La tipografía de un sitio web puede tener una influencia positiva en el aumento de las conversiones. Elegir y optimizar las fuentes apropiadas es crucial. Google Fonts es un servicio popular ya que están bien diseñadas y pueden brindar una apariencia elegante a los sitios web estándar. Sin embargo, como cualquier otra cosa en Internet, estos pueden degradar el rendimiento de su sitio si no se usan correctamente. Este artículo repasará 5 consejos para mejorar la efectividad al usar Google Fonts con WordPress.

Rendimiento de Google Fonts con WordPress

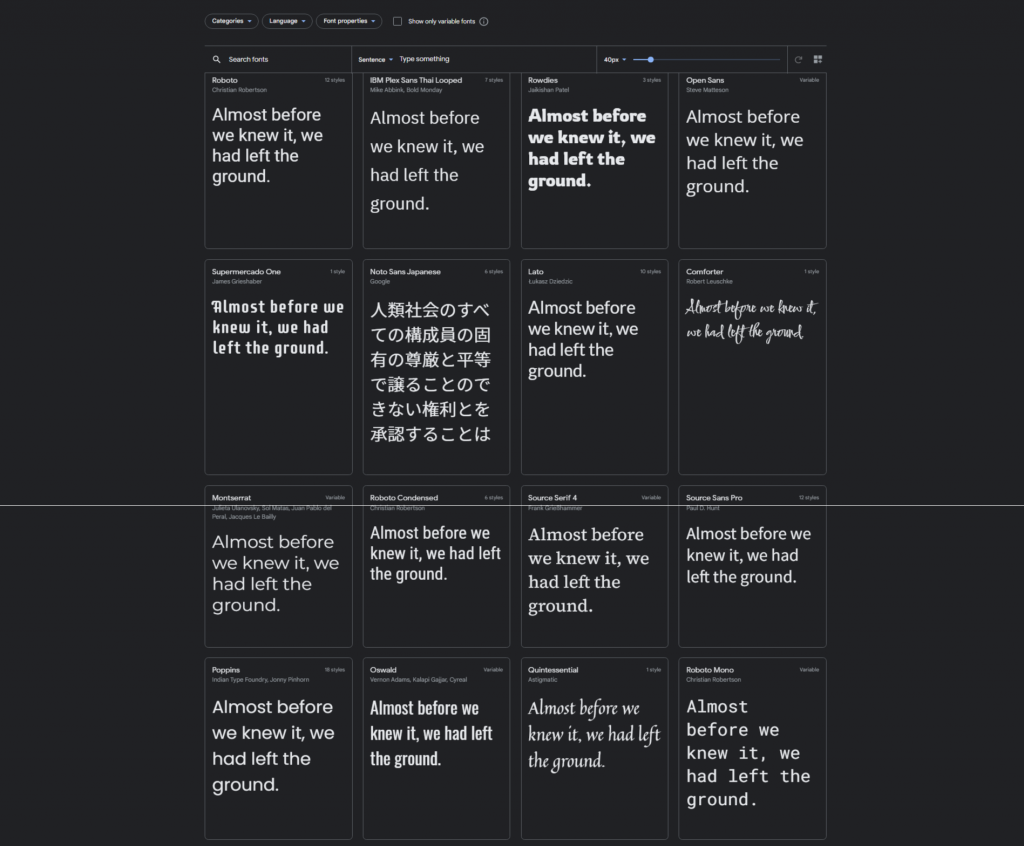
Google Fonts es una biblioteca de más de 1300 familias de fuentes gratuitas que Google pone a disposición para su uso en sitios web y productos impresos. A pesar de que se usan en millones de sitios web de WordPress, son un excelente enfoque para mejorar el aspecto de un sitio web. Sin duda encontrarás un diseño único entre ellos. Las fuentes de Google generalmente se agregan a un sitio web de WordPress utilizando el CDN de Google. Esto significa que, al igual que el tipo de letra y la hoja de estilo, están alojados en los servidores más cercanos al usuario.
Las fuentes de Google descargadas de Internet no son tan rápidas como las fuentes del sistema (las que están instaladas en su computadora). El tráfico web de sitios distintos al suyo se tiene en cuenta en la velocidad de carga. El tiempo de carga de Google Fonts tiene una menor influencia en la eficiencia de la página que los activos más grandes. Después de todo, las fuentes son sustancialmente más pequeñas que las imágenes. Sin embargo, cada consulta que hace su sitio consume tiempo cuando el usuario no puede verla. Como resultado, vale la pena ajustar las fuentes de Google para aumentar el rendimiento de carga de su sitio.
Afortunadamente, existen varios enfoques que puede tomar para mejorar su rendimiento al utilizar Google Fonts con WordPress.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraUtilice menos fuentes.
Es preferible utilizar el mínimo de tipos de letra posible. Para obtener los mejores resultados, debe utilizar dos conjuntos de fuentes acopladas.
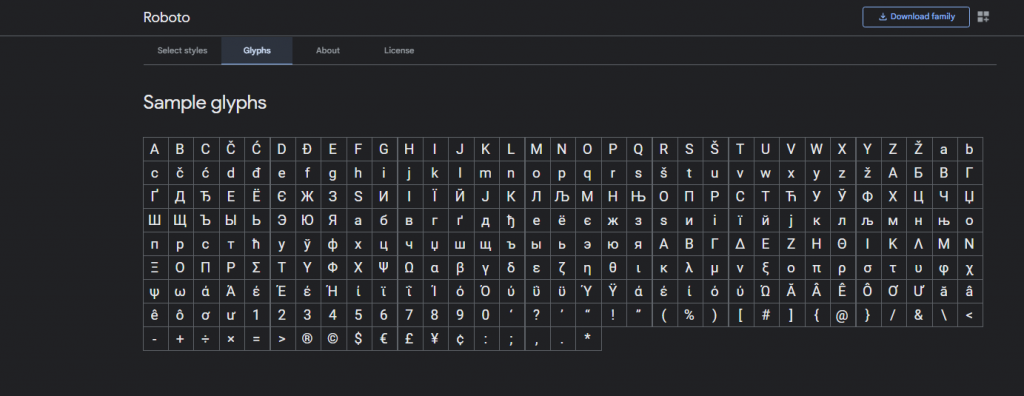
Cuando hablamos de fuentes, en realidad nos referimos a familias de fuentes. Cuando pensamos en tipos de letra, normalmente pensamos en la fuente principal; sin embargo, las fuentes incluyen varias variaciones, como múltiples pesos, cursiva, números y símbolos. Estos se conocen como glifos.

