El diseño responsivo es esencial para brindar la mejor experiencia de usuario posible, y Divi 5 Public Alpha tiene mejoras que simplifican la implementación. Permite cambiar sin problemas entre dispositivos, ofrece comentarios en tiempo real y puede escalar el lienzo para optimizar los diseños en numerosos dispositivos. Gracias a estas capacidades, crear sitios web totalmente responsivos es mucho más simple con Divi 5.

Importancia del diseño responsivo

El diseño web responsivo representa un cambio de paradigma fundamental en la arquitectura de desarrollo web moderna, que aborda el desafío crítico de la fragmentación de dispositivos en los ecosistemas digitales contemporáneos. La metodología emplea cuadrículas fluidas, elementos multimedia flexibles y consultas multimedia CSS para adaptar dinámicamente la presentación de contenido en diversas dimensiones de ventana gráfica y capacidades de dispositivo. Este enfoque es particularmente crucial dada la proliferación exponencial de dispositivos con distintas resoluciones de pantalla, densidades de píxeles y modalidades de interacción.
Los desarrolladores pueden garantizar patrones óptimos de consumo de contenido implementando principios de diseño responsivo y manteniendo la estructura semántica y la integridad funcional en todos los puntos de interrupción. La implementación técnica generalmente implica el uso de unidades relativas (como porcentajes, vw/vh y em/rem) en lugar de valores de píxeles fijos, junto con la implementación estratégica de sistemas de cuadrícula y flexbox para la gestión del diseño. Esta decisión arquitectónica afecta significativamente las métricas de rendimiento, eliminando la necesidad de redireccionamientos específicos del dispositivo y reduciendo la carga del servidor mediante la gestión de la base de código consolidada.

Además, el diseño responsivo se alinea con los algoritmos de optimización de motores de búsqueda, en particular si se considera el paradigma de indexación que prioriza los dispositivos móviles de Google. El enfoque facilita una mayor capacidad de mantenimiento a través de la gestión centralizada de la base de código, lo que reduce la deuda técnica y los gastos generales de desarrollo asociados con el mantenimiento de múltiples versiones específicas para dispositivos.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraDesde una perspectiva empresarial, el diseño responsivo ofrece un atractivo retorno de la inversión al garantizar experiencias de usuario consistentes en todos los dispositivos. Mediante la entrega optimizada de contenido, el diseño responsivo puede mejorar potencialmente las tasas de conversión y reducir las tasas de rebote.
En qué se diferencia la edición responsiva de Divi 5 de la de Divi 4
Arquitectura responsiva de Divi 4
La implementación responsiva en Divi 4 opera en un paradigma de cambio de dispositivo a nivel modular, utilizando una interfaz basada en pestañas para las ventanas gráficas de computadoras de escritorio, tabletas y dispositivos móviles. Esta arquitectura requiere un cambio frecuente de contexto entre las vistas de dispositivos, implementando modificaciones responsivas a través de una estructura de navegación jerárquica dentro de módulos individuales.

El sistema emplea un mecanismo de vista previa del dispositivo ubicado en la parte inferior, principalmente con fines de visualización en lugar de capacidades de manipulación directa.
El marco de trabajo responsivo mejorado de Divi 5
Divi 5 presenta un marco de edición responsiva fundamentalmente reestructurado, implementando un panel de control de dispositivo unificado que reduce significativamente la sobrecarga de interacción.

El sistema incorpora puntos de interrupción visuales en tiempo real y capacidades de vista previa instantánea, lo que elimina la necesidad de alternar recursivamente entre configuraciones específicas del dispositivo. Esta mejora arquitectónica permite la edición simultánea en varios dispositivos dentro de un único contexto de ventana gráfica.
Avances técnicos en Divi 5
La nueva iteración implementa varias mejoras técnicas críticas:
- Funcionalidad de escalado dinámico de lienzo a través de la manipulación programática de la ventana gráfica
- Selección granular de puntos de interrupción para un control de diseño preciso
- Ajustes unificados de parámetros específicos del dispositivo dentro de un único contexto de interacción
- Rendimiento optimizado a través de un marco Visual Builder reconstruido, lo que reduce significativamente la latencia en las transiciones receptivas.
Integración y rendimiento
El marco responsivo de Divi 5 representa un avance arquitectónico significativo en la eficiencia de la interacción del usuario y el rendimiento del sistema. La implementación de un cambio de dispositivo sin problemas, mecanismos de control de diseño avanzados y un procesamiento de backend optimizado dan como resultado un flujo de trabajo de desarrollo más ágil. Esta evolución técnica permite una implementación de diseño responsivo más precisa y, al mismo tiempo, reduce la sobrecarga computacional asociada con las modificaciones específicas del dispositivo.
Una guía completa sobre la edición responsiva de Divi 5
Comprender las herramientas y características esenciales para modificar su diseño para que se ajuste a diferentes tamaños de pantalla es necesario para dominar la edición responsiva en Divi 5.
Es fundamental familiarizarse con la interfaz responsiva de Divi 5 antes de utilizar estas herramientas, ya que se ha mejorado para aumentar la productividad y la calidad del diseño. Aquí hay un tutorial detallado sobre cómo dominarla.
Utilice el editor de ventanas adaptables

