Elementor y Bricks Builder son dos creadores de páginas populares que permiten a los usuarios crear diseños de sitios web complejos sin escribir código. Una de las características clave de estos creadores de páginas es la capacidad de implementar CSS Grid, una poderosa herramienta para crear diseños receptivos. Pero qué opción de CSS Grid es mejor para tu sitio web?

En este artículo, compararemos Elementor CSS Grid y Bricks Builder CSS Grid para ayudarlo a tomar una decisión informada. Exploraremos las ventajas de cada opción, proporcionaremos ejemplos de sitios web creados con cada uno y ofreceremos una recomendación basada en las necesidades de su sitio web. ¡Vamos a sumergirnos!
¿Qué es un CSS Grid??
CSS Grid es un sistema de diseño en CSS que permite a los desarrolladores crear diseños de cuadrícula complejos y receptivos sin usar flotadores ni posicionamiento. Es un sistema de diseño bidimensional que le permite definir filas y columnas para su contenido y luego colocar su contenido en celdas de cuadrícula específicas. Esto le da un control preciso sobre el diseño y el diseño de su sitio web. CSS Grid es compatible con todos los principales navegadores y se está convirtiendo rápidamente en el método preferido para crear diseños complejos en el diseño web. Con CSS Grid, puede crear diseños dinámicos y receptivos que funcionan bien en cualquier dispositivo, lo que lo convierte en una herramienta poderosa para el diseño web moderno.
Cuadrícula CSS de Elementor
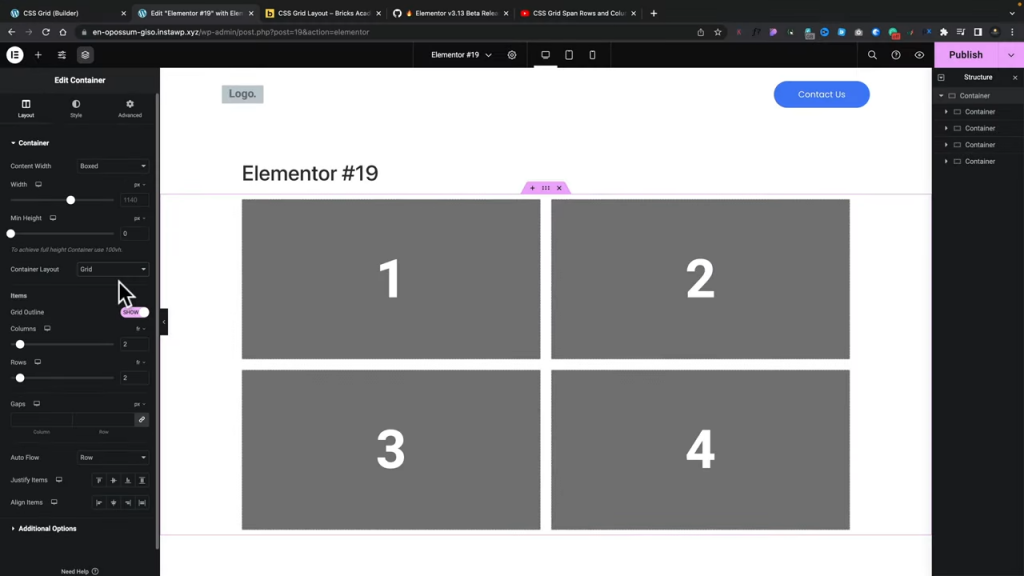
Elementor CSS Grid es una herramienta poderosa que le permite crear diseños sorprendentes y receptivos para su sitio web sin la necesidad de una codificación compleja. Esta característica es parte del generador de páginas Elementor, que es uno de los complementos de WordPress más populares disponibles en la actualidad.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraCon Elementor CSS Grid, puede crear fácilmente cuadrículas de cualquier tamaño y complejidad, con la capacidad de ajustar la cantidad de columnas, alturas de fila y medianeras a su gusto. La cuadrícula responde completamente, lo que significa que se ajustará automáticamente para adaptarse a cualquier tamaño de pantalla, desde computadoras de escritorio hasta dispositivos móviles.