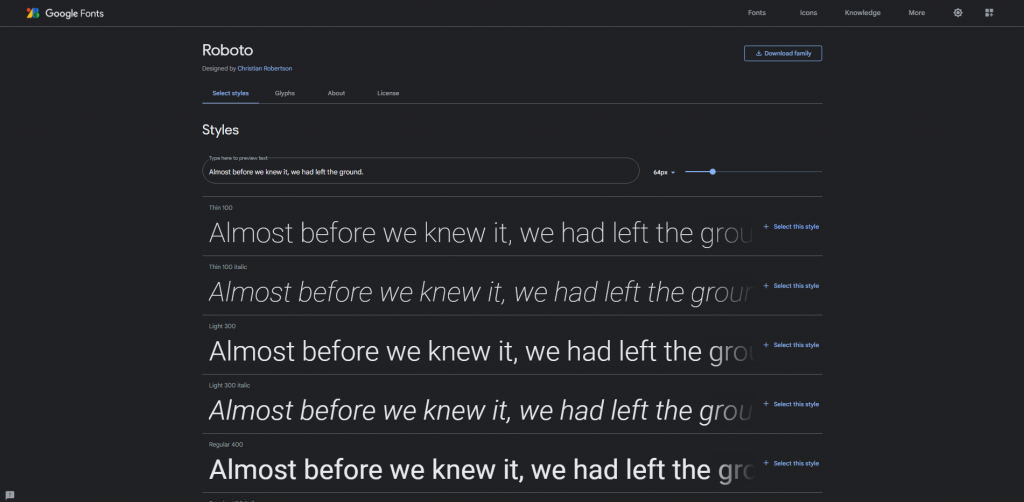
Muchos tipos de letra vienen en una variedad de pesos, incluidos fino, ligero, medio, semi-negrita, negrita, ultra-negrita y más. Cada uno de ellos representa una fuente diferente de la familia de fuentes. Además, cada peso contiene una cursiva, duplicando el número de fuentes. Cuando utiliza esa familia de fuentes, carga todas sus variantes. Cuando llegas a eso, eso es mucho.

