¿Quieres agregar una imagen de fondo a tu sitio de WordPress? Las imágenes de fondo pueden hacer que su sitio web luzca más atractivo y vibrante. Tienen el poder de marcar el tono de su sitio, evocar emociones y mejorar la experiencia general del usuario.

En esta era digital donde el atractivo visual juega un papel crucial para captar y retener la atención de los visitantes, incorporar una imagen de fondo cautivadora puede marcar la diferencia entre un sitio web mundano y uno que deja una impresión duradera.
Ya sea que esté renovando su sitio existente o creando uno nuevo desde cero, integrar una imagen de fondo puede darle nueva vida a su sitio de WordPress. Sin embargo, es posible que se pregunte cómo hacer esto sin sumergirse en una codificación compleja o contratar a un desarrollador.
Profundicemos y descubramos cómo puede elevar la estética de su sitio de WordPress con una imagen de fondo cautivadora.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraImportancia de agregar imágenes de fondo al sitio web
Agregar una imagen a su sitio web de WordPress puede hacerlo más atractivo para los visitantes. Es una forma rápida de captar la atención de los usuarios y hacer que se interesen en lo que tienes que decir.
También le brinda la oportunidad de hacer que el diseño de su sitio web se ajuste a su marca. Por ejemplo, puedes colocar imágenes sutiles de tus productos o de la mascota de tu marca de fondo.
También puedes darle vida a las cosas poniendo un video de YouTube como fondo completo o creando una presentación de diapositivas de imágenes para hacer que tu contenido sea más dinámico.
Pero tenga cuidado de no elegir imágenes de fondo que distraigan demasiado o dificulten la lectura de su blog de WordPress. El fondo debería mejorar la experiencia del usuario y ayudar a transmitir su mensaje.
También es importante elegir una imagen de fondo que funcione bien en dispositivos móviles y que no ralentice su sitio web. De lo contrario, podría afectar tu SEO de WordPress.
Dicho esto, repasemos las diferentes formas en que puedes agregar una imagen de fondo de WordPress. Hablaremos sobre varios métodos, como usar el personalizador de temas de WordPress, el editor de sitio completo, un complemento, un creador de temas y más.
Las mejores formas de agregar imágenes de fondo en un sitio web
1. Personalizador de temas de WordPress
Muchos temas populares de WordPress incluyen soporte de fondo personalizado. Esta función facilita la configuración de una imagen de fondo y sugerimos utilizar este método si su tema lo admite.
Sin embargo, si no puede encontrar la opción del menú de personalización, es posible que su tema tenga habilitada la edición completa del sitio. En la siguiente sección, explicaremos cómo utilizar el editor completo del sitio para cambiar la imagen de fondo.
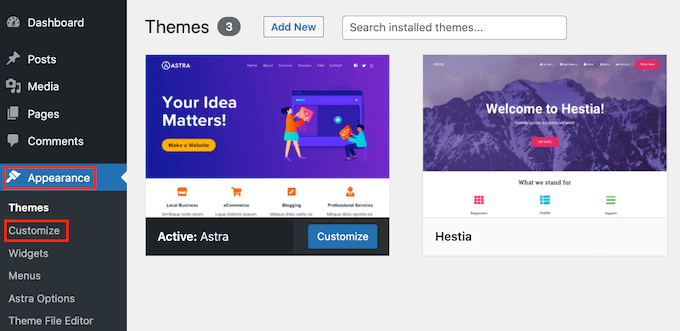
Para acceder al Personalizador, vaya a la página Apariencia »Personalizar en su administrador de WordPress. Esto abrirá el personalizador de temas de WordPress, donde puede ajustar varias configuraciones de temas mientras ve una vista previa en vivo de su sitio web.

Es importante tener en cuenta que las opciones disponibles dependerán del tema de WordPress que esté utilizando. En esta guía, utilizamos el tema Astra.
Si está utilizando un tema diferente, es posible que deba consultar su documentación o comunicarse con el desarrollador del tema para aprender cómo agregar una imagen de fondo si no puede encontrar la opción en el personalizador.
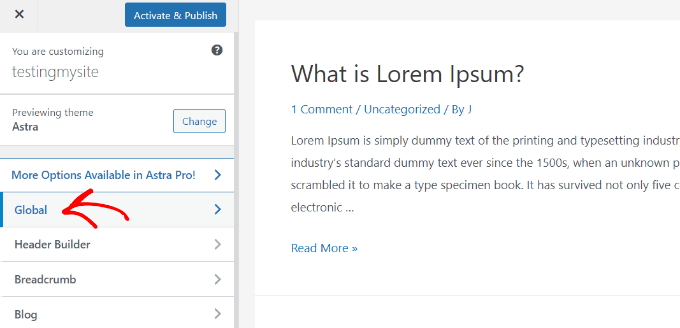
En el personalizador del tema de Astra, vaya al panel de la izquierda y haga clic en "Global".