Divi 5 ha mejorado significativamente la experiencia de edición de páginas web responsivas. El primer paso es familiarizarse con las herramientas y la interfaz. Divi 5 ofrece dos opciones de edición responsiva: controles específicos de cada módulo en cada sección, fila e íconos de módulo o dispositivo en la parte superior del Constructor. La mayoría de las personas consideran que usar los íconos en la parte superior del Constructor es la forma más sencilla de editar diseños. Sin embargo, es posible que ocasionalmente necesites adaptarte rápidamente a un solo módulo.
Políticas de control específicas del dispositivo
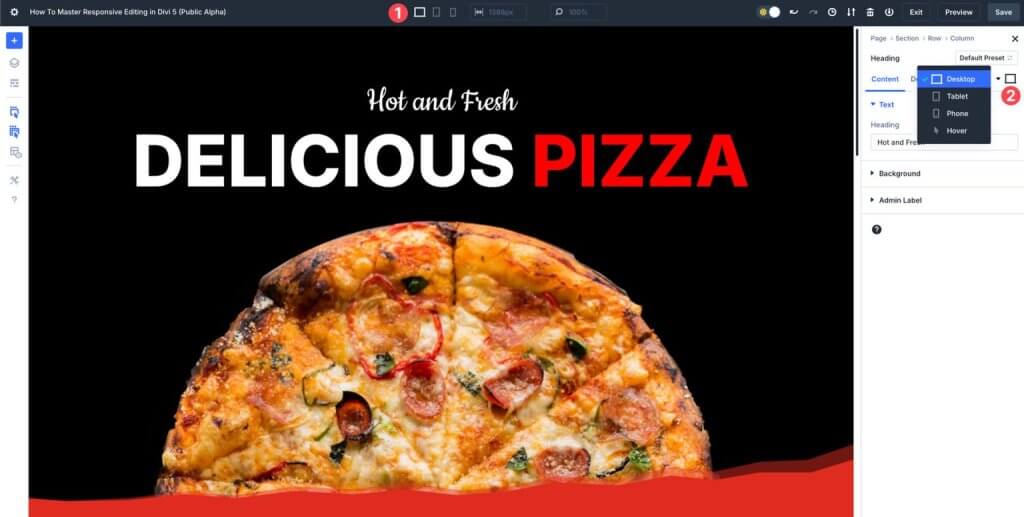
Divi 5 te permite ajustar los diseños para distintos tamaños de pantalla mediante controles específicos del dispositivo. Puedes cambiar el aspecto de cada elemento del módulo para la visualización en computadoras de escritorio, tabletas y dispositivos móviles sin cambiar el diseño de los demás aspectos. Para garantizar que los diseños sean perfectos en pantallas más pequeñas, aprende a ajustar el relleno, los márgenes y la alineación para cada perspectiva.
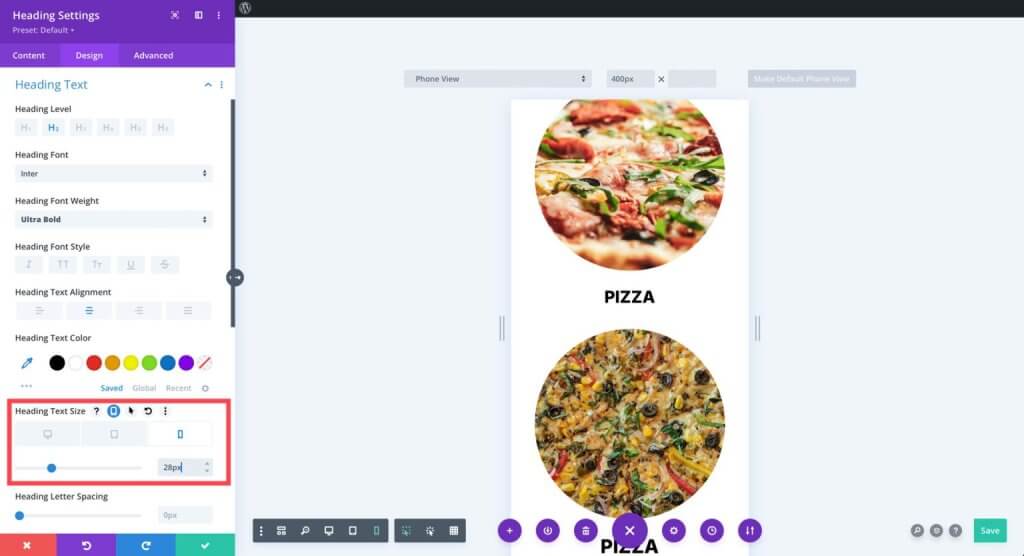
Utilice la configuración de texto para ajustar el tamaño y las características de las fuentes para distintos tamaños de pantalla. Por ejemplo, los titulares enormes para computadoras de escritorio casi siempre requieren un cambio de tamaño para adaptarse a pantallas más pequeñas. Al trabajar en la vista móvil, puede ahorrar tiempo y mantener la coherencia en los diseños simplemente copiando el estilo de un módulo y aplicándolo a otro similar.
Uso de puntos de interrupción visuales
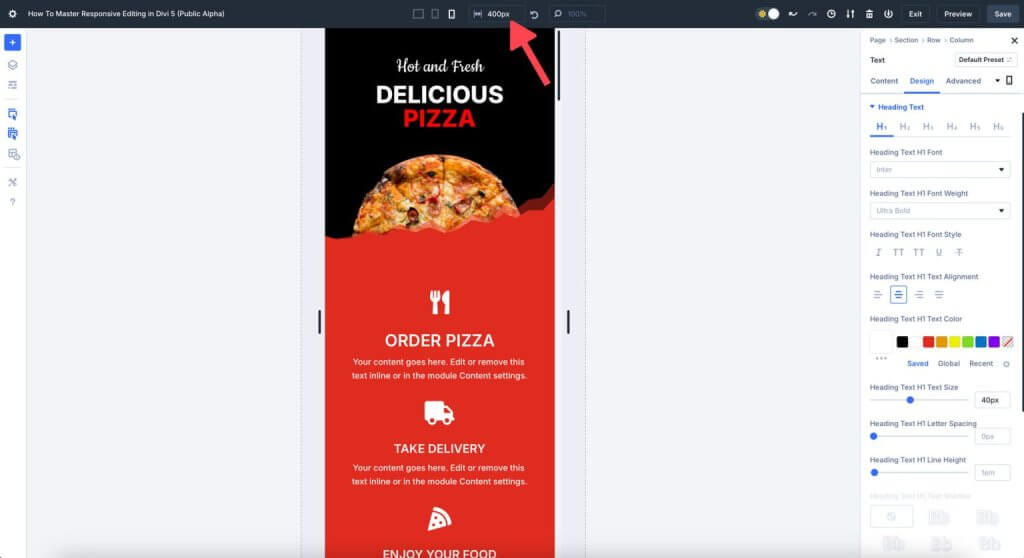
Divi 5 ofrece puntos de interrupción visuales que permiten modificar elementos según umbrales de ancho de pantalla predeterminados. Estos puntos de interrupción no se limitan a la configuración estándar de tabletas o dispositivos móviles. Los puntos de interrupción en Divi 5 permiten modificar instantáneamente diseños para pantallas más pequeñas o más grandes.
