Desde el lanzamiento del tema Kadence, los encabezados condicionales han sido una de las funciones más solicitadas en la comunidad de Kadence.

Con encabezados condicionales, puede llevar su sitio web creado con Kadence Theme a un nivel completamente nuevo. Los encabezados condicionales de Kadence se usan comúnmente en los siguientes escenarios:
- Muestre un encabezado diferente en su sitio de blog según la categoría de publicación de blog que esté leyendo el usuario.
- Para los sitios de membresía, presente un encabezado a los usuarios que cierran sesión y un encabezado diferente a los usuarios que inician sesión.
- Simplifique el encabezado durante todo el proceso de pago en los sitios WooCommerce para que el usuario permanezca concentrado en la compra.
En este tutorial, le mostraré cómo implementar encabezados condicionales de Kadence en su sitio web para brindarles a sus visitantes una experiencia única.
Empecemos.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora1. Habilite los encabezados condicionales de Kadence
En primer lugar, debes activar los encabezados condicionales de Kadence.
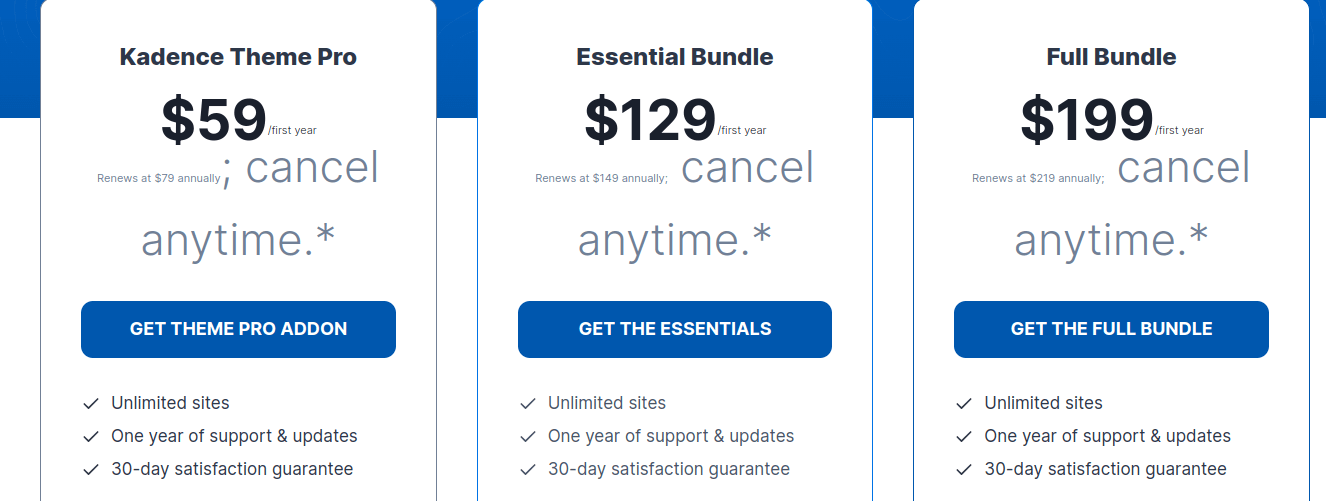
La función de encabezados condicionales en Kadence requiere que el tema Kadence Pro esté habilitado; por lo tanto, asegúrese de comprar y activar Kadence Pro si aún no lo ha hecho para poder ver los "Encabezados condicionales" en sus ajustes de configuración de Kadence.

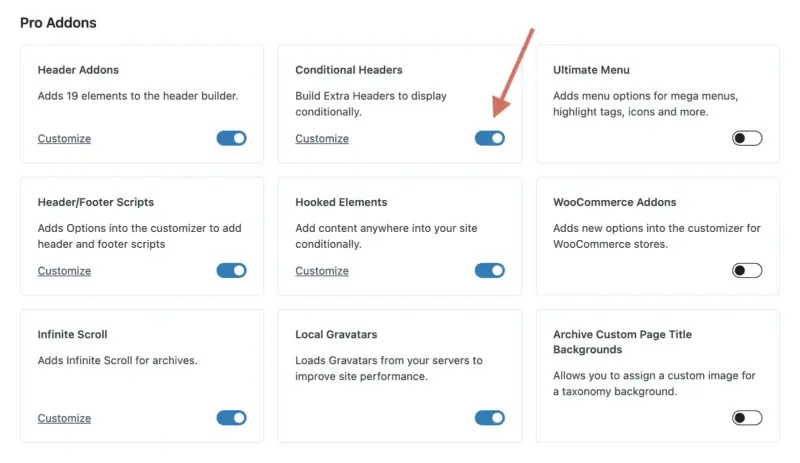
Con Kadence Pro habilitado, navegue hasta Apariencia > Kadence para ver una lista de todos los complementos Pro que se pueden habilitar.
Para habilitar los encabezados condicionales, ubique el interruptor y haga clic en él.

