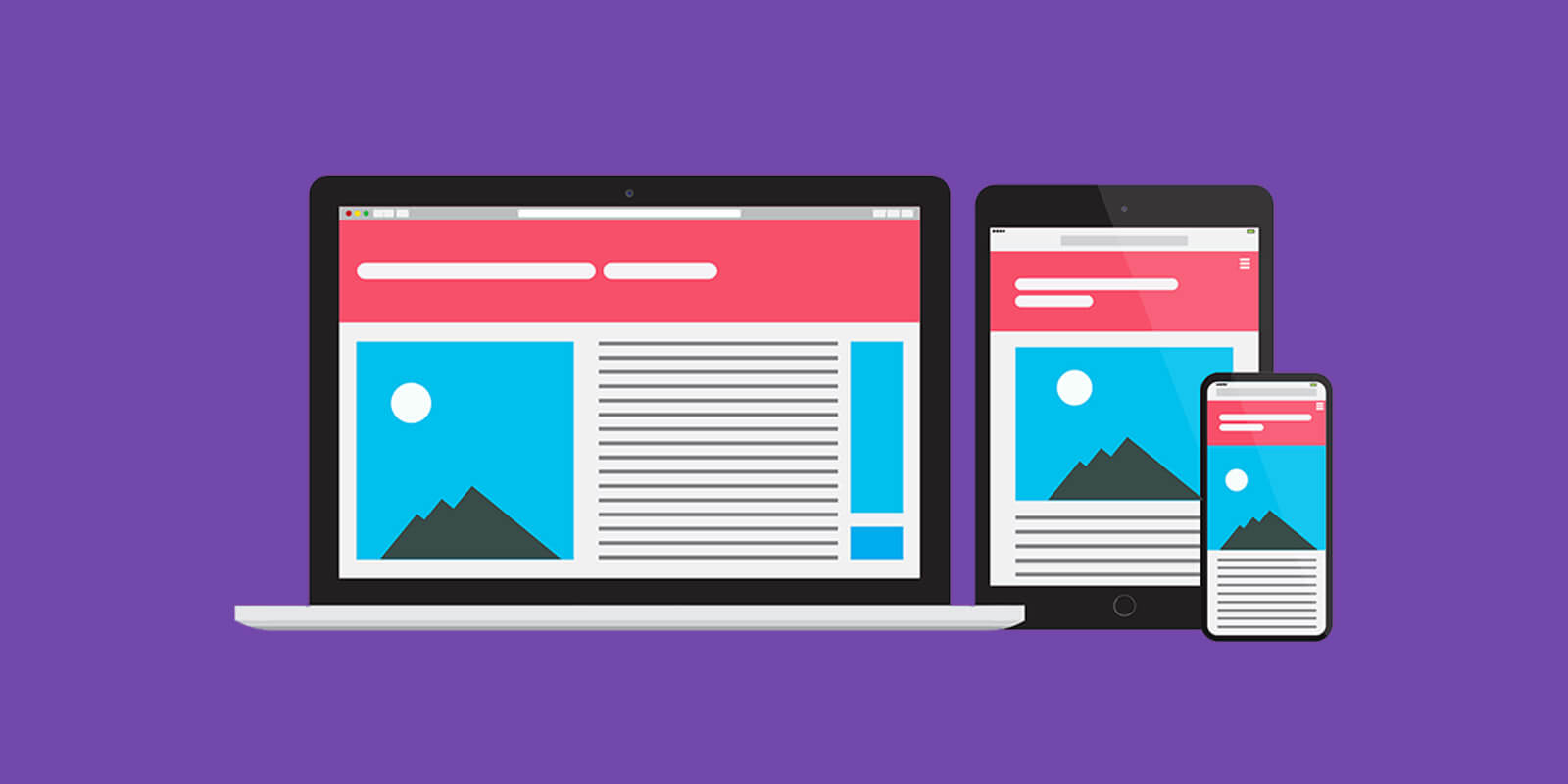
Un sitio web responsivo es aquel que se adapta y cambia de tamaño dinámicamente para adaptarse al tamaño de la pantalla de cualquier dispositivo. Proporciona una experiencia de visualización e interacción óptima ya sea que se acceda desde una computadora de escritorio, portátil, tableta o teléfono móvil.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
Esto se logra mediante el uso de un marco de diseño web responsivo e imágenes, diseños y contenido flexibles. El sitio detecta el tamaño y la orientación de la pantalla del visitante y ajusta automáticamente los elementos de la página para optimizarlos para ese dispositivo en particular. Por ejemplo, en un teléfono, el menú de navegación puede cambiar a un ícono que se puede tocar, mientras que en un escritorio permanece como un menú horizontal.
Para crear un sitio web responsivo de WordPress, se requiere un tema responsivo. El diseño del tema cambiará de tamaño y se redistribuirá según el ancho de la pantalla mediante consultas de medios CSS. Esto elimina el desplazamiento horizontal, cambia la forma del diseño y cambia el tamaño del texto y las imágenes para mantener la proporción y la legibilidad adecuadas. Un tema responsivo garantiza que el contenido de su sitio web se vea excelente y funcione fácilmente independientemente del dispositivo utilizado para acceder a él.