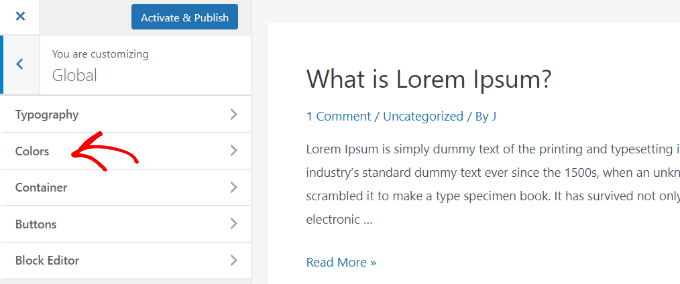
Busque y seleccione 'Colores' en las opciones globales de su tema Astra.

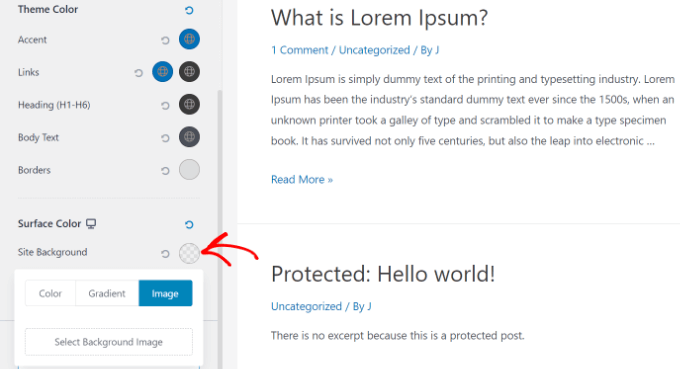
Personalice los colores del tema de su sitio, incluido el fondo. Personalice también los enlaces, el cuerpo del texto, los encabezados, los bordes, etc. Para obtener una imagen de fondo, vaya a "Color de superficie", seleccione "Fondo del sitio" y cambie a la pestaña "Imagen".

Después de eso, simplemente haga clic en el botón "Seleccionar imagen de fondo". Esto le permitirá elegir una imagen de su computadora o seleccionar una de una galería de imágenes precargadas. Una vez que haya seleccionado la imagen de fondo deseada, haga clic en "Guardar" para aplicarla a su proyecto.
Esto abrirá la Biblioteca multimedia de WordPress, donde podrá cargar fácilmente una imagen desde su computadora o elegir entre las que ya ha cargado.
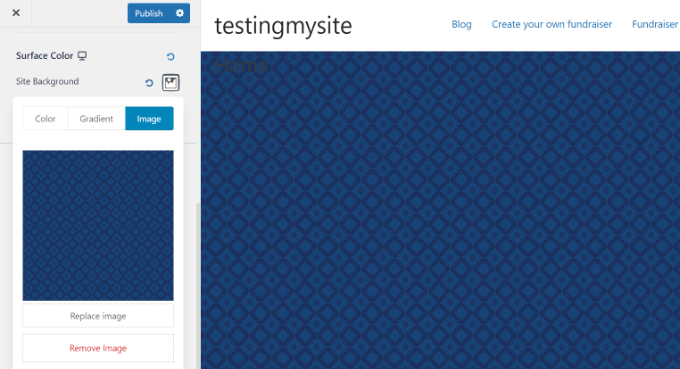
Seleccione su imagen de fondo y haga clic en 'Seleccionar' para obtener una vista previa en el personalizador.

Recuerde hacer clic en el botón 'Publicar' en la parte superior para guardar su configuración.
2. Editor completo del sitio
Si está utilizando un tema de WordPress basado en bloques, como Twenty Twenty-Two, puede agregar una imagen de fondo personalizada utilizando el editor de sitio completo (FSE). Este editor le permite editar el diseño de su sitio web usando bloques, similar a editar una publicación o página de blog con el editor de bloques de WordPress. Para acceder a él, vaya a Apariencia »Editor en su panel de WordPress.

