¿Está interesado en descubrir cómo incluir marcado de esquema en su sitio de WordPress sin depender de complementos? El marcado de esquema puede aumentar significativamente la tasa de clics (CTR) de su sitio web. Un excelente ejemplo de su efectividad se puede ver con Jobrapido, que introdujo un marcado de esquema de publicación de empleo en su sitio web y fue testigo de un notable aumento del 270% en los registros de nuevos usuarios a partir del tráfico orgánico. En este artículo, lo guiaremos a través del proceso de agregar marcado de esquema en su sitio web de WordPress sin necesidad de complementos. Además, le presentaremos un método más eficiente y sencillo.

¿Debería utilizar un complemento para el esquema o prescindir de uno?
Hay dos métodos para incluir marcado de esquema en su sitio web de WordPress: uno implica el uso de un complemento y el otro no. El último método requiere experiencia en codificación, mientras que el primero no. Entonces, ¿qué enfoque es superior? Generalmente es recomendable emplear un complemento para agregar marcado de esquema. La razón principal detrás de esto es que los complementos son más rápidos y sencillos de utilizar. Además, ayudan a garantizar la precisión del código del esquema. Es por eso que sugerimos utilizar un complemento SEO sólido para incorporar el marcado del esquema.

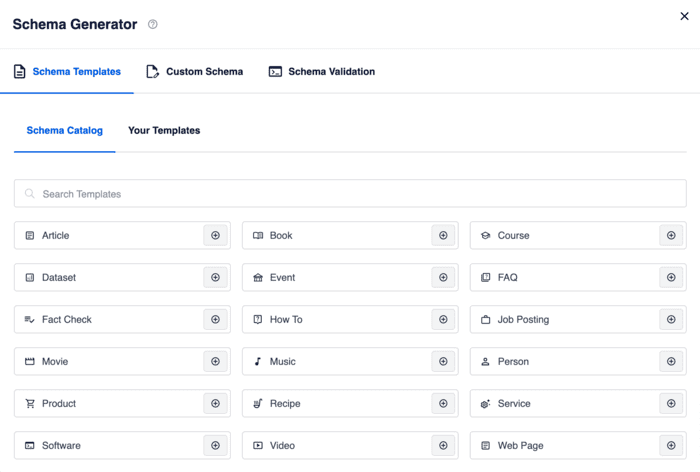
AIOSEO es una sólida herramienta de WordPress, en la que confían más de 3 millones de especialistas en marketing inteligentes para mejorar la clasificación de sus sitios web y atraer visitantes específicos. El complemento abarca numerosas funciones y módulos de SEO potentes, diseñados para mejorar el rendimiento de SEO de su sitio, incluso si carece de experiencia en codificación. Entre sus características destacadas, el Generador de esquemas de próxima generación brilla intensamente. Esta poderosa herramienta simplifica el proceso de incorporar el marcado de esquema en su contenido. Todo lo que necesita es seleccionar un tipo de esquema de su catálogo de esquemas fácil de usar.