2. Agregar nuevo encabezado condicional
Ahora que ha habilitado la función Encabezados condicionales de Kadence, puede crear un nuevo encabezado condicional para usarlo en su sitio web.
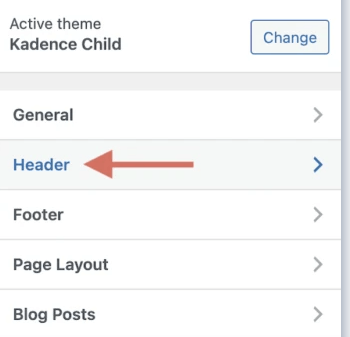
Para acceder al personalizador de WordPress, vaya a Apariencia > Personalizar. Cuando el personalizador de Kadence esté activo, haga clic en "Encabezado" para acceder a las opciones de modificación del encabezado.

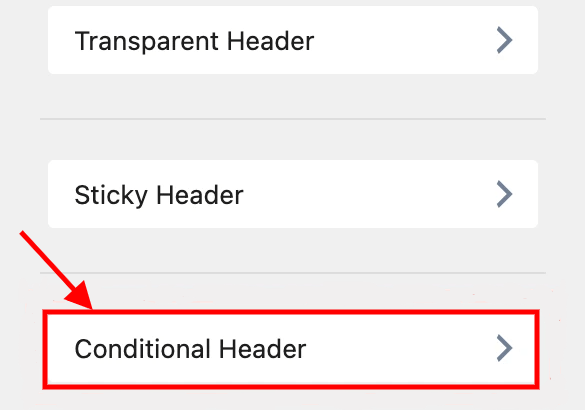
Desplácese hasta la parte inferior de la sección del encabezado para encontrar un nuevo elemento llamado " Encabezado condicional " debajo de "Encabezado transparente" y "Encabezado fijo". Seleccione esa opción.

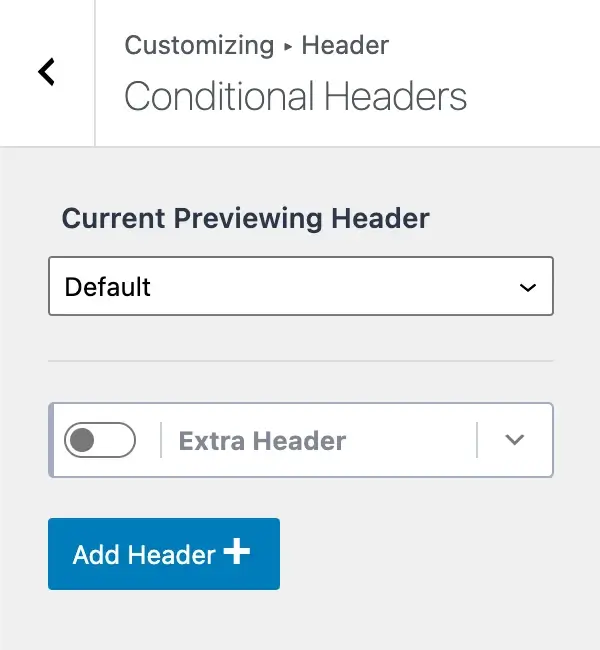
Aparecerá una nueva pantalla, donde podrá realizar todas las configuraciones para sus encabezados condicionales de Kadence.

Repasemos rápidamente lo que estamos viendo.
Hay una etiqueta que dice " Encabezado de vista previa actual " y un menú desplegable con la opción " Predeterminado ". Esto implica que actualmente estás viendo el encabezado predeterminado de tu sitio web (el que configuraste y utilizas inicialmente en todo tu sitio web).
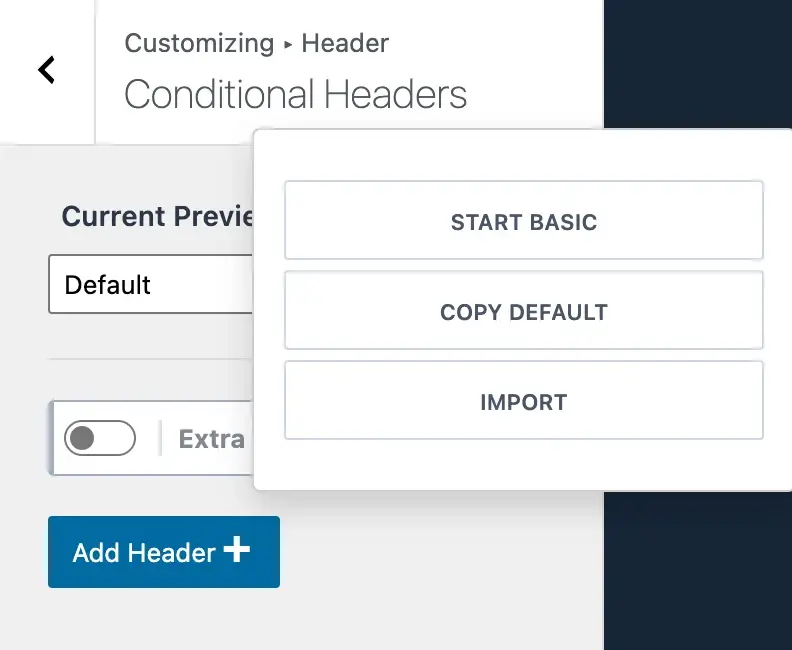
Para agregar un nuevo encabezado condicional de Kadence, haga clic en el botón " Agregar encabezado " y se le presentarán tres opciones:

- Iniciar básico : esta opción le permite comenzar con un encabezado simple y crear uno nuevo a medida que avanza. Esta es la opción ideal si desea diseñar un nuevo encabezado que sea significativamente diferente del encabezado predeterminado.
- Copiar predeterminado : con esta opción, puede copiar todo el encabezado predeterminado de su sitio web y usarlo como plantilla inicial. Esta opción es apropiada si desea diseñar un encabezado que sea extremadamente similar a su encabezado habitual pero con algunas diferencias, como un nuevo botón CTA, nuevos elementos de menú, etc.
- Importar : esta opción le permite importar un encabezado. Esta opción es útil si desea importar rápidamente un encabezado prediseñado a su sitio web.
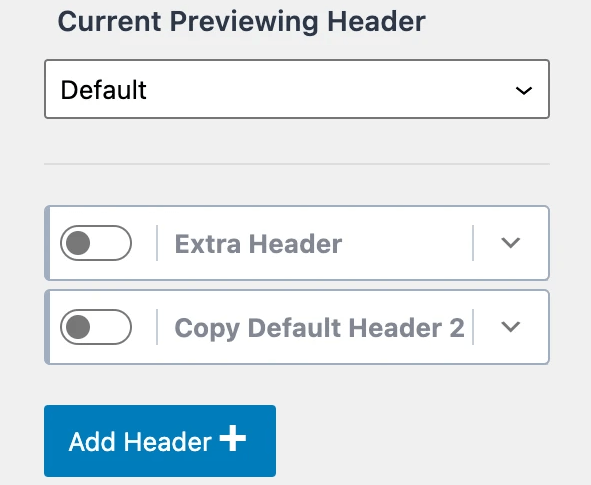
Para este tutorial de encabezado condicional de Kadence, seleccionaré "Copiar predeterminado" para duplicar el encabezado predeterminado de mi sitio. En su personalizador, verá un nuevo encabezado condicional llamado " Copiar encabezado predeterminado 2 ".
Este puede ser un nombre ligeramente diferente dependiendo de si optó por comenzar de forma básica o importar un encabezado, pero debería verse similar.

Ahora que hemos aprendido cómo crear un nuevo encabezado condicional de Kadence, veamos cómo personalizarlo.
3. Cambiar el nombre del nuevo encabezado condicional
Una vez que haya agregado un nuevo encabezado condicional a su personalizador, el siguiente paso es cambiarle el nombre a algo más fácil de usar. Cuando haces clic en el símbolo de flecha desplegable junto a tu encabezado, aparecerá una bandeja de opciones.
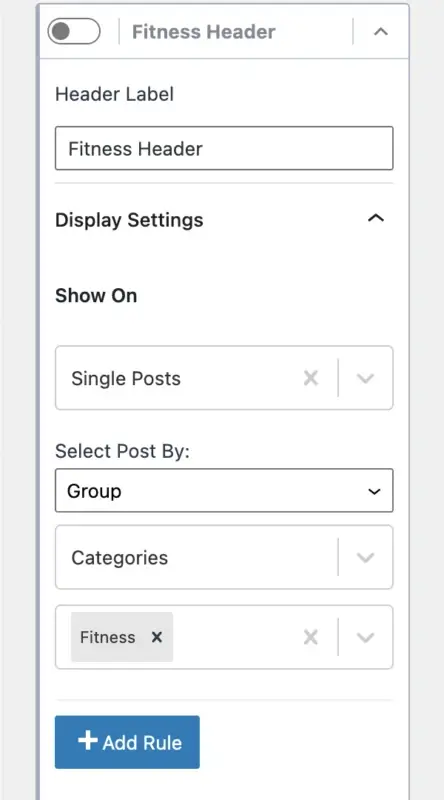
La primera sección que aparece tiene la etiqueta " Etiqueta de encabezado ". Aquí es donde puede cambiar el nombre de su encabezado condicional de Kadence por algo más amigable.
Suponga que tiene un sitio web de asesoramiento en salud con publicaciones de blog en una variedad de áreas, como nutrición y fitness .
Un caso de uso ideal sería desarrollar un encabezado con dos botones de CTA: uno para reservar una llamada para asesoramiento nutricional si la publicación del blog está en la categoría de nutrición y otro para reservar una llamada para entrenamiento personal si el artículo del blog está en la categoría de fitness. .
Con los encabezados condicionales de Kadence, esto ahora es extremadamente simple y abre una gran cantidad de posibilidades para brindarles a sus usuarios una experiencia más personalizada.
Para esta lección, llamaré a mi nuevo encabezado condicional " Encabezado de Fitness " para que aparezca en cualquier página con la categoría " Fitness " (que explicaré en un momento).