Una de las principales ventajas de usar Elementor CSS Grid es su flexibilidad. Puede usarlo para crear una amplia gama de diseños, desde diseños simples de dos columnas hasta diseños complejos de varias columnas con elementos superpuestos a través de la vista de cuadrícula.

Esto lo convierte en una herramienta ideal para crear de todo, desde páginas de destino hasta sitios de comercio electrónico.
Otra ventaja de Elementor CSS Grid es su facilidad de uso. No necesita ser un desarrollador web experimentado para usarlo de manera efectiva. La interfaz de arrastrar y soltar facilita la creación y el ajuste de diseños, y la función de vista previa en tiempo real le permite ver exactamente cómo se verá su diseño en diferentes dispositivos.
Además de su flexibilidad y facilidad de uso, Elementor CSS Grid también ofrece una serie de funciones avanzadas, incluida la capacidad de agregar CSS personalizado a elementos de cuadrícula individuales, controlar la alineación de elementos dentro de la cuadrícula y crear animaciones y transiciones complejas. Estas son algunas de las características más sólidas de Elementor CSS Grid:
- Parte de un popular complemento de creación de páginas para WordPress
- Versión beta disponible
- Una gran comunidad de usuarios y desarrolladores.
- Animaciones y transiciones avanzadas
Cuadrícula CSS del constructor de ladrillos
Bricks Builder es un creador de páginas popular que proporciona una variedad de herramientas poderosas para crear diseños de sitios web complejos. Una de sus características destacadas es su sistema CSS Grid, que permite a los usuarios crear diseños receptivos con facilidad.
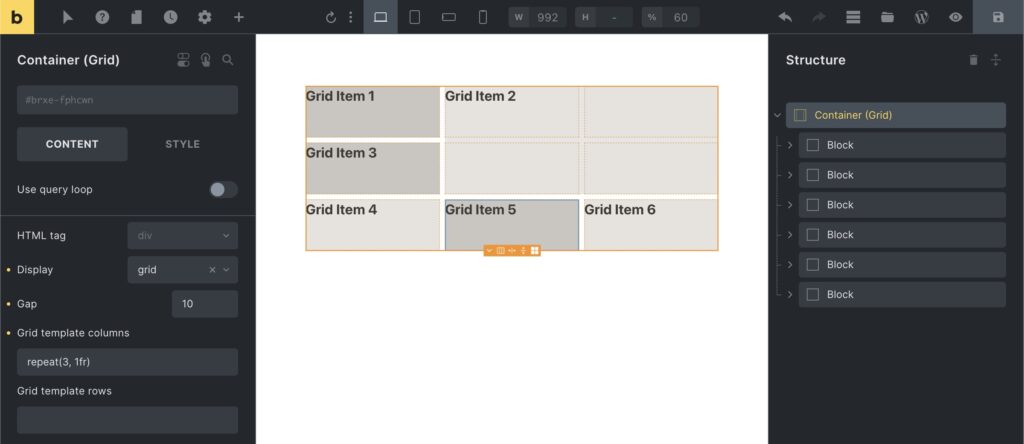
Bricks Builder CSS Grid es un sistema flexible que le permite crear cuadrículas de cualquier tamaño y complejidad. Puede ajustar la cantidad de columnas, la altura de las filas y los canalones a su gusto, y la cuadrícula responde completamente, lo que garantiza que su diseño se verá genial en cualquier dispositivo.