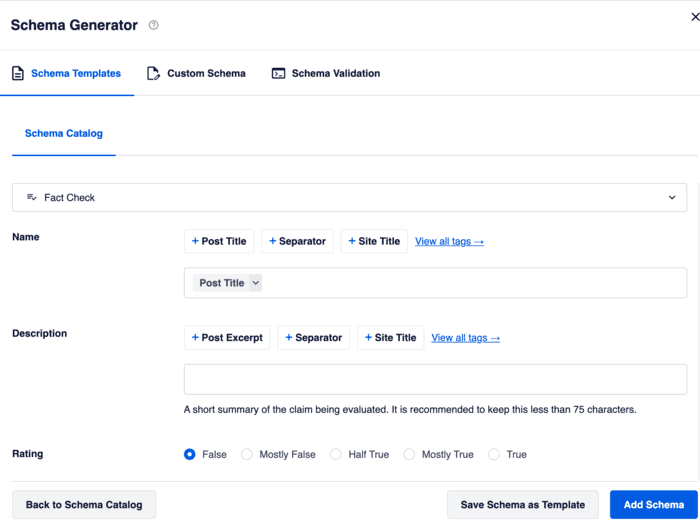
A continuación, ingrese toda la información requerida para el esquema de salida.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
Una vez que haya terminado, simplemente haga clic en el botón "Agregar esquema", ¡eso es todo! Alternativamente, puede optar por guardar su esquema como plantilla para usarlo en el futuro en otras publicaciones o páginas. Esta práctica característica agiliza el proceso de agregar esquemas a páginas similares, haciéndolo fácil y rápido. Si el marcado de esquema específico que necesita no está disponible en su Catálogo de esquemas, no se preocupe. Aún puedes agregar un marcado de esquema personalizado haciendo clic en la pestaña "Esquema personalizado". Para obtener una guía detallada y sin código sobre cómo implementar el marcado de esquema en tu sitio de WordPress, puedes consultar su tutorial sobre cómo agregar datos estructurados en WordPress. Ahora , analicemos por qué optar por agregar marcado de esquema sin un complemento podría no ser la mejor opción para su sitio de WordPress:
- Complejidad y requiere mucho tiempo: crear un esquema sin un complemento de SEO puede ser un desafío y consumir mucho más tiempo. También requiere familiaridad con el código PHP.
- Incompatibilidad con actualizaciones de temas: no se recomienda editar archivos de temas directamente, ya que cualquier cambio realizado se perderá cuando el tema se actualice.
- Dependencia del tema: el código personalizado para el marcado de esquema solo puede funcionar con un tema específico, lo que limita su capacidad para cambiar a un tema de WordPress diferente.
- Funciones de SEO perdidas: el uso de un complemento de SEO sólido como AIOSEO proporciona acceso a funciones potentes, incluido el validador de esquemas.
Ventajas de incorporar el marcado de esquema en WordPress
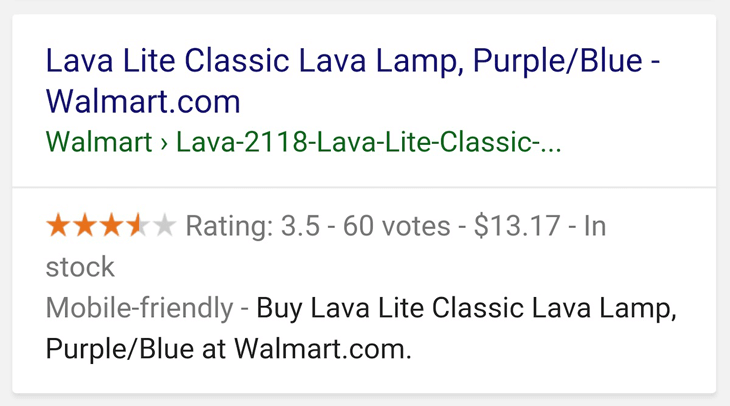
Existen numerosas ventajas al incorporar el marcado de esquema en su sitio web de WordPress. Por ejemplo, es posible que haya encontrado resultados de búsqueda atractivos que muestran calificaciones de estrellas y precios, como se demuestra en este ejemplo:

Estos se conocen como "fragmentos enriquecidos" y se obtienen incorporando marcado de esquema en sus páginas web. Proporcionan información clara a los usuarios sobre el contenido de una página y mejoran su apariencia en los resultados de búsqueda. En términos más simples, los principales motores de búsqueda como Google, Bing, Yahoo y Yandex utilizan el marcado de esquema para mostrar detalles adicionales en sus resultados de búsqueda.
Además, los fragmentos enriquecidos pueden mejorar su tasa de clics (CTR) porque hacen que su contenido parezca más atractivo cuando aparece en los resultados de los motores de búsqueda. Un aumento de los clics, a su vez, eventualmente conducirá a clasificaciones más altas. Este es un método valioso para mejorar su SEO y atraer más tráfico orgánico.


