Las imágenes web aparecen en varios formatos como JPEG, GIF, PNG y WebP, lo que hace que sea una gran confusión de acrónimos descifrar. Descubrir el formato de imagen ideal para su sitio web a menudo parece un laberinto. Pero no temas, ya que esta guía pretende desenredar la complejidad. Profundizamos en los beneficios de los formatos JPEG, PNG, GIF y WebP para simplificar su elección.

Aunque estos formatos pueden parecer similares, el formato de imagen específico que utilice afecta significativamente el rendimiento de su sitio web. Algunos tipos de imágenes aparecen más nítidas y ocupan menos espacio de almacenamiento, lo que mejora el rendimiento del sitio web sin comprometer la calidad.
Este artículo tiene como objetivo enfatizar por qué la selección de formatos de archivos de imagen tiene una inmensa importancia. Exploraremos cada opción y le ayudaremos a determinar el formato de imagen óptimo para su sitio web. Profundicemos y descubramos las mejores opciones para usted
Importancia de comprender los formatos de imagen
Entre los innumerables formatos de imagen disponibles, la mayoría de los creadores web tienden a confiar en unos pocos seleccionados: JPEG, PNG, GIF y WebP. Cada uno de estos formatos posee características únicas, en las que profundizaremos en breve. Por ahora, analicemos el significado más amplio de los formatos que selecciona para su sitio web.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraLos formatos de imagen que elija impactan significativamente su sitio de varias maneras:
Rendimiento: los diferentes formatos de imagen ocupan distintas cantidades de espacio, lo que influye en la velocidad de carga de su sitio.
Apariencia: Ciertos formatos de imagen ofrecen imágenes más detalladas, mejorando la calidad general de la experiencia visual.
Escalabilidad: la elección del formato de imagen determina qué tan bien una imagen conserva su calidad cuando se cambia su tamaño, lo cual es crucial para garantizar que su sitio se vea excelente en pantallas de todos los tamaños.
Compatibilidad: los requisitos de plataforma, aplicación o software pueden dictar el formato de imagen que utilice. Cada uno puede admitir diferentes formatos, lo que influye en cómo aparecen sus imágenes en varios dispositivos y navegadores.
Para mantener la coherencia, es recomendable ceñirse a uno o dos formatos de imagen en todo su sitio web. Elegir formatos que logren un equilibrio entre calidad y rendimiento es clave. Esto no sólo garantiza una apariencia estándar sino que también optimiza la funcionalidad de su sitio.
JPEG vs PNG vs GIF vs WebP - Conozca los formatos de imagen
Como se destacó anteriormente, ciertos formatos de imagen se destacan como las opciones preferidas en el ámbito en línea. Entre la gran cantidad de opciones disponibles, estas cuatro que se presentan a continuación reinan como formatos populares y muy versátiles, lo que los convierte en selecciones ideales para casi cualquier sitio web.
JPEG
JPEG, abreviatura de Joint Photographic Experts Group, se originó en 1986 y cuenta con varias ventajas:
- Capaz de mostrar millones de colores, ideal para imágenes con paletas de colores ricas.
- Muy adecuado para una alta compresión, lo que da como resultado archivos de menor tamaño, una carga más rápida y un almacenamiento eficiente.
- Ampliamente estandarizado y compatible con navegadores de Internet, creadores de sitios y dispositivos, lo que garantiza una accesibilidad casi universal.
- Fácilmente convertible a otros formatos como PNG. Recomendado principalmente para exhibir fotografías complejas y coloridas.

