A partir de Elementor 3.8 , se introdujo una nueva característica que podría enriquecer la experiencia del desarrollador y diseñador. Esa nueva característica es Loop Builder . En este tutorial, exploraremos cómo puede aprovechar esta función para crear sitios web rápidos y modernos. Por ejemplo, podemos crear mejores sitios web de comercio electrónico con listados de productos personalizados. Además, profundizaremos en cómo puede hacer que ambos funcionen con Flexbox Containers y el flujo de trabajo mejorado que viene con la nueva función Quitar kit. Con este lanzamiento, Elementor inició un nuevo mecanismo que prometía una mayor confiabilidad y solidez de los sitios web. Entonces empecemos.

¿Qué es el generador de bucles?
Elementor 3.8 Pro ha realizado una importante incorporación a su plataforma al presentar Loop Builder. Esta nueva característica permite a los usuarios diseñar el elemento principal para contenido repetido, como listados, publicaciones y productos, permitiéndole personalizar su diseño en la página. Según expertos externos, la creación de una plantilla de elemento principal permite una mayor flexibilidad en comparación con el widget de Publicaciones tradicional.

En la primera fase de Loop Builder, los usuarios pueden crear un elemento principal para publicaciones y tipos de publicaciones personalizadas e incluir contenido dinámico de sus publicaciones. Esto proporciona una manera fácil y eficiente de diseñar la visualización de publicaciones, portafolios, listados y más. Dado que WooCommerce ya es compatible, también puedes enriquecer tu sección de comercio electrónico.
Crear cuadrícula de plantilla

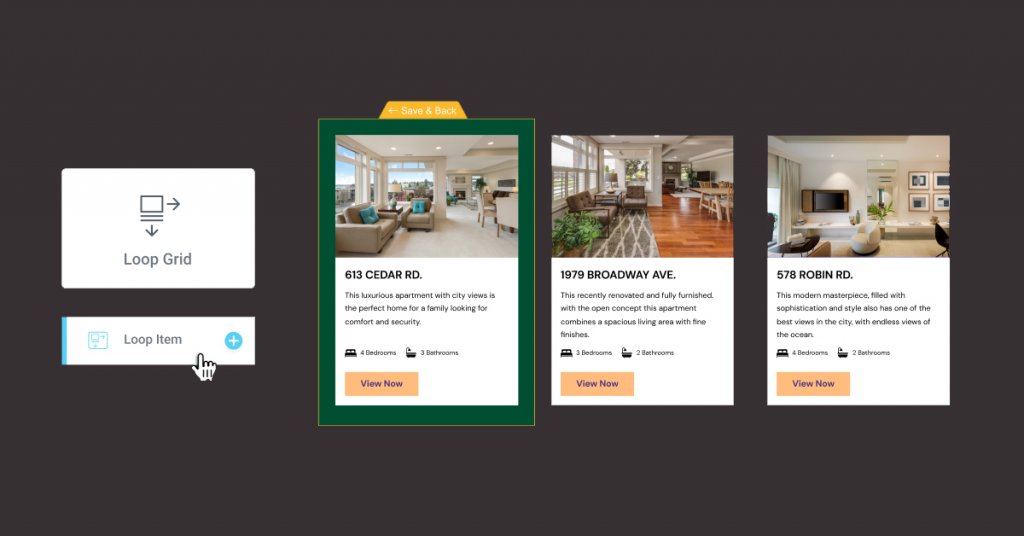
Para comenzar, crearemos una nueva página como solíamos hacer en Elementor. Ahora arrastrarás el widget de bucle sobre el lienzo.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
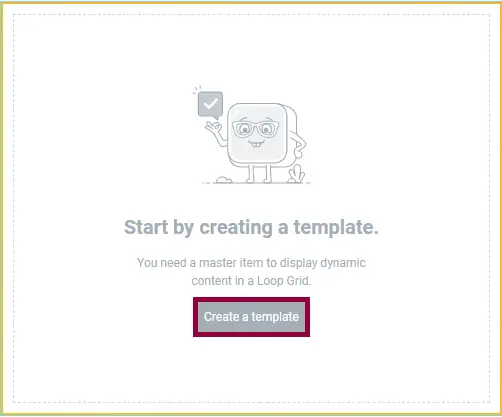
Tenga en cuenta que antes de crear una cuadrícula de bucle, primero debemos crear una plantilla. Eso es lo que haremos. Tenga en cuenta que también puede crear una cuadrícula de bucle a partir de plantillas existentes.