La incorporación de marcado de esquema es un método excelente para mejorar la optimización del motor de búsqueda de su sitio web, aumentar las tasas de clics (CTR) y atraer más visitantes a su sitio.
Fragmentos enriquecidos frente a marcado de esquema
¿Son iguales los fragmentos enriquecidos y el marcado de esquema? ¡No exactamente! Aunque muchas personas usan estos términos indistintamente, tienen significados distintos. Aclaremos la distinción entre los dos. En términos simples, los fragmentos enriquecidos están destinados a personas, mientras que las marcas de esquema están diseñadas para los robots de los motores de búsqueda. Las marcas de esquema sirven como un código que informa a Google sobre el contenido de su página web. Los fragmentos enriquecidos, por otro lado, son fragmentos de información que Google muestra en los resultados de búsqueda como resultado del marcado de esquema. En resumen, el marcado de esquema actúa como un lenguaje que los motores de búsqueda utilizan para comprender su contenido, mientras que los fragmentos enriquecidos son los elementos visuales. representaciones derivadas del marcado de esquema. También se los conoce como datos estructurados porque emplea un lenguaje de código reconocido por los principales motores de búsqueda. Puede implementar el marcado de esquema para varios tipos de contenido, que incluyen:
- Artículos
- Eventos
- Reseñas
- Recetas
- Libros
- Productos
- Preguntas frecuentes
- Y mucho más
Como se mencionó anteriormente, existen dos métodos para agregar marcado de esquema a su sitio de WordPress. El enfoque más conveniente y eficaz es utilizar un complemento SEO de WordPress sólido como AIOSEO. El segundo método implica la implementación manual sin el uso de un complemento, y eso es precisamente lo que demostraremos en las siguientes secciones.
3 métodos para incorporar el marcado de esquema en WordPress sin utilizar un complemento
Para comenzar, puede ir a Schema.org para ubicar el marcado que desea incluir en su contenido.

Le demostraremos cómo incluir el marcado de artículos en su sitio de WordPress. Puede descubrir todas las marcas de esquema admitidas por los motores de búsqueda en Schema.org. Estas marcas utilizan tres lenguajes de código diferentes:
- Microdatos
- RDF
- JSON LD
Optaremos por JSON-LD porque Google lo prefiere y es menos propenso a causar problemas con su sitio en comparación con otras marcas. Con eso en mente, exploremos cómo agregar marcas de artículo a su publicación o página de WordPress usando el editor de bloques.
Editor de bloques
Para comenzar, simplemente inicie sesión en su Panel de WordPress y vaya a la publicación o página donde desea aplicar el marcado de esquema.

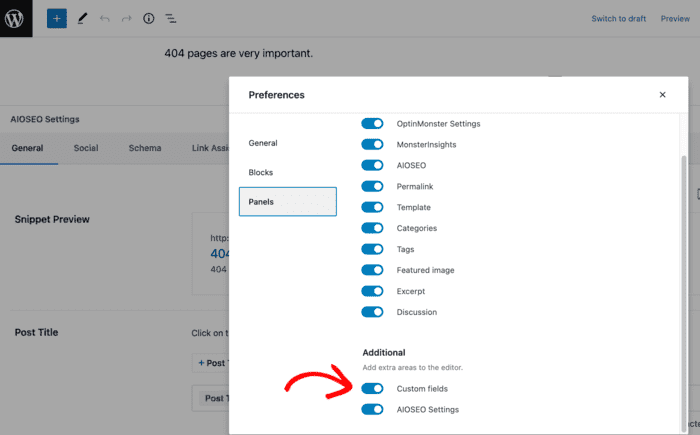
Ahora necesitarás activar los campos personalizados. Para lograr esto, haga clic en los tres puntos ubicados en la esquina superior derecha. Esta acción revelará una nueva pantalla. Luego, desplácese hacia abajo hasta la sección "Preferencias" y seleccione "Paneles". Al hacerlo, aparecerá una nueva ventana que muestra varias opciones de paneles. Su tarea aquí es marcar la casilla denominada "Campos personalizados".

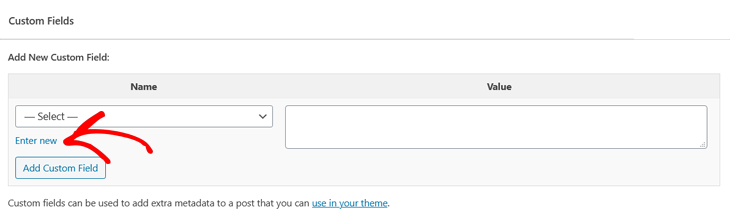
Después de eso, simplemente regrese al editor de bloques y desplácese hasta la parte inferior de su publicación o página para ver las opciones de Campos personalizados.

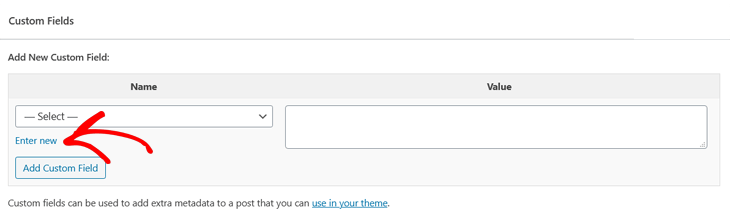
En la sección "Agregar nuevo campo personalizado", haga clic en la pestaña "Ingresar nuevo". Ahora, debe darle un nombre a su marcado de esquema. En este caso, hemos elegido llamarlo "Esquema de artículo", ya que agregaremos etiquetas para un artículo.