Roboto, por ejemplo, es una fuente popular para sitios web en estos días. Hay 12 conjuntos de fuentes en la familia, cada uno con 282 glifos. Son 3384 glifos para una sola familia de fuentes multiplicados por la cantidad de variantes tipográficas que desea emplear. Agregue Roboto Condensed y Roboto Slab, y es fácil ver cómo la cantidad de tipos de letra utilizados en un sitio web podría dispararse. Es posible que esté utilizando miles y miles de fuentes si utiliza varias familias de fuentes.
Instale Google Fonts en su servidor de WordPress.
Las fuentes de Google se pueden descargar y alojar en su servidor de WordPress. Como resultado, la tipografía en el sitio será proporcionada al visitante desde el mismo lugar que el sitio web. El sitio web ya no tendrá que solicitar archivos de fuentes de otra ubicación y la página se cargará más rápido para el usuario.

Cuando seleccione un tipo de letra en la página de fuentes de Google, aparecerá una opción de descarga. Descargue la familia de fuentes y luego envíela a su carpeta de contenido/cargas a través de FTP. Para usarlos, no incluya una referencia al host de fuentes de terceros en el encabezado
Teniendo esto en cuenta, simplemente cargue los tipos de letra y los pesos que necesite. No utilice todas las opciones de peso de fuente y cursiva disponibles. Para cada tipo de letra, utilice los formatos TTF, EOT, WOFF y WOFF2.
Precarga las fuentes de Google
Las fuentes de Google a menudo se obtienen de la red de entrega de contenido (CDN) de Google. Aunque este es un servidor rápido, las fuentes generalmente se cargan tarde en el proceso de carga de un sitio web.
Si hay un problema de conexión y las fuentes no se descargan, la página se representará con fuentes genéricas del sistema. La página se volverá a renderizar después de que se hayan descargado las fuentes. En términos sencillos, la página se carga con un tipo de letra y luego cambia a otro. Esto se conoce como un destello de texto sin estilo (FOUT). Esperar es preferible a esto. Sin embargo, todavía no es ideal.
Una solución es precargar los tipos de letra. La precarga de Google Fonts también reduce el tiempo de carga en unos 100 ms. La razón de esto es que DNS, TCP y TLS se cargan simultáneamente con el archivo CSS de Google Fonts.
La carga previa requiere una conexión previa y la inclusión de un enlace de carga previa en la hoja de estilo. Agregaría la familia de fuentes y la hoja de estilo al encabezado de su sitio web
Aquí hay un ejemplo de HTML usando la conexión previa de CDN Planet:
>headlink rel='preconnect' href='https://fonts.gstatic.com' crossoriginlink rel='preload' as='style' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:wght@300Anddisplay=swap'link rel='stylesheet' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:wght@700Anddisplay=swap'/headReemplace Roboto, así como todas las configuraciones de fuente, en el ejemplo anterior con las fuentes y los parámetros que desea usar.
Use el complemento para optimizar las fuentes de Google
Los complementos, como la mayoría de las cosas en WordPress, simplifican la optimización de Google Fonts. Ellos se encargan del lado del software, así que no tienes que pensar en cómo poner el código.
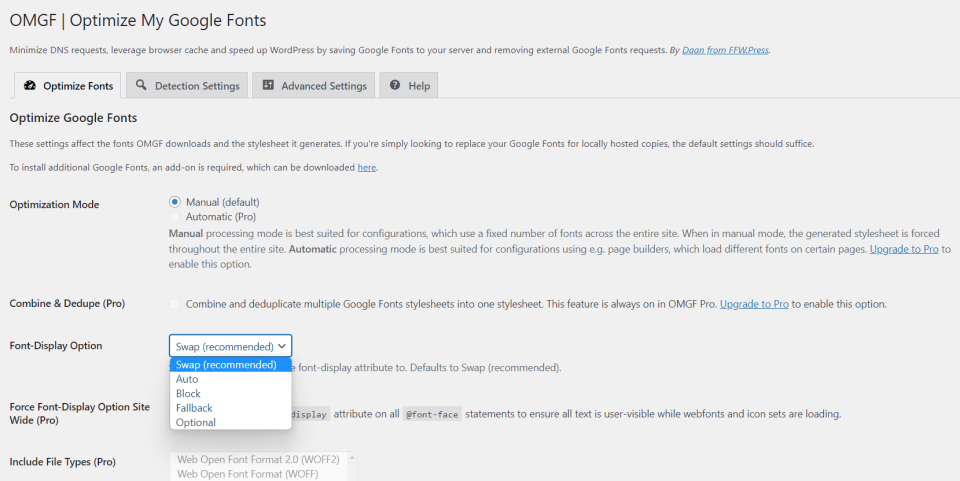
Hay numerosos complementos disponibles que lo ayudarán a optimizar sus fuentes de Google. Uno que despierta mi interés es OMGF | Aloje Google Fonts localmente. Está diseñado específicamente para optimizar las fuentes de Google que ya está utilizando. Este complemento, como muchos otros complementos de Google Fonts, incluye una edición gratuita y otra premium. La versión gratuita solo tiene configuraciones manuales, que pueden ser difíciles de usar. Sin embargo, no son difíciles de configurar.
La diferencia clave con esta es que la versión gratuita incluye varias optimizaciones que cualquiera puede utilizar, en lugar de solo facilitar el uso de los tipos de letra. La mayoría de los complementos de este tipo solo ofrecen optimización en la versión premium. Sin embargo, para obtener los mejores resultados, sugiero la versión premium. La versión gratuita contiene suficientes optimizaciones para comenzar.

