Es posible que ya esté familiarizado con las Historias disponibles en WhatsApp, Facebook, YouTube o Instagram. Esta función ha estado disponible desde 2016 inicialmente proporcionada por Facebook en Messenger como "Día del Mensajero".

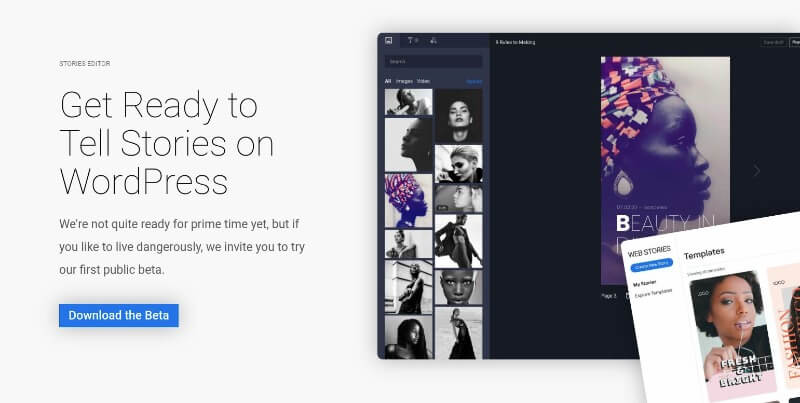
The Web Stories ha llegado este año al WordPress como complemento beta proporcionado por Google. ¿Cómo se ve eso y cuál podría ser el impacto de esta nueva característica en su contenido (y tráfico)? Vamos a averiguar.
¿Qué son las historias web?

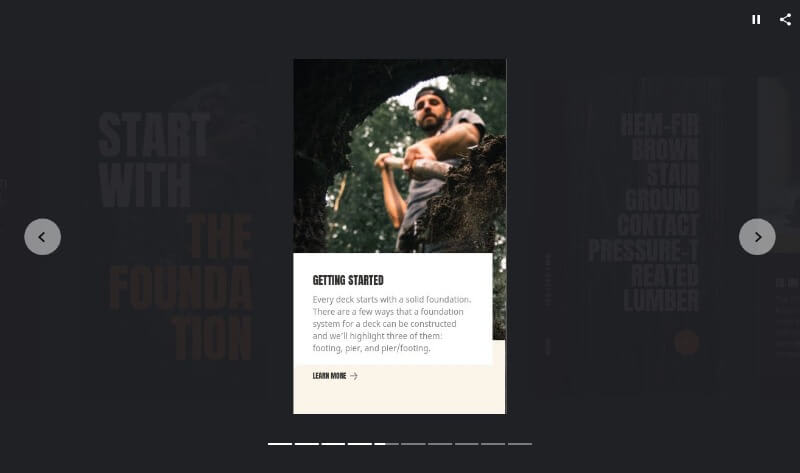
Web Stories funciona de la misma manera que lo que obtuvimos en WhatsApp y Facebook. El propósito es ayudarlo a compartir contenido (imagen, video, texto) que dura 24 horas pero dentro de su sitio web. Como esto funciona con Tecnología AMP, el impacto del tráfico podría ser notable, ya que sabemos que las páginas AMP tienen una carga rápida (A pesar de la advertencia que rodea esto).

Creemos que las personas que usan Web Stories podrían tener su contenido resaltado en Google y rápidamente accesible. Al igual que el rico resultado, sus Historias aparecerán en Google y, por lo tanto, es una nueva forma de atraer más tráfico a su sitio web.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraSi tiene un buen tráfico en su sitio web, esta podría ser una buena manera de compartir anuncios, a través de un botón flotante que carga en la página visitada sus historias.
Dado que el complemento es bastante reciente, no tenemos una lista completa de casos de uso, pero aún así, puede imaginar cuántas posibilidades hay disponibles con esto. Exploremos ahora el complemento en profundidad.
Contenido admitido para historias web
Si bien ya sabe que Web Stories le permite compartir contenido en línea, pero ¿qué tipo de contenido le permite compartir?
Imágenes, videos y GIF
Las Historias web se crean con medios visualmente ricos, y si utiliza imágenes, videos o recursos GIF depende de usted. Las imágenes y los videos se expanden para llenar visualmente las pantallas de los lectores, proporcionando una experiencia fluida y totalmente atractiva. AMP le permite especificar el tipo de archivo para tener en cuenta la conexión de red del usuario y las capacidades del navegador.
Texto y audio
Transmita hechos y cifras a través de fragmentos de una o dos oraciones (ideales para dispositivos móviles). Puede elegir entre diferentes colores de fuente para una legibilidad básica, o agregar elementos visuales como sutiles superposiciones de degradado transparente negro para garantizar la legibilidad incluso en imágenes de fondo aleatorias. Además de esto, puede usar archivos de audio cortos en cada página para proporcionar información hablada o música de fondo.
Animaciones e interacciones.
Es fácil crear efectos visuales e interacciones táctiles que mantienen a los lectores interesados. Los títulos pueden volar caer, fundirse o animarse en la página. Configure su historia para avanzar automáticamente a la página siguiente cuando finalice un fragmento de video. Proporcione intercambio social y enlaces relacionados al final de su historia, para que los usuarios puedan compartirlo o sumergirse en otro contenido de su sitio.
¿Cuáles son las ventajas de usar Web Stories?
Si bien esto parece una característica elegante, ¿hay alguna ventaja en usarlo? La respuesta es sí. Aquí está en lo que las Historias Web podrían ayudarlo.
Crea contenido atractivo y agradable