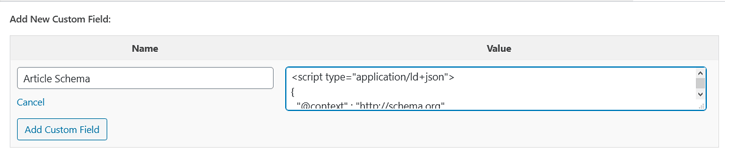
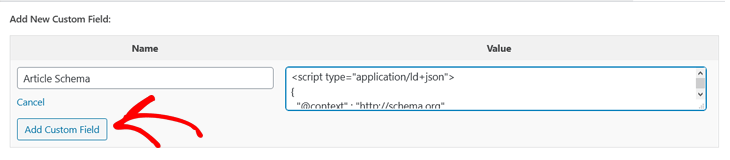
Después de haberle dado un nombre a su marcado, el siguiente paso es copiar el fragmento de código que se proporciona a continuación y luego pegarlo en la sección "Valor". Si no está familiarizado con la codificación pero desea utilizar un tipo diferente de marcado, puede confiar en herramientas como Google Structured Data Markup Helper o JSON-LD Playground. Estas herramientas generarán el código necesario para usted, incluso si no tiene experiencia previa en codificación.
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "NewsArticle",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "https://google.com/article"
},
"headline": "Article headline",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"datePublished": "2015-02-05T08:00:00+08:00",
"dateModified": "2015-02-05T09:20:00+08:00",
"author": {
"@type": "Person",
"name": "John Doe"
},
"publisher": {
"@type": "Organization",
"name": "Google",
"logo": {
"@type": "ImageObject",
"url": "https://google.com/logo.jpg"
}
}
}
</script>

Ya casi has terminado. El siguiente paso es copiar y pegar el siguiente código en su archivo header.php:
<?php
$schema = get_post_meta(get_the_ID(), 'schema', true); if(!empty($schema)) { echo $schema;
}
?>
A continuación, demostraremos cómo lograr esto. Nota importante: Es fundamental tener en cuenta que incluso un solo error al realizar cambios en los archivos de su tema puede provocar que todo su sitio web se desconecte y muestre una página en blanco. Por lo tanto, es esencial crear siempre una copia de seguridad de su sitio web antes de comenzar.
Archivo encabezado.php
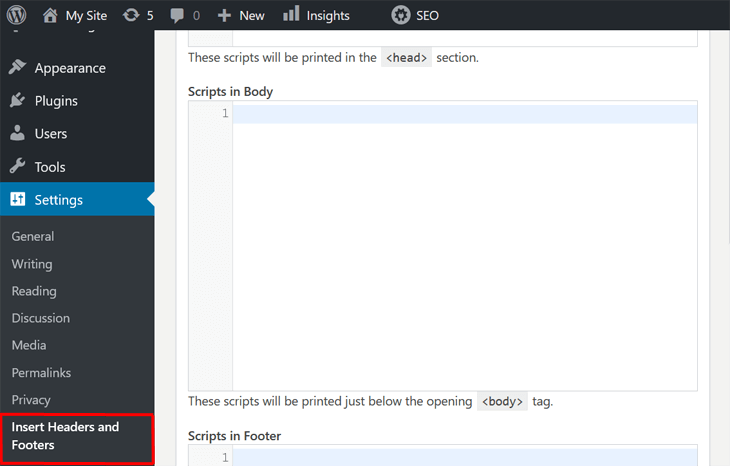
La opción más confiable y segura suele ser emplear un complemento para incorporar código y funciones personalizados en su sitio web. Recomendamos encarecidamente utilizar el complemento "Insertar encabezados y pies de página" específicamente para WordPress. Antes de demostrar el proceso de modificación directa de archivos de temas, primero ilustraremos lo simple que es insertar su fragmento de código en el archivo "header.php" usando el Complemento "Insertar encabezados y pies de página". Una vez que haya instalado y activado el complemento, todo lo que necesita hacer es ir a su Panel de WordPress y seleccionar "Insertar encabezados y pies de página" en el menú Configuración.