Dado que el uso de dispositivos móviles ahora supera el uso de computadoras de escritorio para la navegación web, tener un diseño responsivo es crucial para brindar una experiencia de calidad a todos los visitantes de su sitio web. El uso de un tema que no responde, que es rígido y de tamaño fijo, dará como resultado una experiencia de usuario móvil deficiente que desalienta la participación. La implementación de un tema responsivo crea una base flexible para crear un sitio web que se adapte a cualquier pantalla.
¿Por qué debería utilizar un tema responsivo para su sitio web?
El uso de un tema responsivo es fundamental para brindar una experiencia de usuario de calidad en todos los dispositivos que acceden a su sitio web de WordPress. Dado que el uso de Internet móvil ahora supera el uso de computadoras de escritorio a nivel mundial, es esencial atender a estos visitantes móviles a través de un diseño responsivo.

Un tema responsivo crea un sitio que adapta y cambia el tamaño del contenido dinámicamente para brindar una experiencia de visualización e interacción óptima en cualquier tamaño de pantalla. Ya sea que un usuario esté navegando en un monitor de 27 pulgadas, una tableta de 10 pulgadas o un teléfono inteligente de 4 pulgadas, el sitio detectará el ancho de la pantalla y optimizará el diseño en consecuencia. El texto, las imágenes, los menús y otros elementos cambiarán de tamaño y se redistribuirán para eliminar el desplazamiento horizontal y mantener la proporción adecuada.
Sin un tema responsivo, los visitantes de teléfonos y tabletas enfrentarían una mala experiencia, como tener que pellizcar y hacer zoom para leer el texto, navegar por incómodas páginas de desplazamiento horizontal o tener dificultades para hacer clic en menús no diseñados para el tacto. Los sitios que no responden obligan a los usuarios móviles a acceder a diseños orientados al escritorio que brindan visibilidad y usabilidad deficientes.
Por el contrario, un sitio responsivo presenta la misma experiencia de alta calidad independientemente del dispositivo utilizado para acceder a él. Los usuarios pueden leer contenido fácilmente, tocar menús diseñados para tacto y navegar por páginas optimizadas para pantallas más pequeñas. Esta conveniencia y facilidad de uso conduce a una mayor participación y satisfacción de todos los visitantes.
Además, dado que el tráfico móvil representa una proporción cada vez mayor de los visitantes del sitio web, el diseño responsivo se vuelve fundamental para acceder a este mercado en crecimiento. Google también favorece los sitios responsivos y optimizados para dispositivos móviles en los rankings de búsqueda, por lo que utilizar un diseño responsivo puede mejorar la accesibilidad para los motores de búsqueda.
Al implementar un tema responsivo flexible, puede ahorrar tiempo y recursos al evitar crear y mantener sitios móviles separados. Los sitios responsivos también brindan coherencia de funciones y contenido en todos los dispositivos para una experiencia de usuario perfecta.
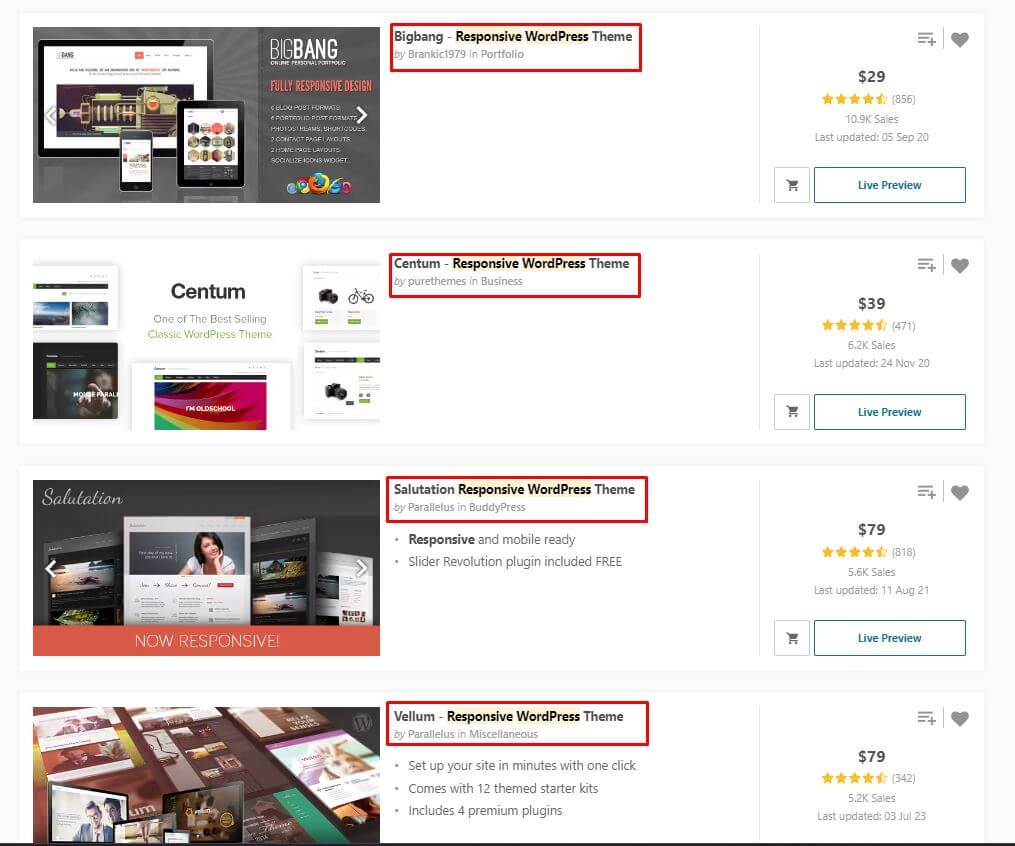
Los 5 mejores temas responsivos de WordPress
Como conoces la importancia de utilizar un tema responsivo para tu sitio web, aquí tienes los 5 mejores temas responsivos de WordPress que pueden ayudarte a crear cualquier tipo de sitio web, independientemente de tu tipo de negocio.
Hola elementor