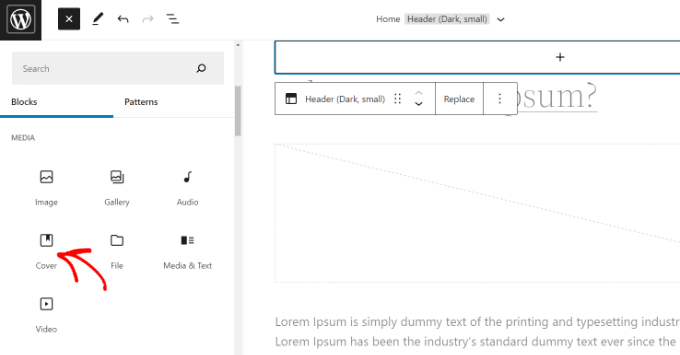
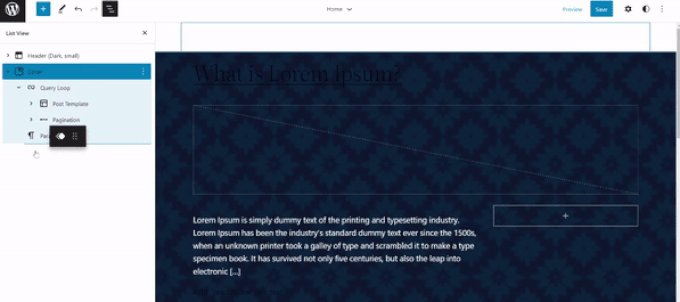
En el editor completo del sitio, agregue un bloque de Portada a su plantilla para la imagen de fondo. Haga clic en el signo '+' en la parte superior y seleccione el bloque Portada.

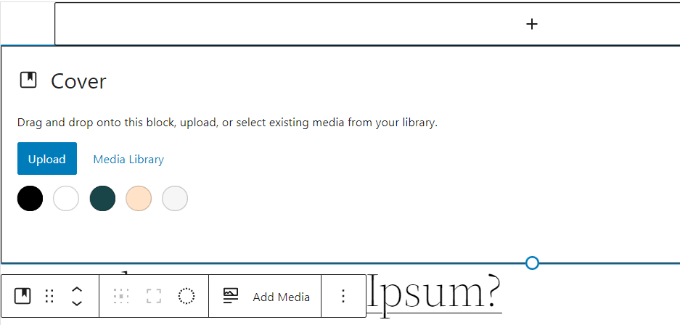
Haga clic en "Cargar" o "Biblioteca multimedia" en el bloque Portada para agregar una imagen de fondo. Esto abre la ventana emergente del cargador de medios de WordPress.

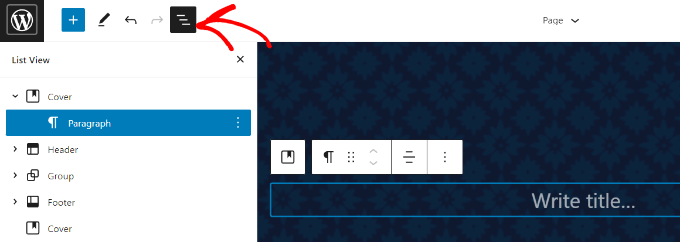
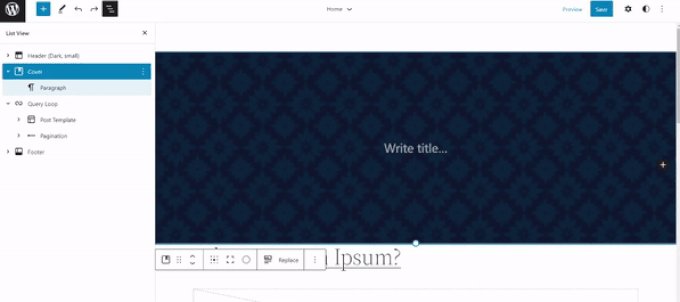
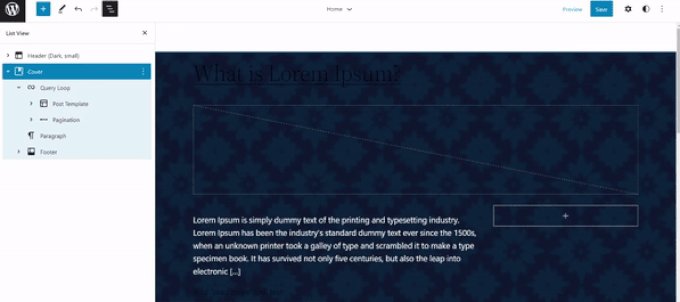
Seleccione una imagen para el fondo del sitio web haciendo clic en el botón 'Seleccionar'. Para establecer la imagen como fondo de la página, agréguela al bloque Portada. Luego, haga clic en el ícono Vista de lista en la parte superior para abrir una vista de esquema de los elementos del tema, como el encabezado y pie de página del sitio.

