Con las muchas opciones de estilo disponibles en el módulo de cartera filtrable de Divi , los usuarios pueden modificar individualmente cada elemento del módulo. La superposición que aparece cuando el usuario pasa el cursor sobre las fotos del proyecto es un ejemplo de esto. La superposición es fácil de diseñar y puedes usar CSS para realizar cambios adicionales. Para ayudarlo a crear un estilo distintivo para sus proyectos, en esta publicación le explicaremos cómo modificar la superposición del proyecto en el Portafolio filtrable de Divi.

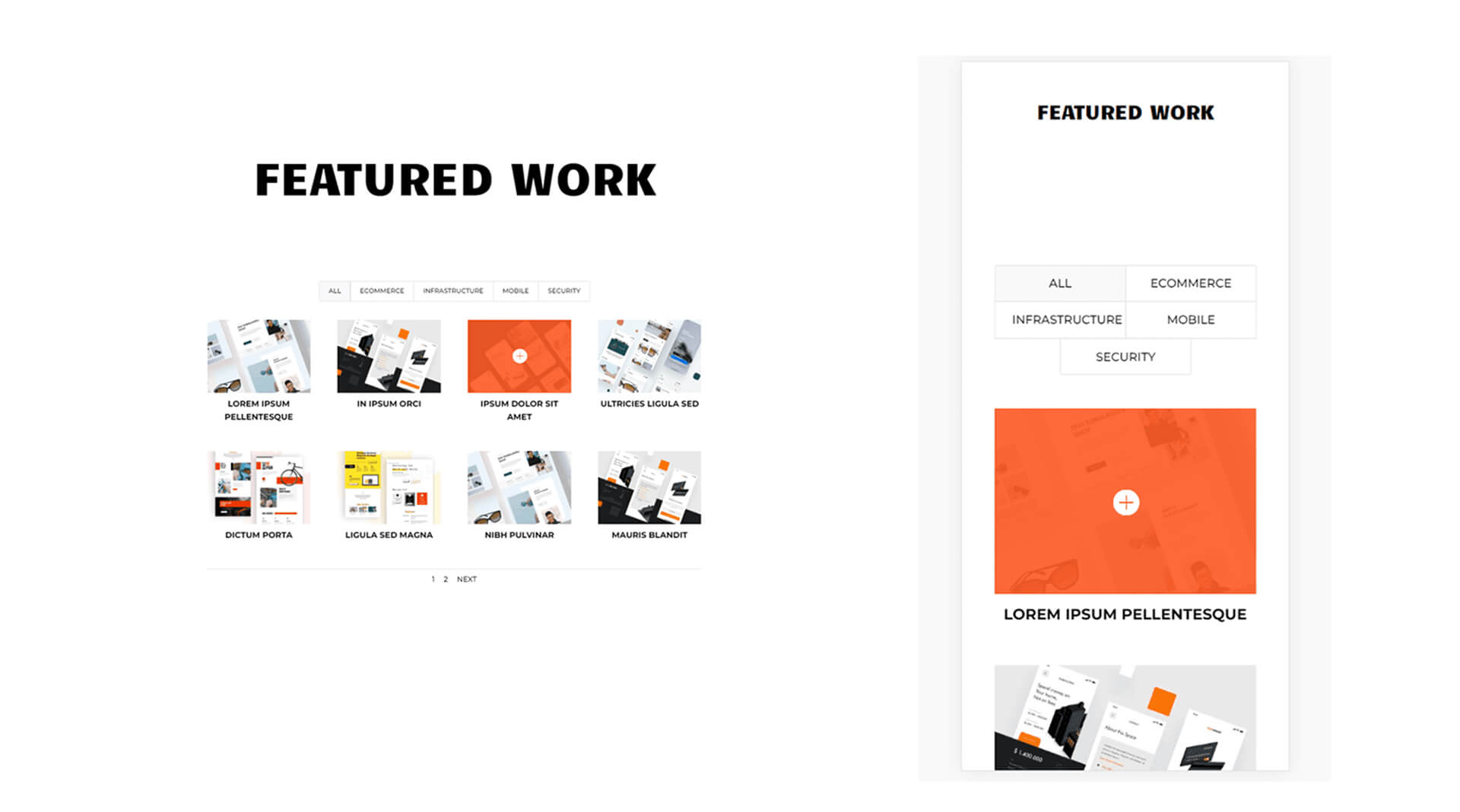
Vista previa del diseño
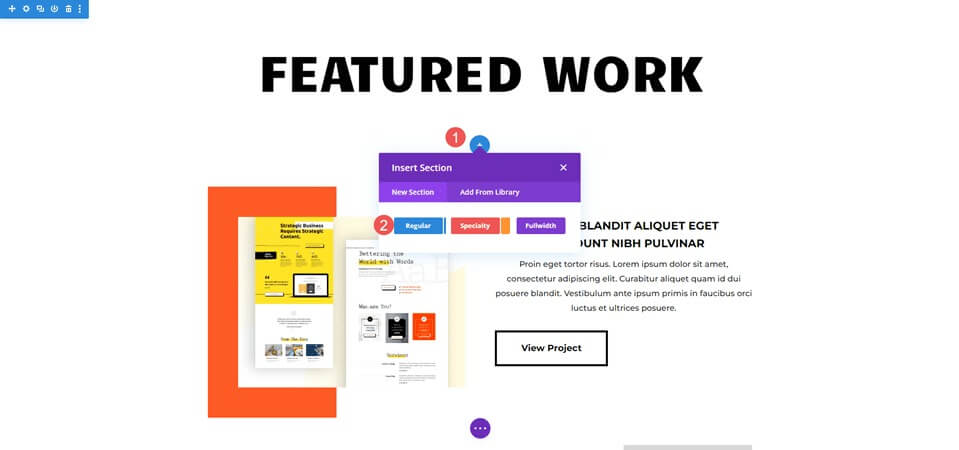
Un adelanto de lo que crearemos en este tutorial. Aunque los teléfonos no tienen un mouse sobre el cual pasar el cursor, he proporcionado ejemplos de su uso. Es una buena idea crearlos teniendo en cuenta los teléfonos, ya que la superposición se mostrará cuando el usuario haga clic en ella.