Cuando coloques el cuadro "Etiqueta de encabezado" para cambiar el nombre de tu encabezado condicional, el título cambiará.
Obviamente, debes nombrar tu encabezado como tenga sentido para tu aplicación.
4. Configurar los ajustes de pantalla
Debería haber agregado un nuevo encabezado condicional de Kadence y cambiarle el nombre a algo más fácil de usar en este momento.
El siguiente paso es ajustar la configuración de visualización, lo que le permite designar dónde desea que aparezca su nuevo encabezado en su sitio web. Aquí es donde reside el verdadero poder. Se podría mostrar un encabezado en una categoría específica de WordPress, páginas de destino específicas, su página de inicio, su sitio completo y mucho más.
Para acceder a las opciones de visualización de encabezados condicionales de Kadence, haga clic en la flecha desplegable a la derecha de " Configuración de pantalla [DESCONFIGURAR] ".
Además, tenga en cuenta que la etiqueta "[DESCONFIGURADO]" indica que todavía tiene opciones para configurar antes de que el encabezado pueda funcionar correctamente.
Esa etiqueta "[UNSET]" se eliminará una vez que hayamos configurado correctamente los ajustes de pantalla. Después de las opciones de configuración de pantalla, habrá una sección denominada "Mostrar activado" con un menú desplegable.
Esta selección "Mostrar en" le permite especificar en qué páginas debe aparecer su nuevo encabezado.
Volviendo a mi ejemplo de querer que este nuevo encabezado aparezca solo en las publicaciones del blog con la categoría "Fitness", seleccionaré "Publicaciones individuales" en el menú desplegable "Mostrar en", que se refiere a todas las publicaciones del blog.

Sin embargo, no queremos que nuestro encabezado aparezca en todas las entradas del blog. Este encabezado sólo debe aparecer en artículos de blog con la categoría "Fitness". Aquí es donde podemos ser muy específicos y mostrar su encabezado en grupos específicos o publicaciones individuales.
Para resolver este problema, simplemente seleccione la opción " Grupo " bajo el título " Seleccionar publicación por ".
Luego, aparecerá un menú para " Seleccionar taxonomía ", desde el cual podrá seleccionar "Categorías" o "Etiquetas". En este caso, seleccionaré "Categorías".
Finalmente, aparecerá otro menú donde podrás hacer clic y seleccionar en qué categorías deseas que aparezca este encabezado. Seleccioné la categoría "Fitness".
¡Qué declaración tan poderosa! Puede bajar y seleccionar en qué páginas o publicaciones desea que aparezca este nuevo encabezado.
Si desea agregar más condiciones, haga clic en el botón " Agregar regla ". Suponga que desea mostrar este encabezado en las entradas del blog con la categoría "Fitness" Y la etiqueta "coaching". Puedes hacer lo mismo agregando más reglas.
Una vez que haya establecido la configuración de visualización de su encabezado condicional, es necesario decidir qué usuarios verán su encabezado.
5. Configurar los ajustes del usuario
Ahora decidamos quién podrá ver su encabezado condicional Kadence recién creado.
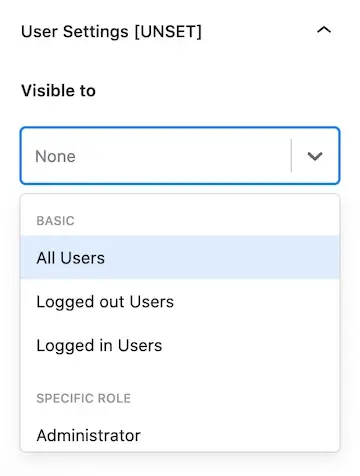
El área "Configuración de usuario" permite una personalización aún mayor.
Cuando abre el menú desplegable " Visible para ", verá una lista de usuarios y roles para quienes puede mostrar su encabezado condicional.
- Básico
- Todos los usuarios
- Usuarios desconectados
- Usuarios Conectados
- Rol específico
- Administrador
- Editor
- Autor
- Contribuyente
- Abonado
Los usuarios podrán iniciar y cerrar sesión en su sitio web si utiliza la función Cuenta de Kadence Pro en su encabezado, por ejemplo.
Puede mostrar un elemento específico a Todos los usuarios, Usuarios desconectados o Usuarios conectados .