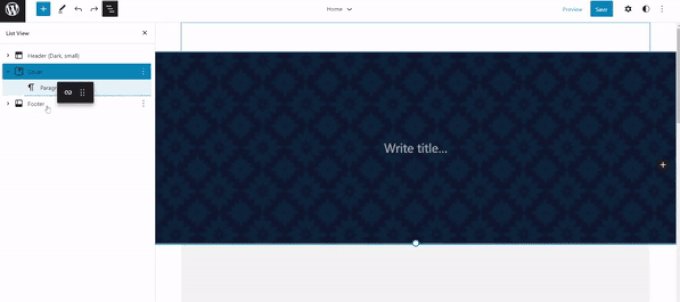
Cuando todo está debajo, la imagen del bloque Portada se convierte en el fondo del sitio.

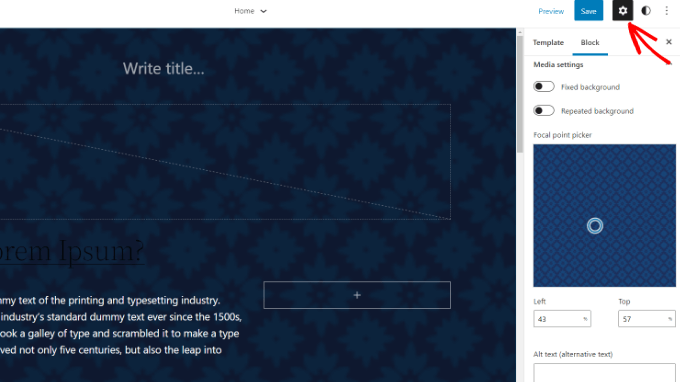
Para ajustar la imagen de fondo, simplemente haga clic en el bloque Portada y luego seleccione el ícono de ajustes ubicado en la esquina superior derecha de la pantalla. Esto abrirá el panel de configuración donde podrá personalizar varias opciones. Puedes configurar la imagen como fondo fijo, elegir si se repite o no, ajustar la superposición, cambiar el color y más.

No olvides presionar el botón guardar.
3. Creador de temas de WordPress
Puede personalizar las imágenes de fondo de su sitio web utilizando un creador de temas de WordPress como SeedProd . Ofrece funcionalidad de arrastrar y soltar para una fácil personalización del diseño sin codificación. Usaremos la versión Pro con un creador de temas en este tutorial, pero también hay una versión Lite gratuita disponible para probar.
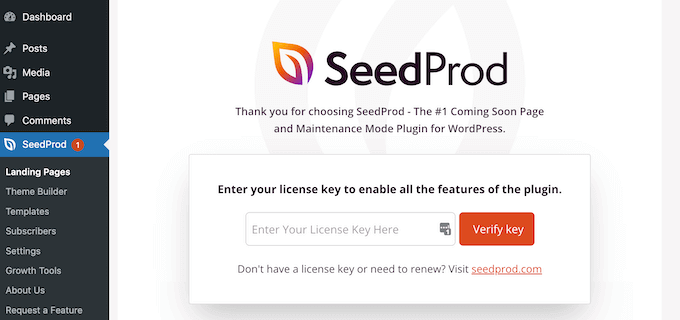
Una vez que el complemento esté activado, encontrará la pantalla de bienvenida de SeedProd en su panel de WordPress. Ingrese su clave de licencia y haga clic en 'Verificar clave', que se puede encontrar en el área de su cuenta de SeedProd.

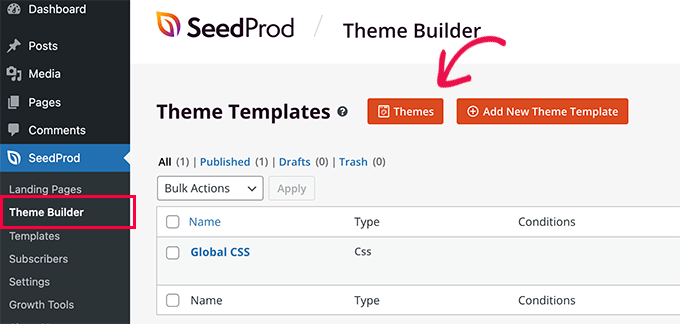
Vaya a SeedProd »Creador de temas en su panel de administración de WordPress.
Haga clic en el botón llamado "Temas" en la parte superior.