Habilitar superposiciones en el módulo de cartera filtrable
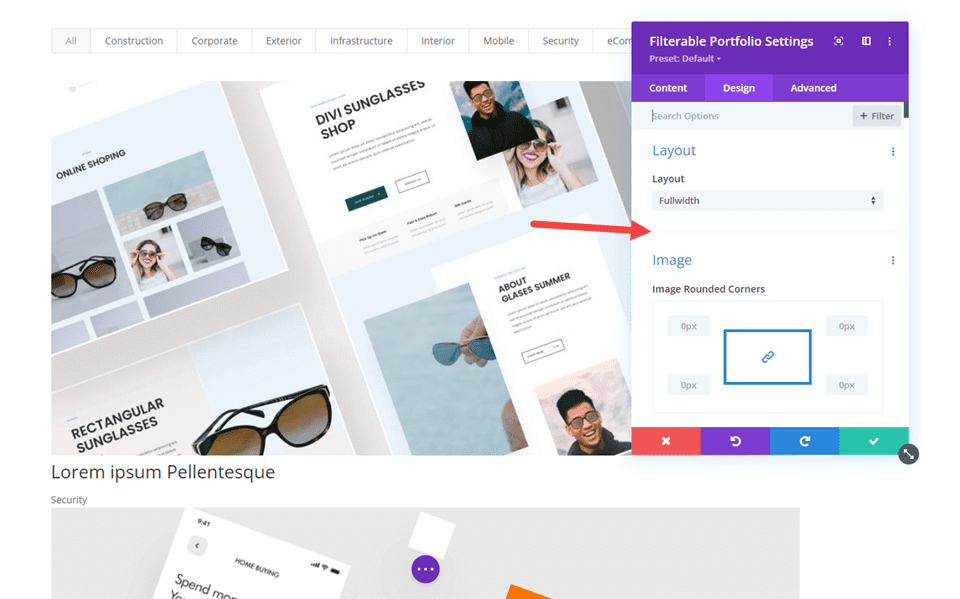
El módulo de cartera filtrable no viene con superposiciones habilitadas de forma predeterminada. Esto se debe a que las superposiciones se limitan al diseño de cuadrícula. De forma predeterminada, el diseño está configurado en Ancho completo. Para ver la superposición debemos activar el diseño Grid.