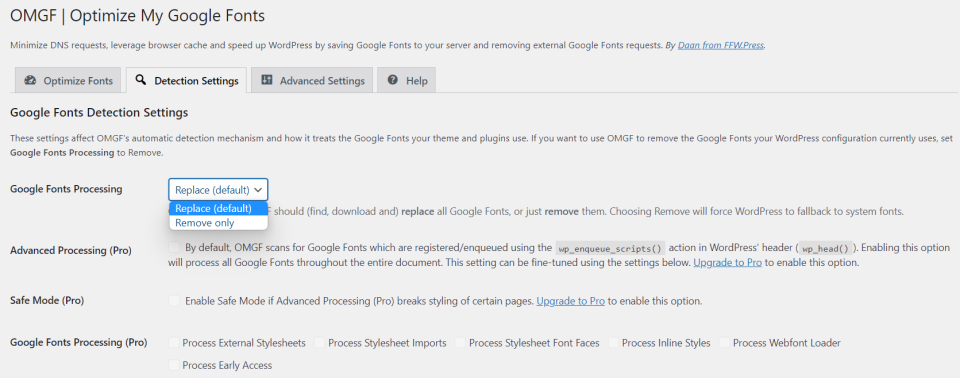
El complemento almacena en caché las fuentes y puede alojar Google Fonts localmente. Las fuentes en cola se eliminan del encabezado y se intercambian con fuentes locales de forma predeterminada. Puede precargar fuentes en la parte superior del pliegue y evitar que se carguen ciertas fuentes y hojas de estilo.

Las fuentes se pueden reemplazar o eliminar en Configuración de detección. Esto es especialmente útil después de un rediseño para evitar cargar recursos antiguos que nunca se proporcionarán a sus usuarios.