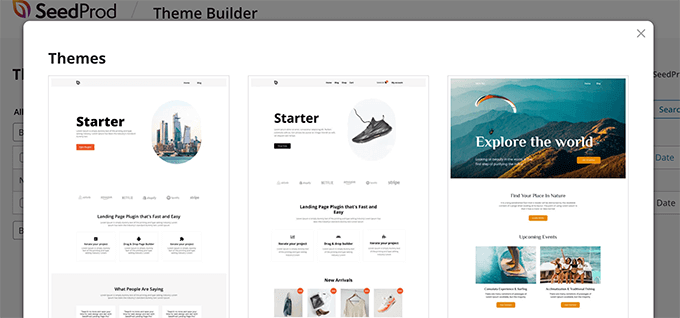
SeedProd presenta múltiples plantillas de temas. Los usuarios pueden pasar el cursor sobre la plantilla deseada y seleccionarla, como el tema "Inicio".

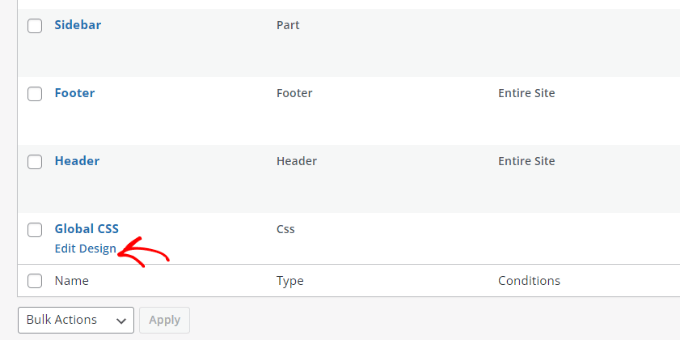
Luego, SeedProd generará varias plantillas, incluida la página de inicio, publicación única, página única, barra lateral, encabezado, etc. Para agregar una imagen de fondo en todo el sitio web y en todas las plantillas de temas, haga clic en 'Editar diseño' en CSS global.

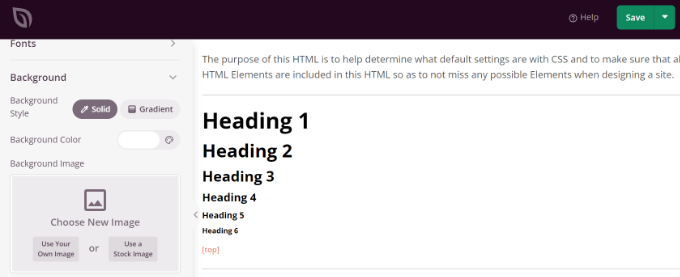
En la siguiente pantalla, puede ajustar la configuración global de CSS. Haga clic en "Fondo", luego elija "Usar su imagen" para cargar una imagen o "Usar una imagen de archivo" para buscar una.

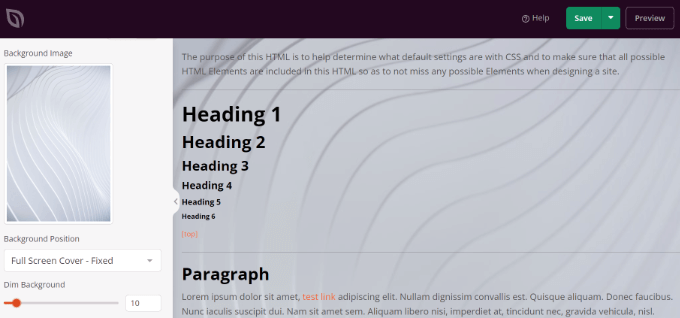
Una vez que haya cargado una imagen de fondo, el creador de SeedProd proporcionará una vista previa en vivo . Puede personalizar aún más el fondo con las siguientes opciones:
- Posición de fondo :
- Elija si desea que la imagen cubra toda la pantalla o se repita.
- Fondo oscuro :
- Utilice el control deslizante "Atenuar fondo" para ajustar la oscuridad de la imagen de fondo.
- Las puntuaciones más altas oscurecen la imagen.
Estas funciones le permiten crear páginas de destino visualmente atractivas con fondos personalizados.

Haga clic en 'Guardar' después de editar la imagen de fondo para cerrar la Configuración global de CSS. Puede personalizar imágenes de fondo para diferentes partes de su sitio web en SeedProd .
Terminando
En conclusión, incorporar imágenes de fondo en su sitio web de WordPress se simplifica con varias opciones que ofrecen complementos como SeedProd. Con vistas previas en vivo y configuraciones ajustables para la posición del fondo y la oscuridad, mejorar el atractivo visual de su sitio nunca ha sido tan fácil.