NOTA: Si aún no tiene configuradas las "Configuraciones de usuario", verá [DESCONFIGURAR] junto a Configuraciones de usuario, lo que indica que debe seleccionar una opción antes de que funcione su encabezado condicional. Cuando selecciona una opción, se eliminará la etiqueta [DESCONFIGURAR].
También puede elegir qué roles en su sitio deben ver su encabezado condicional, como Administrador, Editor, Autor, Colaborador o Suscriptor.
Esta es una característica fantástica, especialmente si tiene un sitio de membresía donde los usuarios deben iniciar sesión, incluidos los roles de membresía específicos que establezca.
Por ejemplo, podrías usar un complemento de membresía de WordPress para crear varios niveles de membresía y luego mostrar un encabezado diferente según el nivel del usuario.
6. Establecer la configuración de caducidad (opcional)
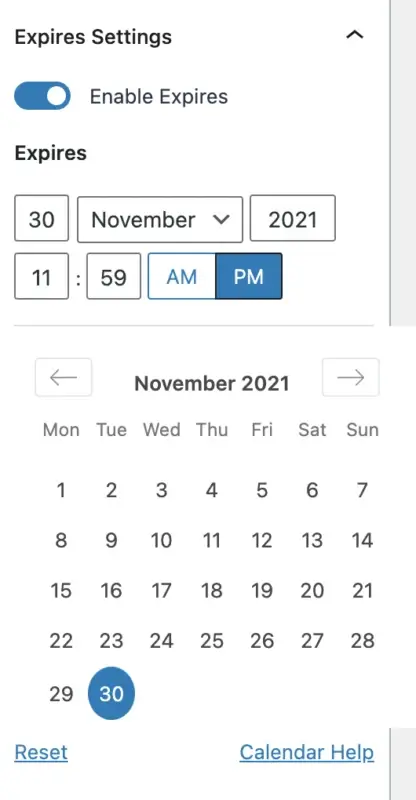
La parte "Establecer configuración de vencimiento" es absolutamente opcional, aunque es una función muy poderosa.
Supongamos que desarrolla un encabezado condicional de Kadence con cierta información urgente. Por ejemplo, un banner con una oferta, un botón de CTA con una fecha de vencimiento, etc. Puede especificar una fecha y hora para que caduque su encabezado utilizando la configuración de caducidad.
Cuando llegue ese momento, todo el encabezado caducará y volverá al encabezado "predeterminado" utilizado por su sitio.
Para usar la configuración de Expires para su encabezado condicional de Kadence, simplemente active la opción " Habilitar Expires " y luego elija una fecha y hora para que caduque su encabezado.