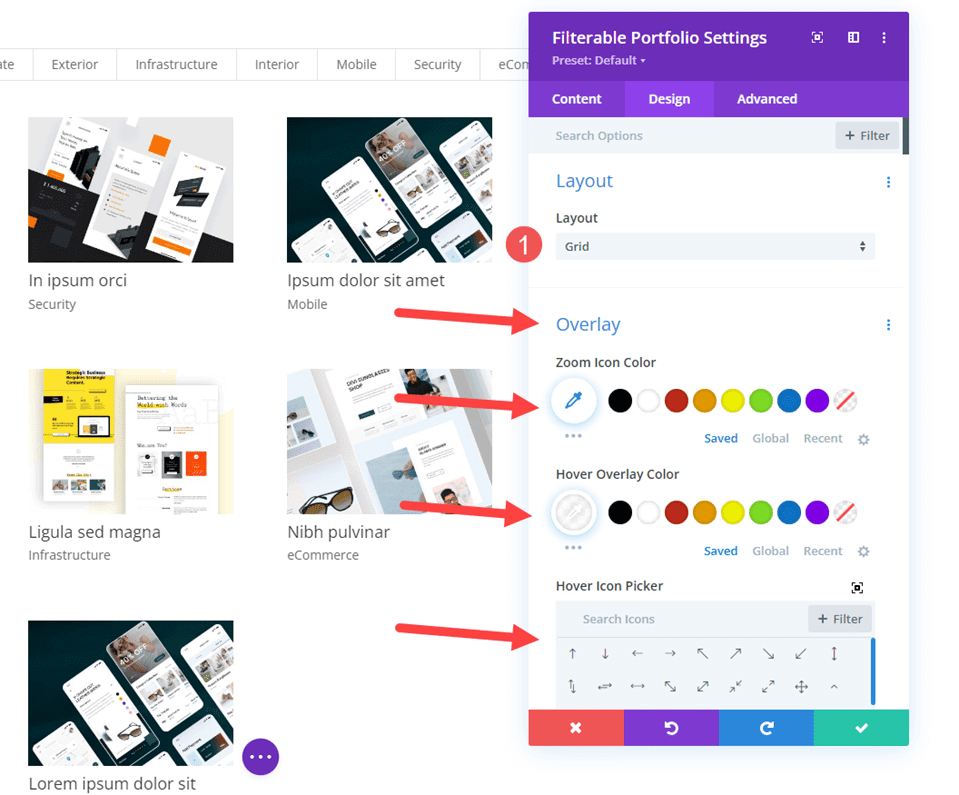
Elija Cuadrícula como opción de diseño para hacer visibles las superposiciones. Navegue a la pestaña Diseño en el Módulo Portafolio filtrable para lograr esto. El diseño es la primera opción. Presione el ícono de menú y seleccione Cuadrícula. A continuación, en Superposición, verá un conjunto adicional de opciones. Estos consisten en el selector de íconos al pasar el mouse, el color del ícono de zoom y el color de superposición al pasar el mouse.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
Agregar módulo de cartera filtrable
En primer lugar, debemos agregar una nueva sección debajo de la sección de escucha.

Luego, agregaremos una fila de una sola columna.

Ahora es el momento de agregar un módulo de cartera filtrable. Ahora podemos elegir el contenido y diseñar el módulo.

Portafolio filtrable - Contenido
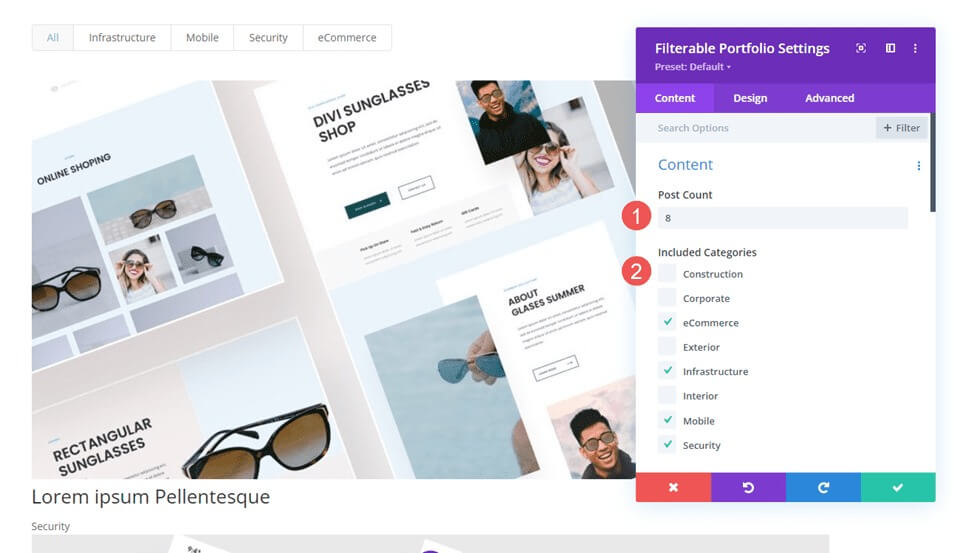
Primero establezca el recuento de publicaciones en 8, de modo que haya dos filas de proyectos en cuatro columnas. A continuación, elija sus categorías de la lista de Categorías incluidas.
- Número de publicaciones: 8
- Categorías incluidas: tu elección