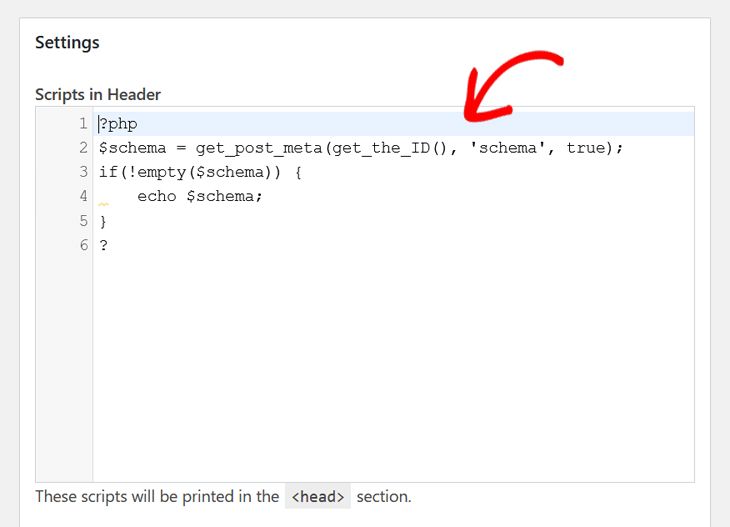
En esta sección, encontrará varias secciones donde puede insertar su código en el encabezado, cuerpo y pie de página de su sitio web. Asegúrese de colocar su fragmento de código en la sección "Scripts en el encabezado".

Simplemente haga clic en el botón Guardar y ¡listo! ¡Esto no podría ser más simple! Lo que es aún mejor es que es mucho más seguro que editar directamente los archivos del tema.
Archivos de tema
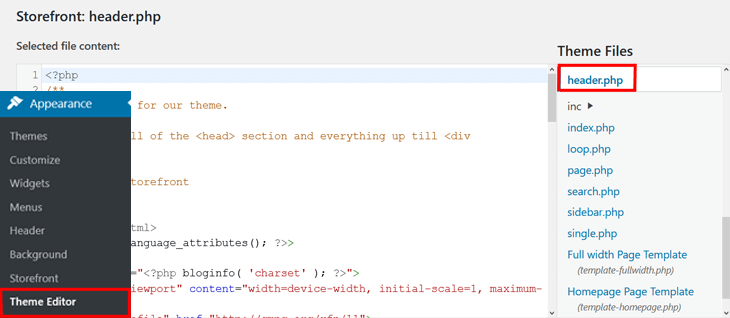
Con eso en mente, procedamos a aprender cómo insertar el fragmento de código directamente en el editor de temas y el archivo header.php. Simplemente navegue hasta "Apariencia" » "Editor de temas" y seleccione el archivo "header.php" en "Tema". Archivos."

Esta acción abrirá una nueva ventana para que pueda modificar el archivo. A continuación, simplemente inserte el código del esquema en el editor de archivos justo antes de la etiqueta </head>.
Ahora que ha aprendido cómo agregar un esquema sin un complemento, le presentaremos un método más simple y eficiente para aplicar el marcado de esquema a su sitio de WordPress. ¡Eso es todo! Ha implementado con éxito el marcado de esquema en WordPress sin necesidad de complemento.
Terminando
Hemos explorado el apasionante mundo del marcado de esquemas en WordPress y usted ha aprendido cómo aprovechar su poder sin depender de complementos. Al adoptar este enfoque manual, ha obtenido más control sobre sus datos estructurados, lo que abre posibilidades para mejorar el SEO, mejorar la visibilidad del motor de búsqueda y una mejor experiencia de usuario. A medida que continúa perfeccionando su sitio de WordPress y explora nuevas formas de optimizarlo , tenga en cuenta que Schema Markup es solo una pieza del rompecabezas. Continúe aprendiendo, experimentando y adaptándose al mundo en constante evolución del marketing digital y SEO a través de herramientas como AIOSEO .
Su dedicación para dominar estos elementos esenciales sin duda dará sus frutos, asegurando que su sitio web se destaque en el competitivo panorama en línea. Gracias por acompañarnos en este viaje a través del Schema Markup en WordPress. Esperamos que esta guía le haya permitido tomar el control de los datos estructurados de su sitio web y encaminarlo hacia un mayor éxito. ¡Feliz optimización!