Proceda haciendo clic en " Guardar ". Suponiendo que desea crear una cuadrícula de bucle personalizada para sus artículos, esta plantilla se utilizará para cada elemento del bucle.
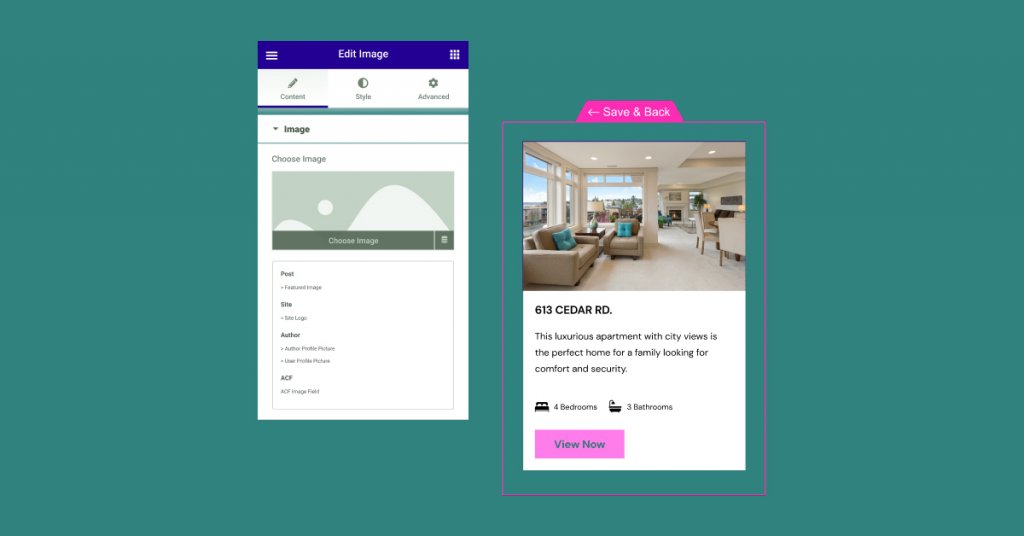
Personalizar elemento de bucle
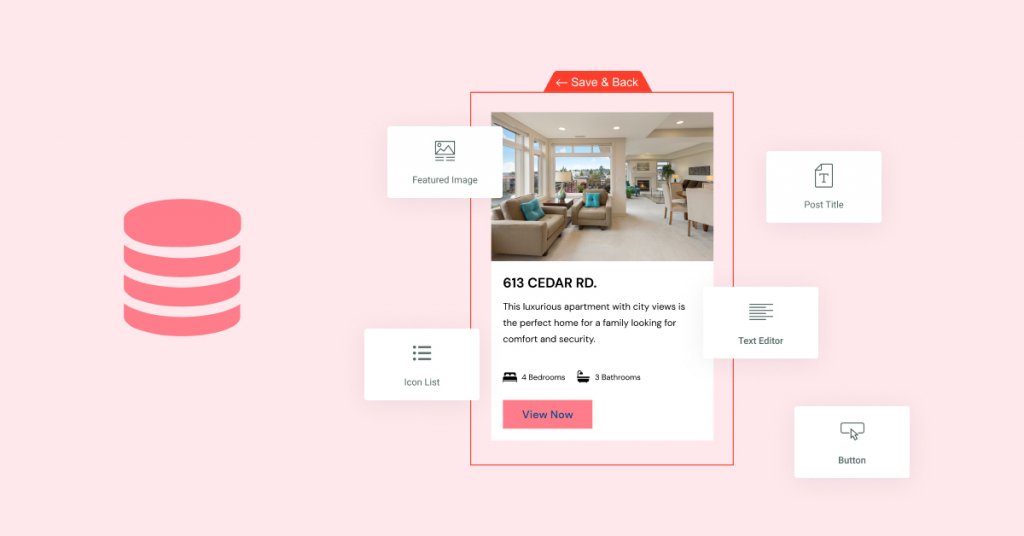
Para diseñar la plantilla del elemento principal, Elementor proporciona una amplia gama de widgets que se pueden utilizar. A estos widgets se les pueden asignar campos dinámicos disponibles en el sitio web, o se pueden dejar estáticos para mejorar el diseño del elemento principal. Teniendo esto en cuenta, los diseñadores pueden personalizar la plantilla del elemento principal para adaptarla a sus necesidades, lo que facilita la creación de plantillas funcionales y visualmente atractivas.