Luego, el encabezado se eliminará de su sitio una vez que caduque. ¡Es fácil!
7. Crear encabezado condicional
Bien, ahora que ha definido la configuración del encabezado condicional de Kadence, incluida la configuración de visualización, usuario y caducidad opcional, es hora de desarrollar realmente su encabezado para que aparezca de la manera que desea.
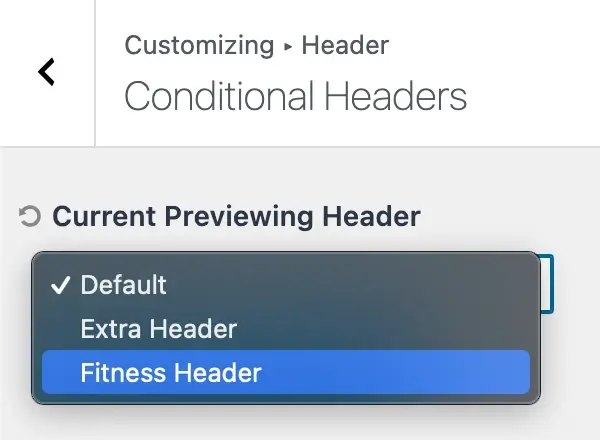
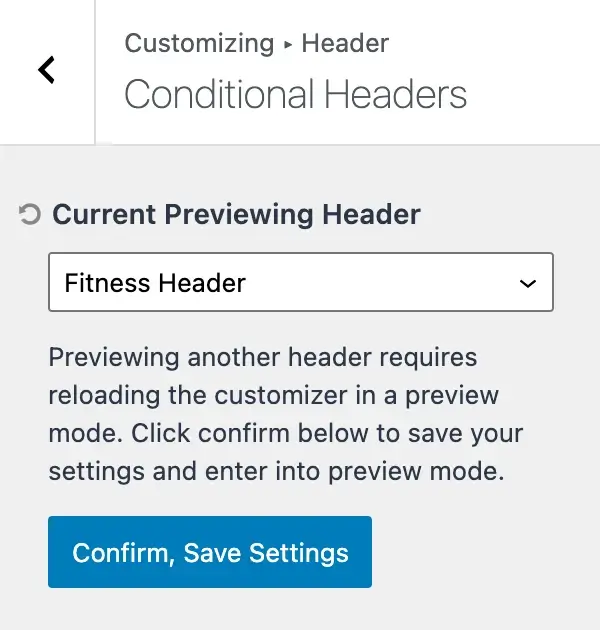
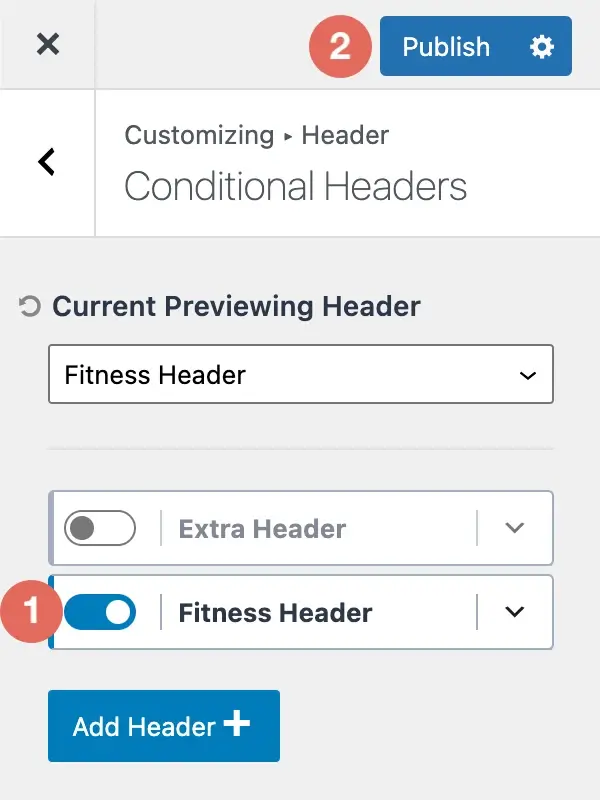
Lo primero que debemos hacer antes de poder cambiar el encabezado condicional es obtener una vista previa del mismo. Para hacerlo, navegue hasta la parte superior de las opciones de encabezado condicional en su personalizador de Kadence y busque el área denominada "Encabezado de vista previa actual".
Seleccione su nuevo encabezado condicional en el menú desplegable. En mi caso, seleccionaré el "Encabezado de fitness".

Cuando elige obtener una vista previa de un encabezado que no es el encabezado actual que está obteniendo, recibirá el siguiente mensaje:
“Para obtener una vista previa de otro encabezado es necesario recargar el personalizador en modo de vista previa. Haga clic en confirmar a continuación para guardar su configuración e ingresar al modo de vista previa.

Pulsa el botón " Confirmar, guardar configuración "
Esto guarda su configuración y recarga la página, lo que le permite editar su nuevo encabezado condicional.
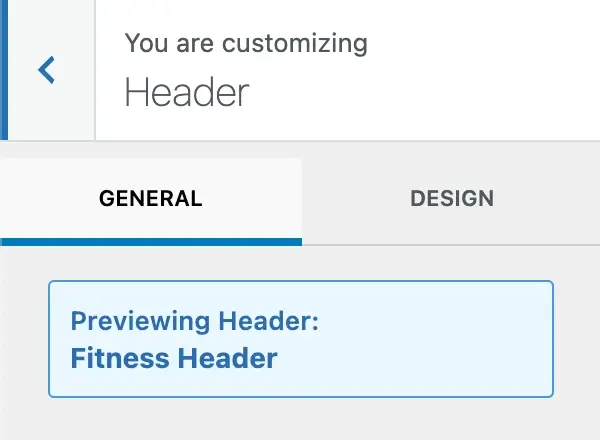
Para validar que ahora está modificando el encabezado condicional de Kadence correcto, aparecerá un aviso explicativo en la parte superior de su personalizador que dice " Vista previa del encabezado: [Nombre del encabezado] ".