Hello Elementor es un popular tema gratuito de WordPress optimizado para su uso con el complemento de creación de páginas Elementor . Este tema liviano lo ayuda a crear un sitio web rápido y receptivo a través de una interfaz de arrastrar y soltar. Se centra en mostrar los diseños de sus páginas de Elementor y proporciona un lienzo limpio con plantillas básicas. Este tema maneja todas las configuraciones y personalizaciones del tema directamente dentro del propio creador de páginas. Esto le permite diseñar visualmente diferentes diseños de página con columnas responsivas y opciones de estilo. Con una sólida integración entre el tema y el creador de páginas, Elementor facilita la creación de sitios web elegantes sin código.
Características clave
- Más de 100 diseños listos
- Constructor de WooCommerce
- Rendimiento deslumbrante
- Encabezados y pies de página
- Construido para la velocidad
- Se carga en 1/4 de segundo
WoodMart: tema responsivo de WordPress para WooCommerce

El tema WoodMart proporciona una experiencia de compra fluida y de alta velocidad mediante el uso de la poderosa tecnología AJAX. Esto permite que el sitio se actualice instantáneamente sin actualizaciones constantes de la página. La compatibilidad integrada con WPBakery Page Builder y Slider Revolution permite capacidades flexibles de creación de páginas. Después de revisar el tema, queda claro que WoodMart ofrece un amplio conjunto de funciones que puede brindar a los visitantes una experiencia de usuario única y con capacidad de respuesta.
Características clave
- Más de 45 hermosos diseños de demostración
- Más de 15 páginas de inicio prediseñadas
- compatible con SEO
- Diseño totalmente responsivo
- Compatible con WooCommerce
- Soporte de inicio de sesión/registro social
- Creador de páginas WPBakery
- Control deslizante de revolución
- Cumple con el RGPD
- WPML certificado oficialmente
Tema Divi