Portafolio filtrable - Elemento
A continuación, desactive Mostrar categorías desplazándose hacia abajo hasta Elementos; las configuraciones restantes permanecerán como están.
- Mostrar categorías: No

Portafolio filtrable - Diseño
Luego, elija la pestaña Diseño y elija Cuadrícula para el Diseño, lo que activa la opción Superposición. Por el momento, mantendremos la superposición en su configuración predeterminada; En la siguiente parte, construiremos tres superposiciones distintas.
- Diseño: Cuadrícula

Portafolio filtrable - Texto
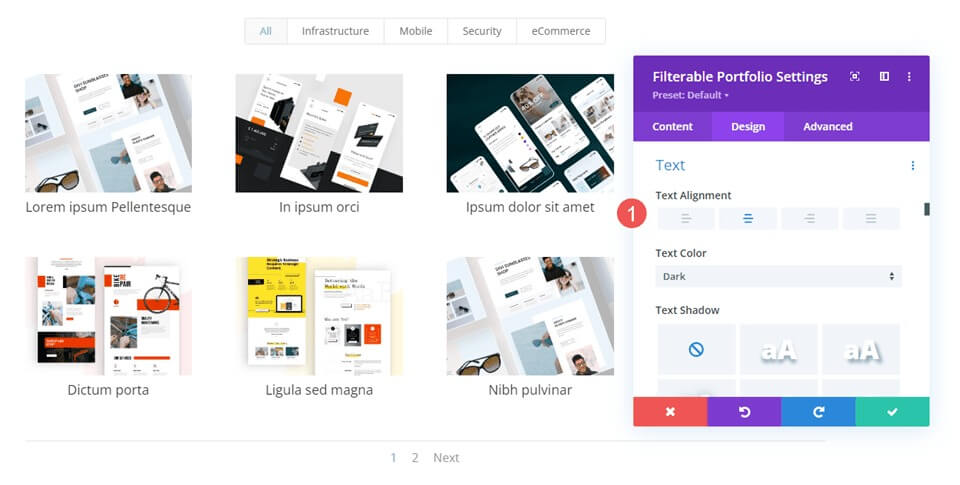
Seleccione Texto deslizándose hacia abajo y alineándolo en el centro.
- Alineación: Centro

Portafolio filtrable: texto del título
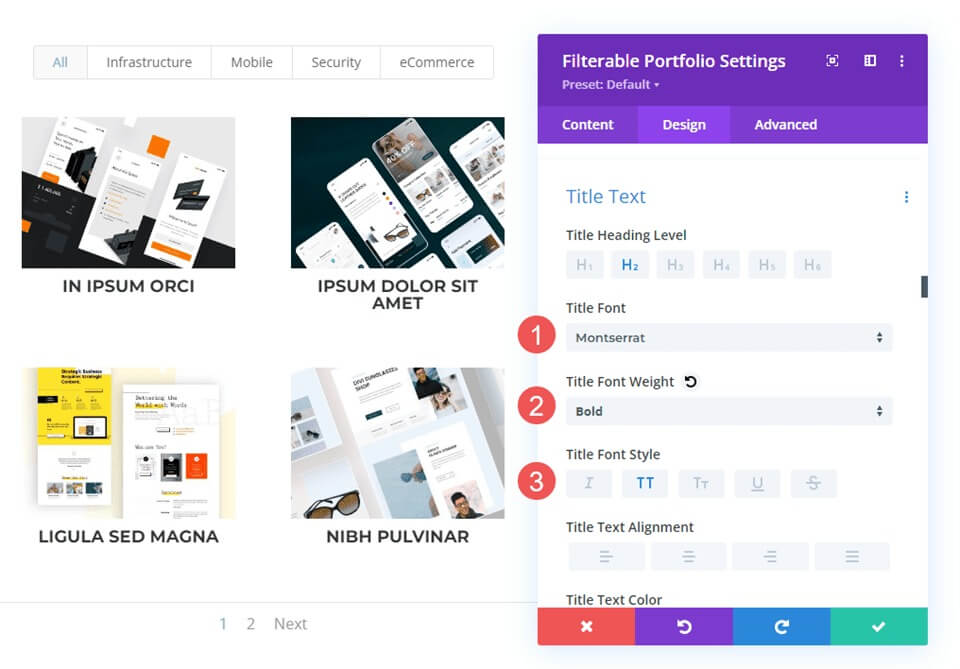
Navegue hasta Texto del título, seleccione Montserrat como fuente, Negrita para Peso y TT para Estilo.
- Font: Montserrat
- Peso: Negrita
- Estilo: TT