Web Stories hace que la producción de historias sea lo más fácil posible desde una perspectiva técnica. Esto ha sido posible con el editor provisto con una interfaz de usuario de arrastrar y soltar.
Historias fáciles de compartir y enlazar
Las historias web son parte de la web abierta y pueden compartirse e integrarse en sitios y aplicaciones sin limitarse a un solo ecosistema.
Rastrea y mide el rendimiento
Admite capacidades de análisis y sujetalibros para el intercambio viral y la monetización.
Tiempos de carga rápidos
Las historias web son rápidas para que su audiencia se mantenga interesada. Como hemos dicho, es uno de los beneficios proporcionados por AMP.
Cuentacuentos inmersiva

Web Stories es una forma nueva y moderna de llegar a los lectores existentes, proporcionando una experiencia única y creativa.
Presentación del complemento de historias web
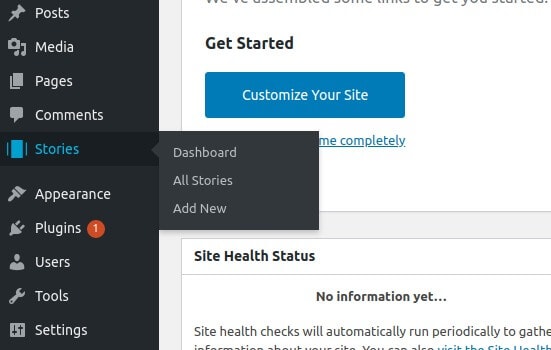
Una vez que haya instalado y activado el complemento beta en WordPress, debería ver un menú "Historias" agregado en el menú del lado del administrador.