El tema Divi de Elegant Themes es altamente personalizable y totalmente responsivo, lo que lo convierte en una excelente opción para crear sitios web que se adapten a cualquier dispositivo. Divi utiliza un sistema de cuadrícula receptivo que ajusta hasta 12 columnas según el ancho de la pantalla. Esto proporciona un control total sobre cómo el contenido se redistribuye en las vistas de escritorio, tableta y dispositivo móvil. Puede ajustar el tamaño, el espaciado y la disposición por dispositivo. Divi también te permite ocultar y mostrar elementos para cada ventana gráfica. Dado que el uso de dispositivos móviles supera al de escritorio, el marco de respuesta fluida de Divi garantiza que el contenido de su sitio se vea fantástico independientemente del dispositivo del visitante.
Características clave
- Construcción de arrastrar y soltar
- Control CSS personalizado
- Opciones de diseño en abundancia
- Enorme biblioteca de plantillas
- Verdadera edición visual
- Edición responsiva
- Edición de texto en línea
- Editor visual en tiempo real
Astra

Astra es uno de los temas de WordPress gratuitos más ligeros y responsivos disponibles. Utiliza un sistema de cuadrícula flexible que se adapta hasta 5 columnas para un flujo fluido de contenido en todos los tamaños de dispositivos. Puede controlar el ancho y el diseño de las columnas a través de configuraciones específicas para dispositivos móviles y de escritorio. Astra fue diseñado para ser altamente personalizable para sitios web responsivos. Le permite ajustar los tamaños de fuente, los márgenes, los colores y más para las vistas de escritorio y móviles. Con un rendimiento optimizado y un marco responsivo, Astra facilita la creación de sitios web de carga rápida que brindan una excelente experiencia de usuario en cualquier dispositivo. Su diseño delgado es ideal para mostrar su contenido tanto en dispositivos móviles como en computadoras de escritorio.
Características clave
- Sitios web prediseñados
- Personalizar sin código
- Hecho para creadores de páginas
- Rendimiento ultrarrápido
- Colores y tipografía
- Compatibilidad con Gutenberg
- Carga en sólo 0,5 segundos
- Diseño web adaptable
Tema WooCommerce para tienda de electrónica electrónica

El tema Electro WooCommerce ofrece una plataforma sólida y flexible para sitios web de comercio electrónico que venden productos electrónicos y tecnológicos. Con su diseño responsivo, Electro se adapta perfectamente a cualquier tamaño de pantalla para una visualización óptima en dispositivos móviles, tabletas o computadoras de escritorio. El tema cambia el tamaño de las galerías de productos, ilustraciones, menús y otros elementos para brindar la mejor experiencia en todos los dispositivos. La integración de WooCommerce de Electro brinda a las tiendas y mercados una funcionalidad de tienda avanzada. Para los proveedores y vendedores afiliados en el nicho de la electrónica, el marco responsivo bien diseñado de Electro muestra los productos de manera efectiva y al mismo tiempo proporciona un proceso de compra fluido y fácil de usar. Exploremos cómo el diseño responsivo de Electro y el profundo soporte de WooCommerce pueden ayudar a las empresas de electrónica a crear tiendas en línea personalizables que atraigan a los clientes en cualquier dispositivo.
Características clave
- UI móvil dedicada
- Construido sobre Bootstrap 4
- Compatible con varios navegadores
- Motor de búsqueda optimizado
- Creador de páginas WPBakery
- Revolución deslizante
- Menú de hamburguesa agregado
- Diseño totalmente responsivo
- Compatible con múltiples proveedores
- Compatible con WPML
Terminando
Dado que el uso de dispositivos móviles sigue aumentando, es esencial tener un sitio web que se muestre correctamente en todos los dispositivos. Al utilizar un tema responsivo y optimizarlo para dispositivos móviles, puede brindarles a todos los visitantes una excelente experiencia. Como hemos comentado, factores como los diseños que no responden, las imágenes grandes y el formato deficiente del contenido a menudo causan problemas móviles. Afortunadamente, implementar principios de diseño responsivo y elegir un tema flexible puede transformar su sitio de WordPress en uno que se adapte perfectamente a cualquier tamaño de pantalla. Con opciones de respuesta de calidad como Hello Elementor, Astra, Divi, Electro y WoodMart, puede estar seguro de que su sitio se verá fantástico independientemente del dispositivo. El diseño responsivo y optimizado para dispositivos móviles es crucial ahora y para el futuro de su sitio web.