Por ejemplo, el ancho de pantalla de un Samsung Galaxy S7 (360 píxeles) es diferente al de un iPhone 14 (390 píxeles). Por lo tanto, para garantizar que su sitio web sea accesible y libre de errores para todos, es una buena idea diseñar su diseño para el tamaño de pantalla más pequeño. El punto de corte móvil de Divi 5 es de 467 píxeles de forma predeterminada.
Escalamiento dinámico
El escalado dinámico es ventajoso para los sitios web adaptables, y Divi 5 permite crear diseños fluidos. Pruebe a escalar secciones y filas utilizando porcentajes (%), ancho de la ventana gráfica (vw) y alto de la ventana gráfica (vh) como alternativa a los valores de píxeles fijos. De esta manera, a medida que varíe el tamaño de la pantalla, los elementos de diseño se escalarán de forma adecuada.
Por ejemplo, las imágenes de tu sitio web pueden verse bien en una computadora de escritorio, pero ser demasiado grandes en un dispositivo móvil. Para asegurarte de que tus imágenes tengan el tamaño correcto y suficiente espacio en el lienzo, puedes usar la configuración de Divi 5 para cambiar su ancho.
Escalado del lienzo
El escalado de Canvas es una fantástica técnica de diseño responsivo en Divi 5. Te permite ver la integridad visual de tu diseño en una variedad de tamaños de pantalla. El escalado de Canvas mejora la experiencia del usuario sin demoras al escalar los elementos de manera proporcional y mantener la coherencia del diseño.
Por ejemplo, puede probar cómo se verá su sitio web en diferentes dispositivos móviles arrastrando el borde del lienzo hacia abajo hasta 300 píxeles de ancho mientras trabaja en la vista móvil.
Terminando
Nunca ha habido una forma más sencilla de crear un sitio web compatible con dispositivos móviles y visualmente coherente que con Divi 5 , que cuenta con capacidades de edición adaptables ampliadas. Divi 5 ofrece a los diseñadores la posibilidad de crear sitios web únicos y totalmente adaptables en poco tiempo y sin esfuerzo. Sus características incluyen un cambio de dispositivo sin problemas y un escalado sofisticado del lienzo. ¿Estás preparado para avanzar al siguiente nivel en tu diseño web? Si te sumerges en Divi 5 Public Alpha ahora mismo, podrás ver el futuro de la edición adaptable por ti mismo.