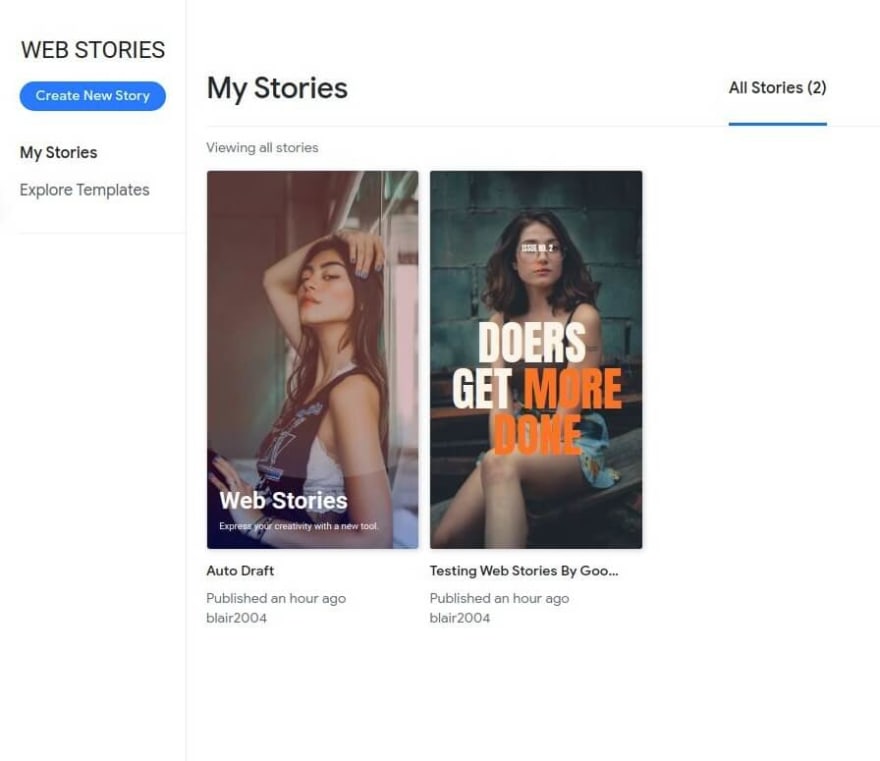
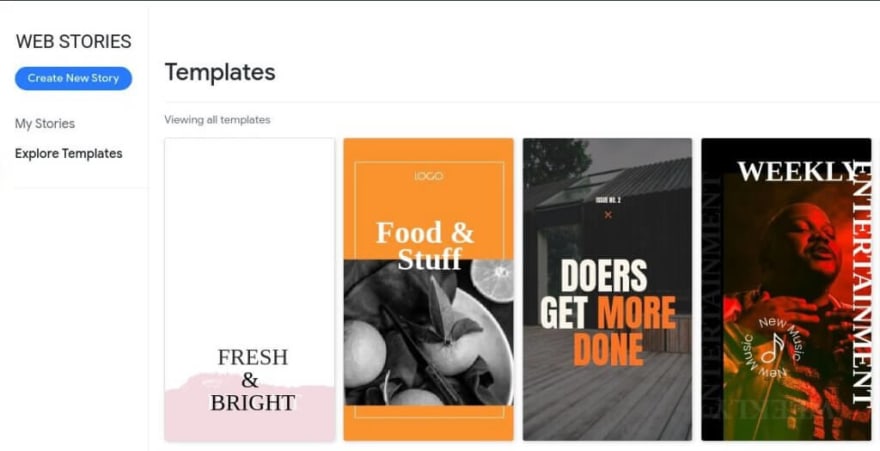
Al hacer clic en "Panel", accederá al panel real que muestra todas sus historias creadas, así como varias secciones para:
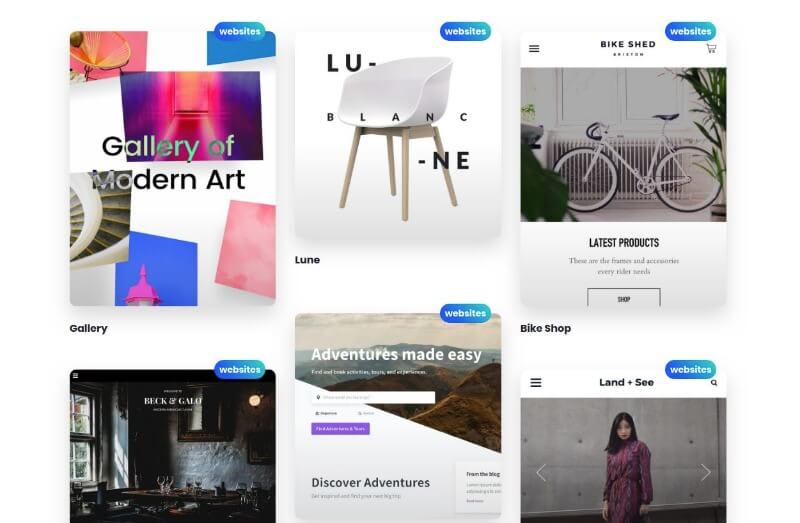
- Explore plantillas
- Crea desde cero

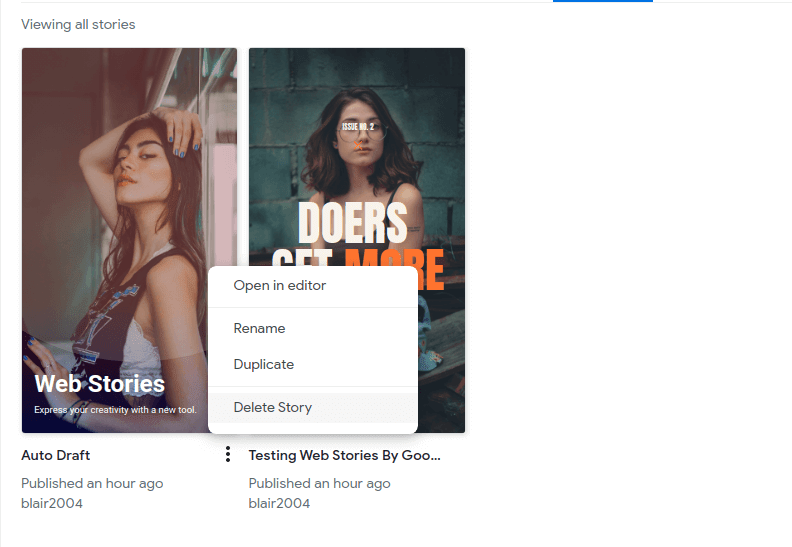
Desde el panel de control, puede administrar todas sus historias editándolas, renombrándolas, eliminándolas o duplicándolas.

Explorar las plantillas le brinda algunas historias listas para usar que no requerirán muchas modificaciones.