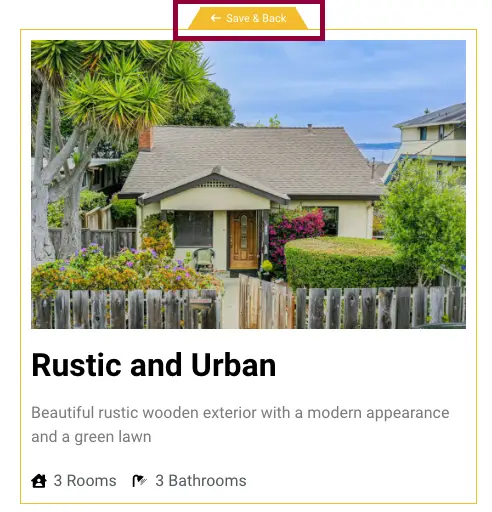
Cuando haya terminado de diseñar su elemento de bucle, haga clic en Guardar y volver para regresar a la página.
Seleccionar la fuente del contenido
Al diseñar un sitio web, es importante tener control sobre cómo se muestra su contenido. Ahí es donde entra en juego Loop Builder de Elementor. Una vez que haya creado su diseño, puede elegir qué contenido desea que se muestre en la página. Puede usar la plantilla única de elemento de bucle que creamos y usarla en diferentes páginas para mostrar contenido diferente, o puede crear diferentes plantillas para diferentes tipos de publicaciones.

Imagine que está creando un sitio web para una agencia inmobiliaria. Esta herramienta permite que cada listado de propiedad se destaque con su propio diseño personalizado, mostrando información única, como la cantidad de dormitorios y baños, a través de campos de contenido dinámico diseñados para cada listado. Alternativamente, al diseñar una sección para publicaciones de blog, puede optar por incluir un tiempo de lectura estimado para cada artículo, mejorando la experiencia del usuario al brindar información valiosa de un vistazo.
Incorporar contenido dinámico al diseño de su sitio web es sencillo con esta función. Al utilizar el ícono de Contenido dinámico dentro de cada widget en su plantilla de elemento de bucle, puede integrar perfectamente campos dinámicos como detalles de propiedad u tiempos de lectura. Para seleccionar su contenido, el widget Loop Grid ofrece la flexibilidad de filtrar publicaciones por tipo, autoría y términos directamente en su página web. Este widget no solo permite una selección precisa de contenido, sino que también brinda opciones para organizar sus publicaciones en orden ascendente o descendente, brindándole control total sobre cómo se presenta su contenido a su audiencia.
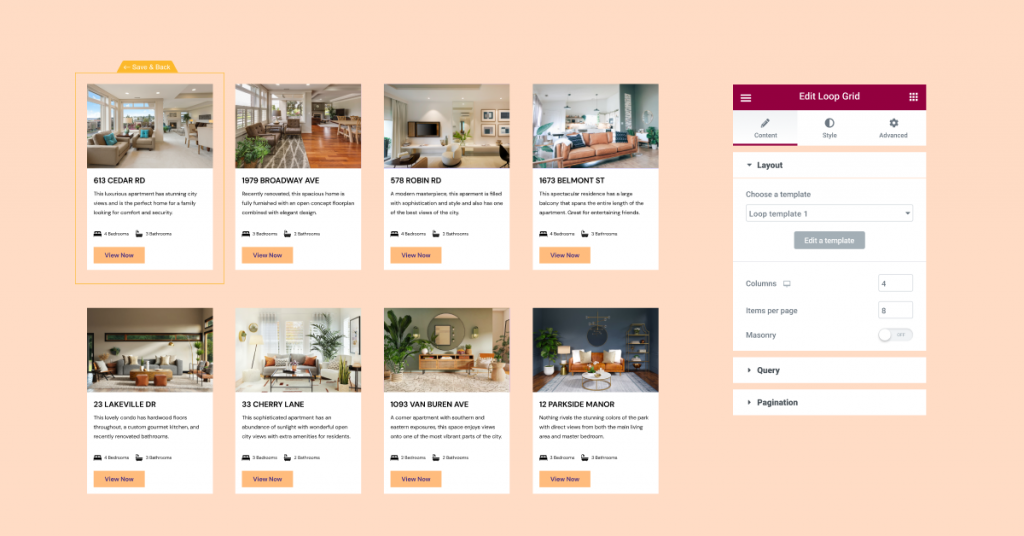
Ajustar el diseño del listado
Cuando se trata de crear plantillas de bucle, Loop Builder en Elementor 3.8 proporciona a los usuarios un conjunto de herramientas flexible y fácil de usar. Después de crear la plantilla deseada, se puede usar en cualquier página simplemente utilizando el widget Loop Grid. Con Loop Builder, uno puede elegir la cantidad de columnas que desea mostrar, ajustar el espacio entre cada elemento y elegir si desea mostrar todos los listados en una página o dividirlos en varias páginas.