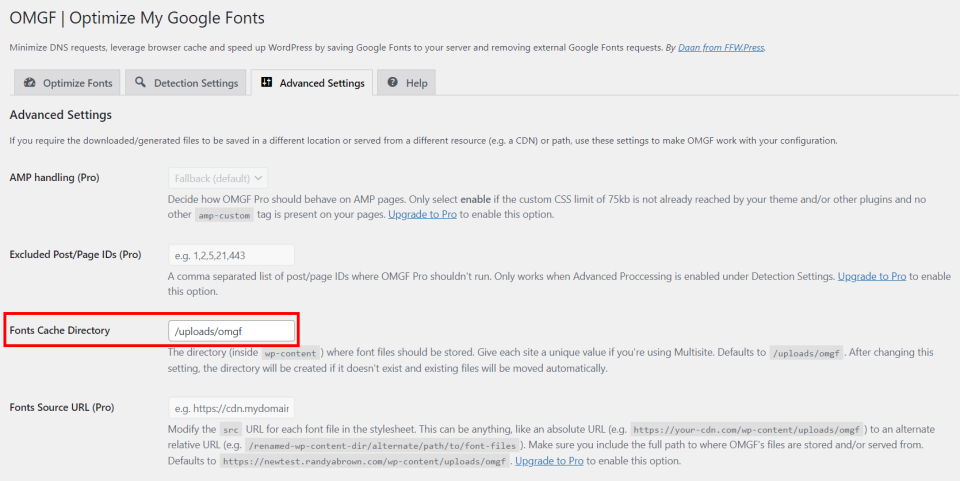
Además, si mantiene una casa impecable, la Configuración avanzada le permite especificar la ubicación del caché de fuentes.
Módulos Divi Integración de fuentes de Google
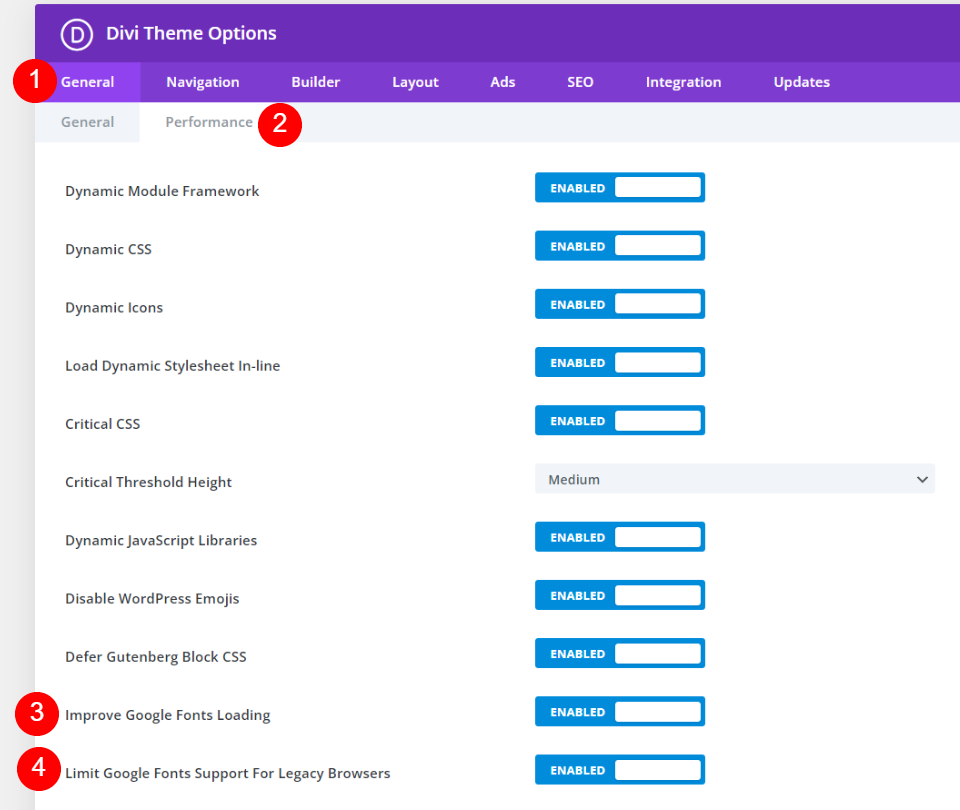
Se incorporan 600 Google Fonts en todos los módulos Divi que requieren texto, y están disponibles tanto en el tema Divi como en el complemento Divi, donde están optimizados para el mejor rendimiento y diseño. Elija la familia de fuentes, el grosor y el estilo, y luego modifique por separado el tamaño, el color, la altura de línea, el espaciado de línea y las sombras para el cuerpo y todos los tamaños de encabezado. También puede personalizarlos para ciertos dispositivos.

Las fuentes de Google se almacenan en caché y solo las fuentes que realmente se utilizan se cargan en el módulo. Esto evita que el navegador cargue variaciones de fuentes innecesarias.

En el usuario de General Divi y no sabían que esto era algo que manejaba el tema, ya están atendidos.
Mejorar las fuentes de Google Cargar cachés y cargar fuentes de Google en línea para mejorar el tiempo de carga de la página y evitar solicitudes de bloqueo de procesamiento. También hay una configuración llamada Limitar el soporte de fuentes de Google para navegadores heredados. Esta opción reduce el tamaño de Google Fonts para optimizar los tiempos de carga. La desventaja es que la compatibilidad con Google Fonts está restringida en algunos navegadores antiguos.
Ultimas palabras
Lo más probable es que su sitio web ya utilice Google Fonts de alguna forma. Pero creo que notará una diferencia si sigue estas 5 sugerencias para aumentar la eficiencia al usar Google Fonts con WordPress. A pesar de su pequeño tamaño, las fuentes de Google no optimizadas pueden afectar el tiempo de carga y la experiencia general del usuario de su sitio web. Existen varias soluciones manuales para optimizar sus Google Fonts, sin embargo, la mayoría de los usuarios deberían instalar un complemento de optimización de fuentes, como OMGF. Por supuesto, Divi siempre es una buena opción para la optimización y gestión de fuentes.