Presentación de The Story Builder
Intentemos crear una historia de muestra a partir de la interfaz de usuario proporcionada por el complemento Web Stories. Si pertenecía al Panel de historias web, haga clic en "Crear nueva historia" para ir a la interfaz de usuario.
Una vez allí, puede notar que la interfaz de usuario se divide en 3 secciones principales.
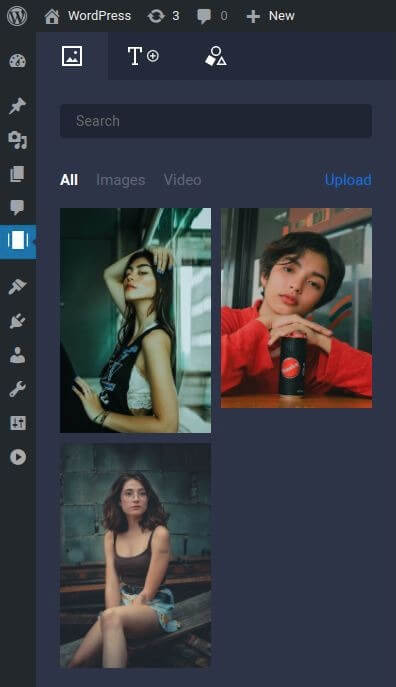
Sección de componentes
La sección de componentes contiene el material que usarás para crear tu historia. Por material, incluimos:
- Imágenes
- Vídeo
- Audio
- Texto
- Formas

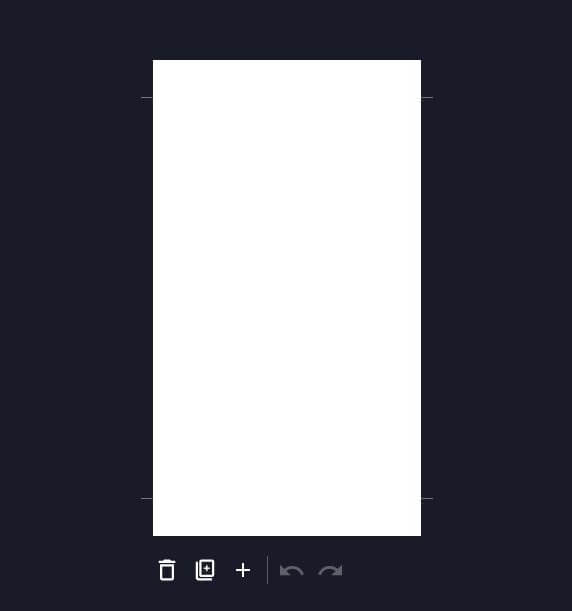
Espacio de trabajo
En el medio, está el espacio de trabajo donde se realiza la concepción. Debe tener en cuenta que esta placa admite capas (un poco como las capas de Photoshop). También puede reordenarlos desde la sección Opciones de componentes.

Debajo de cada historia, hay opciones para eliminar, duplicar y crear una nueva página. Debemos tener en cuenta que el espacio de trabajo tiene un asistente de alineación de arrastrar y soltar. Esto debería ser realmente útil para crear historias con alineaciones precisas.
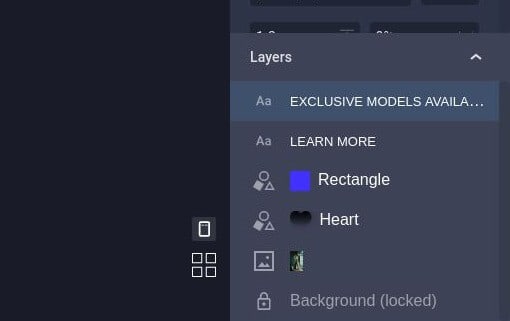
Opciones de componentes
Cada componente en el que se enfoca cambia las opciones de componentes ubicadas a la derecha de la pantalla. Por lo tanto, las opciones pueden no ser las mismas si está utilizando una imagen o un componente de forma.
Por ejemplo, si está editando un encabezado, esa sección mostrará opciones relacionadas con la tipografía para cambiar el tamaño de fuente, color, alineación, opacidad, etc. Si está editando una imagen, podrá ajustar el tamaño, el enlace, opacidad, posición, etc.
A menudo trabajará con capas, ya que le ayudarán a administrar los componentes agregados al espacio de trabajo. Tenga en cuenta que las capas se pueden reordenar arrastrando y soltando.

Cuando haya terminado de construir, puede publicar u obtener una vista previa de su trabajo. El complemento también podría invitarlo a crear una nueva publicación de blog con la historia que ha creado.

Las historias son receptivas. Eso significa que se muestran correctamente en dispositivos móviles y de escritorio.
Resumen del complemento de historias web
Eso es todo por esta publicación introductoria. Creemos que todas las opciones están disponibles para ayudarlo a crear historias impresionantes. Debe tener en cuenta que el complemento aún no está completo. Por lo tanto, eres Invitado a enviar los problemas que enfrentarás al probar este complemento. Recuerde que puede Descargue el complemento desde aquí. ¿Qué opina de esta característica de Web Stories? ¿Vas a implementarlo en tu sitio web? Haznos saber.