¡Excelente! Ahora estamos viendo su nuevo encabezado condicional y podemos diseñarlo exactamente como usted lo desea.
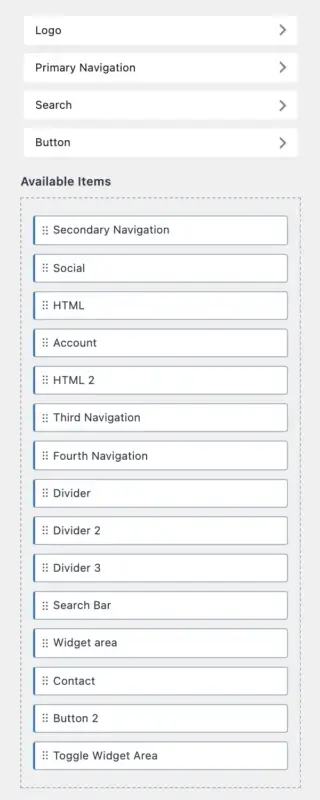
Todos los elementos del encabezado son accesibles para su uso en su personalizador.
Además, asegúrese de que la funcionalidad "Complementos de encabezado" del paso 1 esté habilitada.
Kadence Pro le permite incluir muchos más elementos de encabezado en su encabezado, lo que le permite crear encabezados complejos y altamente personalizados para presentarlos a sus visitantes.

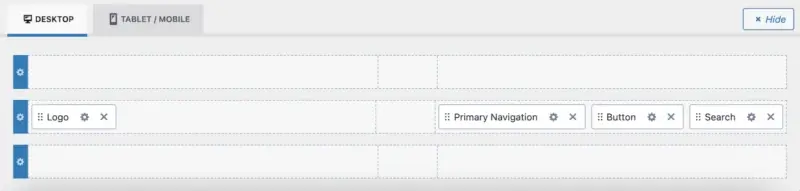
Con todos estos elementos de encabezado a su disposición, puede usar el generador de encabezados de Kadence para arrastrar y soltar sus elementos y construir su nuevo encabezado condicional de la forma que mejor le parezca.

Recuerde que hay una página para crear la versión de escritorio de su encabezado condicional de Kadence, así como una para tableta/móvil.
Una vez que haya terminado de personalizar su encabezado, asegúrese de hacer clic en el botón azul " Publicar " en la esquina superior derecha de su personalizador para guardar los cambios.
¡Ya casi terminamos! Sólo queda un paso rápido más antes de que nuestro nuevo encabezado condicional esté completamente operativo.
8. Active el encabezado condicional en el Personalizador
El último paso antes de que su nuevo encabezado condicional entre en funcionamiento en su sitio Kadence es activarlo en el personalizador. Suponiendo que acaba de terminar de generar su nuevo encabezado con el generador de encabezados de Kadence, querrá regresar al área "Encabezado condicional" donde previamente definimos su encabezado condicional.
Todo lo que queda es que activemos el encabezado de su sitio haciendo clic en el botón de alternancia de su nuevo encabezado y luego haciendo clic en el botón "Publicar".

¡Felicidades! ¡Su nuevo encabezado condicional de Kadence ha sido habilitado y publicado en su sitio web!
Cómo eliminar un encabezado condicional de Kadence
Si se pregunta cómo eliminar un encabezado condicional de Kadence de su personalizador, está de suerte.
Para eliminar un encabezado condicional de Kadence, siga los pasos a continuación:
- En su personalizador de Kadence, vaya al área " Encabezados condicionales ".
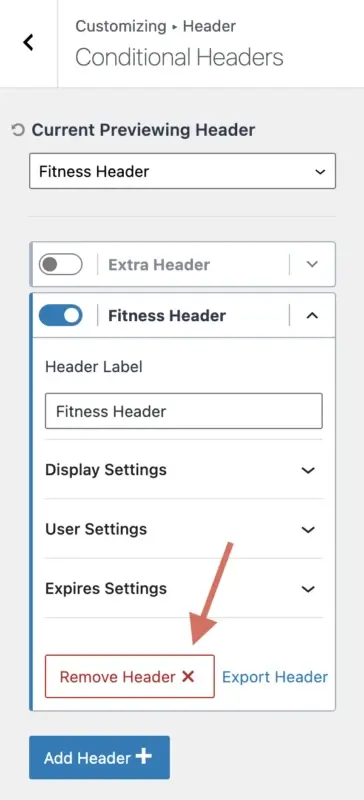
- Expanda la configuración del encabezado condicional para el encabezado deseado.
- Seleccione la opción " Eliminar encabezado ".

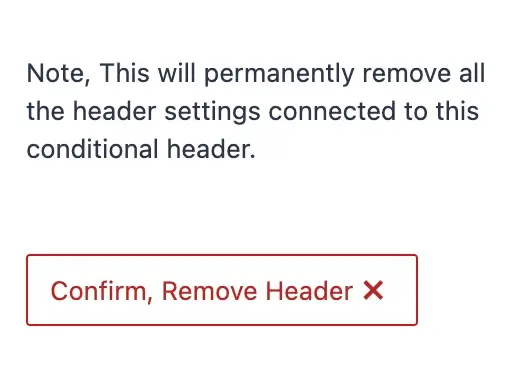
Cuando seleccione eliminar su encabezado condicional de Kadence, recibirá el siguiente mensaje de confirmación:
"Tenga en cuenta que esto eliminará permanentemente todas las configuraciones del encabezado conectadas a este encabezado condicional".