A continuación, deje el Tamaño de fuente en su valor predeterminado, ajuste la Altura de línea a 1,6 em y establezca el Color en negro.
- Color: #000000
- Altura de la línea: 1,6 em

Portafolio filtrable: texto de criterios de filtrado
Después de eso, seleccione Filtrar texto de criterios desplazándose hacia abajo y cambiando la fuente a Montserrat, el estilo a TT, el color a negro y el alto de línea a 1,6 em.
- Font: Montserrat
- Estilo: TT
- Color: #000000
- Altura de la línea: 1,6 em

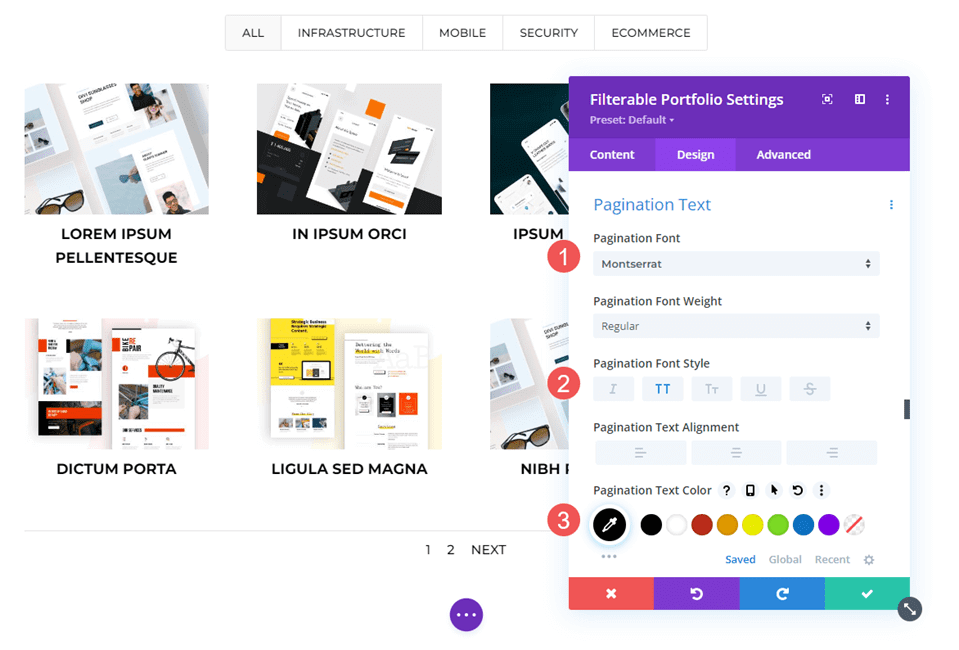
Portafolio filtrable: texto de paginación
Al final, seleccione Montserrat como fuente, establezca el Estilo en TT y el Color en negro. Guarde su trabajo y procederemos a crear tres superposiciones únicas.
- Font: Montserrat
- Estilo: TT
- Color: #000000