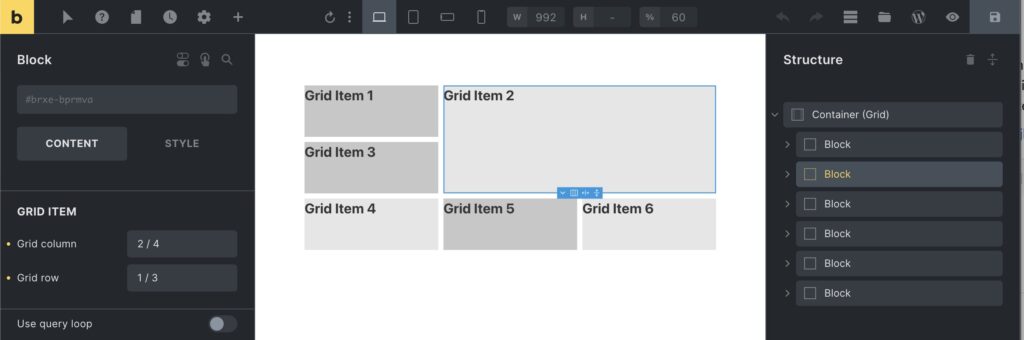
Una de las principales ventajas de usar Bricks Builder CSS Grid es el nivel de control que ofrece. Puede personalizar cada aspecto de su cuadrícula, desde el tamaño y la posición de los elementos individuales hasta el espacio entre ellos. Esto facilita la creación de diseños únicos y atractivos que se destacan entre la multitud.

Otra ventaja de Bricks Builder CSS Grid es su facilidad de uso. La interfaz de arrastrar y soltar facilita la creación y el ajuste de diseños, y la función de vista previa en tiempo real le permite ver exactamente cómo se verá su diseño en diferentes dispositivos. Esto facilita experimentar con diferentes diseños y encontrar el diseño perfecto para su sitio web.
Además de su flexibilidad y facilidad de uso, Bricks Builder CSS Grid también ofrece una gama de funciones avanzadas, incluida la capacidad de agregar CSS personalizado a elementos de cuadrícula individuales, controlar la alineación de elementos dentro de la cuadrícula y crear animaciones y transiciones avanzadas. Estas son algunas de las características más fuertes de Bricks Builder CSS Grid:
- Software de creación de páginas independiente
- Opciones de personalización más avanzadas
- Compatibilidad con CSS personalizado para elementos de cuadrícula individuales
- Animaciones y transiciones avanzadas
Cuadrícula CSS de Elementor vs. Cuadrícula CSS de Bricks Builder
Bricks Builder y Elementor son creadores de páginas populares que brindan una gama de herramientas poderosas para crear diseños de sitios web complejos. Una de las características destacadas de estos creadores de páginas es su sistema CSS Grid, que permite a los usuarios crear diseños receptivos con facilidad.
Tanto Bricks Builder CSS Grid como Elementor CSS Grid brindan una interfaz de arrastrar y soltar para crear diseños fácilmente, con cuadrículas totalmente receptivas que se pueden personalizar con columnas y filas personalizadas. Ambos admiten CSS personalizado para elementos de cuadrícula individuales y le permiten obtener una vista previa de los cambios en tiempo real. Además, ambos ofrecen animaciones y transiciones avanzadas para mejorar la experiencia del usuario.
La principal diferencia entre los dos es que Bricks Builder CSS Grid es un software de creación de páginas independiente, mientras que Elementor CSS Grid es parte del complemento de creación de páginas de Elementor para WordPress. Elementor CSS Grid tiene una gran comunidad de usuarios y desarrolladores, y hay disponible una versión gratuita. Por otro lado, Bricks Builder CSS Grid solo tiene disponible una versión premium y cuenta con una comunidad más pequeña de usuarios y desarrolladores. Sin embargo, ofrece opciones de personalización más avanzadas que su competidor. En última instancia, la elección entre los dos dependerá de tus necesidades y preferencias.
Terminando
La elección entre Elementor CSS Grid y Bricks Builder CSS Grid dependerá de sus necesidades y preferencias individuales. Ambos sistemas ofrecen herramientas poderosas para crear diseños sorprendentes y receptivos, por lo que es importante considerar factores como la facilidad de uso, las opciones de personalización y el apoyo de la comunidad al tomar su decisión.