Sin embargo, si bien los archivos JPEG manejan admirablemente la compresión, puede ocurrir una ligera disminución en la calidad, especialmente cuando la imagen está significativamente comprimida. Normalmente, estos cambios de calidad no son notorios a menos que se vean con niveles de zoom extremos.
¿Es JPEG la solución definitiva para cada imagen?
No necesariamente. Es posible que los archivos JPEG no sean la mejor opción para imágenes con datos de color mínimos, como capturas de pantalla de interfaz o gráficos más simples generados por computadora. Los PNG, como veremos en la siguiente sección, destacan en el manejo de este tipo de imágenes.
PNG
Los gráficos de red portátiles (PNG) están hombro con hombro con los JPEG como una opción preferida para la visualización web. Admiten millones de colores, pero destacan especialmente en el manejo de imágenes con datos de color reducidos. Para imágenes de esta naturaleza, los PNG superan a los JPEG, lo que evita que la imagen se vuelva "más pesada" en comparación.
Las principales ventajas de los PNG incluyen:
- Tamaños de archivo más pequeños que los JPEG para imágenes con datos de color más bajos, como capturas de pantalla de la interfaz.
- Soporte generalizado en los principales navegadores, creadores de sitios y dispositivos, lo que garantiza una amplia accesibilidad.
- Compresión sin pérdidas que preserva la calidad de la imagen de forma más eficaz que el método de compresión con pérdidas de JPEG.
- Soporte de transparencia, facilitando la eliminación del fondo de logotipos y aplicaciones similares.
- Capacidad de convertir a PNG-24 para imágenes con más de 16 millones de colores, una mejora sustancial con respecto al límite de 256 colores en los PNG estándar.
- No hay degradación de la calidad al guardar una imagen repetidamente.
Esta versatilidad y la capacidad de mantener la calidad en varios tipos de imágenes hacen de los PNG una excelente opción para tipos específicos de imágenes web.
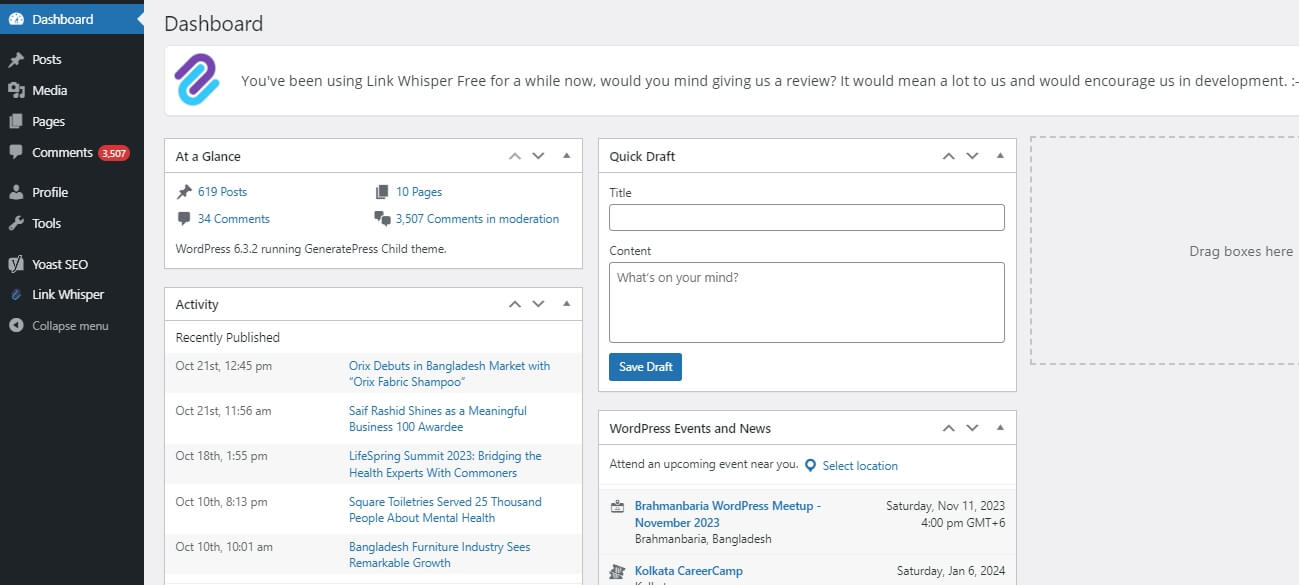
Aquí hay una imagen PNG.