Siempre que acepte la eliminación del encabezado condicional y todas sus configuraciones, haga clic en "Confirmar, eliminar encabezado".
Cómo importar/exportar un encabezado condicional de Kadence
En esta parte, le mostraré cómo importar y exportar un encabezado condicional de Kadence.
Para importar un encabezado condicional de Kadence, siga los pasos a continuación:
- En su personalizador de Kadence, vaya al área " Encabezados condicionales ".
- Seleccione la opción " Agregar encabezado ".
- Selecciona la opción " Importar ".
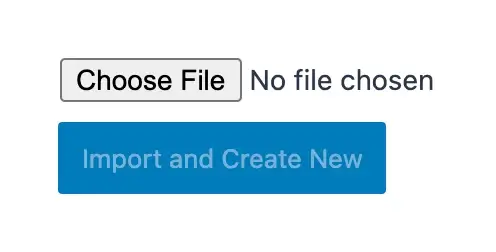
- Seleccione su archivo de encabezado condicional de Kadence usando el cargador de archivos.
- Se debe seleccionar la opción " Importar y crear nuevo ".

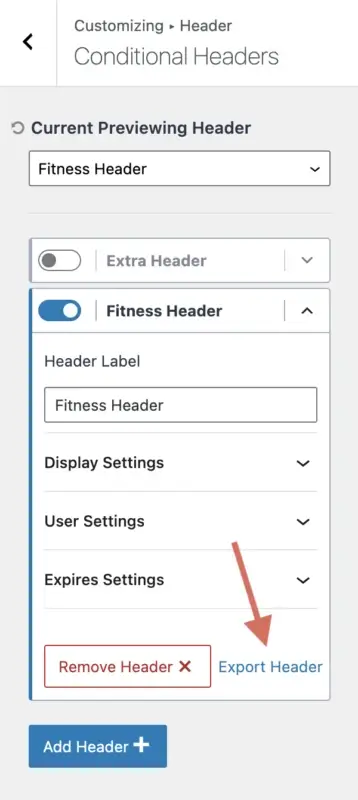
Para exportar un encabezado condicional de Kadence, siga los pasos a continuación:
- En su personalizador de Kadence, vaya al área "Encabezados condicionales".
- Expanda la configuración del encabezado condicional para el encabezado deseado.
- Seleccione la opción "Exportar encabezado".

Se descargará un archivo a su computadora, que posteriormente podrá importar a otro de sus sitios web o enviarlo por correo electrónico a otra persona para que pueda importar su encabezado condicional a su sitio.
Configuración y casos de uso del encabezado condicional de Kadence
Repasemos varios escenarios de uso del encabezado condicional de Kadence y lo que elegiría para su "Configuración de pantalla" y "Configuración de usuario" para configurarlo correctamente:
- Muestre su encabezado condicional a todos los usuarios que hayan cerrado sesión
- Configuración de visualización: todo el sitio
- Configuración de usuario: usuarios desconectados
- Muestre su encabezado condicional a todos los usuarios que hayan iniciado sesión
- Configuración de visualización: todo el sitio
- Configuración de usuario: usuarios registrados
- Muestre su encabezado condicional en todas las publicaciones del blog con la categoría "Fitness"
- Configuración de visualización: Publicaciones individuales → Grupo → Categorías → Fitness
- Configuración de usuario: todos los usuarios
- Muestre su encabezado condicional en todas las páginas con la etiqueta "marketing"
- Configuración de visualización: Páginas individuales → Grupo → Etiquetas → marketing
- Configuración de usuario: todos los usuarios
- Muestre su encabezado condicional solo en la página principal de su sitio
- Configuración de pantalla: Página principal
- Configuración de usuario: todos los usuarios
Estos ejemplos deberían ayudarle a comprender cómo utilizar la "Configuración de visualización" y la "Configuración de usuario" para mostrar su encabezado condicional de Kadence en las páginas correspondientes de su sitio web.
Conclusión
Los encabezados condicionales de Kadence son una característica poderosa que le permite crear diferentes encabezados para diferentes páginas, usuarios y situaciones en su sitio web de WordPress.
Con los encabezados condicionales de Kadence, puede personalizar la apariencia y funcionalidad de su sitio para adaptarlo a sus necesidades y objetivos. En este tutorial, le he mostrado cómo usar los encabezados condicionales de Kadence paso a paso, desde habilitar la función, agregar un nuevo encabezado, configurar la pantalla y los ajustes del usuario, establecer una fecha de vencimiento, crear el encabezado y activarlo en el personalizador. .
También aprendió a eliminar, importar o exportar un encabezado condicional de Kadence si es necesario.
Espero que este tutorial le haya ayudado a comprender cómo utilizar los encabezados condicionales de Kadence en su sitio web.