Además del diseño, los usuarios también pueden agregar opciones de estilo, como imágenes de fondo o efectos de movimiento. Sin embargo, es importante tener en cuenta que actualmente Loop Builder solo se puede utilizar con contenedores. Por lo tanto, será necesario habilitar dos experimentos, Flexbox Containers y Loop Builder para utilizar esta función. Al utilizar Loop Builder, los usuarios pueden personalizar sus publicaciones y colecciones de productos con facilidad, creando una experiencia visualmente más atractiva y atractiva para su audiencia.
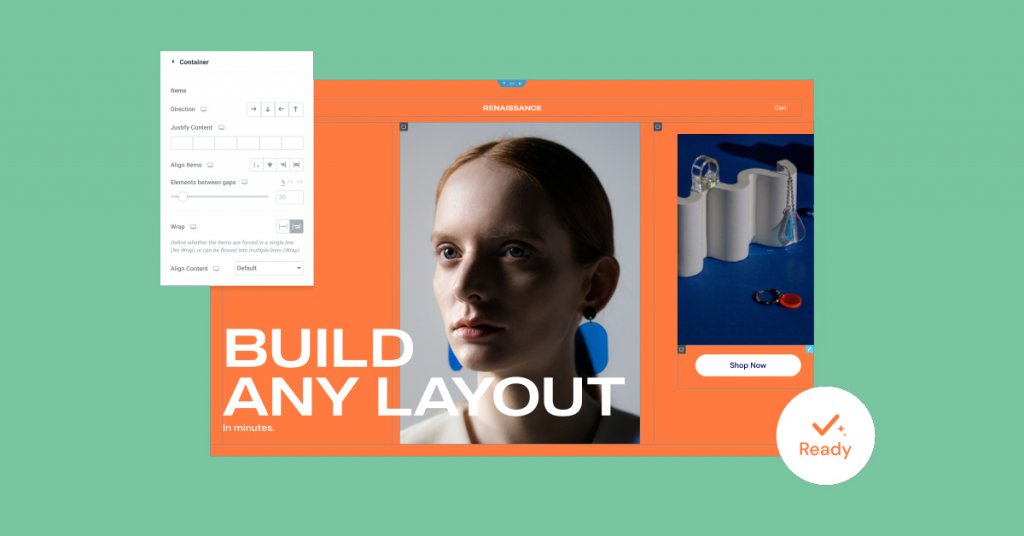
Contenedores Flexbox: todo lo que necesita saber

Como revisor experto, se ha confirmado que, después de someterse a pruebas y revisiones exhaustivas en diversas condiciones y casos de uso, los Flexbox Containers ahora se han convertido en un experimento beta o estable dependiendo de la versión de WordPress que estés usando. Esto significa que han alcanzado un nivel de estabilidad que permite a los usuarios integrarlos con confianza en el diseño de su sitio web. Sin embargo, a medida que los Contenedores pasan de un experimento Alfa a Beta, es importante tener en cuenta que cualquier cambio realizado en el Contenedor puede afectar su apariencia en el sitio web. Por lo tanto, se recomienda probar minuciosamente cualquier sitio web activo que utilice el contenedor para garantizar que todo se vea y funcione como se esperaba. Si bien la integración de Flexbox Containers puede requerir algo de aprendizaje y acostumbrarse, los usuarios tienen la flexibilidad de activar el experimento y usar Containers en su sitio web a su propia discreción.
Nueva incorporación: quitar kit
Los kits de sitios web proporcionan una excelente manera de configurar rápidamente un sitio web al ofrecer todos los elementos necesarios y estilos globales asociados. Sin embargo, hasta hace poco, no existía una manera fácil de restaurar su sitio web a su estado anterior si deseaba cambiar a un kit diferente o eliminarlo por completo.

Afortunadamente, la última versión de Website Kits ahora incluye una nueva función llamada "Eliminar kit". Este botón aparece en la pestaña Importar/Exportar en el panel de WordPress en Configuración de Elementor → Herramientas, y permite a los usuarios eliminar el kit más reciente y sus estilos globales sin restaurar todo el sitio web a una versión anterior.
Al utilizar la función Eliminar kit, cualquier contenido nuevo creado en una nueva página o publicación permanecerá, pero adoptará los estilos globales anteriores del sitio web. Además, se eliminarán todas las páginas, publicaciones y recursos agregados al sitio web como parte del kit, incluidos los cambios realizados en el contenido del kit. Por lo tanto, es recomendable crear una página nueva y copiar cualquier contenido antes de eliminar el kit si desea conservar esos cambios.
Disfrute de una mayor flexibilidad de diseño con Elementor
En conclusión, los usuarios de Elementor ahora pueden tener más flexibilidad y control sobre el diseño de su sitio web con su última actualización, Elementor 3.8 Pro . Con estas nuevas características, como opciones de personalización mejoradas para listados y posibilidades de diseño avanzadas con Containers, los usuarios pueden esperar una experiencia de diseño mejorada. Se recomienda explorar y utilizar estas actualizaciones en todo su potencial y compartir comentarios sobre su efectividad en los comentarios.