Esta captura de pantalla del panel de WordPress ilustra la destreza de los PNG para capturar imágenes con rápidas transiciones de color que requieren preservación de la nitidez.
Por ejemplo, al capturar una interfaz de usuario donde los elementos cambian rápidamente entre fondos oscuros y claros, los PNG brillan. Esto es especialmente cierto para componentes como botones y elementos de menú, como se muestra a continuación. El espectro de colores pasa sin problemas del azul al negro, luego al blanco para el texto y luego a un tono gris para el área principal del tablero.

Elegir guardar esta imagen como JPEG puede provocar bordes borrosos y una distorsión general en su presentación.
Además, el formato PNG se destaca como la opción superior debido a su compatibilidad con la transparencia. Este atributo hace que los PNG sean particularmente adecuados para logotipos e íconos. Para ilustrarlo, aquí hay un ejemplo rápido que muestra el logotipo de Themeisle en formato PNG, con un fondo transparente.

Los PNG comprimidos demuestran una mayor eficiencia en el mantenimiento de la calidad, atribuido al algoritmo de compresión sin pérdidas empleado por los PNG, en contraste con el popular algoritmo con pérdida comúnmente utilizado en los JPEG.
GIF
A diferencia de los JPEG y PNG, los formatos de intercambio de gráficos (GIF) tienen propósitos más específicos y se conocen principalmente por mostrar animaciones en lugar de imágenes estáticas.

Si bien los archivos JPEG y PNG no admiten animaciones de manera inherente (a excepción de formatos como Gráficos de red portátiles animados - APNG), los GIF llenan este vacío. Sin embargo, debido a sus múltiples fotogramas, los GIF tienden a ser de mayor tamaño.
Los beneficios clave de los GIF incluyen:
- Explicar ideas o acciones complejas que requieren movimiento.
- Es más liviano en comparación con los videos y no requiere un botón "Reproducir".
- Eficaz para captar la atención y repetir continuamente su contenido.
La optimización de archivos GIF a menudo produce resultados inferiores en comparación con otros formatos de imagen. Por lo tanto, es prudente usar GIF con moderación, reservándolos para situaciones en las que las animaciones no se pueden crear usando otros métodos, como CSS.
Otra limitación de los GIF es que solo admiten hasta 256 colores junto con la transparencia, lo que los hace inadecuados para mostrar imágenes complejas. A modo de ilustración, aquí está el mismo gráfico presentado en secciones anteriores, ahora como un GIF no animado:

No sólo parece mediocre, sino que también es un archivo considerable de 478 KB. Esto enfatiza por qué generalmente no es aconsejable utilizar GIF para imágenes estáticas.
WebP
¿Qué es exactamente un archivo WebP? Es un tipo de archivo de imagen menos reconocido en comparación con formatos conocidos como JPEG, PNG y GIF. Sin embargo, su popularidad ha ido en aumento, principalmente debido al respaldo de Google y al apoyo generalizado de los principales navegadores.
Introducido en 2010, WebP, a menudo pronunciado como "weppy", tardó algún tiempo en ganar impulso. Sin embargo, se ha convertido en el formato de archivo de imagen preferido para la publicación web, atribuido a sus avances sustanciales en la compresión sin comprometer la calidad. WebP sobresale en la compresión de imágenes incluso más pequeñas que PNG y JPEG, manteniendo al mismo tiempo una resolución encomiable.
Lo que distingue a WebP es su capacidad para combinar características de formatos como GIF (movimiento) y PNG (transparencia), lo que lo convierte en un formato notablemente versátil y cada vez más preferido para la publicación web, dirigido a desarrolladores y a cualquiera que busque las ventajas de múltiples formatos de archivos de imagen en uno.
Las ventajas clave de WebP incluyen:
- Tamaños de archivos significativamente más pequeños debido a la compresión con pérdida, superando a PNG y JPEG.
- Soporte para imágenes de alta resolución basadas en movimiento, una característica ausente en PNG y JPEG, y que ofrece una mejor compresión que los GIF.
- Capacidades de transparencia similares a PNG.
- Compatible con la mayoría de los principales navegadores, con una tasa de adopción de alrededor del 97 %, excepto los navegadores extremadamente obsoletos.
La versatilidad de WebP combina la transparencia de PNG, las posibilidades de movimiento de los GIF y una compresión mejorada en comparación con formatos como JPEG y PNG. Es lo más parecido a un formato de imagen todo en uno. Sin embargo, algunos creadores de sitios y aplicaciones pueden restringir la carga de archivos WebP.
Los WebP son ideales para:
- Gráficos destinados a visualización en línea (menos útiles para imprimir o ver sin conexión).
- Mejorar el SEO, ya que Google recomienda formatos de imagen modernos como WebP.
- Creación de logotipos o gráficos transparentes con mejor compresión que PNG.
- Generando imágenes animadas sin la mayor parte de un GIF.
- Preservar la calidad de la imagen mientras se comprime significativamente.
El formato WebP destaca en capturas de pantalla de interfaz, imágenes de alta resolución e imágenes animadas. En una comparación entre una imagen WebP y una imagen JPEG, la WebP mantuvo una resolución ligeramente más alta mientras se comprimía a 80,76 KB, mientras que la JPEG se comprimía a sólo 120,78 KB antes de perder una calidad notable.

Nuestra recomendación para utilizar el formato WebP es sencilla:
Si el creador de su sitio permite cargas WebP, considere aprovechar su flexibilidad, poder de compresión y soporte para imágenes y animaciones transparentes. La compatibilidad del navegador es una preocupación menor, dada la adopción generalizada por parte de los principales actores, y Google promociona WebP como el formato de imagen del futuro.
Elegir el formato correcto para la imagen
A la hora de decidir cuál es el mejor formato de imagen, depende en gran medida del propósito específico que tengas en mente para la imagen:
Para la mayoría de los sitios web, especialmente si prioriza la compresión óptima y desea un tipo de imagen todo en uno que admita movimiento y transparencia, WebP es una excelente opción . Destaca por cargar sitios rápidamente. Considere verificar si su CMS o creador de sitios admite la carga de archivos WebP y luego tome una decisión en consecuencia.
Los archivos JPEG son excelentes para imágenes ricas en colores, particularmente fotografías. Ofrecen una alta compresión pero pueden provocar una ligera pérdida de calidad de imagen. Son ideales para galerías de fotografía o fotografías individuales en línea. Sin embargo, es mejor evitar el uso de archivos JPEG para capturas de pantalla de la interfaz con poco color o para fines de impresión.
Si su prioridad es la alta calidad independientemente de los datos de color, los PNG son una opción recomendada. Mantienen la calidad incluso cuando están comprimidos y funcionan bien tanto para imágenes complejas como simples. Los PNG son cruciales para las capturas de pantalla basadas en interfaces y, a veces, se prefieren a los JPEG para fotografía debido a su retención constante de la calidad de la imagen.
Reservados para tareas dinámicas o tutoriales rápidos, los GIF son más adecuados para mostrar imágenes en movimiento que estáticas. Sirven como alternativas de vídeo para reducir el volumen o las distracciones de los vídeos reales. Sin embargo, es esencial utilizar GIF con moderación para evitar que afecte negativamente al rendimiento del sitio.
Terminando
Una selección cuidadosa de formatos de imagen dentro del contexto de los objetivos de un sitio web y su compatibilidad con creadores de sitios web modernos como Elementor o Divi puede afectar significativamente el atractivo visual y el rendimiento del sitio, asegurando una experiencia de usuario mejorada. La integración armoniosa de las fortalezas de cada formato dentro de la interfaz de Elementor permite a los usuarios crear contenido web visualmente cautivador y de alto rendimiento.