Creación de superposición de proyectos personalizados
Para este ejemplo, haremos la superposición tan negra que la imagen apenas se trasluce. Éste presenta un ícono blanco superpuesto con una superposición naranja.
Seleccione el color blanco para el icono de Zoom. Coloque rgba(254,90,37,0.9) como configuración de Color de superposición. Utilizaremos el ícono de desplazamiento estándar para este. Después de cerrar el módulo, guarde sus preferencias.
- Color del icono: rgba(254,90,37,0.9)
- Color de superposición: #ffffff

CSS personalizado
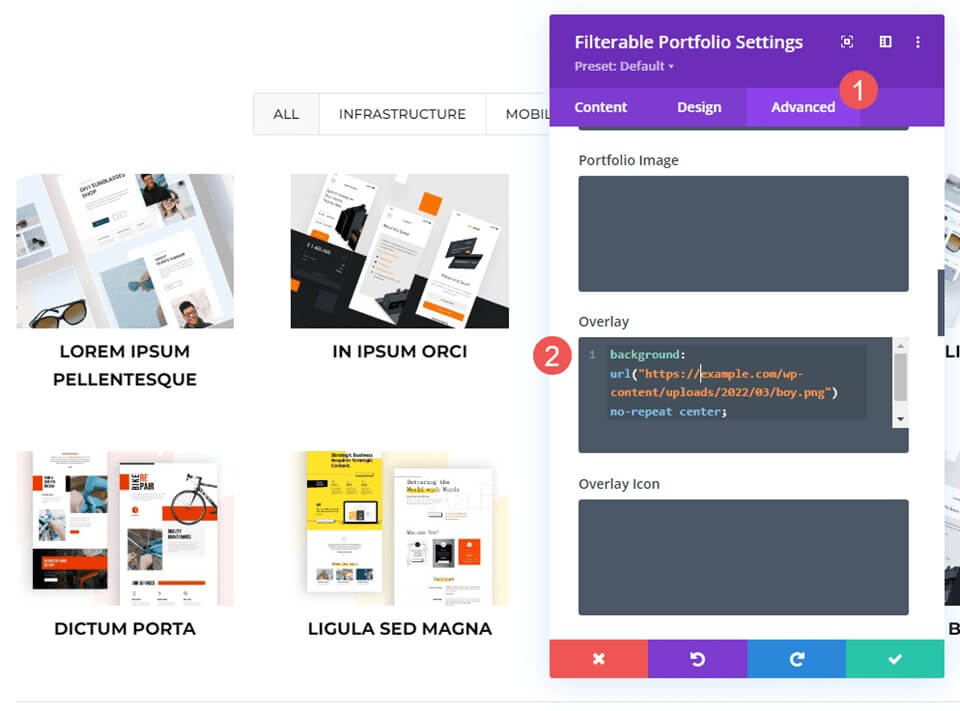
A continuación, reposicionaremos el ícono y cambiaremos la imagen destacada usando CSS básico. Vaya a Superposición e icono de superposición seleccionando la opción Avanzado y desplazándose hacia abajo.
Complete el campo Superposición con este CSS. Esto permite al usuario pasar el cursor sobre la imagen destacada y ver una imagen de su biblioteca multimedia. La configuración es central y sin repetición. Coloque la imagen que desea mostrar en lugar de la URL.
CSS de superposición -
background: url("") no-repeat center;

Luego reposicionaremos el símbolo. En el área CSS del icono de superposición, ingrese este CSS. Además, incluiremos CSS para teléfonos y tabletas. Por lo general, el desplazamiento no se muestra en tabletas o teléfonos, ya que el usuario hace clic con el dedo en lugar de usar el mouse para desplazarse. Cuando el usuario hace clic en la imagen, aparece la superposición. Teniendo esto en cuenta, es más seguro incluir la configuración de la tableta y el teléfono que no hacerlo.
La imagen ahora mostrará la imagen de nuestra biblioteca y el ícono se desplazará a la esquina inferior derecha.
CSS de escritorio
margin:50px 86px;CSS para tableta
margin:40px 60px;CSS del teléfono
margin:70px 100px;
Ultimas palabras
Con esto concluye nuestra mirada a la personalización de superposición de proyectos del módulo de cartera filtrable de Divi . La sencilla configuración puede influir mucho en el diseño del módulo. Con CSS, puedes ajustar aún más la superposición y el ícono para que coincidan con el aspecto de tu sitio web. Con sólo unas pocas configuraciones sencillas o breves líneas CSS, la superposición de su proyecto puede verse fantástica en cualquier diseño Divi.





